EU:s GDPR-lag kräver uttryckligt samtycke innan användardata lagras, och ditt WordPress-kommentarsystem är inget undantag.
Många WordPress-användare har frågat om hur de kan göra sina kommentarsfält GDPR-kompatibla. Tack och lov har vi implementerat GDPR-kompatibla kommentarsystem på många WordPress-webbplatser, och vi visar dig exakt hur du gör det.
I den här artikeln kommer vi att visa dig hur du add to en GDPR comment integritet tacka ja checkbox till din WordPress website.

Varför add to en checkbox för att tacka ja till integritet för kommentarer i WordPress?
Den allmänna dataskyddsförordningen (GDPR) syftar till att ge EU-medborgarna mer control över sina personuppgifter.
När denna lag infördes förändrade den hur många organisationer närmade sig integritet. För mer information om detta ämne, vänligen se vår ultimata guide till WordPress och GDPR-överensstämmelse.
Om du inte följer GDPR kan du bli bötfälld eller till och med få fängelse. Det är därför det är viktigt att göra din webbplats GDPR-kompatibel, inklusive ditt kommentarsformulär.
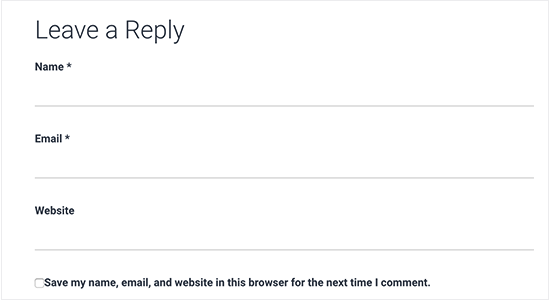
Ett kommentarsformulär samlar in personlig information från besökare, inklusive deras namn, e-postadresser och eventuellt webbadresser. WordPress lagrar också denna information i en webbläsarcookie, så att den automatiskt kan fylla i kommentarsförfattarens information i framtiden.
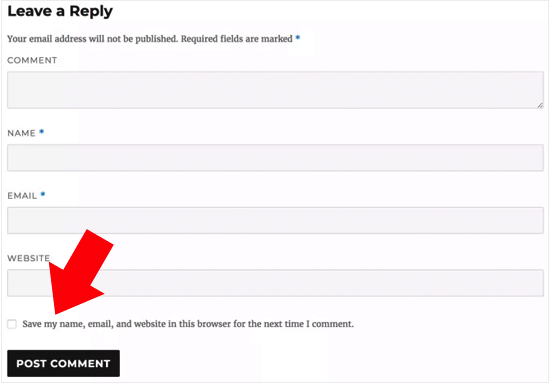
Som standard visar WordPress-kommentarformuläret en checkbox för att tacka ja till integritet för kommentarer.

Men om du inte ser den här kryssrutan på din webbplats kan den vara inaktiverad av ditt WordPress-tema.
Relaterat inlägg: Hur man skapar GDPR-kompatibla kontaktformulär i WordPress
Så här aktiverar du checkboxen för att tacka ja till integritet för kommentarer i WordPress
Innan du skapar din egen box för integritet för kommentarer är det en bra idé att kontrollera om ditt theme redan har den här funktionen built-in.
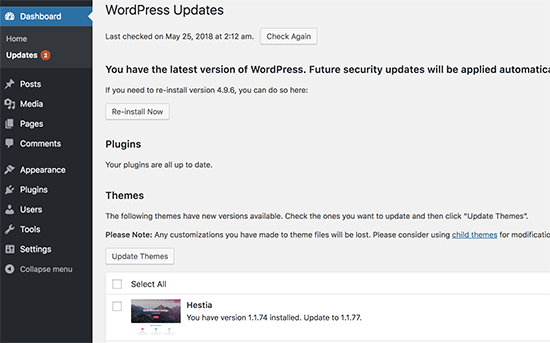
Låt oss först kontrollera att både ditt theme och WordPress core är uppdaterade genom att gå till Dashboard ” Updates.

Om några updates är available, gå vidare och installera dem. Om du behöver hjälp kan du vänligen läsa vår guide om hur du uppdaterar WordPress på ett säkert sätt.
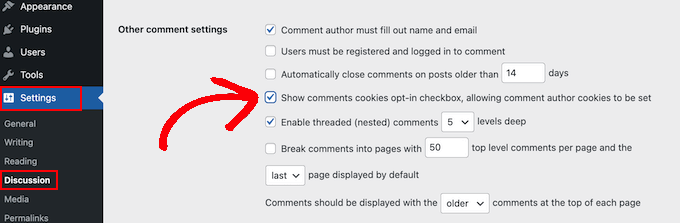
Därefter går du till Settings ” Diskussion och rullar till “Other comment settings. Här markerar du rutan bredvid “Show comments cookies opt-in checkbox….

