WordPress lägger till sina egna CSS-klasser till olika element i de flesta teman. Dessa standardklasser hjälper till att utforma olika delar av din webbplats automatiskt.
Att känna till dessa CSS-klasser som är standard kan vara mycket användbart. De gör det lättare att anpassa webbplatsens utseende utan att börja från början.
När vi började använda CSS på våra webbplatser blev det till exempel mycket enklare att utforma innehållet på våra bloggar så att det sticker ut.
I den här artikeln hittar du en fusklapp med dessa standard WordPress-genererade CSS-klasser. Vi kommer också att visa dig hur du hittar fler CSS-klasser och lägger till dina egna när du behöver dem.

Varför lära sig mer om standard WordPress-genererad CSS?
WordPress genererar och lägger automatiskt till CSS-klasser som standard till olika element på din WordPress webbplats.
Tema utvecklare kan leka med dessa standard CSS-klasser för att utforma WordPress webbplatser gemensamma områden, såsom innehållsområden, sidopaneler, widgets, navigation menyer, och mer.
Så att känna till dessa CSS-klasser är praktiskt om du lär dig temautveckling för WordPress eller helt enkelt försöker skapa ett barntema för din egen webbplats.
Det hjälper dig också att snabbt utforma vissa element i ditt WordPress-tema genom att lägga till anpassad CSS utan att skapa ditt eget tema.
Obs/observera: Du behöver inte lära dig CSS för att ändra stilarna i din tematik eller skapa ett anpassat tema. Om du föredrar att ej lära dig att koda kan du använda en dra-och-släpp-byggare som SeedProd. Vi kommer att prata mer om det senare i artikeln.
I följande sektioner kommer vi att dela med oss av de standard WordPress-genererade CSS-klasserna. Här är en snabb överblick över allt vi kommer att ta upp i den här artikeln:
Utan vidare, låt oss dyka in och lära oss hur du får din WordPress webbplats att se ut precis som du vill ha den!
Standard stilar för kroppsklasser
I HTML innehåller märket <body> layouten på alla sidor, vilket gör det mycket viktigt för utformningen av teman för WordPress.
WordPress lägger till flera CSS-klasser i märket body. Temadesigners kan använda dessa klasser för att utforma body-containern på ett effektivt sätt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | // Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {}// Added when home page is being displayed.home {}// Added when blog page is being displayed.blog {}// Added when an Archive page is being displayed.archive {}// Added when a date based archive is displayed.date {}// Added on search pages.search {}// Added when pagination is enabled.paged {}// Added when an attachment page is displayed.attachment {}// Added when a 404 error page is displayed.error404 {}// Added when a single post is dispayed includes post ID.single postid-(id) {}// Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {}// Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {}// Added when an author page is displayed.author {}// Added when an author page is displayed. Includes author name. .author-(user_nicename) {}// Added when a category page is displayed.category {}//Added when a category page is displayed. Includes category slug..category-(slug) {}// Added when a tag page is displayed. .tag {}// Added when a tag page is displayed. Includes tag slug..tag-(slug) {}// Added when a parent page is displayed. .page-parent {}// Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {}// Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {}// Added when search results are displayed. .search-results {}// Added when search returns no results. .search-no-results {}// Added when a logged in user is detected. .logged-in {}// Added when a paginated page is displayed. Includes page number. .paged-(page number) {}// Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {}// Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {}// Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {}// Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {}//Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {}// Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {}// Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {} |
Som du kan se innehåller dessa klasser ett brett utbud av villkor som du kan rikta in i dina CSS-stilar.
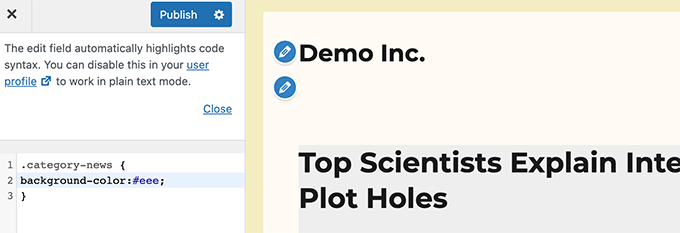
Om du till exempel vill att kategorisidan “News” ska ha en annan bakgrundsfärg kan du add to följande custom CSS.
1 2 3 | .category-news { background-color:#f7f7f7; } |
Expert tips: Behöver du ett enkelt sätt att lägga till CSS och fragment kodu i WordPress? Prova det gratis tillägget WPCode för att framtidssäkra dina fragment kod.
Standard stilklasser för inlägg
Precis som med body-elementet lägger WordPress till dynamiska klasser även för inläggselementen.
Detta element är vanligtvis märket <article> i din mall för temat. Det kan dock vara vilken annan märke som helst, beroende på din WordPress tema. Post-CSS-klasserna visas i ditt tema genom att lägga till mall-taggen post_class().
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Här är en lista över några av de vanligaste CSS-klasserna som genereras av funktionen post_class():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | // Adds a class with ID for single items.post-(ID) {}// Generic post claass added for single blog posts. .post {}// Generic page class added when a single page is displayed. .page {}// Generic attachment class added to attachment pages..attachment {}// Adds a post type class e.g. type-post.type(post-type){}// Adds a class for post format if theme supports posts formats. E.g. format-standard .format-(post-format){}// Added when an item has a featured image.has-post-thumbnail{}// Added when a sticky post is displayed.sticky {}// Generic class to display an entry.hentry {}// Classes with categories assigned to a post. E.g. category-news category-movies.category-(slug) {}// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif.tag-(slug) {} |
Post-klasser allow you to style blogginlägg och pages matchande olika villkor. Till exempel kan du utforma blogginlägg som arkiveras i en viss kategori på olika sätt med hjälp av följande custom CSS:
1 2 3 | .category-news { background-color:#EFEFEF; } |

