En av våra läsare frågade oss hur man skapar anpassade mallar för enskilda inlägg i WordPress.
På WPBeginner har vi hjälpt många webbplatsägare att förbättra sina bloggar med unika layouter för enskilda inlägg. Anpassade mallar för enskilda inlägg låter dig använda olika designer för dina blogginlägg, vilket ger varje inlägg ett distinkt utseende. Många WordPress-teman erbjuder några sidmallar, men du kan också skapa egna om det behövs.
I den här artikeln visar vi flera metoder för att enkelt skapa anpassade mallar för enskilda inlägg i WordPress, så att du kan välja den som bäst passar dina behov.

När behöver du en anpassad mall för enskilda inlägg?
Ibland kanske du vill ha ett annat utseende och känsla för vissa inlägg på din WordPress-webbplats. Du kanske till exempel vill använda en annan layout för utvalda artiklar eller berättelser i en viss kategori.
Det är här du behöver en anpassad mall för enskilda inlägg i WordPress.
Som standard använder WordPress mallen för enstaka inlägg baserat på WordPress mallhierarki. Alla teman kommer med en single.php-mall, och denna används som standard för alla dina enstaka inlägg.
Vissa teman kan också inkludera ytterligare mallar eller layoutval som du kan använda.
Det är väldigt likt att skapa en anpassad sidmall. De flesta WordPress-teman levereras också med sidmallar som du kan använda när du redigerar ett inlägg eller en sida i WordPress.

Med det sagt, låt oss titta på hur du enkelt skapar anpassade mallar för enskilda inlägg i WordPress. Vi visar dig flera metoder, så att du kan använda den som fungerar bäst för dig.
- Skapa mallar för enskilda inlägg med blockredigeraren
- Skapa anpassade mallar för enskilda inlägg med SeedProd
- Använda temainställningar för att skapa layouter för enskilda inlägg
- Skapa manuellt anpassade mallar för enskilda inlägg med kod
- Skapa anpassade mallar för enskilda inlägg per kategori
- Skapa anpassade mallar för enskilda inlägg för specifika författare
Skapa mallar för enskilda inlägg med blockredigeraren
Den här metoden skapar egentligen inte en inläggsmall och är begränsad i flexibilitet. Det är dock det enklaste sättet att spara dina egna layouter för enskilda inlägg och sedan återanvända dem.
Den inbyggda WordPress blockredigerare har en inbyggd funktion som låter dig spara och återanvända block. Ett sådant återanvändbart block är gruppblocket.
Gruppblocket låter dig placera flera block och hela inläggslayouter i en grupp. Du kan sedan spara detta gruppblock och återanvända det i dina andra inlägg.
Låt oss titta på hur du använder gruppblocket för att spara dina anpassade inläggsmallar.
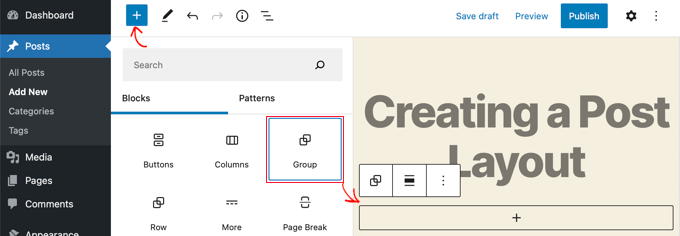
Först behöver du skapa ett nytt inlägg i WordPress. Därefter lägger du helt enkelt till ett gruppblock i innehållsområdet.

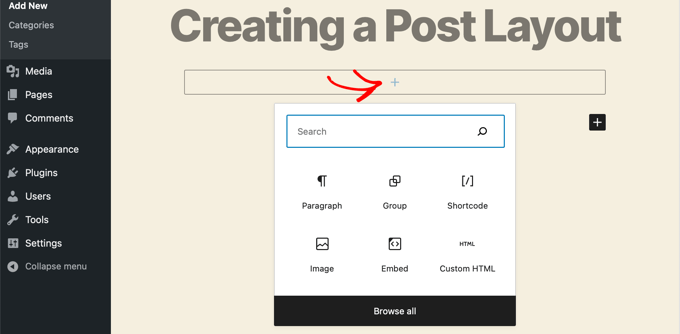
Nu kan du börja lägga till block i gruppblocket för att skapa en enskild inläggslayout för din WordPress-blogg.
Du kan lägga till vilka block du vill, inklusive kolumner, media och text, omslagsbilder och mer.

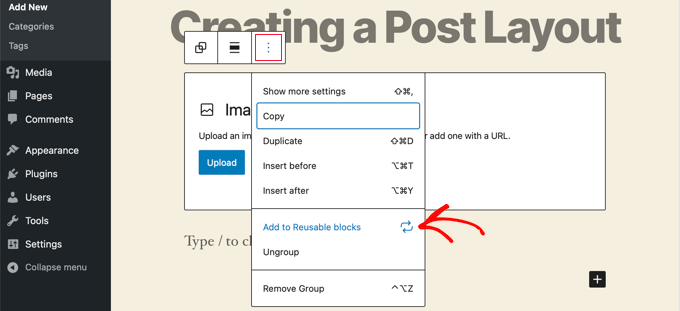
När du är nöjd med layouten du har skapat, behöver du flytta musen upp och välja gruppblocket.
Klicka helt enkelt på ikonen med tre punkter i menyn och välj sedan alternativet 'Lägg till i återanvändbara block'.

Därefter behöver du ange ett namn för det återanvändbara blocket och sedan klicka på knappen Spara. WordPress kommer nu att spara ditt återanvändbara block, inklusive alla block inuti gruppblocket.
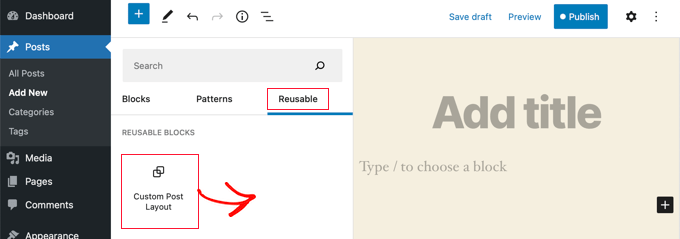
Du kan sedan redigera ett befintligt inlägg på din webbplats eller skapa ett nytt. På skärmen för att redigera inlägg klickar du helt enkelt på knappen för att lägga till ett nytt block och letar efter ditt sparade block under fliken ‘Återanvändbara’.

