Letar du efter en Page Builder by SiteOrigin review, för att hjälpa dig att bestämma om det är rätt page builder för dig?
SiteOrigin allow you to create responsive, custom pages using a drag and drop editor. Den är optimerad för prestanda, integreras sömlöst med de built-in editorerna i WordPress och levereras med en rad premium-utökningar.
I denna Page Builder by SiteOrigin review tar vi en close look på denna populära page builder, för att se om den är rätt för din WordPress website.

Page Builder av SiteOrigin Review: Är det rätt för dig?
SiteOrigin är en drag and drop page builder som fungerar med alla teman i WordPress. Om du precis har kommit igång eller har en limit budget, kan du downloada det gratis tillägget Page Builder by SiteOrigin från WordPress.org och komma igång direkt.

Detta gratis plugin allow you to build custom page designs using the standard WordPress widgets, and integrates seamlessly with the WordPress content editors.
Med detta sagt kan du bygga all slags pages med hjälp av ett välbekant gränssnitt, och utan att behöva skriva en enda rad kod.

You can also customize every part of the design, including changing the spacing, borders, padding and margins. När du editerar kommer dina ändringar att visas i realtid så att du kan prova många olika Settings för att se vad som ser bäst ut.
Men om du uppgraderar till SiteOrigins premium plugin får du tillgång till hela utbudet av tillägg.
Ofta unlockar dessa extra inställningar och funktioner för SiteOrigins standardwidgets. Du kommer till exempel att kunna omvandla images med textöverlägg, CSS-animationer och former, eller visa dina images i en lightbox popup.
Du kan också använda kraftfulla utökningar som Toggle Visibility för att visa olika content för användare av mobiler, surfplattor och datorer, eller skapa exklusivt innehåll för medlemmar som bara visas för inloggade användare.
Page Builder av SiteOrigin Review: Är det rätt för dig?
Med rätt page builder kan du skapa en professionell website som inte har några problem med att konvertera besökare till användare, prenumeranter på email och customers.
I denna Page Builder av SiteOrigin review, kommer vi att se om det är rätt val för din website.
1. Drag and drop-byggare
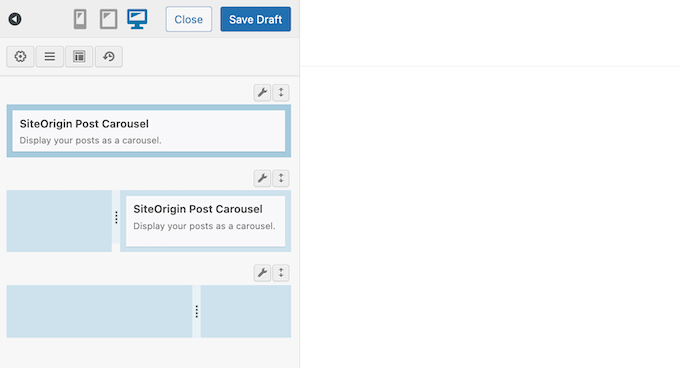
Page Builder by SiteOrigin har en användarvänlig editor där du kan flytta widgetar, resize columns, reorder rows, med mera, med hjälp av enkel drag and drop. This allows you to create all kinds of landing pages, sales pages, and other designs.

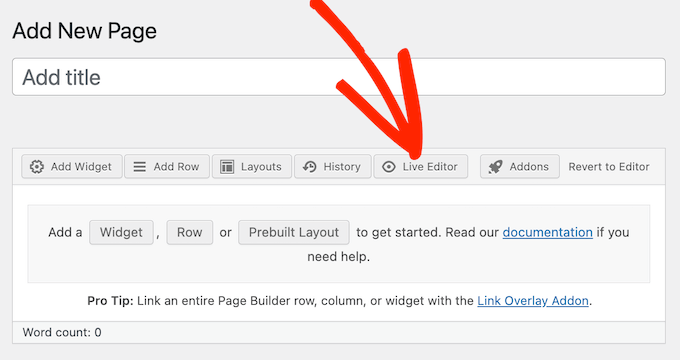
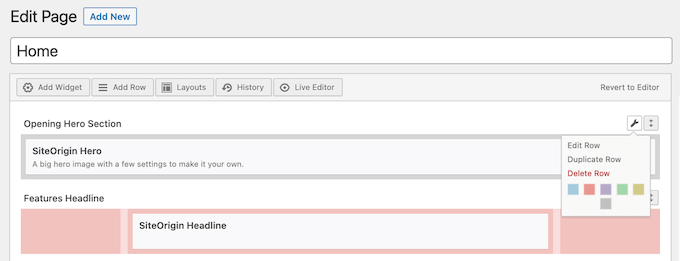
När du gör ändringar visar Live Editor exakt hur sidan kommer att se ut när den publiceras på din WordPress website. På så sätt kan du finjustera ditt content i realtid utan att behöva skriva en enda rad kod.
Till skillnad från vissa andra page builders lägger du till och flyttar element via sidebaren snarare än direkt i live preview. Även om detta liknar temats customizer, kan det kräva lite övning om du är van att arbeta med andra drag and drop page builders, som SeedProd.
2. Integreras med WordPress Editors
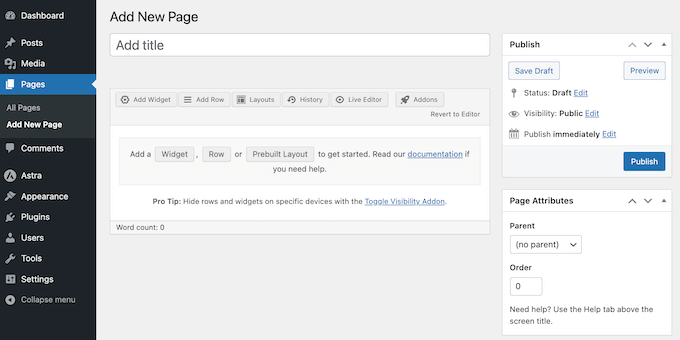
SiteOrigin Editor integreras sömlöst med WordPress dashboard, så att du kan använda den var som helst. Till att börja med kan du öppna en sida eller ett post i WordPress standard block editor och sedan starta SiteOrigin page builder med ett click på en knapp.