När du har gjort det klickar du bara på “Save Changes” för att spara dina inställningar.
Nu kan du besöka din WordPress-webbplats för att se om dessa ändringar har lagt till den saknade kryssrutan för cookie-samtycke.

Om du är helt uppdaterad och fortfarande inte kan se checkboxen för integritet för kommentarer, betyder det att ditt theme åsidosätter standardformuläret för kommentarer i WordPress.
Med detta i åtanke rekommenderar vi att du ber temats utvecklare att fixa detta problem genom att öppna en supportbiljett. För råd, vänligen se vår guide om hur man på rätt sätt ber om support för WordPress.
Ett annat alternativ är att själv add to checkboxen för integritet i comments till your WordPress theme. Det finns några olika sätt att göra detta på, så använd snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Använd Thrive Comments kommentarformulär (rekommenderas)
Det enklaste sättet att add to en kommentar integritet checkboxes är att ersätta din nuvarande kommentar formulär med en av Thrive Comments.
Thrive Comments är ett WordPress kommentar plugin som kommer med alla möjliga funktioner för att öka din kommentar engagement. Förutom ett anpassningsbart formulär för comments, kommer pluginet också med funktioner för att:
- Allow users to like and dislike comments (låt användare gilla och ogilla kommentarer)
- Utvald eller begravd WordPress kommentarer
- Redirect kommentatorer till ett annat blogginlägg efter att de lämnat en kommentar
Anledningen till att denna metod är den enklaste är att du inte behöver pilla med koden i dina theme-filer för att add to checkboxen. Allt du behöver göra är att installera pluginet, aktivera GDPR-funktionen, och det är det.
Med detta sagt finns det ingen gratis version av pluginet, så det kan gillas som en investering. Du kan lära dig mer om Thrive Comments i vår Thrive Themes review.
Det första steget är att installera Thrive Comments. För att göra detta kan du gå till Thrive Themes webbplats och få en betald plan.

Därefter loggar du bara in för att gå till instrumentpanelen för kontot.
På denna page, click ‘Download and install the Thrive Product Manager plugin’.

Nu installerar du bara Thrive Product Manager plugin på din WordPress site. För mer detaljer, kontrollera vår guide om hur du installerar ett plugin för WordPress.
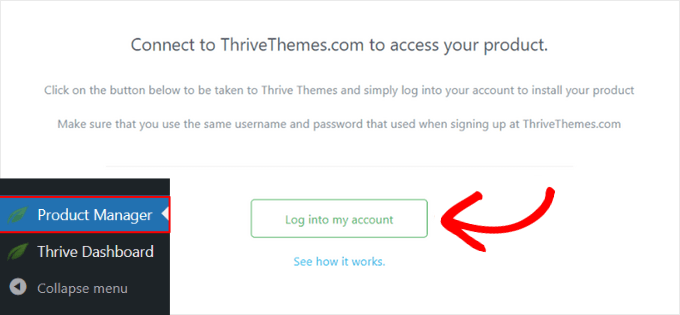
Därefter går du helt enkelt till Product Manager page från ditt WordPress admin area och klickar på “Logging into my account”.

Du befinner dig nu i dashboarden för Thrive Product Manager.
I detta skede, gå vidare och select Thrive Comments. Klicka sedan på knappen “Install selected products”.

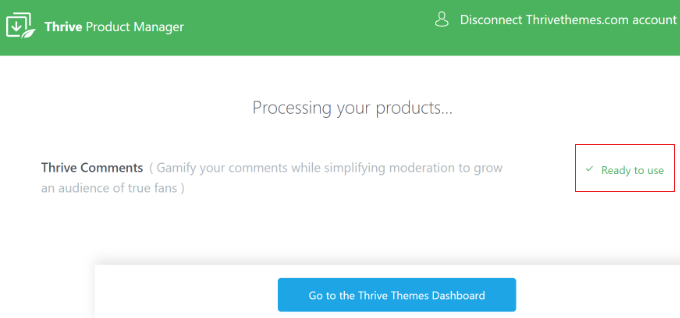
När installationen är klar kommer du att se ett message som säger “Ready to use”.
Klicka bara på knappen “Gå till Thrive Themes Dashboard” längst ner.

