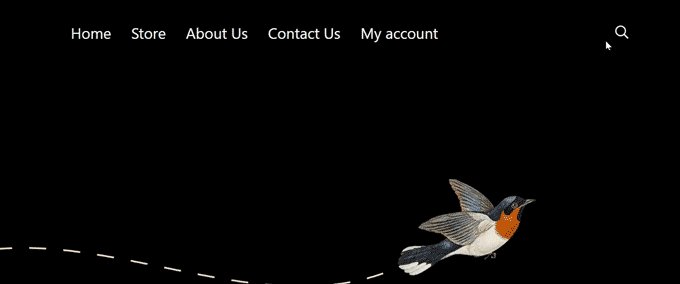
En search toggle-effekt kan få din WordPress-webbplats att se snygg och modern ut eftersom den ersätter ett skrymmande sökformulär med en enkel ikon.
Om du klickar på ikonen visas sökformuläret med en smidig animering som glider ut. Vi tycker att detta är ett effektivt sätt att hålla din webbplats ren och användarvänlig.
I den här przewodniken kommer vi att gå igenom hur du lägger till sökväxlingseffekten på din WordPress-webbplats. Vi kommer att använda WPCode, ett plugin som vi använder ofta, eftersom det är enkelt och inte kräver några kodningskunskaper från din sida.

Vad är Search Toggle-effekten i WordPress?
Search toggle-effekten är en webbdesignteknik för att förbättra sökupplevelsen på en WordPress-webbplats.
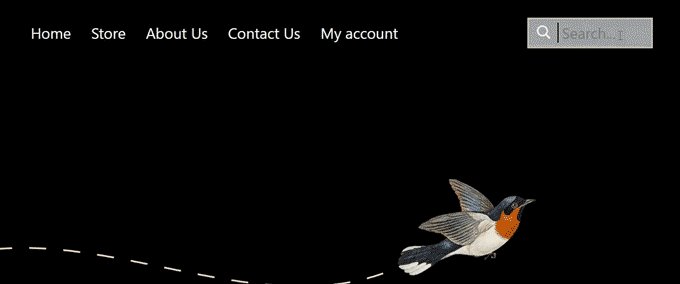
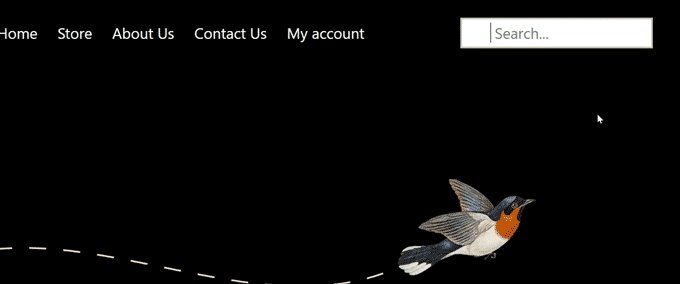
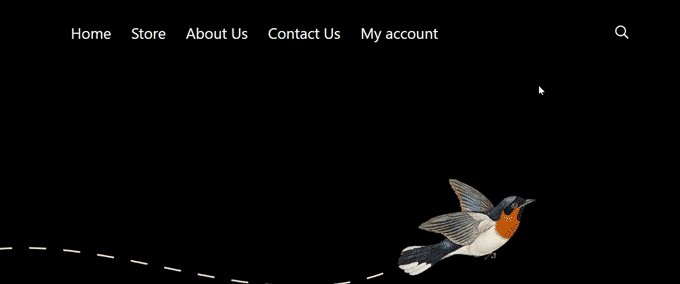
Istället för att visa ett sökformulär visar du en sökikon. När en användare klickar på den visas sökformuläret med en slideout-animation.

