Efter att ha arbetat med WordPress och hjälpt användare att bygga webbplatser i några år blev en sak tydlig – vi behövde alla ett bättre plugin för kontaktformulär.
Jag ville inte bara skapa något som skulle uppfylla mina egna behov, utan jag såg också en möjlighet att ta itu med frustrationerna hos många andra som kämpade för att hitta ett pålitligt och användarvänligt plugin för kontaktformulär.
Efter att ha pratat med otaliga användare och läsare bestämde jag mig för att skapa WPForms – ett kontaktformulärsplugin som skulle tillgodose behoven hos både mig själv och andra som jag. Jag ville bygga ett plugin som var lätt att använda, kraftfullt och kunde hantera allt från enkla kontaktformulär till komplexa enkäter.
I det här inlägget kommer jag att gå igenom alla WPForms-funktioner, hur vi använder dem på WPBeginner och varför jag bestämde mig för att lägga till dem i WPForms från första början.
Här är min fullständiga WPForms-recension.

WPForms granskning: Varför jag valde det (och vad du behöver veta)
När jag lanserade WPBeginner visste jag att jag behövde ett plugin för formulärbyggare. När allt kommer omkring, när var sista gången du besökte en webbplats som INTE hade ett kontaktformulär?
Så jag började prova olika plugins för kontaktformulär – men ärligt talat, de flesta av dem var helt enkelt inte bra nog för mig. För komplicerade, inte tillräckligt med alternativ eller helt enkelt buggiga. Det var därför jag sa: “Nu räcker det!” och byggde WPForms.
Och jag använder det fortfarande på WPBeginner till denna dag.

Låt oss ta ett steg tillbaka och titta på vad det här pluginet faktiskt gör. WPForms är ett populärt WordPress kontaktformulärsplugin och byggare som låter dig skapa alla typer av formulär med hjälp av en dra-och-släpp-redigerare.
Om du arbetar med en strikt budget eller om du precis har kommit igång, kan du ladda ner WPForms Lite gratis från den officiella WordPress repository.
Även om vi använder premiumpluginet WPForms på WPBeginner, designade jag gratisversionen så att den har alla viktiga funktioner. Du kan använda det här pluginet för att skapa professionella kontaktformulär, feedbackformulär, prenumerationsformulär och mycket mer.
WPForms Lite levereras också med färdiga mallar som du kan använda som utgångspunkt för alla typer av formulär. Välj bara din mall, gör eventuella ändringar i dra-och-släpp-redigeraren och lägg sedan till det färdiga formuläret på din webbplats med WPForms-blocket. Det är så enkelt som det är!

WPForms Lite kan också acceptera betalningar via Stripe, så att du kan skapa alla typer av webbplatser utan att spendera en krona. Detta var ett medvetet beslut från min sida: många formulärbyggare gör betalningar till en premiumfunktion, och jag ville att WPForms skulle vara annorlunda.
Naturligtvis, om du behöver mer avancerade funktioner, kan du uppgradera till WPForms Pro. Detta plugin låter dig skapa ytterligare typer av formulär, inklusive flersidiga formulär, konversationsformulär, enkäter och omröstningar och mycket mer.
WPForms har också stöd för villkorlig logik, innehåll som skickas in av användaren och digitala signaturer.
Precis som WPForms Lite kan premiumpluginet acceptera betalningar med Stripe. Det integreras dock också med ytterligare populära betalningsplattformar, inklusive PayPal och Square, så att du har fler alternativ. Du kan också erbjuda dina användare ett urval av betalningsmetoder.

Nu när du har en allmän uppfattning om pluginet och vad det har att erbjuda, kommer jag att dyka in i de finare detaljerna i denna WPForms-recension.
WPForms granskning: Är det rätt formulärbyggare för dig? (Min ärliga erfarenhet)
Efter att ha använt och testat olika kontaktformulärsplugins i flera år blev jag besviken på vad jag hittade: de flesta var antingen för komplicerade att använda, erbjöd inte tillräckligt med anpassningsalternativ eller fungerade helt enkelt inte som utlovat. Det var därför jag bestämde mig för att ta saken i egna händer och skapa ett plugin som skulle uppfylla mina egna behov och förväntningar.
Naturligtvis betyder det inte automatiskt att WPForms är rätt kontaktformulärsplugin för dig, så i den här WPForms-recensionen kommer jag att djupdyka i de olika funktionerna, supportalternativen och prisplanerna.
Sedan kan du bilda dig en egen uppfattning. Så, är WPForms rätt val för din WordPress webbplats eller blogg? Låt oss ta reda på det i denna detaljerade WPForms-recension!
1. Beginner-vänlig och användarvänlig
Jag har testat många olika formulärbyggarplugins och många av dem har mycket avancerade funktioner och kraftfulla inställningar. Det är bra, men om ett plugin inte är användarvänligt kommer du att kämpa för att skapa även ett grundläggande formulär! Vad är poängen med en kraftfull formulärbyggare om den är svår att använda?
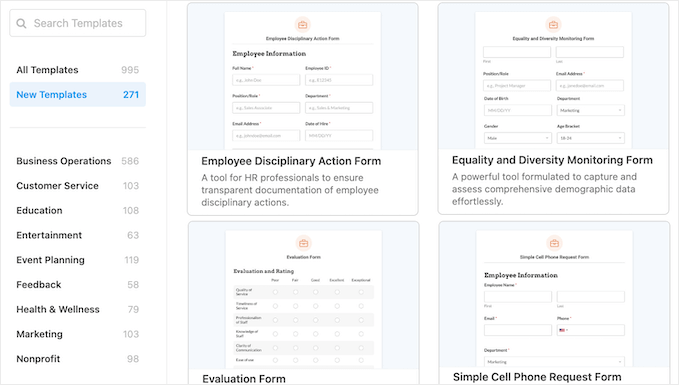
Tack och lov gör WPForms det enkelt att skapa vackra kontaktformulär. Detta beror till stor del på det faktum att det kommer med över 2 000 formulärmallar.
Dessa inkluderar vanliga templates som Contact Form och registreringsformulär för användare. WPForms har också nischade templates som är utformade för specifika användningsfall, till exempel en dental medical release template, golf tournament entry form och en DJ song request template.
Oavsett vilken typ av formulär du vill skapa är chansen stor att WPForms har en färdig mall som du kan använda. Detta har sparat mig massor av tid genom åren.

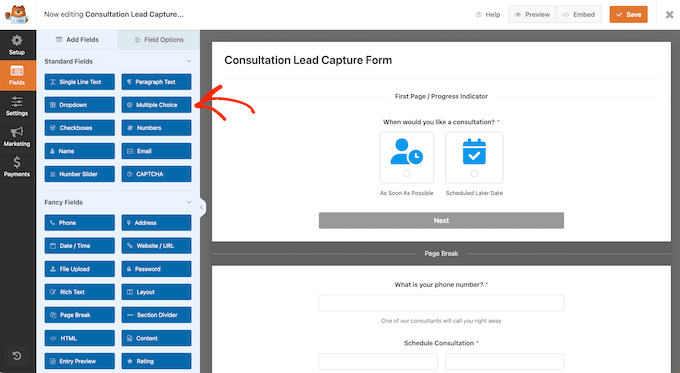
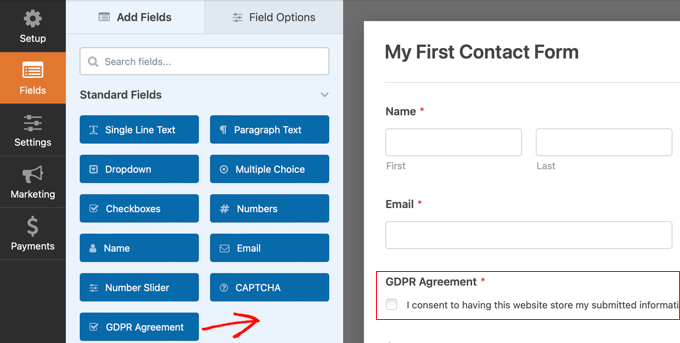
Som jag redan nämnde i denna WPForms-recension, efter att ha valt en mall kan du anpassa den med dra och släpp-redigeraren.
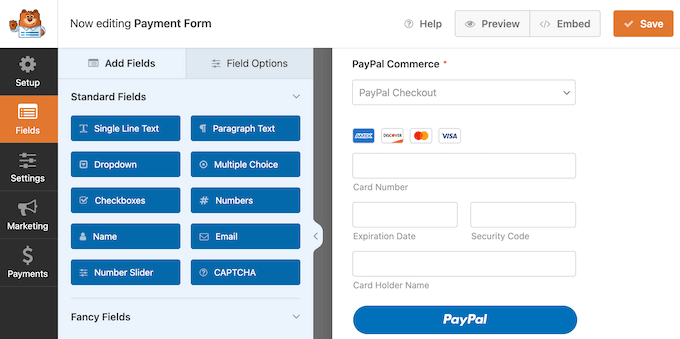
I menyn till vänster ser du alla fält som du kan add to i formuläret. Leta bara upp det fält du vill använda och dra det till templatet.

