Letar du efter en Spectra review för att hjälpa dig att bestämma om det är rätt WordPress website builder för dig?
Detta plugin utökar standard WordPress content editor med nya block och inställningar, så att du kan designa mer avancerade layouts med hjälp av ett välbekant gränssnitt. Det kommer också med massor av fördesignade pages, mönster och website-kit, så att du kan skapa professionella designer, snabbt.
I denna Spectra review klär vi av denna populära website-byggare för att se om den är rätt för you.

Spectra Review: Varför använda det i WordPress?
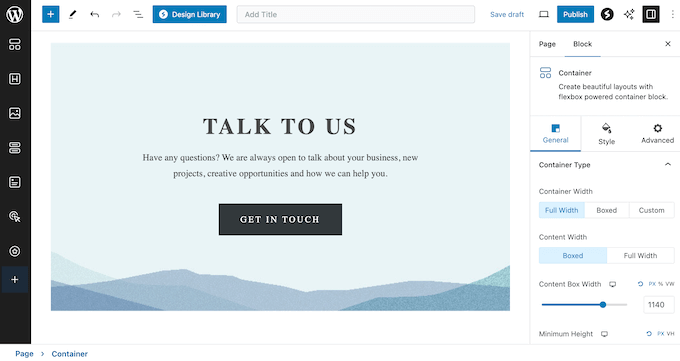
Spectra är en webbplats- och page builder som integreras sömlöst med WordPress block editor. Det innebär att du kan skapa pages och till och med hela websites med ett gränssnitt som du redan känner till.

Spectra levereras med mer än 30 extra Gutenberg block och över 100 färdiga templates, så att du enkelt kan skapa professionellt utformade pages och till och med hela WordPress webbplatser.
Det finns även kit med templates för webbplatser, som är perfekta för utvecklare av WordPress, frilansare eller andra som regelbundet skapar nya webbplatser.

Om du precis har kommit igång eller har en limit budget, så downloadar du en lite version av Spectra från WordPress.org.
Detta gratis plugin kommer med en användarvänlig page builder, så att du enkelt kan designa alla typer av landing pages, försäljningssidor och custom home pages.

Det har också massor av block och Presets som du kan add till din site med bara några click.
Men om du vill ha hela utbudet av mönster, pages och website-kit, måste du uppgradera till premium pluginet. Premium page builder stöder också animationer och dynamiskt content, så att du kan skapa mer engagerande design.
Spectra Review: Är det rätt webbplatsbyggare för dig?
Med rätt page builder plugin kan du designa en iögonfallande och högkonverterande site som inte har några problem med att konvertera besökare till email prenumeranter och customers.
Med detta sagt, i denna Spectra review kommer vi att se om det är rätt WordPress page builder plugin för dig.
1. Kompatibel med alla teman på WordPress
Spectra är kompatibelt med alla standardiserade teman för WordPress, inklusive Astra, GeneratePress, Neve och Hestia. Detta innebär att you kan använda vilket theme du vill, eller byta themes utan att förlora dina Spectra-designs.
2. Optimerad för utförd prestanda
Spectra erbjuder effektiv kod, en modulär arkitektur och prestandafokuserade funktioner som gör att dina konstruktioner kan hämtas snabbt.
Dessutom integreras den med den nativa WordPress Editor, så den har inget beroende av extern kod. Den använder också en just-in-time markup-kompilator som hämtar filer dynamiskt på begäran.
Slutligen är all HTML, CSS och JavaScript minifierad och optimerad. Med detta sagt kommer Spectra inte att sakta ner din website, och kan till och med öka dess prestanda.
3. Mobil responsiv
Enligt vår statistik över internetanvändning står den mobila internettrafiken för nästan 55% av den totala webbtrafiken. Med detta i åtanke bör din website se lika bra ut på smartphones och surfplattor som på stationära datorer.
Som tur är kommer allt content du skapar med Spectra att vara mobil responsivt som standard. Med det sagt kommer alla pages du designar att se bra ut, oavsett vilken device besökaren använder.
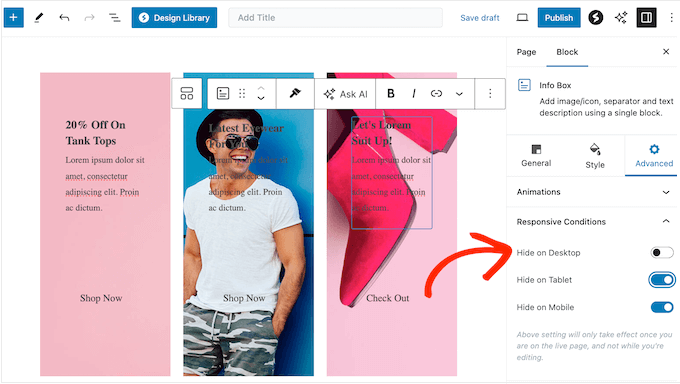
Utöver det kan du dölja content baserat på om besökaren använder en stationär dator, smartphone eller surfplatta.