Lägg till blocket i ditt inlägg, och WordPress kommer att ladda hela din gruppblock med alla block och inställningar som du sparade dem.
Den här metoden låter dig spara dina egna layouter. Den tillåter dig dock inte att ändra hur ditt tema hanterar enskilda inlägg.
Om du vill ha större flexibilitet, fortsätt att läsa nästa steg.
Skapa anpassade mallar för enskilda inlägg med SeedProd
Det enklaste sättet att skapa en anpassad mall för enskilda inlägg är att använda SeedProd. Det är den bästa plugin för WordPress webbplatsbyggare och kan skapa vackra webbplatslayouter och anpassade mallar utan att skriva någon kod.
Du kan använda SeedProds dra-och-släpp-byggare för att skapa ett helt anpassat WordPress-tema, inklusive anpassade mallar för enskilda inlägg.
Det första du behöver göra är att installera och aktivera SeedProd plugin. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Vid aktivering måste du ange din licensnyckel. Du hittar denna information under ditt konto på SeedProd-webbplatsen.

Därefter är det dags att skapa ett anpassat WordPress-tema. Detta är mycket enklare än det låter.
Skapa ett anpassat WordPress-tema
Först måste du gå till sidan SeedProd » Temabyggare . Här använder du ett av SeedProds färdiga teman som utgångspunkt. Detta kommer att ersätta ditt befintliga WordPress-tema med en ny, anpassad design.
Du kan göra det genom att klicka på knappen 'Teman'.

Du kommer att visas en lista över professionellt utformade teman för olika typer av webbplatser. Till exempel finns det mallar som heter 'Modern Business', 'Marketing Agency' och 'Mortgage Broker Theme'.
Titta igenom alternativen och välj ett som bäst matchar dina behov genom att klicka på kryssikonen.

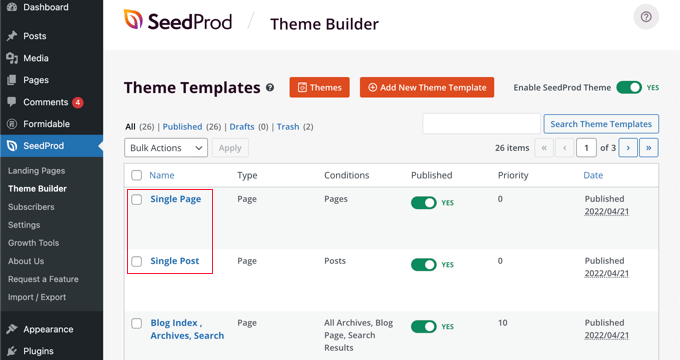
När du har valt ett tema kommer SeedProd att generera alla temamallar du behöver, inklusive en för enskilda sidor och en annan för enskilda inlägg.
Varje mall levereras med attraktiva layouter och platshållarinnehåll som är lätt att anpassa.

För att lära dig mer om att skapa ett tema med SeedProd, se vår guide om hur du enkelt skapar ett anpassat WordPress-tema utan kod.
Anpassa standardmallen för enskilda inlägg
SeedProd gör det enkelt att anpassa standardmallen för 'enskilda inlägg' med en dra-och-släpp-sidbyggare.
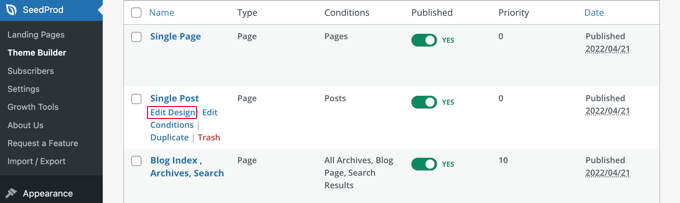
Klicka helt enkelt på länken 'Redigera design' som finns under mallen. Detta öppnar din inläggsmall i SeedProds visuella redigerare.

SeedProd:s visuella redigerare har en layout med 2 kolumner. Till vänster hittar du block och sektioner som du kan lägga till i din design.
Till höger finns en förhandsgranskning av mallen där du kan se dina ändringar i realtid.

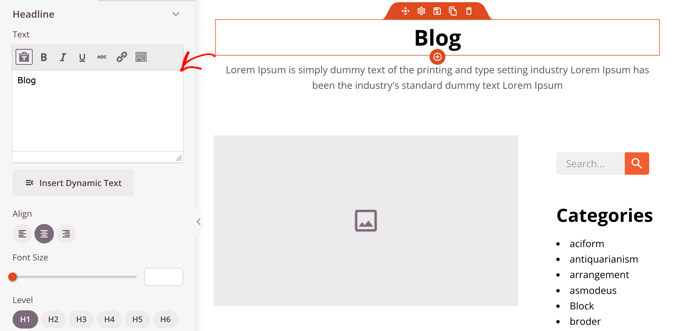
Det är också enkelt att anpassa layouten för din inläggsmall. Klicka bara på valfritt block för att se dess inställningar i den vänstra kolumnen.
Om du till exempel klickar på inläggstiteln kan du se dess inställningar. Nu kan du ändra justering, teckenstorlek, rubriknivå och mer.