You will now see all your installed plugins in the suite.
Gå vidare och klicka på knappen “Thrive Comments” för att börja använda pluginet.

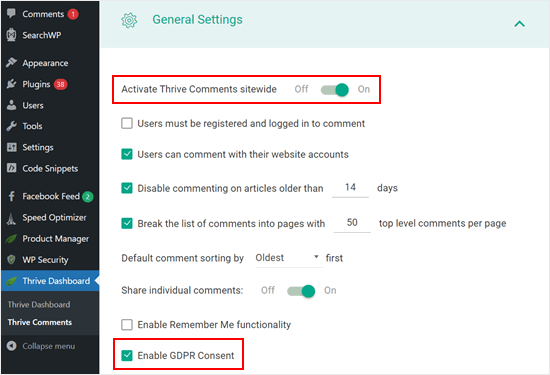
På nästa page öppnar du menyn “General Settings”.
Aktivera sedan sektionen Thrive Comments för hela din website och kontrollera boxen som säger “Enable GDPR Consent”.

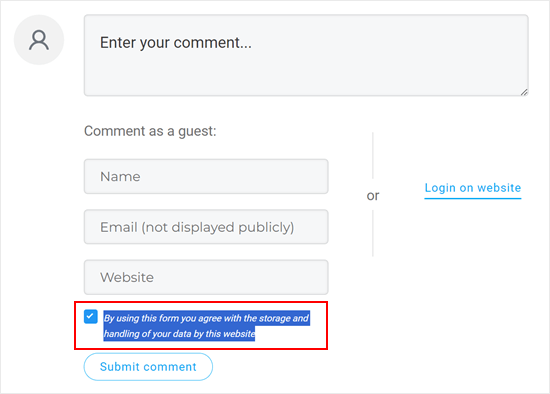
När du har gjort det kan du previewa din comment section.
Som du kan se har standardformuläret för kommentarer ersatts och det finns nu en kryssruta för samtycke som säger: “Genom att använda det här formuläret samtycker du till att dina uppgifter lagras och hanteras av den här webbplatsen.

Det är allt. Du är också välkommen att leka med andra Thrive Comments-inställningar för att förbättra din comment section ytterligare.
Du kan t.ex. allow användare att prenumerera på kommentarer till WordPress och meddela dem om svar på deras kommentarer.
Nu förstår vi om du känner att du gillar att använda ett betalt plugin för kommentarer bara för att add to den här checkboxen verkar som en överdrift.
I så fall rekommenderar vi att du provar de två följande metoderna. Båda innebär viss customize-kodning, men vi går igenom processen så att du utan problem kan add to checkboxen för integritet även om du inte har någon kodningserfarenhet.
Note : Innan du följer tutorials under rekommenderar vi starkt att du säkerhetskopierar din website i händelse av oväntade error. Du kan använda ett plugin för backup som gillar Duplicator.
Metod 2: Lägg till GDPR-kryssrutan i ditt WordPress-tema med kod
Denna metod bör fungera för de flesta WordPress teman. Det kommer också att hålla ditt temas formulärstil och layout intakt.
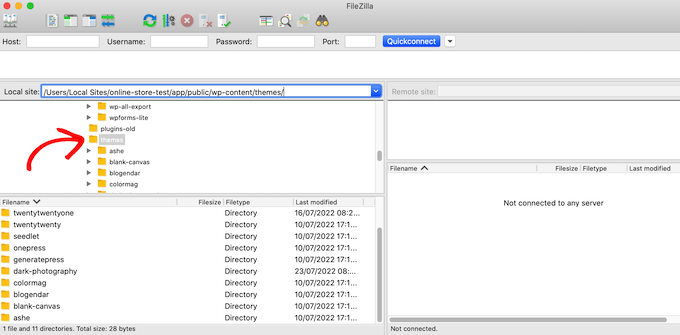
Först måste du ansluta till din WordPress site med hjälp av en FTP-klient som FileZilla, eller så kan du använda filhanteraren i din cPanel på ditt WordPress webbhotell. Om du är en SiteGround-kund kan du använda filhanteraren i adminpanelen Site Tools.
Om det är första gången du använder FTP kan du läsa vår kompletta guide om hur du ansluter till din site med FTP.
När du är ansluten måste du gå till /wp-content/themes/ och öppna foldern för ditt aktuella WordPress theme.

