Bilder är en viktig del av de flesta webbplatser, inklusive WPBeginner.
Därför lägger vi mycket arbete på att skapa skärmdumpar som är tydliga och lätta att förstå. Ibland lägger vi till en statisk förstoringsglaseffekt för att 'zooma in' på en specifik sektion.
Vill du använda ett liknande trick på din egen webbplats? Då kan du lägga till en dynamisk zoom som följer läsaren när de rör sig runt bilden.
Vi är stora fans av att använda bildzoom på onlinebutiker. Det ger kunderna ett sätt att titta närmare på produkter, som om de handlar i en fysisk butik. En bildzoom är dock ett utmärkt tillägg till alla webbplatser som använder högkvalitativ, detaljerad grafik.
Ännu bättre, att lägga till en dynamisk zoom är inte komplicerat. Du behöver bara rätt plugin.
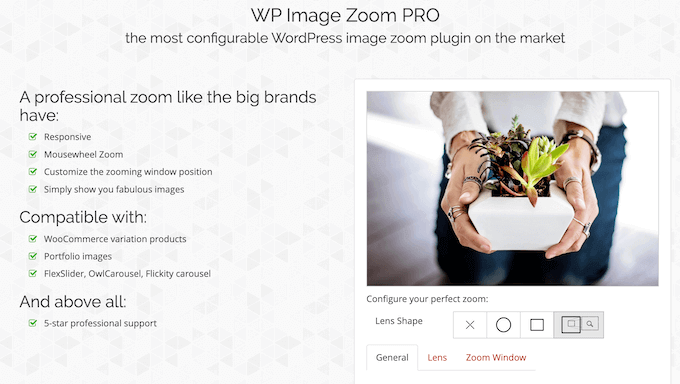
Med det sagt, i denna WP Image Zoom-recension tittar vi närmare på detta populära förstoringstillägg. Vi kommer att undersöka dess funktioner, support och prissättning för att se om det är rätt bildförstoringsplugin för dig.

WP Image Zoom-recension: Varför använda det i WordPress?
WP Image Zoom kan lägga till en dynamisk förstoringsglaseffekt till alla bilder på din WordPress-webbplats. Den är också helt kompatibel med WooCommerce, så du kan lägga till en zoom-effekt på dina produktbilder.

På så sätt kan besökare få en närmare titt på dina fotografier, infografik, produktgallerier och andra bilder. Om du säljer digital konst eller stockfoton, kan detta öka din försäljning genom att uppmuntra potentiella kunder att utforska de finare detaljerna och se kvaliteten på ditt arbete.
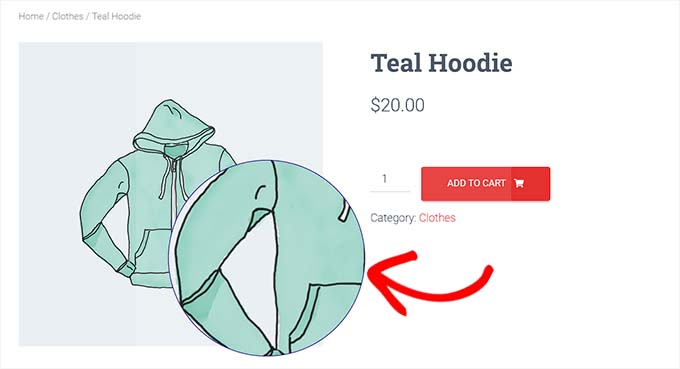
Om du driver en WooCommerce-butik, kan shoppare se dina produkter på nära håll, liknande hur de skulle plocka upp en vara från hyllan och undersöka den personligen.
Dessutom är WP Image Zoom helt anpassningsbar så att du kan styra exakt hur den förstorande zoomningen ser ut och fungerar. Du kan välja mellan flera olika linsformer, stylingalternativ, animationer, zoomnivåer och mer.
Om du precis har börjat eller har en begränsad budget kan du ladda ner lite-versionen av WP Image Zoom från WordPress.org.