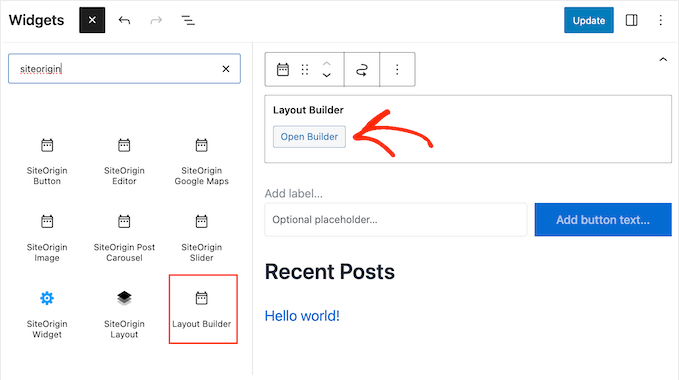
Alternativt kan du insert en Page Builder Layout i WordPress block editor.
Slutligen, om du installerar det gratis SiteOrigin Widgets Bundle, kan du använda SiteOrigin Widget Block. På så sätt kan du bygga custom layouts och sedan visa dem i sidebaren, footern eller något annat widget-ready area.

3. Kompatibel med alla teman på WordPress
Page Builder från SiteOrigin är kompatibel med alla standardiserade teman för WordPress. Det innebär att you kan använda vilket theme du vill eller byta theme utan att förlora dina SiteOrigin-designs.
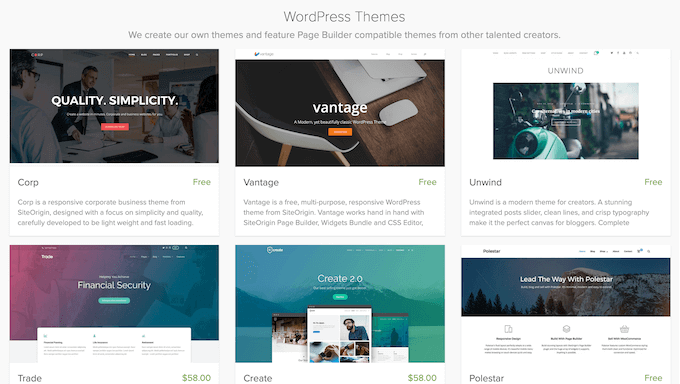
Letar du efter ett new theme för WordPress? Då har SiteOrigin skapat en rad gratis themes som är utformade för att fungera perfekt med deras page builder.

4. Integreras med WordPress Widgets
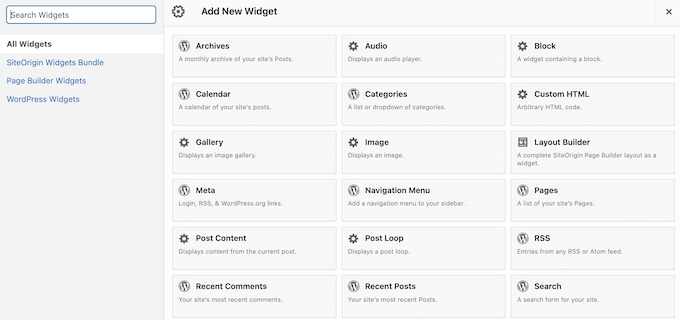
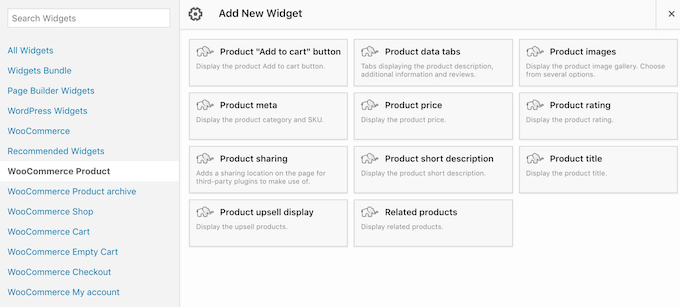
Page Builder från SiteOrigin är kompatibel med alla WordPress standardwidgets, så att du kan fortsätta arbeta med det content du redan känner till. Öppna bara dashboarden “Add New Widget” och välj sedan den widget du vill använda.

SiteOrigin kommer då att add to widgeten till den valda row, redo för you att edit eller omorganisera med drag and drop.
5. Mobil responsiv
Enligt vår statistik över internetanvändning står den mobila internettrafiken för nästan 55% av den totala webbtrafiken. Med detta i åtanke bör dina pages se lika bra ut på smartphones och surfplattor som på stationära datorer.
Den goda nyheten är att allt content du skapar med Page Builder by SiteOrigin kommer att vara mobil responsivt som standard. Med det sagt kommer alla pages du designar att se bra ut, oavsett vilken device besökaren använder.
6. Optimerad för utförd
När du bygger dina layouts genererar och optimerar Page Builder den nödvändiga koden bakom kulisserna. Enligt SiteOrigins website är Page Builder faktiskt upp till 100 gånger lättare än andra populära grid-system.
Med detta sagt kan SiteOrigin förbättra hastigheterna för att hämta dina pages. Det är också kompatibelt med många populära tillägg för prestanda och caching.
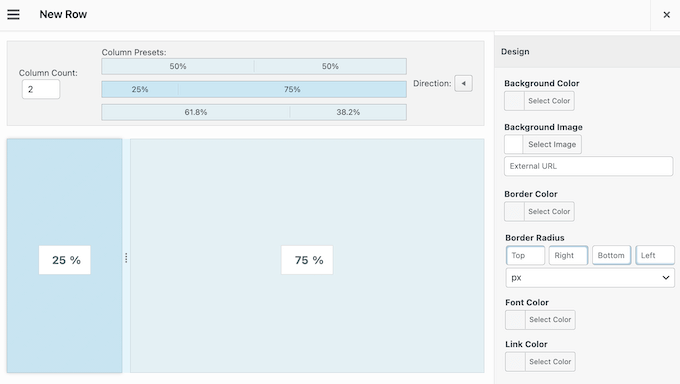
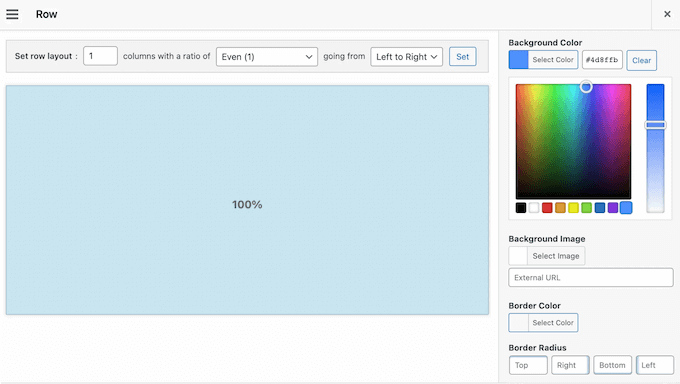
7. Styling av row och widgetar
SiteOrigin har row- och widgetar som allow you att finjustera ditt content. Detta inkluderar att ändra bakgrund, paddings och avstånd mellan Column.

