Vill du snabba upp din WordPress-webbplats?
En långsam webbplats kan vara en stor huvudvärk för både dig och dina besökare. Det kan skada din sökmotorrankning, frustrera besökare, öka din avvisningsfrekvens och i slutändan ha en stor inverkan på ditt resultat (det är därför vi lanserade våra egna tjänster för optimering av webbplatsens hastighet).
Idag är vi glada över att dyka in i Perfmatters, ett allt-i-ett-prestandaplugin som lovar att ladda din webbplats. Det har massor av funktioner som täcker alla typer av oanvänd kod, extra skript och tillgångar som i hemlighet kan sabotera din webbplats. Som en extra bonus kommer några av dessa funktioner till och med att förbättra din WordPress-säkerhet.
Med det sagt, är Perfmatters rätt prestanda-plugin för dig? Låt oss ta reda på det, i denna detaljerade Perfmatters-recension.

Perfmatters granskning: Varför använda det i WordPress?
Perfmatters är ett prestanda-plugin som syftar till att förbättra din webbplats sidladdningstider och övergripande hastighet.
Till att börja med kan den ta bort eller inaktivera oanvända skript, kod, tillgångar, API:er och annat innehåll på din WordPress-webbplats och har till och med en dedikerad skripthanterare. Den visar dig exakt vilka skript som varje WordPress-plugin laddar på din webbplats. Du kan sedan inaktivera dessa skript för specifika platser, eller till och med på hela din WordPress-webbplats.
Om du går vidare kan du optimera webbplatsens databas och till och med begränsa antalet automatiska sparningar och inläggsrevisioner som WordPress skapar, vilket kan hålla din databas igång smidigt.
Om du använder Google Analytics för att spåra webbplatsens besökare kan du hosta denna analyslösning lokalt och minska dina DNS-uppslagningar. Ännu bättre är att Perfmatters integreras sömlöst med MonsterInsights, så att du kan få tillgång till ytterligare funktioner samtidigt som du förbättrar webbplatsens hastighet och prestanda.
På samma sätt kan du hosta Google Fonts lokalt, vilket är perfekt om du använder anpassade teckensnitt på din WordPress-webbplats.
Perfmatters granskning: Är det rätt prestandaplugin för dig?
Oavsett om du driver en WordPress-blogg, en webbplats för småföretag, en webbutik eller något däremellan är det viktigt att sidorna laddas snabbt.
Genom att finjustera våra egna webbplatser för prestanda och erbjuda en professionell tjänst för hastighetsoptimering av webbplatser har vi lärt oss vad som krävs för att göra en trög webbplats blixtsnabb.
Så, håller Perfmatters sitt löfte om att öka WordPress prestanda och snabba upp din webbplats? Låt oss ta reda på det i denna detaljerade Perfmatters-recension.
1. Helt anpassningsbar latladdning
Lazy loading snabbar upp webbplatser genom att fördröja laddningen av bilder och media tills de är på väg att ses av besökaren. Istället för att ladda varje bild på en sida väntar WordPress till exempel tills besökaren scrollar ner till den plats där varje bild ska visas.
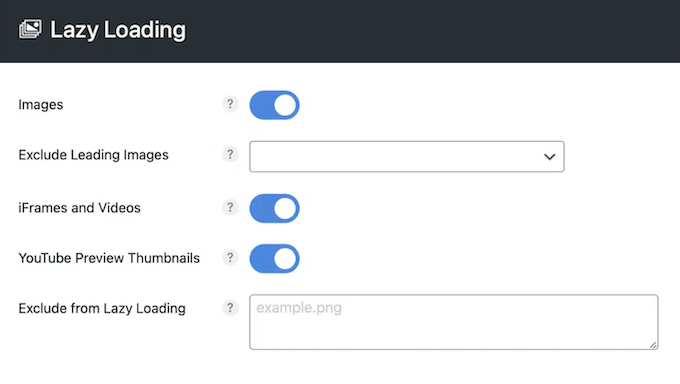
WordPress har inbyggd lazy loading, men enligt Perfmatters är deras inbyggda lazy loading mycket snabbare. Du kan också anpassa hur Perfmatters lazy loading fungerar på din webbplats. Du kan till exempel utesluta en specifik bild från latent laddning eller ändra tröskelvärdet för att kontrollera exakt när ett innehåll laddas.
Perfmatters ” lazy loading” fungerar med videor, bilder, CSS-bakgrundsbilder, iframes och många andra typer av media. Den stöder också WebP- och AVIF-format.