Med detta kostnadsfria plugin kan du lägga till en zoom till vilken bild som helst, helt enkelt genom att klicka på en knapp i WordPress blockredigerare.
Premium-pluginet kommer dock med fler anpassningsalternativ. Detta inkluderar att ändra zoomnivån, utlösa zoomfönstret vid musklick och ändra linsstorleken.
Om du är en WooCommerce-användare kan gratispluginet lägga till en zomeffekt på dina produkter och WooCommerce-kategorisidor. Men om du uppgraderar kan du även lägga till förstoring på dina produktvariationer.
WP Image Zoom-recension: Är det rätt plugin för bildförstoring för dig?
Om du driver en onlinebutik, kan en förstoringseffekt optimera kundresan och shoppingupplevelsen. Många fotowebbplatser använder också bildzoom för att visa upp sitt originalarbete i mer detalj.
Oavsett vilken typ av blogg eller webbplats du driver, kan rätt zoom-plugin uppmuntra besökare att utforska dina bilder på nära håll. Med det sagt, i denna WP Image Zoom-recension kommer vi att se om det är rätt förstoringsplugin för dig.
1. Enkel att installera och använda
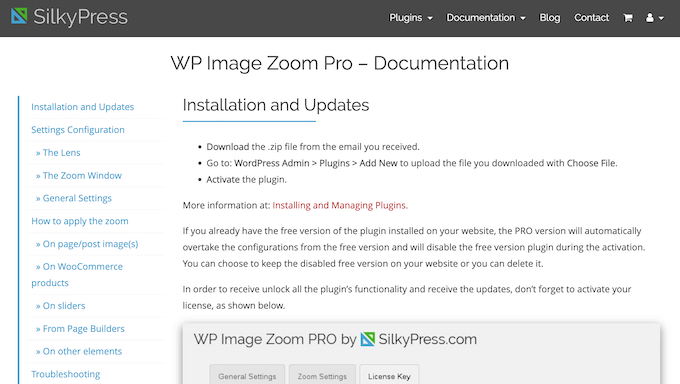
WP Image Zoom är lätt att installera och använda. För att komma igång kan du installera och aktivera det precis som vilket annat WordPress-plugin som helst.
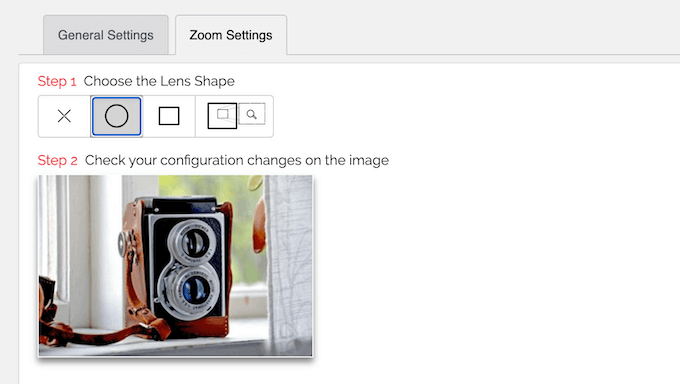
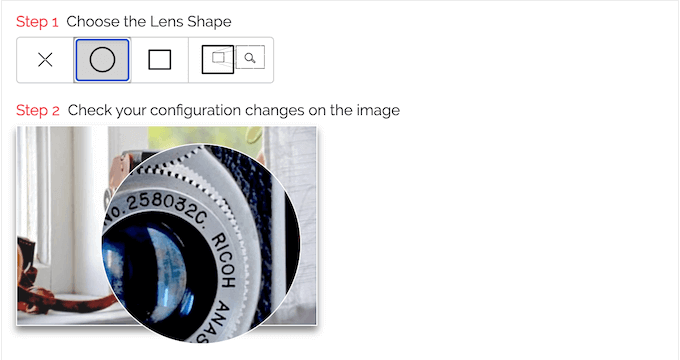
När det är gjort kan du konfigurera dina zoominställningar genom att välja linsform, zoomnivå, animation, markörtyp och mer.

