Att lägga till Halloween-effekter på din webbplats kan tyckas vara en liten sak, men det kan göra stor skillnad. Enligt vår erfarenhet kan det öka användarnas engagemang, öka tiden som spenderas på din webbplats och till och med driva fler konverteringar.
Enkelt uttryckt visar du din publik att ditt varumärke är aktuellt och roligt genom att omfamna högtidsandan. Och den goda nyheten är att med rätt WordPress-plugins är det lättare än du kanske tror att lägga till Halloween-effekter. Till exempel kan du enkelt skapa spöklika popup-fönster med OptinMonster eller köra Halloween-gåvor med RafflePress.
I den här guiden visar vi dig våra bästa sätt att få Halloween-effekter till din WordPress-webbplats. Vi går igenom enkla designändringar och några smarta marknadsföringsidéer.

Gör det någon skillnad att lägga till Halloween-effekter på din WordPress-webbplats?
Att lägga till Halloween-effekter på din WordPress-webbplats kan göra stor skillnad under den kusliga säsongen. Det handlar inte bara om att göra din sida läskig. Det handlar om att skapa en tematisk miljö som resonerar med din publiks aktuella intressen och erfarenheter.
Genom att föra in Halloween-element på dina sidor kan du skapa en minnesvärd upplevelse som skiljer din webbplats från resten. Denna säsongsuppdatering kan hjälpa till att hålla ditt innehåll fräscht och relevant, vilket uppmuntrar besökare att spendera mer tid på att utforska din WordPress-blogg.
Säsongsmässiga förändringar som Halloween-effekter kan också öka användarnas engagemang. Besökare är mer benägna att interagera med och dela innehåll som känns aktuellt och festligt. Detta ökade engagemang kan leda till en bättre användarupplevelse, SEO och potentiellt fler konverteringar.
Med detta i åtanke ska vi titta på några bra sätt att lägga till Halloween-effekter på din WordPress-webbplats. I den här artikeln delar vi upp våra idéer i två huvudgrupper: att göra din design mer festlig och att använda Halloween för marknadsföring.
Du kan använda snabblänkarna nedan för att navigera genom artikeln:
- Use Halloween-Themed Fonts
- Switch to a Darker Color Scheme for Your WordPress Theme
- Create a Custom Halloween '404 Error' Page
- Add an Animated Halloween-Themed Background
- Add Spooky Sounds With an Autoplay Audio Player
- Add a Halloween Countdown Timer
- Add a Halloween-Themed Hero Image to Your Homepage
- Switch to a Spooky WordPress Theme
- Create a Halloween-Themed Website Banner
- Create a Halloween Landing Page for Your Marketing Campaigns
- Run Halloween-Themed Popup Campaigns
- Gamify Your Site With a Spooky Wheel of Fortune
- Add a 'Spooktacular Savings' Pricing Page
- Skyrocket Your Email List With Halloween Giveaways
- Run a Halloween-Themed Contest
Gör din webbplats läskig med Halloween-element i WordPress
Låt oss dyka in i hur du kan göra din webbplats läskig med WordPress Halloween-element. Dessa designförändringar kommer att bidra till att skapa en festlig atmosfär som dina besökare kommer att älska.
1. Använd typsnitt med Halloween-tema
Ett enkelt sätt att lägga till Halloween-effekter på din WordPress-webbplats är att använda spöklik typografi under högtiden. Genom att göra detta kan du omedelbart ge din webbplats ett mer spöklikt utseende utan mycket ansträngning.
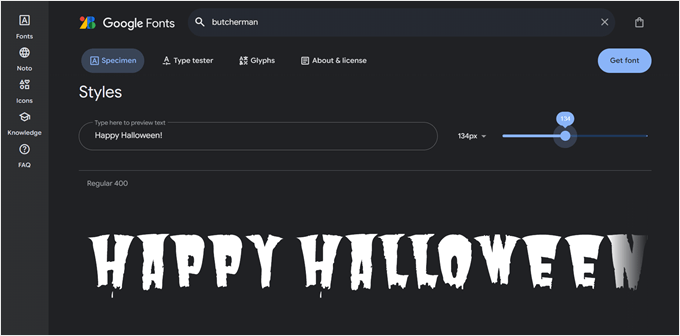
Google Fonts har några riktigt coola, gratis teckensnitt som du kan använda, men de kan vara svåra att hitta eftersom de inte har en Halloween-kategori. Men oroa dig inte, vi har hittat några roliga som du kan kolla in:
- Slaktare
- Creepster
- Ätare
- Nosifer
Det bästa med Google Fonts är att du kan förhandsgranska hur din text kommer att se ut med det teckensnittet innan du laddar ner det. På så sätt kan du se till att teckensnittet matchar din webbplats Halloween-vibbar innan du gör några ändringar.

Om du vill installera teckensnitt som inte finns tillgängliga i ditt tema kan du läsa vår artikel om hur du lägger till egna teckensnitt i WordPress.
Ett viktigt tips: många av dessa Halloween-typsnitt ser vanligtvis bra ut som rubriker, men vi rekommenderar inte att du använder dem för stycke text.
Om du använder dem för mindre text kan det göra den svårläst, vilket kan göra dina besökare frustrerade. Håll dig till att använda läskiga typsnitt för titlar och rubriker för att skapa effekt utan att offra läsbarheten.
Dessutom rekommenderar vi att du gör Google Fonts sekretessvänliga för att säkerställa att din webbplats alltid är GDPR-kompatibel.
2. Byt till ett mörkare färgschema för ditt WordPress-tema
Med Halloween i antågande, varför inte ändra färgerna på ditt WordPress-tema? Du kan enkelt återgå när Halloween är över, vilket gör detta till ett flexibelt sätt att uppdatera din webbplats utseende.
Vår guide om hur du anpassar färger på din WordPress-webbplats kan leda dig genom de tekniska stegen. Men hur hittar du rätt färgschema som passar både Halloween och ditt varumärke?
De typiska Halloween-färgerna är orange, svart, lila och grönt. Du kan ersätta en av färgerna i ditt nuvarande färgschema med en av dessa klassiska halloweenfärger för att använda som din signaturfärg för halloween. Vi rekommenderar också att du använder mörkare toner för att skapa en kuslig atmosfär.
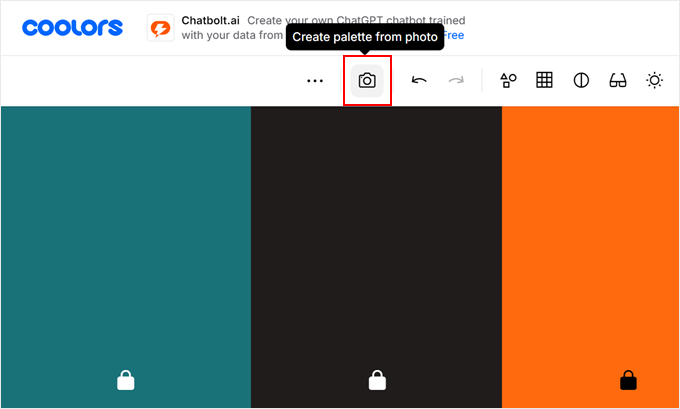
Om du vill utforska fler färgalternativ kan du använda ett färgplockningsverktyg som Coolors. Det här verktyget är verkligen praktiskt för att skapa färgscheman med Halloween-tema som fortfarande fungerar med ditt varumärke.
Öppna först Coolors webbplats. Sedan kan du ange HEX-koderna för din nuvarande webbplats färgschema. Du kan också ladda upp en skärmdump av din webbplats genom att klicka på kameraikonen om det är enklare.