Du kan också utforma olika layouts för olika devices. Till exempel kan du använda en layout med en enda column för smartphones eftersom de vanligtvis har mindre vyer, och en layout med flera columns för stationära datorer.
Om du går ett steg längre kan du definiera olika storlekar på font, icons och bakgrunder för olika devices.
4. Över 100 färdiga templates
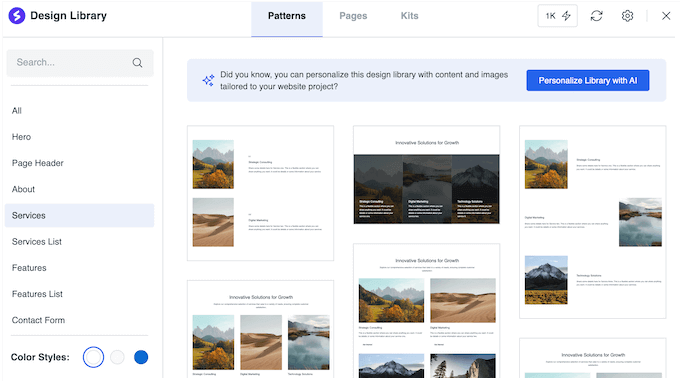
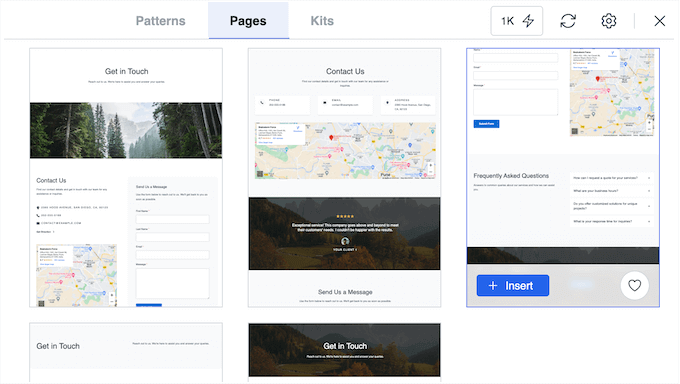
Spectra levereras med 100+ professionellt utformade templates för website, page och block.

Du kan importera dessa templates till din site och sedan customize dem med hjälp av Spectra drag and drop editor.
På så sätt kan du designa beautiful pages och till och med hela WordPress websites utan att behöva skriva en enda rad kod.

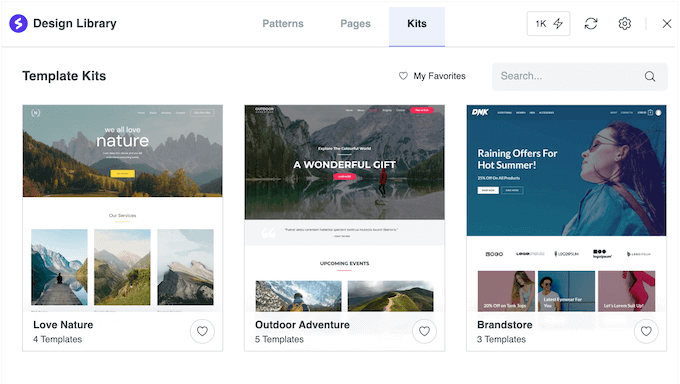
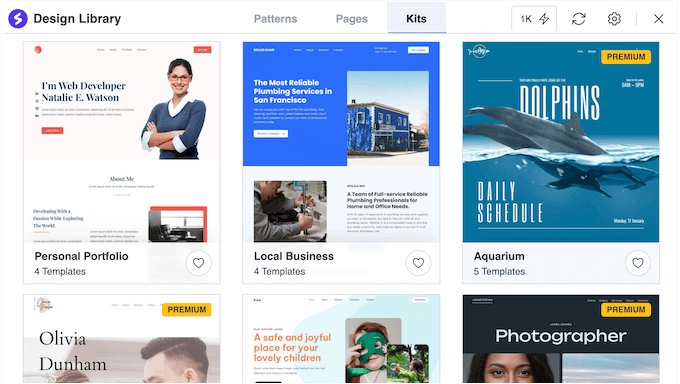
5. Website Template Kits
Runner du en WordPress utvecklare eller designar du websites åt andra? Då kommer du att bli glad över att Spectra har en rad olika template-kit.

Dessa är en bra utgångspunkt för dina kundprojekt och kan save you massor av tid och ansträngning. Välj helt enkelt det kit som mest liknar kundens brief och customize det sedan med Spectras gratis tools.
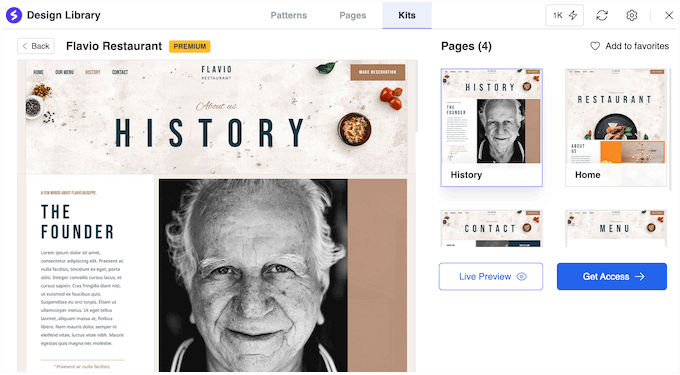
Spectra har till exempel ett Flavio Restaurant-kit som är perfekt för websites med mat-tema. Kitet kommer även med färdiga Our Menu- och Contact-designs som du enkelt kan customize för att passa alla restaurangwebbplatser.

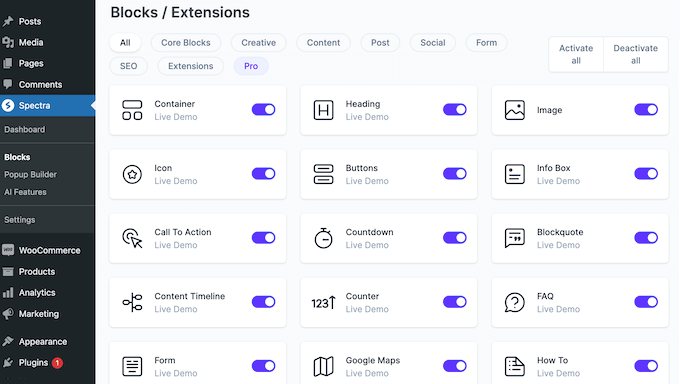
6. 30+ ytterligare block
Spectra levereras med över 30 block som du kan använda i WordPress content editor. Detta inkluderar många block som är viktiga för att bygga högkonverterande landing pages, till exempel Call-to-action, Countdown och Heading.