Ännu bättre, WP Image Zoom har en liveförhandsgranskning så att du kan kontrollera dina ändringar när som helst. På så sätt kan du prova många olika inställningar för att se vad som ser bäst ut.
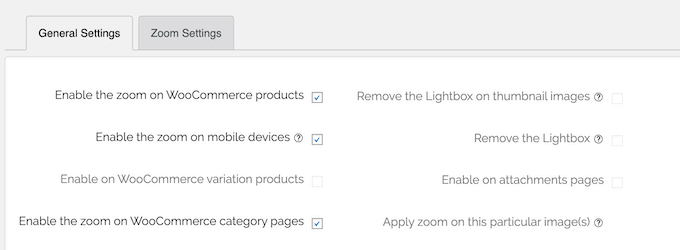
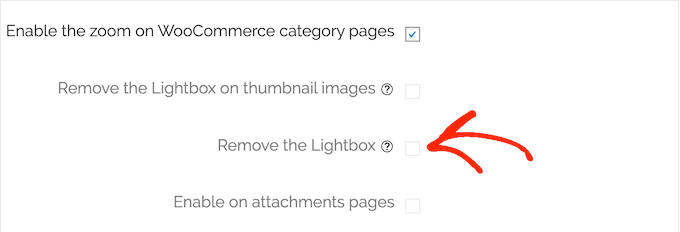
När du är nöjd med hur zoomningen är inställd kan du konfigurera hur den fungerar. Under fliken 'Allmänt' kan du aktivera eller inaktivera förstoringseffekten för olika typer av innehåll, såsom WooCommerce produktbilder, miniatyrbilder, bilagesidor och produktsidkategorier.

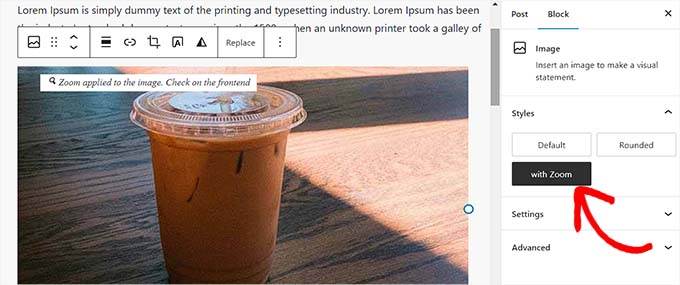
Vill du använda en zomeffekt i dina inlägg och sidor?
Sedan kan du helt enkelt lägga till bilden som vanligt och sedan klicka på knappen 'med Zoom'.

Det är allt! WP Image Zoom lägger till en förstoringseffekt till bilden och använder den stil du definierat i pluginets inställningar.
2. Fullt kompatibel med WooCommerce
Driver du en online marknadsplats? Med WP Image Zoom kan du ge besökare möjlighet att zooma in på dina produktbilder.
Ännu bättre, det är helt kompatibelt med WooCommerce, så du kan helt enkelt kryssa i en ruta i pluginets inställningar. När det är gjort kommer det att lägga till en zomeffekt till dina produktbilder.

Dessutom kan det också lägga till en förstoringseffekt till dina WooCommerce-produktsidor.
Använder du produktvariationer på din webbplats? När potentiella kunder väljer en annan variation ändrar WooCommerce produktbilden för att visa den nya variationen.
De goda nyheterna är att WP Bildzoom anpassar sig till denna förändring, så kunder kan zooma in och utforska olika produktvariationer.
Vissa WooCommerce-teman kan också lägga till en lightbox till dina WooCommerce-gallerier. Om så är fallet, har WP Image Zoom en inställning som tar bort lightboxen på dessa miniatyrbilder, så att den bara är tillgänglig på huvudbilden.
3. Mobilvänliga inställningar
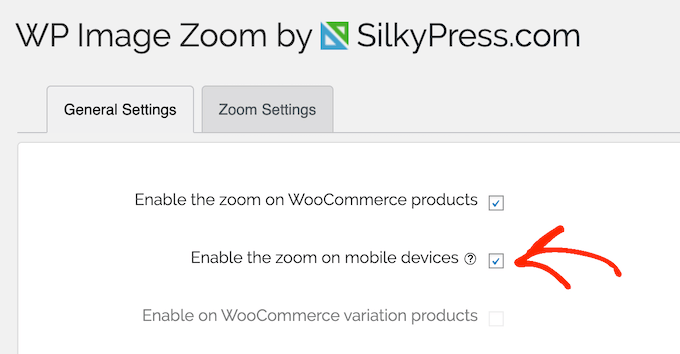
Enligt vår statistik över internetanvändning står mobil internettrafik för nästan 55 % av den totala webbtrafiken. Med det sagt vill du ge en bra upplevelse till alla användare, oavsett vilken enhet de använder.
Till att börja med kan du enkelt inaktivera eller aktivera bildzoom för mobilanvändare i pluginets inställningar.