Standardformuläret för WordPress-sökning ser inte särskilt bra ut. Många av de bästa WordPress-temana ersätter redan standardformuläret med sina egna stilar.
Men om ditt tema fortfarande använder ett statiskt, vanligt sökformulär kan du använda den här handledningen för att göra det mer användarvänligt.
Med detta i åtanke, låt oss titta på hur du enkelt lägger till sökväxlingseffekten i WordPress och gör din webbplats mer interaktiv!
Obs: Denna handledning passar bäst för WordPress-användare på mellan- och avancerad nivå eftersom den kräver viss grundläggande förståelse för HTML / CSS.
Lägga till en Toggle-effekt för sökning i WordPress
För att lägga till en search toggle-effekt i WordPress måste du placera ett block eller widget med sökformulär på din website och sedan lägga till lite customizer CSS-kod.
Först ska vi se till att du har ett sökformulär på din webbplats.
Lägga till ett sökformulär i ett Block Theme med Full Site Editing
Om du använder ett WordPress-blocktema med den fullständiga funktionen för webbplatsredigering är det så här du lägger till sökformuläret på din webbplats.
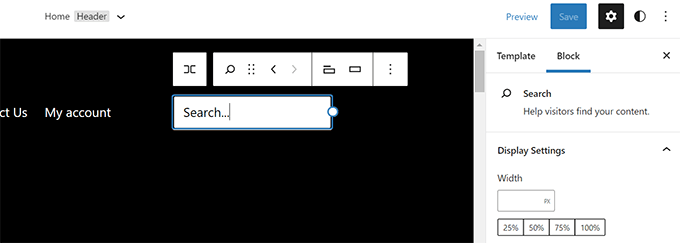
Besök bara Utseende ” Redaktör från din WordPress-panel. På redigeringsskärmen vill du lägga till blocket “Sök” där du vill visa sökformuläret.

Glöm inte att klicka på knappen “Spara” för att spara dina ändringar.
Lägga till ett formulär för search i andra teman i WordPress
För WordPress-teman utan fullständig webbplatsredigeringsfunktion kan du lägga till sökblocket eller widgeten i sidofältet eller i något annat widget-klart område.
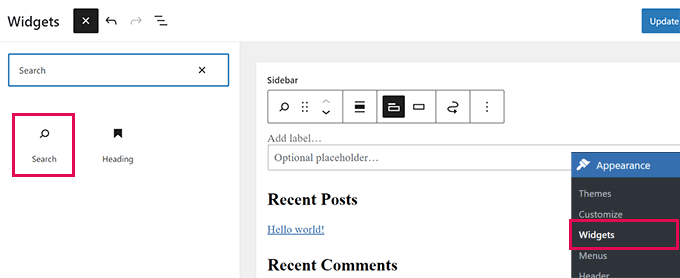
För att göra detta måste du gå till Utseende ” Widgets från din WordPress-panel. Sedan kan du lägga till blocket/widgeten “Search” i sidofältet där du vill visa sökformuläret.

Låt oss sedan hitta en transparent bild för sökikonen.
För den här handledningen använder vi den här bilden eftersom den passar för mörka bakgrunder (använd den gärna på din webbplats).
Om du behöver göra din egen sökikon skulle det vara bra att skapa en transparent PNG-bild med dimensioner på högst 50×50 pixlar.
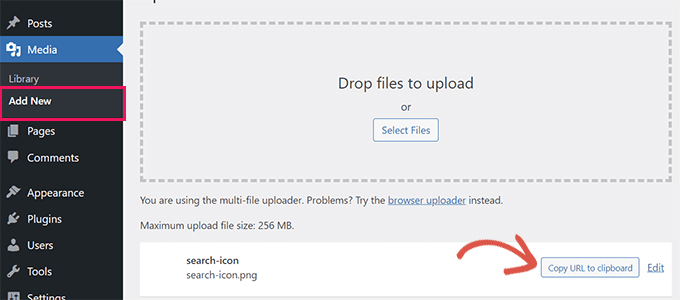
Nästa steg är att ladda upp ikonen till din webbplats. Gå bara till Media ” Lägg till ny och klicka på “Välj filer” för att ladda upp din sökikonbild.

