Låt oss tala om författarna till din webbplats. De är inte bara namn på en sida. De är experterna, historieberättarna och rösterna bakom ditt varumärke!
Att visa upp deras erfarenhet och expertis kan skapa en starkare koppling till din publik och till och med bidra till att öka din webbplats sökrankning.
Problemet är att många WordPress-teman bara erbjuder grundläggande sidor med författarinformation som kan se lite tråkiga ut. Det är en missad möjlighet.
Vi får ofta frågor om hur man skapar mer engagerande och informativa författarprofilsidor som faktiskt gör avtryck.
I den här artikeln visar vi dig hur du skapar en anpassad författarprofilsida i WordPress som kommer att göra ett bestående intryck på dina webbplatsbesökare. Låt oss få dina författarprofiler att glänsa!

Vi kommer att täcka tre metoder. Använd bara länkarna under för att hoppa till den section du är intresserad av:
Metod 1: Skapa en Custom Author Profile Page i WordPress med SeedProd (rekommenderas)
Det bästa sättet att skapa en custom author profile page i WordPress är genom att använda SeedProd plugin.
SeedProd är den bästa drag-and-drop page buildern för WordPress. Det låter dig enkelt skapa custom WordPress themes och page layouts, inklusive beautiful author pages för varje författare på din website.
Den levereras med ett bibliotek med Pre-Made teman för att omedelbart ge din page ett professionellt utseende. Dessutom kan du använda sidblock för att helt customize din författares profilsida med images, sociala profiler, senaste posts och mer.
För att komma igång måste du installera och aktivera SeedProd plugin. För Step-by-Step instruktioner, se vår tutorial om hur du installerar ett WordPress plugin.
Note: Det finns en gratis version av SeedProd. Du behöver dock Pro-versionen för att använda sin custom author page template.
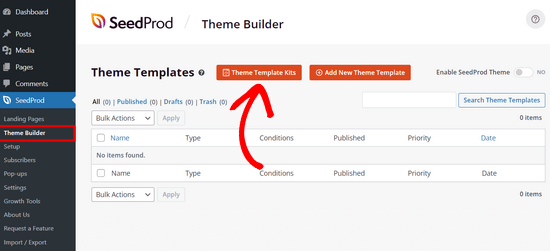
När pluginet är aktiverat går du till SeedProd ” Theme Builder från WordPress dashboard och klickar på knappen “Theme Templates Kit”.

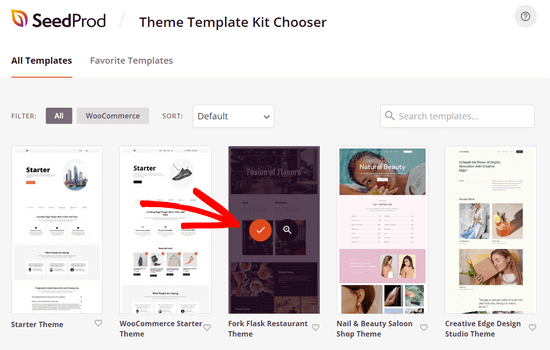
Detta kommer att ta dig till SeedProds bibliotek med färdiga website-kit.
För att välja ett website theme, hoverar du helt enkelt musen över den design you gillar och clickar på checkmark icon.

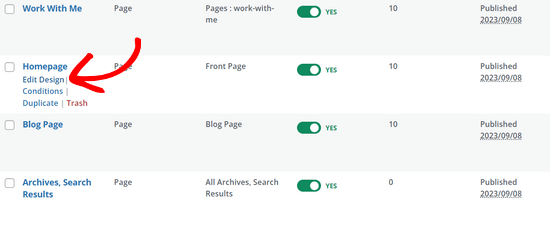
När du har gjort ett val kommer SeedProd att importera website-kitet och du kommer att se en lista över template-delar på theme builder dashboard.
You’ll get all the template parts you need to set up a website including a homepage, blogg page, contact page, and more.
Du kan klicka på länken “Edit Design” på valfri template för att customize den med hjälp av drag and drop-temabyggaren.