Om du har bäddat in YouTube-videor på din webbplats kan Perfmatters också byta ut iframes mot en förhandsgranskningsminiatyr och SVG-uppspelningsikon. Enligt Perfmatters webbplats ökade hastigheten på deras webbplats med 64% när de testade den här funktionen.
2. Inaktivera oanvända skript och tillgångar
Rikt multimediainnehåll kan göra din webbplats mer engagerande och uppmuntra besökare att stanna kvar längre, vilket minskar avvisningsfrekvensen. Vissa tillgångar laddar dock JavaScript-filer och inline-kod som kan skada webbplatsens prestanda.
Med detta sagt, om du inte använder en viss tillgång kan du använda Perfmatters för att inaktivera den och potentiellt förbättra din webbplats hastighet och prestanda.
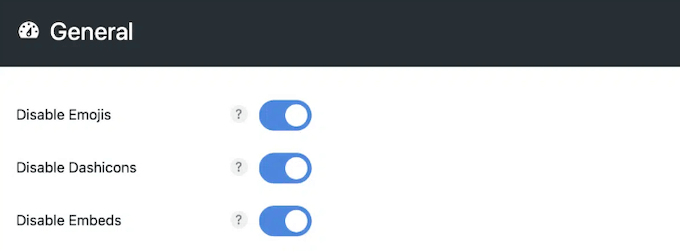
I pluginets inställningar kan du inaktivera massor av olika skript och tillgångar, inklusive emojis, inbäddningar, Google Fonts och dashicons.

3. Begränsa ändringar av inlägg
När du skriver en sida eller ett inlägg sparar WordPress automatiskt revideringar. Dessa kan vara användbara om du gör ett misstag och behöver återställa en tidigare version av inlägget.
Revideringar kan också förbättra det redaktionella arbetsflödet genom att alla kan se hur inlägget har förändrats över tid.
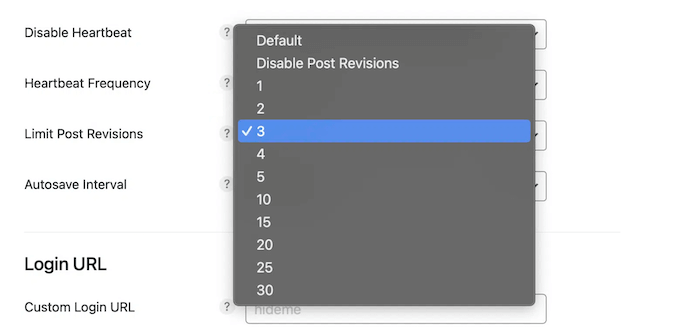
Det finns dock ingen gräns för hur många revideringar som WordPress sparar. Om du har arbetat med ett inlägg under en längre tid kan det hända att WordPress sparar hundratals eller till och med tusentals revideringar i din databas. Med Perfmatters kan du begränsa hur många inläggsrevisioner WordPress lagrar, vilket kan förhindra att din databas växer utom kontroll.

Du kan till och med gå ett steg längre och helt inaktivera postrevisioner.
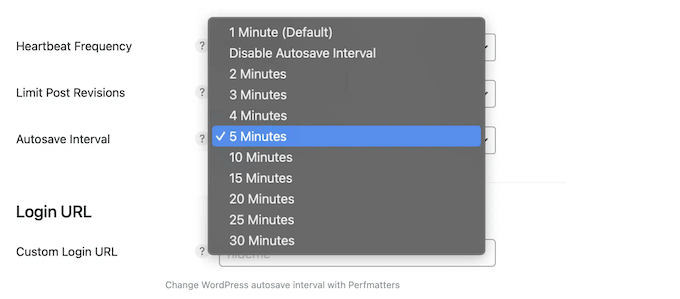
4. Ändra autosparintervall
Som redan nämnts tar autogireringar upp plats i din databas.
Med detta sagt kanske du vill öka autosparintervallet, så att WordPress sparar färre utkast. Som standard skapar WordPress ett utkast var 60:e sekund, men du kan enkelt ändra detta med hjälp av ditt Perfmatters-plugin.

Alternativt kan Perfmatters helt inaktivera autosparfunktionen.
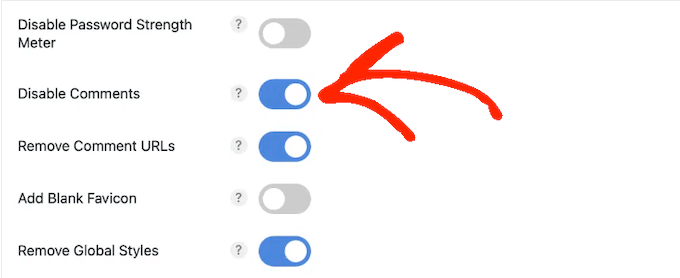
5. Stäng av eller begränsa kommentarer
Kommentarer är ett bra sätt att öka engagemanget och få feedback från dina läsare, men det kan ta mycket tid att hantera dem. Detta gäller särskilt om du har att göra med massor av spam eller negativa kommentarer. I så fall kan det vara enklare att helt enkelt inaktivera kommentarer helt och hållet.
Du kan också inaktivera kommentarer om du inte har ett bloggavsnitt. Vissa företagswebbplatser använder till exempel bara statiska sidor som “Om oss”, “Kontakta oss” och “Tjänster”.
Perfmatters gör det enkelt att inaktivera kommentarer på en enskild sida eller ett inlägg, eller till och med på hela webbplatsen.