Mer avancerade website-ägare kan till och med använda customize CSS för att skapa en helt unik design.
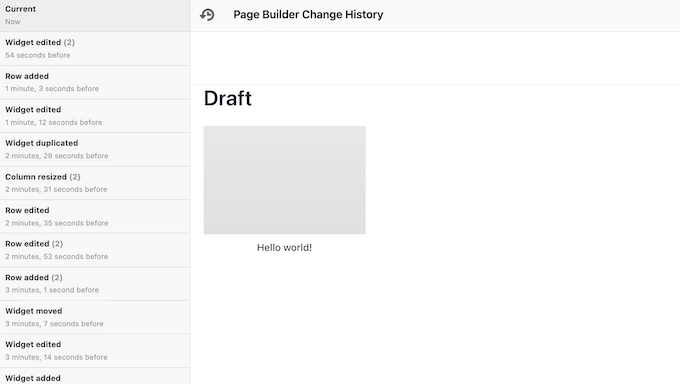
8. Historik webbläsare
SiteOrigin har en built-in History Browser som låter dig ångra dina senaste ändringar, eller till och med återgå till en tidigare version av designen. Detta gör det enkelt att prova många olika Settings för att se vad som passar din WordPress website bäst.

9. Fler Styles och Settings
Många av SiteOrigins premium-utökningar låser upp ytterligare stilar för standardwidgetarna. Till exempel kan du använda utökning Tabs för att finjustera varje del av ditt tabbade content, inklusive att ändra dess justering, border radius och padding.
Denna utökning kommer också med flera tabs Presets, så att du kan ge dina tabs ett professionellt utseende och känsla med bara några click.
På samma sätt, om du använder widgeten Testimonials för att visa sociala bevis, ger tillägget Testimonials dig tillgång till extra storlekar, layouts och customize fonts.
10. Stöder Custom Post Types
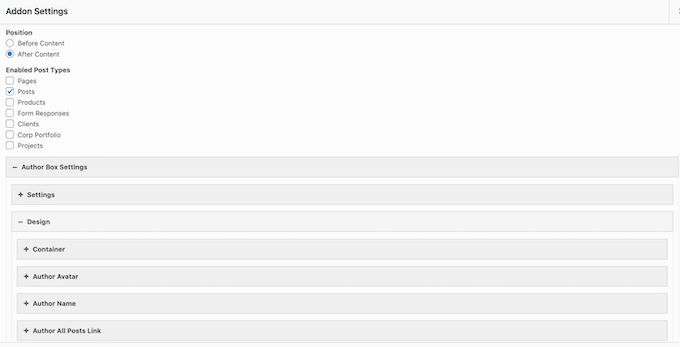
Använder du custom post types på din website? Du kan aktivera Page Builder för custom post types, helt enkelt genom att kontrollera en box i pluginets inställningar.
Ännu bättre, om du uppgraderar till premium plugin så kan du designa custom post types med Page Builder. I viss mån kan du bygga återanvändbara templates, definiera dina inställningar för posttyp och sedan skapa posts av den typen direkt i SiteOrigin editor.
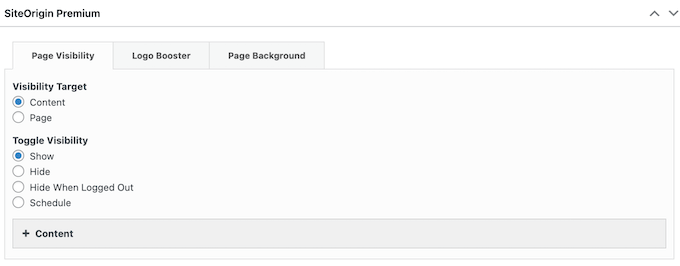
11. Skapa dynamiskt content
Dynamiskt content kan ge en mer personlig upplevelse, vilket kan ge you fler konverteringar och mer engagement.
Med det sagt tillåter Toggle Visibility-utökningen dig att visa olika rader, kolumner, widgets eller till och med hela sidor med content, baserat på olika faktorer.

Du kan toggle detta content på och av baserat på besökarens device, och om de är inloggade på ett account. Om du till exempel allowar registrering av användare kan du använda denna utökning för att visa exklusivt content som endast är tillgängligt för medlemmar.
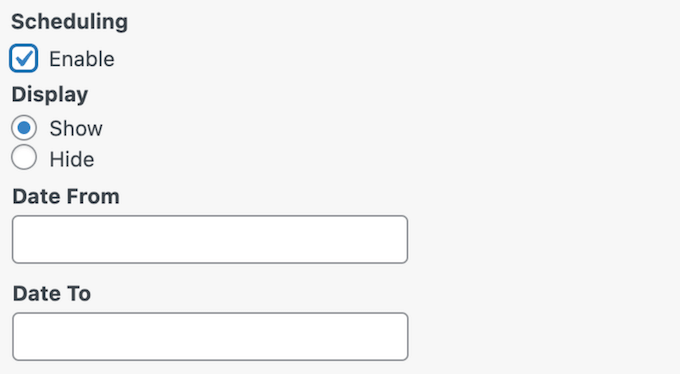
Toggle Visibility kan också visa unikt content baserat på dag eller tid. Det här är ett bra sätt att hålla your content fräscht, även för vanliga visitors.
Alternativt kan du schemalägga dina främjande kampanjer i förväg, eller till och med skapa flera kampanjer som körs olika dagar i veckan. Den här typen av automatiserat arbetsflöde kan save you massor av tid och ansträngning, genom att allow you to “set and forget”.

