Vill du lägga till Google webbtypsnitt i ditt WordPress-tema?
Google-typsnitt låter dig enkelt använda vackra webbtypsnitt på din WordPress-webbplats. Du kan använda dem för att förbättra din webbplats typografi, användarupplevelse och estetik.
Den här artikeln visar hur du lägger till Google webbtypsnitt i WordPress-teman på rätt sätt.

Här är en kort översikt över ämnen vi kommer att täcka i den här guiden.
- Hitta de bästa Google-typsnitten för ditt WordPress-tema
- Metod 1. Lägga till Google Fonts i ditt tema med ett plugin
- Metod 2. Lägga till Google Web Fonts i ditt temas sidhuvud
- Metod 3. Lägg till Google Fonts i temat stylesheet
- Metod 4. Registrera Google Fonts korrekt i WordPress
- Bonusavsnitt: Hur webbteckensnitt påverkar WordPress-hastighet
Hitta de bästa Google-typsnitten för ditt WordPress-tema
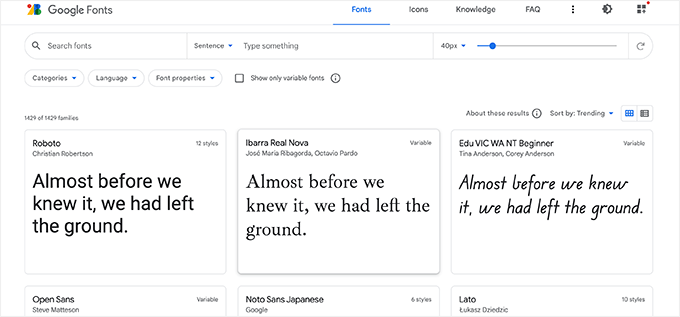
Det första du behöver göra är att hitta de Google-typsnitt du gillar. Besök helt enkelt webbplatsen Google Fonts och bläddra igenom biblioteket.

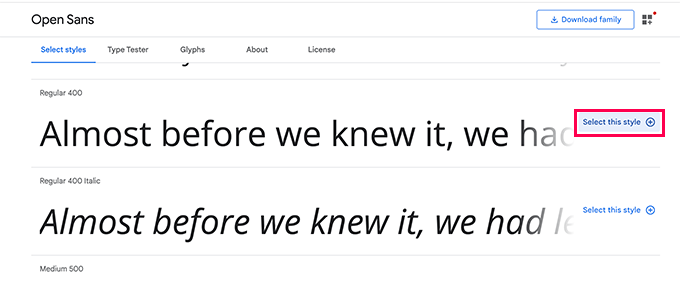
När du hittar ett webbsäkert typsnitt som du gillar, klicka på det för att se olika stilar som finns tillgängliga.
Du kan välja de stilar du vill använda på din webbplats.

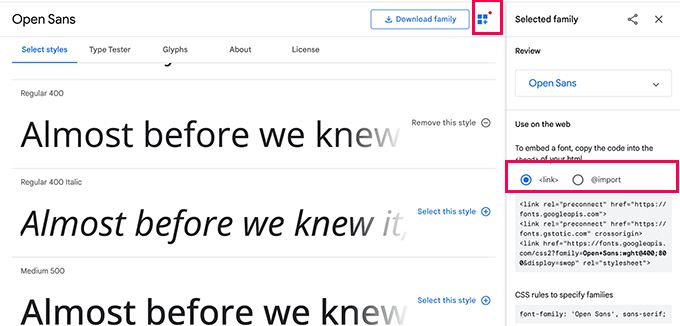
Klicka sedan på knappen ‘Visa valda familjer’, som öppnar ett sidofält.
Här ser du användningsinstruktionerna under avsnittet 'Användning på webben'.

Du kommer att se att det finns två olika flikar för att lägga till teckensnittet på din webbplats
Den första är länkningsmetoden, som är den rekommenderade standardmetoden för att lägga till webbteckensnitt.
Den andra fliken använder @import CSS-metoden som låter dig ladda typsnitten via ditt CSS-ark.