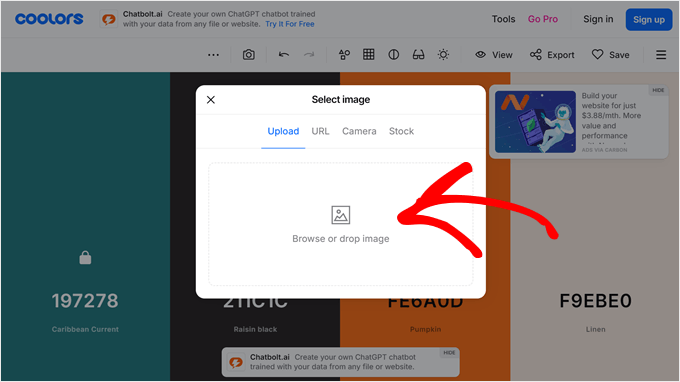
När du är klar klickar du bara på knappen “Bläddra eller släpp bild”.
Ladda sedan upp din webbplats skärmdump där.

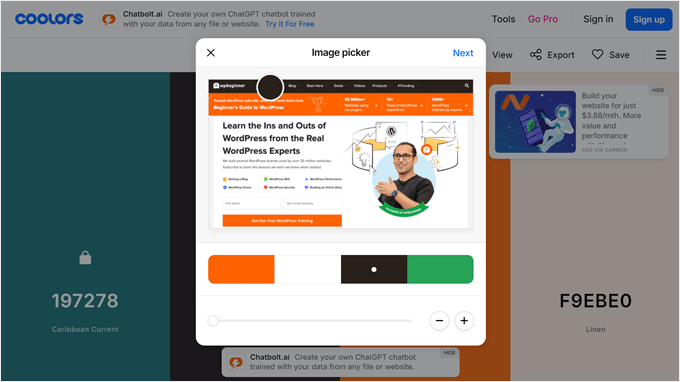
Verktyget kommer att upptäcka vilka färger som är mest framträdande i skärmdumpen. Men du kan alltid dra i plockverktygen för att välja dina egna färger från bilden.
När du är klar klickar du bara på “Nästa”.

Nu kan du klicka på låsikonen bredvid den eller de färger som du vill behålla i din webbplatsdesign.
Därefter kan du trycka på mellanslagstangenten för att låta verktyget generera nya färger baserat på den eller de färger du har valt.
På så sätt kan du hitta Halloween-inspirerade nyanser som kompletterar dina befintliga varumärkesfärger.

3. Skapa en anpassad Halloween-sida med “404-fel
Vill du göra varje hörn av din webbplats läskigt? Vad sägs om att skapa en 404-felsida med Halloween-tema?
Genom att göra detta lägger du till en rolig touch på din webbplats utan att ändra hela ditt tema. Dessutom är 404-sidor ett utmärkt tillfälle att hålla kvar besökare på din webbplats, eftersom du kan skicka tillbaka dem till en viktig sida eller hjälpa dem att hitta det de letade efter från första början.
Det enklaste sättet att göra detta är med en sidbyggare.
Vi har provat många sidbyggare genom åren, men vi rekommenderar att du använder SeedProd, eftersom det kommer med massor av användbara mallar, inklusive för 404-felsidor. På så sätt behöver du inte börja från början.
Våra guider om hur du förbättrar din 404-felsida i WordPress och de bästa exemplen på design av 404-felsidor kan ge dig fler idéer och visa dig hur du ställer in detta steg för steg.
Vad finns det då för Halloween-effekter som man kan lägga till på en 404-felsida? En idé är att lägga till en rolig, varumärkesanpassad text som “Hmm, din sida saknas” eller något liknande, men med en Halloween-twist.
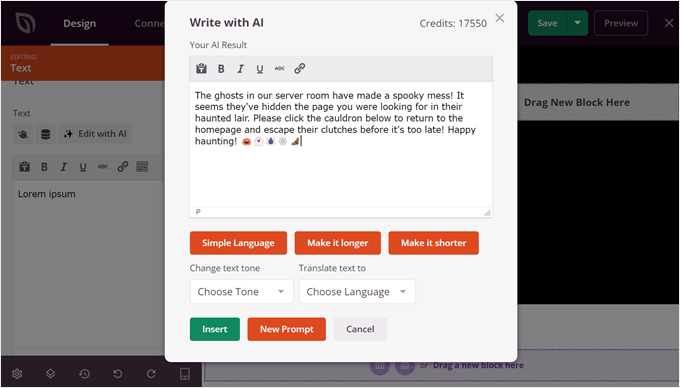
Om du inte är säker på vad du ska skriva har SeedProd en AI-textgenerator. Du kan använda uppmaningen: “Skriv en 404-feltext med Halloween-tema för att ge webbplatsens felsida en kuslig twist och uppmuntra användarna att gå tillbaka till startsidan.
Här är resultatet vi fick efter att ha använt denna uppmaning:

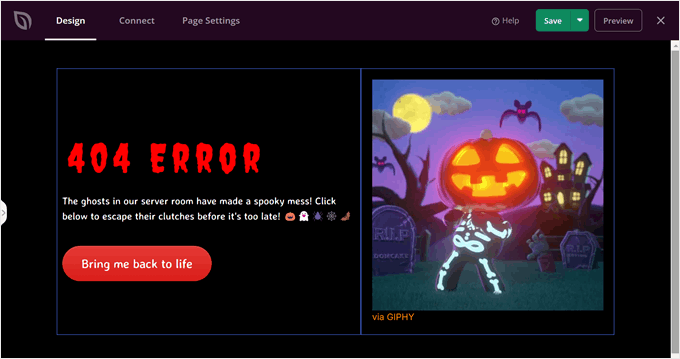
Ett annat sätt att piffa upp din 404-sida är att lägga till en rolig GIF-bild med Halloween-tema. På så sätt kan du få lite rörelse och humor till din felsida.
I exemplet nedan har vi lagt till en GIF från Giphy, som är en populär källa för animerade bilder. En lekfull Halloween-GIF kan förvandla ett potentiellt frustrerande ögonblick för dina besökare till ett underhållande ögonblick och uppmuntra dem att utforska din webbplats ytterligare.

