Att erbjuda en klumpig, skrivbordsliknande meny på en telefon är ett säkert sätt att frustrera besökare. Och en förvirrande mobilmeny kan få dem att lämna lika snabbt.
En utskjutbar panelmeny löser detta genom att ge din webbplats en ren, app-liknande känsla som fungerar vackert på mindre skärmar. Det gör det enkelt att hitta innehåll och håller besökarna engagerade.
Efter att ha testat flera plugins för just denna uppgift hittade vi ett fantastiskt gratisalternativ som är både kraftfullt och enkelt att ställa in. Du kan skapa en professionellt utseende skjutmeny utan att röra en enda kodrad.
I den här guiden visar vi dig exakt hur du lägger till en skjutpanelmeny i ditt WordPress-tema, steg för steg. 🎨

Varför lägga till en skjutpanelmeny i WordPress-teman?
En skjutpanelmeny gör navigeringen på mobila enheter smidigare och mer intuitiv. Det ger din WordPress-webbplats en ren, app-liknande känsla, vilket hjälper besökare att snabbt hitta det de letar efter utan att känna sig vilsna eller frustrerade.
Välutformade menyer hjälper dina besökare att hitta runt på din WordPress-webbplats. Många av dina besökare kommer att använda mobila enheter, så det är viktigt att förhandsgranska mobilversionen av din WordPress-webbplats för att se hur din navigeringsmeny ser ut på mindre skärmar.
Lyckligtvis har många WordPress-teman inbyggda stilar som automatiskt visar mobilvänliga menyer när de visas på en liten skärm.
Du kanske dock vill anpassa din mobilnavigering ännu mer och lägga till en fullskärms responsiv meny eller en animerad skjutpanelmeny.
Med det i åtanke visar vi dig hur du lägger till en skjutpanelmeny i WordPress-teman. Här är en snabb översikt över alla ämnen vi kommer att dela i den här guiden:
- Hur man lägger till en skjutpanelmeny i WordPress-teman
- Vanliga frågor om skjutpanelmenyer
- Vidare läsning: Fler resurser kring anpassning av webbplatsmenyer
Låt oss börja.
Hur man lägger till en skjutpanelmeny i WordPress-teman
Det första du behöver göra är att installera och aktivera pluginet Responsive Menu. Om du behöver hjälp, kan du se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
💡 Notera: Du kan följa den här handledningen med gratispluginet. Om du vill ha extra teman och avancerade funktioner som villkorlig logik, kan du uppgradera till premiumversionen av Responsive Menu-pluginet.
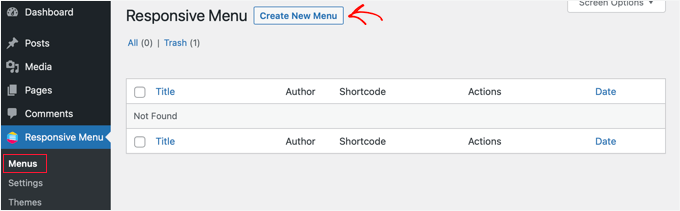
När du har aktiverat, låt oss navigera till Responsiv meny » Menyer från din WordPress-instrumentpanel. Väl där bör du klicka på knappen 'Skapa ny meny' högst upp på skärmen.

Du kommer då att se 4 teman som du kan använda för din nya responsiva meny. Ytterligare teman finns att köpa.
För den här handledningen använder vi det automatiskt valda temat. Du kan sedan klicka på knappen 'Nästa'.

Detta tar dig till sidan 'Menyinställningar'.
Här kan du ange ett namn för din responsiva meny och sedan välja vilken WordPress-meny du vill ska visas i panelen. Till exempel valde vi menyn 'Navigation'.
Om du behöver skapa en ny meny kan du lära dig hur genom att följa vår guide om hur man lägger till en navigeringsmeny i WordPress.