För att anpassa ett fält klickar du bara för att markera det i förhandsgranskningen av formuläret.
Du kommer då att se alla inställningar du kan använda för att anpassa just det fältet. Eftersom WPForms bara visar de alternativ som du faktiskt kan använda, finns det ingen förvirring. Jag är aldrig osäker på hur jag ska redigera ett visst formulärfält.

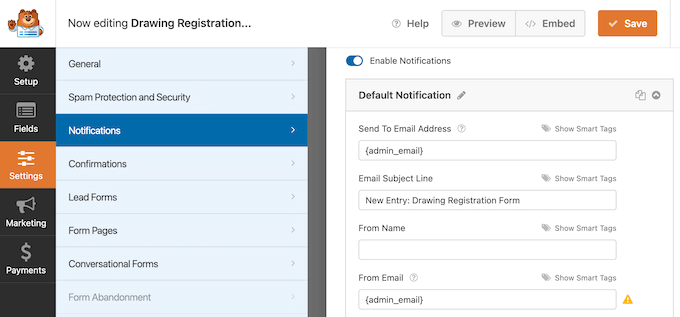
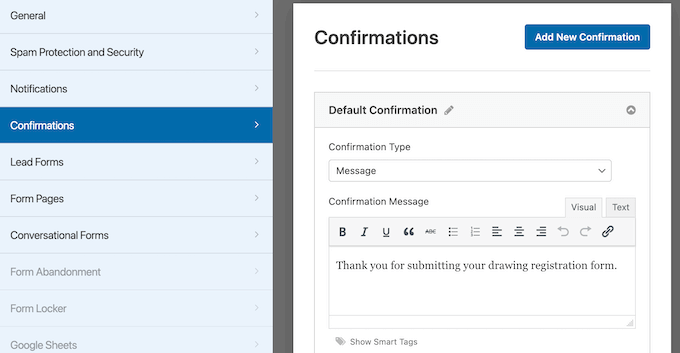
När du är nöjd med hur formuläret är uppbyggt kan du klicka på tabben “Settings” för att se några av WPForms mer avancerade inställningar.
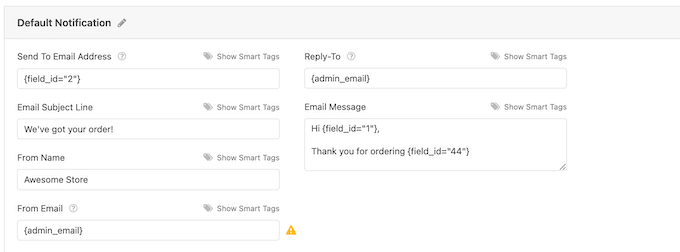
Här kan du skapa aviseringar som WPForms skickar automatiskt när någon fyller i och skickar in formuläret. Det här är en av mina favoritfunktioner, eftersom det låter mig svara på nya leads och frågor direkt.

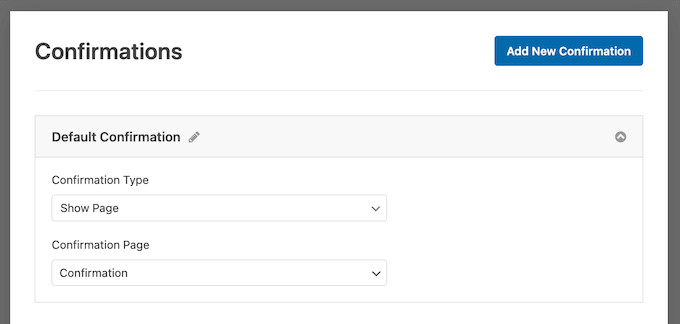
Du kan också skicka en bekräftelse via email efter att formuläret skickats in, eller visa besökaren en customize page med förslag på nästa steg som de bör ta.
Ibland kan besökare förvänta sig ett personligt svar, t.ex. en offert eller en återuppringning. I så fall kan du lägga till en tidsangivelse i ditt bekräftelsemeddelande, t.ex. “Vi strävar efter att svara inom 24 timmar” eller liknande.

När du är nöjd med formuläret kan du add to det till valfri page, post eller widgetar-klar area i din store eller website.
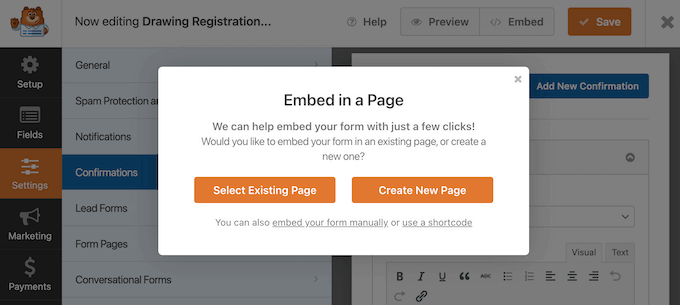
Klicka bara på knappen “Bädda in” i WPForms redigerare, så kan du skapa en ny sida eller lägga till formuläret på en befintlig sida. Jag uppskattar verkligen den här funktionen, eftersom den gör att jag kan skapa viktiga sidor som en dedikerad Kontakta oss-sida eller Begär en offert-sida med bara några få klick.

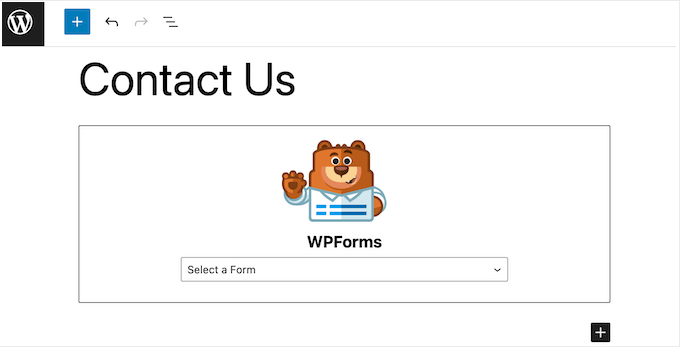
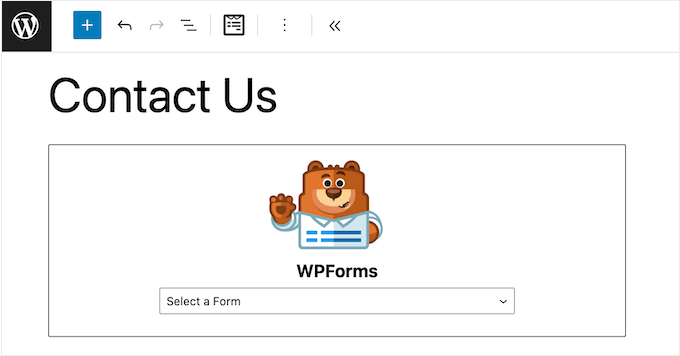
Du kan också placera formuläret på din webbplats med hjälp av WPForms-blocket.
När du har placerat blocket på din site öppnar du helt enkelt dropdown-menyn och väljer ett formulär som du har skapat från listan.

WPForms kommer sedan att hämta formuläret och visa det för dina besökare, utan att du behöver skriva en enda rad kod. Jag gillar särskilt hur den här funktionen låter mig styra exakt var formuläret visas på sidan. Du kan till och med lägga till extra block runt formuläret, till exempel lite introduktionstext eller en snygg banner.
Min ärliga recension: Jag designade WPForms med användarvänlighet i åtanke. Installera bara pluginet, välj en mall, gör några snabba ändringar i WPForms-redigeraren och det är det! Ditt formulär är live och redo att användas. Det är så mycket enklare jämfört med de andra sidbyggarplugin jag har provat.
2. Över 2 000 professionellt utformade formulärmallar
Alla älskar en färdig mall. De sparar tid och säkerställer att ditt formulär har en snygg layout redan från början.
Enligt min erfarenhet är mallar en ganska vanlig funktion så med WPForms ville jag verkligen ta saker vidare – och idag erbjuder vi över 2 000 formulärmallar! Oavsett om du skapar ett enkelt kontaktformulär, ett formulär för kundfeedback, ett formulär för offertförfrågan, ett PayPal-betalningsformulär eller ett registreringsformulär har WPForms en mall som du kan använda som utgångspunkt.
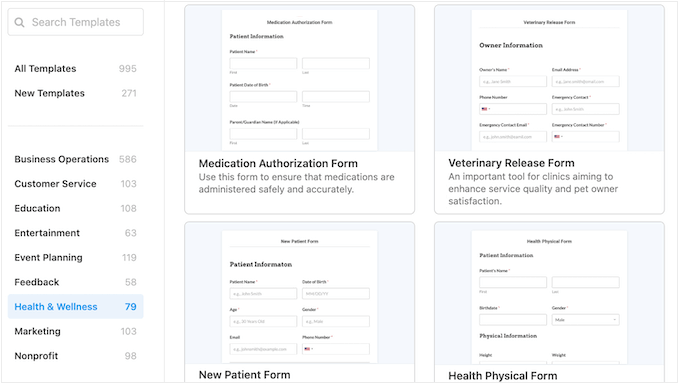
För att hjälpa dig att hitta rätt template snabbt, organiserar WPForms sina templates i olika kategorier. Till exempel hittar du kategorier som hälsa och fitness, planering av händelser, ideella organisationer, registrering och mer.