4. Lägg till en animerad bakgrund med Halloween-tema
Ett annat enkelt sätt att förvandla din WordPress-webbplats till Halloween är att lägga till en animerad bakgrund. Denna enkla förändring kan omedelbart skapa en kuslig stämning och fånga dina besökares uppmärksamhet. Dessutom behöver du inte vara en kodningsexpert för att göra detta.
Vi har faktiskt en artikel om hur man lägger till en animerad bakgrund i WordPress. Denna guide visar dig hur du lägger till en festlig partikelbakgrund med SeedProd.
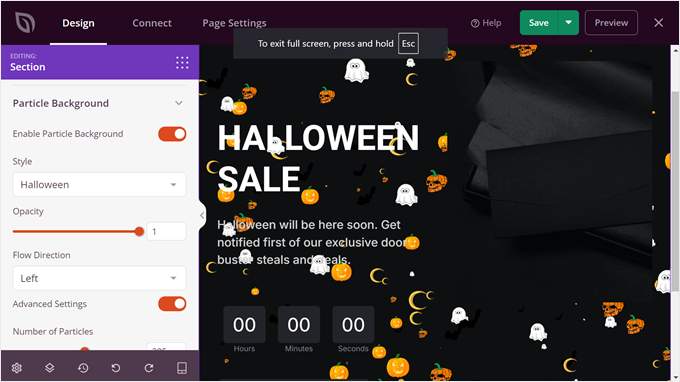
Med SeedProd kan du skapa en anpassad sida med en partikelbakgrund med Halloween-tema, som ingår i sidbyggaren.

Vi rekommenderar att du lägger till den här bakgrunden i avsnittet ovanför fliken på din sida för att ge dina besökare ett starkt första intryck.
Alternativt kan du installera Weather Effect, ett gratis WordPress-plugin som specialiserar sig på animerade effekter med högtidstema. Med det här verktyget kan du använda en animerad bakgrund med Halloween-tema på hela din webbplats, inte bara på en enda sida.
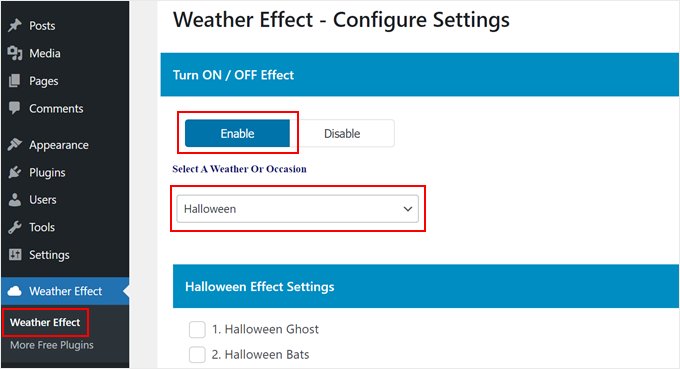
När du har installerat insticksprogrammet för WordPress kan du gå till “Weather Effect”. Välj sedan “Aktivera” och välj “Halloween” för vädret eller tillfället.

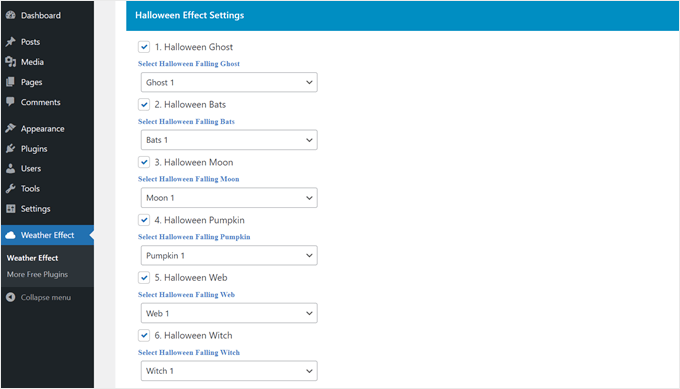
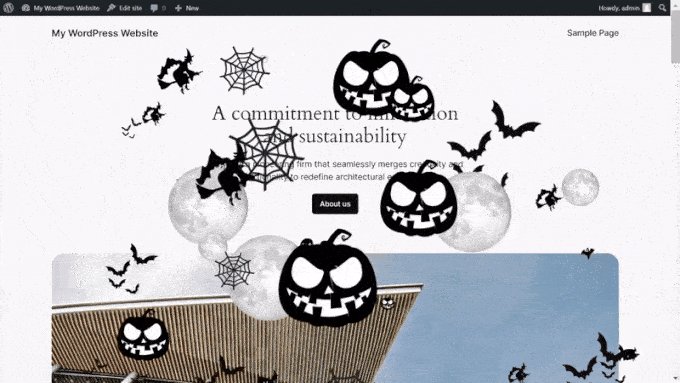
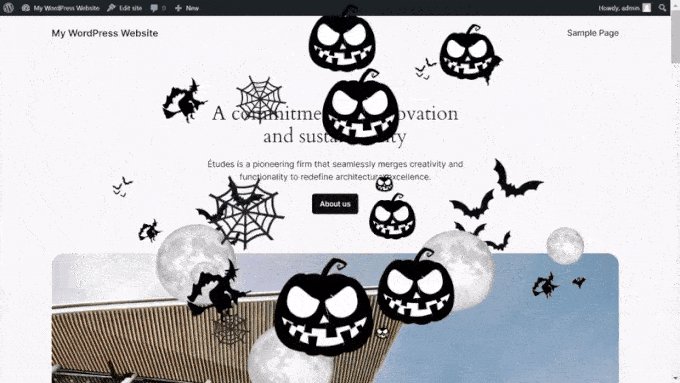
Om du bläddrar ner till “Halloween Effect Settings” kan du välja vilka fallande bilder som ska visas som din animerade bakgrund.
Det finns 6 alternativ att välja mellan: spöke, fladdermus, måne, pumpa, nät och häxa.

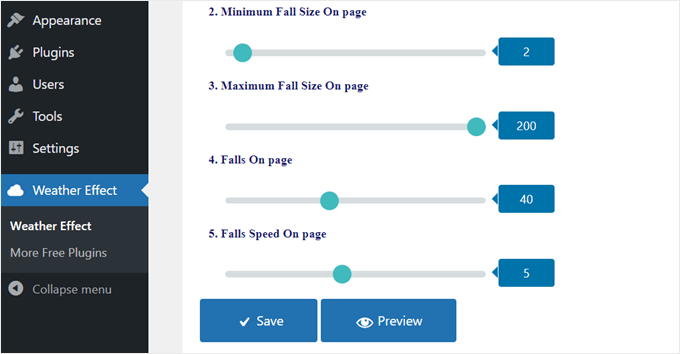
Därefter kan du anpassa den minsta och största fallstorleken för varje bild på sidan. Ju närmare den minsta och största fallstorleken, desto mer enhetliga kommer bilderna att se ut.
Inställningen “Falls On page” styr antalet bilder som kommer att visas i bakgrunden. Ju lägre siffra, desto glesare kommer den animerade effekten att se ut.
Slutligen kan du ändra hur snabbt eller långsamt animationen ska köras.
Lek gärna med dessa inställningar tills du är nöjd med den animerade bakgrunden. När du är nöjd klickar du bara på “Spara”.