Du måste hitta den kod som åsidosätter WordPress standardformulär för comments. Normalt hittar du detta i filen comments.php eller functions.php i din theme folder.
När du har öppnat en av dessa filer ska du leta efter kod som har filtret comment_form_default_fields. Teman använder detta filter för att åsidosätta standardformuläret för comments i WordPress.
Det kommer att ha rader för alla dina formulärfält för comments. Alla teman är olika, men här är ett exempel på den kod du letar efter:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | $comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', ) ), ); comment_form($comments_args); ?> |
In this code, you will notice that the comment_form_default_fields filter is used to modify the author, email, and URL fields.
Varje fält visas i följande format:
1 2 | 'fieldname' => 'HTML code to display the field','anotherfield' => 'HTML code to display the field', |
Nu ska vi add to fältet för checkboxen för att tacka ja till integritet i slutet av blocket före raden comment_form($comments_args); ?>.
Så här ska koden se ut nu, men du kan bara kopiera och paste koden från // Nu ska vi lägga till vår nya checkbox för integritet tacka ja:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | $comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', // Now we will add our new privacy checkbox opt-in 'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' . '<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>', ) ), ); comment_form($comments_args); ?> |
När du har gjort denna ändring ska du save och uppladare filen till ditt WordPress webbhotell account.
När du är slutförd kan du besöka din WordPress blogg för att se förändringarna i action.
Metod 3: Byt ut ditt temas kommentarformulär med WordPress standardformulär
Den här metoden ersätter helt enkelt ditt temas kommentarformulär med standard WordPress kommentarformulär.
Den här metoden kan ändra hur formuläret för kommentarer ser ut, så det är ej den bästa metoden om du vill behålla formulärets stil och layout. Men efter att ha gjort denna ändring kan du alltid utforma ditt kommentarformulär med hjälp av customize CSS.
Gilla i den tidigare metoden, det första steget är att ansluta till din server med FTP eller öppna din hosts filhanterare.
Efter det öppnar du filen comments.php och letar efter en rad med funktionen comment_form(). Your theme kommer att ha ett definierat argument, en funktion eller template som det använder för att hämta temats customize comment-formulär. Raden med comment_form kommer att se ut ungefär så här:
1 | <?php comment_form( custom_comment_form_function() ); ?> |
Du måste ersätta detta med följande rad:
1 | <?php comment_form(); ?> |
När du har gjort det, save your changes.
Nu, om du besöker din website, kommer du att se standard WordPress kommentarformulär med kommentar integritet tacka ja checkboxen.

Bonus Tips: Förbättra GDPR-efterlevnaden med MonsterInsights och WPConsent
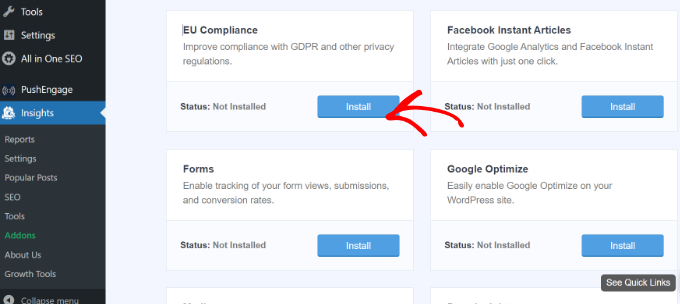
Att aktivera en checkbox för att tacka ja till integritet i kommentarer är ett sätt att göra din website mer GDPR-kompatibel. Om du samlar in andra data och vill se till att din website följer GDPR, rekommenderar vi att du installerar MonsterInsights.
MonsterInsights är ett plugin som gör det enkelt att ansluta din website till Google Analytics. Inte bara det, det har en EU Compliance ut ökning för att göra din tracking förenlig med GDPR.
Med detta kommer MonsterInsights att vänta på användarens samtycke för att spåra deras aktiviteter istället för att göra det när de kommer till din site.