För Step-by-Step instruktioner, se vår guide om hur du skapar ett customize WordPress theme.
Skapa en Custom Author Page Template
När du har slutfört customize din website tema, är det dags att skapa en anpassad författare profil page.
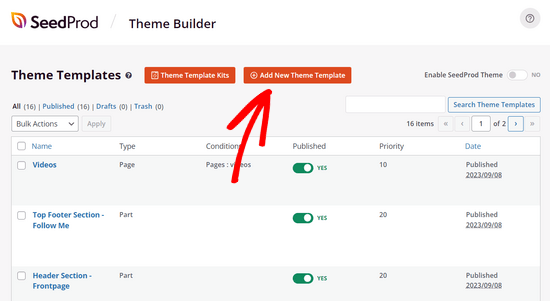
För att göra det, navigera till SeedProd ” Theme Builder och klicka på knappen “Add New Theme Template”.

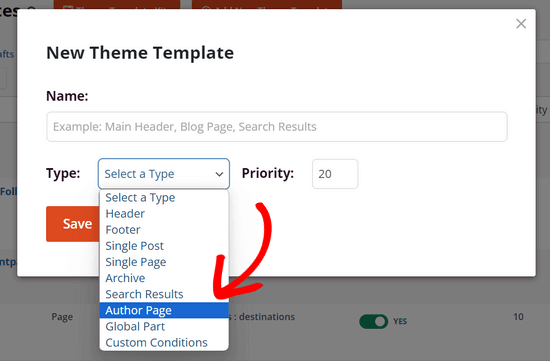
Detta kommer att öppna popupen New Theme Template.
Därefter väljer du alternativet “Author Page” i dropdown-menyn “Type”.

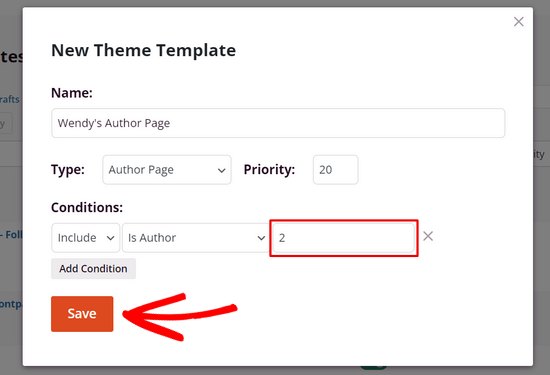
Om du vill ha samma layout på författarsidan för alla författare kan du ignorera det tomma fältet som visas under section “Conditions”.
Om du däremot vill skapa en unik page för varje författare måste du enter användarens ID:n för en viss författare i det här fältet. Om användarens ID:n t.ex. är 2, enter den i det tomma fältet.

Se den här guiden om du behöver hjälp med att hitta ID:n för användaren i WordPress.
Klicka sedan på knappen “Save” för att fortsätta.
Customize sidan för författarens profil
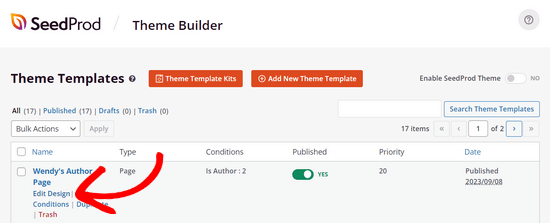
Nu när du har ställt in templaten för författarsidan kan du börja customize den genom att clicka på länken “Edit Design” under den.

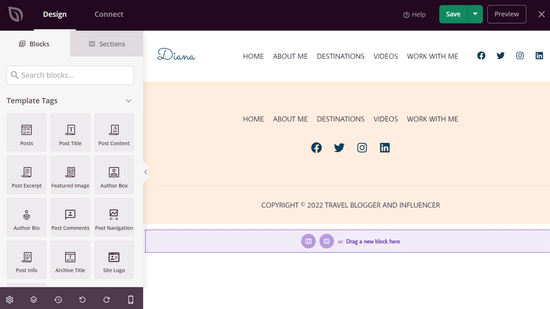
Detta kommer att öppna upp templates i SeedProd’s page builder.
Till vänster ser du block och sections som du kan add to the page. Till höger ser du en preview av din page, som kommer att vara tom eftersom vi inte har lagt till något content ännu.