När du aktiverar bildzoom på smartphones och surfplattor kan besökare utforska dina bilder i större detalj, oavsett vilken enhet de använder.
Beroende på din webbplats och dina bilder kanske förstoringseffekten dock inte fungerar bra på smartphones och surfplattor. Med det sagt är det viktigt att testa mobilversionen av din webbplats, så att du kan fatta det bästa beslutet för dina användare.
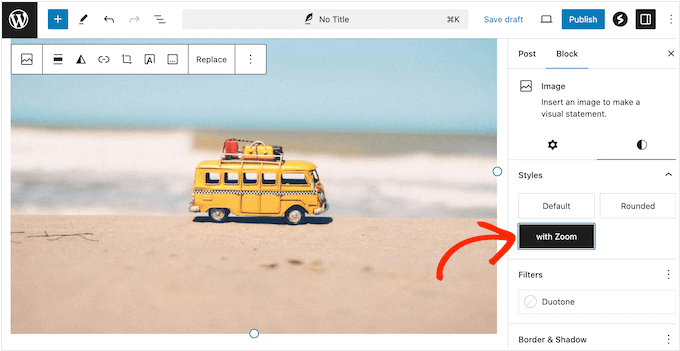
4. Applicera zoom på enskilda bilder
Ibland kanske du vill lägga till en förstoringseffekt på specifika bilder, som hjältebilden på en viss landningssida eller försäljningssida.
Som redan nämnts kan du lägga till en zoom till vilken bild som helst via WordPress innehållsredigerare.

Var bara medveten om att gratispluginet begränsar dig till en enda bild per inlägg. Om du vill lägga till en förstoringsglaseffekt till flera bilder, måste du uppgradera till premiumpluginet.
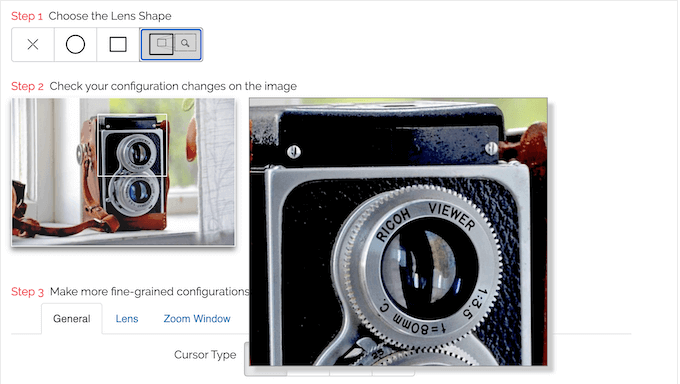
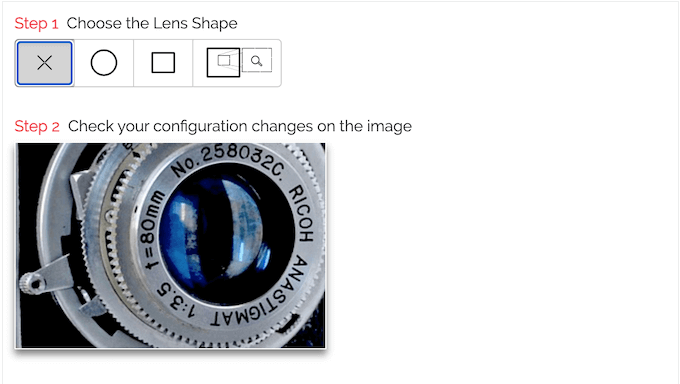
5. Flera linsformer
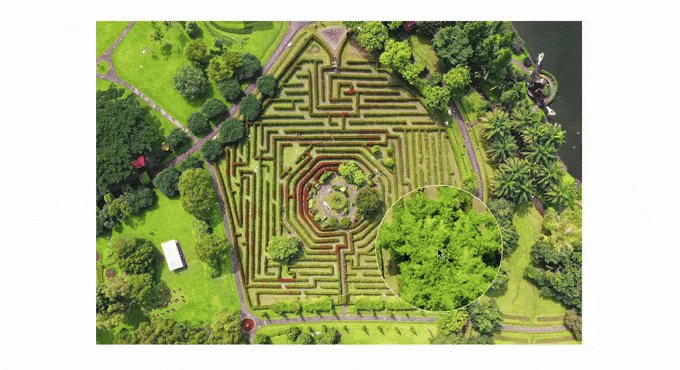
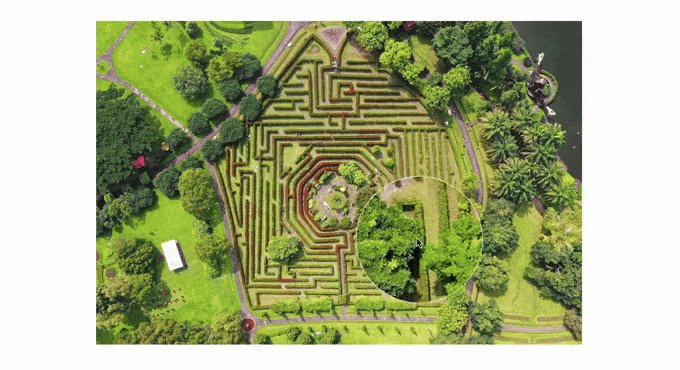
När du konfigurerar WP Image Zoom kan du välja mellan flera linsformer.