Vi kommer att visa dig hur du använder var och en av dessa metoder och vilka deras för- och nackdelar är.
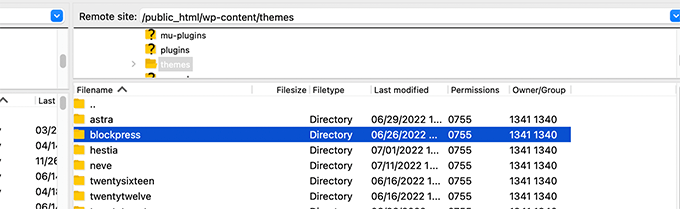
Notera: För vissa av dessa metoder måste du redigera dina WordPress-temafiler. Du kan göra det genom att ansluta till din webbplats med en FTP-klient eller appen Filhanteraren under din värdkontrollpanel.
När du är ansluten måste du besöka mappen /wp-content/themes/Ditt-Temanamn/. Där hittar du temafiler som du kan behöva redigera för den här handledningen.

För mer information, se vår handledning om hur du kopierar och klistrar in kodavsnitt i WordPress.
Metod 1. Lägga till Google Fonts i ditt tema med ett plugin
För den här metoden kommer vi att använda ett WordPress-plugin för att ladda Google Fonts.
Först måste du installera och aktivera Fonts Plugin. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
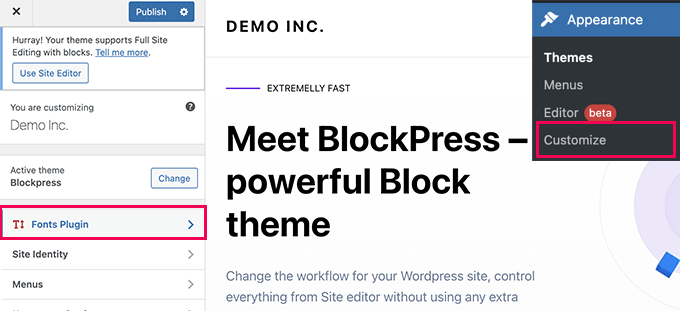
Efter aktivering måste du besöka sidan Utseende » Anpassa för att starta temaanpassaren. Härifrån ser du den nya fliken för typsnitt-plugin.

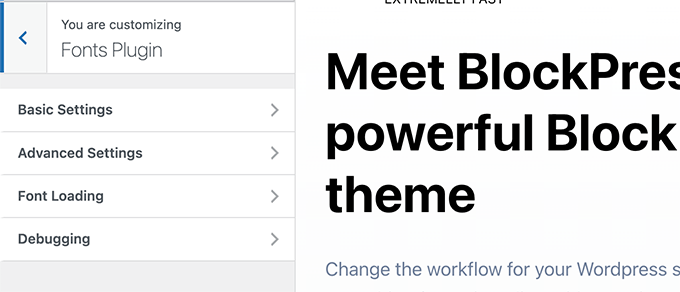
Om du klickar på den visas plugin-alternativen.
Du kan välja att använda Google-typsnitt för olika delar av din webbplats.

Alternativt kan du också välja att ladda ett teckensnitt för ditt WordPress-tema.
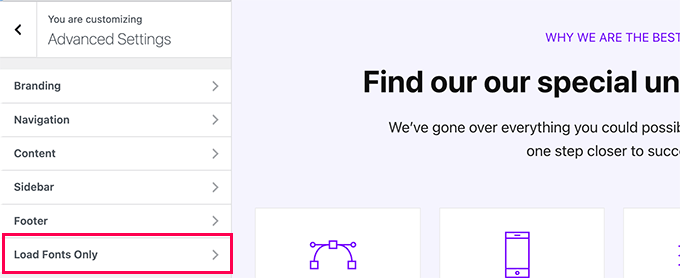
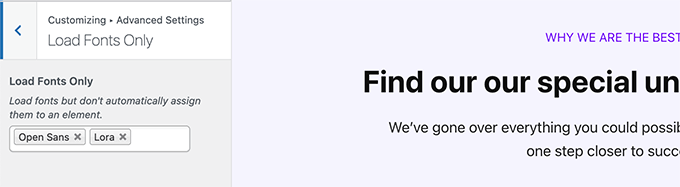
Byt helt enkelt till fliken Avancerade inställningar » Ladda endast typsnitt.