Nu kan du börja lägga till content.
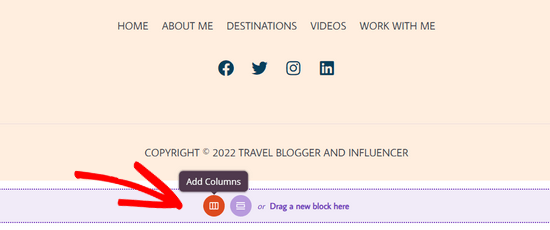
Klicka på ikonen “Add Columns” för att ställa in layouten på din page.

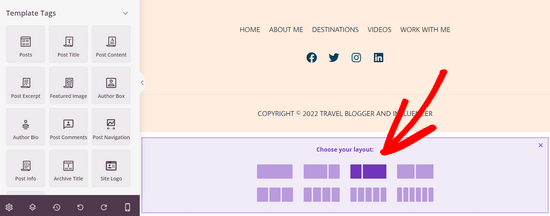
Därefter ser du ett urval av layouts för Column.
Välj vilken typ av column layout du vill ha för din författares page.

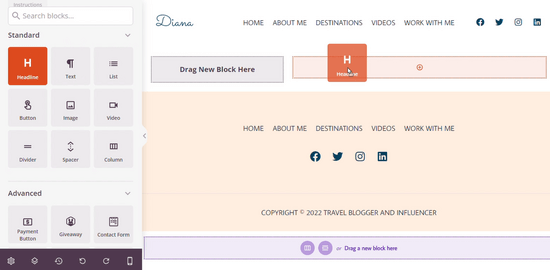
Nu kan du add to SeedProd’s färdiga block till din page.
Du kan till exempel dra blocket “Headline” till sidan för att add to en författares headline.

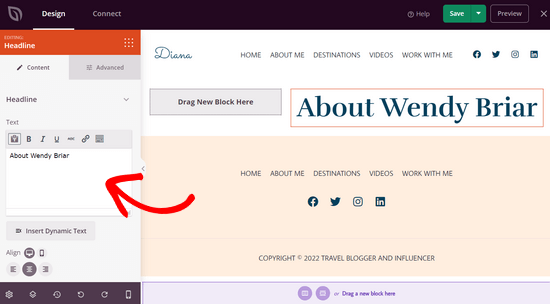
För att customize headlinen klickar du helt enkelt på den.
Detta öppnar en panel där du kan enter författarens namn, samt justera storlek, justering, med mera.

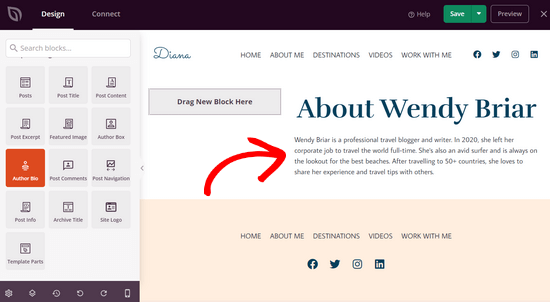
Därefter kan du dra blocket “Author Bio” till sidan för att visa information om författaren.
Detta block hämtar automatiskt innehållet från författarens profil i WordPress.

Nu kan du visa upp författarens senaste artiklar.
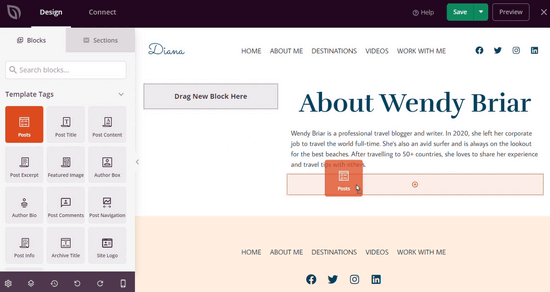
Dra helt enkelt blocket “Posts” till sidan.