Även gratisversionen av WPForms har ett generöst antal mallar som du kan använda som utgångspunkt.
Alla dessa mallar är helt anpassningsbara, så du kan lägga till och ta bort fält, ändra märkningen på specifika fält och mycket mer med hjälp av WPForms-redigeraren.
Min ärliga recension: När jag lanserade WPForms hade den redan en massa mallar. Men ärligt talat? De har bara fortsatt att bli bättre, tack vare vårt WPForms-team!
När jag skrev den här recensionen försökte jag till och med lura dem. Jag slängde ur mig konstiga, superspecifika formuläridéer. Och gissa vad som hände? WPForms hade en mall för varenda en. Allvarligt imponerande!
3. Avancerade alternativ för customize
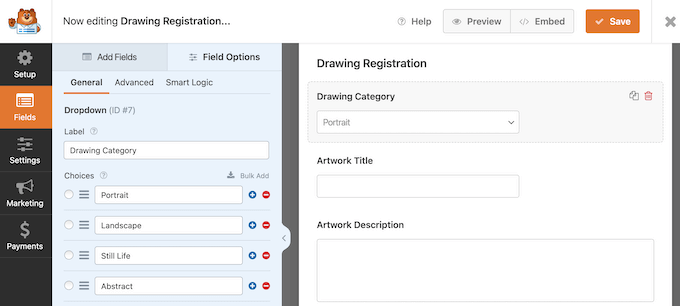
När du har valt en mall är nästa uppgift att redigera den.
Jag är glad att kunna rapportera att WPForms editor är intuitiv och mycket lätt att använda. Välj bara det fält du vill anpassa, så visar WPForms alla olika inställningar du kan använda.

Dessa alternativ varierar beroende på fältet, men de låter dig vanligtvis ändra fältetiketten, lägga till en beskrivning och göra fältet obligatoriskt så att besökare måste fylla i fältet innan de skickar formuläret.
Den här “obligatoriska” inställningen är perfekt om du samlar in viktig information från besökare, t.ex. deras namn och e-postadress.
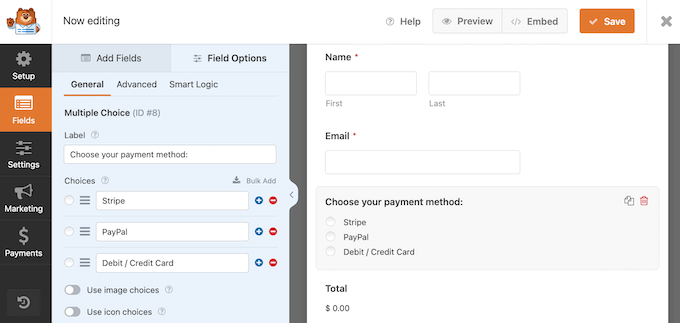
Vissa av fälten har flera alternativ, t.ex. flera olika betalningsmetoder i ett beställningsformulär. I så fall kan du enkelt ordna om alternativen med hjälp av dra och släpp. Detta är perfekt för att se till att det viktigaste eller mest populära alternativet alltid visas först.

När jag skrev den här WPForms-recensionen experimenterade jag med att lägga till bilder och ikoner till de olika alternativen, visa priserna bredvid varje artikel, ändra datum- och tidsformat, lägga till smart villkorlig logik och mycket mer.
När jag var nöjd med hur formuläret såg ut fanns det några fler inställningar som jag behövde konfigurera. Till att börja med kan WPForms skicka anpassade e-postmeddelanden till webbplatsens administratör eller till den person som skickade in formuläret. Detta automatiserade arbetsflöde håller alla uppdaterade, vilket förbättrar besökarnas upplevelse.
E-postmeddelanden är också i stort sett bästa praxis vid det här laget.
Tänk om du skickade in ett formulär och inte fick någon bekräftelse. Vad skulle din reaktion vara? Chansen är stor att du skulle undra om din inlämning hade gått igenom korrekt. Du vill inte att dina användare ska uppleva detta, så jag såg till att WPForms erbjuder den här funktionen.

Du kan också ange vad som händer när besökaren submittar ett formulär.
Om du till exempel runar en marknadsplats online kan du skapa en customized WooCommerce-tacksida eller en användarregistreringssida där kunden kan skapa ett account och tracka sin order.
Båda dessa är bra alternativ till automatiserade e-postmeddelanden.

Ett annat alternativ är att skapa en anpassad landningssida för formulär som liknar Google Forms. Enligt min erfarenhet kan det ibland ge dig fler inlämningar att placera ditt formulär på en distraktionsfri landningssida. Det är också lätt att dela dessa formulär på sociala medier eller lägga till dem i ditt nyhetsbrev.
Även om du kan använda en landningssidesbyggare (min favorit är SeedProd), kan du faktiskt skapa dessa sidor direkt i WPForms.
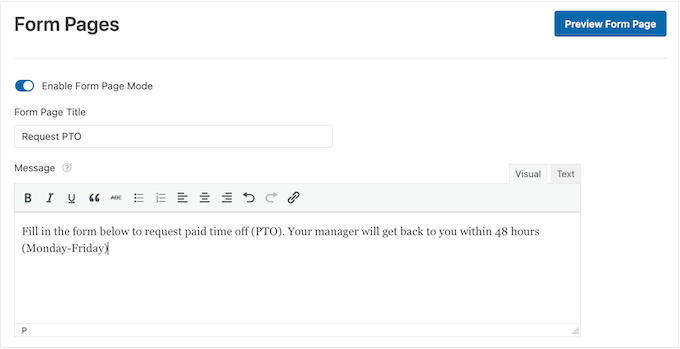
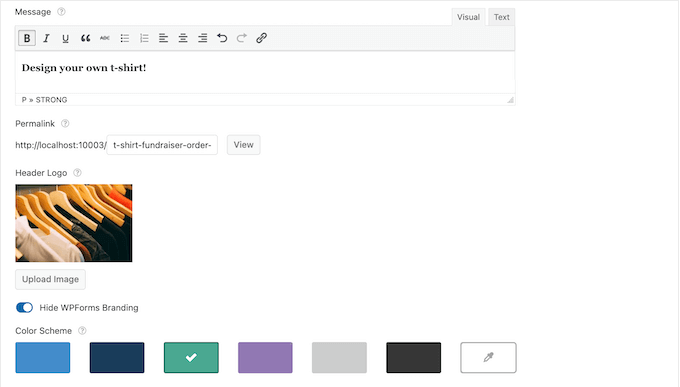
Öppna bara inställningarna för “Formulärsidor” så kan du skapa en landningssida med en anpassad titel, beskrivning, headerlogotyp och sidfotstext. Du kan också ändra bakgrundsfärgen, välja mellan olika siddesigner och dölja WPForms varumärke.

Långa formulär kan vara skrämmande och kan öka andelen som överger formuläret. Med det sagt kanske du vill dela upp dina formulär på flera pages med hjälp av WPForms.
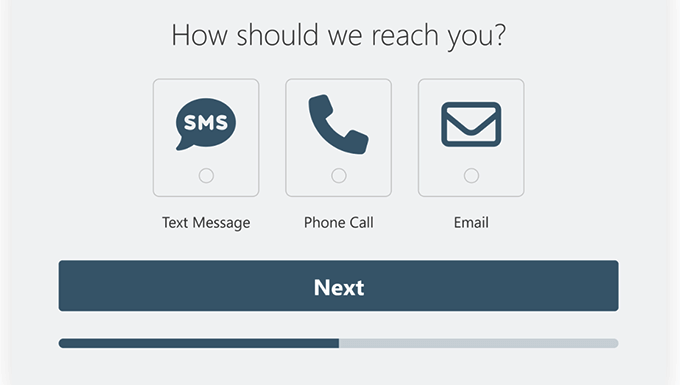
Du kan till och med göra det flersidiga formuläret interaktivt genom att lägga till ikonval och konversationselement. Detta är utmärkt för att förbättra konverteringsgraden för formulär, särskilt om du skapar formulär för begäran om offert.

