Gillar du att visa en annan header, footer eller sidebar för varje kategori på din WordPress website?
You usually see the same header, footer, and sidebar displayed throughout your site. Men ibland kanske du vill visa olika information, färger eller widgets för vissa kategorier.
I den här artikeln kommer vi att visa dig hur du enkelt kan add to en custom header, footer eller sidebar för varje WordPress kategori.

Varför lägga till Custom Header, Footer eller Sidebar för varje Category?
När du konfigurerar din WordPress-webbplats customiserar du troligen header, footer och sidebar så att dina besökare snabbt och enkelt kan lära sig mer om dig och din webbplats och hitta det content de är intresserade av.
För de flesta teman ser dina templates för header, sidebar och footer likadana ut på alla dina posts, pages, categories och archive pages. Deras location och appearance beror på vilket theme det gäller.
Men det kan finnas tillfällen då du vill visa en annan header, footer eller sidebar på din site. Du kanske till exempel vill visa en annan sidebar för varje customize post och page i WordPress.
Eller så kanske du vill ändra utseendet på din website för vissa kategorier genom att visa en custom header, footer eller sidebar. Du kan till exempel visa de senaste inläggen från den specifika kategorin i en custom sidebar.
Med det sagt, låt oss ta en titt på hur du enkelt kan add to en custom header, footer eller sidebar för varje kategori i din WordPress blogg. Vi kommer att täcka tre metoder:
- Metod 1: Lägga till Custom Sidebars för varje Category med hjälp av ett plugin
- Metod 2: Lägga till Custom Header eller Footer för varje Category med hjälp av en Theme Builder
- Metod 3: Lägga till Custom Header, Footer eller Sidebar för varje kategori med hjälp av kod
Metod 1: Lägga till Custom Sidebars för varje Category med hjälp av ett plugin
Denna metod är bäst om du redan är nöjd med din webbdesign och bara vill ändra sidofälten på din website och inget annat. Det är också lätt för Beginnare att göra.
Det första du behöver göra är att installera och aktivera pluginet Easy Custom Sidebars. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note : Du kanskenoterar att detta plugin inte har testats med de senaste versionerna av WordPress. Med detta sagt har vi använt detta tillägg själva, och det fungerade bra hos oss.
För att lära dig mer om att använda outdated plugins kan du läsa vår guide om you should install plugins not tested with your WordPress version. Om du hittar ett bättre, mer updating alternativ, låt oss veta i kommentarerna under.
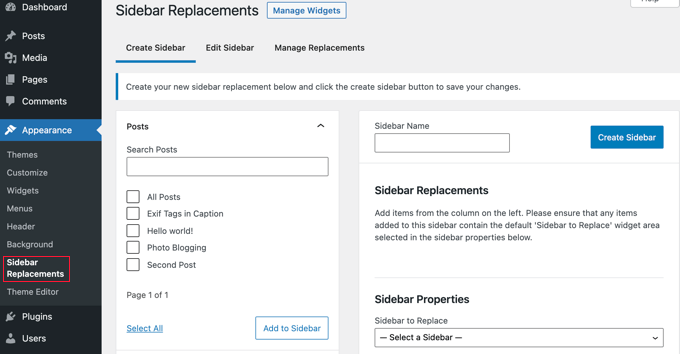
Efter aktivering måste du besöka sidan Appearance ” Sidebar Replacements för att skapa en custom sidebar.

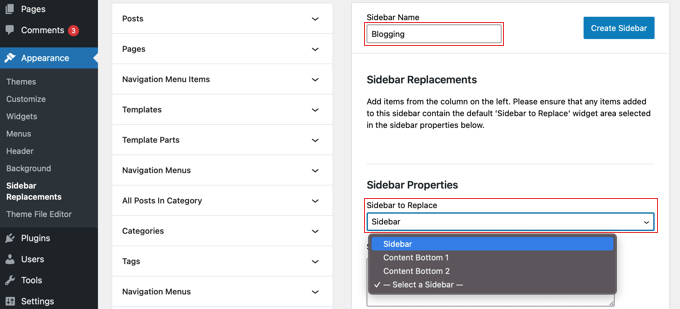
Först måste du enter ett namn för det nya sidebar. I den här tutorialen kommer vi att anropa det “Blogging” eftersom vi vill visa det för kategorin Blogging.
Efter det ska du select vilket sidebar som ska ersättas av ditt custom sidebar.