Genom att klicka på fliken Avancerat kan du ändra teckensnittsfärger, avstånd och andra stilar.
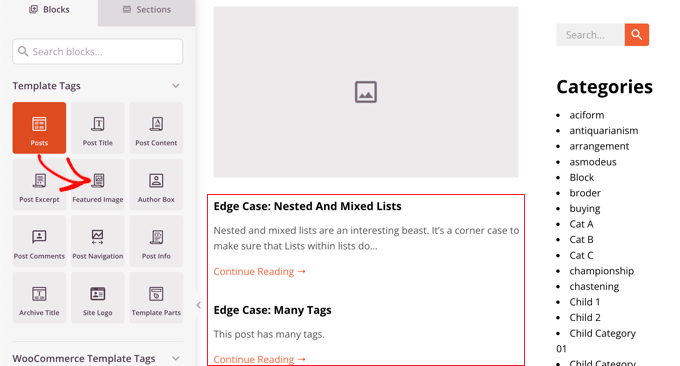
Du kan lägga till ytterligare block genom att dra dem från den vänstra kolumnen till förhandsgranskningskolumnen. SeedProd använder mall-taggar för att hämta dynamiskt innehåll som inläggstitlar, utvalda bilder, kommentarer och mer. Detta gör att du kan lägga till innehåll i mallen utan att behöva redigera varje inlägg individuellt.
Du kan till exempel lägga till ett inläggsblock i slutet av ditt inläggsinnehåll. Detta kommer att visa de senaste inläggen som dina besökare kanske vill läsa när de har avslutat det aktuella inlägget. Detta block kommer att visas automatiskt på alla inlägg som använder den här mallen.

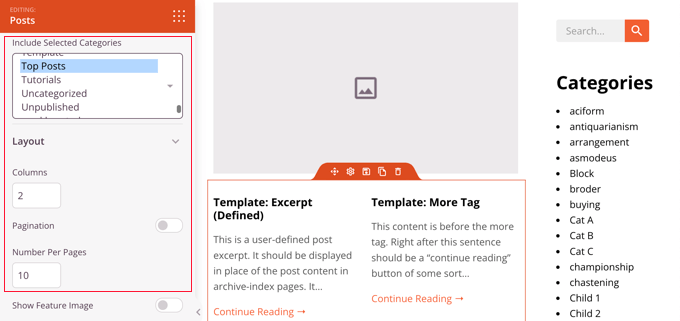
Därefter kan du ändra inställningarna för blocket Inlägg för att anpassa innehållet som visas.
Till exempel kan du visa innehåll från specifika kategorier, använda en tvåkolumnslayout och ändra antalet inlägg som visas.

Känn dig fri att spendera tid på att experimentera med olika block och utforska deras inställningar.
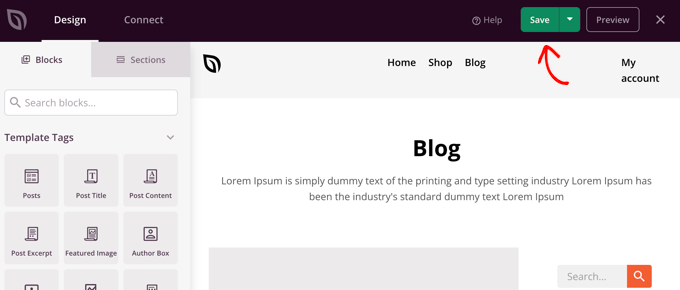
Efter att ha skapat något du vill använda som din inläggsmall är det dags att spara den genom att klicka på den gröna ‘Spara’ knappen längst upp till höger. Därefter kan du stänga SeedProd visuella redigerare genom att klicka på ‘X’ stängningsikonen.

Du kan anpassa resten av ditt WordPress-tema på samma sätt. Men om du behöver lite hjälp, hänvisa tillbaka till vår steg-för-steg-guide om hur man skapar ett anpassat WordPress-tema med SeedProd.
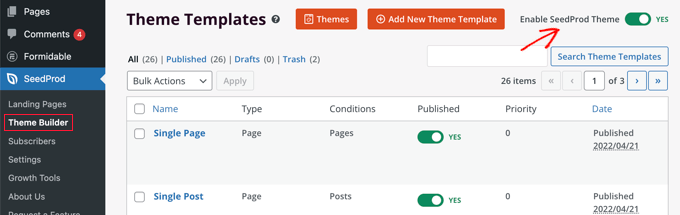
När du är nöjd med hur allt ser ut, se till att reglaget 'Aktivera SeedProd-tema' är påslaget. Din WordPress-webbplats kommer nu att använda ditt SeedProd-tema och din anpassade mall för enskilda inlägg.

Använda temainställningar för att skapa anpassade layouter för enskilda inlägg
Många populära WordPress-teman kommer med inbyggda inställningar för att anpassa utseendet på din mall för enskilda inlägg.
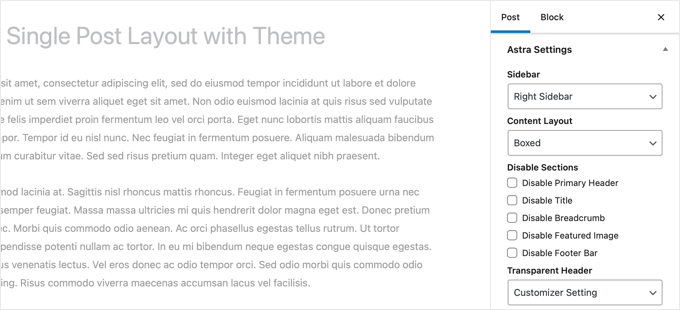
Om ditt tema stöder dessa inställningar, kommer du att kunna hitta dem på inläggsredigeringsskärmen. De tillgängliga alternativen kan ändras beroende på vilket tema du använder.
Till exempel erbjuder Astra-temat anpassningsalternativ när du redigerar ett enskilt inlägg. Med dessa alternativ kan du ändra sidofält, dölja rubriker, titlar, menyer och mer.

Å andra sidan kommer många av de bästa WordPress-teman med färdiga mallar som du kan använda.
Om ditt tema inkluderar mallar för enskilda inlägg, hittar du dem under panelen 'Mall' eller 'Inläggsattribut' när du redigerar ett inlägg.