För Step-by-Step instruktioner, se vår guide om hur man skapar ett formulär med flera pages.
Hur jag använder det (& min ärliga recension): Som skapare av WPForms har jag haft möjlighet att testa vårt plugin på WPBeginner. Jag är glad att kunna säga att jag har varit konsekvent imponerad av hur sömlöst WPForms integreras med min webbplats design.
Från att bygga kontaktformulär till att skapa mer komplexa enkäter och formulär för leadgenerering, har jag funnit WPForms vara otroligt flexibelt och anpassningsbart. Med ett brett utbud av fälttyper, inklusive obligatoriska fält, rullgardinsmenyer, kryssrutor och mycket mer, kan jag samla in exakt den information jag behöver från mina besökare.
Även om det är sant att vissa avancerade inställningar kan kräva lite grävning, är det enligt min mening väl värt ansträngningen. De anpassningsalternativ som finns i WPForms gör att jag kan skapa formulär som passar perfekt med min varumärkesidentitet, vilket ger min webbplats ett professionellt och polerat utseende.
4. Kraftfull villkorlig logik
Vill du få så många konverteringar som möjligt? Självklart vill du det! En sak som alltid har fungerat riktigt bra för mig är att hålla mina formulär korta och bara ställa relevanta frågor. Med detta sagt kommer denna WPForms-recension inte att vara komplett utan att nämna dess smarta villkorliga logik.
Den här funktionen visar besökaren olika alternativ baserat på den information som de redan har angett. Om du till exempel skapar ett formulär med ett betalningsalternativ kan WPForms dölja kreditkortsfälten om besökaren väljer att inte skicka en betalning till dig.
Du kan enkelt dölja eller visa olika formulärfält, visa betalningsalternativ, rullgardinsmenyer och mycket mer baserat på användarens svar.
Enligt min mening är villkorlig logik en måste-funktion för alla formulärbyggare, och WPForms levererar inte bara denna avancerade funktion: den gör den också lätt att använda.
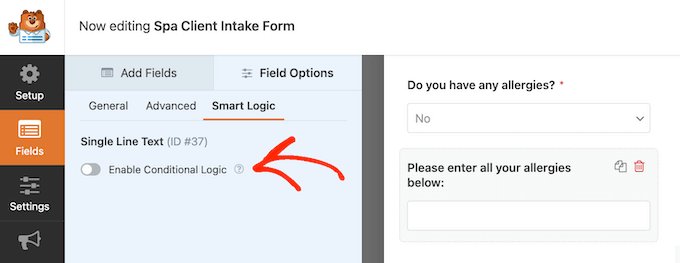
I WPForms-redigeraren väljer du bara det fält där du vill använda smart villkorlig logik och aktiverar sedan det villkorliga skjutreglaget.

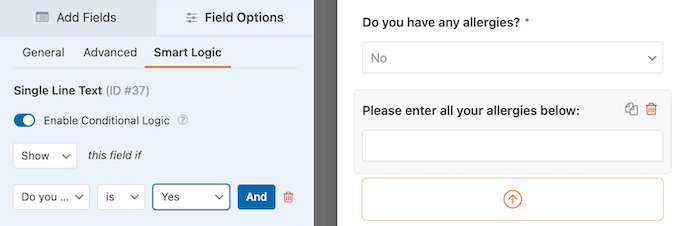
När detta är gjort är du redo att ställa in villkorliga regler.
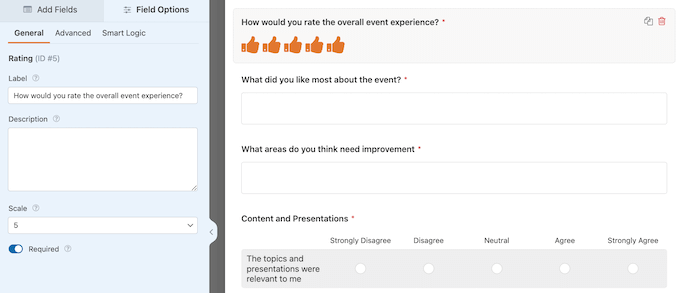
I följande bild frågar jag till exempel kunden om de har några allergier. Om de väljer “Ja” kommer jag att be om mer information om deras allergier.

Om de väljer “Nej” kommer WPForms att dölja det här fältet, eftersom det inte är relevant för kunden. Detta gör att de kan fylla i formuläret snabbare och undvika att svara på onödiga frågor, vilket kommer att påverka dina formulärfyllnadsgrader.
Nu kan du se varför detta är en av mina favoritfunktioner i WPForms!
Min ärliga recension: Övergivna formulär är ett stort problem för alla webbplatser (och låt oss vara ärliga, WPBeginner är inget undantag). Det är därför villkorlig logik är en av mina favoritfunktioner i WPForms!
Vill du samla in så många leads eller så mycket information som möjligt? Då måste du kolla in denna måste-ha WPForms-funktion.
5. Conversational Forms
När besökare är engagerade i dina formulär är det mer troligt att de gillar att enter korrekt och användbar information. Det är där WPForms’ Conversational Forms Addon kommer in i bilden.
I stället för att visa besökarna ett statiskt formulär ställer detta addon en fråga i taget till dem.

Detta liknar ett samtal ansikte mot ansikte och är mycket mer engagerande och interaktivt jämfört med traditionella former.
Jag rekommenderar att du använder en konversationsstrategi för långa formulär där du inte enkelt kan använda smart villkorlig logik. Du kanske till exempel vill samla in detaljerad feedback från kunden. I det fallet vill du att kunderna ska svara på varenda fråga i formuläret, så du kan inte använda villkorlig logik för att göra formuläret mindre skrämmande.
Men att visa dem ett väldigt långt formulär med massor av frågor är inte idealiskt. Tänk på det: om du såg ett sådant formulär, skulle du då gärna vilja sätta dig in i det? Jag vet att jag inte skulle göra det! Det är därför jag håller mina formulär korta och kärnfulla på WPBeginner.
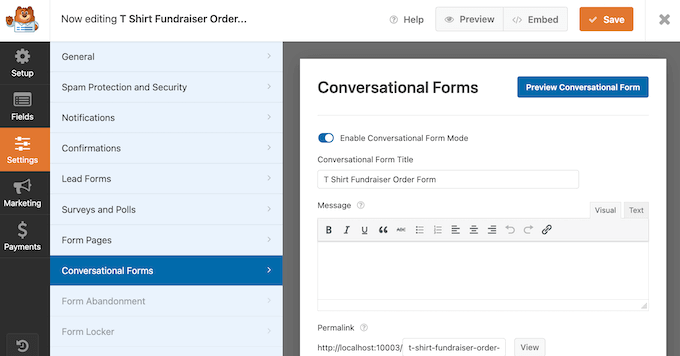
Ett konversationsformulär kan ge dig de svar du behöver utan att överväldiga kunden. Det är en annan måste-ha-funktion som faktiskt är väldigt lätt att använda. För att förvandla ett statiskt formulär till ett engagerande konversationsformulär behöver du helt enkelt aktivera en slider.

När du har gjort det skriver du in en titel och ett valfritt meddelande som besökarna kommer att se när de kommer till ditt formulär.
Jag har också lagt till alternativ för att dölja WPForms varumärke, ändra formulärets färger och göra andra ändringar så att du kan designa ett formulär som passar perfekt till ditt WordPress-tema och företagets varumärke.

Gillar du ljudet av konversationsformulär? Då rekommenderar jag att du läser vår guide om hur du skapar konversationsformulär, där vi går igenom ämnet mycket mer i detalj.
Min ärliga recension: Enkelt uttryckt – enligt min mening är detta en annan måste ha funktion.
6. Fylla i rullgardinsmenyer, kryssrutor och listor automatiskt
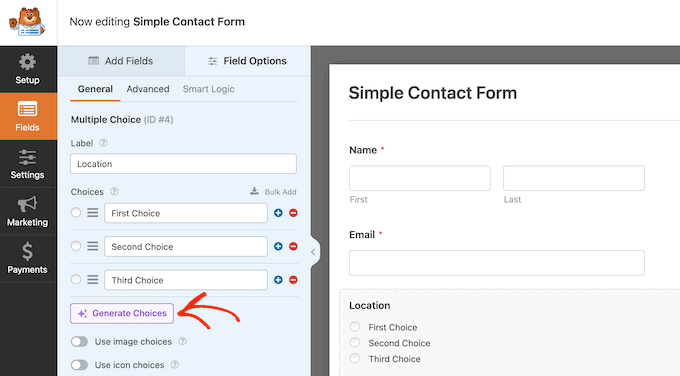
När du behöver skapa ett formulär snabbt kan det ta lång tid att fylla i rullgardinsalternativ, kryssrutor och långa flervalslistor. Detta gäller särskilt om du behöver undersöka de möjliga alternativen eller skriva in massor av information. Jag har själv ställts inför exakt det här problemet, fler gånger än jag vill räkna!
Det är därför jag har lagt till en assistent med artificiell intelligens, så att WPForms kan skapa detta innehåll åt dig.

Det låter för bra för att vara sant, eller hur?
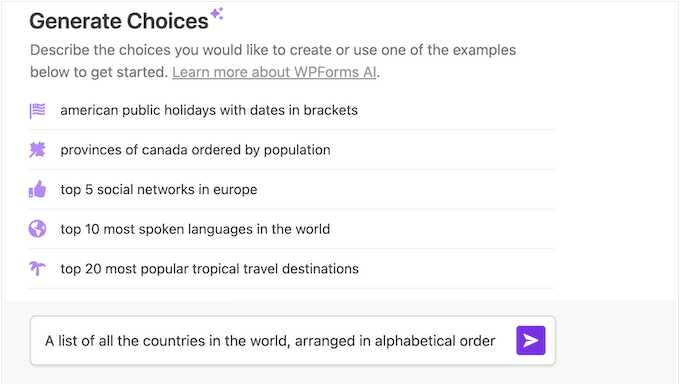
Du skriver bara in vad du vill ha – “En lista över alla länder i världen, ordnade i alfabetisk ordning.” WPForms skapar sedan en lista med alternativ baserat på den frågan.