Ett annat alternativ är att stänga av kommentarer automatiskt efter ett visst antal dagar. Detta är särskilt användbart om du publicerar innehåll som är mycket tidskänsligt, t.ex. nyhetsartiklar.
Ett annat alternativ är att ta bort länkar till författarkommentarer, vilket hindrar spammare från att använda ditt kommentarsfält bara för att få en backlink eller till och med sprida skadlig kod.
Om du låter kommentarer vara aktiverade ger Perfmatters dig möjlighet att inaktivera självpingbacks. Dessa sker när du länkar till dina egna inlägg och kan översvämma dina kommentarsektioner med onödiga meddelanden.
Genom att inaktivera dessa självpingbackar kan du hålla ditt kommentarsfält under kontroll, vilket är bra för webbplatsens prestanda och besökarnas upplevelse.
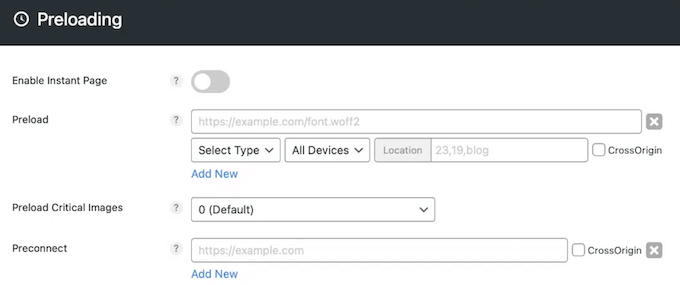
6. Förhandsgranska din webbplats länkar
Perfmatters har en förladdningsfunktion som laddar länkar i bakgrunden innan besökaren klickar på dem. Detta ger en smidigare webbläsarupplevelse och kan få det att verka som om nya sidor laddas nästan direkt.

På samma sätt stöder Perfmatters DNS prefetching så att den kan lösa domännamn innan besökaren klickar på en länk.
7. Förhandsladdning av kritiska tillgångar
Perfmatters kan förladda bilder som visas ovanför vecket. Detta kan förbättra besökarnas upplevelse samtidigt som det minskar LCP-tiderna (Largest Contentful Paint). Eftersom LCP är en faktor i Core Web Vitals kan detta förbättra din SEO.
På samma sätt kan du ange alla viktiga resurser som sidan behöver direkt, till exempel anpassade teckensnitt eller CSS. Perfmatters kommer då att förladda dessa resurser på alla enheter.
Alternativt kan du ange ett objekts hämtningsprioritet med hjälp av Perfmatters. Genom att markera en del av innehållet som “hög” prioritet uppmuntrar du webbläsaren att hämta och visa det innehållet först. Den viktigaste skillnaden är att webbläsaren fortfarande kan prioritera andra resurser om det skulle ge en bättre användarupplevelse.
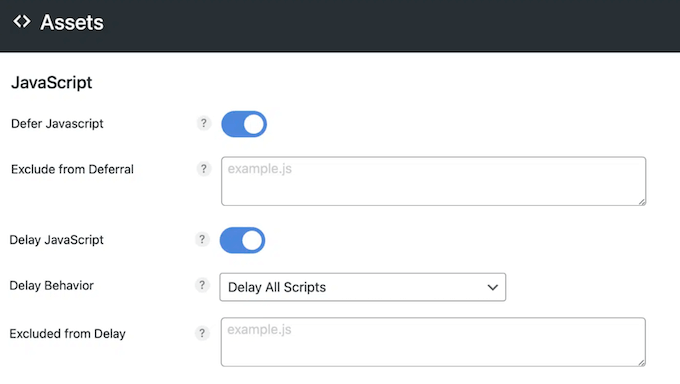
8. Skjuta upp och fördröja JavaScript
Renderingsblockerande JavaScript hindrar WordPress från att visa din webbsida innan dessa filer har laddats. Detta kan öka sidladdningstiden för din webbplats, samtidigt som det blockerar renderingen av sidan.
Med detta sagt kan Perfmatters lösa detta problem genom att lägga till en “defer”-tagg i alla dina JavaScript-filer. På så sätt laddas skripten efter att resten av sidan har laddats.