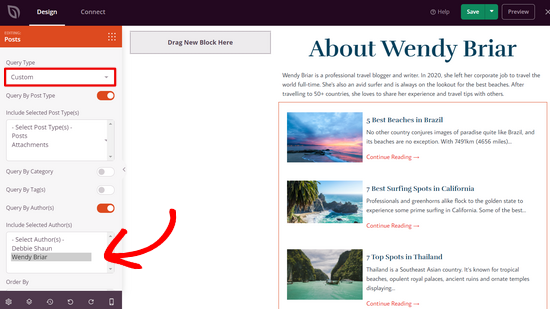
När du har lagt till blocket Posts klickar du på det för att ställa in ‘Query Type’ till Custom.
Aktivera sedan toggeln “Query by Author” och välj en specifik författare i dropdown-listan.

Nu kommer endast posts från den författaren att visas på författarens page.
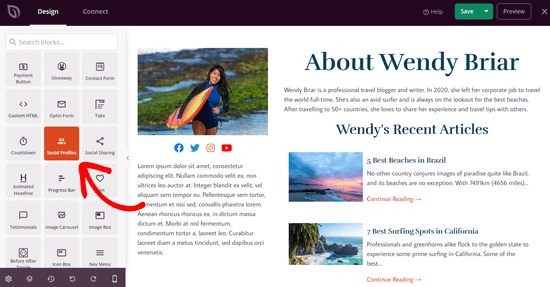
Du kan fortsätta att customize din författares page ännu mer. Till exempel kan du add to “Text” och “Image” block för att inkludera ytterligare information om auktorisatorn. You can also add blocks like social profiles, social sharing, testimonials, and more.

När du är nöjd med hur din författarsida ser ut klickar du på knappen “Save” högst upp på vyn och lämnar page builder.
Publicera din Custom Author Profile Page
För att göra din författarsida live på din site måste du aktivera ditt customize SeedProd-tema.
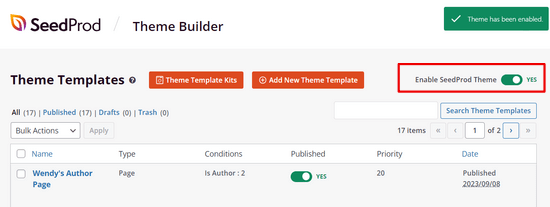
Du kan göra detta genom att gå till SeedProd ” Theme Builder. Därifrån hittar du “Aktivera SeedProd Theme” Toggle och växlar den till positionen “Yes”.

SeedProd kommer nu att publicera ditt custom WordPress theme.
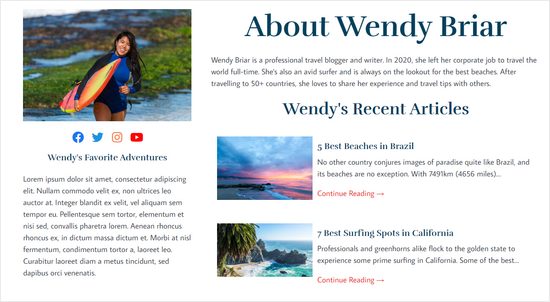
You can visit your site to see your new author profile page in action.

Metod 2: Lägg till Custom Author Profile Page i WordPress med WP User Manager
Den här metoden är enkel att installera, men den erbjuder inte lika många alternativ för design och customize som SeedProd.
Det första du behöver göra är att installera och aktivera pluginet WP User Manager. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
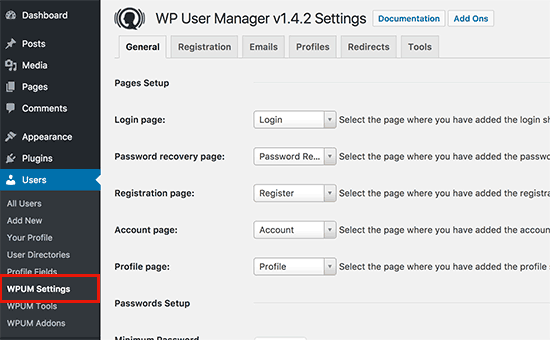
Efter aktivering måste du besöka Users ” Settings page för att konfigurera plugin-inställningarna.

