Vill du göra det lättare att navigera på din webbplats? Genom att lägga till en smidig scroll-to-top-effekt kan besökare snabbt hoppa tillbaka till toppen – perfekt för långa sidor!
Om du är orolig för att det kan vara svårt att ställa in, är vi här för att berätta att du inte behöver vara det. 🙌
Vi testade det själva och fann att du kan lägga till det i WordPress i bara några steg med hjälp av jQuery eller ett gratis plugin.
I den här guiden går jag igenom hur du lägger till en smidig scroll-to-top-effekt i WordPress, steg för steg. Låt oss dyka in!

Vad är Smooth Scroll och när ska du använda det?
Om webbplatsen inte har en meny med klistrat inlägg måste användare som skrollar längst ner på ett långt inlägg eller en lång sida i WordPress manuellt svepa eller rulla sig tillbaka till toppen för att navigera på webbplatsen.
Det kan vara riktigt irriterande, och ofta trycker användarna helt enkelt på knappen tillbaka och lämnar sidan. Det är därför du behöver en knapp för att snabbt skicka användare till högst upp i inlägget eller sidan.
Vanligtvis kan du lägga till den här funktionen som en enkel textlänk utan att använda jQuery, som du gillar:
1 | <a href="#" title="Back to top">^Top</a> |
Det kommer att skicka användare högst upp genom att rulla upp hela sidan på millisekunder. Det fungerar, men effekten kan vara skakande, gillar när du kör på ett gupp i vägen.
💡 En smidig scroll är motsatsen till det. Det kommer att glida användaren tillbaka till toppen med en visuellt tilltalande effekt. Att använda element som detta kan drastiskt förbättra användarupplevelsen på din webbplats.
Med detta i åtanke kommer vi att dela två metoder för att lägga till en smidig rulla-till-topp-effekt på din WordPress webbplats med hjälp av ett tillägg och jQuery. Använd gärna snabblänkarna under för att hoppa till din föredragna metod:
Utan vidare, låt oss börja med den första metoden.
Lägga till en jämn rulla till högst upp-effekt med ett tillägg för WordPress
Den här metoden rekommenderas för nybörjare eftersom den tillåter dig att lägga till en rulla högst upp-effekt på en WordPress webbplats utan att röra en enda rad kod.
Det första du behöver göra är att installera och aktivera tillägget WPFront Scroll Top. Om du behöver hjälp kan du vänligen läsa vår przewodnik om hur du installerar ett tillägg till WordPress.
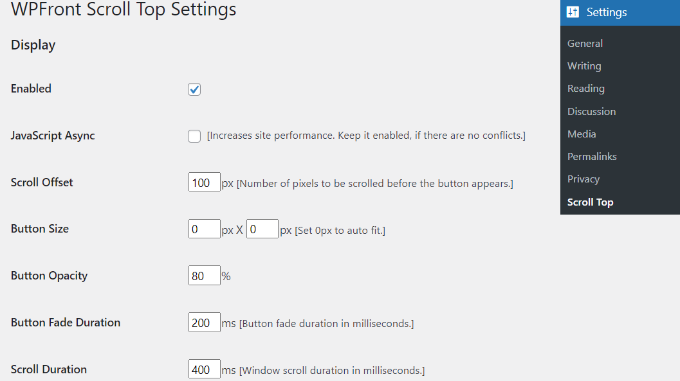
När du är aktiverad kan du gå till Inställningar ” Rulla högst upp från din WordPress kokpit. Här kan du konfigurera tillägget och anpassa effekten av den mjuka rullningen.
Härifrån är det första du behöver göra att klicka på kryssrutan “Aktiverad” för att aktivera knappen rulla till högst upp på din webbplats. Därefter kommer du att se alternativ för att redigera förskjutningen av rullningen, knappens storlek, opacitet, blekningstid, rullningstid och mer.