Efter att ha valt en form kan du finjustera hur linsen ser ut genom att ändra storlek, färg, kant, ton och blekningstid.
Alternativt kan du använda ett zoomfönster istället. Liksom linsformen kan du finjustera hur fönstret ser ut och beter sig genom att ändra dess skugga, höjd, var det visas på skärmen, dess avstånd från huvudbilden och mer.

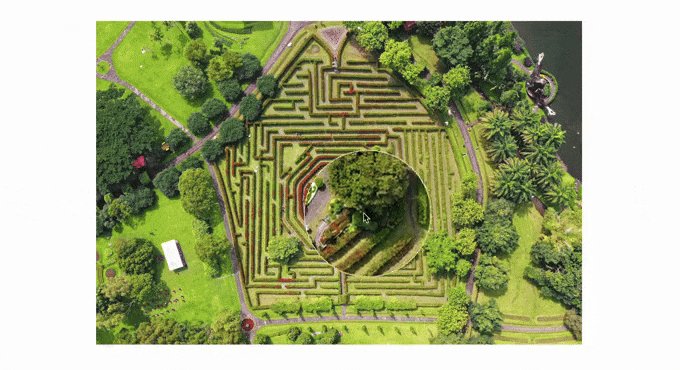
Slutligen kan du välja 'Ingen lins' om du inte vill använda en form för förstoringseffekten.
När du väljer alternativet 'No Lens', visas den förstorade sektionen inom gränserna för originalbilden.

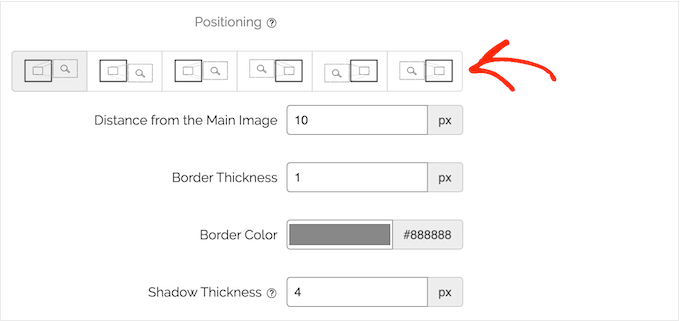
6. Flera zoompositioner
När du konfigurerar pluginet kan du visa zoomfönstret till höger eller vänster om den zoomade bilden. Detta innebär att du kan visa fönstret på exakt rätt plats för din webbplats layout, och där du vanligtvis placerar bilder på sidan.