Alternativt kan du fördröja JavaScript tills användaren interagerar med ditt innehåll. Detta fungerar särskilt bra för tunga tredjepartsskript som Google AdSense, Google Analytics och Facebook Pixel.
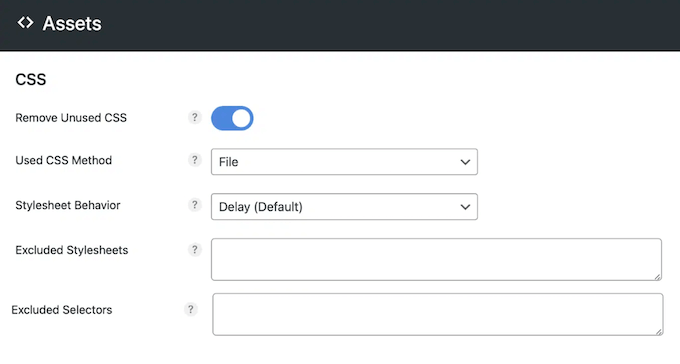
9. Ta bort oanvänd CSS
Vissa WordPress-teman och plugins kan lägga till CSS-kod som inte är nödvändig för hur din webbplats ser ut eller fungerar. Laddning av denna onödiga kod kan öka sidans laddningstider och kan till och med utlösa renderblockerande varningar.
Tack och lov kan Perfmatters automatiskt identifiera och ta bort oanvänd CSS. Den kan sedan antingen ta bort denna kod på hela din WordPress-webbplats eller bara rikta in sig på specifika sidor och inlägg.

Den här funktionen bör fungera bra direkt, men om du föredrar det kan du utesluta specifika CSS-stilmallar och CSS-selektorer så att Perfmatters aldrig tar bort dem från din webbplats.
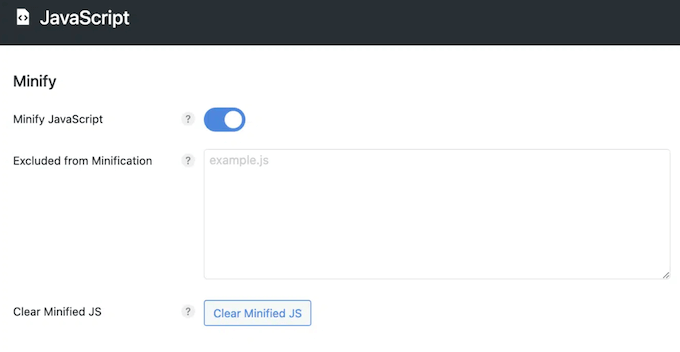
10. Minifiera JavaScript och CSS
Perfmatters kan automatiskt ta bort vita områden, rader och onödiga tecken från din JavaScript- och CSS-källkod. Den här processen kallas minifiering och kan minska filstorleken.
I pluginets inställningar kan du välja att minifiera JavaScript och CSS separat och skapa uteslutningsregler för alla filer som du inte vill minifiera.

11. Ta bort jQuery Migrate
jQuery Migrate är ett skript som WordPress använder för att tillhandahålla kompatibilitet för plugins och teman som använder gamla versioner av jQuery. De flesta webbplatser behöver inte den här filen, så den kan lägga till onödig belastning på din WordPress-webbplats.
Om du misstänker att så är fallet rekommenderar vi att du först testar om dina WordPress-plugins eller ditt tema kräver jQuery Migrate. För steg-för-steg-instruktioner om hur du gör detta, se vår guide om hur du åtgärdar renderblockerande JavaScript i WordPress.
Med det gjort kan du gå vidare och ta bort den här filen med Perfmatters.
12. Ta bort oanvända skript
Perfmatters levereras med en inbyggd Script Manager som låter dig inaktivera onödiga skript på specifika sidor och inlägg, eller till och med över hela din WordPress-blogg.
För att hjälpa dig att se vilka skript som används av vad grupperar Perfmatters dessa skript efter deras respektive plugin eller tema. Du kan sedan bestämma om du vill inaktivera varje skript för specifika platser, eller till och med ta bort det helt. Om du till exempel har ett plugin för kontaktformulär kanske du bara aktiverar dess skript på din Kontakta oss-sida.
Perfmatters har också ett testläge som begränsar dina ändringar till endast inloggade administratörer. Detta ger dig en chans att testa hur inaktiveringen av skriptet påverkar din webbplats innan du skickar ändringarna till din live-webbplats.
Du kan också inaktivera skript för specifika enheter, t.ex. stationära datorer eller smartphones. Om du tillåter användarregistrering på din WordPress-webbplats kan du inaktivera skript för inloggade användare specifikt.
Om du vill ta det ett steg längre har Script Manager ett MU-läge (Must-use). I detta läge kan du inaktivera frågor och krokar från WordPress-plugin, samt inline CSS och JavaScript.
13. Blockera onödiga WooCommerce-skript
Har du en WooCommerce-butik? Som standard laddar WooCommerce sina skript och stilar på varje sida på din WordPress-webbplats.
Istället kan Perfmatters inaktivera WooCommerce-skript och -stilar överallt utom på dina produkt-, kundvagns- och kassasidor, så att du inte slösar tid på att ladda WooCommerce-skript och -stilar på platser där du inte behöver dem.
Dessutom kan WooCommercesswc-ajax=get_refreshed_fragments-förfrågan orsaka stora förseningar i din webbutik. För att minimera dessa fördröjningar kan Perfmatters inaktivera vagnsfragment när inget finns i vagnen.
På samma sätt kan Perfmatters inaktivera alla oanvända WooCommerce-widgets och ta bort WooCommerce-statusmetarutan, vilket kan påskynda ditt WordPress-adminområde.
14. Begränsa Core Block Styles
Som standard laddar WordPress de centrala blockstilarna i en global stilmall oavsett om de återges på sidan eller inte.
För att minska mängden CSS-laddning på din webbplats kan Perfmatters ändra detta standardbeteende så att det bara laddar blockstilarna när de återges.
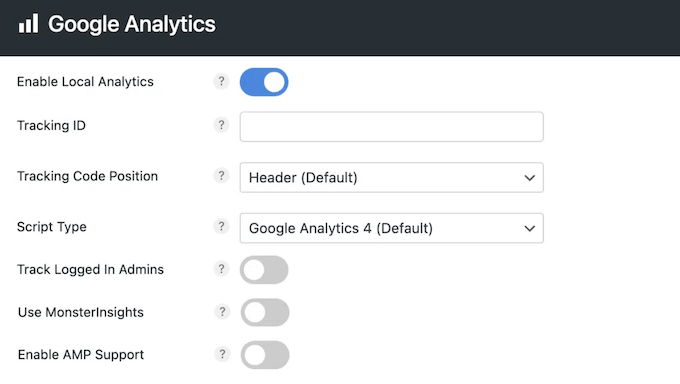
15. Hosta Google Analytics lokalt
Vill du spåra besökare på din WordPress-webbplats?
Google Analytics är en enormt populär analyslösning, men Perfmatters låter dig använda den på ett lite annorlunda sätt genom att hosta Google Analytics lokalt. Detta lovar att snabba upp din webbplats genom att minska DNS-uppslagningar.