Dessa mallar är kompletta layouter som du kan använda utan någon konfiguration.
Skapa manuellt anpassade mallar för enskilda inlägg med kod
Den här metoden är lite avancerad eftersom den kräver att du redigerar temafiler, kopierar och klistrar in kod, och eventuellt lägger till anpassad CSS. Om du inte har gjort detta tidigare, kolla in vår handledning om hur man kopierar och klistrar in kod i WordPress.
Först behöver du öppna en enkel textredigerare på din dator, som Anteckningar, och klistra in följande kod i den:
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
Den här koden definierar en ny mall som heter 'Featured Article' och gör den tillgänglig för inlägg, sidor och produkter inläggstyper.
Du bör spara den här filen som wpb-single-post.php på ditt skrivbord. Därefter måste du lägga till mallen på din WordPress-webbplats. För att göra det måste du använda en FTP-klient för att ladda upp filen till din nuvarande temamapp.
Nu kan du logga in i ditt WordPress-adminområde och skapa eller redigera ett inlägg. Skrolla ner lite på sidan för redigering av inlägg, och du kommer att märka en ny panel 'Mall' eller en metaruta 'Inläggsattribut' med ett alternativ för att välja mall.

Du kommer att se din anpassade mall för 'Utvald artikel' listad där.
Just nu är din mall i princip tom, så att välja den kommer bara att visa en vit skärm.
Låt oss fixa det här.
Det enklaste sättet att göra det är att kopiera koden från din temas single.php-fil och använda den som utgångspunkt. Du måste öppna single.php-filen och sedan kopiera allt efter raden get_header().
Därefter behöver du klistra in den här koden i slutet av din fil wpb-single-post.php. Nu kan du spara filen och ladda upp den tillbaka till din server.
Detta kommer dock att se exakt likadant ut som din nuvarande mall för enskilda inlägg. Du kan nu börja göra ändringar i din anpassade mall för enskilda inlägg.
Du kan lägga till dina egna anpassade CSS-klasser, ta bort sidofält, skapa en helsidesbredd-mall, eller vad du vill.
Skapa anpassade mallar för enskilda inlägg per kategori
Vill du använda en anpassad mall för enskilda inlägg baserat på kategorier? Du kan till exempel ge inlägg i kategorin resor ett annat utseende än inlägg i kategorin fotografi.
Du kan göra det genom att använda antingen SeedProd Theme Builder eller kod.
Skapa anpassade mallar för enskilda inlägg per kategori med SeedProd
Tidigare gick vi igenom hur man anpassar SeedProd Theme Builders standardmall för enskilda inlägg. Men det stannar inte där. Med SeedProd kan du lägga till så många anpassade inläggsmallar du vill, till exempel en annan layout för varje inläggskategori.
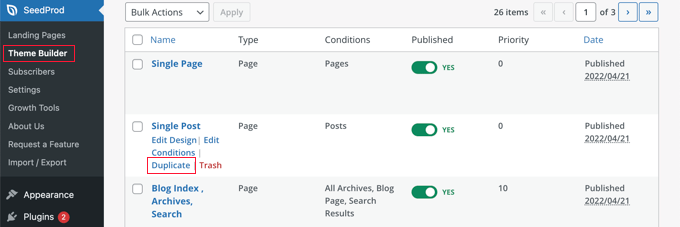
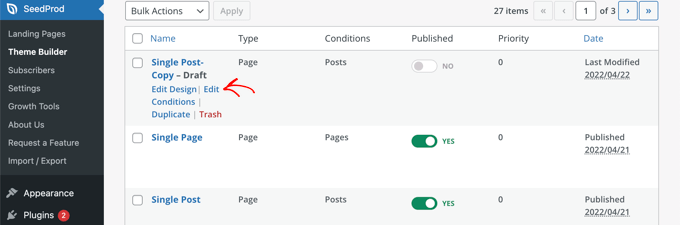
För att lägga till en ny mall för enskilda inlägg, klicka bara på länken 'Duplicera' under den ursprungliga mallen för inlägget. En ny mall som heter 'Enskilt inlägg – Kopia' kommer att skapas och läggas till överst på sidan med temamallar.

Du kan anpassa den nya mallen på samma sätt som du tidigare anpassade standardmallen för enskilda inlägg. Klicka helt enkelt på mallens länk 'Redigera design' och gör de ändringar du vill med SeedProds visuella redigerare.
När du är klar med att anpassa mallen måste du lägga till några villkor så att SeedProd vet vilka inlägg som ska använda denna mall. I det här fallet vill vi att den ska visas när man tittar på inlägg inom en enskild kategori.

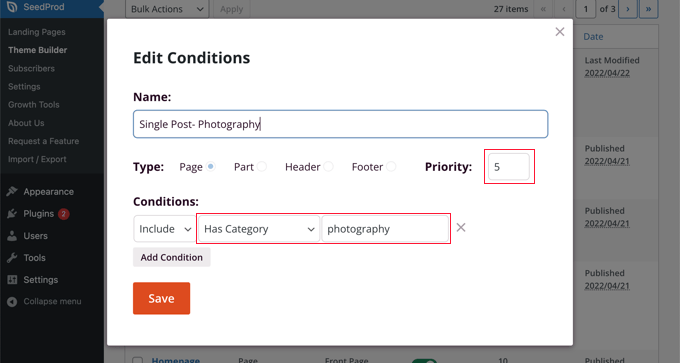
Du kan göra det genom att klicka på mallens länk 'Redigera villkor' och ett nytt fönster kommer att dyka upp.
Här kan du ge mallen ett namn och en prioritet. Standardmallen för enskilda inlägg har prioritet 0, så se till att ge den här mallen en högre prioritet så att den visas för matchande kategorier.