Om du inte ser CSS-redigeraren i din WordPress dashboard, följ då vår Tutorial om hur du fixar den saknade WordPress theme customizer.
Klasser för navigationsmeny som standard
WordPress lägger också till CSS-klasser i navigationsmenyerna. Följer är standardklasserna som läggs till i navigationsmenyer.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Class for Current Page.current_page_item{}// Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){}// class to distinguish post types. .menu-item-type-(post_type){}// Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{} |
Ditt WordPress-tema kommer också att add en CSS-klass till varje navigation menu location.
Låt oss säga att ditt tema tilldelar den primära menyklassen till en menyplats i sidhuvudet, och sedan kan du rikta in den i din CSS med hjälp av följande CSS-klasser.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
Mer information finns i vår przewodnik om hur du utformar menyer för navigation i WordPress.
Klasser för standard WordPress widgets
Widgetar är ett enkelt sätt att visa block som inte är innehåll i din WordPress tema. De visas vanligtvis i särskilda widget-klara områden eller sidopaneler.
WordPress lägger till följande klasser till de äldre widgetarna.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | .widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {} |
Men eftersom WordPress går över till blockbaserade widgetar kan du nu lägga till olika block i dina widgetar, och varje block genererar CSS-klasser dynamiskt.
Vi visar dig hur du hittar dessa CSS-klasser senare i artikeln.
Klasser för formulär för standardkommentarer
Kommentarer är navet för engagemang på många webbplatser i WordPress. Att styla dem hjälper dig att ge användarna en renare och mer engagerande upplevelse.
WordPress lägger till följande standard CSS-klasser för att hjälpa utvecklare av teman att utforma områden för kommentarer.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | /*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit |
Mer information finns i vår przewodnik om hur du formaterar kommentarer i WordPress.
Hitta blockklasser för WordPress
WordPress Block Editor genererar dynamiskt CSS-klasser för block.
För att hitta dessa CSS-klasser måste du först lägga till ett visst block i ett inlägg eller på en sida. Sedan klickar du på knappen “Förhandsgranska” för att se blocket i działanie.
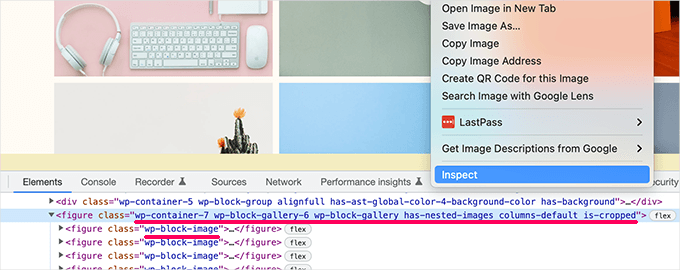
På kartan förhandsgranska flyttar du bara musen till det block du just lagt till och högerklickar för att markera verktyget Inspektera.

