En väl stylad menu kan göra stor skillnad. Den kan förbättra helhetsintrycket av din site, göra det lättare för besökarna att hitta det de letar efter och till och med uppmuntra dem att clicka vidare till vissa pages.
Här på WPBeginner har vi sett allsköns kreativa sätt att utforma menyer, så vi vill dela med oss av vad som fungerar bäst i olika situationer.
I den här artikeln visar vi dig hur du kan utforma din navigation menu i WordPress på 5 olika sätt.

Varför styla din navigation menu i WordPress?
Din navigation menu i WordPress är färdplanen för din website och guidar besökare till de viktigaste pages. Den visas högst upp på de flesta webbplatser, vilket gör den till en utmärkt plats för att fånga uppmärksamhet och påverka hur användare utforskar ditt content.
Styling av din navigation menu handlar om mer än att bara få den att se snygg ut. Det kan avsevärt förbättra upplevelsen för användarna av din website och i sin tur öka sökmotorsoptimeringen (Search Engine Optimization, SEO).
Om din menydesign är svår att använda kan besökarna ha svårt att hitta det de letar efter och känna sig frustrerade. Å andra sidan kan en tydlig och visuellt tilltalande meny uppmuntra dem att klicka sig vidare till olika avsnitt och tillbringa mer tid på din webbplats.
På så sätt kan du öka antalet sidvisningar på din site och minska avvisningsfrekvensen.
I den här guiden beskrivs olika metoder för styling av din navigation menu, beroende på ditt WordPress theme och din bekvämlighetsnivå. Du kan använda snabblänkarna under för att navigera genom denna tutorial och hitta den metod som fungerar bäst för dig:
- Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
- Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
- Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
- Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
Metod 1: Customize din navigationsmeny med Full-Site Editor (Block Themes)
Om du använder ett Block Editor-tema och vill utforma din navigation menu med hjälp av Full-Site Editor är det här metoden för dig.
Först, heada över till din WordPress dashboard och navigera till Appearance ” Editor.

Här ser du alternativ för att customize olika delar av ditt block theme.
Gå vidare och klicka på “Navigation”.

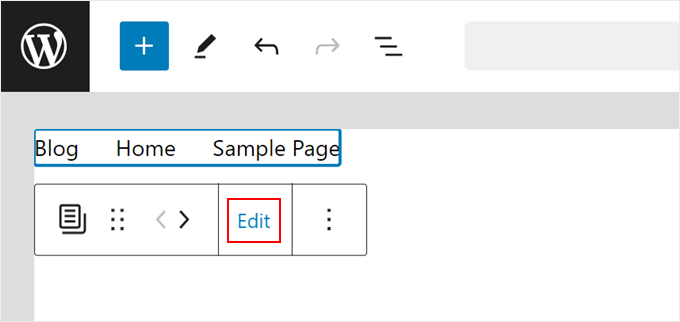
På nästa page, click the pencil ‘Edit’ icon.
Då öppnas blockredigeraren, där du kan redigera ditt navigationsblock.

När du är i blockredigeraren klickar du på blocket “Page List” som visar sidorna på din WordPress-webbplats som navigeringsmenyalternativ.
Sedan klickar du på “Edit”.

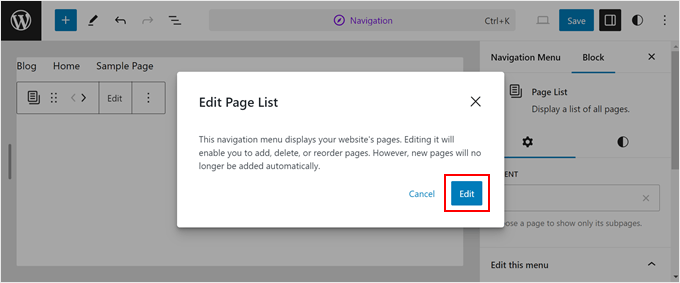
Nu visas ett popup-fönster som talar om att du nu kan edit blocket Page List. You can edit, remove, reorder, and add new menu items to the block.
Klicka på “Edit” för att fortsätta.

Block Editor för navigation menyn fungerar gillar när du redigerar en page eller post. Känn dig fri att add to andra menyelement som customizers, en call-to-action knapp, ett sökformulär, en logga och mycket mer.
Om du gillar en djupdykning i hantering av menyer med Full Site Editor, kontrollera avsnittet om hur du redigerar din navigation menu i vår Full Site Editing guide. I det avsnittet beskrivs också hur du skapar undermenyer.

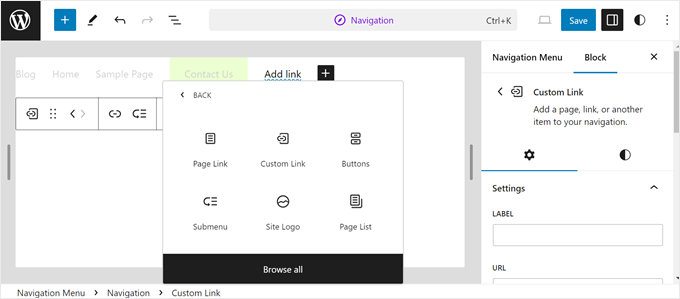
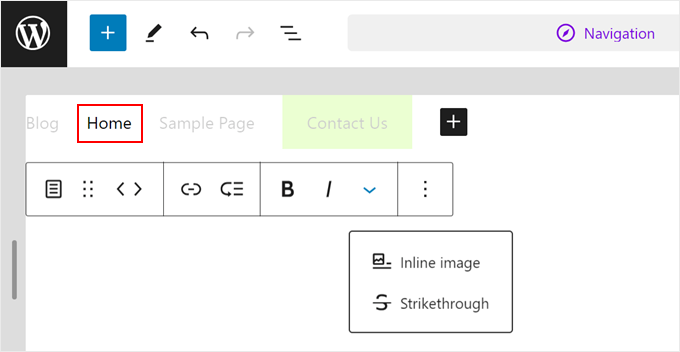
Låt oss nu komma till stylingen. Klicka på valfritt block för att komma igång.
Beroende på blocket kan toolbaren erbjuda vissa alternativ för customize. Om du till exempel väljer en Page Link kan du fetstila, kursivera, genomstryka och ändra ordningen på den om det behövs.
Du kan använda dessa verktyg för att lyfta fram ett enskilt menyalternativ från de övriga.