Om du inte gillar resultatet kan du experimentera med olika uppmaningar tills du är nöjd med den text som genereras.
När du är redo klickar du bara på en knapp så konverterar WPForms all denna information till formulärfält direkt. Du behöver inte ens spendera tid på att kopiera och klistra in denna information i ditt formulär manuellt! Den här funktionen är en game-changer, och jag kan se att den sparar massor av tid för användarna.

Min ärliga recension: Som skapare av WPForms har jag haft möjlighet att forma pluginets funktioner och funktionalitet från grunden. Och jag måste säga att det här är en funktion som jag verkligen är exalterad över.
Om du regelbundet skapar formulär med flera alternativ, konfigurationer och villkorlig logik vet du hur tidskrävande det kan vara att ställa in allt manuellt. Men med WPForms kan du låsa upp kraften i AI-driven formulärbyggnad. Ärligt talat tror jag att detta har potential att revolutionera sättet vi bygger formulär på.
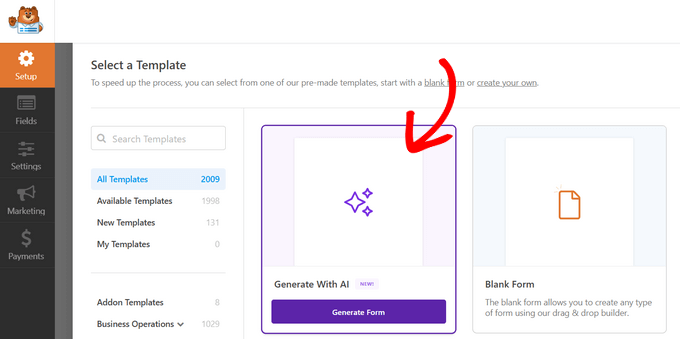
7. Generera formulär direkt med AI
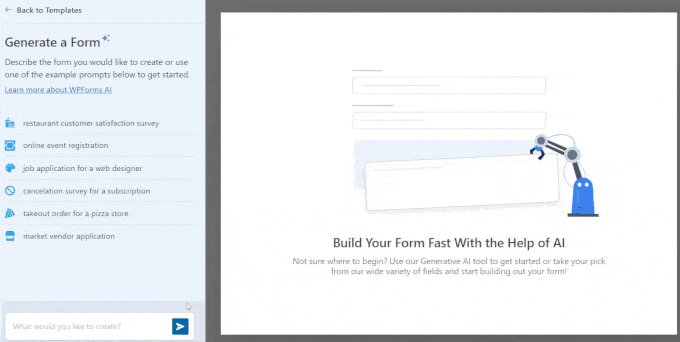
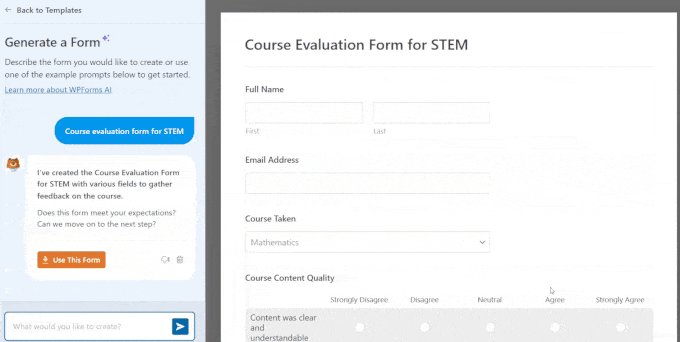
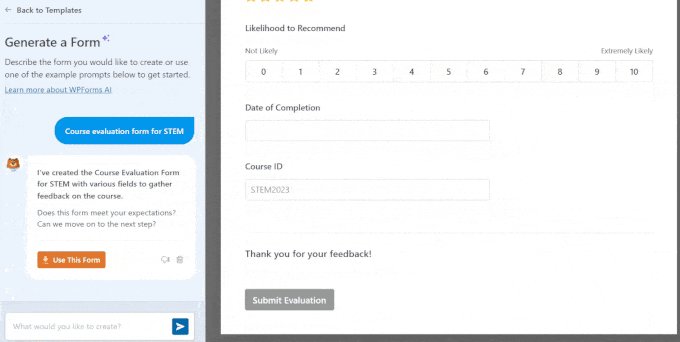
Låt oss fortsätta med temat! Förutom AI-formulärval erbjuder WPForms en AI-driven formulärbyggare som automatiskt kan skapa hela formulär på ett ögonblick.

Skriv bara in en beskrivning av det formulär du vill skapa – vilket kan vara allt från ett enkelt kontaktformulär till en avancerad enkät – och tryck sedan på enter.
På några sekunder kommer AI-assistenten att generera formuläret baserat på dina instruktioner och ge dig en förhandsgranskning av det i realtid.

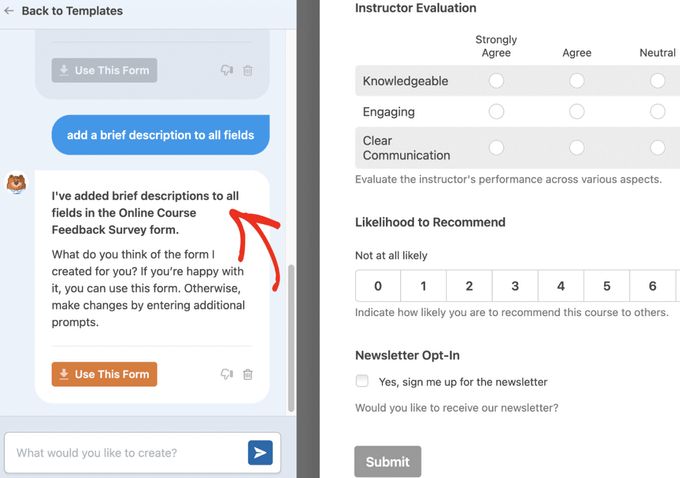
När jag skrev den här WPForms-recensionen testade jag den senaste versionen av den här funktionen själv. Jag var ganska nöjd med WPForms första försök, men om formuläret inte är helt rätt kan du fortsätta chatta med AI-assistenten för att finjustera det i realtid.
Du kan be assistenten att lägga till extra fält, justera formulärets layout eller göra andra ändringar tills formuläret är exakt vad du behöver. Oavsett vad jag bad om, levererade WPForms – vilket gör detta till en annan spelförändrande funktion.

Min ärliga recension: Okej, så det här är en annan spännande funktion. Är detta framtiden för skapande av formulär? Jag skulle säga det! Faktum är att jag skulle uppmuntra alla att ladda ner WPForms och prova den här funktionen för sig själva (jag har experimenterat med det en TON redan).
8. Inbyggt skydd mot skräppost
Spambots och skadliga skript kan genomsöka din webbplats och leta efter osäkra formulär så att de kan skicka skräppostlänkar till dig eller till och med lägga upp skadligt innehåll. Om du har drivit en webbplats eller blogg ett tag har du förmodligen redan sett din beskärda del av skräppostinlämningar (jag vet att WPBeginner har det!)
Om dina formulär samlar in innehåll som skickats in av användare kan spambots till och med kunna ladda upp skadliga filer till din webbplats. Det är ännu värre än spammiga inlagor!
Enligt min erfarenhet är det förvånande hur många WordPress Plugins för kontaktformulär som inte har något inbyggt spamskydd. Även om ett plugin hade grundläggande funktioner för skräppostskydd, tyckte jag fortfarande att många av dessa anti-spam-åtgärder var opålitliga eller svåra att använda.
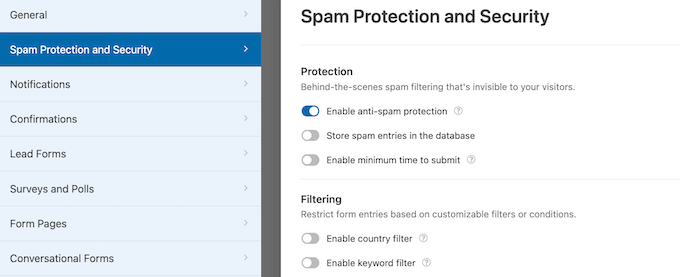
Det är därför jag såg till att prioritera säkerhet när jag utvecklade WPForms. Varje formulär som du skapar med vårt plugin innehåller en inbyggd token för spamskydd, som är unik för varje inlämning och osynlig för både spambots och besökare.

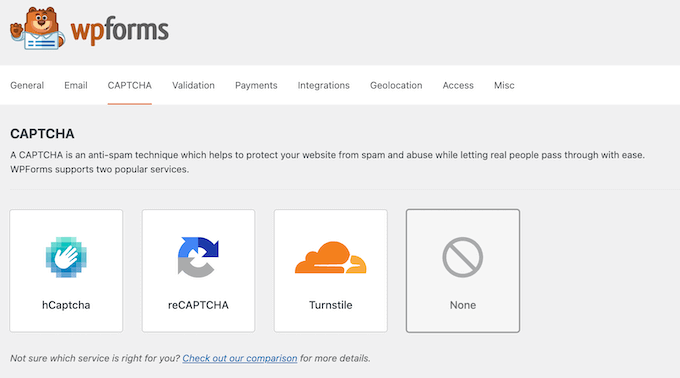
WPForms har också built-in reCAPTCHA, hCaptcha och Cloudflare Turnstile-skydd.
Du kan enkelt aktivera dessa anti-skräppost tools i WPForms inställningar.