Pluginet skapar automatiskt olika sidor att använda som anpassad login, anpassad användarregistrering, glömt lösenord, account och profil pages.
WP User Manager erbjuder en rad olika alternativ för dina författares profil pages. Du måste noggrant reviewer dem och stänga av de funktioner som du inte vill använda.
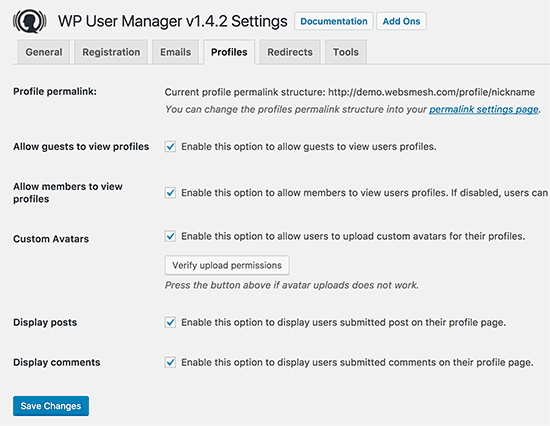
Därefter måste du klicka på tabben “Profiles” för att ställa in inställningar för användarnas profiler.

Här kan du aktivera alternativet profile page för gäster, vilket innebär att vem som helst kan viewa användarnas profiler. You can also allow members to view each other’s profiles. Om du avmarkerar det här alternativet kan användarna bara se sina egna pages.
Du kan också allow users to upload custom profile photos and display their senaste artiklar as well as comments on their profile page.
Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
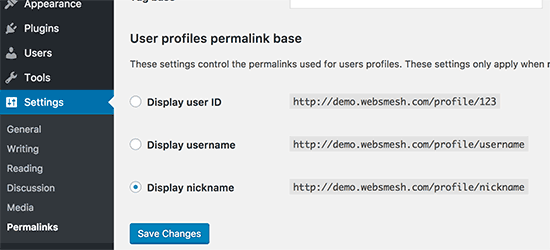
Därefter måste du select sökmotorsoptimerande URL:er eller permalänkar för sidorna med författarprofiler. Du kan göra detta genom att besöka Settings ” Permalinks page och rulla ner till “User profile permalink base” section.

Tillägget allow you to use a user ID, användarnamn, or smeknamn in the URL. Både smeknamn och användarnamn är mer sökmotorsoptimerande alternativ än användar-ID. Klicka för att välja någon av dem och klicka sedan på knappen save changes för att store dina permalänk-inställningar.
Dina customize författarprofil pages är nästan klara. Nu behöver vi bara låta användarna enkelt hitta sina pages med profiler på din WordPress website.
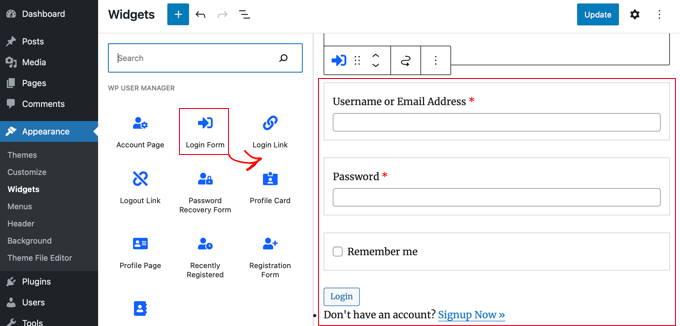
Head över till sidan Appearance ” Widgets och lägg till widgeten Login Form i ett sidebar.