För mer information om MonsterInsights kan du läsa vår recension av MonsterInsights.
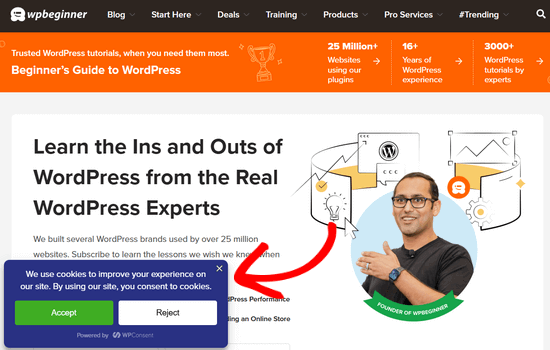
Ett annat viktigt verktyg för GDPR-efterlevnad är WPConsent, som hanterar cookie-samtycke över hela din webbplats. Det är ett av de bästa plugin-programmen för GDPR-efterlevnad på WordPress på marknaden.
Detta plugin skannar automatiskt hela din WordPress-installation för att upptäcka cookies från tredjepartsskript, WordPress kärnfunktioner och plugins, och hittar även dolda cookies som du kanske inte känner till.
När det har upptäckts kan du automatiskt skapa ett anpassat popup-fönster för cookiemedgivande som hindrar dessa skript från att spåra användaraktivitet tills uttryckligt tillstånd ges.