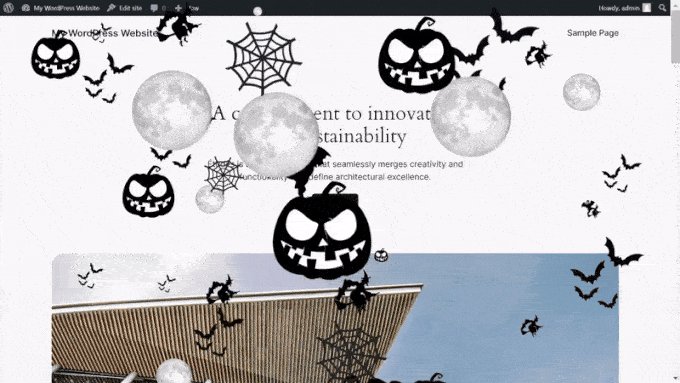
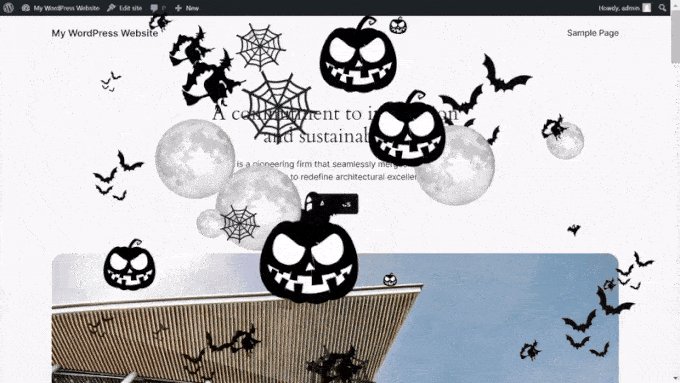
Du bör nu se en animerad bakgrund med Halloween-tema över hela din webbplats.
Så här ser vår ut:

5. Lägg till läskiga ljud med en autoplay-ljudspelare
Det räcker inte att bara fokusera på det visuella när du skapar en Halloween-atmosfär. För att verkligen få igång den kusliga stämningen kan du överväga att lägga till ljud på din webbplats med en autoplay-ljudspelare. Detta kan skapa en mer uppslukande upplevelse för dina besökare och verkligen sätta stämningen för Halloween.
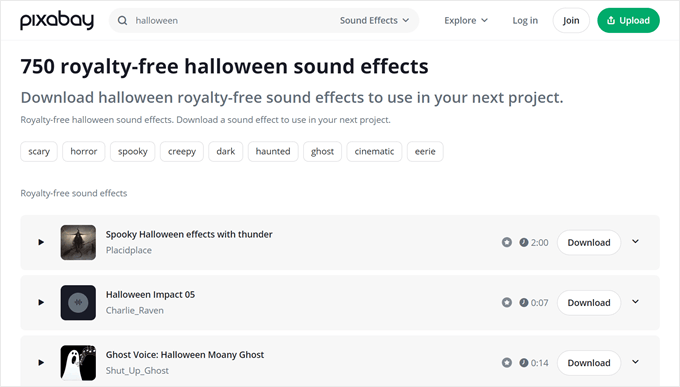
Det finns gott om royaltyfria källor där du kan hitta Halloween-ljudeffekter. Pixabay erbjuder till exempel ett brett utbud av läskiga ljud som du kan använda på din WordPress-webbplats.
Om du föredrar musik kan du hitta låtar med Halloween-tema på plattformar som Spotify eller SoundCloud och bädda in dem direkt på din webbplats.

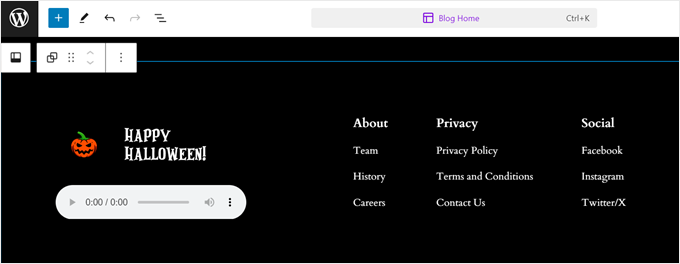
För att göra placeringen av ljudmusikspelaren mer användarvänlig rekommenderar vi att du lägger till den i sidfoten.
På så sätt stör inte ljudet ditt huvudsakliga innehåll, och användaren kan enkelt pausa eller justera volymen om de vill.

För mer information om hur du ställer in detta, kolla in vår steg-för-steg-guide om hur du lägger till en ljudmusikspelare i WordPress.
6. Lägg till en nedräkningstimer för Halloween
Om Halloween och läskiga saker är en stor del av ditt varumärke, eller om du har ett kommande Halloween-försäljningsevent, kanske du vill lägga till en nedräkningstimer på din WordPress-webbplats.
Detta kan skapa spänning och brådska bland dina besökare och uppmuntra dem att engagera sig i ditt innehåll eller dra nytta av specialerbjudanden innan tiden går ut.
Vi har skrivit en steg-för-steg-guide om hur du lägger till en nedräkningstimer-widget i WordPress. Den här resursen täcker flera metoder, vilket gör det enkelt för dig att välja den som bäst passar dina behov.
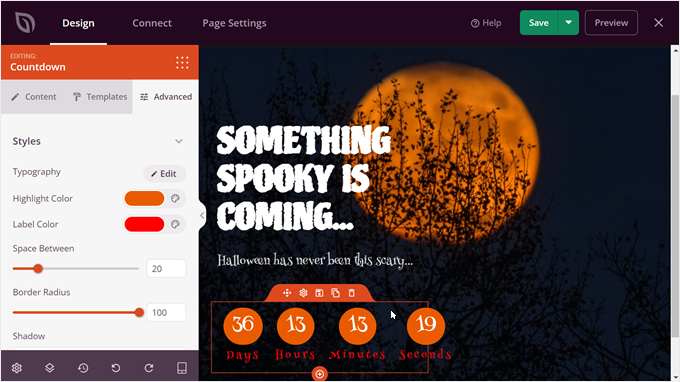
Av alla de metoder som förklaras i den artikeln rekommenderar vi att du använder SeedProd. Denna temabyggare låter dig inte bara ställa in datumet till Halloween utan låter dig också ändra utseendet på nedräkningstimern och göra den mer skrämmande.
Du kan anpassa färger och teckensnitt och ändra nedräkningstimermallen efter dina önskemål.

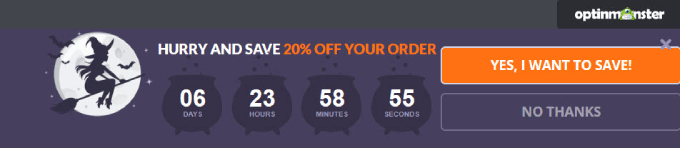
Men om du vill lägga till en nedräkningstimer till en marknadsföringskampanj som en popup, visar guiden dig också hur du lägger till den med OptinMonster. Detta kraftfulla verktyg kan hjälpa dig att skapa uppmärksamhetsväckande popup-fönster med nedräkningstimer, perfekt för att marknadsföra Halloween-erbjudanden.
Vi kommer att prata mer om detta popup-plugin i ett senare avsnitt av den här artikeln.