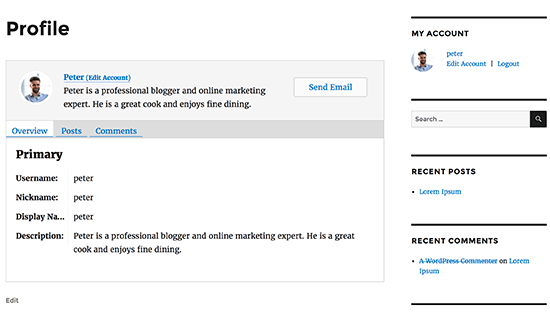
You can now visit your website to see the author profile page in action.
Som inloggad användare ser du din egen information om account i widgeten i sidebar. Om du klickar på användarnamnet kommer du till din profil page.

Widgeten i sidebar visar ett formulär för login för användare som är utloggade. If you allow users to register on your website, then the form will also include a link to sign up.
Pluginet kommer också att ändra författarlänkar på din website och peka dem till författarens profil sida istället för standard författarens archive pages.
Ändra utseendet på sidor med författarprofiler
Om du bara vill ändra färger eller gränser kan du göra det genom att lägga till customize CSS.
Men om du vill ändra layouten och ordern på saker och ting, måste du redigera pluginets template-filer. WP User Manager levereras med support för custom templates, vilket innebär att du kan skapa dina egna templates i ditt nuvarande theme för plugin att använda.
Först måste du ansluta till din website med hjälp av en FTP-klient och gå till /wp-content/plugins/wp-user-manager/templates/ folder. Download all files you see there to your computer.
Därefter måste du gå till din nuvarande theme-mapp och skapa en ny folder som heter “wpum” inuti den. Nu uploadar du filerna som du downloadade tidigare till wpum foldern.
Nu kan du edit dessa filer för att customize appearance av your profile pages efter behov.
Metod 3: Skapa manuellt en Custom Author Profile Page i ditt tema (kod)
Den här metoden kräver att du redigerar dina filer för WordPress-tema eller barntema. Om du inte har gjort detta tidigare, vänligen se vår guide om hur du copy and paste kod i WordPress.
Först måste du ansluta till din website med hjälp av en FTP-klient och gå till /wp-content/themes/your-current-theme/ folder.
I din nuvarande theme folder måste du skapa en author.php-fil. Efter det måste du kopiera innehållet i archive.php-filen och klistra in dem i din nya author.php template.
Om your theme redan har en author.php-fil kan du editera den också.
Ditt mål här är att få information om författarens profil och sedan displaya den. Du måste bestämma dig för var du vill börja editera. Vanligtvis kan du editera vad som helst mellan raderna get_header(); och get_sidebar():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php// Set the Current Author Variable $curauth$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));?> <div class="author-profile-card"> <h2>About: <?php echo $curauth->nickname; ?></h2> <div class="author-photo"> <?php echo get_avatar( $curauth->user_email , '90 '); ?> </div> <p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br /> <strong>Bio:</strong> <?php echo $curauth->user_description; ?></p></div> <h2>Posts by <?php echo $curauth->nickname; ?>:</h2> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?><h3><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>"><?php the_title(); ?></a></h3><p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p> <?php the_excerpt(); ?> <?php endwhile; // Previous/next page navigation.the_posts_pagination(); else: ?><p><?php _e('No posts by this author.'); ?></p> <?php endif; ?> |
Den här koden addar helt enkelt en författares profil högst upp på page och visar sedan författarens senaste inlägg.
Känn dig fri att customize denna kod så mycket som du behöver. Du kan lägga till ytterligare användarprofilfält på din webbplats, lägga till författarens Twitter- och Facebook-profillänkar, visa featured images för inlägg och så vidare.
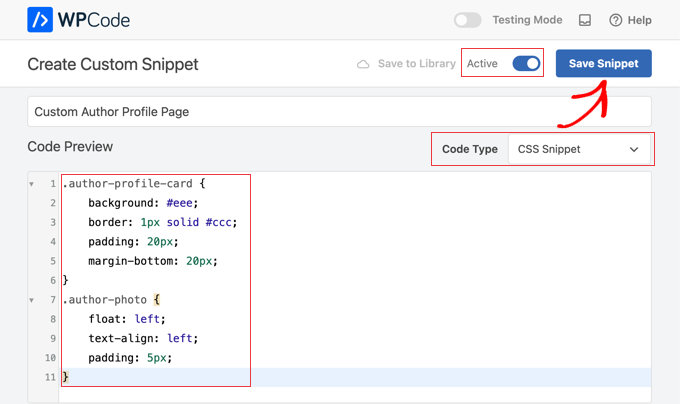
Här är några exempel på CSS för att ge din författares profil ett anständigt utseende. Du kan lägga till det som custom CSS i ditt theme eller använda ett code snippet plugin som WPCode.