Därefter måste du select när den customize sidebar kommer att visas. You will see your different pages, posts, categories, and tags listed in the left column of the screen.
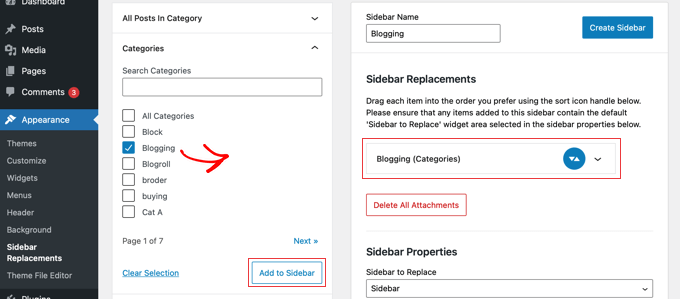
Du måste klicka på pilen bredvid Categories och sedan kontrollera boxen för Blogging-kategorin. Efter det måste du klicka på knappen “Add to Sidebar”.

You’ll notice the Blogging category now appears in the Sidebar Replacements section, and the sidebar will now be shown with that category. Om du gillar kan du lägga till flera kategorier, och sidebaren kommer att läggas till i dem alla.
You should now click the “Create Sidebar” button to create your first custom sidebar.
Your next job will be to add WordPress widgets to the sidebar widget area. Du kan lära dig hur genom att följa vår guide för att lära dig hur du lägger till WordPress sidebar widgetar.
Easy Custom Sidebar allow you to create as many custom sidebars as you like and assign each sidebar to different category pages on your WordPress site.
Metod 2: Lägga till Custom Header eller Footer för varje Category med hjälp av en Theme Builder
Denna metod är bäst om du vill ha total control över dina sidebars, headers och footers på varje page för att ge din website en unik design.
För att göra det rekommenderar vi att du använder SeedProd.
SeedProd är det bästa WordPress temat och page builder plugin som allow you att enkelt skapa ett custom WordPress tema utan att skriva någon kod. Detta inkluderar att skapa headers, footers och allt annat som behövs för ett attraktivt WordPress-tema.

Du kan lära dig hur du snabbt skapar ett WordPress-tema genom att följa vår guide om hur du enkelt skapar ett customize WordPress-tema utan någon kod.
När du har gjort detta, gör SeedProd det enkelt att skapa customizer headers och footers och ställa in regler så att de bara visas under vissa omständigheter, till exempel när du viewar en specifik Category.
Till att börja med kommer vi att skapa en customize footer. Du kan skapa en ny footer genom att klicka på den orangefärgade knappen “Add New Theme Template” högst upp på sidan. Då kommer du till en vy där du kan skapa en ny templates, t.ex. en footer.
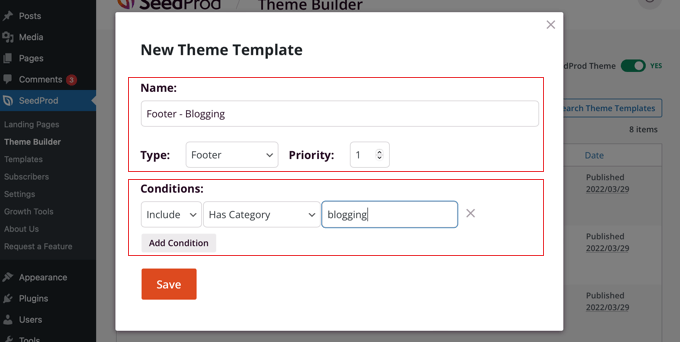
Du bör börja med att ge templaten ett namn. För denna tutorial kommer vi att anropa den ‘Footer – Blogging’. Därefter måste du selecta ‘Footer’ från Type dropdown menyn och sedan välja en prioritet. Detta avgör vilken footer som visas om flera footers matchar den aktuella page.
Footern med den högsta prioriteten kommer att displayed. Eftersom standard footern har en prioritet på 0, ger vi denna footer en prioritet på 1 för att se till att den visas på matchande pages.