Under 'Villkor', välj 'Har kategori' från den andra rullgardinsmenyn, skriv sedan namnet på kategorin i det sista fältet. Om du till exempel bara vill att inlägg från kategorin fotografi ska använda den här layouten, skriv då 'fotografi'.
När du är klar klickar du på knappen 'Spara' och nu kommer den här mallen att användas för alla inlägg i den matchande kategorin.
Detta är det enklaste sättet att skapa flera anpassade inläggsmallar i WordPress. Det kräver ingen kodkunskap och kommer inte att råka förstöra några temafiler.
Skapa anpassade mallar för enskilda inlägg per kategori med kod
Detta är en annan metod för dem som är bekväma med att lägga till kod i sina temafiler.
Först måste du lägga till den här koden i din temas functions.php-fil eller ett kodavsnittsprogram.
/*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_template');
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
Den här koden kontrollerar först om WordPress begär ett enskilt inlägg. Om så är fallet, talar den om för WordPress att leta efter mallen i mappen /single/ i ditt WordPress-tema.
Nu behöver du lägga till mallfiler som definieras av denna kod.
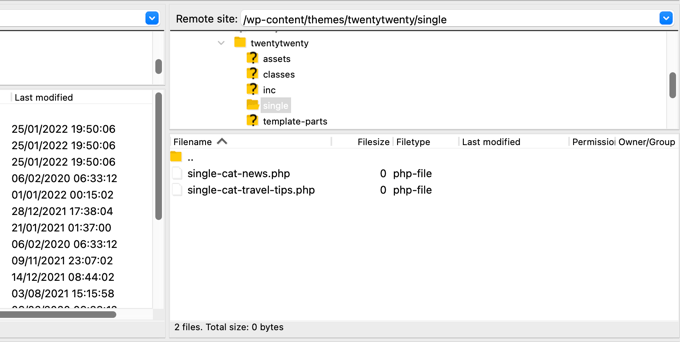
Anslut till din WordPress-värd med en FTP-klient eller filhanteraren i cPanel och gå till /wp-content/themes/din-tema-mapp/.
Inne i din nuvarande temamapp måste du skapa en ny mapp som heter 'single'. Därefter måste du öppna den här mappen och skapa en ny fil. Namnge den här filen single-cat-{category-slug}. Ersätt {category-slug} med din faktiska kategorislugg.
Till exempel, om du har en kategori som heter 'Nyheter', då skapar du filen single-cat-news.php. Om du har en kategori som heter 'Resetips', då skapar du en mall single-cat-travel-tips.php, och så vidare.