Om du run en WordPress-blogg kan Spectra visa dina inlägg på iögonfallande sätt med hjälp av block som Inläggskarusell, Inläggsraster och Inläggs timeline.
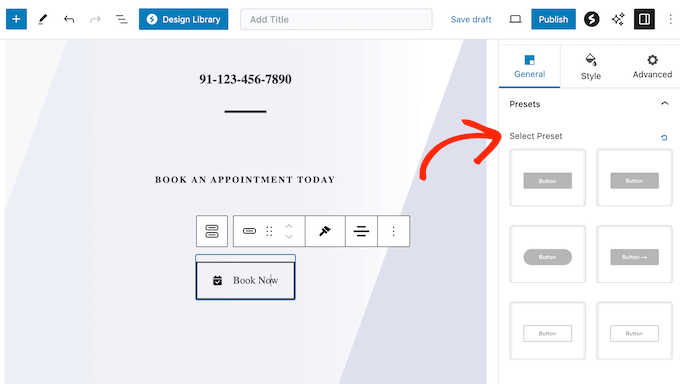
7. Avancerade Presets för Block
Är du osäker på hur du ska konfigurera ett visst block?
Då kommer du att bli glad att höra att Spectra tillhandahåller en rad förinställda block som är optimerade för att se bra ut och driva konverteringar. Till exempel kommer deras Buttons block med 8 förinställda stilar som du kan tillämpa med ett enda click.

8. Flexibla CSS-grids
Med Spectra kan du skapa flexibla layouts med CSS-griddar och sedan placera element i både horisontella row och vertikala columns. Dessutom kan du definiera exakt var varje element ska appear inom gridden. Detta är perfekt för att bygga gallerier med images, portföljer med fotografier eller för att visa upp dina populäraste produkter och bästa inläggen.
Spectra har ett användarvänligt gränssnitt så att du kan definiera komplexa gridstrukturer och layouts, inklusive grid areas, nested grids och grid lines, utan att behöva skriva en enda rad kod.
Du kan också använda det här visuella gränssnittet för att hantera brytpunkter, så att du kan kontrollera exakt hur layouten kommer att se ut på skrivbord, smartphones och mobila enheter.
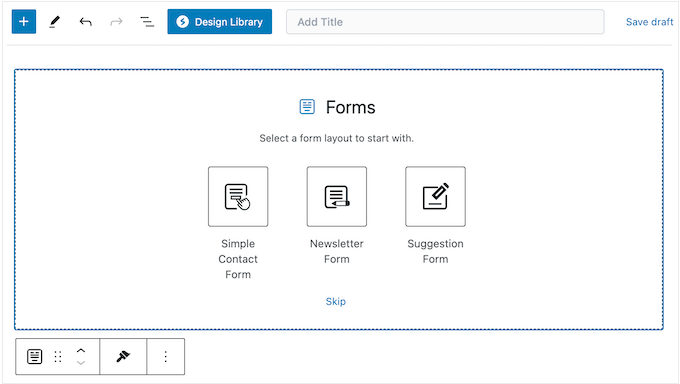
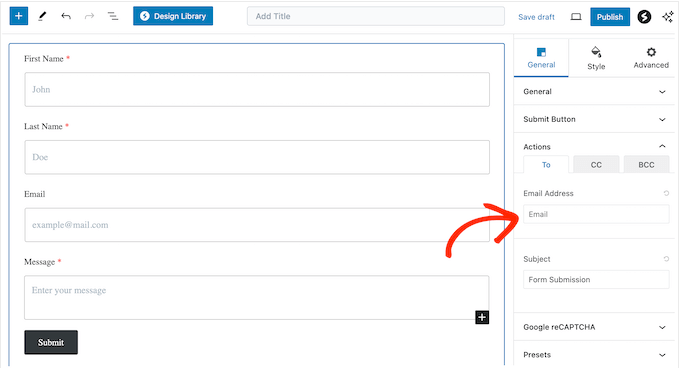
9. Form Builder
Ett kontaktformulär är nödvändigt för de flesta WordPress-webbplatser, men du kan också behöva andra typer av formulär. Du kan t.ex. allow användare att registrera sig på din website, prenumerera på ditt email-nyhetsbrev eller skicka in återkoppling och förslag.
Med det sagt har Spectra ett Forms Block som allow you att bygga all slags form.

Spectra har mer än 10 olika formulärfält, inklusive textboxar, rullgardinsmenyer och radioknappar, så att du kan samla in exakt den information du behöver.
Varje gång en användare submitar ett formulär kan Spectra skicka en email notification till you. Detta hjälper dig att reviewera inlämningen och svara direkt.

Utöver det erbjuder Spectra formulärvalidering så att du kan kontrollera att du samlar in korrekta data. Det stöder också reCAPTCHA för att skydda yours formulär från hackare, bots och skräppostregistreringar.
10. Formulär för login och registrering
Spectra har support för registrering av användare och formulär för login, så att you kan skapa en enkel membership site.
Varje gång någon loggar in kan Spectra automatiskt redirecta användaren till den page som du väljer. Om du till exempel runar en online store så kan du redirecta customers till din storefront så att de kan börja handla direkt.
11. Add to korrekt Schema Markup
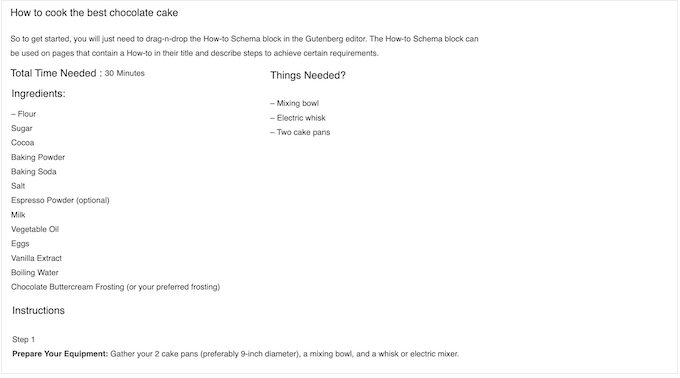
Spectra har flera block som är utformade för att förbättra din sökmotorsoptimering i WordPress. Till att börja med finns det How-To schema block, som ger sökmotorer mer information om dina tutorials.

