En av de första sakerna vi märkte när vi började arbeta med WordPress var det välbekanta sidfotsmeddelandet i adminområdet: "Tack för att du skapar med WordPress."
Även om det är ett trevligt meddelande, insåg vi snabbt att för professionella webbplatser och klientprojekt passar denna generiska varumärkesprofil inte alltid den bild de vill presentera.
Med tiden har vi anpassat många WordPress-adminområden för kunder och våra egna projekt. Vi har upptäckt att dessa små varumärkesdetaljer betyder mer än du kanske tror.
När klienter loggar in i sitt adminpanel och ser anpassad sidfotstext istället för standardmeddelandet från WordPress, visar det att de arbetar med någon som är uppmärksam på detaljer.
I den här guiden visar vi dig enkla sätt att anpassa WordPress admin-foten, steg för steg.

💡Snabbt svar: Hur ändrar man WordPress admin-sidfot?
Att ändra WordPress admin-sidfot är ett enkelt sätt att varumärka ditt adminområde och göra det mer användbart för ditt team eller dina kunder.
Här är de 2 enklaste sätten att ändra den:
- Metod 1: Använda WPCode (Rekommenderas) – Snabbt, säkert och kräver inte redigering av temafiler. Perfekt för de flesta användare.
- Metod 2: Manuell kodredigering (Komplext) – Ger full kontroll men kräver kodkunskap och görs bäst i ett barn-tema för att undvika problem.
Varför ändra sidfoten i adminpanelen?
Du kan ändra sidfoten i WordPress adminpanel för att göra den mer användbar eller bättre varumärkt för din webbplats.
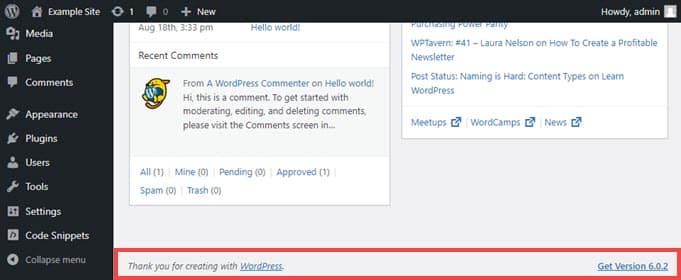
Som standard är sidfoten mycket enkel och visar en länk till WordPress.org och din nuvarande WordPress-version. Medan den uppdateras automatiskt när en ny version är tillgänglig, ger den inget extra värde för de flesta användare.

Att ändra sidfoten låter dig:
- Lägga till länkar tillbaka till din egen webbplats för snabb åtkomst.
- Tillhandahålla användbara resurser eller dokumentation för ditt team eller dina användare.
- Ta bort standard sidfoten helt om du föredrar ett renare admin-gränssnitt.
Med dessa alternativ kan du göra adminområdet mer anpassat efter dina behov istället för att bara visa standardlänkarna från WordPress.
Med det i åtanke visar vi dig hur du ändrar sidfoten i WordPress admin på 2 olika sätt. Klicka bara på länken nedan för den metod du föredrar:
- Metod 1. Ändra sidfoten i WordPress-admin med WPCode (rekommenderas)
- Metod 2. Ändra sidfoten i WordPress admin manuellt (Komplext)
- Vanliga frågor om att ändra sidfoten i WordPress adminpanel
- Bonustips: Fler anpassningstrick för WordPress Adminpanel
Redo? Låt oss hoppa rakt in!
Metod 1. Ändra sidfoten i WordPress-admin med WPCode (rekommenderas)
För att ändra sidfoten i adminpanelen kommer vi att infoga ett kodavsnitt i vårt temas functions.php-fil.
Normalt rekommenderar vi bara att klistra in kodavsnitt i dina WordPress-kärnfiler för avancerade användare, eftersom även ett litet misstag kan förstöra din webbplats. Dessutom, om du uppdaterar ditt tema, kommer alla ändringar i filen functions.php att raderas.
Därför kommer vi att använda det kostnadsfria WPCode-pluginet, som gör det säkert för vem som helst att lägga till kodavsnitt i WordPress-filer.