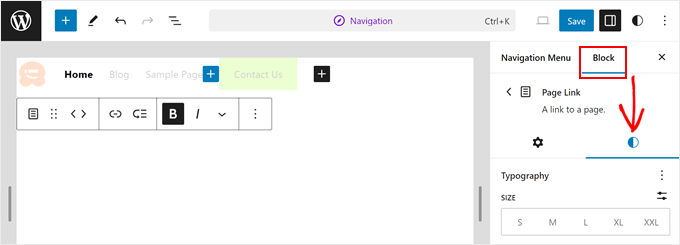
I panelen med inställningar till höger växlar du till fliken “Block” och under den navigerar du till fliken “Styles”.
Här kan du customize färg, typografi, dimensioner, kanter och skuggor för ditt block.

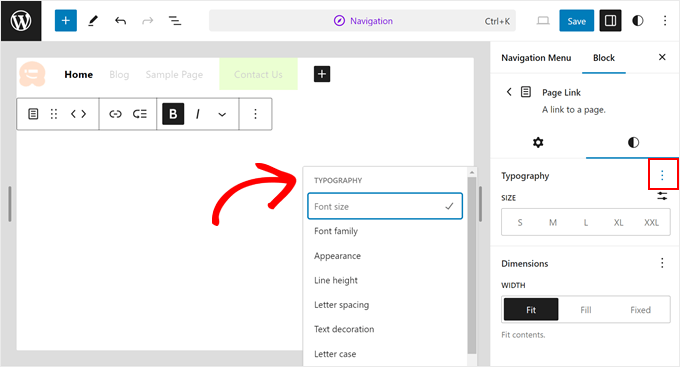
Block tenderar att ha standardinställningar för Styles. Om du till exempel redigerar en Page Link kanske du bara ser alternativ som “Font Size” och “Width”.
Men oroa dig inte för det. Klicka bara på menyn med tre punkter bredvid dessa alternativ för att aktivera fler customize-möjligheter, som att ändra fontfamilj och bokstavsavstånd.

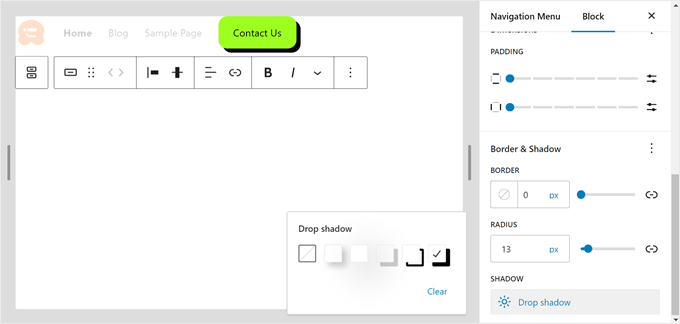
På samma sätt, om du har ett block med knappar i din navigation menu, kan du klicka på det för att visa alternativ för att customize dess stil, text, bakgrundsfärg, typografi, dimensioner, kant och till och med skugga.
Du kan läsa vår guide om hur du lägger till en call-to-action knapp för mer information.

Om du vill ändra bakgrundsfärgen på din navigation menu, måste du göra det genom att editera temats header template.
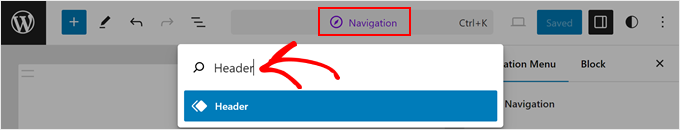
För att öppna den, klicka bara på kommandot search fält högst upp som säger “Navigation. Skriv sedan in “Header” och tryck på din Enter-tangent.

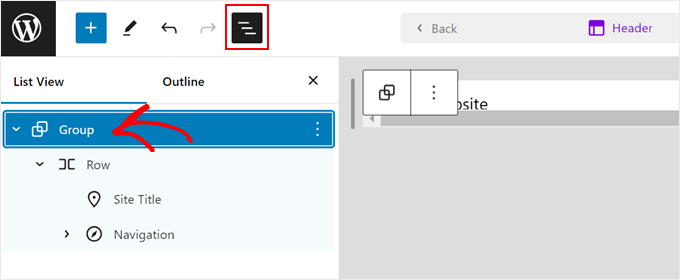
Öppna nu List View och select Group.
Denna grupp består av din headers site title och navigation menu.

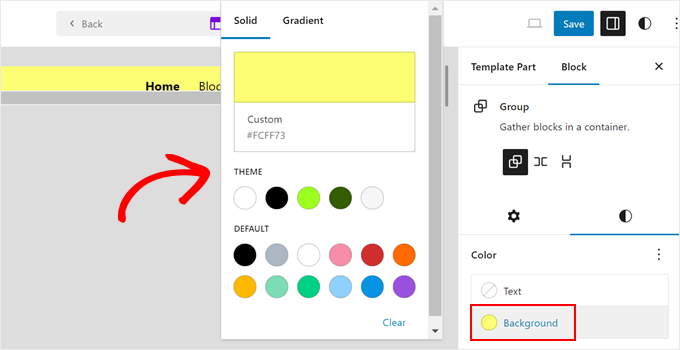
Öppna sedan tabben “Styles” i blockets sidebar och klicka på “Background” i sektionen “Color”.
Efter det är det bara att välja en bakgrundsfärg för din header template.