Blocket How-To innehåller färdiga fält där you kan skriva in viktig information, t.ex. tools och tillbehör som läsaren behöver, hur mycket materialet kostar och hur lång tid tutorialen tar att genomföra.
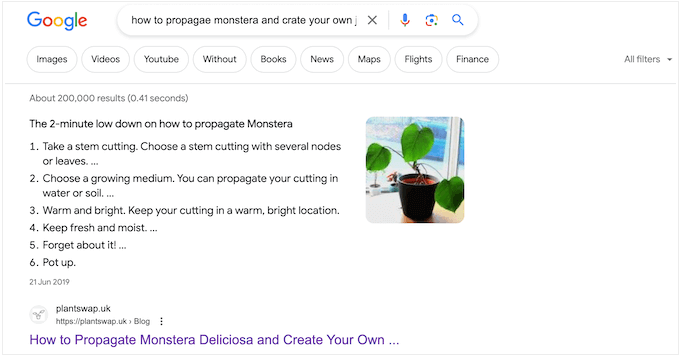
Det här blocket hjälper search engines att förstå ditt content och visa det för personer som gillar tutorials som din. Search engines kan också använda det här blocket för att skapa Rich Snippets, som sticker ut i SERP:erna.

Precis som de andra Spectra-blocken är How-To-blocket helt anpassningsbart så att du kan kontrollera exakt hur detta content ser ut på din WordPress website.
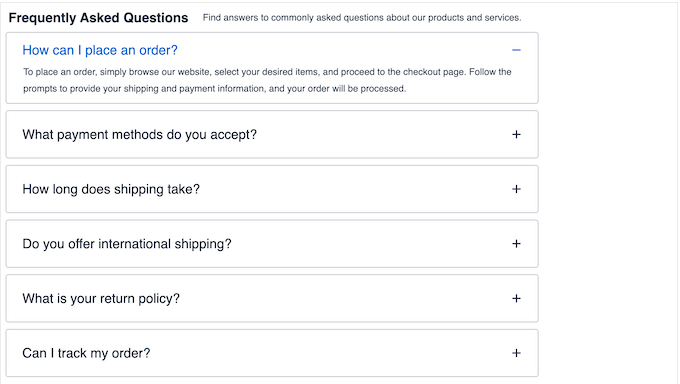
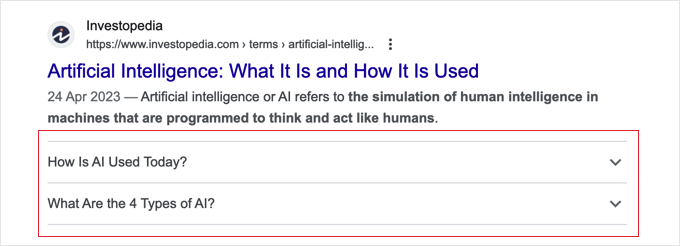
På samma sätt finns det ett block med Vanliga frågor som kan visa dina vanliga frågor i en snygg layout.

När du har lagt till detta schema för vanliga frågor kan Google skapa ett förbättrat sökresultat som visar vanliga frågor direkt under namnet på din website.
Återigen kommer detta att hjälpa you att sticka ut i SERPs, vilket ofta kommer att öka din blogg trafik.

Slutligen finns det ett Review Schema block som presenterar varje reviews rubrik, auktorisering och star rating på ett sätt som är lätt för search engines att förstå.
12. Förbättra din sökmotorsoptimering
Utöver schema markup kan Spectra optimera din sökmotorsoptimering i WordPress på några viktiga sätt. Till att börja med kommer det att formatera dina headings med rätt heading tags, så att sökrobotar bättre kan förstå hur ditt content är strukturerat.
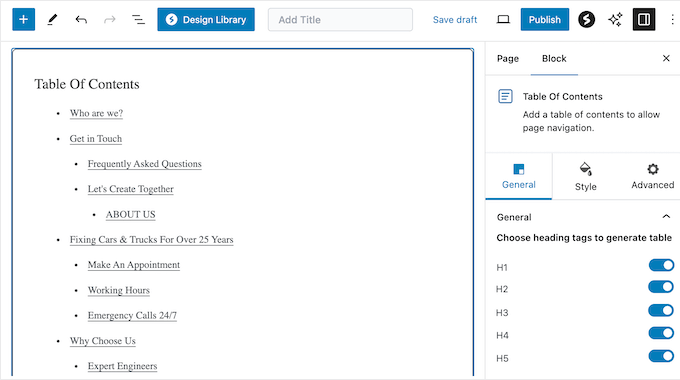
Spectra har också ett block för innehållsförteckning som genererar en tabell baserad på sidans headings och subheadings. Robotar kan använda den här tabellen för att förstå och indexera your content.

Som en add to hjälper detta block besökarna att hitta rätt i längre artiklar genom att automatiskt skapa ankarlänkar för de olika sectionerna.
13. Anpassningsbara layouter för pages och posts
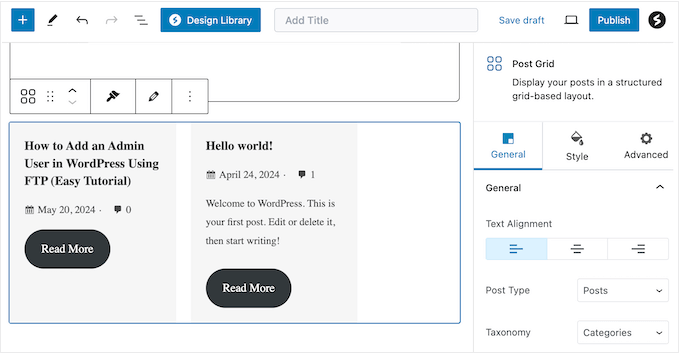
Spectra’s Post Grid allow you to display posts, pages, media, or any other custom post types, in a nice layout.