Notera: Om du gillar pluginet, rekommenderar vi att du uppgraderar till WPCode premiumversion. Denna uppgradering ger dig tillgång till över 100 expertdesignade kodavsnitt, låter dig se revisionshistorik för alla avsnitt, tillåter dig att schemalägga kodkörning och mer! För mer information kan du kolla vår kompletta WPCode-recension.
Först, låt oss installera och aktivera WPCode. För detaljerade instruktioner, se gärna vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
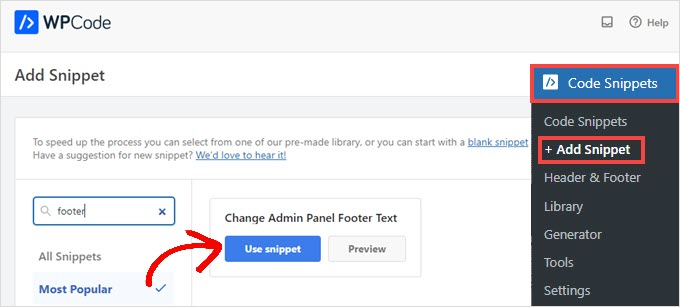
När det är gjort måste du gå till Kodavsnitt » + Lägg till kodavsnitt i administratörspanelens vänstermenyn.
Sök sedan helt enkelt efter 'footer' och för muspekaren över posten med titeln 'Ändra texten i administratörspanelens sidfot.'
Härifrån behöver du bara klicka på knappen 'Använd kodavsnitt'.

Detta tar dig till skärmen "Redigera kodavsnitt". WPCode konfigurerar automatiskt inställningar för kodavsnitt som du lägger till från biblioteket.
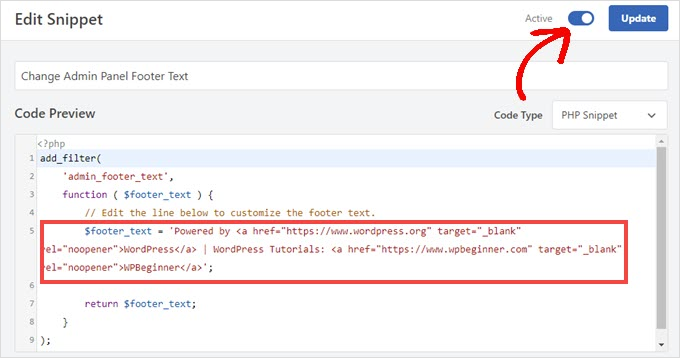
Därefter måste du ändra texten inom citattecknen på raden som börjar med $footer_text.
Var noga med att behålla enkelanföringstecknen ' ' och semikolonet ; i slutet, annars fungerar inte koden. Du kan använda HTML här om du vill lägga till länkar.
Till exempel: Powered by <a href="https://yourwebsite.com">Ditt företagsnamn</a>.

När du är klar med att anpassa sidfotstexten efter eget tycke, fortsätt och växla omkopplaren till 'Aktiv' och klicka sedan på knappen 'Uppdatera'.
Den nya sidfoten i adminpanelen kommer nu att vara live på din webbplats. Den kommer att variera beroende på dina specifika ändringar, men om du aktiverar standardavsnittet från WPCode kommer du att se detta:

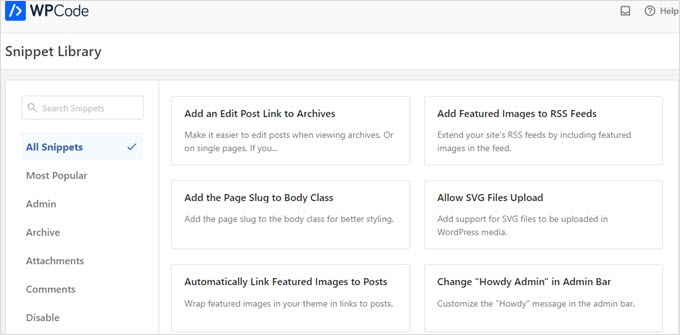
Om du gillar hur detta kodavsnitt fungerar kan du ta en titt på WPCode-kodavsnittsbiblioteket som finns på Kodavsnitt » Bibliotek.
Detta visar dig allt som ingår i pluginet gratis.

