Parallaxeffekten är en webbdesigntrend där en bakgrundsbild rullar långsammare än förgrundsinnehållet. Detta skapar en illusion av djup och rörelse, vilket ger en mer interaktiv användarupplevelse på din webbplats.
Enligt vår mening är parallaxeffekten ett utmärkt sätt att fånga besökarnas uppmärksamhet. Det drar in människor och uppmuntrar dem att stanna längre, vilket kan öka engagemanget. Vi har funnit att det inte bara ger din webbplats en elegant, professionell känsla utan också kan leda till högre konverteringar.
I den här artikeln visar vi dig hur du enkelt kan lägga till en parallaxeffekt i alla WordPress-teman. Vi kommer att utforska olika metoder, inklusive användning av plugins och anpassad kod, för att ge dig flexibla alternativ.

Vad är en parallaxeffekt?
Parallaxeffekten är en teknik för modern design där bakgrunden rullar långsammare än förgrundsinnehållet. Denna effekt adderar djup till bakgrundsbilderna och gör att de känns mer interaktiva.
Parallaxeffekten kan användas på landing pages, long-form content, försäljningssidor eller hemsidan på en företagswebbplats.
Det kan lyfta fram olika sections på en lång page, förbättra det övergripande visuella tilltalet på site, öka användarnas engagement och vara ett fantastiskt verktyg för att förmedla ett message eller berätta en story på din blogg.
Många premiumteman i WordPress har en built-in parallaxeffekt på sin homepage. Du kan också använda den här effekten i de flesta tillägg för page builders i WordPress.
Alla themes har dock inte den här funktionen, och du kanske ej vill använda en page builder för att skapa customize layouts bara för en parallaxeffekt.
Med detta sagt, låt oss titta på hur du enkelt kan add to en parallax bakgrundseffekt till ett WordPress theme. Vi kommer att täcka ett par olika metoder, och du kan använda snabblänkarna under för att hoppa till den du vill använda:
Metod 1: Add Parallax Effect till WordPress Theme med hjälp av plugin
Den här metoden kräver inte att du lägger till någon kod i ditt WordPress theme. Det är enkelt och rekommenderas för de flesta användare.
Först måste du installera och aktivera pluginet Advanced WordPress Backgrounds. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
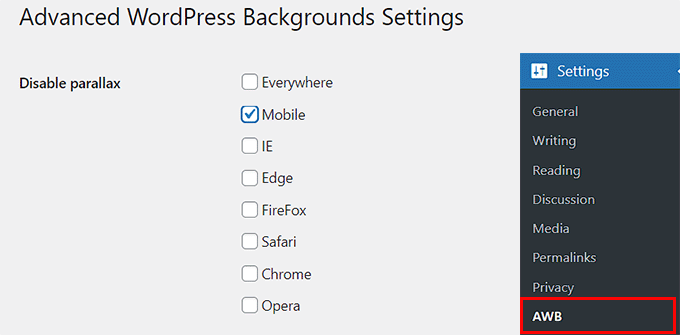
När du aktiverat sidan går du till Settings ” AWB page i WordPress dashboard. Här kan du kontrollera boxarna för de webbläsare eller enheter där du inte vill visa parallaxeffekten.
Om du till exempel inte vill visa parallaxeffekten för användare på mobila enheter kan du kontrollera den boxen.

Därefter klickar du på knappen “Save Changes” för att lagra dina inställningar.
Öppna sedan en sida eller ett inlägg som du gillar i Gutenberg block editor.
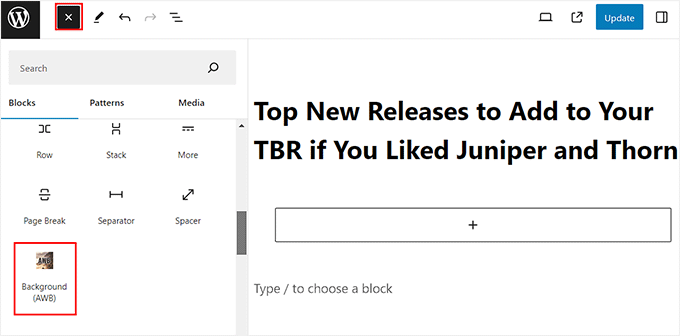
När du är där klickar du på knappen add block “+” högst upp till vänster på vyn för att öppna blockets meny.
Härifrån måste du hitta och add the Background (AWB) block till posten.