Nu kommer dessa mallfiler att vara helt tomma. Som en utgångspunkt kan du kopiera innehållet i din single.php-fil från din temamapp och klistra in dem i var och en av dessa mallar. Därefter måste du redigera dessa mallar för att göra dina önskade ändringar.
När du är klar kan du gå till din webbplats och visa ett inlägg. Det kommer att använda mallen som du har skapat för den kategori där detta inlägg är arkiverat.
Låt oss nu anta att du har ett inlägg som tillhör två kategorier: Nyheter och Resetips. WordPress kommer automatiskt att visa mallen för 'Nyheter' eftersom den kommer först i alfabetisk ordning.
Å andra sidan, om du arkiverade ett inlägg i en kategori och inte skapade en mall för den kategorin, kommer WordPress att återgå till standard single.php-mallen för ditt tema.
Skapa anpassade mallar för enskilda inlägg för specifika författare
Låt oss anta att du vill att inlägg skrivna av en specifik författare ska se annorlunda ut på din webbplats. Du kan göra det med kod genom att följa samma teknik som vi visade för kategorier.
Först måste du lägga till den här koden i din temas functions.php-fil eller ett kodavsnittsprogram.
/**
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . '/single');
/**
* Filter the single_template with our custom function
*/
add_filter('single_template', 'my_single_author_template');
/**
* Single template function which will choose our template
*/
function my_single_author_template($single) {
global $wp_query, $post;
/**
* Checks for single template by author
* Check by user nicename and ID
*/
$curauth = get_userdata($wp_query->post->post_author);
if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php';
elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))
return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php';
}
Därefter bör du ansluta till din webbplats med FTP eller cPanel filhanterare i cPanel och sedan gå till /wp-content/themes/din-tema-mapp/. Om du inte redan har skapat en mapp som heter /single/ inuti den, så gör det nu.
Inne i den här mappen måste du skapa en mall med författarens användarnamn i mallnamnet. Till exempel, single-author-johnsmith.php.
Den här mallen kommer att vara tom, så du kan kopiera och klistra in innehållet i din temas single.php-mall och använda det som utgångspunkt.
Du kan nu besöka din webbplats för att se ett inlägg skapat av en specifik författare. Det kommer att använda mallen du skapade.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar anpassade mallar för enskilda inlägg i WordPress. Du kanske också vill lära dig hur man spårar webbplatsbesökare till din WordPress-webbplats, eller se vår lista över måste ha WordPress-plugins för att växa din webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Richard Watts
Jag ser inte alternativet "Lägg till i återanvändbara block" i exemplet Skapa mallar för enskilda inlägg med blockredigeraren
Använda aktivt tema
WPBeginner Support
Depending on the specific block you may see the option to add it to patterns instead which is likely what you are running into
Admin
allah ditta
jag vill skapa en inläggsmall som wpbeginner, är det möjligt?
WPBeginner Support
Om det finns en del av vår design du gillar kan du återskapa den på din webbplats.
Admin
Jasmine
Jag får det här meddelandet när jag försöker använda koden:
Varning: call_user_func_array() förväntar sig parameter 1 som en giltig återuppringning, funktionen 'my_single_template' hittades inte eller ogiltigt funktionsnamn.
Några idéer om varför?
WPBeginner Support
Du vill säkerställa att du har kopierat hela koden korrekt, vi har en guide som kan hjälpa dig nedan:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Iulian
Allt bra men det bryter standard single.php.
Med andra ord fungerar inte detta "Å andra sidan, om du arkiverade ett inlägg i en kategori och inte skapade en mall för den kategorin, kommer WordPress att falla tillbaka till standardmallen single.php i ditt tema."
Någon lösning?
WPBeginner Support
Du kan behöva kontakta ditt temas support för att säkerställa att det inte finns en annan mall som du stöter på. För att förstå vad vi menar kan du titta på vår artikel nedan:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Thomas
Hej, jag försöker följa steget:
Öppna filen single.php och kopiera sedan allt efter raden get_header().
Under:
Manuell skapning av anpassade mallar för enskilda inlägg i WordPress
Jag har dock ingen funktion som heter "get_header()" i den filen.
WPBeginner Support
Ditt specifika tema kan ha unik kodning, vi rekommenderar att du kontaktar supporten för ditt specifika tema och de bör kunna hjälpa till.
Admin
bob
Tack för detta. Alla mina automatiskt genererade filer (författare, hittades inte etc.) använder min webbplatsmall och lägger sedan en vit sektion med vit text på sidan. Den börjar också högst upp på sidan (så det är vit text på en vit bakgrund mestadels dold bakom en sidhuvud)
Jag tror att din artikel kommer att hjälpa mig att reda ut den här röran.
Tack
WPBeginner Support
Our article should help and if you reach out to your theme’s support they may be able to assist as well
Admin
Jojo
Jag kan inte hitta mallalternativet i Beaver Builder.
WPBeginner Support
Mallarna bör fortfarande hittas under sektionen längst upp till höger i innehållspanelen
Admin
John
Har jag rätt i att tänka att när du skapar en PHP-fil för en anpassad inläggsmall, för att den ska fungera som en mall, måste du fortfarande koda PHP-filen, eftersom det inte finns något sätt att spara ett nytt inlägg som en mall. Är detta korrekt?
Tack för din hjälp.
WPBeginner Support
Det stämmer, för att ändra mallen om du inte använder en sidbyggare finns det ingen metod för att ställa in den utan kodning.
Admin
Ali Jahani
Hej
wpbeginner är jättebra
tack för att du publicerar bästa artikeln
WPBeginner Support
Glad you like our content
Admin
Gregory
Det här är en fantastisk handledning om WP anpassade inläggssidor.
Tack för din hjälp.
WPBeginner Support
You’re welcome, glad you found our tutorial helpful
Admin
Haripal Reddy
Hej författare,
Jag följde stegen som du nämnde. Jag har CPT-album. single-albums.php kopierade samma kod till en annan fil wpb-single-albums.php och lade till mallkod som /*
* Mallnamn: anpassad mall
* Mallinläggstyp: album
*/
och gjorde några nödvändiga ändringar. Men efter att ha valt den här mallen i redigera inlägg visas den som standard (single-albums.php) sida.
Hur kan jag fixa detta, snälla hjälp
WPBeginner Support
Du kanske vill kontrollera den aktuella fungerande mallen för att säkerställa att du har rätt inläggstyp
Admin
Alice
Tack för ditt utmärkta inlägg. Jag har 2 frågor: Är mallar för enskilda inlägg samma som mallar för anpassade inläggstyper? Om de är olika, kan du visa mig hur jag skapar en mall för en anpassad inläggstyp?
WPBeginner Support
De kan vara olika om du vill, men om du skapar en specifikt för inläggstypen, annars kommer WordPress att använda standardmallen för inlägg. Du vill titta på vår artikel här: https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
aziz
hej
tack för inlägget