WPCode:s inbyggda bibliotek har dussintals förkonfigurerade kodavsnitt. Till exempel kan WPCode inaktivera WordPress REST API, WP admin-fältet eller sidor för mediafästen.
Metod 2. Ändra sidfoten i WordPress admin manuellt (Komplext)
Ett annat sätt att ändra WordPress administratörs sidfot är att lägga till kod i ditt temas functions.php-fil.
Vi rekommenderar denna metod endast för avancerade användare. Om du gör ett litet misstag i koden eller av misstag raderar ett tecken kan det orsaka "White Screen of Death" och göra din webbplats otillgänglig.
För mer information kan du se vår detaljerade guide om hur man klistrar in kodsnuttar från webben i WordPress.
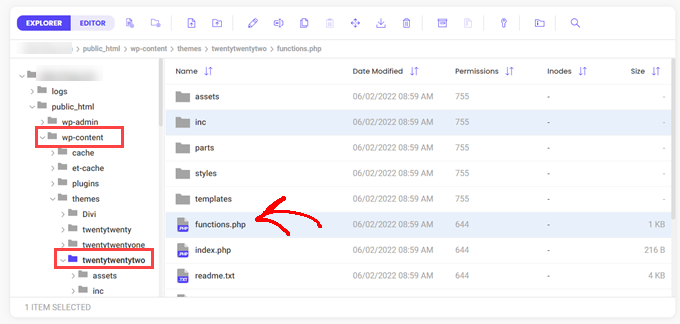
Först måste du ansluta till din webbplats via FTP eller via din WordPress-värd-leverantörs filhanterare. Sedan kan du gå till din webbplats katalog /wp-content/themes/ditt_tema/.

Härifrån behöver du bara redigera filen.
Du kan öppna den i en vanlig textredigerare som Anteckningar, eller så kan du använda den inbyggda redigeraren om din värd tillhandahåller en.
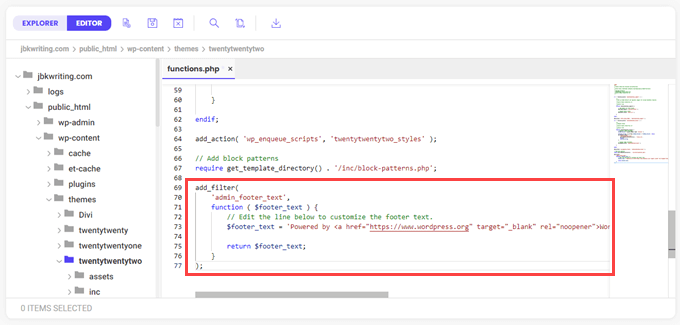
Kopiera och klistra bara in den här koden i filen functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
Se till att ändra HTML i raden som börjar med $footer_text i exempelkoden till vad du vill ha som din nya admin-fot.
Så här ser raden ut i redigeraren:

Slutligen kan du fortsätta och spara din fil.
Du bör se den nya sidfoten i din adminpanel direkt.