Härifrån kan du välja Google-typsnitt som du vill ladda för ditt WordPress-tema.
Skriv helt enkelt in typsnittsnamnet och välj det sedan.

När du är klar, glöm inte att klicka på knappen Publicera för att spara dina ändringar.
Nu, om du använde pluginets avancerade funktioner för att tilldela typsnitt till olika delar av din webbplats, så kommer de att fungera automatiskt.
Å andra sidan, om du valde att bara ladda teckensnitt, då behöver du lägga till anpassade CSS-regler för dem. Till exempel, här är hur du skulle ladda ett teckensnitt för stycke-elementet på hela din webbplats.
p {
font-family: 'Open Sans', sans-serif;
}
Metod 2. Lägga till Google Web Fonts i ditt temas header
Den här metoden är det enklaste sättet att lägga till Google-teckensnitt direkt i ditt WordPress-tema.
Redigera helt enkelt header.php-filen för ditt WordPress-tema eller barntema. Kopiera och klistra sedan in länkkoden före din WordPress-temas stylesheet-länkkod.
Så här skulle det se ut:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET" media="screen">
Grundläggande är målet att placera teckensnittsfrågan så tidigt som möjligt. Detta gör att användarens webbläsare kan ladda ner teckensnitt innan sidan renderas.
När du har gjort det kan du använda typsnittet i ditt temas CSS-fil:
h1 {
font-family: 'Open Sans', sans- serif;
}
Metod 3. Lägg till Google-typsnitt i temat stylesheet
För den här metoden importerar vi typsnitts-CSS i vår WordPress-temas huvudsakliga CSS-fil.
Redigera helt enkelt filen style.css i din WordPress-temas rotmapp och lägg till koden från fliken '@import' högst upp i CSS-filen.
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap');
Så här såg det ut i vår demo-webbplats style.css-fil.

Viktigt: Se till att du lägger till @import-raden högst upp i din CSS-fil.
Metod 4. Registrera Google Fonts korrekt i WordPress
De två första metoderna vi nämnde tidigare kräver att du lägger till teckensnitt direkt genom att redigera dina WordPress-temafiler.
Detta fungerar bra om du använder ett barn-tema för att göra alla dina ändringar.
Å andra sidan, om du gör dessa ändringar i huvudtemat, kommer dina ändringar att gå förlorade nästa gång du uppdaterar temat.
En enklare lösning på det är att programmatiskt lägga till lite kod som automatiskt laddar Google-typsnitt för ditt WordPress-tema att använda.
För detta kan du lägga till ett anpassat kodavsnitt i ett webbplatsspecifikt plugin eller genom att använda ett plugin för anpassad kod. För detaljer, se vår handledning om hur man lägger till anpassad kod i WordPress.
Lägg helt enkelt till följande kodavsnitt i din WordPress-webbplats.
function wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
Notera: Glöm inte att ersätta URL:en med URL:en för Google-typsnitt som du vill lägga till.
Det var allt, WordPress kommer nu att använda Link-metoden för att automatiskt hämta Google-teckensnitt som du har lagt till.
Du kan bekräfta det genom att visa din webbplats källkod, där ser du din Google Fonts-stilmall tillagd i sidfoten på din webbplats.

Bonusavsnitt: Hur webbteckensnitt påverkar WordPress-hastighet
Google-typsnitt laddas extremt snabbt eftersom de serveras via Googles massiva CDN-nätverk med serverplatser runt om i världen.
Eftersom dessa teckensnitt används av miljontals webbplatser, finns det en god chans att användarna redan har dem lagrade i sin webbläsares cache.