jag gjorde allt och det fungerade som jag ville.
men jag hade ett litet problem
efter att ha lagt till koden i function.php slutade single.php att visa data
finns det något jag kan göra?
WPBeginner Support
You would need to create the folder as we explain after the code in the article
Admin
Binesh
Hej, tack för din handledning…
Enligt din handledning har jag skapat en anpassad inläggstyp. Men nu har jag ett problem med kommentarer. När jag skickar in kommentaren omdirigeras den till sök...
Snälla föreslå en lösning på detta..
Tack på förhand
WPBeginner Support
Om den omdirigerar dig till en 404-sida vill du titta på vår felsökningsartikel här: https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
Admin
Mike
Hej.
I’m using this & enjoying it greatly!
However, I’m finding the following warning in my error logs around this code:
[warn] mod_fcgid: stderr: PHP Warning: Use of undefined constant SINGLE_PATH – assumed ‘SINGLE_PATH’ (this will throw an Error in a future version of PHP)
Några tankar om hur man fixar det?
Ditt utdrag börjar med “define(SINGLE_PATH,…” så jag är inte säker på vad mer jag ska göra här.
WPBeginner Support
That error is saying it wants SINGLE_PATH to be surrounded by single quotes (”) which you can do for that warning
Admin
Jojo
Så jag följde dina steg och det fungerar för den nya kategorins slug-inläggssida men inte för standard-single.php.
Hur kan jag få detta att fungera? Kanske är standardvägen för single.php fel?
Tack!
WPBeginner Support
Om du ville redigera standardfilen single.php, skulle du först vilja skapa ett barn-tema: https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
och sedan kan du redigera din single.php-fil utan att oroa dig för att ändringarna tas bort när du skapar din egen single.php.
Admin
Jagdish
Jag är en av dina tysta läsare, älskar verkligen din blogg <3
WPBeginner Support
Thank you, glad you’ve been enjoying our content
Admin
Hil
Hej,
Jag tänker för mycket på detta men... om jag vill att varje blogginlägg ska se likadant ut, skapar jag bara Layouten (jag använder Divi-temat), använder ovanstående första metod (gör en ny version av single.php med rätt namn) och väljer det varje gång jag vill skapa ett inlägg? Är det så enkelt?
Dessutom, för att lägga till anpassad CSS, lägger du till det i php-filen, och hur? Var i den lägger du till det? Hur ska det se ut? Det är den delen som jag ännu inte har hittat någon referens för hur man gör. Kan du ge ett exempel baserat på att bara ha varje blogginlägg se ut på ett sätt?
Tack
WPBeginner Support
Blogginlägg bör som standard använda single.php och se likadana ut, men du kan skapa en anpassad inläggsmall om du vill ändra utseendet. För anpassad CSS bör du titta på vår artikel här: https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Malgorzata
Hej, tack för bra handledningar. Det fungerar fantastiskt men inte för nya kategorier, som inte har en speciell mall. Tyvärr hämtar den inte koden från standardfilen single.php. Jag skulle uppskatta lite hjälp med hur jag får det att fungera.
Christopher Krohn
Fantastisk handledning. Tack!
STEVE
Hej, tack för handledningen!
Jag har en fråga. Hur skulle vi tillämpa anpassad CSS som bara skulle påverka inläggssidorna?
Tack
TRAVIS
Vad händer om du vill att din nya mall ska vara standard för allt. Så att när ett inlägg skapas, väljs det automatiskt som standardmall?
Jarrod
Lägg bara koden för mallen du vill skapa i single.php.
Jae
Jag slår vad om att det finns plugins som du kan använda för att göra jobbet utan krångel med kodning och barn-teman. Det hade varit bra om du hade undersökt och delat det i det här inlägget också.
Mahbub
@JAY varför gjorde du inte det själv?
peyman
Jag använder din metod men jag kan inte ställa in anpassad CSS för dessa inlägg.
Till exempel, i function.php när jag kontrollerar is_page_template(‘single-cat-news’) blir villkoret inte sant och min anpassade CSS för den här typen av inlägg körs inte. Vad ska jag göra i det här fallet?
Bikram
Sant.
Jag har också det här problemet. Fullbreddsmallen fungerar bra för inlägg och sidor men när det gäller anpassade inläggstyper fungerar inte CSS-koderna och går tillbaka till normal sidstorlek utan sidofält.
Jag har svårt att hitta en lösning på det problemet.
Mike
Behöver lite mer hjälp med detta…
Genom att följa instruktionerna på den här sidan (tillsammans med de små ändringar som noterats i mina kommentarer den 2/12/17 och 12/12/17) har jag lyckats få detta att fungera tillförlitligt.
HÄRMED har jag stött på problemet att användning av denna metod för att anropa en anpassad mall inte verkar registreras med anropet av body_class-klasser.
Till exempel, om jag ställer in en anpassad mall på en sida (där jag använder WordPress 'mall'-nedrullningsmenyn inom sidopanelen 'Sidattribut' i redigeringsvyn – då skulle de body_classes som matas ut inkludera det mallnamnet.
Som till exempel:
<body class="page-template-my_custom_template page page-id-2..."Men, med den här metoden, returnerar body-klasserna bara:
<body class="page-template-default page page-id-2..."Någon idé om hur man säkerställer att kroppsklasserna återspeglar en anpassad mall för enskilda inlägg?
Mike
Här är svaret (åtminstone för mitt tema – din upplevelse kan variera).
Att lägga till följande i [b]functions.php[/b] löste problemet för mig:
add_filter('body_class','add_category_to_single'); function add_category_to_single($classes) { if (is_single() ) { global $post; foreach((get_the_category($post->ID)) as $category) { // add category slug to the $classes array, starting with 'category-'... $classes[] = "category-$category->category_nicename"; } } // return the $classes array return $classes; }Dzungx Corn
Jag skapade en fil single-cat-news.php för "Nyheter". Min "Nyheter"-kategori har två barn: "Kamera" och "Smartphone". Inlägget i "Smartphone" visas i single-cat-news.php (S efter N i alfabetet), men inlägget i "Kamera" visas i standardmallen single.php (C före N i alfabetet). Jag vill att inlägget i "Kamera" ska visas i single-cat-news.php, vad måste jag göra? Jag valde både "Nyheter" och "Kamera" för mitt inlägg.
Sarmad Gardezi
Im viewing your Blog from last 2 years. I explored whole web to find this but i got the correct working code from here i just love your Blog keep it up
Mike
När jag använde det här tillvägagångssättet för att specificera en anpassad inläggsmall för ett enskilt inlägg inom en specifik kategori, märkte jag att WordPress INTE återgick till single.php i fall där en single-cat-WHATEVER.php-fil inte fanns för en specifik kategori.
Jag löste detta genom att lägga till följande rad före slutet av funktionen:
annarsreturn SINGLE_PATH . '/single.php';
Så att, denna kod:
/**
* Kontrollerar enskild mall per kategori
* Kontrollera efter kategorislugg och ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach; }
Blev detta:
/**
* Kontrollerar enskild mall per kategori
* Kontrollera efter kategorislugg och ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
annars
return SINGLE_PATH . '/single.php';
endforeach; }