12. Customize dina WooCommerce Pages
Run you a online marketplace or store?
WooCommerce levereras med alla pages du behöver för att add to produkter, en shopping cart och en kassa till din WordPress website. Men du kan ofta öka konverteringen genom att optimera dessa standard WooCommerce pages.
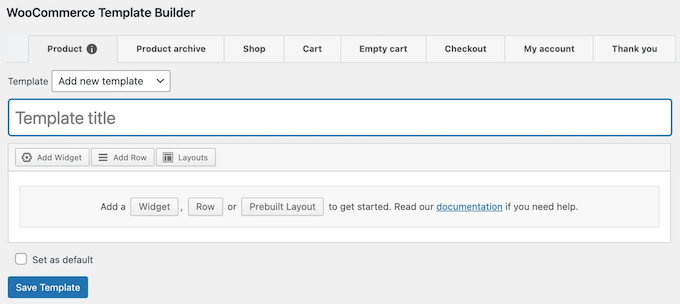
Med SiteOrigin kan du skapa custom templates för WooCommerce. Detta allow you to create custom checkout pages, archives, cart pages, product pages, and more.

Ännu bättre är att du kan designa dessa templates med hjälp av det välbekanta gränssnittet SiteOrigin Page Builder.
När du har gjort det kan du tilldela samma template till alla dina produkt- och archive-sidor och sedan åsidosätta denna standard för specifika pages. På så sätt kan du enkelt skapa unika mönster för enskilda produkter, till exempel en helt ny release eller ett objekt som för närvarande är på rea.
När du utformar dina templates kan du använda någon av standard WordPress eller SiteOrigin widgets. Utöver det tillhandahåller SiteOrigin ett antal widgetar som är utformade speciellt för WooCommerce, till exempel flikarna Product Meta, Related Product och Product Data.

13. Anpassningsbara Images
Genom att upgradera till premium pluginet kan du add to hover text överlägg till dina images. Du kan välja den exakta händelse som utlöser varje överlägg, och till och med add to separata animationer till överlägget och texten i det överlägget.
Detta är perfekt för att lägga till mer information till dina images. Till exempel, om du run en portfölj med fotografier eller säljer digitala konstverk online, då kan du add to ett price överlägg till varje image.
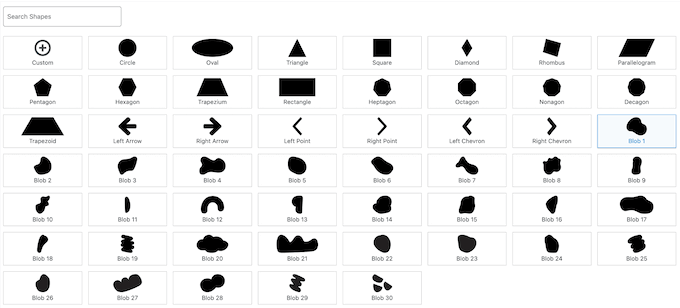
Ett annat alternativ är att använda SiteOrigins utökning Image Shape. Detta ger dig fler sätt att customize dina images, inklusive att lägga till hover-effekter, skuggor och till och med imageformer.

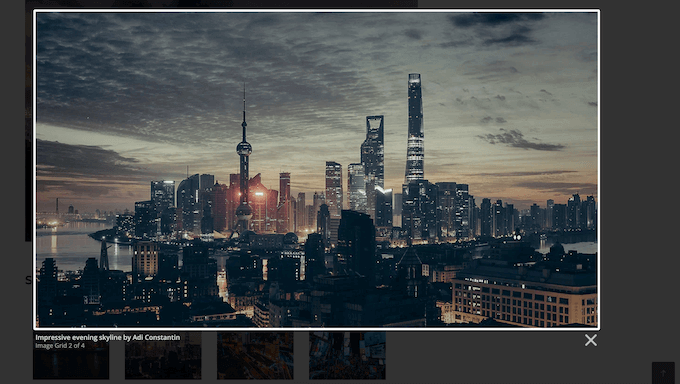
14. Lightbox Gallery
Ibland kanske you vill visa större versioner av images i en Image Widget, Grid Widget, Masonry Widget eller Slider Widget.
I så fall kan SiteOrigin visa ditt content i en lightbox popup, som visas över page eller post.

Dessa gallerier med lightbox är helt anpassningsbara, så du kan ändra färg på överlägget, opacitet, navigationskontroller med mera.
Du kan också inaktivera lightboxar på surfplattor och mobila enheter, eftersom besökarna kan ha svårt att kontrollera popupen på dessa mindre vyer.
15. Anpassningsbara dragspel
Ett dragspel visar content i en layout med minimerade tabbar, så det är perfekt för att presentera vanliga frågor eller detaljer om produkter. Det är också ett bra alternativ om du vill add to mycket information på en liten yta utan att överväldiga läsaren.
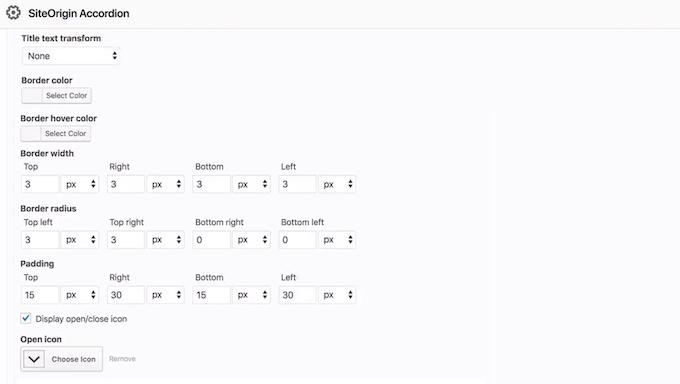
Med SiteOrigins utökning Accordion kan du snabbt skapa beautiful layouts med hjälp av flera förinställda dragspelsstilar.