Detta minskar deras prestandapåverkan på din webbplats hastighet. Du kan ytterligare minska denna påverkan genom att bara använda ett eller två webbtypsnitt i din design.
För fler tips, se vår kompletta guide om WordPress prestanda och hastighet för nybörjare.
Vi hoppas att den här guiden hjälpte dig att lära dig hur du enkelt lägger till Google Web Fonts i ditt WordPress-tema. Du kanske också vill se vår guide om att skapa ett anpassat WordPress-tema från grunden utan kodning och vår lista över de bästa gratis webbhotelltjänsterna.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Det är bra att du gav information om hur man laddar typsnitt lokalt på en webbplats. Jag kämpade med hastigheten under lång tid och försökte optimera allt. Detta var den första webbplatsen där någon rådde mig att ladda typsnitt lokalt, och det fungerar verkligen. Det var bara millisekunder, men ändå förbättrades webbplatsens hastighet. Ibland gör dessa millisekunder skillnaden mellan grönt och orange i PageSpeed Insights eller Google Search Console.
Armando
Jag märkte att den här videon/instruktionerna är daterade 2015 och skärmdumparna, etc. är annorlunda. När jag försökte bädda in Google Fonts-koden i min header.php-fil som visades, gav det ett fel. Så jag tror att den här handledningen kanske behöver uppdateras? Osäker, men… Tack.
WPBeginner Support
Tack för din feedback, vi kommer definitivt att titta på att uppdatera den här artikeln när vi kan.
Admin
Wout
Tack för artikeln! Byt ut http: i fonts.googleapis.com/css… mot https: i funktionen för att köa Google Fonts för att aktivera en krypterad länk till googleapis.com…
WPBeginner Support
Thanks for pointing this out, we will be sure to update the links as soon as we are able
Admin
Sofia
Jag är ganska säker på att det är 2017 varför vi ens måste lära oss allt detta :”((
charles
Är detta fortfarande rätt sätt att göra det på?
Renee
Jag fick fonten att visas men kan inte lista ut hur jag får den fetstilad.
Här är ett exempel på vad jag gjorde i css:en
font-family:”Open Sans”, sans-serif;
font-weight:bold;
i länken jag lade till i min header.php lade jag till detta:
jag försökte byta ut 700 mot fetstil men ingen lycka...
några idéer?
tack på förhand
Isaac Anderson
Se till att du kontrollerar dina önskade typsnittsvikter på Google Fonts efter att ha valt dem i fliken "anpassa".
Louis
Fungerar perfekt! Tack.
josh
Va? Vad betyder allt detta? Hur gör jag så att jag bara kan lägga till ett Google-typsnitt i mitt inlägg eller min sida?
Shubham Kumar
Vad tycker du om att importera Google webbtypsnitt asynkront med JavaScript som nämns här:
Tack
Shubham
Jordan
En snabb fråga – jag tittade upp kodreferensen för wp_enqueue_style(). Dess första argument är en sträng som anger namnet på stilmallen. I ditt exempel använder du 'wpb-google-fonts' för det första argumentet. Hur kan jag veta vad jag ska ange här för min webbplats?
pete rome
var klistrar jag in saker i headern exakt? ser alltid det men folk förklarar aldrig exakt var det är.
Carla DeLauder
Vad gör 'false' i den här funktionen? Andra köade funktioner inkluderar inte det.
Tack.
Kev
det är argumentet för header eller footer. Eftersom bästa praxis är att lägga [nästan] alla skript i headern, standardvärdet är 'true' => footer, medan 'false' skulle innebära INTE i footern, utan i headern istället.
Tyvärr stoppar teckensnittsskript allt annat från att laddas, så att placera dem i sidhuvudet suger lite, vilket är anledningen till att den här artikeln handlar om att se till att du bara inkluderar de teckensnitt du faktiskt kommer att använda. Å andra sidan kan placering i sidfoten orsaka att standardteckensnitt som Arial laddas momentant på din skärm under renderingen tills webbteckensnittet laddas. Det är en hemsk nackdel, men det är som det är.