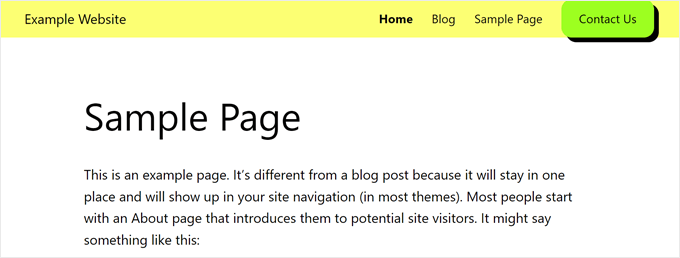
När du är nöjd med stilen på din navigation menu klickar du bara på knappen “Save” och din nya menu och header kommer att visas på din WordPress blogg eller site.
Så här gillar vi vår navigation menu på vår demo site:

Tänk på att de stilval du kommer att ha beror på ditt specifika temas övergripande alternativ för styling.
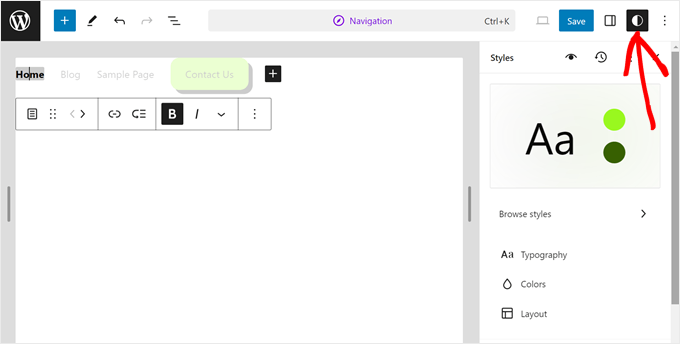
Om du vill customize ditt temas globala styles måste du clicka på knappen “Styles” högst upp till höger.

Härifrån kan du ändra typografi, färger och layout för hela webben.
Note/observera: Kom ihåg att de ändringar du gör här påverkar inte ej bara din navigation menu utan även andra delar av ditt theme.
För mer information, kontrollera sektionen om hur du ändrar din websites globala stilar i Full Site Editing guide.
Metod 2: Customize din navigationsmeny med Theme Customizer (Classic Themes)
Den här metoden är för användare med klassiska WordPress themes som vill utforma sin navigation menu med hjälp av den built-in Theme Customize.
Gillar med den föregående metoden, vi kommer att fokusera på styling av menyens appearance snarare än att hantera meny-items själva.
Om du gillar att lära dig hur du skapar menyer och hanterar dem i klassiska themes, kontrollera vår guide om att lägga till en navigation menu i WordPress. Den täcker att skapa menyer med Customize, tilldela dem till olika menu locations, och lägga till menyer som widgets.
För att använda Theme Customize, heada över till din WordPress dashboard och navigera till Appearance ” Customize.

Här ser du alternativ för att customize olika aspekter av ditt tema, vilket beror på vilket tema du använder. I de flesta fall har WordPress themes ett alternativ för “Menus”, men utvecklare från tredje part kan också add to andra inställningar.
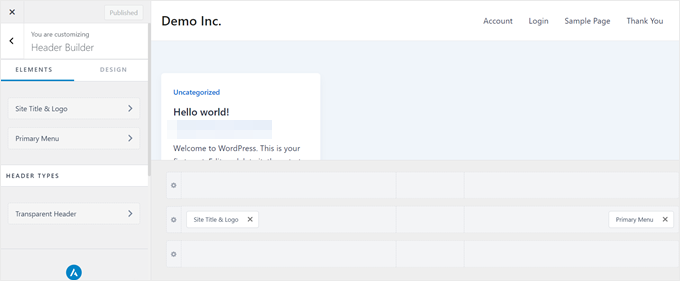
Till exempel har temat Astra en dedikerad Header Builder för menu customize. Se till att konsultera ditt temas documentation för att se om de add to speciella menu settings.

Om ditt theme inte har sådana alternativ för customize, oroa dig inte. Vi kan enkelt styla menyn med hjälp av custom CSS.
Först klickar du på “Menus” section.

På nästa page, click the gear “Settings” and then select “CSS Classes”.
Detta aktiverar dig att tilldela en unik CSS-klass till varje menu item, vilket aktiverar dig att utforma dem individuellt senare.

Därefter rullar du ner panelen.
Öppna sedan din primära menu.

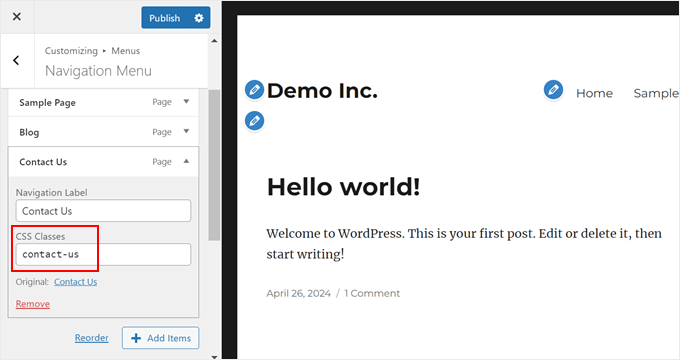
Vad du vill göra nu är att hitta det menu-item som du vill ändra och clicka för att förstora det.
Du kommer att se ett new alternativ för att add to en custom CSS-klass. I exemplet under lägger vi bara till CSS-klassen contact-us till vår Contact Us page.

När du har tilldelat CSS-klasser till dina menu items, headar du tillbaka till main menu i Theme Customizer.
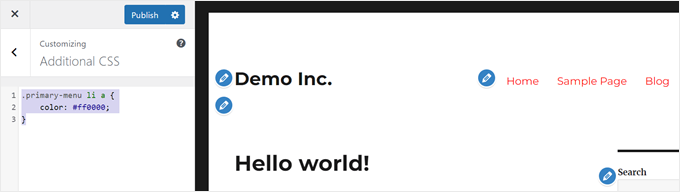
Klicka sedan på “Ytterligare CSS”.