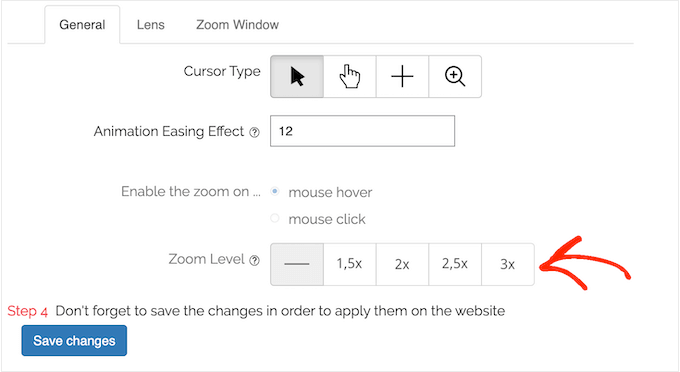
7. Anpassningsbar zoomnivå
WP Image Zoom kan automatiskt räkna ut zoomnivån baserat på bildens fulla storlek. Du kan dock manuellt justera zoomnivån till 1,5x, 2x, 2,5x eller 3x storleken av originalbilden.

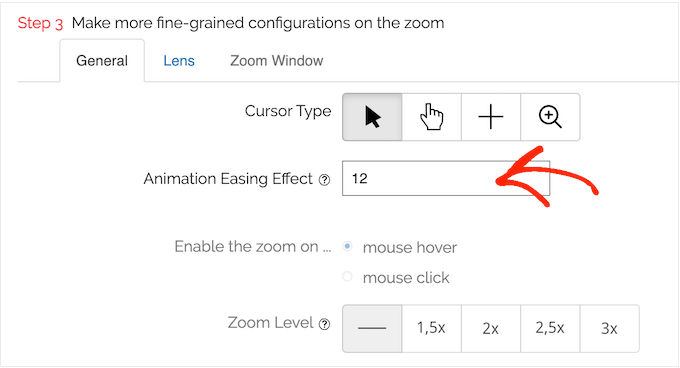
8. Animationsutjämnings effekt
När besökare rör sig runt en bild kommer zoomlinsen att följa deras markör. För att göra denna rörelse mer naturlig och mindre ryckig, lägger WP Image Zoom automatiskt till en fördröjning, känd som en animeringseffekt.
Du kan göra denna animation snabbare eller långsammare, eller till och med helt ta bort animationens jämnhetseffekt från din webbplats.

Som alltid kan du testa olika inställningar med liveförhandsgranskningen för att se vilken hastighet du föredrar. Detta ger dig mer kontroll över hur zoomen ser ut på din WordPress-blogg.
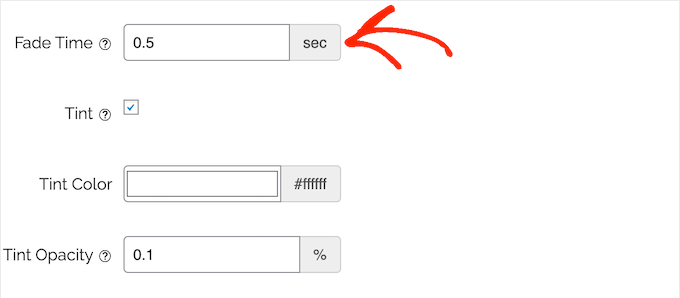
9. Öka eller minska blekningseffekten
Som standard lägger WP Image Zoom till en liten fördröjning så att zoomlinsen verkar tona in och ut, snarare än att plötsligt dyka upp och försvinna.
Om du föredrar det kan du anpassa denna effekt så att linsen tonas in och ut långsammare, eller så kan du minska övergångstiden för att skapa en mer plötslig animation.

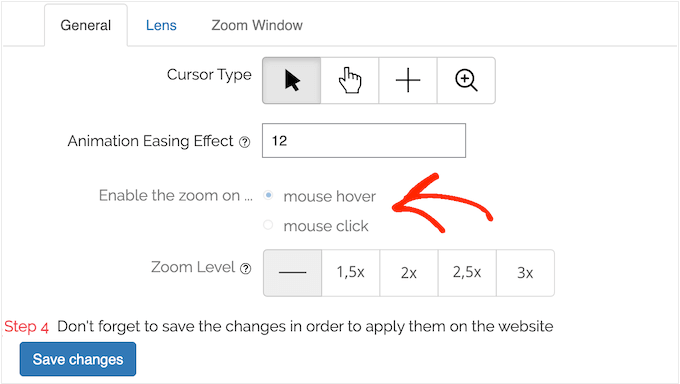
10. Växla mellan 'musklick' och 'muspekare'
Som standard visas linsen eller fönstret när besökaren för muspekaren över en bild.
Vissa besökare kan dock trigga förstoringen av misstag, särskilt om din webbplats har många bilder. I så fall kan du växla till 'musklick' i pluginets inställningar. När det är gjort måste besökaren klicka på bilden för att öppna zoomlinsen eller fönstret.