Ännu bättre är att Perfmatters integreras med MonsterInsights så att du kan få några extra funktioner, samtidigt som du fortfarande drar nytta av ett lokalt hostat skript. När MonsterInsights är aktiverat inaktiveras Google Analytics i Perfmatters automatiskt, så du behöver inte oroa dig för att skriptet laddas två gånger.
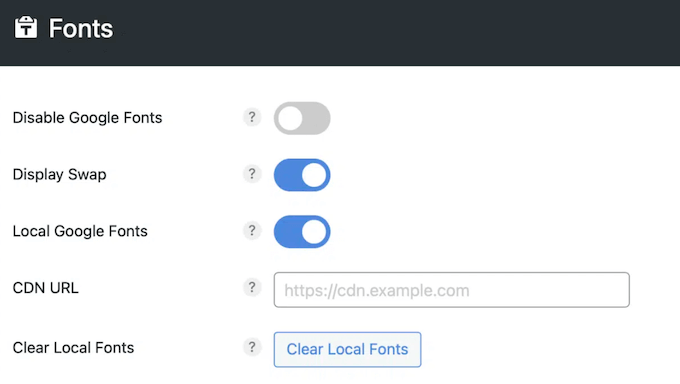
16. Värd för Google Fonts lokalt
Vacker typografi kan förbättra din webbplats design och stärka ditt varumärke. Att förlita sig på typsnittstjänster från tredje part kan dock försämra webbplatsens prestanda.
Istället kan Perfmatters automatiskt kopiera Google Fonts lokalt till din WordPress-webbplats, så att de laddas snabbare. På så sätt kan du använda anpassade teckensnitt utan att offra webbplatsens hastighet.

Detta kan också hjälpa dig att följa GDPR.
När någon besöker en webbplats som använder Google Fonts loggar Google deras IP-adress när teckensnitten laddas. Eftersom detta görs utan besökarens uttryckliga samtycke strider det mot GDPR. Genom att hosta dina Google Fonts lokalt kan du undvika detta och hjälpa din webbplats att följa viktiga sekretesslagar.
Mer information om detta ämne finns i vår guide om hur du gör Google Fonts integritetsvänliga.
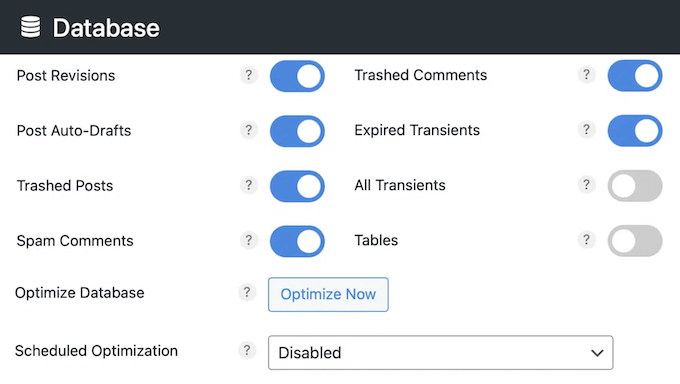
17. Optimera din databas
Om du har använt WordPress ett tag finns det förmodligen massor av värdelös data i din databas, t.ex. inläggsrevisioner, spamkommentarer, skräp, tillfälliga alternativ och föräldralösa metadata. Därför rekommenderar vi alltid våra läsare att optimera sin databas.
För att hjälpa dig kan Perfmatters-pluginet identifiera och ta bort oanvänd data på flera viktiga sätt. Till att börja med kan du ta bort inläggsrevisioner och auto-drafts och ta bort spamkommentarer med bara några få klick.