En praxis jag arbetar med i mitt arbetsflöde är att villkorligt ladda typsnitt baserat på deras användning på webbplatsen. Till exempel, kanske "fetstil" bara används i h2 och h3 i blogginläggsmallar (single.php), då skriver jag en villkorlig kö för fetstil-skriptet för att bara köas när jag är på single.php-mallen.
Hoppas det hjälper.
Kev
Dessutom, att notera.
Med "fet" ovan menade jag en specifik fet version av ett typsnitt. <= bara en heads-up.
Kenneth John Odle
Från och med WordPress 3.3 är wp_print_styles föråldrat.
Bram
Ja, du borde uppdatera den här artikeln.
WPBeginner Support
Uppdaterad.
Admin
WPBeginner Support
Vi har uppdaterat artikeln, den visar nu hur man lägger till Google-typsnitt med den korrekta funktionen
wp_enqueue_styleoch wp_enqueue_scripts action hook.Admin
isak
Hur registrerar man två fontfamiljer via functions.php?
April
Jag använder Punch Fonts-pluginet för att lägga till google-typsnitt men jag är inte säker på hur jag bara får rubrik 1 för önskat typsnitt. Jag behöver inte det här typsnittet för rubrik 2-6 så jag vill bara använda google-typsnittet för rubrik ett. Hur skriver jag det i parametern?
För närvarande använder jag: Oleo+Script+Swash+Caps:400
Melissa
Tja, om någon har fastnat, finns det också ett plugin som heter Easy Google Fonts. Mycket hjälpsamt.
Melissa
Hej,
Jag har provat alla tre metoderna men ingen av dem har tagit full effekt. Det verkar som att det bara gäller vissa element och inte andra som jag specificerade med det typsnittet i stilmallen.
När jag använder Elementinspektion för det element där mitt Google-typsnitt inte är tillämpat, ser jag detta:
#site-title {
font-family: \’Questrial\’, Helvetica, Arial, sans-serif;
Vad betyder dessa \\ runt mitt typsnitt? Jag menar, det ser ut som att det indikerar ett fel men jag kan inte lista ut vad jag gör fel? Vad kan det vara? Någon kod som åsidosätter min, med högre prioritet? men var? hur? Arghhh det driver mig till vansinne
Ali Sajjad
Kära redaktion, jag vill lägga till alla Google webbteckensnitt på den här webbplatsen, och sedan vill jag använda dem i mina medel,
men jag vill inte använda för många länkar i header-filen. Något annat sätt?
WPBeginner Support
Lägg bara till de typsnitt du vill använda.
Admin
Anurag
Så, jag har en blogg ( http://www.goingtechy.com/ ). Problemet jag har är att jag vill optimera CSS-leveransen av Google-teckensnittet som min webbplats redan använder. Så, webbplatsen har redan Google-teckensnitt. Hur kan jag optimera det?
Samantha
Tack så mycket för det här inlägget! För någon som inte har någon formell html/css-träning, var jag imponerad av enkelheten i det här inlägget.
Tanisha
So easy and go it to work perfectly. Thanks for this.
Greg
Hej där,
Använder Genesis och Parallax Pro-temat…
Men nybörjare på saker som php etc
Jag lade till den här koden i filen fuctions.php som du instruerade:
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() { echo "; }
Rubrikerna som använder teckensnittet ovan förblir oförändrade.
Frågor:
1. Har jag rätt i att anta att koden ovan är det enda jag behöver lägga till?
2. Var exakt ska koden läggas till – i början eller slutet av fuctions.php?
2. Saknas det något i koden?
3. Ska jag lägga till något i style.css-filen?
Tack för din hjälp
Med vänliga hälsningar
Greg
WPBeginner Support
Greg, det verkar okej för oss. Vi tror att WordPress förmodligen utelämnade delen från din kod där du ekade font-länken. Ja, du kommer att behöva använda CSS för att ställa in stilregler för selektorer där du vill använda ditt Google-typsnitt.