Du kan också filtrera detta content baserat på kategori eller tags, för att skapa grid som visar specifika ämnen. Därefter kan du ordna posterna baserat på rubrik, datum, i alfabetisk ordning eller slumpmässigt.
Alternativt kan du visa dina posts, pages eller produkter i Spectras Inläggskarusell-block, som också kan filtrera detta content baserat på kategori eller tagg.
Om du visar ditt content som en carousel kan du välja mellan automatisk och manuell navigation, justera hastigheten på rullningen och välja hur många posts som ska visas.
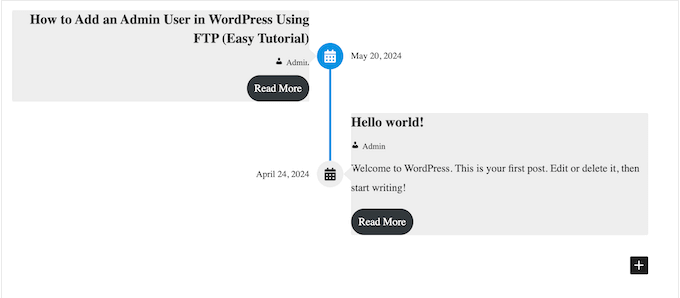
Slutligen kan du displayed dina posts eller pages som en timeline. Detta allow dig att välja exakt vilket content som ska visas i timeline, till exempel featured images, författarens namn och excerpt från inlägget. Du kan också uppmuntra visitorerna att engagera sig i ditt content genom att lägga till en call-to-action knapp, t.ex. “Läsa mer”.

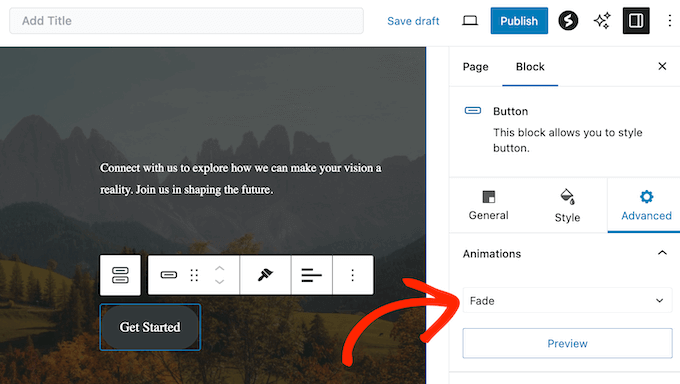
14. Built-in Animations Library
Spectra levereras med en rad animationer, inklusive zoom in, flip, fade och slide. Du kan finjustera dessa animationer genom att ändra standardfördröjning och varaktighet och sedan välja om du vill spela dem bara en gång eller loopa dem kontinuerligt.
Ännu bättre är att du kan tillämpa dessa animationer på alla Spectra block.

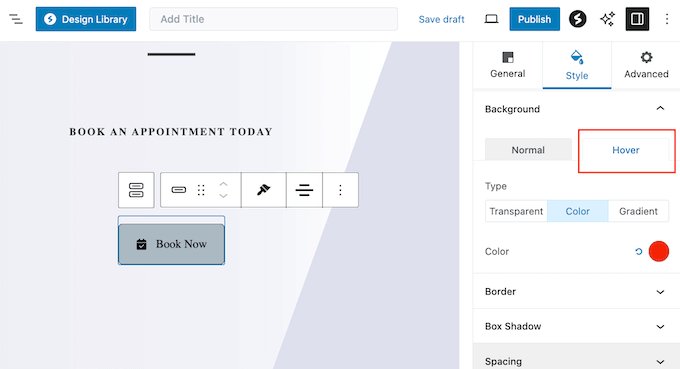
15. Effekter av hover
Spectra allow you to add hover-effekter till de olika blocken. Detta fungerar viss bra för block som användare kan interagera med. Du kan till exempel ändra bakgrundsfärgen eller textfärgen på en CTA-knapp när användaren hoverar över den.

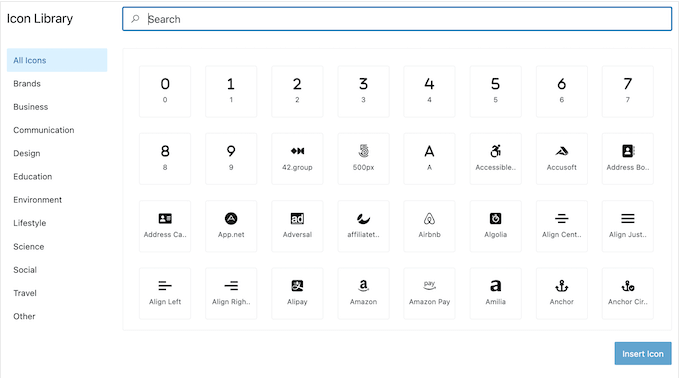
16. Icon-bibliotek
Icons kan hjälpa till att fånga besökarens uppmärksamhet och kommunicera viktig information på ett ögonblick. Du kan till exempel använda icons i dina utvalda boxes, i dina sections för tjänster eller för att markera steg i en tutorial.
Spectra levereras med ett built-in icon-bibliotek med tusentals logotyper, checkmarks, social media icons och mycket mer.

Ännu bättre är att dessa icons är helt anpassningsbara så att du kan update dem till att använda ditt eget färgschema, ändra storlek, add to en hovering-effekt och göra andra viktiga ändringar.
Du kan använda dessa icons i alla typer av Spectra-block, inklusive Icon List, Info Box, Knappar och Vanliga frågor.
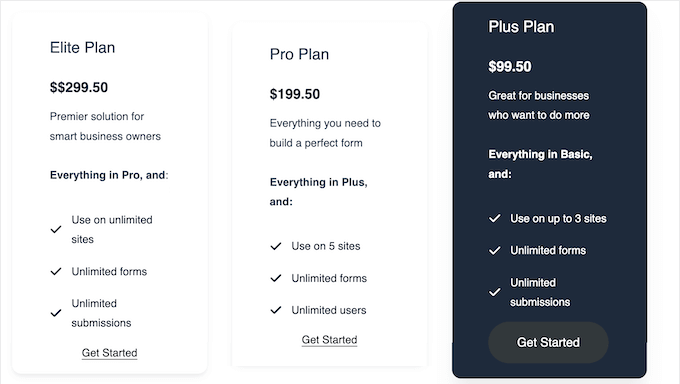
17. Block för ecommerce
Vill du sälja digitala downloads eller fysiska objekt online?
Spectra kan skapa iögonfallande och informativa produktlistor tack vare block som Star Ratings, Review och pristabeller.