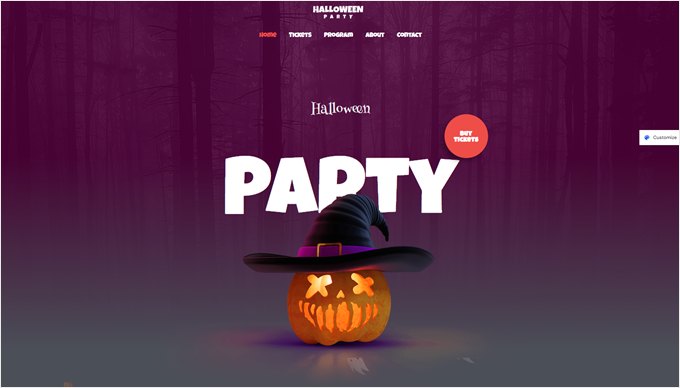
7. Lägg till en hjältebild med Halloween-tema på din hemsida
En hjältebild är den stora, iögonfallande bannerbild som besökarna ser när de först landar på din webbplats. Om du lägger till en hjältebild med Halloween-tema kan du omedelbart förvandla din hemsida till en läskig säsong.
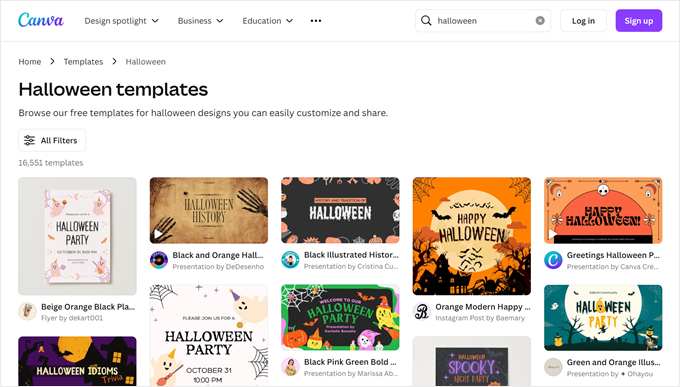
Om du vill lägga till en egen Halloween-hjältebild kan du använda Canva för att skapa en. Det är ett bra och lättanvänt verktyg som erbjuder massor av mallar och element med Halloween-tema. Du behöver inte vara grafisk designer för att skapa något imponerande.

Vi har också en lista med Canva-alternativ om du föredrar att utforska andra alternativ.
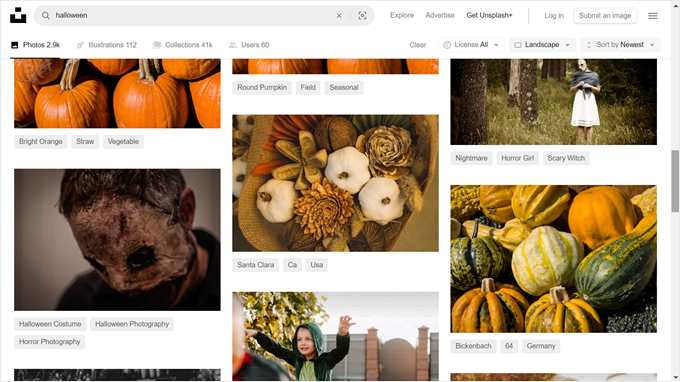
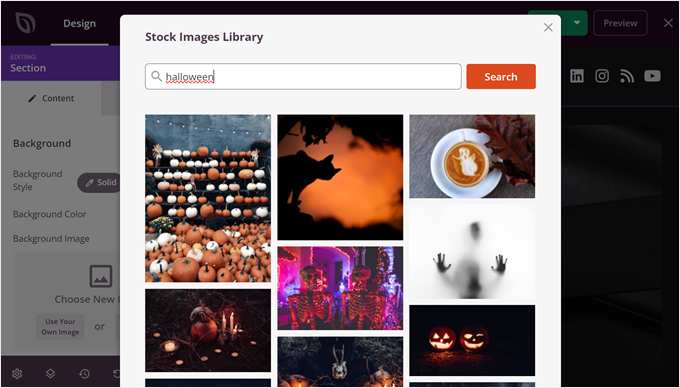
Eller så kan du använda en läskig bild i full bredd från en arkivfotosida. Kolla in vår lista över källor för public domain- och CC0-licensierade bilder för att hitta den perfekta Halloween-bilden för din hjältesektion.
Du kanske vill leta efter bilder med lyktor, spökhus eller höstscener för att skapa rätt stämning.

När du väljer eller skapar din Halloween-hjältebild ska du se till att den stämmer överens med ditt varumärke och inte krockar med webbplatsens färgschema. Du vill att den ska vara festlig men fortfarande professionell.
8. Byt till ett läskigt WordPress-tema
Detta är lite drastiskt, och vi rekommenderar inte att du gör det om du inte vet hur du ändrar ditt WordPress-tema på rätt sätt . Dessutom tror vi att du fortfarande kan få lite Halloween-vibbar till din webbplats bara genom att följa tipsen ovan.
Men om din webbplats är starkt förknippad med Halloween eller liknande koncept, kanske du vill välja ett WordPress-tema med ett mörkare färgschema.
Astra har t.ex. en Halloween Party Template som du kan använda:

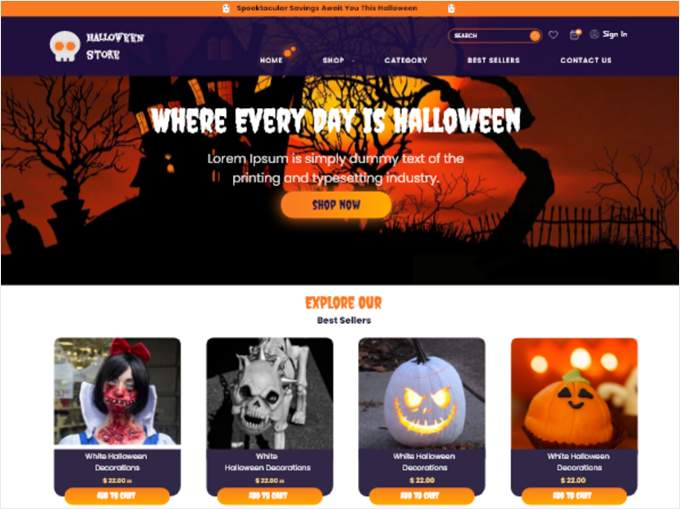
Vi hittade också en gratis Halloween Shop-mall från den officiella temakatalogen för WordPress.
Detta kan vara bra om du driver en webbutik:

För fler rekommendationer, kolla in vår lista över mörka WordPress-teman.
Halloween-marknadsföringsidéer för att öka konverteringarna
Högtider som Halloween är den perfekta tidpunkten för att genomföra specialkampanjer och evenemang. Låt oss titta på några sätt du kan använda marknadsföring med Halloween-tema för att öka dina konverteringar och engagera din publik.
9. Skapa en webbplatsbanner med Halloween-tema
En webbplatsbanner är ett grafiskt element som visas högst upp, längst ner eller på sidan av din webbsida. Det är ett bra sätt att uppmärksamma speciella Halloween-erbjudanden eller evenemang. Tänk på det som den digitala motsvarigheten till att hänga upp en Halloween-banner i ditt skyltfönster.
Vi har en handledning om hur man gör en webbplatsbanner som kan visa dig den allmänna processen, men vårt rekommenderade tillvägagångssätt är att använda OptinMonster, vilket är vad vi använder för att skapa iögonfallande banners och popup-fönster på våra webbplatser.
Det fantastiska med OptinMonster är att du kan skapa olika typer av banners med sina mallar med Halloween-tema. Du kan välja mellan en flytande banner som förblir synlig när användarna scrollar eller en inline-banner som sitter snyggt i ditt innehåll.