Du kan också customize koden för att matcha färgerna i ditt theme:
1 2 3 4 5 6 7 8 9 10 11 | .author-profile-card { background: #eee; border: 1px solid #ccc; padding: 20px; margin-bottom: 20px;}.author-photo { float: left; text-align: left; padding: 5px;} |
Nu kan du besöka din website för att se den customize author profile page in action.
Så här såg det ut på vår demo website:

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en anpassad författarprofilsida på din WordPress-webbplats. Du kanske också vill se vår ultimata WordPress SEO-guide för nybörjare eller vårt expertval av utmärkta WordPress-webbplatsexempel som du bör kolla in.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Benky
Do you know how I can add Phone number fields to the author pages?
WPBeginner Support
If you are using the plugin then you would need to use their method for adding custom fields
Admin
Subodh Gupta
The username is showing in the author archive URL.
How can I easily change it to display name or nickname for admin and all authors?
WPBeginner Support
If you are using the method from this article then you should be able to update that under Settings > Permalinks
Admin
Ben Osborne
I was hoping to make the author pages editable in the WordPress dashboard, is this possible?
WPBeginner Support
Should we find a method we would recommend, we will look into updating this article.
Admin
Ben Osborne
I know this maybe isn’t something you can recommend…. but I used advanced custom fields to create a wysiwyg editor right in the edit user screen, then call that custom field in the customised author.php. Works pretty good.
Nomi
wpbeginner is top. Always comes up with the best solutions. When I see on serp wpbeginneer, I just click it
WPBeginner Support
Thank you, glad you like our content
Admin
Rouni Haddad
Hello, I am trying to add the login page to the top of my website in the menu area but when I add it, it doesn’t show on the website, anyway I can fix this.
Annapurna Agrawal
Hi guys,
I am really stuck with this. My author template is not working. As in, I am getting 404 error for the author archive page.
I have no spaces in the author nice_name, i have deactivated all plugins to check for conflicts. I couldn’t find any solution to this. Can you help me out please?
WPBeginner Support
Hi Annapurna,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
grab
in wordpress job site how put each company description permanently ,i don’t want to add everytime each job descriptions and keywords
Sharif Mustajib
On my website, there are writers who send through e-mail. If they don’t create any profile, how can I add their profile? Please..
Naa
how do i remove the author profile page if i don’t want to use it anymore?
William
THank you for this tutorial. However I can’t seem to find an author.php or archive.php in my theme. I am using Customizr Pro. Any ideas would be greatly appreciated. I love the look in your demo image!
WPBeginner Support
Hi William,
If you don’t have an author.php file, then you can create one. If you don’t have archive.php, then you can copy the contents of index.php, category.php, or any other archive template in your theme. Please contact your theme’s support and they will be able to guide you better.
Admin
Ifeanyi
Hello
Please, is there a way I can add a radio button field to the registration page?
WPBeginner Support
Hi,
You can do so by creating a custom registration form with WPForms.
Admin
Adel
i’m looking desperatly for a way to make child pages in author’s page..
a menubar or tabs to display categories seperatly…
thanks in advance
Gatera
Thanks for this article. I used Method 2.
I would like to display the current author’s woocommerce products under their bio. Do you know how I can achieve this?
Thanks,
Muhammad Ibrahim
Really helpful article specially for beginners like me. a video tutorial could be a great way to know more about it. but still it is enough to know how to setup custom author profile page.
i always use to visit this site whenever i need to learn anything about WordPress.
thanks a lot dear Syed Balkhi to create such an amazing wordpress resource site.