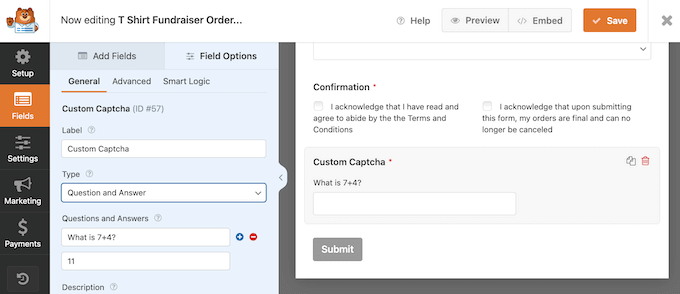
Vill du inte använda Googles reCAPTCHA på din webbplats på grund av oro för integriteten? Då kan du skapa din egen frågebaserade CAPTCHA med hjälp av WPForms custom CAPTCHA addon.
Med detta CAPTCHA-tillägg kan du blockera spam i kontaktformulär i WordPress utan att behöva förlita dig på Google. Det låter kanske komplicerat, men lita på mig, de tydliga instruktionerna på skärmen gör det enkelt att installera.

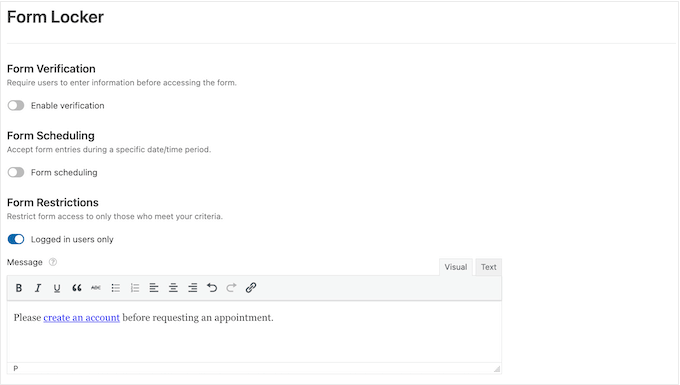
Ett annat alternativ är att skydda ditt formulär med password med hjälp av Form Locker addon.
På så sätt kan you control vem som har tillgång till formuläret. Detta kanske inte är ett bra alternativ för alla websites, men det är ett effektivt sätt att blockera spammare.

Om du vill veta mer kan du gå till vår guide om hur du lösenordsskyddar dina WordPress-formulär – där finns all information du behöver!
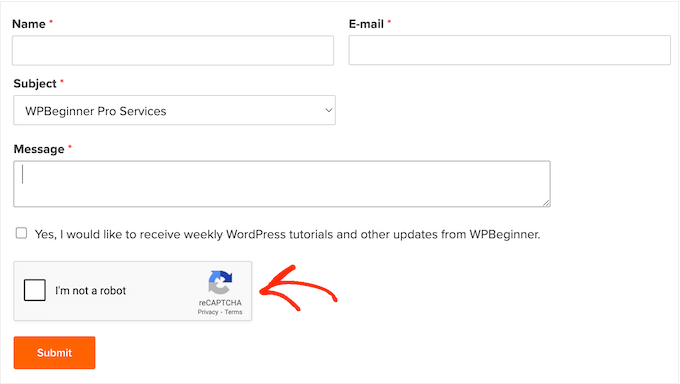
Hur använder jag det?: Jag lägger till en reCAPTCHA i alla mina formulär på WPBeginner. Detta gör ett bra jobb med att blockera skräppostinlämningar.

9. Sömlös integrering med populära verktyg, tjänster och plugins
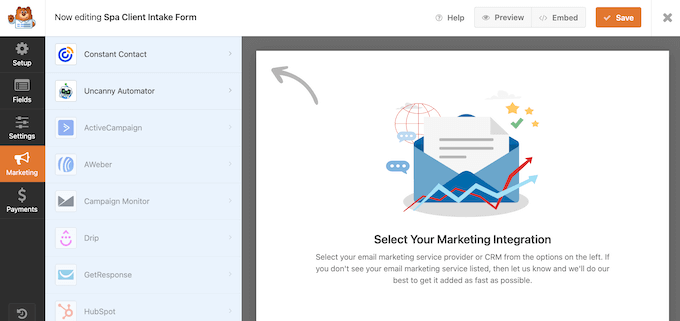
Det här är en stor sak. WPForms integreras med alla de bästa e-postmarknadsföringstjänsterna, betalningsgateways, måste ha WordPress-plugins och onlinetjänster.
Några av dessa integrationer är tillgängliga direkt. Till exempel låter både WPForms Lite och premiumpluginet dig skapa Constant Contact-registreringsformulär för nyhetsbrev utan att installera några extra tillägg. Jag testade just den här funktionen själv, och det fungerade perfekt med minimal installation.

Du kan till och med automatiskt lägga till personer i dina Constant Contact-listor, baserat på den information de skriver in i dina formulär.
Så här använde jag WPForms för att få min e-postlista att växa. Du kan till och med använda villkorlig logik för att lägga till prenumeranter i olika listor beroende på deras svar. Möjligheterna är oändliga!
Du kan använda WPForms med ytterligare CRM, email marketing providers, tools och betalningsplattformar med hjälp av speciella addons. WPForms har till exempel addons för PayPal, ActiveCampaign, Drip med flera.
Du hittar alla tillgängliga integrationer på den officiella WPForms-webbplatsen.
Hur använder jag det?: Som skapare av WPForms designade jag vårt plugin för att spela fint med alla verktyg och tjänster som vi använder på WPBeginner. Men ett område där jag är särskilt stolt är våra e-postmarknadsföringsintegrationer.
Jag har haft möjlighet att integrera WPForms med en mängd olika populära e-postmarknadsföringsplattformar, inklusive Mailchimp och Drip. Och jag kan säga att det har varit en game-changer för mig – att sömlöst kunna ansluta mina formulär till mina e-postmarknadsföringskampanjer har hjälpt mig att bygga starkare relationer med min publik.
Mina ärliga tankar: WPForms integreras med över 400+ populära e-postmarknadsföringsverktyg, CRM och andra affärsappar – det är ganska imponerande! Oavsett om du använder en välkänd plattform som Mailchimp eller något mer specialiserat, är jag övertygad om att vi har en integration för dig.
10. Professionellt stöd och stöd från samhället
Jag är fast besluten att se till att WPForms är tillgängligt och lätt att använda för alla – oavsett om du är en erfaren WordPress-expert eller precis har börjat.
Om du föredrar att hitta svaren själv har WPForms detaljerad dokumentation online och en WPForms blogg där du hittar Step-by-Step guider som täcker allt från hur du använder specifika WPForms funktioner, till allmänna råd som hur du gör lead generation gillar ett proffs.

Det finns också en aktiv Facebook-grupp där du kan få kontakt med över tjugoåtta tusen WPForms-användare.
Om du är en mer avancerad användare har WPForms detaljerade utvecklarguider som visar hur du utökar och anpassar plugin-koden. Om du är en WordPress-utvecklare är detta en resurs du måste ha.

Ännu bättre, du kan komma åt alla dessa resurser oavsett om du laddar ner det kostnadsfria WPForms Lite-pluginet eller uppgraderar till WPForms Pro.
Om du köper en WPForms-licens får du tillgång till professionell support. WPForms team strävar efter att svara på alla requests inom 24 timmar, under vardagar.

WPForms Review: Priser och planer
Om du letar efter en gratis formulärbyggare kan du inte riktigt gå fel med WPForms Lite. Den har allt du behöver för att skapa alla typer av formulär, och låter dig skapa så många formulär som du vill. Jag skulle också rekommendera WPForms Lite om du helt enkelt vill lägga till ett grundläggande kontaktformulär på din webbplats och inte behöver några av de mer avancerade funktionerna.
Men om du vill ha mer kraftfulla funktioner och mallar är WPForms Pro det överlägset bättre alternativet.