Om du rullar ner hittar du fler alternativ, till exempel att redigera tiden för automatisk döljning och aktivera alternativet att dölja knappen på små enheter eller wp-admin-vyn.
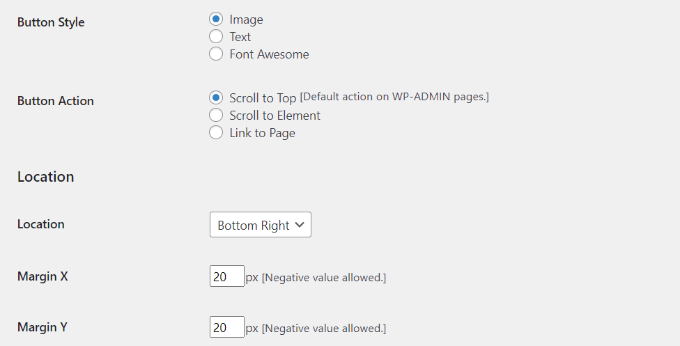
Du kan också redigera vad knappen gör när du klickar på den. Som standard rullar den till högst upp på sidan, men du kan ändra den så att den rullar till ett visst element i inlägget eller till och med länkar till en sida.
Dessutom kan du justera placeringen av knappen. Den visas vanligtvis längst ner till höger på vyn, men du har alternativet att flytta den till något annat hörn.

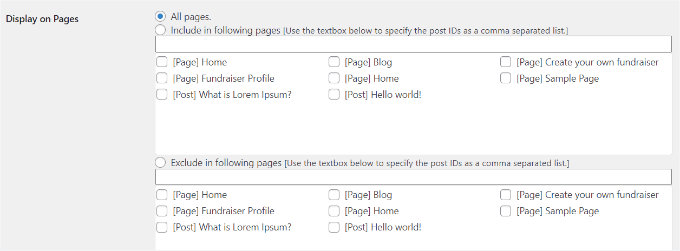
Tillägget WPFront Scroll Top erbjuder filter för att visa knappen för att rulla till toppen endast på valda sidor.
Normalt kommer den att visas på alla sidor i din WordPress blogg. Du kan dock navigera till sektionen “Display on Sidor” och välja var du gillar att visa rulla högst upp-effekten.

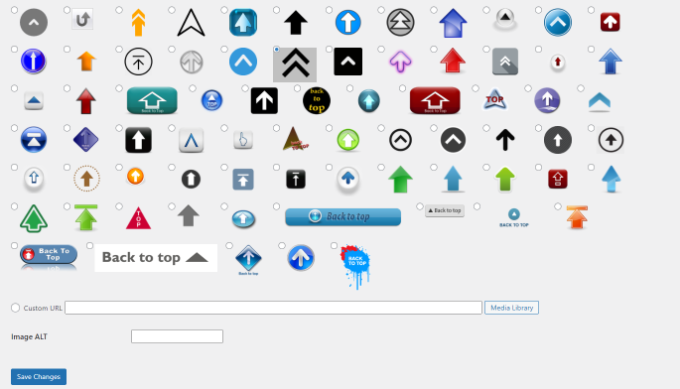
Tillägget erbjuder också förbyggda knappar. Du bör enkelt kunna hitta en design som matchar din webbplats.
Om du inte kan hitta en förbyggd bildknapp som fungerar för dig, finns det ett alternativ att ladda upp en anpassad bild från WordPress mediebibliotek.

När du är klar klickar du bara på knappen “Spara ändringar”.
Du kan nu besöka din webbplats för att se knappen rulla högst upp i działanie.