Alternativt kan du customize varje del av WordPress-dragspelet, inklusive att ändra bakgrundsfärg, välja nya öppna och close icons, ändra kantbredd och radius, och mer.
You can also add to custom hovering colors, which can help visitors navigate your accordions.
16. Internal and External Linking
Links hjälper besökare att hitta runt på din website, eller kan till och med redirecta till användbara externa resurser. Med SiteOrigin kan du add ‘a links till all typ av content.
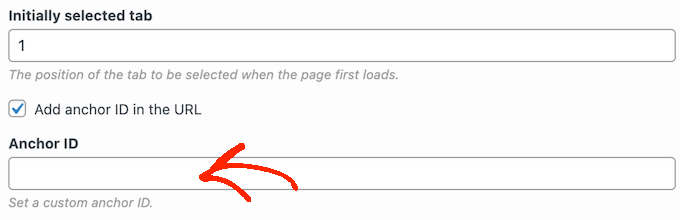
Till att börja med kan du använda tillägget Anchor ID:n för att länka direkt till specifika slides, tabs, carousel objekt och accordion paneler. Detta allow användare att hoppa till den section de är mest intresserade av, så det är perfekt för pages som har mycket content.
Börja med att leta upp det widget du vill länka till och skriv sedan in ett ankar-ID:n.

Du kan sedan länka till exakt detta content genom att använda din sites URL följt av ankarets ID:n.
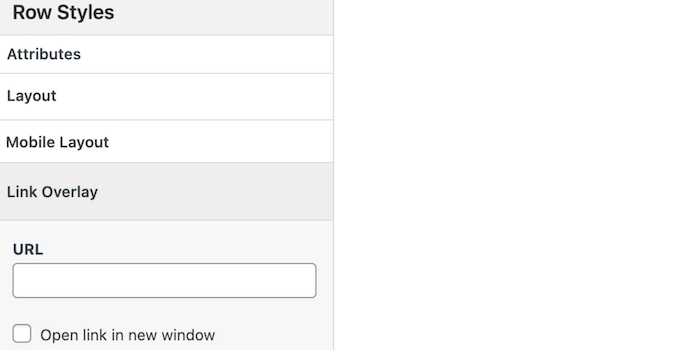
Alternativt kan du förvandla valfri row, cell eller widget till en klickbar URL med hjälp av tillägget Link Overlay. Till skillnad från ankar ID:n, allow this you to link to both internal and external pages.

17. Animationer av block
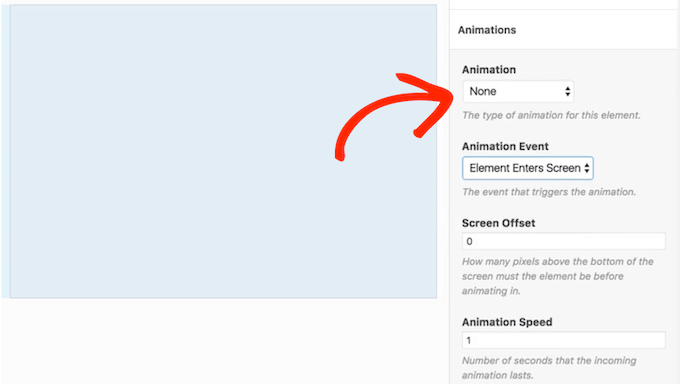
Med utökning Block Animations kan du add to animationer till valfri row, column eller widget. När du har aktiverat denna utökning kan du välja mellan en rad effekter och sedan customize dem genom att ändra fördröjning, hastighet, förskjutning av vy med mera.

18. Lottie Animation Player
Lottie är ett populärt JSON-baserat animationsformat som kan skalas upp eller ner utan pixelering.
Om du använder Lottie-animationer har SiteOrigin en utökning för Lottie Player. Detta allow you to add Lottie-filer via SiteOrigin Page Builder eller WordPress block editor. Du kan också add animationer till alla widget-ready area, till exempel WordPress footer eller liknande section.
När det är gjort kan du finjustera hur dessa animationer visas på din site genom att aktivera autoplay, lägga till Player-kontroller, loopa animationerna och mer.
19. Block Third-Party Embeds
Att embedda content från tredjepartsplattformar kan göra din website mer engagerande, utan en massa extra ansträngning. Ibland kan dock dessa embeds samla in information om användare utan att få besökarens behörighet. På så sätt kan det hända att du av misstag bryter mot viktiga lagar om integritet, inklusive GDPR.
Den goda nyheten är att SiteOrigins utökning Embed Blocker kan hjälpa dig att följa dessa lagar. Aktivera helt enkelt utökningen och den ger dig tools för att kontrollera embeds från plattformar som YouTube, Twitter, Soundcloud, Spotify, TikTok och Google Maps.
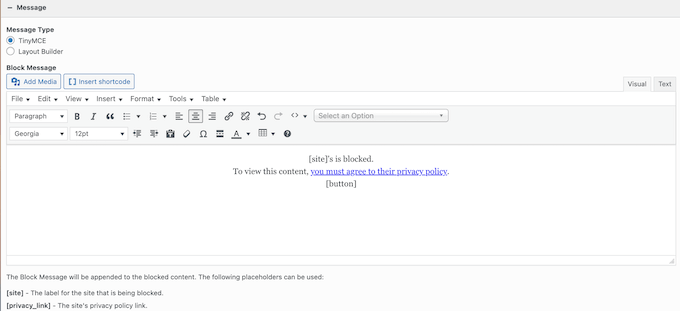
Som en del av denna process kan du skriva in ett custom message som besökarna kommer att se när de först kommer till din website. Det här är din chans att förklara varför innehållet är blockerat och ge en länk till din integritetspolicy.

20. Anpassningsbara layouts förbloggar
Med utökningen Blog får du ytterligare alternativ för visning och kan kontrollera exakt hur dina inlägg visas i både en lista och en grid layout. Du kan också filtrera posts baserat på kategorier och tags, publiceringsdatum, post type och många andra faktorer.
När det är gjort kan du ändra ordningen på dina inlägg, välja hur många bloggar som ska visas per page och ändra hur SiteOrigin visar (fast)klistrade inlägg. På så sätt kan du kontrollera exakt vilka posts besökarna ser på din WordPress-blogg.
21. Detaljerade boxar för författare
Run du en WordPress blogg med flera författare?
Med premium SiteOrigin plugin kan du skapa författarinfo boxar med sociala länkar, en Gravatar, en författar bio och links till författarens senaste inlägg. SiteOrigin kommer sedan att add författarens box till varje blogginlägg automatiskt.