You kan också displayed your products in Spectra’s Slider, and then assign a unique navigation slug to the individual slides. På så sätt kan customers hoppa direkt till varje produkt som utvalts i Spectra Slider.
18. Skapa dynamiskt content
Dynamiskt content ger en mer personlig upplevelse, vilket kan öka ditt engagement och din konvertering.
Det kan också hålla ditt content fräscht och engagerande, även för vanliga besökare. Du kan till exempel visa olika blogginlägg, utvalda inlägg, featuresd images eller produkter.
Med det i åtanke kommer du att bli glad att höra att Spectra kan visa olika content baserat på faktorer som datum, kategori, page eller post. You kan också definiera fallback content, som Spectra kommer att visa när dynamisk information inte är tillgänglig.
Ännu bättre, om du uppdaterar källans content kommer Spectra automatiskt att uppdatera alla dina dynamiska block för att återspegla dessa ändringar.
19. Social Media Blocks
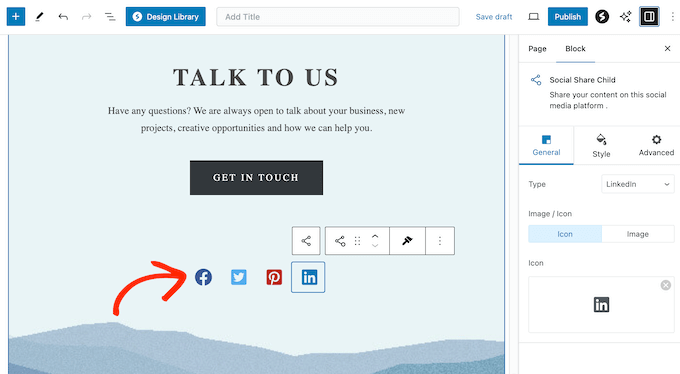
Spectra har en rad block med socialt fokus. Till att börja med har det ett Social Share block som gör det enkelt för besökare att dela dina blogginlägg och pages på alla de stora plattformarna.

Publicerar du regelbundet beautiful photos, images eller digital konst och grafik på Instagram?
Sedan kan du embeda detta content på din website med hjälp av blocket Instagram feed. Du kan också välja mellan en grid- eller carousel-layout, visa hashtags och captions, och till och med kombinera feeds från flera Instagram accounts till ett enda customized fotofeed i WordPress.
Ännu bättre, om du upgraderar till Spectra Pro kommer den automatiskt att hämta new posts från ditt Instagram account och displayed dem på din WordPress blogg eller website. På så sätt kan du vara säker på att besökarna alltid kommer att se ditt allra senaste content.
20. Display Customer Feedback
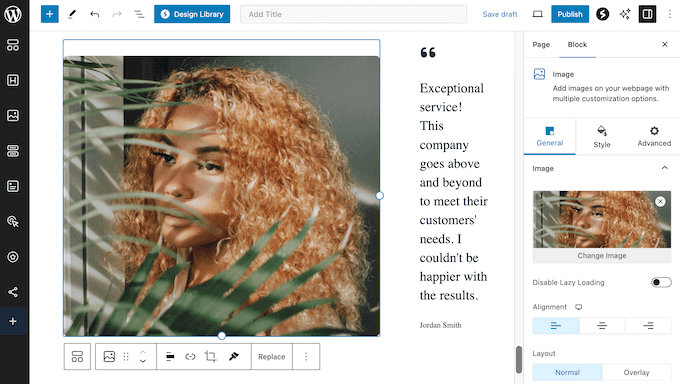
Vill du displayed social proof på din website? Då har Spectra ett Testimonials block som allow you att visa kundens namn, företag och avatar i en snygg layout, tillsammans med deras testimonial text.

Om du presenterar återkopplingen från kunderna som en slider kan du välja hur många rekommendationer som ska inkluderas och även customize hastigheten och riktningen på slidern.
21. Integration av Google Maps
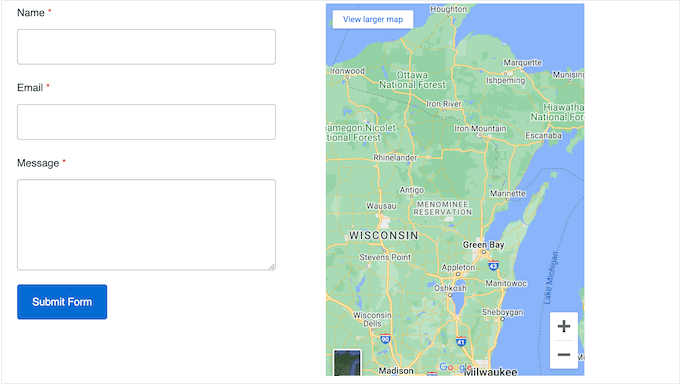
Ska you skapa en website för en plats, t.ex. ett bed and breakfast eller en hotellwebbplats? Alternativt kanske du vill visa närliggande turistattraktioner eller hjälpa customize att hitta till ditt kontor. Med Spectra kan du add to en Google Maps till din site utan att behöva skapa en egen API key.