I konsolen för utvecklare ser du den HTML som genereras av blocket och de CSS-klasser som det har lagt till.
I skärmdumpen ovan tittar vi på CSS-klasserna för blocket Galleri. Du kan sedan använda dessa CSS-klasser för att utforma blocket galleri i din WordPress tema.
Lägga till dina egna anpassade CSS-klasser i WordPress
Nu är standard WordPress CSS-klasser ganska omfattande. Men deras syfte är främst att ge utvecklare av teman ett standardiserat ramverk att bygga med.
För din webbplats kan du behöva lägga till anpassad CSS i områden där standard CSS-klasser inte är tillgängliga.
På samma sätt kanske du vill göra små ändringar i ett visst inlägg eller på en viss sida utan att påverka hela din tema.
Lyckligtvis ger WordPress dig flera enkla sätt att lägga till CSS-klasser på olika områden. Här är flera metoder:
Add Custom CSS-klasser till ett block i Block Editor
Om du snabbt vill lägga till en anpassad CSS-klass till ett visst inlägg eller en viss sida är det enklaste sättet att göra det genom att använda blockredigeraren.
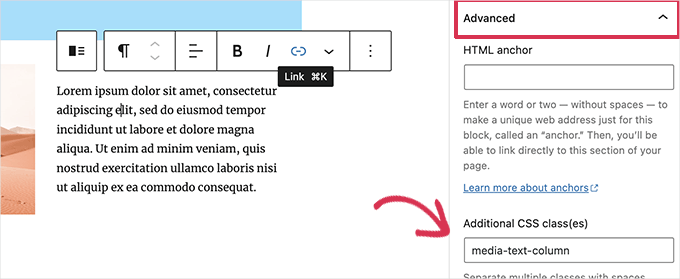
Redigera inlägget eller sidan och markera det block där du vill lägga till en anpassad CSS-klass. Under blockinställningar klickar du på panelen “Avancerat” och lägger till namnet på din CSS-klass.

Glöm inte att spara dina ändringar genom att klicka på knappen “Uppdatera”.
Du kan nu använda den här klassen för att lägga till anpassad CSS-kod som bara påverkar just det här blocket i det här inlägget eller på den här sidan.
I WordPress Navigation Menyer
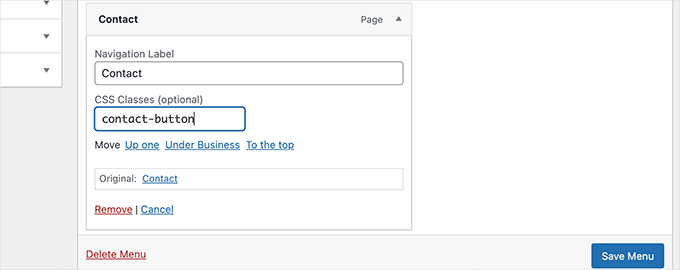
Du kan också lägga till anpassad CSS till dina menyval i WordPress navigation. Låt oss säga att du vill konvertera ett menyval till en knapp, då kommer den här metoden väl till pass.
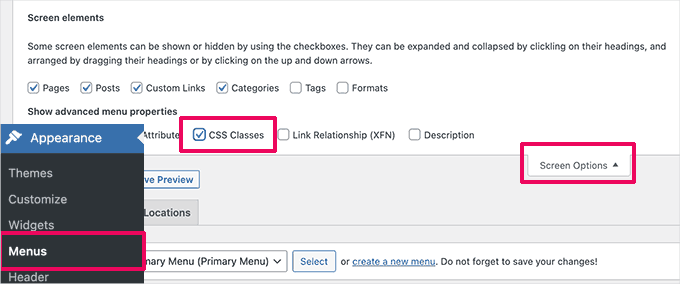
Gå bara till sidan Utseende ” Menyer och klicka på knappen “Skärmalternativ” högst upp till höger på vyn.
Härifrån vill du kontrollera rutan bredvid alternativet “CSS-klasser”.