11. Aktivera zoom inuti en ljuslåda
Genom att lägga till en lightbox-effekt på din webbplats kan du uppmuntra besökare att titta närmare på dina bilder.
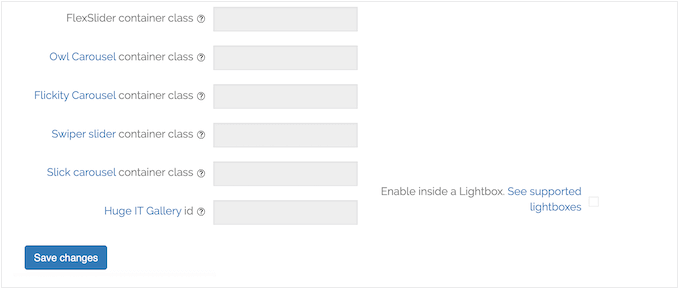
Om du använder lightboxes på din webbplats, finns det goda nyheter: WP Image Zoom är kompatibel med en mängd galleriplugins. Med det sagt kan du lägga till en förstoringsglaseffekt inuti dina lightboxgallerier, så att besökare kan zooma in på specifika sektioner i lightboxfönstret.
12. Stöder Easy Digital Downloads
Använder du Easy Digital Downloads för att sälja objekt som e-böcker, arbetsblad, videor och musikfiler online?
WP Image Zoom integreras perfekt med detta populära digitala nedladdningar-plugin. Faktum är att det automatiskt kan zooma in alla utvalda bilder i din Easy Digital Downloads-butik.
13. Inaktivera ljuslåda i WordPress-teman
Som redan nämnts lägger vissa teman till en lightbox till dina WooCommerce-gallerier. Vissa WordPress-teman går dock ett steg längre och lägger till en lightbox till alla dina bilder.
Att lägga till en lightbox och bildzoom till varje enskild bild kan vara en förvirrande upplevelse och kan till och med resultera i vanliga fel och annat konstigt beteende. Lyckligtvis kan WP Image Zoom inaktivera ditt temas inbyggda lightbox för att ge en smidigare användarupplevelse.

14. Kompatibel med gallerier plugins
Använder du redan ett annat galleri eller bildspelsplugin på din WordPress-webbplats?
I så fall kan WP Image Zoom applicera zomeffekten på gallerier du skapar med dessa plugins. Beroende på galleri-plugin kan du ofta bara skriva in klassen för div-elementet som innehåller galleriet.

Alternativt kan du ange IP-adresserna för gallerierna där du vill lägga till en zomeffekt.
15. Stödjer WordPress Page Builders
Använder du en sidbyggarplugin? Då är WP Image Zoom helt kompatibel med många av de mest populära sidbyggarna.
Inne i din valda sidbyggare, välj helt enkelt bilden där du vill aktivera förstoringsglaseffekten. Du kan sedan lägga till en "zoooom" CSS-klass till bilden med hjälp av din sidbyggares inställningar.
När det är gjort kan besökare aktivera zoomobjektivet antingen genom att föra muspekaren över bilden eller klicka på den, beroende på hur du har konfigurerat pluginet.
16. Gemenskaps- och professionell support
WP Image Zoom kan lägga till ett förstoringsglas till dina gallerier, produkter och blogginläggsbilder, så du behöver inte anställa en WordPress-utvecklare. Om du behöver extra hjälp hittar du detaljerad dokumentation på WP Image Zoom-webbplatsen.