Det finns fyra WPForms-planer som täcker en rad olika användningsfall. Jag tror inte att du kommer att ha några problem att hitta en plan som är perfekt för dig, oavsett om du driver en liten WordPress-blogg, företagswebbplats eller till och med ett stort onlineföretag.
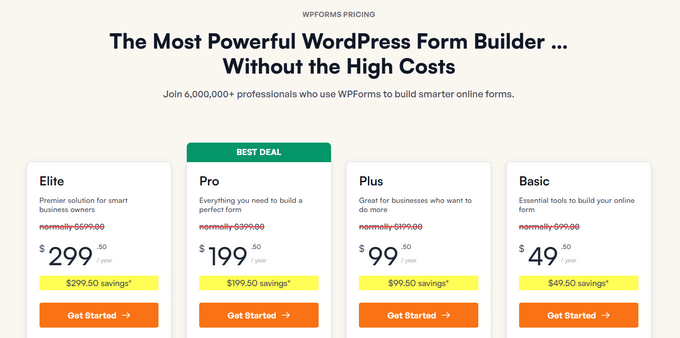
Här är dina alternativ:
- Grundläggande. För 49,50 USD per år kan du installera WPForms på en enda blogg, webbplats eller webbutik.
- Plus. Priset är 99,50 USD per år och Plus-planen integreras med ytterligare verktyg och tjänster, inklusive Mailchimp, Campaign Monitor och Brevo (tidigare Sendinblue). Om du redan har en webbplats gör detta att WPForms kan integreras sömlöst i din befintliga uppsättning. Du kan också installera WPForms på upp till 3 webbplatser.
- Proffs. För 199,50 USD per år låter den här planen dig installera WPForms på upp till 5 webbplatser. Pro-planen låser också upp några ytterligare funktioner som konversationsformulär, landningssidor för formulär och offlineformulär.
- Elite. Elite kostar 299,50 USD per år och låter dig använda WPForms på så många webbplatser som du vill. Med det sagt är det ett bra alternativ för WordPress-utvecklingsbyråer som vill använda samma plugin på alla sina klienters webbplatser. Denna avancerade plan ger dig tillgång till alla WPForms integrationer och tillägg, vilket gör det till ett kraftpaket för formulärbyggande.
För användare av småföretag är Basic- och Plus-planerna prisvärda och har allt du behöver för att skapa avancerade formulär, inklusive formulärmallar, hantering av poster, avancerade formulärfält, villkorlig logik, formulärnotifikationer, skräppostskydd och standard customer support.
Om du vill använda WPForms med din email service provider eller newsletter plugin, så integrerar Plus med många populära tjänster.
WPForms Pro är dock mitt toppval, särskilt om du vill skapa betalningsformulär. Pro-planen integreras med PayPal, Stripe och Square, så att du enkelt kan acceptera onlinebetalningar och ställa in återkommande prenumerationer.
Slutligen inkluderar WPForms Elite-planen bonusformulär templates, användarreserapporter, premium customer support och mycket mer. Med detta i åtanke är WPForms en högst upp-tier plan som är perfekt för marknadsföringsbyråer och företag.
Hur WPBeginner använder WPForms (min erfarenhet)
Som jag redan har nämnt använder jag WPForms för alla formulär på WPBeginner. Detta inkluderar mitt kontaktformulär, förslagsformulär och till och med våra jobbansökningsformulär.

Eftersom WPBeginner är den mest populära gratis WordPress-resursen får jag massor av formulärspam.
Tack och lov låter WPForms mig lägga till en reCAPTCHA i alla mina formulär.

Den ger mig också spammarnas IP-adresser, så att jag kan blockera dem i WordPress och hindra dem från att besöka sidan i framtiden. Sammantaget har dessa funktioner stoppat formulärspam i spåren, så att jag kan svara på äkta inlägg snabbare.
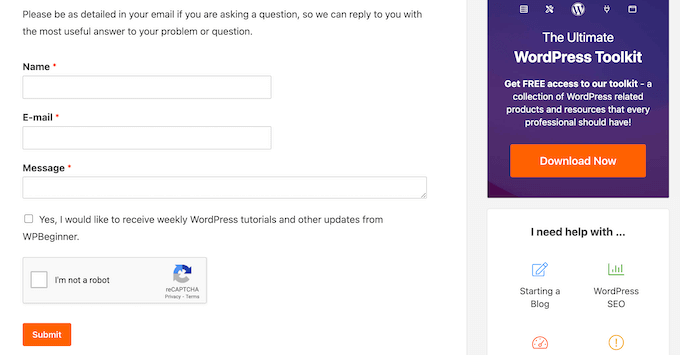
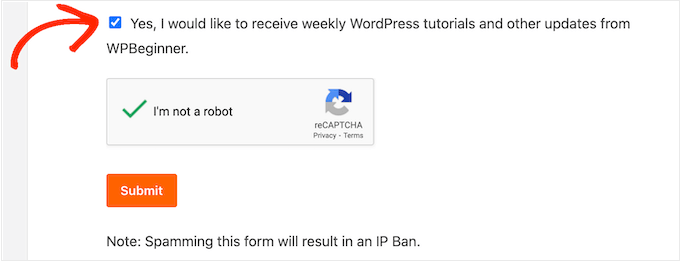
Jag har också använt WPForms för att utöka min e-postlista. När användare fyller i vårt kontaktformulär kan de anmäla sig till vårt nyhetsbrev genom att helt enkelt kryssa i en ruta.

Genom att lägga till den här enkla kryssrutan har WPForms hjälpt mig att få massor av nya prenumeranter. Faktum är att jag nyligen växte vår e-postlista med 600%!
WPForms granskning: Är det rätt formulärbyggare för dig?
För att avsluta denna WPForms-recension är jag stolt över att kunna säga att WPForms har blivit ett viktigt verktyg för mig och mitt team på WPBeginner. Oavsett om vi bygger ett enkelt kontaktformulär eller en komplex enkät, har WPForms alltid levererat.
En av de saker som skiljer WPForms från mängden är dess otroliga bibliotek med över 2 000 färdiga mallar – oavsett hur nischade dina behov är är jag övertygad om att du kommer att hitta en mall som gör ditt liv enklare. Och med avancerade funktioner som villkorlig logik och konversationsformulär kan du skapa verkligt engagerande och interaktiva upplevelser för dina besökare.
I synnerhet om du är en företagare och vill skapa kraftfulla anpassade formulär utan att lära dig CSS-kod eller anställa en utvecklare, rekommenderar jag WPForms Pro.
Men om du precis har börjat eller har en begränsad budget, är vårt WPForms Lite-plugin ett utmärkt val. Även om det saknar några av de mer avancerade funktionerna, har det allt du behöver för att skapa ett kontakt- eller betalningsformulär och sedan lägga till det på valfri sida, inlägg eller widgetfärdigt område på din WordPress-webbplats. Om jag inte redan använde WPForms Pro, skulle Lite-pluginet vara mitt förstahandsval.
Även om du så småningom behöver uppgradera till premiumpluginet är WPForms Lite en bra utgångspunkt för alla som inte är säkra på om de behöver mer avancerade funktioner ännu.
WPForms granskning: Vanliga frågor
Är WPForms gratis att använda?
Ja, du kan ladda ner WPForms gratis från det officiella WordPress-arkivet och skapa så många formulär som du vill. Med det kostnadsfria pluginet kan du välja mellan ett brett utbud av färdiga fält, inklusive avancerade alternativ som betalningsfält, reCAPTCHA och GDPR-avtalsavsnitt.
Premiumpluginet stöder dock villkorlig logik så att du kan visa olika fält baserat på besökarens tidigare svar, välja mellan över 2 000 färdiga formulärmallar, samla in återkommande betalningar och få tillgång till massor av andra funktioner. Med det sagt, skulle jag rekommendera att investera i premiumplanen.
Är WPForms värt det?
Jag tror att alla webbplatser och formulär är olika, så det som fungerar för ett projekt behöver inte nödvändigtvis fungera för ett annat. Det är därför det är en bra idé att prova olika formulärbyggare själv!
Jag har provat otaliga olika WordPress-plugins genom åren, inklusive Formidable Forms, Gravity Forms och Ninja Forms. WPForms är dock definitivt mitt toppval. Det är lätt att använda och kommer med massor av olika mallar, så du kan i stort sett skapa vilken typ av formulär du vill.
Dessutom har premiumpluginet massor av avancerade funktioner, inklusive kraftfulla AI-verktyg (artificiell intelligens) som kan skapa hela formulär åt dig. Bara för det är WPForms definitivt “värt det”!
Är WPForms GDPR-kompatibelt?
Som webbplatsägare tar jag GDPR på största allvar, och det borde du också göra. Om du inte gör det kan du få stora böter eller till och med fängelse – och det är det ingen som vill! Den goda nyheten är att WPForms har massor av funktioner som kan hjälpa dig att skapa GDPR-klagomålsformulär.
Till att börja med kan du enkelt lägga till ett fält för GDPR-avtal i dina formulär, så att användarna måste ge uttryckligt samtycke innan de skickar in sina uppgifter.