Låt oss sedan rulla ner och förstora menyvalet där du vill lägga till den anpassade CSS-klassen.
Du kommer då att se ett fält märkt CSS-klasser. Gå vidare och lägg till din anpassade CSS-klass här.

Glöm inte att klicka på knappen “Spara meny” för att spara dina ändringar.
Du kan nu använda den anpassade CSS-klassen för att anpassa stilen för viss menyval på ett annat sätt.
Bonus: Designa enkelt ett tema för WordPress utan att skriva CSS-kod
Att lära sig att anpassa ditt WordPress-tema med anpassad CSS är en mycket användbar färdighet. Vissa användare kanske helt enkelt vill ha en lösning för att designa sitt WordPress-tema utan att någonsin skriva CSS-kod.
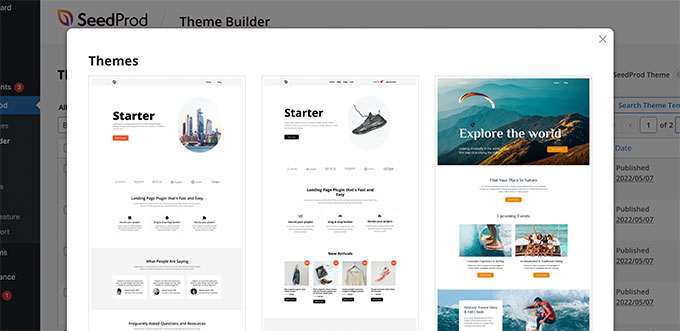
För detta behöver du SeedProd. Det är det bästa WordPress-sidbyggarverktyget på marknaden för att enkelt skapa anpassade teman utan att skriva någon kod.

SeedProd levereras med färdiga teman som du kan använda som utgångspunkt.
Om du vill kan du också skapa ett tema från grunden.

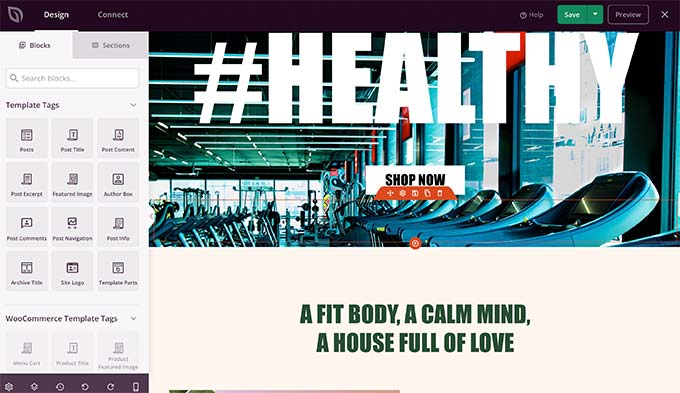
När du har valt en mall är du redo att redigera din anpassade tema med hjälp av en intuitiv dra-och-släpp-redigerare.
Du behöver bara släppa blocken till din design för att skapa dina egna layouter.