Här kan du add to custom CSS-kod för att styla din navigation menu.
Låt oss utforska några exempel, och ändra gratis CSS-klasserna och hexfärgkoden:
Ändra bakgrundsfärg för menu-item
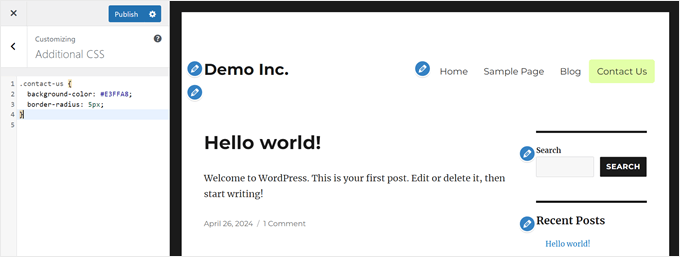
Följande code snippet ändrar bakgrundsfärgen för menu-item med CSS-klassen contact-us till en grön (#E3FFA8) och addar rundade hörn (border-radius: 5px):
1 2 3 4 | .contact-us { background-color: #E3FFA8; border-radius: 5px;} |

Ändra färgen på standard Menu Link
Detta code snippet ändrar färgen på alla menylänkar i den primära menylistan(#primary-menu-li a) till röd (#ff0000):
1 2 3 | .primary-menu li a { color: #ff0000; } |
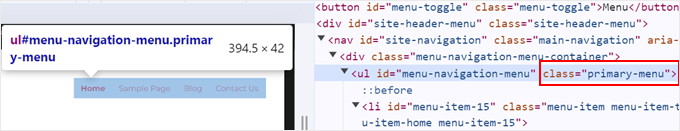
Obs/observera att CSS-klassen för ditt temas primära menu kan se annorlunda ut än vår.

För att se vad ditt temas CSS-klass primära meny är kan du använda inspektionsverktyget runt ditt navigation menu area.
Leta sedan efter en HTML-kod som säger “menu” eller “navigation-menu”. Det bör finnas en CSS-klass som definierar den bredvid den.

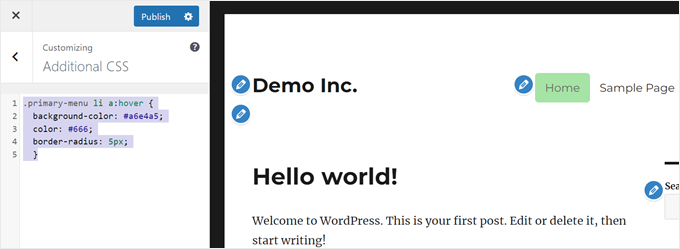
Add hovering-effekter till menu items
Detta code snippet riktar in sig på alla menu items i den primära menu-item listan(#primary-menu li) och add to en hovering effekt:
1 2 3 4 5 | .primary-menu li a:hover { background-color: #a6e4a5; color: #666; border-radius: 5px; } |
När en användare hoverar över menu-item ändras bakgrundsfärgen till ljusgrönt (#a6e4a5), textfärgen ändras till mörkgrått (#666) och rundade hörn läggs till (border-radius: 5px).

Skapa transparenta menyer för navigation i WordPress
Detta CSS code snippet kan göra din navigation menu transparent:
1 2 3 | #site-navigation { background-color:transparent; } |
Med den här effekten smälter den in i bakgrundsbilden och ger din website en ren och modern känsla.

För mer inspiration kan du kolla in våra przewodniker nedan:
- Så här addar du den första och sista CSS-klassen till menu items i WordPress
- Så här markerar du ett menu-item i WordPress
Kom ihåg att det här bara är några exempel för att få you igång. Om du gillar att använda samma metoder men inte kan hitta avsnittet Additional CSS, kontrollera vår guide om hur du fixar problemet med att det saknas tema customizer.
Metod 3: Customize din navigation meny med en page builder plugin (rekommenderas)
Den här metoden är perfekt för dig som vill ha mer control över utseendet på din navigation menu, men som ändå föredrar en nybörjarvänlig upplevelse. Det är också ett bra alternativ om du fortfarande är i ett tidigt skede av att bygga din website och inte har lanserat den ännu.
Ett page builder plugin allow you att visuellt designa din website’s layout med drag and drop-funktionalitet utan att behöva skriva någon kod. Detta gör det idealiskt för kompletta Beginnare.
I detta section kommer vi att använda SeedProd som vårt page builder plugin. SeedProd erbjuder ett användarvänligt gränssnitt och innehåller extra block och funktioner för att få din navigation menu att sticka ut.
Obs/observera: Vi kommer att använda SeedProd Pro, eftersom funktionen för att bygga teman endast är available i Pro-versionen. Du får dock gärna använda gratisversionen för att utforska hur SeedProd gillar att vara.
Step 1: Installera och aktivera SeedProd
Först installerar och aktiverar du SeedProd plugin på din WordPress website. Du kan läsa vår guide om hur du installerar ett WordPress plugin för mer information.
När du är aktiverad, navigera till SeedProd ” Settings från din WordPress dashboard. Sedan enter du din SeedProd license key och clickar på knappen “Verify key”.

Step-by-Step 2: Välj ett SeedProd Theme Template Kit
Nu, head över till SeedProd ” Theme Builder. Det är här du kan skapa ett custom WordPress theme from scratch.
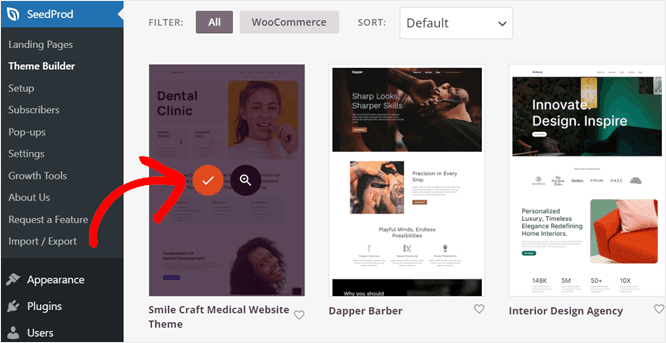
Klicka på knappen “Theme Template Kits” för att bläddra igenom ett gallery med fördesignade templates.

För denna tutorial kommer vi att använda Smile Craft Medical Website Theme. Men du är välkommen att välja vilken template som helst som passar ditt företag.
You can preview these theme template kits by clicking the magnifying glass icon to see which one fits your website’s style.
När du har hittat en temamall som du gillar klickar du på den orangea ikonen med bocken för att importera template-delarna.