Widget Author Box är också helt anpassningsbar så att du kan add to your eget färgschema, avstånd och custom fonts. På så sätt kan du skapa en författarbox som perfekt kompletterar ditt WordPress theme.
22. Carousel överlägg och navigation
Carousels är ett utmärkt sätt att visa mycket information på liten yta, till exempel flera rekommendationer från kunder eller images i en portfölj med fotografier.
Om du använder SiteOrigin Inläggskarusell Widget, då kanske du är intresserad av Carousel utökning. Med denna premium utökning kan du tillämpa en iögonfallande överläggsfärg på dina carousels. You can also add to arrow or dot navigation, so visitors can move between the different slides with ease.
23. Fält i Contact Form
Ett kontaktformulär ger besökarna ett enkelt sätt att ställa frågor eller prata med you om produkter och tjänster. Med detta i åtanke kan ett kontaktformulär hjälpa dig att generera leads eller till och med generera mer försäljning.
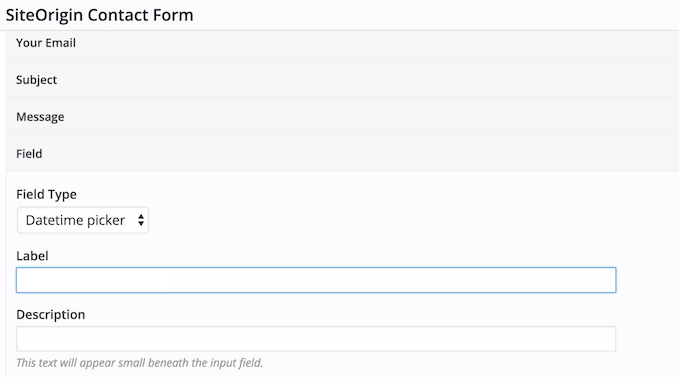
Om du uppgraderar till SiteOrigins premium plugin, får du tillgång till några ytterligare fält som du kan använda i dina Contact Form. Detta inkluderar fält för location och datum/tid, så att du kan samla in mer information från besökare och potentiella customers.

Ännu bättre är att fältet Location integreras med Google Maps API, så att besökarna ser sin adress på kartan. På så sätt kan de enkelt se om de har skrivit in rätt adress och fixa eventuella misstag innan de skickar in formuläret.
24. Uppladda flera medier
Vill du skapa beautiful galleries, sliders, hero frames eller annat content som kräver mycket images?
I så fall tillåter Multiple Media-utökningen dig att massuppladda media filer. När du har uploadat dessa filer skapar SiteOrigin en new ram för varje image, så att du kan editera dem individuellt.
25. Bakgrundsbild för page i Imagely-färg
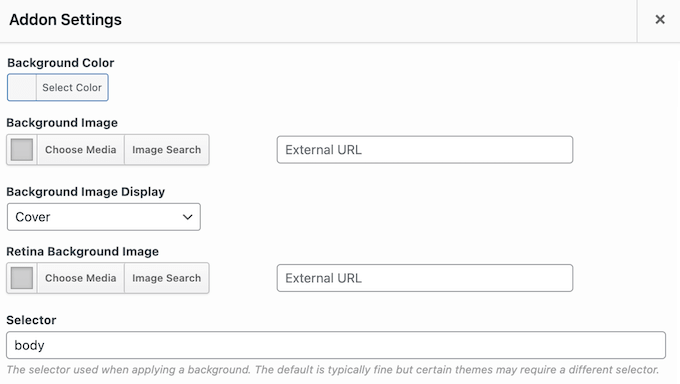
Med denna premium utökning kan du tillämpa samma image eller bakgrundsfärg på hela din website, med bara några clicks.

Alternativt kan du skapa en unik bakgrund för varje page. Du kan till exempel skapa en customizer-bakgrund för din senaste landing page så att den sticker ut från resten av din store, website eller blogg.
You can also set a double-sized image for high-pixel-density displays. Vidare kan du lägga till dessa Retina bakgrundsbilder till rader, celler eller till och med widgetar med SiteOrigins utökning Retina bakgrundsbilder.
26. Bibliotek med customize-fontar
Vill du add to custom fonts till din WordPress website?
Customize fonts kan stärka ditt varumärke, göra din site mer lättläst och fånga besökarens uppmärksamhet, vilket kan öka dina sidvisningar och minska avvisningsfrekvensen. Med utökning av Web Font Selector kan du välja från ett brett utbud av Googles Web Fonts, direkt i SiteOrigin editors.
27. Ytterligare sociala widgetar
SiteOrigin Social Media Buttons Widget har en fix lista över sociala nätverk med en matchande icon. Du kan dock ändra dessa standarder med hjälp av tillägget Social Widgets.
När du har aktiverat denna utökning kan du uploada dina egna customize social media icons, eller till och med lägga till extra nätverk. På så sätt kan du främja vilken profil på sociala media du vill med hjälp av en icon som passar perfekt till ditt WordPress theme eller ditt företags varumärke.

28. Informativa Tooltips
Tooltips är ytterligare information som visas när besökaren hoverar över ett visst content. You can use tooltips to provide more context, suggest additional resources, or credit external sources.
Efter uppgradering till premium SiteOrigin plugin kan du add tooltips till all sorts content, inklusive pristabeller, knappar, images och icons.

Du kan antingen displayed dessa tooltips automatiskt när besökaren hover över ett element, eller vänta tills de klickar på innehållet på skärmen. Dessutom kan du add to en fördröjning så att besökarna inte utlöser ett Tooltip av misstag.
29. Iögonfallande CTA:er
Du kan använda call-to-actions för att främja specialerbjudanden, new products, affiliate links eller något annat viktigt content. Oavsett vilket content du främjar vill du att dina CTA:er ska sticka ut.
Om du använder SiteOrigin Call-to-action widget, då kanske du är intresserad av premium Call-To-Action utökning. Detta unlockar ytterligare inställningar och stilar, inklusive Google Fonts, plus resize för titel och undertext. Detta kan hjälpa dig att skapa mer övertygande Call-to-actions och få ännu fler konverteringar.
30. Ajax kommentarer
Comments är ett enkelt sätt att få mer engagement, bygga en relation med din publik och kan till och med förbättra din sökmotorsoptimering i WordPress. Med detta sagt, vill du få fler comments på dina blogginlägg.
Med AJAX-utökningen kan visitorerna posta en comment utan att behöva ladda om den aktuella page. Detta ger en mer sömlös upplevelse för användarna och kan hålla diskussionen flytande, eftersom deltagarna inte behöver ladda om din website hela tiden.
31. Dynamiska logotyper för websites
En iögonfallande logga hjälper dig att etablera ditt varumärke och får din site att sticka ut.
För det mesta vill du visa exakt samma logga på hela din website i WordPress. Men ibland kanske du vill visa en annan grafik. Du kan till exempel visa en produktlogotyp istället för din företagslogotyp. Alternativt kan du resizea din standardlogotyp för att bättre passa det tillgängliga utrymmet.
Med SiteOrigin kan du åsidosätta standard site logon på en page-by-page basis.
Om du använder WPML eller Polylang kan du till och med visa olika versioner av din primära logga, baserat på besökarens språkinställningar. Detta är viss användbart om du skapar en flerspråkig website i WordPress.