You kan sedan placera ut ett obegränsat antal markörer på kartan.
När du har gjort det kan du ställa in kartans språk så att det matchar din websites användare. Detta är viss nytta om du skapar en flerspråkig website i WordPress eller riktar dig till en internationell målgrupp.
22. Timelines för händelser
Historia kan vara komplicerat, särskilt när det finns många olika datum, fakta och annan information att förstå.
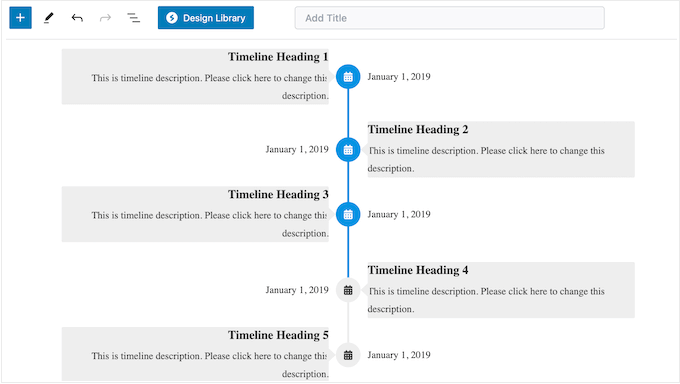
Med Spectra kan du skapa en visuell timeline som är perfekt för att displayed händelser, stories eller annan kronologisk information.

För mer information om detta ämne, vänligen se vår guide om hur man lägger till beautiful timelines för händelser.
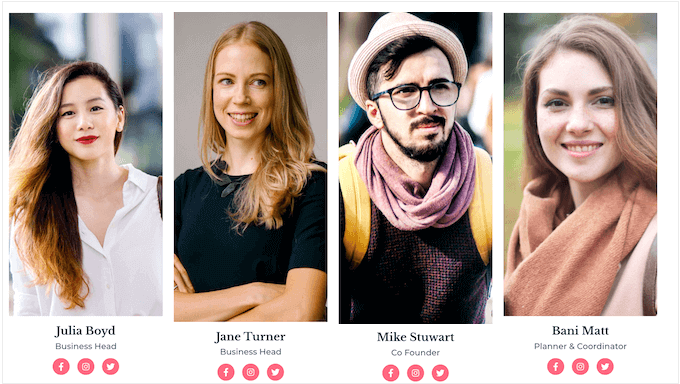
23. Skapa vackra profiler för anställda
Ska du skapa en website för ett företag? I så fall kan du visa upp dina anställda med hjälp av Spectras Team block.

This allows you to display each employee’s name, profile picture, and bio in an organized layout. Dessutom kan du add to links till social media, så att besökare och potentiella leads kan lära sig mer om varje anställd.
24. Tabs content
Tabs content är ett bra sätt att displayed massor av information på en liten yta, utan att överväldiga läsaren. Med detta i åtanke är Spectras Tabs block perfekt för att visa produktfunktioner, alternativ för tjänster och annan viktig information.
25. Support för Lottie Animations
Lottie är ett populärt JSON-baserat animationsformat som kan skalas upp eller ner utan pixelering.
Om du använder Lottie-animationer har Spectra ett Lottie Animations block som kan displayed dessa animationer. Du kan också ställa in animationerna så att de spelas upp vid rullning, hovering eller click, och välja om animationen ska loopa kontinuerligt eller spelas upp en gång.
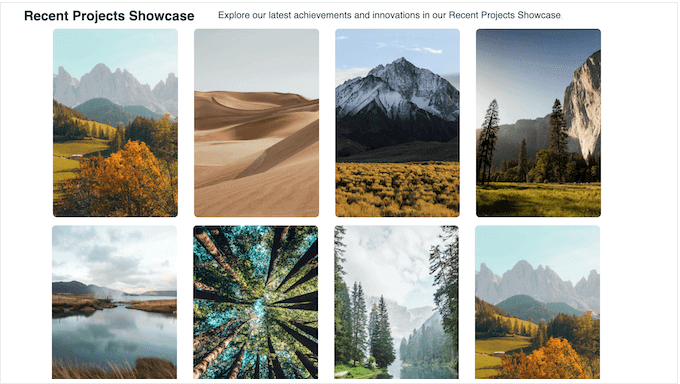
26. Galleries och Lightbox
Utgör images en stor del av din website? You kanske till exempel runar en portfölj med fotografier eller säljer images online.
Med Spectra kan du visa grafik i flera layouts med hjälp av ett Gallery Block.

Ibland kanske du vill visa större versioner av images i ett gallery. I så fall kan Spectra visa ditt content i en lightbox popup, som visas över sidan eller posten.
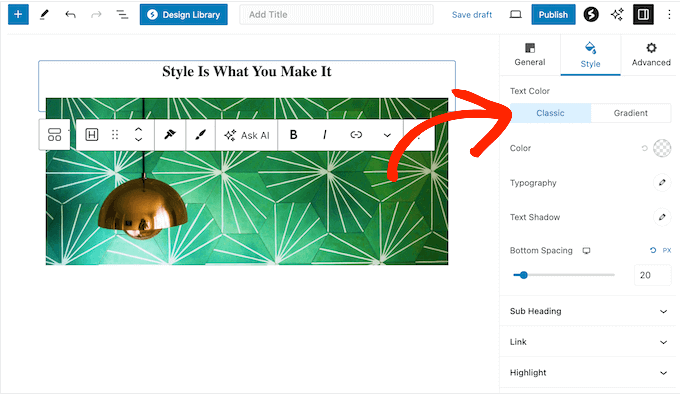
27. Helt anpassningsbar text
Text är en stor del av de flesta websites, och Spectra gör det enkelt att skapa customize headings, subheading, paragraph styles och mycket mer. Du kan till exempel använda lutningar, textskuggor, animationer och till och med customze fonts.
You can also change the size, color, and alignment.

Detta kan bidra till att stärka ditt varumärke eller till och med rikta besökarens uppmärksamhet mot sidans viktigaste text.
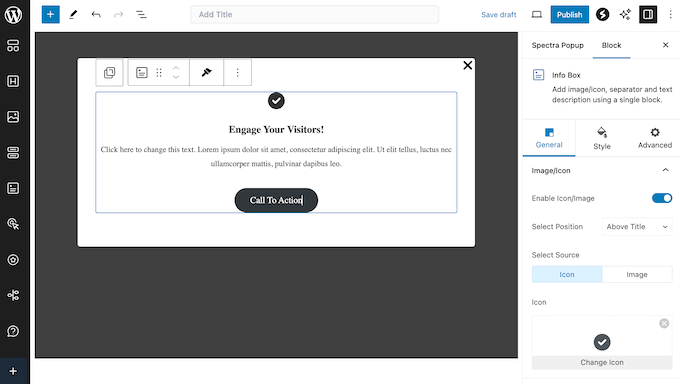
28. Skapare av popup
Spectra levereras med en användarvänlig popup-byggare som tillåter dig att visa viktig information eller CTA på ett iögonfallande sätt. You can choose from Spectra’s library of ready-made modal designs, or create your own from scratch.