SeedProd kommer nu att skapa de väsentliga website sections gillar header, footer, homepage, och så vidare. Dessa kan all redigeras visuellt med hjälp av drag and drop-byggaren.
Steg 3: Anpassa menydesignen
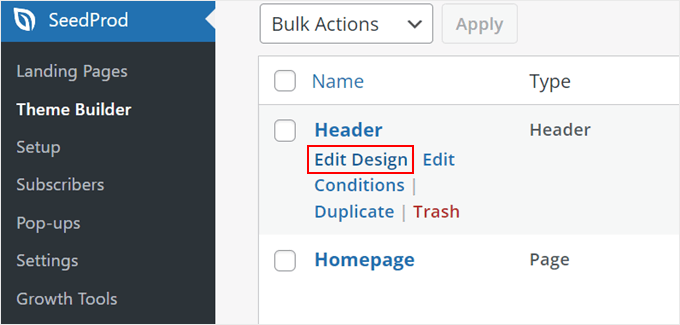
När temamallen har installerats kommer du tillbaka till sidan Theme Builder.
I en temamall för SeedProd är navigation menu placerad i header template-delen.
För att edit din header template, håll musen över den och click på länken “Edit Design”. Då öppnas templates i drag and drop editor.

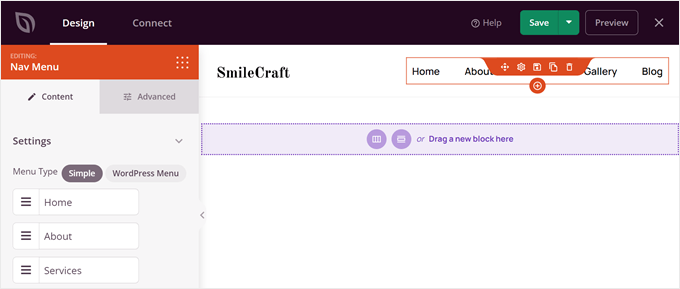
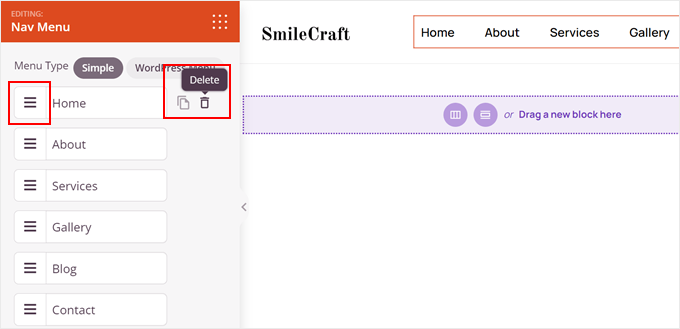
Du kommer nu att se en header section som består av Nav Menu-blocket (som är din navigation menu) och andra block, beroende på temat.
För att edit menyn, click på Nav Menu blocket. I den vänstra sidebaren visas sedan en lista med block lists.

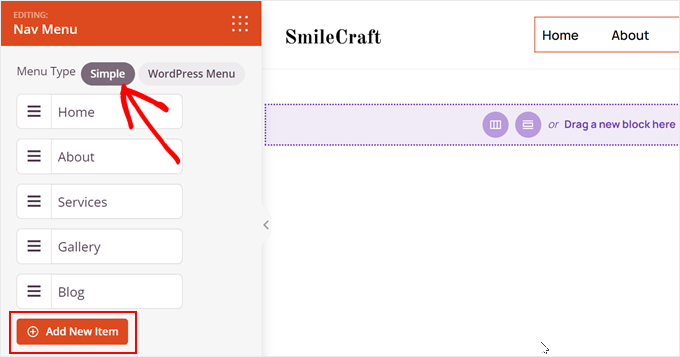
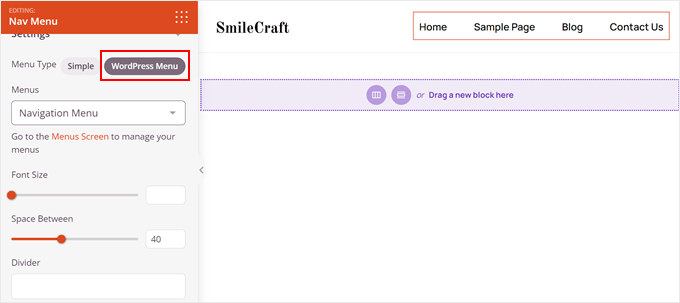
Som standard använder SeedProd menyn “Simple” för att skapa en meny baserad på den templates du använder. Du kan dock också välja alternativet “WordPress Menu” för att använda en befintlig meny som du redan har skapat med WordPress standard editor (appearance ” Menus).
Låt oss gå igenom skillnaden mellan de två. Med den enkla metoden kan du lägga till, edit och remove links direkt i page builders gränssnitt.
Om du vill skapa ett nytt menu item klickar du på knappen “+ Add New Item”.

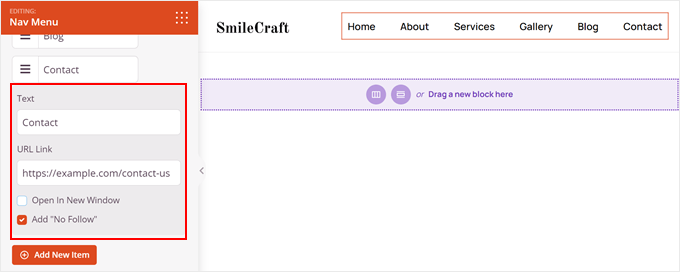
Här kan du enter textetiketten och länkens URL.
Välj sedan att öppna länken i ett nytt fönster och add to ett nofollow-attribut (om det behövs). Gilla det här:

Du kan också ordna om menu-items genom att clicka på knappen med tre rader bredvid ett item och dra det uppåt eller nedåt.
För att ta bort ett menu item, hoverar du bara över det och clickar på trash iconen bredvid.

Nackdelen med det här alternativet är att you inte kan skapa dropdown-menyer. Det är därför det anropas “Enkelt”.
Å andra sidan tillåter inte alternativet “WordPress Menu” att du hanterar menu items direkt från SeedProd Editor. Det måste du göra i Menu Editor.
Den goda nyheten är att om din befintliga meny är en dropdown-meny kan du visa den med den här metoden.
Oavsett vilken metod du väljer kan du customize storleken på fonten och avståndet mellan menu-items, add to en textdelare eller justera inriktningen.