När du har laddat upp vill du klicka på knappen “Kopiera URL till urklipp” och klistra in webbadressen i en vanlig textredigerare som Notepad eller TextEdit.
Nu när allt är på plats måste du lägga till lite anpassad CSS på din WordPress-webbplats. Vi rekommenderar att du använder plugin-programmet WPCode för att spara din anpassade CSS.
WPCode gör att du enkelt kan lägga till egna kodsnuttar i WordPress. Det är enkelt att använda och din kod påverkas inte av temauppdateringar eller när du byter till ett annat tema.
Så, låt oss installera och aktivera det kostnadsfria WPCode Free Plugin. Om du behöver hjälp kan du läsa vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
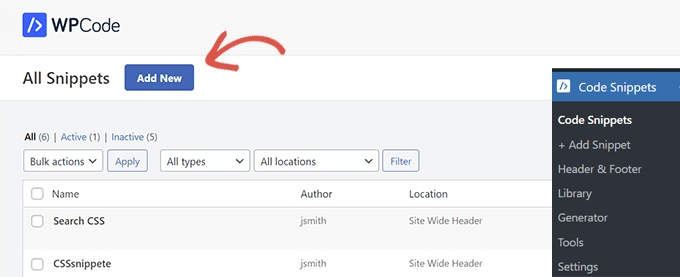
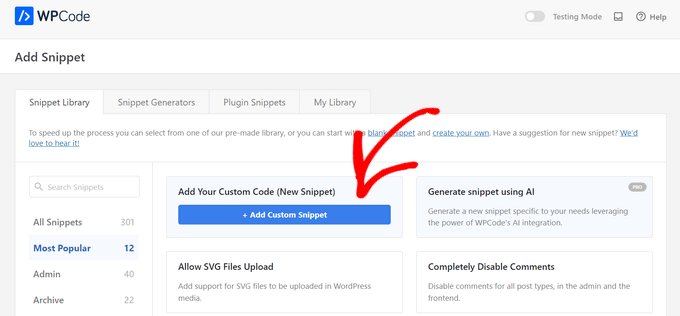
Efter aktivering besöker du helt enkelt sidan Code Snippets i din WordPress-adminpanel. Klicka sedan bara på knappen “Lägg till ny” högst upp.

På nästa skärm ser du biblioteket med fragment kodu från WPCode.
Navigera till alternativet “Add Your Custom Code (New Fragment Kodu)” i biblioteket och klicka på knappen “Add Custom Fragment Kodu” under det.

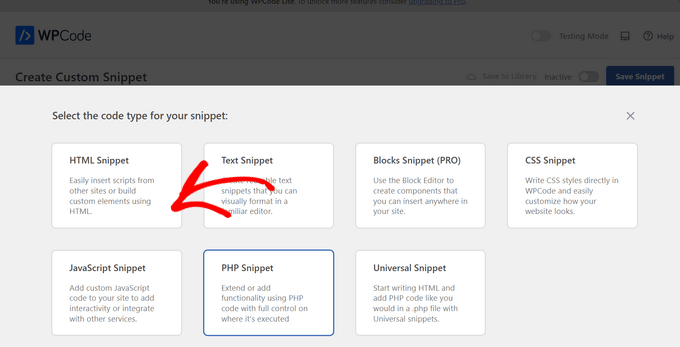
Därefter visas en lista över kodtyper på skärmen. Du måste välja alternativet “HTML fragment kodu” för den här poradniken.
Detta beror på att du kommer att ladda den anpassade CSS:en i webbplatsens rubrik med hjälp av HTML.

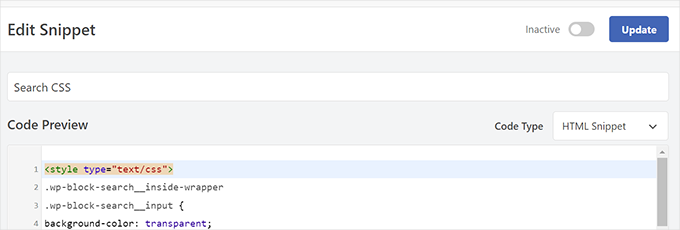
Därifrån måste du ange en titel för detta fragment kodu. Det kan vara vad som helst som hjälper dig att identifiera fragmentet kodu.

Nu kan du klistra in följande kod i rutan “Code Preview”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5px center;background-repeat: no-repeat;background-size: 24px 24px;border: none;cursor: pointer;height: 37px;margin: 3px 0;padding: 0 0 0 34px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2px solid #c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
Viktigt att tänka på: Glöm inte att ersätta /url/to/search-icon.pngmedden bild-URL som du kopierade tidigare.
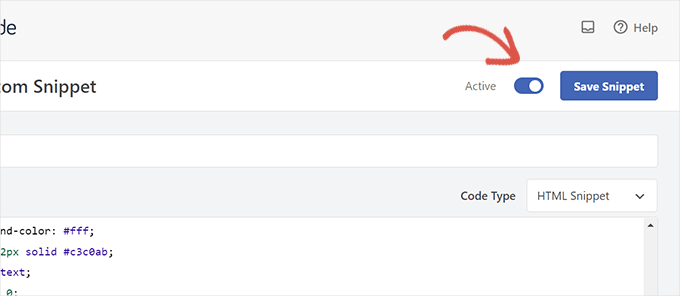
Därefter måste du växla “Inactive” till “Active”.
När du har gjort det är det dags att klicka på knappen “Save Snippet”.