Dessa mallar innehåller också redan viktiga element som en nedräkningstimer och opt-in-formulär, så att du inte behöver börja från början.
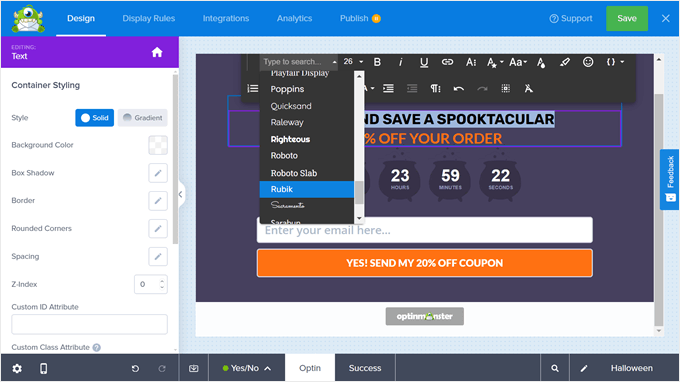
Du kan till exempel skapa en banner som annonserar en “Spooktacular Halloween Sale” med en nedräkning till när erbjudandet slutar, vilket uppmuntrar besökarna att agera.
Med hjälp av OptinMonsters dra-och-släpp-redigerare kan du enkelt anpassa färger, text och bilder för att matcha ditt varumärke samtidigt som du fångar Halloween-andan.

10. Skapa en landningssida för Halloween för dina marknadsföringskampanjer
Om du kör en annons eller en specialkampanj för Halloween behöver du troligen en landningssida som matchar Halloween-stämningen. Genom att skapa en särskild landningssida för Halloween kan du säkerställa en konsekvent upplevelse för besökare som kommer från dina annonser eller kampanjlänkar.
Denna konsekvens kan bidra till att skapa förtroende och uppmuntra besökare att vidta önskad åtgärd, oavsett om det handlar om att göra ett köp, anmäla sig till ett evenemang eller gå med i din e-postlista.
Vi har flera handledningar om hur man skapar landningssidor som kan intressera dig. Alla innehåller en handledning med SeedProd, så de är lätta att följa:
- Så här skapar du en landningssida i WordPress
- Så här skapar du en Squeeze Page i WordPress
- Så här skapar du en landningssida för Google-annonser i WordPress
- Så här skapar du en viral landningssida för väntelistor i WordPress
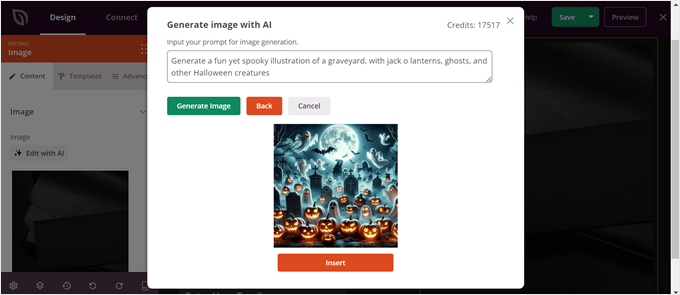
Om du använder SeedProd kanske du märker att det inte har ett Halloween-specifikt tema. Men oroa dig inte! Du kan använda dess AI-bildgenereringsverktyg för att lägga till illustrationer med Halloween-tema.
Du kan läsa mer om hur du använder det i vår handledning om hur du genererar bilder med AI i WordPress. Men i princip behöver du bara beskriva vad du vill att AI:n ska göra, så gör den det åt dig.

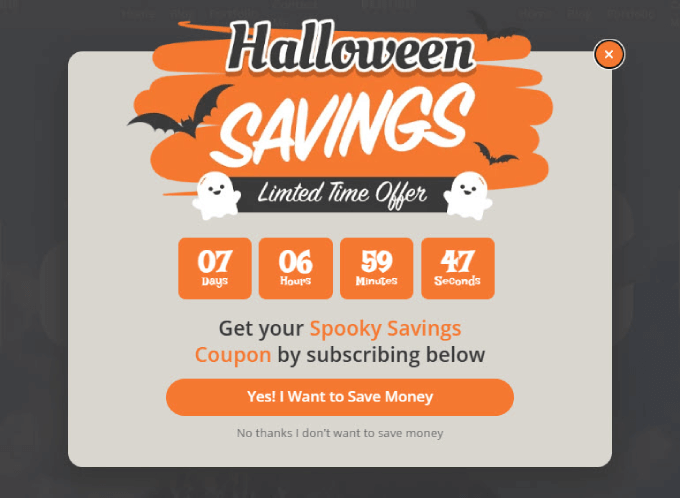
11. Kör popup-kampanjer med Halloween-tema
Precis som en skrämselhicka i en spökfilm kan en popup plötsligt dyka upp på din webbplats. Men målet här är inte att skrämma bort användarna, utan att fånga deras uppmärksamhet och uppmuntra till engagemang.
En väldesignad popup med Halloween-tema kan vara ett effektivt sätt att marknadsföra specialerbjudanden, samla in e-postadresser eller lyfta fram säsongsbetonat innehåll.
Med OptinMonster kan du använda samma webbplatsbannermallar från tidigare och förvandla dem till olika banners, inklusive popup-fönster. Så du behöver inte börja från början.
Med detta sagt kan popup-fönster vara ganska knepiga att använda eftersom de, om de inte görs på rätt sätt, kan irritera besökare och skada din användarupplevelse. Men det viktigaste är att vara strategisk med din placering och timing.
En av anledningarna till att vi fortsätter att komma tillbaka till OptinMonster är att det gör att vi kan tidsinställa och trigga våra popups effektivt.
Du kan till exempel använda exit-intent popups. Dessa visas när en användare är på väg att lämna din webbplats, vilket ger dig en sista chans att engagera dem.

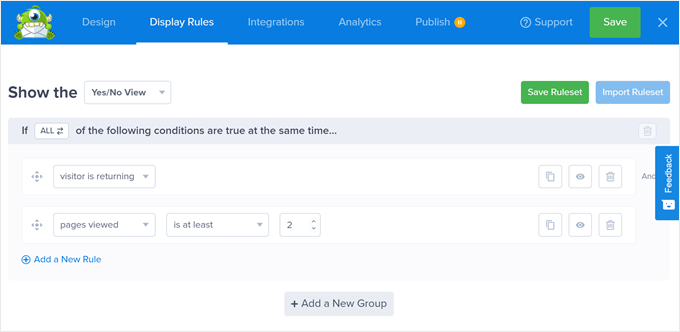
OptinMonster låter dig också anpassa popup-fönster baserat på användarbeteende. Du kan till exempel visa olika Halloween-erbjudanden till nya besökare jämfört med återkommande kunder eller visa specifika popup-fönster baserat på vilka sidor en användare har tittat på.
Om du vill fördjupa dig i hur du skapar effektiva popup-fönster kan du läsa vår artikel om hur du använder popup-fönstrens psykologi för att öka konverteringen. Den här guiden hjälper dig att förstå principerna bakom framgångsrika popup-fönster och hur du kan tillämpa dem på dina Halloween-kampanjer.

12. Gör din webbplats till ett spel med ett spöklikt lyckohjul
Spöklika lyckohjulskampanjer kan lägga till ett spännande, interaktivt element i din Halloween-marknadsföringsstrategi. Du kan använda dessa spin-to-win opt-in-kampanjer för att engagera besökare och samla in e-postadresser samtidigt som du håller dig till Halloween-temat.
Så här fungerar det: ett hjul dyker upp när som helst under en användares besök. Användare snurrar på hjulet för att se vilken typ av priser de kan vinna. När de väl har landat på ett pris kan de bara komma åt sin behandling genom att ange sin e-postadress. Det är som bus eller godis men på din webbplats!
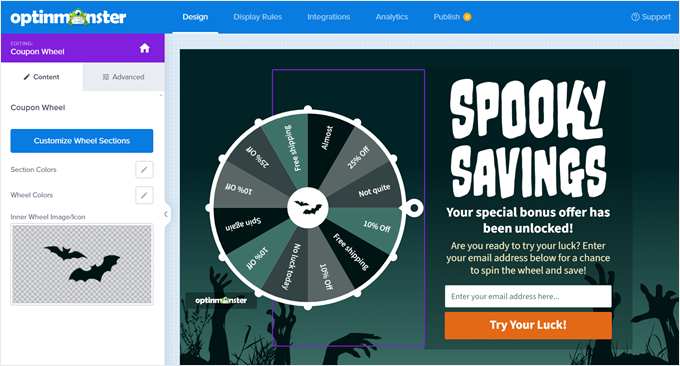
OptinMonster kommer med en Halloween-tema spin-to-win kampanjmall. Den innehåller redan ett opt-in e-postfält, en call-to-action-knapp och ett hjul med olika priser. Du kan enkelt anpassa priserna och kopian så att de matchar dina Halloween-erbjudanden eller varumärkesbudskap.

Du kan t.ex. erbjuda rabattkuponger på olika produkter, fri frakt eller exklusiv tillgång till Halloween-innehåll.
Kom ihåg att se till att priserna är relevanta för ditt företag och värdefulla för din publik. Du vill att användarna ska känna sig glada över att delta och nöjda med sin behandling när de vinner.
Mer information om hur du lägger till en spin-to-win-kampanj i WordPress hittar du i vår steg-för-steg-guide.
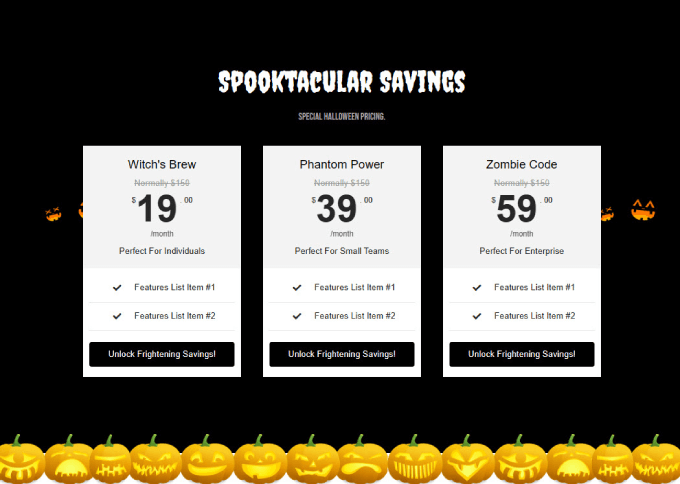
13. Lägg till en prissida för “Spooktacular Savings

Att lägga till Halloween-effekter på din prissida är ett bra sätt att visa att du erbjuder specialrabatter och erbjudanden.
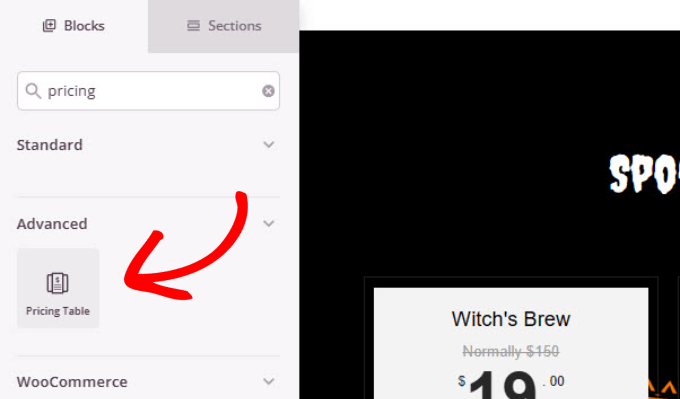
Med SeedProd kan du lägga till en pristabell som hjälper kunderna att se hur mycket de sparar. Du kan följa våra instruktioner om hur du lägger till vackra pristabeller i WordPress för mer information .

Du kan också använda ett av Google Fonts från tidigare för att lägga till en gotisk stil i din rubriktext. Sedan är allt du behöver göra att hitta en enkel Halloween-bakgrund att använda.
SeedProd är integrerat med Unsplash, som är en fantastisk royaltyfri resurs där du kan hitta Halloween-bilder att lägga till som bakgrund.

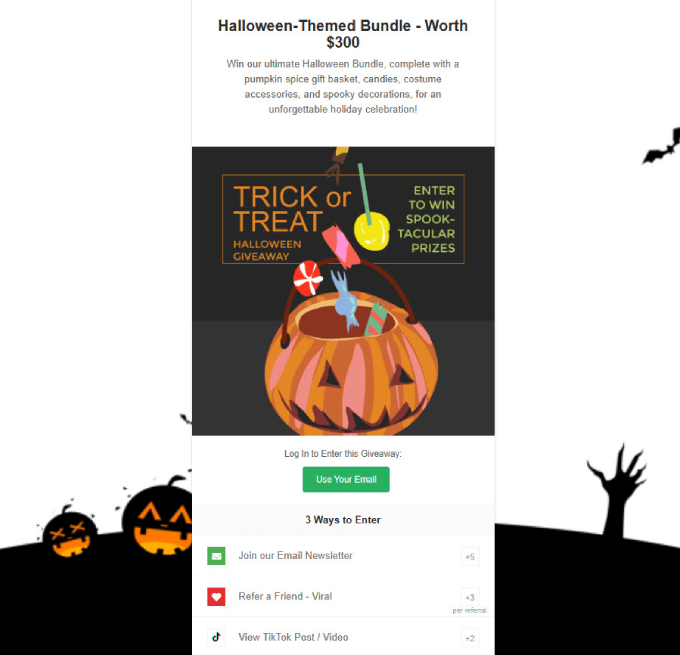
14. Skyrocket din e-postlista med Halloween Giveaways
Om du inte är säker på hur du ska kickstarta din marknadsföringskampanj kan du prova att göra en giveaway med Halloween-tema.
Här måste deltagarna slutföra en uppgift för att få chansen att vinna ett pris. Ofta ber du deltagarna att skicka in ett foto, följa dina konton på sociala medier eller dela ditt inlägg.

Många småföretag kör giveaways online som en del av sina marknadsföringskampanjer. Det beror på att det är mycket mer kostnadseffektivt än att köra betalda annonser.
Giveaways kan också hjälpa varumärken att växa sin publik och generera leads. När du ger ut gåvor känner din publik sig tvingad att återgälda tjänsten med köp.
Om du vill lägga till en giveaway på din webbplats är RafflePress det bästa pluginet för giveaway och tävlingar för WordPress. Det har ett dra-och-släpp-gränssnitt så att du kan utforma tävlingen som du vill.

För mer information, gå till vår artikel om hur du kör en giveaway i WordPress för att öka din e-postlista med 150%.
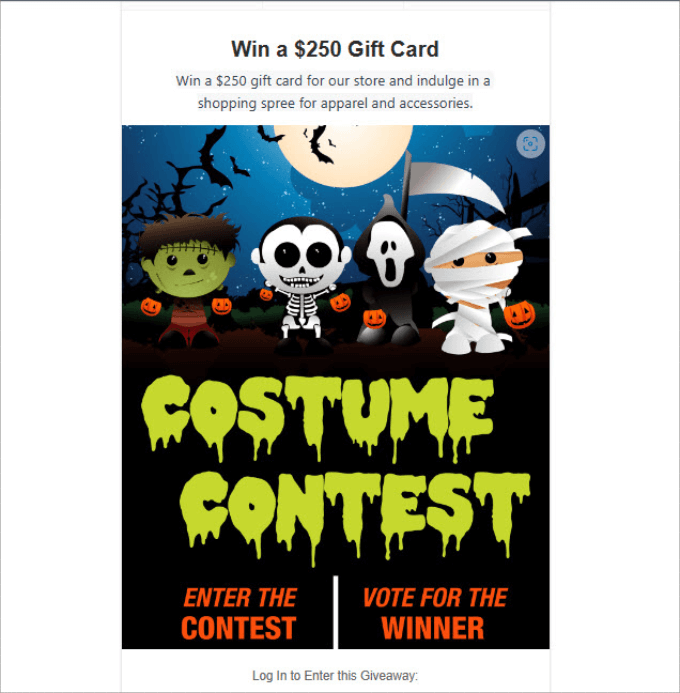
15. Genomför en tävling med Halloween-tema
Halloween är den perfekta tiden att ta vara på människors kreativitet och tävlingsanda. Så varför inte förvandla det till ett spel som hjälper dig att sälja mer och engagera din publik?

En tävling med Halloween-tema, t.ex. en kostymtävling eller en fototävling, kan vara ett fantastiskt sätt att uppmuntra användargenererat innehåll som kan delas på din webbplats och i sociala medier.
Du kan också öka varumärkeskännedomen genom att låta deltagarna dela sina bidrag med vänner och familj, skapa en känsla av gemenskap bland dina kunder eller läsare, öka trafiken på webbplatsen och eventuellt generera mer försäljning.
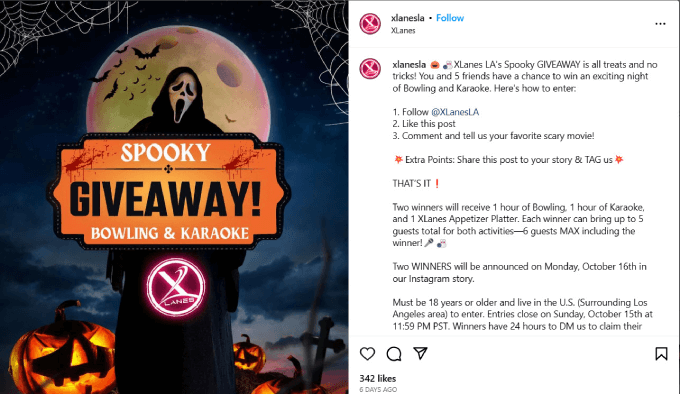
Med RafflePress är det enkelt att skapa en onlinetävling. Välj bara det pris du vill ge, lägg till en beskrivning av priset och inkludera en Halloween-relaterad bild med en text som förklarar vad tävlingen handlar om.
Kolla in vår guide om hur du kör en tävling i WordPress med RafflePress om du behöver lite vägledning .

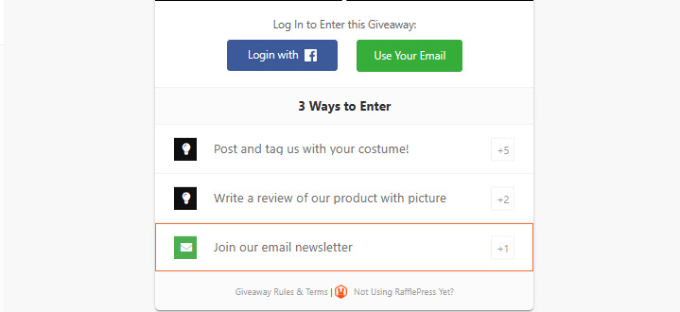
I vårt exempel har vi gett människor tre sätt att delta: posta och tagga vårt konto med en kostym, skriv en recension av vår produkt med en bild och gå med i ett nyhetsbrev.
Varje metod har olika antal poäng. Detta poängsystem uppmuntrar människor att delta på flera sätt, vilket ökar deras chanser att vinna och ökar ditt engagemang i olika kanaler.
Ännu bättre är att du kan köra tävlingen på sociala medier för att utöka din räckvidd. Uppmuntra deltagarna att använda en specifik hashtag när de postar sina bidrag. Det gör det inte bara enklare för dig att spåra bidragen utan ökar också ditt varumärkes synlighet på sociala plattformar.
Kom ihåg att tydligt ange regler, deadline och hur vinnarna kommer att utses. Du kan överväga att låta publiken rösta på sina favoriter eller att låta en jury utse vinnarna.
Vi hoppas att den här artikeln hjälpte dig att hitta nya sätt att ge Halloween-effekter till din WordPress-webbplats. Du kanske också vill se vår guide om hur du planerar en julförsäljning för din WooCommerce-butik eller vår lista över sätt att sprida julstämning med din WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I am in charge of one website that belongs to a kindergarten for children. Every winter, especially during Christmas, I put a plugin on their website that simulates snowfall. Now I can extend this fun to Halloween as well. Cool. Sometimes it’s nice to see that even the web admin has a sense of humor.