Du kan också enkelt radera borttagna kommentarer och inlägg och ta bort transienter. Även om transienter normalt löper ut av sig själva finns det några vanliga fel och problem som kan hindra dessa transienter från att löpa ut automatiskt.
Som ett resultat kan du få massor av tillfälliga poster i webbplatsens wp_options-tabell, så den här funktionen kan frigöra mycket utrymme i din databas.
Slutligen har Perfmatters ett “Optimize”-kommando som det kan köra på alla tabeller i din databas. Ännu bättre är att denna process körs i bakgrunden så att du kan fortsätta arbeta på din webbplats medan Perfmatters optimerar databasen.
För att spara tid i framtiden låter Perfmatters dig lagra dina inställningar så att du enkelt kan återanvända dem. Du kan även schemalägga dessa optimeringar så att de sker automatiskt varje dag, vecka eller månad.
18. Blockera REST API
REST API hjälper dig att hämta data med GET-begäranden, vilket är viktigt om du bygger appar med WordPress. Men REST API använder också mycket resurser, så det kan lätt sakta ner din webbplats.
Hackare kan också använda REST API för att skapa en lista över alla användarnamn som är registrerade på din webbplats. Detta kan göra din WordPress-webbplats sårbar för brute-force-attacker.
Med detta sagt rekommenderar vi att du inaktiverar REST API om du inte använder det – och med Perfmatters kan du göra det med bara några få klick.
19. Inaktivera Google Maps API
Genomatt lägga till Google Maps på din webbplats kan du hjälpa besökare och potentiella kunder att hitta din plats. Detta är perfekt om du driver en fysisk verksamhet, till exempel en fysisk butik. Kartan kan också förbättra din webbplats synlighet i sökmotorer och öka din bloggtrafik.
Google Maps kan dock försämra din webbplats prestanda. Ännu värre är att vissa WordPress-teman och -plugins har Google Maps API inbyggt och inte låter dig stänga av det.
Med det sagt kan du använda Perfmatters för att inaktivera Google Maps API på hela din webbplats. Även om du inaktiverar detta API kan du utesluta enskilda sidor eller inlägg så att du fortfarande kan visa Google Maps-innehåll i specifika områden.
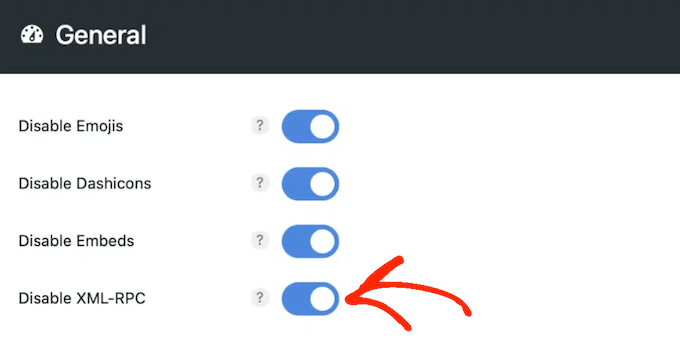
20. Inaktivera XML-RPC
XML-RPC är ett centralt WordPress-API som låter användare ansluta till sin webbplats med hjälp av appar, verktyg och tjänster från tredje part. Kort sagt kommer du att använda XML-RPC för att komma åt och publicera din blogg på distans, till exempel när du använder en mobilapp för att hantera din webbplats eller ansluter till automatiseringstjänster som Uncanny Automator och Zapier.
Tyvärr har hackare en historia av att använda XML-RPC för att få tillgång till WordPress-webbplatser. Med detta sagt är det en bra idé att inaktivera XML-RPC om du inte aktivt använder det.
Med Perfmatters kan du inaktivera slutpunkten för XML-RPC med bara några få klick.