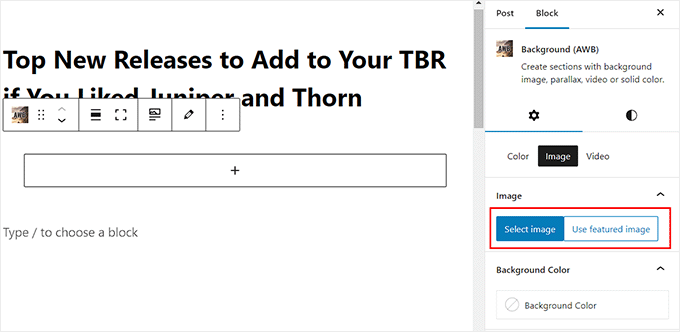
Öppna nu panelen Block på höger sida av vyn och växla till tabben “Image” om du vill lägga till en image som parallaxbakgrund.
Därefter klickar du på knappen “Select Image” för att starta mediabiblioteket. Du kan också klicka på knappen “Use featured image” för att automatiskt lägga till den featured image som bakgrundsbild.

Du kan även add to en bakgrundsfärg eller ett videoklipp för effekten genom att växla till dessa tabs.
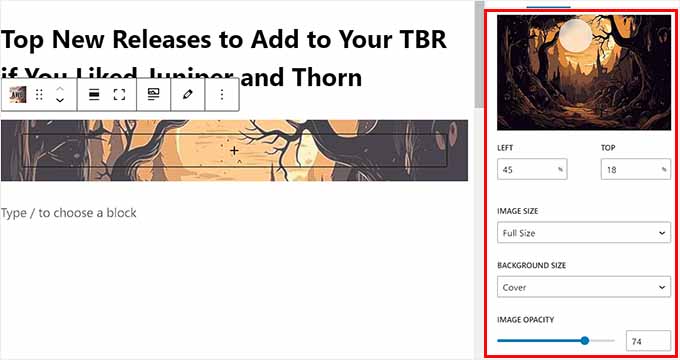
När du lägger till en image kan du justera dess fokuspunkt från block-panelen och konfigurera bakgrundsstorleken. Vi rekommenderar dock att du låter bakgrundsstorleken vara “Cover”.
Därefter kan du använda slidern för att ändra opaciteten på imagen.

När du har gjort det rullar du ner till tabben “Parallax” och förstorar den.
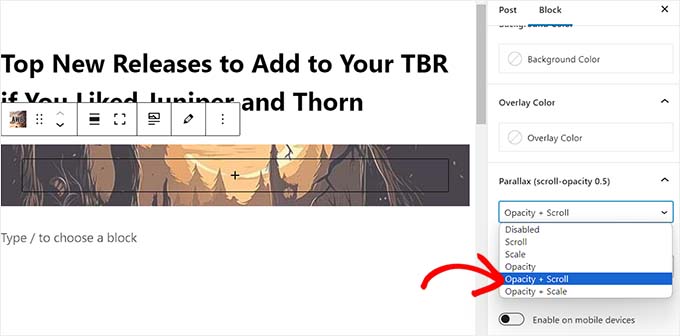
Härifrån kan du välja din parallaxtyp från dropdown-menyn. När du har valt ett alternativ kommer ändringarna automatiskt att tillämpas i block editor där du kan testa det.
I vårt exempel använder vi “Opacity + Rulla”.