När det är gjort kan du utlösa dessa popups baserat på visitorernas beteende, till exempel vid hämtar eller lämnar sidan, eller använda en custom action. På så sätt kan du visa rätt popup till rätt person, vid rätt tidpunkt.
Oavsett hur du displayed popup kan du välja mellan en rad ingångsanimationer, inklusive fades, studsar och zoomar.
Om du uppgraderar till Spectra Pro finns det också ett alternativ för visning utanför skärmen som låter dig slida content från sidan, vilket ofta är mindre störande för besökare.
När du är nöjd med hur popupen är konfigurerad kan du kontrollera exakt var den ska visas på din website. Till exempel kan du rikta in dig på specifika landing pages, eller utesluta vissa pages så att dina popups aldrig visas på det innehållet.
29. Återanvändbara Block Styles och Layouts
Ibland kan du använda samma Styling på flera locations. Du kanske till exempel vill använda samma customizer font, färgschema och avstånd för varje block med Vanliga frågor.
I så fall allow Spectra dig att kopiera/klistra in exakt samma design på ett annat block. Vidare stöder Spectra också copy-paste på flera webbplatser, så att du kan kopiera en hel custom layout till någon annan website där Spectra är installerat.
30. Stöd från samhället och professionella
Till skillnad från vissa andra webbplatsbyggare integreras Spectra sömlöst med WordPress standard block editor. Det innebär att du kan designa pages med det gränssnitt som du redan känner till, utan att behöva skriva en enda rad kod.
Men rätt design av en website kan ge you mer trafik, registreringar på email list, försäljning och konvertering överlag. Med så höga insatser kanske du vill ha lite extra hjälp, för att få ut det mesta av Spectra. Till att börja med finns det en detaljerad kunskapsbas som du kan komma åt 24/7.

Här hittar du steg-för-steg-instruktioner om hur du installerar och aktiverar Spectra, ända till dokumentation för utvecklare.
Det finns också video tutorials och en Facebook-grupp där du kan få hjälp från andra Spectra-användare. Utöver det kan du besöka Spectra-bloggen för designråd om hur du skapar högkonverterande landing pages, informativa coming soon-sidor och mycket mer.

Om du använder det gratis pluginet kan du publicera ett inlägg i Spectra-forumet på WordPress.org och få svar på grundläggande frågor.
När du publicerar inlägg i forum för support bör du inkludera så mycket information som möjligt, eftersom det hjälper experterna att förstå ditt problem snabbt och posta en användbar response. För mer information om detta ämne, vänligen se vår guide om hur man korrekt ber om support för WordPress.
Slutligen, om du uppgraderar till premium-pluginet, får du också professionell support så att du kan submit en biljett och få hjälp direkt från Spectra-teamet.
Spectra Review: Priser och planer
Om du precis har kommit igång eller har en limit budget kan du downloada lite-versionen av Spectra från WordPress.org.
Detta gratis plugin innehåller ett urval av ytterligare widgetar, mönster, page layouts och templates. Det integreras också med WordPress block editor, så att du kan använda dessa mönster i ett välbekant gränssnitt. Men om du vill unlocka hela samlingen av widgetar, layouts, templates och website kits, måste du uppgradera till premium-pluginet.

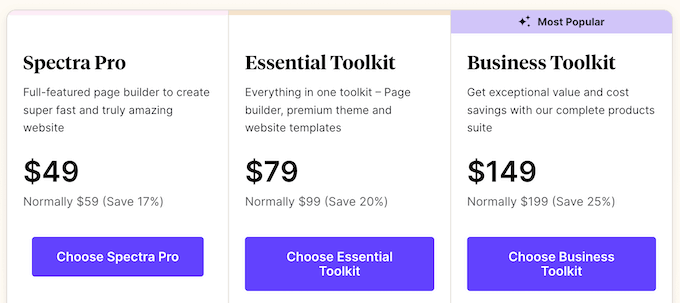
Till skillnad från vissa andra tillägg för WordPress finns det en enda licens för Spectra Pro som innehåller alla funktioner och design. Kostnaden kommer dock att variera beroende på antalet websites där du vill använda Spectra.
Om du run en enda blogg, website eller marknadsplats online kostar en licens 49 USD.
Äger du flera websites, t.ex. flera bloggar i ett affiliate-marknadsföringsnätverk? I så fall kan du installera Spectra på upp till 10 websites för 59 USD.
Slutligen, om du run en WordPress utvecklingsbyrå, då kan du installera Spectra på upp till 10 000 webbplatser, för $ 69.
Spectra Review: Är det rätt webbplatsbyggare för dig?
Efter att ha tittat på utvalda funktioner, support och alternativ för prissättning, är vi övertygade om att Spectra är ett bra page builder plugin. Det lägger till new block, templates och funktioner till standard WordPress block editor, så att du kan skapa mer avancerade designer.
Den är också helt mobil responsiv och allow you att visa olika content på stationära datorer, smartphones och bord. You kan också skapa dynamiskt content, popups, WooCommerce produkt grid och mycket mer utan att behöva skriva en enda rad kod.
Vi hoppas att denna Spectra review hjälpte dig att bestämma om det är rätt website-byggare för dig. Du kan också kontrollera vår guide om hur du väljer den bästa programvaran för webbdesign, eller se vårt expertval av de bästa analyslösningarna för användare av WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Spektra User Reviews
Please share your Spektra review to help others in the community.