Vanliga frågor om att ändra sidfoten i WordPress adminpanel
Här är några frågor som våra läsare ofta har ställt om att ändra sidfoten i sitt WordPress adminpanel:
Hur ändrar jag sidfoten i WordPress admin?
Du kan ändra WordPress admin sidfot med hjälp av ett plugin som WPCode eller genom att lägga till anpassad kod i ditt temas functions.php-fil (helst i ett barn-tema).
Hur modifierar jag sidfotssektionen?
Sidfotssektionen kan modifieras via WordPress Customizer, en sidbyggare som SeedProd, eller genom att redigera din temas sidfotsmallfil.
Hur redigerar jag sidfotens CTA i WordPress?
Sidfotens CTA:er kan redigeras genom att komma åt din temas sidfotsmall, använda en sidbyggare eller lägga till en widget i sidfotens widgetområde, beroende på ditt tema.
Hur redigerar jag sidhuvudet och sidfoten i WordPress?
Du kan redigera sidhuvuden och sidfötter med WordPress Customizer, en temabyggare som Elementor eller SeedProd, eller genom att redigera temats mallfiler direkt.
Varför kan jag inte redigera sidfoten?
Vissa teman begränsar redigering av sidfoten i anpassaren, eller så kan sidfoten vara hårdkodad i mallfiler. Att använda ett barn-tema, ett plugin eller en sidbyggare löser vanligtvis denna begränsning.
Bonustips: Fler anpassningstrick för WordPress Adminpanel
Vill du hoppa in och anpassa din WordPress-upplevelse ännu mer? Vi har satt ihop några enkla guider för att hjälpa dig att komma igång med olika anpassningar:
- Hur man ändrar eller tar bort 'Hejsan Admin' i WordPress (enkelt sätt)
- Hur man lägger till mörkt läge i din WordPress adminpanel
- Hur man automatiskt tömmer din WordPress-papperskorg
- Hur man lägger till ytterligare filtyper som ska laddas upp i WordPress
- Hur man döljer onödiga menyalternativ från WordPress Admin
Vi hoppas att den här artikeln hjälpte dig att ändra foten i ditt WordPress admin-område. Därefter kanske du också vill se vår guide om hur man skapar en WordPress-webbplats med AI för att övervinna kreativa blockeringar eller hur man lägger till en favicon till din WordPress-webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag provade pluginet, och det fungerar perfekt. Jag skapar ibland webbplatser åt andra, och ibland vill de hantera dem själva, vilket innebär att de har tillgång till administrationsområdet. Genom att anpassa sidfoten i administrationsgränssnittet kan jag inte bara lägga till en reklam för självmarknadsföring utan också, till exempel, en snabb kontaktlänk som de kan använda vid problem. Det är verkligen ett briljant sätt att infoga sitt eget visitkort på webbplatsen, synligt endast för ägaren, utan att störa själva webbplatsen.
Dayo Olobayo
Jag använde kodavsnittet och det fungerade. Det verkar som att allt är möjligt med WordPress när man har kunskapen och WPBeginner är ett arkiv av kunskap.
Selam Mesfin
I min visuella redigerings verktygsfält finns det ingen knapp för 'Infoga ny tagg', hur kan detta åtgärdas? Jag ville inkludera 'läs mer' i mina långa stycken.
Tack.
parul gupta
jag vill ändra sidfotsuppgifterna i quest-temat. Snälla hjälp mig.
Schofield Bryant
Jag försökte precis det som förklarades ovan och min webbplats kraschade.
Visar följande fel
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Jag behöver hjälp nu med att återställa webbplatsen och korrigera felet. Inte ens adminpanelen laddas.
WPBeginner Support
Hej Schofield,
Du kan ta bort koden med hjälp av FTP eller Filhanteraren i cPanel.
Admin
Wayne
Hur hittar jag filen functions.php i Colormag-temat?
Arun
Hej Hur kan jag justera botten på min WordPress-skapade webbplats???
mohammad
jag vill ha anpassad sidfot utan plugin och admin ändra sidfot!
balbeer
Jag kan inte redigera sidfoten som är copyright @ i travelify-temat, snälla hjälp mig att redigera det
Tommy
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
hur man redigerar copyright-sidfoten
Samuel Dellicour
Den avslutande P-taggen bör tas bort, den är inte nödvändig. Texten kommer automatiskt att omges av ett stycke (med klass och id).
Durrell Thomas
Vad heter pluginet "what next | Related Posts som finns på din blogg?
Redaktionell personal
Det är inte anpassad kod (kombination av YARRP och html/css-koder)
Admin
Ash Blue
Det här är grymt, jag älskar att kunna redigera WP admin-skärmen. Kommer det snart handledningar här för WP 3.0?
Konstantin
Tyvärr glömde du att nämna att koppla det till filtret "admin_footer_text". Detta är vad som saknas:
add_filter('admin_footer_text', 'remove_footer_admin');Redaktionell personal
Tack för att du meddelade oss. Vi ber verkligen om ursäkt, detta misstag var på vår sida.
Admin
Nina
Great tutorial, will use