Efter det måste du ställa in villkoren när footern ska vara synlig. I vårt fall vill vi att den ska visas med kategorin Blogging.
För att göra det bör du se till att den första inställningen för Villkor är ‘Inkludera’ och sedan välja ‘Har Category’ från dropdown i mitten. Slutligen måste du skriva “blogging” i det sista fältet och sedan klicka på knappen “Save” för att lagra dina settings.
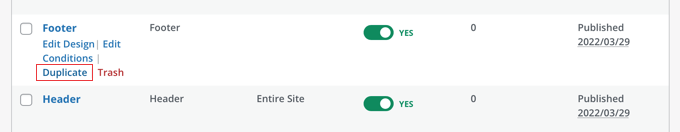
Det finns ett annat sätt att skapa en customize footer. Istället för att skapa en från scratch kan du helt enkelt duplicera den ursprungliga footern genom att clicka på dess ‘Duplicate’ link. Vi gör det för den här tutorialen.

Detta kommer att skapa en exakt kopia av den aktuella footern som du kan customize. Därefter måste du klicka på länken “Edit Conditions” under det nya objektet och sedan välja ett namn och villkor som när du skapade en ny template ovan.
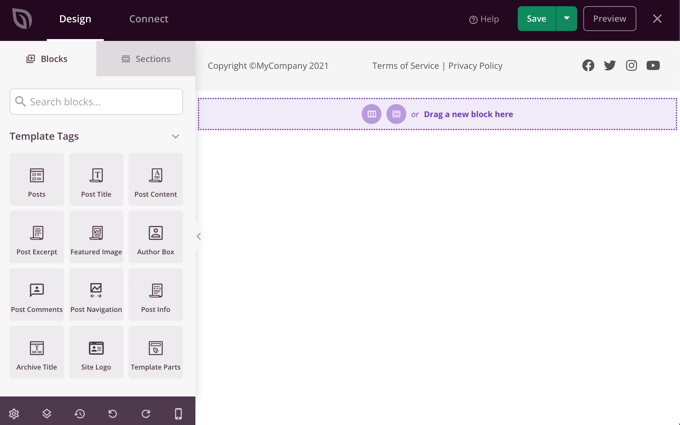
Nu är det dags att customize den nya footern. Klicka bara på dess namn, så öppnas det i SeedProds drag and drop editor.

SeedProd gör det enkelt att add new block till din footer. Du kan också clicka på ett befintligt block för att editera dess färg, text och andra alternativ.
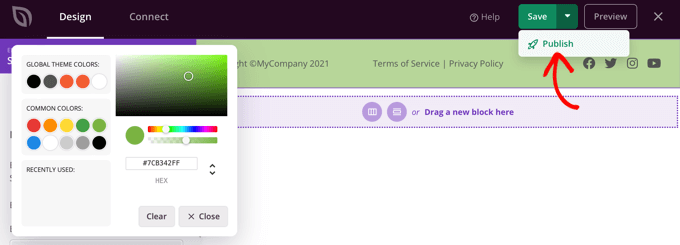
I den här tutorialen ändrar vi helt enkelt bakgrundsfärgen till grön.

När du är nöjd med din customize footer, se till att du klickar på nedåtpilen bredvid “Save” och sedan klickar på “Publicera”. Detta kommer att store dina ändringar och driva footern live.
Grattis till den nya sidfoten! Your new footer kommer att visas när du tittar på Blogging category archive page och även när du tittar på posts i Blogging category.
Så här ser det ut när du viewar ett blogginlägg i kategorin Blogging.