Verkar detta vara rätt tillvägagångssätt? Eller finns det något annat jag kan ha gjort för att bryta standardfunktionaliteten?
Mike
Tack för denna tydliga "hur man gör".
En notering: för oss som använder ett BARN TEMA, har jag upptäckt att ändra...
define(SINGLE_PATH, TEMPLATEPATH . ‘/single’);
till:
define(SINGLE_PATH, get_stylesheet_directory() . ‘/single’);
(inom avsnittet “Definiera en konstant sökväg till vår mapp för enskilda mallar”) säkerställer att barn-temats katalog kontrolleras för enskilda mallar istället för föräldratemats katalog.
Detta kan också vara anledningen till att det inte fungerar för några av de andra kommentatorerna ovan.
Lycka till allihopa!
Stephanie Lewis
Tack så mycket för din hjälp! Jag undrade varför den fortsatte att peka mig tillbaka till föräldratemat istället för barn temat.
Ashley
Jag kan inte få detta att fungera för mig, mallen visas aldrig i inläggsredigeraren även efter att jag rensat min cache.
Olayinka
Tack för den här artikeln.
Jag vill veta hur jag ytterligare kan anpassa layouten för den här enskilda anpassade inläggsmallen, till exempel genom att placera en bild i inlägget före innehållet och i sidfoten.
oussama
Hej,
Jag behöver ändra ordningen på 3 saker på inläggssidan som finns längst ner i artikeln:
1-en pagineringsplugin.
2-en annons.
3-sociala delningsikoner.
Jag vill göra dem i följande ordning (vertikalt):
1-annonsen
2-ikonerna för social delning
3-plugin för sidnumrering
Hur kan jag göra det, snälla?
Linda Holiner
Tack för dina utmärkta handledningar. Jag har problem med den här. Jag lade till koden i min functions.php men jag får inte den enskilda inläggsmallen. Behöver jag göra ett anrop till funktionen eller gör WordPress det? Finns det något sätt jag kan felsöka funktionen?
Jag vill bara att inlägg i en viss kategori ska visas annorlunda när du länkar till dem.
Taufiq Mahmud
Jag ville skapa en anpassad inläggssida där registrerade användare på min webbplats kan publicera utan att använda WordPress standard post.php.
Pierrick
Hej! Tack för den här handledningen, men jag är ganska ny inom webbdesign och jag har börjat skapa ett helt WordPress-tema. Allt fungerar bra på min webbplats, men jag försöker göra det möjligt att lägga till sidor som alla använder en mall jag skapat, (som sidan för en produkt i en katalog) men jag har ingen aning om hur jag ska göra det. Jag försökte först göra det genom att skapa en sidmall där jag satte in loopar som visar innehållet i en artikel eller en sida, som dess titel, dess text och värdena för några anpassade fält. För att göra det använde jag query_posts, men det kräver att man anger inläggets eller sidans id med "page_id=" eller "p=", vilket innebär att mallen är för en specifik sida, och jag skulle behöva skapa en mall för varje ny sida jag lägger till i den här katalogen, och manuellt ange id:t för sidan/inlägget i den, medan det jag ville var att skapa en enda mall för alla sidor i katalogen...
Så när jag forskade för att hitta en lösning hittade jag din artikel, och jag försökte skapa ett inlägg med den nya mallen för enskilda inlägg, men oavsett vilken mall jag väljer i listan, när jag går till inläggets url visas min startsida... Jag gör förmodligen allt fel, och jag är inte ens säker på om jag förstod vad ett enskilt inlägg är och om det verkligen är vad jag behöver... Jag skulle verkligen uppskatta om du kunde ge mig några ledtrådar om vad jag borde göra för att lösa mitt problem, eller om det finns någon handledning någonstans som kan hjälpa mig...
Tack,
Pierrick.
WPBeginner Support
Hej Pierrick,
Vi är inte säkra på att vi förstår ditt problem helt. Men om du bara vill skapa en mall som ska användas av vilken sida som helst, då är anpassad sidmall rätt tillvägagångssätt. Eftersom du vill att användarna ska kunna se vilken sida som helst, betyder det att du inte behöver använda query_posts, din loop kommer att börja med standard
1-click Use in WordPress
Admin
alex
Hej,
Jag har en lokal installation med WP 3.7.x och Mallinläggstyp: inlägg, sida, produkt är inte tillgänglig.
Hur kan jag skapa separata kategorier php-filer för varje inläggskategori???
single-{slug}.php
category-{slug}.php
allt verkar inte fungera
Några tips?
Mark
Jag har konfigurerat detta för att fungera med kategorier, men när jag väljer ett inlägg som inte har någon kategori misslyckas det att plocka upp standardmallen och visar inte inlägget. Jag misstänker att mitt tema kan vara problemet. Hur skulle jag hårdkoda single.php i föräldrakatalogen som standard att använda om ingen kategorimall finns?
Fungerar perfekt om jag kopierar single.php till filen /single/single-cat-name.php men jag vill inte ha 40+ dubblettfiler.
Eric Besso
kopiera först single.php till /single-mappen
inkludera sedan denna kod precis före slutet av foreach;
else
return SINGLE_PATH . ‘/single.php’;
Garikai Dzoma
Detta har varit till stor hjälp för mig.
Lyssie
Det här är precis vad jag letade efter, tack för att du förklarade det så enkelt! Det lämnar mig dock med en fråga: Jag tog bort mitt sidofält men nu finns det bara ett tomt utrymme där det brukade vara. Hur kan jag sträcka ut huvudsektionen för att täcka hela utrymmet? Tack igen!
WPBeginner Support
Hej Lyssie,
Det beror på att ditt tema har definierat bredden på innehållsområdet i förhållande till sidofältet. Du måste använda inspektionsverktyget för att ta reda på vilken CSS-klass ditt innehållsområde använder och sedan justera genom att lägga till anpassad CSS för att göra det fullbredd.
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .page-template-full-width .site { margin:0px; }1-click Use in WordPress
Se vår guide om hur du skapar helsidesbreddssida i wordpress
Admin
Lyssie
Tack för det snabba svaret! Detta var mycket hjälpsamt! Nu, om jag ser:
div id=”primary” class=”content-area”>
när jag använder inspektionsverktyget, vilken är klassen som mitt innehållsområde använder?
Lyssie
Ops, det där blev inte riktigt rätt.
div id=”primary” class=”content-area”
main id=”main” class=”site-main” role=”main”
artikel id="post-4773" class="post-4773 post type-post status-draft format-standard hentry category-travel-2"
div id="featured-image"
/div
WPBeginner Support
Hej Lyssie,
Ditt tema använder klassen content-area för att definiera innehållsblockets bredd. Du bör kunna se dess bredd när du använder inspektionsverktyget.
Joe Yee
Det där är en bra artikel och borde hjälpa en person som inte är kodare som jag. Anpassning av mallar skulle vara något skrämmande som du kanske bryter temat helt. Rekommenderar du att göra den anpassade mallen i ett barn-tema eller är det okej att göra det direkt i temat. Tack så mycket.
WPBeginner Support
Hej Joe,
Du kommer inte att ändra några av ditt temas befintliga filer. Istället kommer du att skapa en ny fil. Om något går fel kan du helt enkelt ta bort mallen och din webbplats kommer att återgå till det normala.
Ja, att skapa ett barn-tema är den rekommenderade bästa metoden.
Admin
Danielle
När jag lägger filen i mitt barn-tema ser jag den i rullgardinsmenyn men den tillämpas faktiskt inte.