Admin
Tony Porto
Inget av ovanstående är tillräckligt bra, vi vet alla att "wp_enqueue_style( 'google-font')" är det "tekniskt korrekta sättet att anropa ett skript, men i det här fallet kommer din <header att se ut så här;
TYPSNITT 1:
TYPSNITT 2:
TYPSNITT 3:
TYPSNITT 4:
Nej, det är fel, det måste vara så här:
Akmal
Var ska jag klistra in ovanstående kod? Jag kunde inte hitta den sista kodraden någonstans i min header.php-fil? Kan du snälla berätta steg för steg?
Tack.
WPBeginner Support
I din header.php-fil hittar du
</head>du kan klistra in den här koden var som helst före den här taggen.Admin
Sarah
Försökte skriva om följande, och fortfarande ändras ingenting;
/* Importera typsnitt
———————————————————— */
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts () { echo ‘’; }
/* Standardvärden
Det fungerade första gången. Jag är så förvirrad!
Tack för din hjälp.
Sarah
Hej,
Jag var så stolt över mig själv för att jag kopierade koden och ändrade teckensnittet som jag tyckte var för stort för min webbplats. När jag försökte ändra det till något annat måste jag ha blandat ihop något, och bara en teckensnittsstil fortsätter att visas, även när jag leker med koderna. Känner mig som en idiot nu – jag pratar inte teknik. Kan någon hjälpa mig? Jag har gjort det med och utan siffrorna ifall de inte faktiskt är en del av det. Tack. Detta är det senaste jag skrev in.....
/* Importera typsnitt
———————————————————— */
1 add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
2
3 function wpb_add_google_fonts() {
4 echo ”;
5 }
/* Standardvärden
———————————————————— */
WPBeginner Support
vi hoppas att du inte angav siffrorna med koden Eller gjorde du det?
Admin
Sarah
Inga siffror, men jag saknar något den här gången. Detta är exakt vad jag har i min tabell;
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() { echo ""; }
Sarah
Det verkar som att koden fungerade... på en dator. Den har inte fungerat på två andra som jag använder.
Kan du vänligen föreslå varför det kan vara så?
Tack så mycket
Karissa Skirmont
Hur kan man använda flera Google-typsnitt i functions.php?
Jag hade detta:
//* Enqueue Google fonts add_action( 'wp_enqueue_scripts', 'executive_google_fonts' ); function executive_google_fonts() { wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), CHILD_THEME_VERSION ); wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), CHILD_THEME_VERSION ); }Men Dancing Script visades inte som typsnitt på min andra dator, iPhone eller surfplatta.
Jag tog bort Open Sans och det började fungera.
WPBeginner Support
@Karissa, det första argumentet i wp_enqueue_style-funktionen är handtaget för stilskriptet du laddar. Prova den här koden istället:
//* Enqueue Google fonts add_action( 'wp_enqueue_scripts', 'executive_google_fonts' ); function executive_google_fonts() { wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), 20131111 ); wp_enqueue_style( 'google-font-2', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), 20131111 ); }1-click Use in WordPress
Admin
Karissa Skirmont
Glöm det, jag insåg att jag behövde använda en länk som denna:
‘//fonts.googleapis.com/css?family=Euphoria+Script|Rouge+Script|Montez|Federo|Great+Vibes|Clicker+Script|Dancing+Script:400,700|Satisfy|Ruthie|Rochester|Open+Sans|Open+Sans+Condensed:300’
Karissa Skirmont
Ah, jag förstår, jag svarade ovan innan jag uppdaterade sidan och såg ditt svar.
Genom att använda länken som Google ger när du har valt flera typsnitt, produceras det så och du kan lättare prova olika typsnitt live på webbplatsen.