21. Inaktivera WordPress Heartbeat API
Heartbeat API introducerades i WordPress 3.6 och låter din webbplats schemalägga enstaka eller återkommande händelser. Som standard kontrollerar detta API för händelser som förfaller var 60:e sekund och utför dem sedan. Detta kan dock öka din CPU-användning och skapa massor av AJX-anrop.
Med det sagt kan du använda Perfmatters för att ändra frekvensen för dessa kontroller, eller bara tillåta Heartbeat API att köras när du redigerar inlägg. Alternativt kan du gå ett steg längre och inaktivera Heartbeat API helt och hållet.
22. Inaktivera RSS-flöde och länkar
Ett RSS-flöde hjälper användare att prenumerera på dina blogguppdateringar, men de kan också göra att din webbplats ser rörig ut. Om du inte har en blogg är RSS-flödet också helt onödigt.
I så fall kan du inaktivera RSS-flödet i Perfmatters-inställningarna.
Alternativt kan du låta RSS-flödena vara aktiverade men ta bort RSS-flödesadresserna, som är länkar till dina sidor, inlägg, kommentarer, taggar och andra typer av innehåll. Detta kan ta bort en del oanvänd kod från din webbplats, utan att inaktivera RSS-flödet helt.
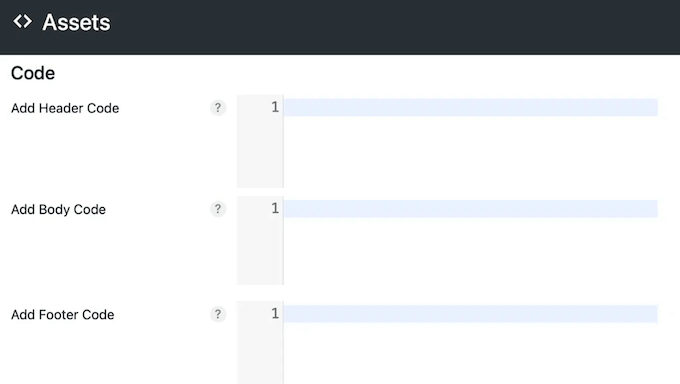
23. Lägg till anpassad kod
I vissa WordPress-handledningar uppmanas du att lägga till anpassad kod i ditt temas functions.php-fil eller skapa ett webbplatsspecifikt plugin.
Detta kan dock orsaka problem eftersom även ett litet fel i den anpassade koden kan förstöra din webbplats helt och hållet. Dessutom kommer du att förlora den anpassade koden så snart du uppdaterar eller ändrar ditt WordPress-tema.
Den goda nyheten är att Perfmatters levereras med en inbyggd kodredigerare, så att du kan lägga till snippets till webbplatsens rubrik, kropp eller sidfot. I likhet med ett dedikerat plugin för kodsnuttar är detta mycket säkrare än att redigera din functions.php-fil.

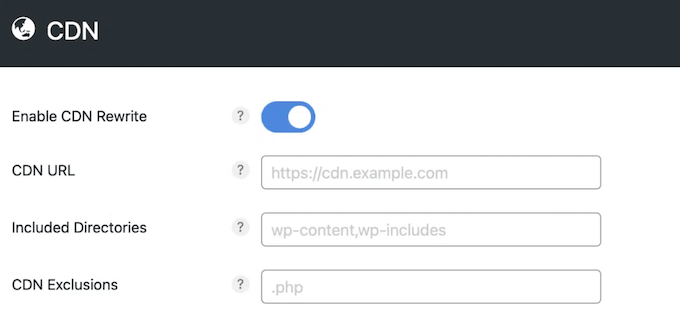
24. Sätt upp ett CDN med lätthet
Ett Content Delivery Network (CDN) är en tjänst som kan snabba upp din webbplats avsevärt. Det fungerar genom att cachelagra och leverera ditt innehåll från den server som är fysiskt närmast besökarens plats, vilket minskar sidans laddningstider.
När du har registrerat dig för ett CDN kan Perfmatters hjälpa dig att konfigurera det för WordPress. Skriv bara in CDN-URL:en så kommer Perfmatters att skriva om alla dina tillgångar och innehåll så att de pekar på det CDN:et.