Du kan också dölja den vanliga menyn som följer med ditt WordPress-tema så att dina användare bara ser den nya skjutpanelmenyn. Du gör detta genom att ange CSS-kod i fältet 'Dölj temameny'.
Koden du behöver ange här varierar mellan olika teman, och du kan lära dig mer genom att klicka på länken ‘Know More’.
📝 Notera: Användare med Pro-versionen har några ytterligare inställningar. Till exempel kan Pro-användare välja vilka enheter och sidor menyn ska visas på.
När du är nöjd med inställningarna bör du klicka på knappen 'Skapa meny' längst ner på sidan. Detta tar dig till en sida där du kan slutföra anpassningen av din meny.
Du kommer att se en förhandsgranskning av din webbplats på höger sida av skärmen, och det finns knappar längst ner för att växla mellan vyer för telefon, surfplatta och dator. Du hittar också anpassningsalternativ till vänster.

Du kanske märker att viss text visas ovanför menyn. Detta är menyns titel och en textrad som pluginet kallar 'ytterligare innehåll'.
Du kan redigera eller dölja texten genom att klicka på 'Mobilmeny' och sedan 'Behållare' i menyn till vänster på sidan.

Dessutom kan du skriva vad du vill i fältet ‘Title Text’, till exempel ‘Huvudmeny’ eller ‘Navigering’. Om du inte vill visa en titel, drar du helt enkelt omkopplaren ‘Title’ till avstängt läge.
Därefter vill du skrolla ner till inställningen ‘Additional Content’.
Härifrån kan du stänga av den här inställningen eller skriva alternativt innehåll. I skärmdumpen nedan kommer du att märka att omkopplaren har stängts av, så orden 'Lägg till mer innehåll här...' är nu dolda.

När du är nöjd med menyinställningarna, se till att du klickar på knappen 'Uppdatera' längst ner på sidan för att spara dina inställningar.
Pluginet Responsive Menu erbjuder många andra alternativ för att ändra beteendet och utseendet på din sidopanelsmeny. Du kan utforska dessa alternativ på pluginets inställningssida och justera dem efter behov.
Nu kan du besöka din webbplats för att se menyn i aktion. Så här ser den ut på vår demosida. Notera att om den aktuella sidan finns i menyn, markeras den med ett färgband.