Chaitanya
Thank you so much!! Whenever I need any WordPress help, I come directly to wpbeginner as I know I would find a best solution here. You guys don’t know how much you have helped beginners like me, Appreciate you support
Long Live WPBeginner…
Skål,
Chaitanya
Jenny
Nja, jag gillar att använda import. Mindre jobb för mig eftersom jag är lat~
pete rome
ja alldeles för mycket arbete på varje metod här och det borde inte finnas något behov av att lägga till något i stilmallen, hitta ett plugin
Jimmy Reynolds
A you mean the nerd way
mzilverberg
Något jag missade här var de villkorliga kommentarerna för att få Googles webbtypsnitt att fungera i IE8 och tidigare om du begär mer än en typsnittsvikt. Till exempel:
<link href=”http://fonts.googleapis.com/css?family=Cabin:400,700″ rel=”stylesheet” type=”text/css” />Därför skapade jag en funktion för att ladda typsnitt: https://github.com/mzilverberg/LoadGoogleWebfonts
Mitt skript placerar också lämpliga fallback-URL:er inom en villkorlig kommentar.
Med några rader kod kan du också få detta att fungera i functions.php i ditt Wordpress-tema.
Greg
Vad sägs om att lägga till Google-typsnitt på adminsidan?
Redaktionell personal
Varför skulle du vilja lägga till Google Fonts på adminsidan?
Admin
Bruce Smith
För att behålla WYSIWYG i admininnehållseditor. Så att jag ser samma typsnitt i admineditorn som på min webbplats.
Dan Merhar
Jag undrade faktiskt hur man gör samma sak (och detta är det första resultatet som dök upp på Google).
Jag vet att det finns plugins för att lägga till Google Webfonts-funktionalitet i WYSIWYG-redigeraren, men de saktar ner den rejält. Jag ska undersöka det närmare och se om det finns ett enkelt sätt att lägga till ett typsnitt eller två.
Marleen
Tack så mycket för att du delade med dig, jag är verkligen nöjd med detta. Jag är en Genesis-användare och började använda @import eftersom det redan görs i stilmallen. Känner mig mycket bättre med den här lösningen.
Gott nytt år 2013!
jeff
I din kod, ersätter jag "DITT TEMA STYLESHEET" med något??
min är STYLE.CSS, eller behöver det vara en URL??
tack,
Jeff
Redaktionell personal
Ja, du behöver infoga sökvägen till ditt temas style.css där.
Admin
Charles
Det här är vad jag använder.....
Lägg till detta i ditt temas functions.php-fil:
/*----------------------------------*/ /* Load CSS Files /*----------------------------------*/ if(!function_exists('load_theme_styles')) { function load_theme_styles() { if (!is_admin()) { $cssURL = get_template_directory_uri().'/css/'; $fontURL = 'http://fonts.googleapis.com/css?family=Lora|Oswald'; // Registering New Styles wp_register_style('googleFont', $fontURL); wp_register_style('style', $cssURL.'/style.css', 'googleFont', '1.0', 'screen'); wp_register_style('print', $cssURL.'/print.css', 'googleFont', '1.0', 'print'); // Enqueing Styles wp_enqueue_style('googleFont'); wp_enqueue_style('style'); wp_enqueue_style('print'); } } } add_action('wp_enqueue_style', 'load_theme_styles');Vad tycker du om detta?
Chris Reynolds
Detta är det KORREKT sättet att lägga till Google-typsnitt. Använd alltid wp_register_style/wp_enqueue_style
David
Ännu bättre, lägg till en villkorlig kommentar för att servera typsnitten separat för IE 7 och 8:
Härifrån:
http://www.smashingmagazine.com/2012/07/11/avoiding-faux-weights-styles-google-web-fonts/
Bryan Nickson
Bra handledningar. Jag hade velat ha något sådant här.. Kudos!!
Peter
Vad sägs om JS-alternativet, är det ett snabbare alternativ Eller är det bättre?. Tack
Redaktionell personal
Metoden i den här är den absolut mest rekommenderade.
Admin
QLStudio
I ditt svar registrerar du inte CSS:en – är det verkligen det bästa sättet att lägga till den?
Chris
Bra artikel! Jag tror att det skulle vara ganska coolt om WordPress, som standard, hade Google-teckensnitt inkluderade i det, men det här verkar tillräckligt enkelt. Tack för förklaringen!