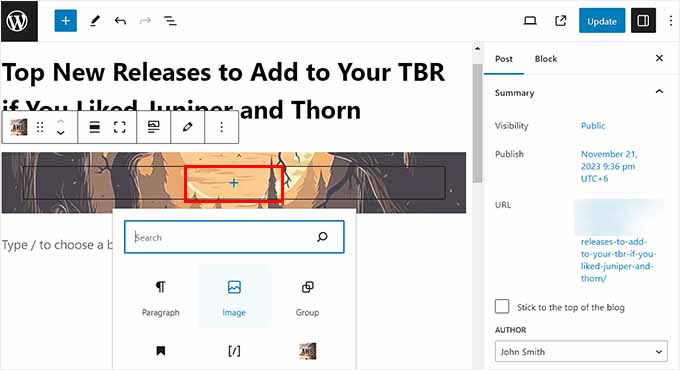
När du har lagt till effekten klickar du på knappen “+” i AWB-blocket för att öppna blockets meny.
Du kan nu add to ett stycke, en image, ett videoklipp, ett citat eller vilket annat block du vill. Detta block kommer sedan att visas med parallaxeffekten.

Slutligen klickar du på knappen “Update” eller “Publicera” högst upp för att lagra dina settings.
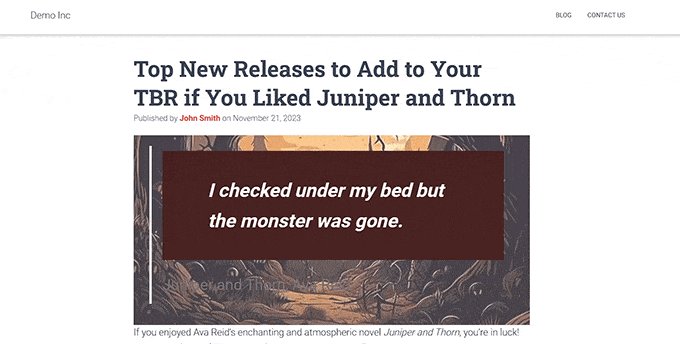
Nu kan du besöka din WordPress-webbplats för att se parallaxeffekten i aktion.

Metod 2: Add Parallax Effect till WordPress Theme med CSS
Om du vill använda en enda image som parallaxbakgrund över hela din website, då är den här metoden något för dig.
Först måste du ladda upp den image du vill använda till ditt mediabibliotek i WordPress genom att besöka sidan Media ” Add New Media File.
När du har gjort det måste du kopiera bildens URL genom att clicka på den och öppna dess “Attachment details” prompt.

När du har gjort det måste du lägga till custom CSS-kod i dina theme-filer. Det minsta error när du skriver in koden kan dock förstöra din site och göra den otillgänglig.
Det är därför vi rekommenderar att du använder WPCode. Det är det bästa WordPress code snippets plugin på marknaden som gör det supersäkert och enkelt att lägga till custom code, inklusive CSS.
Först måste du installera och aktivera pluginet WPCode. Detaljerade instruktioner finns i vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Obs: WPCode har också en gratis plan som du kan använda. Men om du väljer premiumplanen kan du låsa upp funktioner som ett molnbibliotek med kodavsnitt, villkorlig logik och mer.
Efter aktivering, besök Code Snippets ” + Add Snippet-sidan från WordPress dashboard och klicka på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Detta kommer att ta dig till “Create Custom Snippet” page, där du kan börja med att lägga till en titel för din custom kod.
Därefter väljer du alternativet “CSS Snippet” från dropdown-menyn Code Type till höger.

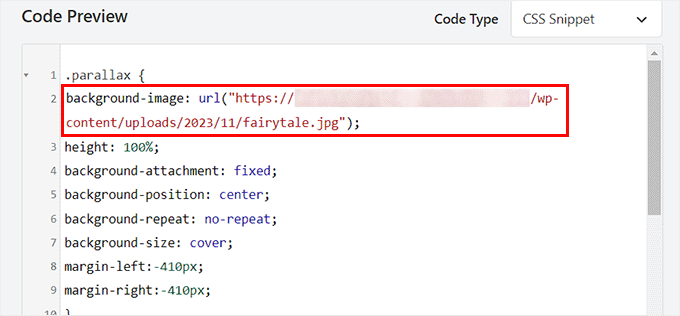
Följare, add to följande custom CSS kod i ‘Code Preview’ boxen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .parallax { background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");height: 100%; background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;margin-left:-410px;margin-right:-410px;} .parallax-content { width:50%;margin:0 auto;color:#FFF;padding-top:50px; } |
När du har gjort det, se till att ersätta exempelets URL i bakgrundsbild: url-raden i koden med URL: en för din image.
Den här imagen kommer att användas som bakgrund för parallaxeffekten på all your website.