Genom att använda både MonsterInsights och WPConsent tillsammans med kryssrutan för sekretess för kommentarer skapas ett omfattande system för efterlevnad av GDPR som skyddar både dig och dina användare.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till checkboxen för att tacka ja till integritet för GDPR-kommentarer i WordPress. Du kanske också vill se vår Beginner’s guide till moderation av WordPress-kommentarer och vår artikel om hur man tillåter användare att rapportera olämpliga WordPress-kommentarer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I live in the Czech Republic, which is subject to the GDPR law and it is a rather complex and comprehensive law. As far as websites are concerned, we now have to be really very careful about how we handle the data that the user sends to the website. These guides are great because they help people better prepare their website for this law and not forget anything. Thanks for the guide, you really have to be very careful about GDPR and these guides are a great help.
Kris
What I just don’t understand or maybe I am missing something, is how to put the Privacy Policy checkbox as in what you have on your comments. Something like, “by using this form you agree to us collecting and storing data as per our privacy policy. Nobody seems to have this information – just the usual comment checkbox which is straight forward to do.
WPBeginner Support
If I understand what you’re looking to do, you can change the text by editing the text on line 29 in our code above that currently has ‘Save my name, email, and website in this browser for the next time I comment.’ when replacing, ensure you keep the single quotes.
Admin
Stephen Ho
Thank!
mike carpenter
Got this working and checked that the cookie was being created as expected, but when I browse away from the blog page and then return to it, I expected the form values to be pre-populated with the values stored in the cookie, but this doesn’t happen and the fields are left blank! I think I assumed that the line $commenter = wp_get_current_commenter(); and subsequent lines esc_attr( $commenter[‘comment_author_url’] ) etc. would retrieve the stored field values from the cookie. Have I missed something, or am I msundersatding the way the checkbox is supposed to work?
Sefket
Do you have one for contact forms?
WPBeginner Support
Hi Sefket,
Please see our article on how to create GDPR compliant forms in WordPress.
Admin
Tara
I normally find great info on your site, but I have to speak up and say in this case, this is not accurate to be ready for GDPR, you need get consent to save their data for the comment/email/name/ip etc in your website database, whether or not they choose to save their details in a cookie for faster commenting at a later time.
I used css to hide this checkmark and installed a GDPR plugin, unfortunately now that plugin is not prompting people that they have to checkmark to leave their comment, so now we are losing comments. What’s also frustrating is that it appears for all users with no option to show only for EU. Another frustration is that with hiding the wordpress added checkmark, now the users do not see “your comment is awaiting moderation”.
parijatak ayurveda
Thanks for the sharing of information.
Mirko
What if I don’t want the commenters to store a cookie with their personal data at all? Is there a way to deactivate the whole process and to hide this cookie consent for good?
Uphoria
What if the code is there in my theme already? It’s still not showing up, but it has each of the fields there.
Peter
Thx for the guide,
but everything described doesn’t seem to be possible, if it’s a wordpress.com page (free/no plan).
There is no updating and there is nothing in the settings to add an opt-in check box or any other specific code. The only thing in the settings, that implies a possibility to achieve GDPR-compliance is to add a short info, that data will be provided to and stored at automaticc with a link to their privacy disclaimer. Furthermore, plug-ins and access via ftp can not be used.
—
Any suggestions on how to include an opt-in check box for users who only use the free wordpress.com solution?
Or is it not even needed due to the fact that user access to the web space is only possible via the rather limited wordpress configuration page – or due to any other means?
WPBeginner Support
Hi Peter,
Please reach out to WordPress.com support, they will be able to help you better.
Admin
Bryan
Hello, I was able to add this in my theme and it works, but there is one problem. I check consent box. Next time, my name and email are filled in, but I have to check consent box again. In default WP theme, if I check remember name, email fields box once, next time it comes checked by default. Is there problem with my theme or this code can be improved?
Jim
Hey there! Great instruction! I am trying to get some sites GDPR compliant as well.
I was wondering about Genesis websites, I couldn’t find this code in either comments.php OR functions.php so I first tried loading the code from Method 1 in via Simple Hooks after the comment form then I used the code you gave to Mateja in my functions.php. Both gave me a checkbox but… is it supposed to do anything else? Is there somewhere that I can see whether a commenter has checked this box? Thanks in advance for any help.
Jim
Elisa
Unfortunately I cannot apply any of the mentioned solutions as none of the CSS can be found. Contacted the comoany I got my theme from, hope they can help.
Alexander
Hi,
I was not helped by Method 1 and Method 2.
I could not find the code I needed to edit.
I’m using the “publisher” (themeforest) template.
Can you tell me how to configure the “publisher” template?
Thank you
WPBeginner Support
Hi Alexander,
Unfortunately, it is not possible for us to come up with a solution for each theme as they use different methods. It would be best to contact your theme developer for support.
Admin
Samantha
I also got the “Undefined variable: consent” message when I tried to do this, although the checkbox appeared along with the message.
Vicdayo
What if I’m using facebook comment system on my blog?
Mateja
Hi, I disabled the Jetpack comment form and now I can see the checkbox. All good. BUT, I don’t like how the text looks like….save my name, address and so on…..I would like to insert my own text with a link to the privacy policy,,,,,….is that possible? and how I do that? Thank you
WPBeginner Support
Hi Mateja,
You can try this code in your theme’s functions.php file. You’ll be able to change the label text for the consent checkbox.
functionwpb_comments_privacy($arg) {$arg['cookies'] ='<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"'.$consent.' />'.'<label for="wp-comment-cookies-consent">'. __('Save my name, email, and website in this browser for the next time I comment.') .'</label></p>';return$arg;}add_filter('comment_form_default_fields','wpb_comments_privacy');1-click Use in WordPress
Admin
Inayatali
Thank you so much.
WPBeginner Support
You’re welcome
Kamran Khan
Thank you sir. I have applied the 1st method. Its working but after inserting the code some of the code elements also shown with the checkbox and message which I manually removed. Is it OK? Now its working fine but the checkbox is showing above the message and not inline. How I can inline both the checkbox and the message.
WPBeginner Support
Hi Kamran,
No, there is probably something missing in the code. Most likely a quote or a php start or end tag. Carefully review the code to make sure that all quotes are closed and code is properly formatted.
For styling you will need to use custom CSS to adjust the field.
Admin
Carey
Ok, I am ignorant about adding code. I am using the K2 theme, which does not seem to have the updated comments form. I installed Code Snippets, but I don’t understand – does it just know where to put the snippet? I looked at the comments code in the theme files, but it doesn’t look anything like your example here. In fact it has 189 lines of code for comments. Do I just add your “new privacy checkbox optin” code to snippets and click activate and it inserts it in the correct place? So confused…
WPBeginner Support
Hi Carey,
If you find editing theme files difficult, then ask your theme author to release an update.
Admin
Brian Sanderson
Hi! I do not have the above code in your article, as is, but i do have the following code in the comments.php file. The code includes the 4 fields;
Could you please advise how my code could be edited? Thanks in advance.
WPBeginner Support
Hi Brian,
It depends on rest of the code in your theme. Unfortunately, we cannot cover all the possible ways in which a theme may display a comment form. You will need to reach out to your theme author for support.
Admin
Mark Corder
Thanks for this – I know it was quick work on your part too!
Thomas
I tried using this and got the following notice in place of the checkbox:
Undefined variable: consent
So you didn’t define it? How do I do that?
Mark Corder
Huh… It’s working for me. I just need to get the checkbox and label lined-up to match the rest of my form…
Thomas
Just so everyone knows I opened up comments-template.php file from the wp-includes folder and found this:
$consent = empty( $commenter[‘comment_author_email’] ) ? ” : ‘ checked=”checked”‘;
Adding this to the above defines the consent and in doing so will remove the notice if you have debug turned on.
You have to add it before the $comments_args = array. This all depends on how you have your template configured.
Hope it helps.