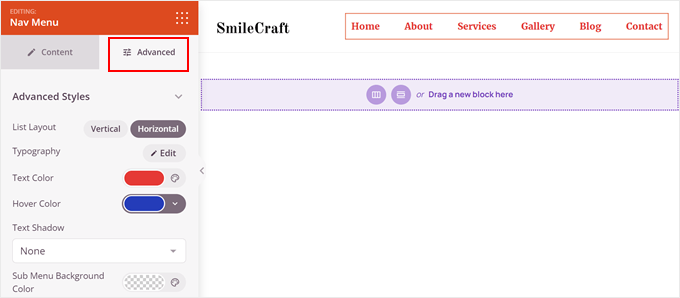
Tabben “Advanced” erbjuder ännu fler alternativ för customomize.
You can change the list layout from horizontal to vertical, adjust typography, modify text and hover colors, and even add text shadows.

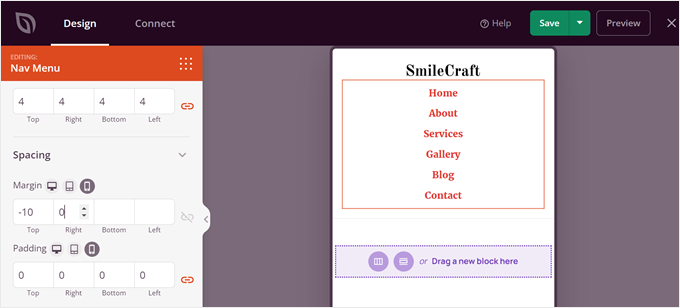
Om du rullar nedåt kan du kontrollera padding och marginaler för skrivbord, surfplattor och mobila enheter.
På så sätt blir din menu lätt att navigera i oavsett storlek på vy.

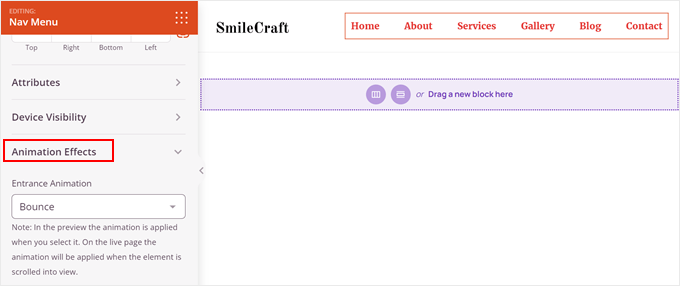
Vill du få din menu att sticka ut?
SeedProd låter dig add to animationer för en mer engagerande användarupplevelse. För mer information kan du läsa vår Step-by-Step guide om hur du lägger till CSS-animationer i WordPress.

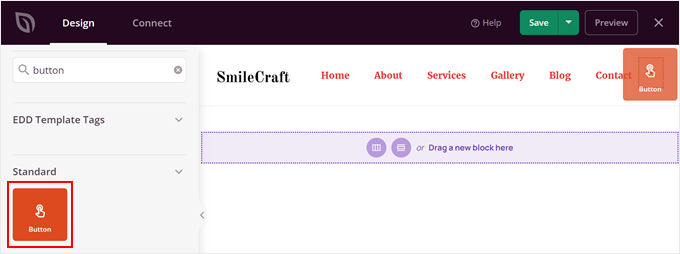
Om du vill add en new call-to-action knapp i din navigation kan du använda SeedProd’s Button block.
Öppna bara Block Finder i den vänstra sidebaren och hitta blocket Button i den vänstra sidebaren.

Dra sedan blocket var som helst till din header.
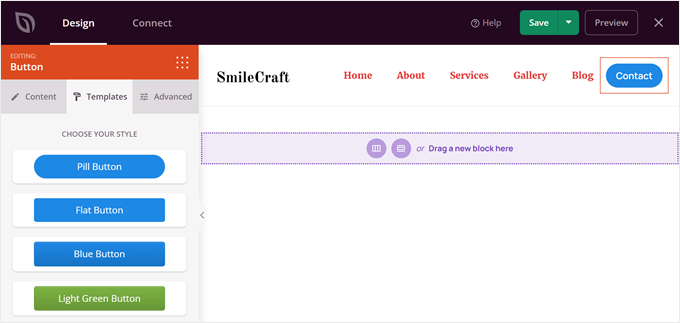
När du har gjort det är det bara att customize knappens call-to-action, länk, styling och andra inställningar.

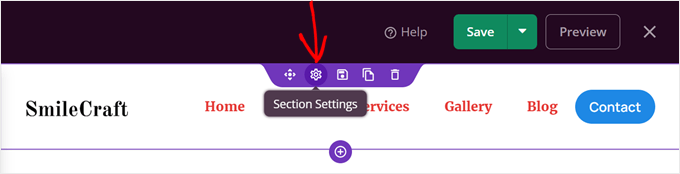
Du kan också skapa en sticky menu som stannar högst upp på sidan när användaren rullar ner. På så sätt behöver de inte gå upp varje gång de vill gå till en annan page.
För att göra detta, hoverar du bara över sektionen tills en lila linje visas och klickar sedan på ikonen “Settings”.