✋ Experttips: Att styla din WordPress-navigeringsmeny kan förbättra din webbplats utseende och användbarhet. En väl utformad meny hjälper besökare att enkelt hitta vad de behöver och uppmuntrar till klick.
För mer om detta ämne, kolla in vår guide om olika sätt att styla din WordPress navigeringsmeny.
Vanliga frågor om skjutpanelmenyer
Behöver du fortfarande förtydliganden om hur skjutpanelmenyer fungerar på WordPress? Här är svar på några vanliga frågor.
Kommer alla WordPress-teman med en mobilmeny?
De flesta moderna WordPress-teman är responsiva, så de inkluderar en mobilvänlig meny. Det är dock oftast bara en enkel rullgardinsmeny. Om du vill ha en snygg, utskjutbar panelmeny behöver du ett plugin.
Kommer tillägget av ett skjutpanelmeny-plugin att sakta ner min webbplats?
Inte om du väljer ett välkodat plugin som Responsive Menu. Dessa plugins är designade för att vara lätta och bör inte märkbart påverka din webbplatsens hastighet.
Kan jag visa en annan meny på mobil jämfört med dator?
Ja! Du kan skapa en separat mobilmeny med ett plugin som WP Mobile Menu eller anpassad CSS, så att dina mobilbesökare ser en annan navigering än skrivbordsanvändare. Detta gör att du kan förenkla länkar, lyfta fram kampanjer eller förbättra konverteringar specifikt för mobila enheter.
Vidare läsning: Fler resurser kring anpassning av webbplatsmenyer
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du lägger till en sidopanelsmeny i WordPress-teman.
För att förbättra din användarupplevelse ytterligare, kolla in våra andra hjälpsamma guider om:
- Hur man skapar en klistrig flytande navigeringsmeny i WordPress
- Hur man lägger till en megameny på din WordPress-webbplats (steg för steg)
- Hur man lägger till specifika inlägg i WordPress-navigeringsmenyn
- Hur man lägger till ett sökfält i WordPress-menyn (steg för steg)
- Hur man skapar en rullgardinsmeny i WordPress (nybörjarguide)
- Hur man visar olika menyer för inloggade användare i WordPress
- Hur man lägger till anpassade navigeringsmenyer i WordPress-teman
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag skapade en skjutmeny med Elementor och popup-fönster med en skjutmenyeffekt. Det fungerar utmärkt, men tyvärr kan jag inte ha Elementor PRO på alla webbplatser jag hanterar på grund av dess pris. Detta är ett fantastiskt alternativ för att skapa en sådan meny, och om det är möjligt att använda pluginet i en gratisversion är det verkligen fantastiskt. För webbplatser utan Elementor är detta en livräddare för mig.
Moinuddin Waheed
Det här är en räddning för mig eftersom jag har kämpat för att få ut skjutbara paneler för mobilanpassade menyer.
Tidigare använde jag kodavsnitt och infogade dem i wp-kod för detta.
Men det här pluginet erbjuder mer anpassning och pro-versionen verkar kraftfullare när det gäller kontroll över anpassningen.
Jag kommer definitivt att prova det här pluginet.
Mohammad Kashif
Grymt!
Kan jag lägga till en stängningsknapp i popouten?
Luke Marshall
Jag väntar fortfarande på svar på ett supportärende från er angående detta exakta behov! Det ni erbjuder finns bara på höger sida utan något uppenbart sätt att ändra det till vänster, jag är glad att jag hittade detta.
Cynthia
Ändra funktionen "left" till "right" på de två ställen där den används i funktionskoden.
Ru
Har ni en demo för detta?
Jag vill kolla på den innan
Daniel Jarosz
ren & enkel, tack för denna tutt!
Ann
Hej, den här koden fungerar perfekt när jag kör min webbplats lokalt men inte när den är live. Finns det någon möjlig förklaring till detta? Jag uppdaterade bildlänkarna, inte säker på vad mer som behöver uppdateras eftersom mapparna inte har ändrats.
Madiha
Det fungerar inte på min webbplats, besök den och berätta lösningen
http://www.dailynewscompany.com
Mattia
Hej, intressant artikel… Har du en DEMO av detta, eller en URL till en onlinesida där du har implementerat det? Det skulle vara intressant att se det i ett verkligt fall, innan man försöker använda det! Tack så mycket
Jim
Är det möjligt att visa hur skriptet kan modifieras så att stängningshändelsen kan utlösas genom att klicka någon annanstans än på navigeringen?
Med andra ord, så att användaren inte bara behöver klicka på växlingsmenyikonen för att stänga navigeringssidofältet?
Tack.
Karl
Jag letar högt och lågt efter ett plugin eller möjligheten att implementera den typ av meny som du för närvarande har överst på din sida. Du har en "Spela"-knapp till höger i din sidhuvud. När du trycker på den glider ett innehållsområde ut från din sidhuvudssektion. Jag vill verkligen använda den här typen av meny på min webbplats. Om du kan peka mig till en länk där den här typen av meny förklaras tar jag det därifrån och tack. Detta är en fantastisk handledning!
WPBeginner Support
Karl, du kan högerklicka på play-knappen och välja inspektera element och studera vår källkod. Vi kommer också att försöka täcka det snart på WPBeginner som en handledning.
Admin
Shubham Dubey
Ursäkta att jag svarar här, (kommentarer är inte tillgängliga)
Hej! Jag använder Genesis-ramverket, med dess barntema, jag kan inte hitta header.php-filen där.
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
HUR GÖR MAN DETTA MED CHILD THEMES, FÖRKLARA SNÄLLA.
Jim
Utmärkt guide. Jag är nästan klar med en testimplementering, men jag undrar... kan jag använda en relativ sökväg i filen sidepanel.js istället för den absoluta sökvägen?
Jag har försökt göra det men jag kan inte lista ut det. Ska den relativa sökvägen vara relativ till html-filen som anropar javascriptet?
Tack
krish
Det är bra och användbart innehåll. Skärmbilden och kodningen är lätta att förstå och applicera på min webbplats. Bra jobbat!!!
Håkon Stillingen
Intressant artikel. Hur skulle jag gå tillväga för att ersätta standardhuvudet i Genesis Framework?