Denna kunskapsbas innehåller detaljerade guider om hur du använder pluginets huvudfunktioner, tillsammans med råd om hur du använder WP Image Zoom med andra måste-ha WordPress-plugins.
Om du uppgraderar till premiumplanen får du även professionell support. Var bara medveten om att även om du kan fortsätta använda pluginet efter att din licens har gått ut, kommer du inte längre att ha tillgång till professionell support.
Om din licens löper ut eller om du använder gratispluginet kan du posta dina frågor och funderingar i WP Image Zoom-forumet på WordPress.org.
När du skriver inlägg på offentliga supportforum, försök att inkludera så mycket information som möjligt, så att experterna fullt ut kan förstå ditt problem och ge ett hjälpsamt svar. För mer om detta ämne, se vår guide om hur man korrekt ber om WordPress-support.
WP Image Zoom-recension: Prissättning och planer
Om du precis har börjat eller har en begränsad budget kan du ladda ner lite-versionen av WP Image Zoom från WordPress.org. Detta plugin låter dig välja mellan inre zoom, rund lins, fyrkantig lins och zoomfönster-förstoringsglas.
Efter att ha konfigurerat zoomen kan du tillämpa den på dina WooCommerce-produktbilder, produktkategorier och blogginläggsbilder. Du kan dock bara tillämpa en zoomeffekt på en enda bild per sida. För att ta bort denna begränsning måste du uppgradera till premium-pluginet.
Efter uppgradering kan du också lägga till förstoring till produktvariationer, ändra zoomnivån och komma åt andra avancerade funktioner.

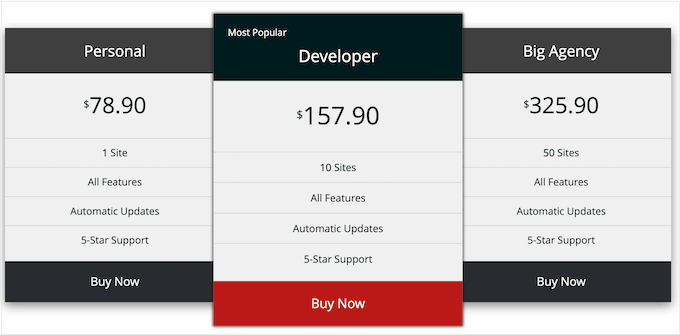
Det finns 3 planer att välja mellan. Till skillnad från vissa andra bild-plugins, inkluderar alla 3 planer hela uppsättningen funktioner, plus 1 års professionell support och uppdateringar. Den stora skillnaden är antalet webbplatser där du kan använda WP Image Zoom.
- Personlig. För 78,90 USD per år kan du använda WP Image Zoom på en enda WordPress-blogg, webbplats eller onlinebutik.
- Utvecklare. Prissatt till 157,90 USD årligen kan du använda Developer på upp till 10 webbplatser. Det är ett bra val om du driver flera webbplatser, till exempel flera relaterade bloggar i ett affiliate marketing nätverk.
- Stor byrå. Driver du en WordPress-utvecklingsbyrå? För 249 USD per år kan du installera WP Image Zoom på upp till 50 webbplatser.
WP Image Zoom-recension: Är det rätt plugin för bildförstoring för dig?
Efter att ha tittat på funktioner, support och prissättning är vi övertygade om att WP Image Zoom är ett utmärkt förstoring-plugin.
För att sammanfatta denna WP Image Zoom-recension, gratisversionen kommer med många viktiga funktioner. Med detta gratisplugin kan du lägga till en förstoringseffekt till bloggbilder och WooCommerce-produktbilder. Du kan också finjustera standardzoomen genom att ändra dess animerings-easing-effekt, fade-tid och var linsen visas på skärmen.
Premium-pluginet kommer dock med extra funktioner. Vi rekommenderar särskilt att uppgradera om du driver en WooCommerce-butik, eftersom det kan lägga till en zoom-effekt på dina produktvariationer.
Om du vill lägga till förstoring till dina bloggbilder, kan premium-pluginet också tillämpa flera zomeffekter per sida eller inlägg.
Vi hoppas att denna WP Image Zoom-recension hjälpte dig att avgöra om det är rätt plugin för zoom-effekt för dig. Därefter kanske du vill se vår guide om hur du väljer den bästa programvaran för webbdesign, eller kolla in vårt expertval av de bästa sociala bevis-pluginsen för WordPress och WooCommerce.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.



WP Image Zoom Användarrecensioner
Vänligen dela din recension av WP Image Zoom för att hjälpa andra i communityn.