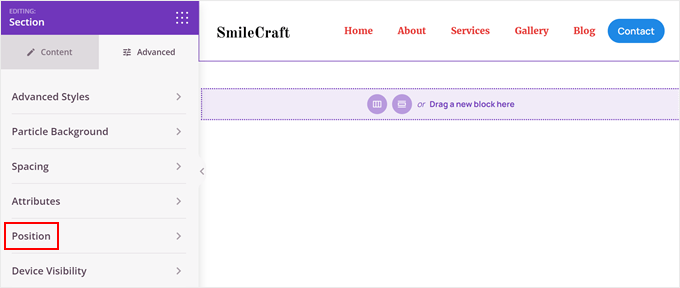
Gå nu till tabben “Advanced”.
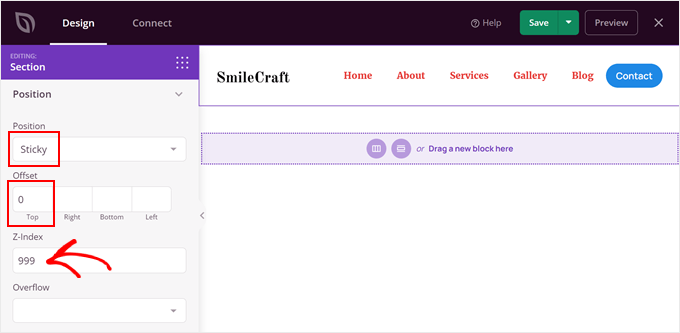
Rulla sedan ner till menyn “Position”.

Här väljer du “Sticky”.
Efter det addar du en nolla till förskjutningen högst upp och ett högt z-indexnummer (gillar 999). Detta för att se till att headern alltid visas rakt ovanför page.

När du är nöjd med din customize navigation menu, click the “Save” button.
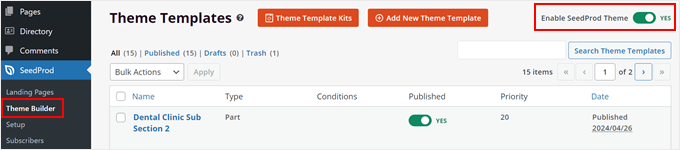
Step-by-Step 4: Publicera ditt Custom WordPress Theme
Nu är du redo att använda ditt nya customized WordPress theme. För att aktivera det, gå tillbaka till sidan “Theme Builder” och toggle på knappen “Enable SeedProd Theme”.

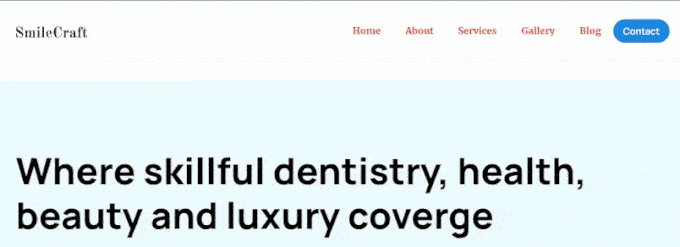
Allt du behöver göra nu är att view your website och kontrollera din new navigation menu.
Så här gillar vi vår navigation menu på vår demo site:

Metod 4: Customize din navigationsmeny med Visual CSS-redigeraren (mer anpassningsbar)
Den här metoden erbjuder fler alternativ för customize än de built-in WordPress-funktionerna, men den är ej riktigt lika flexibel som att använda ett page builder plugin. Med det sagt är det en bra lösning om du vill göra några design tweaks till din navigation menu utan att helt ersätta ditt theme.
Denna metod är också ett bra alternativ för dem som använder klassiska themes som saknar alternativ för Styling men som inte är bekväma med edit av CSS i metod 2.
Här kommer vi att guida dig genom att använda ett premium WordPress tillägg för visual editor för CSS-redigerare som heter CSS Hero. Det allow you att visuellt designa din website utan att skriva någon kod. Inga kunskaper i HTML eller CSS är obligatoriska.
Note : Kolla in vår CSS Hero review för att lära dig mer om dess funktioner. WPBeginners användare kan också save upp till 34% på CSS Hero med vår exklusiva coupon-kod.
Först installerar du tillägget CSS Hero i WordPress. Du kan läsa vår guide om hur du installerar ett plugin i WordPress för mer information.
När du har aktiverat pluginet CSS Hero kommer du att se en new knapp som heter “CSS Hero” i admin-verktygsfältet i WordPress. Klicka på knappen för att starta den visuella editorn.

CSS Hero använder ett WYSIWYG-gränssnitt. När du klickar på knappen öppnas din website tillsammans med CSS Hero-fönstret på vänster sida av vyn.
För att edit din navigation menu, kan du flytta musen över den. CSS Hero kommer då att markera den med en kant. Click on the highlighted area to start customize the menu (klicka på det markerade området för att börja customize menyn).

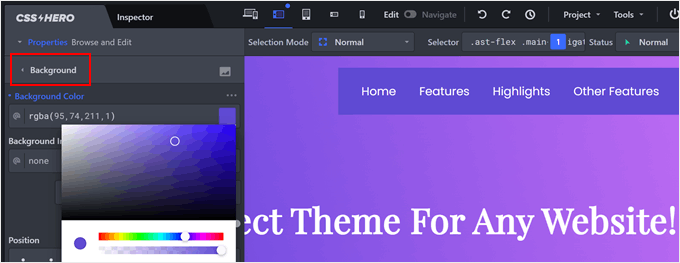
Med CSS Hero kan du editera olika aspekter av containern till din navigation menu, inklusive bakgrund, typografi, kanter, avstånd, listor och till och med extra effekter.
Låt oss till exempel säga att du vill ändra bakgrundsfärgen på menyn. Om du klickar på “Bakgrund” öppnas ett användarvänligt gränssnitt där du kan välja en ny färg, gradient eller bild.
När du gör ändringar kommer du att se dem live i website preview till höger.

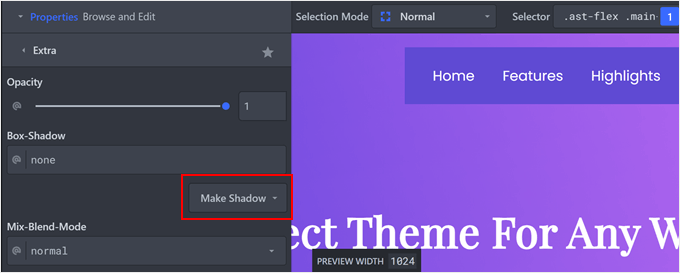
Eller så kan du add a box shadow till dina menu items för att göra dem mer iögonfallande.
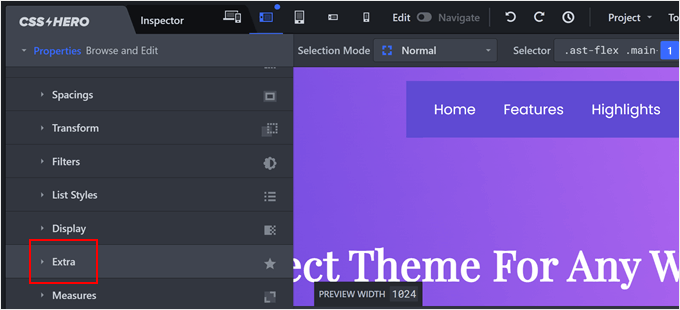
För att göra detta, navigera till tabben “Extra”.