Du kan också inaktivera cookies, inaktivera insamling av användarens IP och inaktivera poster med ett enda klick.
För att följa GDPR måste organisationer ge användare tillgång till sina uppgifter och tillåta dem att begära att de raderas.
Med detta i åtanke experimenterade jag nyligen med att använda WPForms för att skapa ett formulär för “Dataåtkomst/radering” så att besökare kan begära åtkomst till sina data, eller till och med be mig att radera dem.
Detta var mycket enkelt att uppnå med WPForms och jag var nöjd med resultatet, så jag skulle rekommendera WPForms till alla som behöver följa GDPR (och det är i princip alla som driver en blogg eller webbplats!)
Hur installerar jag WPForms?
Du kan installera och aktivera WPForms, precis som alla andra WordPress-plugin.
När det är gjort går du bara till WPForms ” Alla formulär i din WordPress-adminpanel och klickar sedan på knappen “Lägg till nytt”. Du kan sedan följa instruktionerna på skärmen för att skapa ditt första formulär. Lita på mig, det är ganska enkelt!
Jag hoppas att denna WPForms-recension hjälpte dig att bestämma om det är det bästa valet för din WordPress-webbplats. Du kan också kolla in vår guide om hur du ökar din bloggtrafik, eller se vårt expertval av den bästa programvaran för livechatt.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Daria Carter
This is a very user friendly form builder. I was able to quickly build a form and get started.
Karsten Düh
WPForms is seriously great for WordPress. It’s super easy to use, even if you’re not a tech pro. Plus, it’s got this awesome feature that blocks spam, so you don’t have to deal with all those annoying bots. If you’re looking to turn visitors into leads hassle-free, WPForms is definitely worth checking out!
Ali Rıza Okatan
The perfect plugin for lead generation forms
Jules Webb
I absolutely love WP Forms! I install it on every website I work on because it’s so easy to use yet incredibly powerful and flexible. Whether you’re a novice or a seasoned web developer, WP Forms has something to offer. Their documentation is thorough and really helpful. On the rare occasion that I need support, their team is always quick to assist and very knowledgeable. I highly recommend WP Forms for anyone looking to integrate reliable forms into their website!
karen
Love this product. So easy to use with the drag and drop interface!
Jon Stephenson
I use WP Forms on all of my WordPress sites. I love how I can super customize the look of it with Elementor without the use of CSS or any coding. More importantly, I love how easy it is to configure SMTP settings with a custom domain name or gmail.
Andrew S
We started out using the free version of WP forms and quickly moved to the pro version for the extra features. we get a lot of online referrals and having the ability to auto import those into a spreadsheet and upload them into our client management system saves a lot of time.
Ulf Westberg
The most reliable and best form service I have used
Amelia
Switched from GiveWP to WPForms. One of the best decisions I’ve made. The tech support is some of the best I’ve had from all web-related applications. The setup was easy and well-documented. I really like this plugin.
Cate Kirkland
I couldn’t be happier with how easy WPForms is to use. It has made my job of incorporating forms throughout our website easier, thank you!
Ghufran
Amazing form builder plugin with plenty of functionality.
Michael Wallace
Very easy to use with lots of power. Already using several forms on my site and lots of plans for more
Parth D
Super easy to use, clean integration directly with my WordPress site! Was able to get going within minutes.
Alex
I’ve been using WPForms for a considerable amount of time. It’s the most user-friendly and intuitive forms plugin I’ve come across. The additional modules have allowed me to achieve everything I needed. There are ready-made templates available for most use cases. If a specific template isn’t available, I can either build one manually or start with an existing template and modify it.
WP Forms is a highly intuitive plugin that simplifies form creation effortlessly. Styling forms with CSS using their well-documented guidelines enhances the overall appeal. With its seamless drag-and-drop feature, building forms is a breeze.
I’ve used other form builders in the past, but WPForms is definitely my favorite. Any issues I encountered were promptly resolved by their support team, although I can’t recall the specifics now, which indicates they weren’t major.
Overall, I am very satisfied with WPForms.
Star Etzler
WPForms is SUPER easy to set up and use, and flexible to fit your business needs. From complex forms like a sales form, to a simple 3 line contact form, WPForms does it and integrates seamlessly into your website builder.
Sacha Dodig
I’ve used this plugin for years; it’s simply the best.
Pelf Chen
I have been using WPForms since 2019 on our Malaysian turtle conservation non-profit website. I have created various forms, i.e. membership form, symbolic turtle adoption form for donors who would like to support our conservation initiatives, sign up forms for guests who would like to join our Turtle Trips, etc. WPForms is kind enough to offer our non-profit a huge discount—in return, I am loyal to WPForms and will not use another form plugin! Thank you for creating such a versatile plugin, and for supporting charities not just in the US, but all over the world too!
Robin
WPForms is a great addition to my website.
Jono
We needed to engage our users. We wanted it to be fun and valuable. We decided to build a scavenger hunt using WPForms and give away $50 gift cards for everyone who submitted. The campaign was a success, we learned value things about our users, and we hit our monthly login goal of having 75% of users log in to our platform.
Mark
One of the best WordPress Forms plugins out there! I really like it, even the free version is plenty!
Mark Orina
Easy to set up with amazing progressive forms and automatons using Zapier.
Youssef Gabr
it was easy to create forms and collecting the entries data was a piece of cake and very useful . I strongly recommend
Thomas Wright
Absolutely love WPForms. I’ve been using for years now and it keeps getting better. They keep adding new features that makes form building and form related utilities easier and easier. I used to code all of my websites by hand. Then I found WordPress and I kept coding forms by hand. Then I found WPForms and now I can whip out entire sites in the matter of hours. I love it!
Secure, easy to use, efficient, and fast!
Daniel Hurter
We are using WPForms for several years now on all of our customer’s websites and are very happy with this app. It is easy to handle and understand. In case you need support there is immediate help and professional response. We can recommend WPForms, also if you are looking for properly looking graphic design.
Jae Sung Ahn
The best thing about WPForms is its user-friendly drag-and-drop interface, which makes it incredibly easy for users of all skill levels to create and manage forms. This intuitive interface allows you to build complex forms in minutes without any coding knowledge.
Rob Seaver
I needed a form tool that would work within WordPress, allow the user to upload images from their phone’s camera or image library, perform light conditional logic, and make the process simple for our customers to complete. WPForms not only delivered on all these needs, but it also provided much more value, as I realized with implementation. If you need an easy-to-use, affordable form builder, you’ve found your product!
Sam Stratigeas
I find the wordpress plugin WPForms to be both easy to use and configure and very intuitive to both create new forms, use templates and customize them to adapt for your needs, to integrate with popular mail systems like Constant Contact, Brevo or MailChimp to name a few with clear, step-by-step instructions and their sister product WP Mail SMTP integrates seamlessly and the ability to integrate payment gateways allows you to use this as an e-commerce tool. Lists are saved and can be exported, the conditional logic is easy to set up and program actions and I find the experience almost pleasant to administer. The free version of this plugin is feature rich and offers many of the functions needed for basic form submission and management and upgrading to Pro just adds an extra level of functionality. Kudos to the team for offering such a great product. I have not found a similar product as easy to use as WPForms. A well deserved 5/5
David Wimett
WPForms is incredibly user-friendly, offering a drag-and-drop interface perfect for creating complex forms without coding. Its seamless integrations with email marketing platforms, payment gateways, and CRM systems streamline workflows effortlessly. The customer service is top-notch, with comprehensive documentation and a responsive support team. Visually, WPForms shines with customizable templates that ensure forms match your site’s branding. Advanced features like conditional logic and multi-page forms cater to diverse needs, making WPForms a versatile tool for any website.
Gene
Been using WPForms for many years, great form plugin with lots of features! Highly recommended if you need to create forms on your website!
Pau
Very easy to use and to integrate with other apps such as mailing
Kaylesha
I really like using this plugin on WordPress. Really easy to use and functionality is great!
Crux
Great plugin, and it gets better with all the updates. Also really appreciate the prompt customer service when we have questions/ issues
Iurie Solomon
the easiest and most intuitive form solution in WordPress
Ahmed Mohamed Abdelrahman
Great one.
Great form plugin.
Easy to use!(Y)
Diomy kasaka
I’ve been using WPForms platform and his plugis on my website for two years and i really like it. thanks for everything that you’are doing
saikumar j
This is by far the easiest form solution in WordPress
It is a very well documented and user friendly plugin
It is intuitive to use and there are so many options and templates!
Love it.
Olaya
The free version has been invaluable to help me get my business started. Thanks!
Elizabeth Bell
I’m so excited about the growth of my business.
This is the best tool for creating forms on WordPress. It’s like the champion of plugins in the WordPress store for making forms that work.
Mark Bunner
I’ve been using WPForms for quite a while. I liked it so much, I did an Ultimate Lifetime deal. I find it to be the easiest, most intuitive forms plugin. With the added modules I have been able to do anything I needed. There are pre-made templates which handle most use cases. When there is not a specific template, I can manually build or use an available template as a starting point to modify. I used other forms makers before, but this one is my favorite. Any issues I had were addressed by support; but I actually don’t remember what they were at this point. So, they must not have been significant. Well pleased with WPForms.
Steve D.
WP Forms is intuitive to use and there are so many options and templates! Love it.
Kamesh
good plugins and very good wordpress
Shellie Clark
This is a great form plugin and easy to use!
Ömer Faruk
Amazing form plugin for WordPress!
mortaza
The only form builder plugin that deserves the 1st place to install the active WordPress repository
santosh sendha
This is one of the best and essential plugins for WordPress websites to create a comment from.
HBH
WP Forms is a very well documented and user friendly plugin for any form for WP. Creating forms is a charm and following documentation easy to style through css, for a global impression of cool. Drag and drop feature throughout. One time integration with recapcha and Google does the rest…. on all your forms! I am concidering this purchase, cause I would like to mive into surveys and polls… Thx
Dinuka
Great form plugin. Easy to use!
Virginia
This is by far the easiest form solution in WordPress. Went from the Lite version to the paid one, and I wish I’d done it before.