Du kan också enkelt ändra alla objekt med ett enkelt peka-och-klicka. Högst upp på listan kan du använda dina egna färger, bakgrundsfärger, typsnitt och mycket mer.
För mer information, se vår steg-för-steg poradnik om hur du enkelt skapar ett anpassat WordPress tema utan att skriva någon kod.
Behöver du hjälp med att förnya din webbplats i WordPress? WPBeginner är redo att hjälpa dig med vår tjänst för design av WordPress-webbplatser! Låt oss omvandla din webbplats till en 111111 vackert designad, engagerande och användarvänlig upplevelse. Boka vår tjänst för design av WordPress webbplats idag!
Vi hoppas att den här artikeln hjälpte dig att hitta den standard WordPress-genererade CSS-fuskarket. Därefter kanske du också vill se vår przewodnik om hur du minifierar CSS- eller JavaScript-filer i WordPress och hur du tar bort oanvänd CSS i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rodrigo Vieira Eufrasio da Silva
You are to be congratulated for this wonderful content. I would only recommend updating this article, and letting us know which classes are generated by guttenberg and the latest version of WordPress because this post is out of date. But it helped me a lot.
Hugs to you all.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look
Admin
Alison Westall
Is there a CSS class for changing the padding of an element? Thanks!
WPBeginner Support
Once you find the object you want to add padding to, you would use:
padding, padding-top, padding-right, padding-bottom, padding-left
depending on what type of padding you want added
Admin
Matt Cauley
Thanks for the info. I just bookmarked page even though its a few years old!
WPBeginner Support
Thank you, while the article is older, it should still be useful
Admin
MS Shohan
Awesome work bro. Thanks for making a list of all the default WP classes
Hannah Steele
Hello, I am really struggling to format the automatically generated events page.
Please help me?
Arunjith RS
Realy useful..Tank you.
Shai
Can you (if not already elsewhere) list the admin dashboard and admin widgets classes.
it look like the admin is using a loader (wp-admin/load-styles.php) to include it CSS but that CSS is compress and hard to read. it will be nice to see a list of the items in use. for example if you want to create your own widget with tabs ; I inspected the CSS and can see large list of the class .nav-tab related CSS.
.
Ari Susanto
and the “entry-content” itself!
Ari Susanto
I want to add this one:
“status-publish”
luroch
A question: when creating a bootstrap theme from underscores, should I keep the classes and ids that come with this framework, just adding the Bootstrap ones, or can I use only Bootstrap classes and Ids?
Ari Susanto
How did you found them? Is there an automated way like using php function, may be?
Stephen Clark
Fantastic post and highly informative. Curious if you could append this post with similar details about the WP footer. I have been struggling with styling and formatting the footer with the theme I’m using, and with some other sites I’ve built.
Would also be helpful to have a downloadable CSS stylesheet file containing all of these styles. Thanks!
Kevin Pryce
When I inspect element only my wordpress theme, I do not see these styles, especially the ones applied to the body class. Do you have to put them into the template?
Joel Bladt
Nice compilation of all the standard WordPress classes. Was that really all classes that are added automatically by WordPress? If classes are obsolete and disappeared, or new ones have come to this, I look forward to updating the list.
– German Blogger and translated with Google Translator.
WPBeginner Support
It is up to date to the best of our knowledge, if you find any class obsolete, please let us know.
Admin
loreto
time saver! now let me mess those styles
Amba Junior
Very useful tutorial. Just like the Genesis visual hook guide, this summarizes Genesis real well
MalcolmOwen
Do you know what would be useful? A printable PDF version of this guide…
Pete
http://www.printfriendly.com/print/v2?url=http%3A%2F%2Fwww.wpbeginner.com%2Fwp-themes%2Fdefault-wordpress-generated-css-cheat-sheet-for-beginners%2F#
Adriane
Thank you Pete!
wpbeginner
@smashingmag Thank you for retweeting our article really appreciate the love.
really appreciate the love.
favstar50
@smashingmag Congrats on your 50★ tweet! http://t.co/r78Ao3Sm
bobHankin
@photoassassin No I hadn’t. That’s sweet! Handy too!
eugenebicyclist
Just learning to work with WP and this is really handy. Thank you.