Därefter rullar du ner till section “Insertion” och väljer läget “Auto Insert”.
Snippet kommer automatiskt att köras på din website när du har addat lite HTML-kod till det.

Slutligen rullar du tillbaka högst upp på sidan och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Klicka sedan på knappen “Save Snippet” för att lagra dina Settings.

Nu är det dags för dig att öppna WordPress post eller page där du vill lägga till parallaxeffekten.
När du är där klickar du på ikonen med tre punkter högst upp till höger på vyn för att öppna en meny. Därefter väljer du läget “Code editor”.

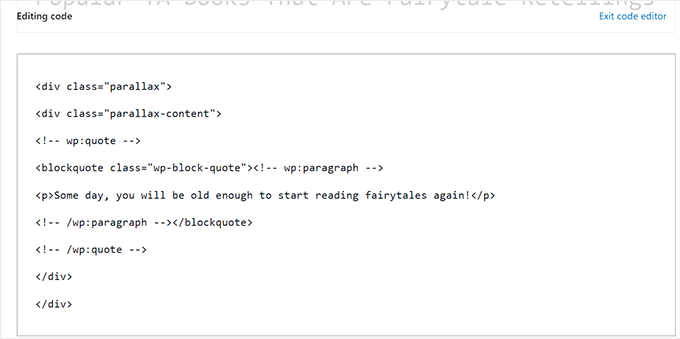
Nu måste du add to följande HTML-kod i code editor med innehållet för parallaxeffekten emellan:
1 2 3 4 5 6 7 | <div class="parallax"><div class="parallax-content"> Your content goes here... </div></div> |
Du kan sedan enkelt gå tillbaka till visual block editor genom att klicka på länken “Exit Code Editor” högst upp.
Efter det lägger du till resten av innehållet för sidan eller posten i visual block editor.

Slutligen klickar du på knappen “Update” eller “Publicera” för att lagra dina settings.
Nu är det bara att besöka din WordPress-blogg för att se parallaxeffekten i aktion.

Bonus: Add to YouTube videoklipp som bakgrund i fullskärm i WordPress
Förutom parallaxeffekten kan du också add to ett YouTube videoklipp som bakgrund i helskärm i WordPress.
Detta kan ge dina användare en uppslukande upplevelse och göra din WordPress site mer visuellt tilltalande. En YouTube-video i helskärm som bakgrund kan väcka känslor och skapa en djupare anslutning till din publik.
Om du till exempel serverar en giveaway på din website kan du använda ett YouTube videoklipp i bakgrunden för att göra sidan mer spännande och uppmuntra användarna att delta i tävlingen.

På samma sätt, om du har en ideell välgörenhetsorganisation, kan du använda videoklipp som bakgrund för att displayed din organisations påverkan, uppdrag och stories från de enskilda eller samhällen du tjänar. Du kan till och med visa upp stories utan problem i bakgrunden för videoklipp i helskärm.
För mer details kan du se vår tutorial om hur du lägger till en YouTube video som en fullskärms bakgrund i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan lägga till en parallaxeffekt till alla WordPress-teman. Du kanske också vill se vår nybörjarguide om hur du lägger till oändlig scroll på din WordPress-webbplats och vår lista över de bästa Canva-alternativen för webbplatsgrafik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I have hearing parallax effect but didn’t understand how it actually works. This guide is helpful as explained it clearly with implementation. I will like to try it out. Thanks.
WPBeginner Support
Glad we could help show what the effect is
Admin
Christer
Maybe I’m stupid but what should I insert under “your own content here” in the shortcode? Is the content the post or what?
Chris
WPBeginner Support
You would insert the content you would want on that page.
Admin
Saswata Baksi
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Admin
Jessica
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Admin
Andres
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support
At the moment we do not have the recommended CSS to detect mobile devices.
Admin
Alex
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi
That was Awesome
Thank You.
Thomas Greenbank
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Admin
Ed
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed
WPBeginner?
Anyone??
WPBeginner Support
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Admin