Redaktionell personal
Google Fonts are great, but not everyone uses it (considering the amount of folks who use WordPress). WordPress has a 95% rule. If the feature would not satisfy 95% of the audience, then it is usually falls in the plugins category. However, sometimes exceptions are made. We can assure you that the Core WP team, will not make this into an exception though
Admin
Aaron Crow
Du är bäst! Precis vad jag letade efter! Tack för att du la upp detta inlägg… Jag sökte för evigt för att hitta något om att lägga till detta i mitt tema. Glad att jag snubblade över din sida.
Anderson Curry
Bra inlägg och även om det finns ett plugin för att göra detta, är det alltid bättre att lära sig även den icke-plugin-vägen.
Brad
Så uppenbarligen accepterar du inte att använda de olika Google-typsnitts-plugins. Jag måste i så fall gå igenom mina css-filer igen.
sadhu
Jag förstår inte den andra delen som handlar om att lägga till typsnitt i genesis add action-grejen... är det en annan metod för att lägga till Google webbtypsnitt?
och jag vet att vi inte behöver inkludera alla typsnittsstilar, men den rekommenderade metoden, som är http://fonts.googleapis.com/css?family=Lora|Oswald
bara som ett exempel, vad händer om jag bara vill ha fet stil för lora och ljus stil för oswald, hur kombinerar jag då teckensnittsstilarna?
tack
Redaktionell personal
Den andra delen är ENDAST för Genesis-användare. Om du inte använder Genesis Theme Framework, då behöver du inte den delen. För att kombinera stilar som du vill, här är hur du gör det:
http://fonts.googleapis.com/css?family=Oswald:300|Lora:700
Admin
Anton
Vad ska jag göra om jag vill använda @font-face i Genesis Framework som du visade här med Google Webfonts, finns det någon lösning för det.
Jag har letat hela dagen eftersom mina fonter laddas otroligt långsamt!
Med vänliga hälsningar
Gautam Doddamani
bra handledning... jag använder faktiskt wp google fonts-pluginet... skulle du rekommendera det pluginet eller att göra det manuellt som beskrivs ovan.. vilket är effektivt prestandamässigt?
Redaktionell personal
Har inte provat det pluginet. Men vi försöker nästan undvika den typen av plugins eftersom det kan göras enklare med temafiler.
Admin
Gautam Doddamani
sweet…thanks will edit my theme instead of using a plugin
Pippin
Att undvika Google Fonts-pluginet för att det är ett plugin är ingen bra anledning alls. Att använda pluginet ger dig faktiskt mycket mer flexibilitet än att inkludera det i ditt tema, särskilt om du någonsin väljer att byta tema.
Redaktionell personal
Såvitt jag vet anses typsnitt i de flesta fall vara stilistiska element, därmed temabaserade, och de ändras vanligtvis när du byter till ett annat tema.
Siddanth Adiga
Utmärkt inlägg, jag letade bara efter detta, jag försökte mig på CSS och fontface. Jag ska prova den här också, tack.
Konstantin Kovshenin
The “Right” way would be to use the wp_enqueue_style function Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Redaktionell personal
Konstantin, jag håller helt med dig. wp_enqueue_style-funktionen bör alltid användas. Det var vad jag försökte göra först som Nathan Rice föreslog i StudioPress artikel om Google-typsnitt. Förutom att Google tydligt anger att typsnittsstilarna ska laddas före allt annat. Genom att använda wp_enqueue_style och sedan skriva ut dem med wp_print_styles, skrevs detta ut efter att huvudstilbladet redan hade laddats. Det var anledningen till att jag var tvungen att haka i genesis_meta() kroken. Hur som helst, jag håller helt med dina tankar i din artikel.
Admin
Japh
I’m a little late to this, but I wanted to mention that you could still use
wp_enqueue_style, just set the priority higher so that they are loaded firstBob R
Bra handledning. En observation dock: den första bilden i artikeln var menad att visa @import-fliken, eller hur?
Redaktionell personal
Nej, det var inte meningen att det skulle visa det.
Admin