Nu när du har skapat en anpassad footer kan du upprepa stegen för att skapa en anpassad header som bara visas för specifika kategorier.
Metod 3: Lägga till Custom Header, Footer eller Sidebar för varje kategori med hjälp av kod
Om du är bekant med kod kan du använda den här metoden för att visa en custom header, footer eller sidofält på vissa categories archive pages och posts som tillhör en viss kategori. Den här metoden hanterar bara PHP, så du behöver inte använda HTML eller CSS.
För att göra detta måste du add code snippets till dina theme-filer. Om du inte har gjort det tidigare kan du läsa vår guide om hur du copy and paste kod i WordPress.
Du kanske också gillar att se vårt post om hur du lägger till anpassad kod till rubriker och footers.
Obs/observera : Om det är new för dig att lägga till kod rekommenderar vi starkt att du säkerhetskopierar din website och/eller använder en staging-miljö för att förhindra att eventuella error påverkar din live site.
Lägga till Custom Header för varje Category med hjälp av kod
För att add a custom header to posts in a certain category, such as ‘Blogging’, you will need to open your theme’s single.php file and replace the normal header code with this one:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Den här koden talar om för WordPress att om någon viewar ett blogginlägg i kategorin “Blogging”, så måste den visa en fil som heter header-blogging.php om den finns. Om den inte finns, eller om blogginlägget ej är i kategorin “Blogging”, kommer WordPress att visa standard header-filen.
Se till att du ändrar ‘Blogging’ på rad 1 till namnet på din kategori och ‘blogging’ på rad 2 till namnet på din customizer header.
Om du vill visa den anpassade footern på flera kategorier, eller om du har flera anpassade rubriker, kan du använda något som gillar detta:
1 2 3 4 5 6 7 | <?php if (in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif (in_category('News'))) {get_header('news');} else {get_header();} ?> |
Detta kommer att visa header-blogging.php custom header på inlägg i antingen kategorierna “Blogging” eller “Photography”. Det kommer också att visa header-news.php header för alla posts i kategorin “News”. För alla andra posts visas standard header . php header.
Än så länge visar vi bara en custom header när vi viewar posts i vissa kategorier. Du kanske också vill visa den anpassade headern när du tittar på kategorins archive page.
För att göra det måste du ändra ditt temas category.php-fil. Om ditt tema inte har den filen kan du skapa din egen template för kategorin eller redigera ditt temas archive.php eller index.php-fil istället.
You will need to open the file and replace your normal header code with this one. Notice that the first line is slightly different from the code we used above:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Note: Funktionen “in_category()” kontrollerar om ett post finns i en viss kategori. Funktionen ‘is_category()’ kontrollerar om du klär på ett archive i en viss kategori.
Lägga till Custom Footer för varje Category med hjälp av kod
Att visa en customize footer för vissa kategorier är liknande. För att få en separat footer för varje kategori måste du redigera temats single.php page template och ersätta footer-koden med följande:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Se till att du ändrar koden så att den använder namnet på din kategori och customize footer.
Du bör också ändra ditt temas category.php-fil och ersätta koden för footern med detta snippet. Återigen, se till att du inkluderar namnen på kategorin och den customize footer som du vill använda:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Du bör hänvisa till “Lägga till Custom Header för varje Category med hjälp av kod” ovan om du behöver mer detaljer.
Lägga till Custom Sidebar för varje Category med hjälp av kod
Du kan också använda samma metod för att visa ett customize sidebar för vissa kategorier. You need to edit your theme’s single.php template and then replace the sidebar code with this:
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Du måste editera code snippet med namnen på kategorin och custom sidebar som du vill använda.
Du måste också ändra temats category.php template, och ersätta koden för sidebar med följande:
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Om du behöver mer detaljer kan du ta en titt på “Lägga till Custom Header för varje Category med hjälp av kod” ovan.
Expertguider för att Customize din WordPress Header, Footer, och Sidebar
Vill du optimera din header, footer och sidebars och göra dem mer användbara för dina läsare? Om så är fallet, kontrollera dessa praktiska tutorials:
- Så här addar du icons för social media i din sidebar i WordPress
- Hur man skapar en sticky flytande sidebar widget i WordPress
- Så här addar du en knapp i din Header-meny i WordPress
- Checklista: Saker att add to footern på din site i WordPress
- Bästa exempel på design av footer i WordPress (+ bästa praxis)
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du enkelt kan add to en custom header, footer eller sidebar för varje kategori i WordPress. Du kanske också vill lära dig hur du tjänar pengar på att blogga med WordPress eller kontrollera vår lista över vanliga WordPress error och hur du fixar dem.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for this guide, please is there a way to remove the “Category” heading in the WordPress archive category page. Either to remove or to replace with another custom word ?
WPBeginner Support
It sounds like you either have a plugin that is adding breadcrumbs or your theme has breadcrumbs enabled in it’s settings for the most common reason you see that. Depending on which you should have an option to disable it for your archive pages.
Admin
Dave B
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John
But how do I do this for each category?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi
I want a custom header for several category pages. Your code works with one category. How to do it?
David
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Admin
Mike
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja
Does this trick do the same with pages?
Tnx !
Editorial Staff
For pages, you just use the custom page templates.
Admin
dains
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff
Follow this tutorial.
Admin
shravan
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007
improve the spelling of programer to programmer
wrerm
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Admin