Du kan också välja vilka WordPress-kataloger som ska inkluderas och vilka filer eller tillgångar du vill utesluta från CDN.
25. Ändra URL för standardinloggning
Bots och automatiserade skript försöker ofta bryta sig in på WordPress-webbplatser med hjälp av vanliga inloggningsadresser som wp-admin och wp-login. Med detta i åtanke kan Perfmatters hjälpa till att skydda din webbplats mot dessa brute force-attacker genom att ändra din inloggnings-URL.
Skriv bara in den nya inloggningsadressen du vill använda så kommer Perfmatters att blockera alla från att direkt komma åt webbplatsens wp-admin och wp-login endpoints.
26. Dölj versionsnumret för WordPress
Som standard är ditt WordPress-versionsnummer tydligt synligt i webbplatsens källkod. Tyvärr kan hackare använda den här informationen för att utnyttja kända problem i din version av WordPress och eventuellt få tillgång till din webbplats.
För att förbättra din WordPress-säkerhet kan Perfmatters dölja detta versionsnummer. Det gör det omedelbart svårare för hackare att ta reda på vilken version av WordPress du använder.
27. Stödjer WordPress Multisite
Driver du ett WordPress multisite-nätverk?
Om du uppgraderar till den obegränsade planen kan du installera Perfmatters på WordPress multisite. Du kan sedan enkelt flytta Perfmatters-inställningarna från nätverkets standardwebbplats till alla dina underwebbplatser.
28. Stöd från samhället och professionella
Perfmatters är utformat med användarvänlighet i åtanke. Faktum är att du kan aktivera många funktioner genom att helt enkelt klicka på ett reglage. Men din webbplats prestanda har en stor inverkan på allt från besökarnas upplevelse till din sökmotorrankning, konverteringsfrekvens och mycket mer.
Med detta sagt vill du se till att du får den största prestandaförbättringen från ditt Perfmatters-plugin.
För att hjälpa dig att komma igång finns det onlinedokumentation som du kan komma åt 24/7. Här hittar du djupgående guider om hur du kan snabba upp din WooCommerce-butik, WordPress-webbplats eller blogg.

Utöver det kommer alla planer med professionell support så att du kan få hjälp direkt från experterna. Skicka bara in ett ärende så kommer en medlem av Perfmatters-teamet att återkomma till dig så snart som möjligt.
Om du kontaktar teamet direkt rekommenderar vi att du inkluderar så mycket information som möjligt. Detta hjälper oss att förstå ditt problem och skicka ett användbart svar.
Mer information om detta ämne finns i vår guide om hur du ber om WordPress-support på rätt sätt.
Perfmatters granskning: Prissättning och planer
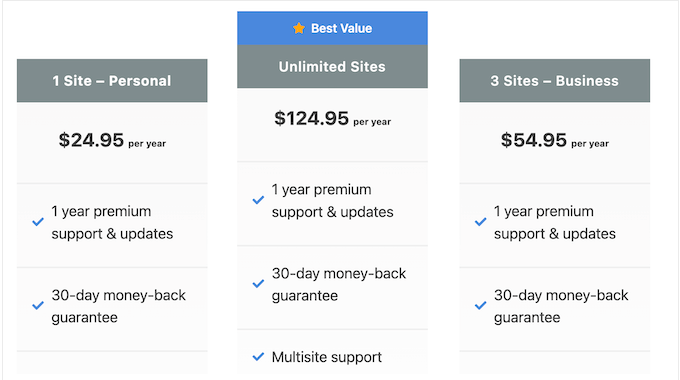
Till skillnad från vissa andra performance-plugins får du tillgång till alla funktioner oavsett vilken Perfmatters-plan du köper.

Den största skillnaden är antalet webbplatser där du kan använda Perfmatters:
- Personlig. För $ 24,95 per år kan du installera och aktivera Perfmatters på en enda webbplats, blogg eller online-marknadsplats.
- Affärsverksamhet. Priset är $54,95 och med den här planen kan du använda Perfmatters på upp till 3 webbplatser. Med det sagt är detta ett bra alternativ om du driver flera webbplatser, till exempel flera bloggar i ett affiliate-marknadsföringsnätverk.
- Obegränsat antal webbplatser. För 124,95 USD per år kan du använda Perfmatters på så många webbplatser du vill. Som sagt, detta är ett bra alternativ om du driver en WordPress-utvecklingsbyrå. Den här planen stöder också WordPress multisite, så vi rekommenderar den också till multisite-användare.
Perfmatters granskning: Är det rätt prestandaplugin för dig?
För att sammanfatta denna Perfmatters-recension är vi övertygade om att det är ett bra prestanda-plugin. Det kan förbättra de första sidladdningstiderna genom att fördröja laddningen av bilder och videor, samtidigt som det skjuter upp JavaScript tills efter att resten av sidan har laddats.
Utöver det kan den ta bort eller inaktivera alla typer av oanvänd kod, tillgångar, skript och API:er. I synnerhet om du driver en marknadsplats online kan Perfmatters blockera onödiga WooCommerce-skript så att de bara laddas på dina produkt-, kundvagns- och kassasidor.
Med det sagt är Perfmatters ett bra alternativ för alla typer av WordPress-webbplatser, bloggar och WooCommerce-butiker.
Vi hoppas att den här Perfmatters-recensionen hjälpte dig att avgöra om det är rätt plugin för hastighet och prestanda för dig. Därefter kanske du vill se vår ultimata WordPress SEO-guide, eller kolla in vårt expertval av de bästa dra och släpp-sidbyggarna.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

Perfmatters User Reviews
Please share your Perfmatters review to help others in the community.