Klicka sedan på “Make Shadow”.
Här kommer du att kunna edit skugga inställningar.

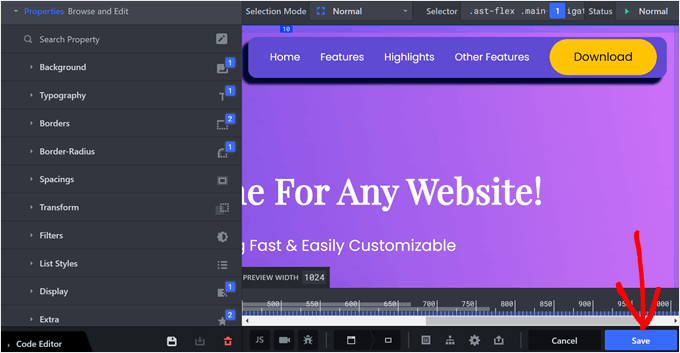
Nu kan du bara leka lite med hur skuggan gillar att se ut.
Dra gratis runt skuggans orientering, kvalitet på oskärpa och spridning samt position.

Du kan ändra vad du vill med CSS Heros gränssnitt, så du kan experimentera för att hitta det som fungerar bäst för din site.
Pro Tips: Om du följde stegen i Metod 2 för att add to CSS-klasser till dina enskilda objekt i menyn, kan du också använda CSS Hero för att rikta in dig på och customize de specifika objekten i menyn för ännu mer detaljerad control över din navigationsmenys appearance.
När du är nöjd med din customize meny, click the “Save” button to store your modifications.

Du kan läsa dessa guider för att lära dig mer om vad du kan göra med CSS Hero:
- Så här ändrar du storleken på din WordPress logga (fungerar med alla teman)
- Så här add to Image Hovering Effects i WordPress (Steg för Steg)
Metod 5: Customize din navigationsmeny med kod (avancerad)
Den här metoden är mer lämplig för användare som är bekväma med kod. Den allow också you att bygga en customize menu om your theme inte innehåller en som standard.
Attlägga till custom code snippets kan verka skrämmande till en början, eftersom det innebär att temafiler som functions.php och header.php måste editeras. Det finns dock sätt att göra det enklare.
Vi rekommenderar att du använder ett tillägg som heter WPCode. Det ger ett säkert och användarvänligt sätt att add to custom code till din WordPress site utan att ändrades core-filer.
Vår guide om hur du lägger till en custom navigation menu i WordPress teman kan gå igenom stegen för att skapa en meny med WPCode.

När du har skapat menyn kan du utforska dessa tutorials.
- Så här addar du image icons till navigationsmenyer i WordPress
- Så här addar du en knapp till din WordPress Header Menu
- Så här skapar du en sticky flytande navigation menu i WordPress
Var och en innehåller en metod för att customize menyn med hjälp av WPCode.
Ultimata guider för att Customize WordPress Navigation Menu
Nu när du har utforskat grunderna i styling av din navigationsmeny i WordPress, här är några fler guider som du kan läsa för att ta din meny till nästa nivå:
- Så här lägger du till en megameny på din site i WordPress. Mega menus allow you to include subcategories, vilket ger ett användarvänligt sätt att organisera omfattande website content.
- Hur man skapar en mobilanpassad responsiv WordPress meny. Den här guiden går igenom hur du skapar en responsiv meny som anpassar sig till olika storlekar på vyer.
- Så här addar du en responsiv meny i fullskärm i WordPress. Denna tutorial kommer att lära you hur man implementerar en fullskärmsmeny som förstoras över hela skärmen när den aktiveras, vilket ger en djärv navigation menu.
- Så här lägger du till en Slide Panel Menu i WordPress Themes. Slide panel menus är en utrymmesbesparande lösning som döljer huvudnavigeringen tills en användare sveper eller klickar på en knapp för att avslöja den.
- Så här skapar du en vertikal navigation menu i WordPress. Vertikala navigationsmenyer kan vara ett bra sätt att visa upp ett stort antal menu items på en sidebar eller annat vertikalt utrymme på din website.
- Så här add to Social Media Icons till WordPress Menyer. Integrera social media icons direkt i din navigation menu för att göra det enkelt för besökare att ansluta till you.
- Så här skapar du en minimerbar menu i sidebar i WordPress. Har du många pages? Gör det lättare för användare att navigera på din website genom att lägga till en minimerbar meny i sidebaren.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du stylar WordPress-navigeringsmenyer. Du kanske också vill kolla in vår ultimata guide till WordPress designelement och vår nybörjarguide till att skapa en anpassad sida i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sydney Peason
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Kristyna
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Venkat Vavilala
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Admin
Budi Santoso
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
maria
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support
Our theme was one we custom created
Admin
Trish
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Kushal Sonwane
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support
You’re welcome
Admin
Lisa
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Admin
Anirudhya
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Admin
Bobby
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul {margin:0px;padding:0px;}1-click Use in WordPress
Admin
Eugene
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Admin
Andrew
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko
Inspect element tool in Chrome, Firefox.
benjamin
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga
did you add your scripts into function.php properly ?
Andika Amri
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Admin
Judy
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad
thx about information…
Yogesh Kumar
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Admin
Jim
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Admin
Francisco
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff
Yes, you would utilize Menu Class parameter for that.
Admin
Francisco
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Admin
chunky
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Admin
tuba
very nice article, helped me for my wordpress project, thanks!
GrimCris
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff
You are welcome
Admin
Steve Meisner
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff
Glad we were able to help Pieter.
Admin