Lägga till Smooth Scroll to Top-effekt med jQuery i WordPress
Innan vi börjar, obs/observera att den här metoden ej rekommenderas för nybörjare. Den är lämplig för personer som är bekväma med att redigera teman eftersom det inkluderar att lägga till kod på din webbplats.
För att lägga till den smidiga scroll-top-effekten använder vi jQuery, lite CSS och en enda rad HTML-kod i ditt WordPress-tema.
Låt oss först öppna en textredigerare som Notepad och skapa en fil. Gå vidare och spara den som smoothscroll.js.
Därefter måste du copy and paste den här koden i filen:
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
Denna kod är jQuery-skriptet som kommer att add to en jämn rulla effekt till en knapp som tar användare till högst upp på sidan.
Därefter kan du spara filen och uppladda den till mappen /js/ i katalogen för ditt tema i WordPress.
Mer information finns i vår przewodnik om hur du använder FTP för att uppladare filer till WordPress.
Om ditt tema inte har en /js/ katalog kan du skapa en och uppladda smoothscroll.js till den.
Du kan också läsa mer i vår przewodnik om filerna och katalogerna i WordPress.
Nästa sak du behöver göra är att hämta filen smoothscroll.js i ditt tema.
För att göra det ska vi sätta skriptet i kö i WordPress genom att helt enkelt kopiera och klistra in den här koden i ditt temas functions.php-fil.
Vi rekommenderar dock inte att du redigerar filerna i temat direkt eftersom minsta misstag kan förstöra din webbplats. Istället kan du använda ett tillägg som WPCode och följa vår handledning om hur du lägger till anpassade fragment kodu i WordPress:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
💡 O bs: Vi använder WPCode på våra webbplatser för att skapa och hantera anpassade utdrag. Se till att kolla in vår fullständiga WPCode-recension för att utforska dess funktioner!
Ovanstående kod säger till WordPress att hämta vårt skript och jQuery-biblioteket eftersom vårt tillägg är beroende av dem.
Nu när vi har lagt till jQuery ska vi lägga till en länk på vår webbplats i WordPress som tar användarna tillbaka högst upp.
För att göra detta klistrar du helt enkelt in denna HTML var som helst i ditt temas footer.php-fil med hjälp av WPCode.
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
Om du behöver hjälp kan du läsa vår handledning om hur du lägger till sidhuvud- och sidfotskod i WordPress
Du kanske har lagt märke till att HTML-koden innehåller en länk men ingen ankartext. Det beror på att vi kommer att använda en bildikon med en pil uppåt för att visa en knapp för säkerhetskopiera högst upp.
I det här exemplet använder vi en 40x40px-ikon. Lägg bara till den anpassade CSS:en under i ditt temas stilmall.
I den här koden använder vi en bildikon som bakgrundsbild för knappen och ställer in den på en poprawiono position. Vi har också lagt till en liten CSS-animering, som roterar knappen när en användare för musen över den:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
I CSS ovan, se till att du ersätter https://www.example.com/wp-content/uploads/2013/07/top_icon.png med den bild URL som du vill använda.
Du kan ladda upp din egen bildikon med hjälp av mediauppladdaren i WordPress, kopiera bildens URL och sedan klistra in den i koden.
Och det är i princip allt!
🚨 Är du orolig för att du ska förstöra din webbplats när du ändrar ditt tema? När du använder WPBeginners tjänst för WordPress-webbplatsdesign kan vårt team av proffs på ett säkert sätt omvandla din webbplats till en visuellt fantastisk och användarvänlig upplevelse. Låt inte temaförändringar stressa dig, kontakta vår tjänst för WordPress-webbplatsdesign idag!
Ytterligare läsning: Fler resurser kring WordPress-teman
Vill du dyka djupare in i WordPress-teman? 🎨
Oavsett om du letar efter de bästa temana, anpassningstips eller en bättre förståelse för temaramverk, kommer dessa resurser att hjälpa dig att få ut mesta möjliga av din WordPress-webbplats:
- Mest populära och bästa WordPress-teman
- Vad är ett temaramverk för WordPress och vilka är de bästa temaramverken?
- Så här anpassar du ditt WordPress-tema
- Så här använder du WordPress Theme Customizer som ett proffs
- En komplett nybörjarguide till WordPress Full Site Editing
- Vad händer när du byter WordPress-tema?
Vi hoppas att den här artikeln hjälpte dig att lägga till en smidig scroll-to-top-effekt på din webbplats med hjälp av jQuery. Du kanske också vill se vår expertlista över saker du MÅSTE GÖRA innan du byter WordPress-tema och vår guide om hur du hittar vilka filer som ska redigeras i ett WordPress-tema.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!