32. Skapa en customize-palett
Färgschemat på din site spelar en stor roll för ditt varumärke och kan rikta besökarens uppmärksamhet mot det viktigaste innehållet.
Med add to Custom Palette kan du save all yours mest använda färger till en praktisk palett.

När du har gjort det kan du använda paletten var som helst i SiteOrigin Page Builder. På så sätt har du alltid dina favoritnyanser inom räckhåll.
Om du går ett steg längre kanske du vill ta en titt på tillägget Custom Row Colors. Med denna premium utökning kan du tillämpa custom bakgrund, celldelare, och hovering färger till dina row.
Välj bara de exakta nyanser du vill använda, så lägger SiteOrigin till dem i en customize färgpalett som du kan komma åt när som helst.

33. Ytterligare Styling av kartor
Ska you skapa en website för en plats, t.ex. en restaurangwebbplats? Du kanske också vill visa närliggande turistattraktioner eller hjälpa customers att hitta till ditt kontor.
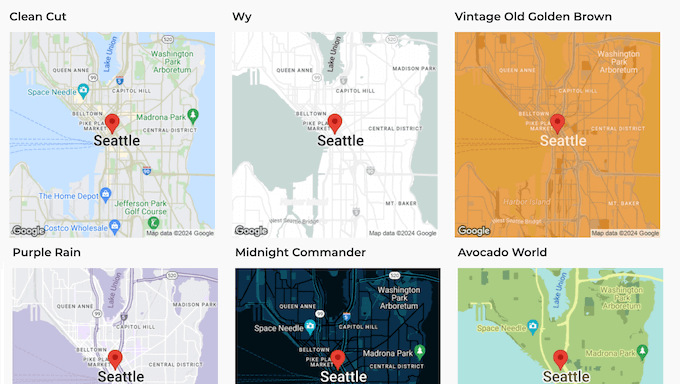
Den goda nyheten är att det är enkelt att add to en Google Maps i WordPress. Men du kanske vill gå ett steg längre och ändra hur kartan ser ut. Med detta sagt kommer du att bli glad över att veta att SiteOrigins Map Styles-utökning kommer med 23 extra kartstilar.

Denna utökning ger också inställningar för Google Maps API samtycke prompt så att du kan ändra dess färg, image och text.
34. Add Markers i bulk
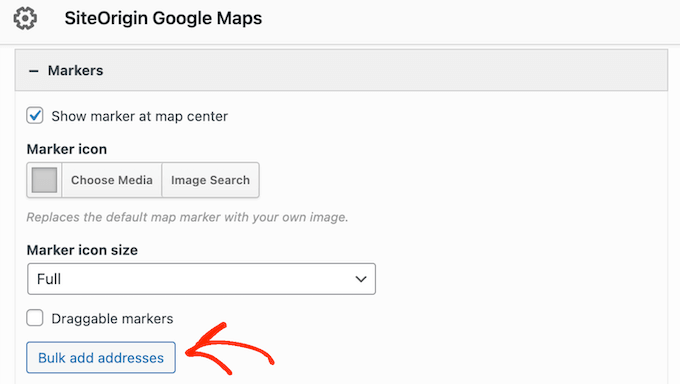
Om du använder SiteOrigin Google Maps Widget, kanske du vill titta på Bulk Addresses utökning.

Installera bara den här extra programvaran så kan du enkelt add to flera markörer. Detta är perfekt för företagswebbplatser som har flera platser, eller när du delar massor av information, till exempel en lista över lokala turistattraktioner.
När du har clickat på knappen “Bulk add addresses” kan du helt enkelt skriva in alla de adresser du vill använda, separerade med ett kommatecken. SiteOrigin kommer sedan att add to all dessa markörer till din karta.
35. Enkelt att återanvända widgetar
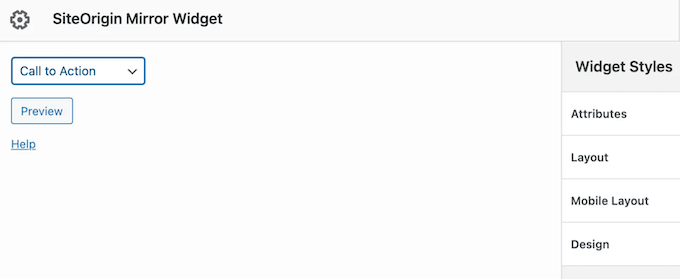
Ibland kanske du vill återanvända samma widget på flera locations. Med utökning Mirror Widgets kan du skapa en widget med korrekt Styling och Settings och sedan använda den på hela din website i WordPress.