Och det är allt!
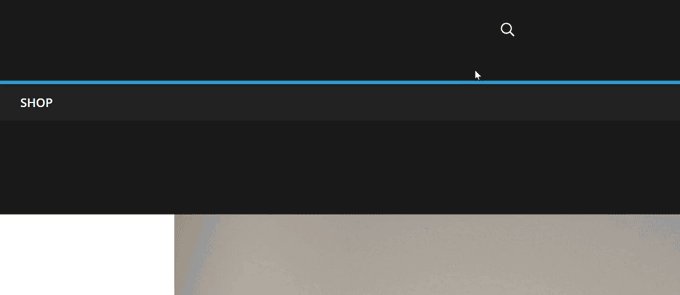
Om du besöker din webbplats kan du se ditt sökformulär med toggle-effekten i aktion.

Felsökning av sökformulärets Toggle-effekt
Ovanstående metod skulle fungera med de flesta moderna WordPress-teman som använder widgetblock. Men för vissa teman kanske den här metoden inte fungerar.
Detta kan hända om formuläret search i your WordPress theme inte har wp-block-search__inside-wrapper och wp-block-search__input klasser.
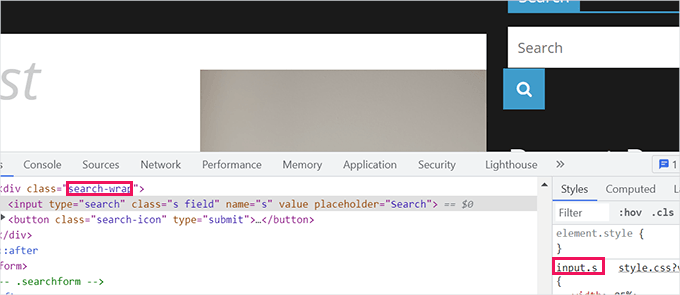
I så fall måste du använda Inspect-verktyget för att ta reda på vilka CSS-klasser som används av ditt WordPress-tema.
I skärmdumpen nedan använder vårt demotema till exempel dessa CSS-klasser för sökformuläret.

Nu kan du ändra koden nedan och använda dessa CSS-klasser istället. Här är ett exempel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style type="text/css"> .search-wrap input.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5px center; background-repeat: no-repeat; background-size: 24px 24px; border: none; cursor: pointer; height: 37px; margin: 3px 0; padding: 0 0 0 34px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrap input.s:focus { background-color: #fff; border: 2px solid #c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
Så här såg det ut på vår testwebbplats:

Bonus Tips: Lägg till en bättre WordPress-sökning för din webbplats
Toggle-effekten gör bara att ditt WordPress-sökformulär ser snyggt ut. Det påverkar inte kvaliteten på sökresultaten på din webbplats.
WordPress levereras med en mycket grundläggande sökfunktion som standard. Den här funktionen är ofta långsam, felaktig och kan visa tomma resultat.
Det är här SearchWP kommer in i bilden.
SearchWP är det bästa sökpluginet för WordPress på marknaden. Det gör att du enkelt kan ersätta standardsökfunktionen med en kraftfull sökmotor.

SearchWP ersätter automatiskt sökformulär, så du behöver inte redigera några temafiler. Den letar efter matchningar överallt på din webbplats och förbättrar drastiskt kvaliteten på sökresultaten.
Det levereras också med ett live-söktillägg som omedelbart visar resultat när användare skriver sina frågor. Dessutom har den fullt e-handelsstöd, vilket gör att du kan skapa en smart WooCommerce-sökupplevelse i din webbutik.
För steg-för-steg-instruktioner, kolla gärna in vår guide om hur du förbättrar WordPress-sökning med SearchWP.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en sökväxlingseffekt i WordPress. Du kanske också vill se vår guide om hur du lägger till röstsökfunktion på din WordPress-webbplats och hur du utesluter sidor från WordPress-sökresultat.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I was looking for a way to save space in my main menu, where the search box was taking up quite a lot of space. Honestly, I couldn’t think of how to save space because the menu was quite long. So I tried to reduce the size of the search box. After reading this article, I applied your solution and it is exactly what I was looking for. Search on my website isn’t used that often, and this is an elegant solution to give space to the main menu and reduce the search box to just the necessary size. Great job.
WPBeginner Support
Glad you found it helpful!
Admin
James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin