Förr trodde vi att sidfötter bara var en eftertanke. Du vet, det där utrymmet längst ner för upphovsrättsmeddelanden och slumpmässiga länkar. Men efter att ha byggt hundratals WordPress-webbplatser har vi lärt oss bättre. En bra design av sidfoten kan göra en verklig skillnad för din webbplats framgång.
Vi har analyserat massor av framgångsrika WordPress-webbplatser för att se vad som fungerar. Genom våra tester fann vi att den högra sidfoten får besökare att surfa längre. Det hjälper också till med SEO och kan öka dina e-postregistreringar.
Det är därför vi har sammanställt den här guiden till de bästa WordPress-fotdesignerna. Vi tittade på dussintals framgångsrika webbplatser i olika branscher. Nu delar vi med oss av de mest effektiva sidfotsexemplen och tipsen som ger resultat.

Varför är det viktigt med en bra design av WordPress Footer?
Footern är det area på din website som visas längst ner på sidan. Den finns normalt på varje page på din website i WordPress.
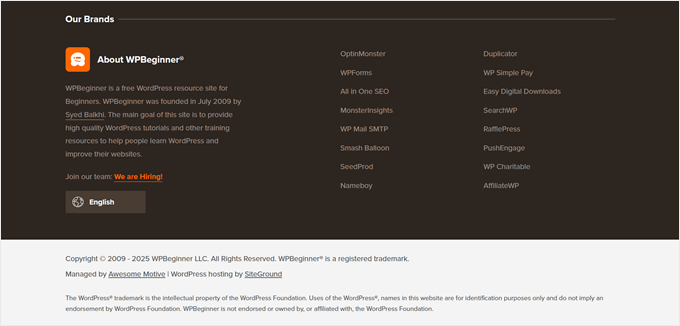
Här är ett exempel på vår footer på WPBeginner som miljontals läsare ser varje månad.
Vi inkluderar länkar till våra kostnadsfria verktyg och produktwebbplatser samt sätt för användare att lära sig mer om oss, hitta jobb hos oss, ändra webbplatsens språk med mera.

De flesta Beginnare glömmer att optimera detta area eftersom det är beläget längst ner på website.
Men din website footer är ett viktigt area eftersom det låter dig visa viktiga details och slutliga takeaways på ett ställe.
Genom att customize din footer kan du förbättra den övergripande användarupplevelsen på din website och även optimera din site för sökmotorsoptimering i WordPress.
Dessutom är besökare som rullar längst ner på sidan mycket engagerade, så du kan genomföra deras uppmärksamhet med en call-to-action, en box för att prenumerera på email eller skicka dem till de viktigaste pages på din website.
Med detta sagt, låt oss visa dig några av de bästa exemplen på sidfotens design och bästa praxis för att optimera din WordPress-sidfot. Här är hela listan, och du kan använda snabblänkarna nedan för att navigera genom den här artikeln:
1. WPForms

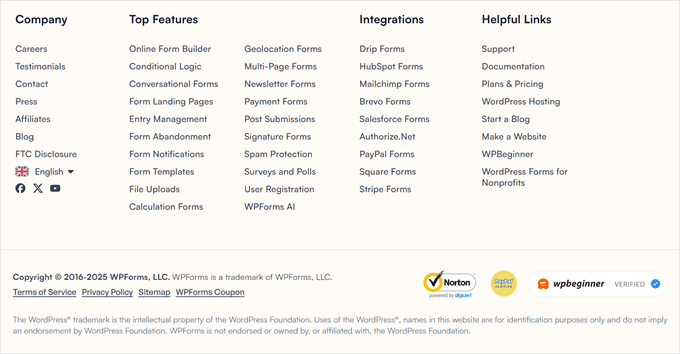
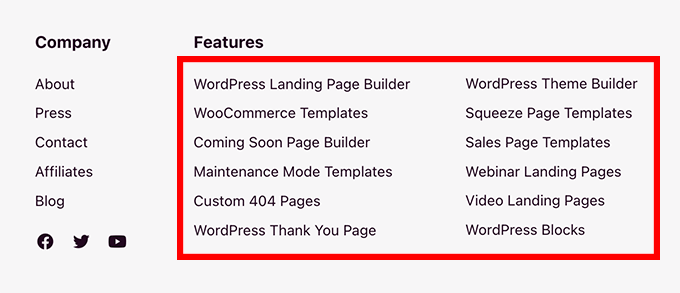
WPForms har en footer med all slags användbara links. Du hittar länkar som går till de mest hjälpsamma företagssidorna, de högst upp funktionerna i plugin och några användbara WordPress-länkar.
Detta säkerställer att när läsaren kommer längst ner på sidan och fortfarande har frågor, kommer de att hitta exakt de resurser de behöver.
Ibland kan du också se ett flytande varningsfält längst ned på sidan med en uppmaning till handling.
2. OptinMonster

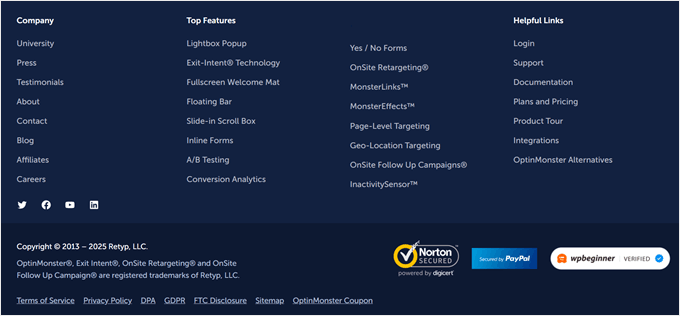
OptinMonster är den bästa programvaran för leadgenerering och konvertering i världen. Deras webbplats har en footer som erbjuder läsare länkar till viktiga företagssidor, toppfunktioner, användbara produktlänkar och mycket mer.
Footern innehåller också enkla ikoner för social media, förtroendeikoner och en logga för varumärkesbyggande.
3. Neil Patel

Neil Patel har en kompakt och enkel footer som erbjuder läsarna snabba links för navigation. Menyn i footern är densamma som navigationsmenyn högst upp på webbplatsen.
Dessutom har läsare alternativet att följa Neil Patel på sociala medier också.
4. Fullt fokus

Full Focus har en annan enkel och kompakt sidfot. Den innehåller copyright-datum, enkla knappar för social delning och länkar till sidor som användarvillkor och integritetspolicy.
Direkt ovanför sidfoten ser du en uppmaning till handling för att ladda ner en gratis guide, vilket kan konvertera många besökare som tar sig längst ner på sidan.
5. ReddBar

ReddBar är en WooCommerce store med en footer som uppmuntrar email registreringar. Direkt ovanför länkarna i footern finns det en massiv registreringsbox för läsare.
Några av de användbara länkarna inkluderar en länk till sidan Vanliga frågor, kontaktsidan, sidan för grossistpriser och mer.
6. Läsarens Digest

Läsare’s Digest footer innehåller mycket information för besökare. Du hittar länkar till deras category pages, andra företagsvarumärken, delningsknappar för sociala medier och mycket mer.
Dessutom finns det en iögonfallande box för registrering av e-post för att uppmuntra visitorerna att gå med i deras email list.
7. IsItWP

IsItWP:s footer har en snabb section om vad webbplatsen handlar om och links till andra webbplatser och företagssidor.
Den har också en unik rullgardinsmeny för site links som låter läsarna clicka för att hitta exakt den typ av content de letar efter på bloggen.
8. MonsterInsights

MonsterInsights är det bästa WordPress Google Analytics pluginet. Det har en enkel footer som fokuserar på att hjälpa läsarna att hitta den information de behöver.
Det finns länkar till deras premiumfunktioner, företagsresurser och andra varumärkeslänkar. Dessutom finns det sociala ikoner och förtroendemärken för att öka människors förtroende för varumärket.
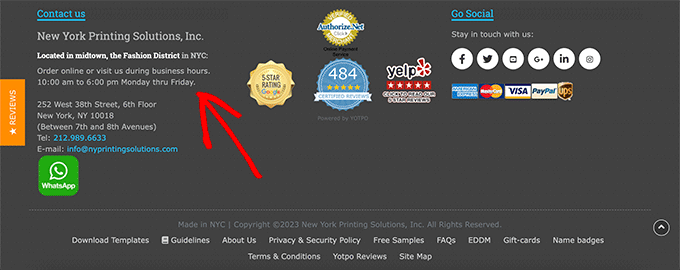
9. Tryckning New York

Printing New York är en online store som skickar över hela världen. Footern lyfter fram deras adress, tjänster och populära produkter.
De använder strukturen på sina links för att öka sin lokala SEO och search engine ranking.
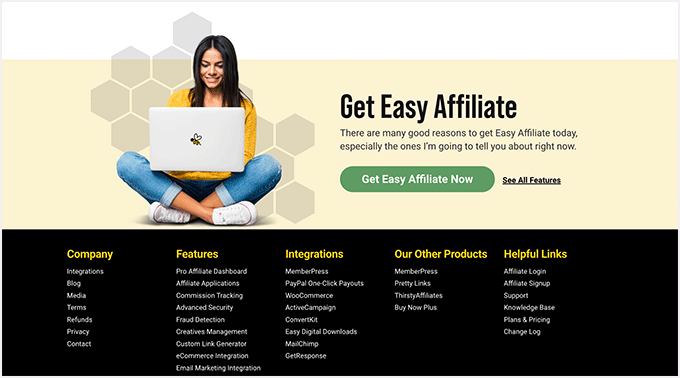
10. Nalgene

Nalgene har en ren och välorganiserad footer section. Direkt ovanför footern finns det ett enkelt registreringsformulär för email.
Efter det finns det välorganiserade länkar som hjälper besökarna att hitta exakt de produkter de letar efter, tillsammans med företagsrelaterade länkar.
11. ProBlogger

ProBlogger footer har länkar till deras mest populära inlägg, populäraste inläggen / bästa inläggen och nya jobb publicerade på deras jobbforum.
Det finns också en liten navigationsmeny i sidfoten med samma menyalternativ som i sidhuvudet.
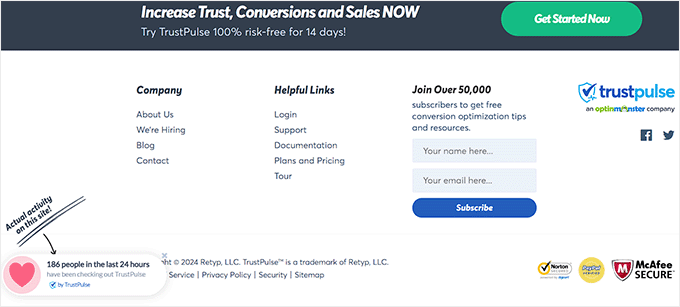
12. TrustPulse

TrustPulse är det bästa WordPress-pluginet för socialt bevis på marknaden. Istället för att inkludera flera navigeringsmenyer eller sidlänkar, har de en registreringsruta för e-postnyhetsbrev.
Även om det skiljer sig från de flesta andra varumärken, kan en minimalistisk footer som denna konvertera bra eftersom det finns färre distraktioner eller actions som besökaren kan göra.
13. Nästa webb

The Next Web har en footer som sticker ut från resten av webbplatsen. Den har delningsknappar för sociala medier, länkar till viktiga pages och mycket mer.
Du kommer att se en social proof section direkt ovanför footern där de utvald logotyper från populära varumärken och webbplatser där de har nämnts eller presenterats.
Design av footer i WordPress – Tips och bästa praxis
Det finns många sätt som du kan förbättra upplevelsen för användarna och skapa en bättre footer för din WordPress blogg.
Låt oss ta en snabb titt på några av de bästa metoderna att tänka på när du redigerar sidfoten på din webbplats.
Inkludera kontaktuppgifter till ditt företag
Det är viktigt att ha kontaktinformation på din site. Du bör ha en separat page med ett kontaktformulär på din website så att dina besökare kan kontakta dig.
Men footern är också en utmärkt plats att inkludera din kontaktinformation, särskilt om du har lokala kunder som kommer att leta efter din fysiska adress.

För Local Business gäller att ju fler sätt du kan utvala din kontaktinformation, adress och till och med öppettider på, desto bättre.
Add Links to Important Website Pages (länkar till viktiga pages)
Det är viktigt att ha en clear navigation på hela din website. Det är därför det är vanligt att webbplatser inkluderar links i sina footers.
You can add links for your most important product pages, popularste blogginlägg / bästa inläggen, about pages, and more.

Tänk på de mest värdefulla sidorna på din webbplats och vad dina besökare kommer att ha mest nytta av.
Att lägga till och optimera dina links kan också ge dig en sökmotorsoptimering och öka din ranking i search engine.
Add social proof för att förbättra konvertering
En sak du kanske har sett vissa websites göra i sin footer är att add to social proof. Detta kan hjälpa dig att förtjäna dina kunders förtroende och positionera you som en expert inom ditt område.
Det kan vara så enkelt som en testimonial från en kund eller en samling loggor från populära websites där you har blivit utvald.
Till exempel visar TrustPulse en popup i footern på sin website som visar antalet personer som har köpt tillägget under 24 timmar.

Add to en call-to-action
När dina besökare kommer längst ner på din website vill du berätta för dem exakt vilken action de ska vidta och hur de ska göra det.
För vissa webbplatser är det en uppmaning att anmäla sig till deras nyhetsbrev. För andra kan det vara länkar till populära produktfunktioner eller till och med en uppmaningsknapp.

Din footer är sista chansen att få dina besökares uppmärksamhet och uppmuntra dem att bli prenumeranter och customers eller helt enkelt spendera mer tid på din website.
Related Guides till footern i WordPress
- Så här tar du bort Powered by WordPress Links i footern
- Så här redigerar du sidfoten i WordPress
- Checklista: Saker att lägga till i sidfoten på din WordPress-webbplats
- Hur man lägger till Custom Header, Footer eller Sidebar för varje Category
- Så här skapar du en “sticky” flytande footer i WordPress
- Så här addar du ett dynamiskt Copyright-datum i WordPress footer
- Viktiga designelement för en effektiv WordPress-webbplats
Vi hoppas att den här artikeln har hjälpt dig att upptäcka de bästa exemplen på design av sidfot i WordPress. Du kanske också vill kolla in våra expertval av de bästa dra-och-släpp-sidbyggarna för WordPress och vår lista över exempel på design av kontaktformulärsidor och bästa praxis.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
well…my footer design is quite simple on my software affiliate blog. I have the logo and address on the left side. In the middle section, I’ve hand-picked 5 links to my “money pages” articles, which are my most valuable content. On the right part, I’ve placed links to important pages like Contact Us and About Us.
for the Contact Us page, I’ve added CSS to make it appear bold, so potential sponsors who want to reach out will be attracted to the bold “Contact Us” link. I’ve also included links to legal pages like the Privacy Policy, Affiliate Disclosure, Cookie Policy, and Terms of Service.
i just love keepping things simple
Moinuddin Waheed
Footer area is one of the most focused and go to place on the website by the visitors.
Many of the useful navigation does come there only as we can’t include all of the navigation directly in the header.
Also good footer design is always consistent with the overall design of the website.
Thanks for all the mentioned footers for inspiration.