Vid något tillfälle kan du behöva göra några ändringar. Den goda nyheten är att du bara kan updating masterwidgeten, och SiteOrigin kommer att tillämpa dessa ändringar på alla instanser av widgeten.
This can save you a ton of time and effort, and help you create a more consistent design.
36. Cross Domain Copy and Paste
Runar du en WordPress utvecklare eller hanterar du flera olika websites?
Om du uppgraderar till SiteOrigins premium plugin kan du enkelt kopiera/klistra in row, columns och widgets mellan olika domain names.
Detta kan save you massor av tid och ansträngning. Om du till exempel är en utvecklare av WordPress kan du skapa ett bibliotek med widgetar som används ofta med korrekta Settings och Styling. Du kan sedan helt enkelt klistra in dessa widgetar på alla websites som du hanterar.
37. Remove SiteOrigin-varumärke
Är du en utvecklare eller designer av WordPress?
Som standard kommer alla pages som du skapar med SiteOrigin att ha en “Theme by SiteOrigin”-attribution i footern. Med premium-utökningen No Attribution kan du ta bort den här attribueringen. Aktivera helt enkelt No Attribution, så kan du dölja ansvarsfriskrivningen bara genom att kontrollera en box i pluginets inställningar.
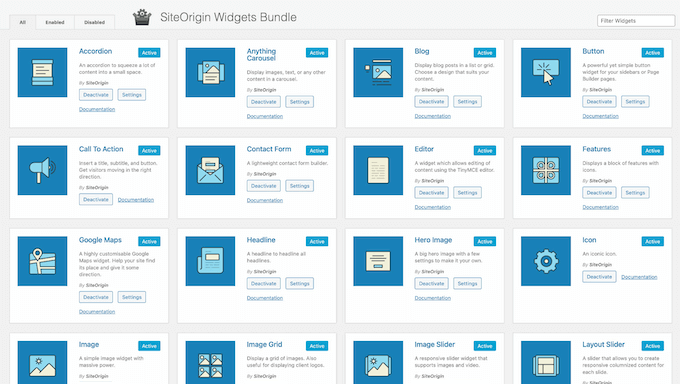
38. SiteOrigin Widgetar Bundle Integration
Vill du ha ännu fler widgets?
Då kommer du att bli glad över att veta att Page Builder integreras sömlöst med SiteOrigins Widgetar Bundle. Detta gratis plugin adderar massor av extra widgetar till WordPress, inklusive kontaktformulär, CTA, Inläggskaruseller och mycket mer.
Vidare kan du använda detta plugin för att skapa custom templates, styles och formulärfält för alla befintliga widgetar. Mer avancerade användare kan till och med utveckla sina egna widgetar med hjälp av SiteOrigin Bundle Framework.
Dessa extra widgetar integreras sömlöst med SiteOrigins Page Builder, så att du kan använda dem på dina landing pages, customized home pages, försäljningssidor eller andra layouts som du skapar.

Ännu bättre, du kan använda dessa widgets i WordPress content editor, alla kompatibla tredjeparts page builders tillägg, eller ditt temas widget-klara områden.
39. Stöd från samhälle och yrkesliv
Page Builder från SiteOrigin allow you to create all kinds of custom pages without having to write a single line of code. Ibland kan du dock behöva lite extra hjälp för att designa beautiful pages med hög konvertering.
Till att börja med kan du komma åt SiteOrigin documentation 24/7. Här hittar du steg-för-steg-guider om hur du installerar och aktiverar WordPress plugin, ända fram till detaljerade tutorials om dess premium tillägg.

Det finns också en SiteOrigin blogg där de täcker ett brett utbud av ämnen, inklusive hur man skapar videoklipp bakgrunder, hur man lägger till Google Maps, och även hur man stoppar skräppost.
Om du använder det gratis pluginet kan du posta till SiteOrigin-forumet på WordPress.org och få svar på grundläggande frågor.
När du publicerar i offentliga forum för support är det alltid en bra idé att inkludera så mycket information som möjligt, så att experterna snabbt kan förstå ditt problem och posta ett användbart response. För mer information om detta ämne, vänligen se vår guide om hur man korrekt ber om support för WordPress.
Föredrar du support från en person till en annan? I alla Premiumpaket ingår professionell support via email, så att du kan få hjälp direkt från experterna.
Page Builder av SiteOrigin Review: Priser och planer
Om du precis har kommit igång eller har en limit budget, kan du downloada core SiteOrigin plugin från WordPress.org. Detta gratis plugin kommer med en drag and drop editor, en live preview och andra viktiga funktioner.
Men om du uppgraderar till SiteOrigin premium får du tillgång till all utökning, så att du kan skapa custom WooCommerce pages och templates för Thank you, ta bort SiteOrigin branding, skapa engagerande image carousels och mycket mer.

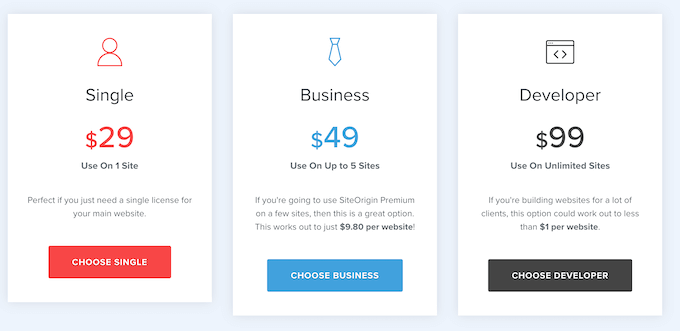
Det finns 3 planer att välja mellan:
- Enstaka. För $29 per år kan du använda Page Builder av SiteOrigin på en enda website, blogg, marknadsplats för digitala produkter eller online store.
- Företag. Priset är $49 per år och du kan installera SiteOrigin på upp till 5 websites. Med det sagt är det ett bra val om du hanterar flera webbplatser, till exempel flera bloggar i ett affiliate-marknadsföringsnätverk.
- Utvecklare. För 99 USD per år kan du använda SiteOrigin på så många websites som du vill.
Page Builder av SiteOrigin Review: Är det rätt för dig?
Efter att ha tittat på funktionerna, alternativen för support och priserna är vi övertygade om att SiteOrigin är en bra page builder. You can download and use the core plugin for free, and design all kinds of pages using its easy drag and drop builder.
Page Builder visar också dina ändringar i realtid. Det innebär att du kan prova många olika widgetar och Settings för att se vad som fungerar bäst för din WordPress website.
Om du behöver mer avancerade funktioner, kommer premium pluginet med massor av tillägg. Dessa utökning kan förbättra dina designer med anpassade animationer, lightboxar, custom WooCommerce pages, Retina images, och mycket mer.
Vi hoppas att denna Page Builder by SiteOrigin review hjälpte dig att bestämma om den är rätt för din WordPress website. You can also check out our guide on how to choose the best web design software, or see our expert pick of the best email marketing services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.



Page builder av SiteOrigin User Reviews
Please share your Page builder av SiteOrigin review to help others in the community.