Att designa en vacker webbplats tar ofta veckor eller till och med månader. Så det vore synd om din annars fantastiska webbplats förstörs av oläslig text.
Detta kan hända när du väljer fel typsnitt. För att undvika detta problem måste du använda webbsäkra typsnitt. Dessa är typsnitt som ser bra ut och fungerar bra på alla enheter eller webbläsare.
Tack vare års erfarenhet av att arbeta med WordPress och andra webbplatsbyggare har vi omfattande kunskap om de viktigaste principerna för webbdesign.
När det gäller webbsäkra typsnitt gjorde vi en hel del forskning för att hitta det bästa alternativet för vår egen webbplats. Vi bestämde oss för att använda Proxima Nova. Med det sagt finns det gott om fler utmärkta webbtypsnitts-alternativ att välja mellan, inklusive Lato, Inter och Roboto.
I den här artikeln kommer vi att bryta ner vad webbsäkra typsnitt är och visa dig de 19 bästa att använda.

Har du bråttom? Ta en titt på vår jämförelsetabell över de 5 bästa webbsäkra typsnitten.
| Typsnittsnamn | Huvudegenskaper | Bäst för |
|---|---|---|
| Proxima Nova | Elegant, modern, subtil elegans, lätt att läsa | Bloggar, professionella portföljer, medieföretag |
| Lato | Välkomnande, tillgänglig, balanserad design | Mobilappar, detaljhandelsbutiker, e-handelswebbplatser |
| Inter | Höga gemener för läsbarhet, mjuka kurvor för visning | Hem sidor, digitala produkter, e-böcker |
| Roboto | Teknik-inspirerad, vänlig, breda öppna tecken | Mjukvaruföretag, apputvecklare, teknikbloggar |
| Alternativ Goth | Kondenserad, djärv, stark närvaro, robusta streck | Huvudsidesrubriker, tack sidor |
Vad är webbsäkra typsnitt och varför är de viktiga?
Webb-säkra typsnitt är redan installerade på de flesta operativsystem, som Microsoft Windows eller Apple MacOS. Att använda en stapel av webb-säkra typsnitt ger dig störst chans att säkerställa att din text visas som avsett, och hjälper till att hålla din webbplats konsekvent för alla.
Om du använder ett typsnitt som användarens webbläsare eller operativsystem inte stöder, kommer det att återgå till vad webbläsaren eller webbplatsens HTML/CSS anger, vilket kan göra att ditt innehåll visas mycket annorlunda och påverka användare på många olika sätt.
Här är några anledningar till varför webb-säkra typsnitt är viktiga:
- Teckensnittvalet är en återspegling av ditt varumärke: Till exempel skulle ett romantiskt teckensnitt som kalligrafi inte reflektera väl om du driver en webbplats för en ideell organisation.
- Teckensnitt påverkar användarupplevelsen: Webb-säkra teckensnitt innebär att läsarna kan se ditt teckensnitt som avsett. Om du till exempel skapar en WordPress-webbplats med ett teckensnitt som endast stöds av den senaste versionen av Windows 10, kommer många av dina användare att se något annat.
- Teckensnitt påverkar försäljningen: Ja, du läste rätt. Dina teckensnittval kan påverka hur många försäljningar du gör. Kunder som känner sig bekväma på en webbplats, oavsett om det beror på sociala bevis eller helt enkelt pålitliga teckensnitt, kan bygga kundförtroende. Detta leder i slutändan till mer försäljning och pengar i fickan.
Här är det viktigaste att komma ihåg med webb-säkra teckensnitt:
“90% av internetanvändarna använder en webbläsare som stöder @font-face. Att inte ha en teckensnittsstapel som inkluderar webb-säkra teckensnitt och en generell teckensnittsfamilj innebär att vi inte kontrollerar hur vår webbdesign försämras för minst 10% av internetanvändarna. Tiden och ansträngningen som krävs för att använda en enkel CSS-teckensnittsstapel som inkluderar webb-säkra teckensnitt är mycket liten, så det finns lite anledning att inte fortsätta göra det.”
William Craig – WebFX CEO & Co-Founder
Nu går vi vidare till hur vi valde vår lista över de bästa webb-säkra teckensnitten.
Hur vi valde de bästa teckensnitten för webbplatser
Med över 650 000 olika teckensnitt tillgängliga online kan det vara svårt att välja rätt för dig. Därför har vårt expertteam för design testat de mest populära webb-säkra teckensnitten så att du slipper göra all research själv.
Med vår lista säkerställde vi att de uppfyllde dessa specifika kriterier:
- Läsbarhet: Typsnitt designade för olika delar av webbplatsen. Till exempel, stora, djärva typsnitt för rubriker och rena, enkla typsnitt för huvudtexten.
- Tydlighet: Typsnitt där varje bokstav är lätt att urskilja och skilja från varandra. Detta förbättrar din webbplats läsupplevelse och tillgänglighet.
- Komfort/Bekantskap: Typsnitt som känns bekanta och bekväma för läsarna. Även om kreativa typsnitt är användbara, kan användning av ovanliga typsnitt göra besökare obekväma. För det mesta höll vi oss till de som folk var mest bekväma med, så att du kan hålla din webbplats professionell.
- Variation av stilar: Vi valde typsnitt som täcker olika stilar som djärva, geometriska eller klassiska. Precis som alla andra delar av webbdesign, bör ditt typsnitt matcha din varumärkespersonlighet.
- Teckensnittsvikt: Vissa webbtypsnitt inkluderas inte automatiskt i webbplatsverktyg som WordPress eller sidbyggare. Detta kan sakta ner din webbplats och få typsnitt att se olika ut i olika webbläsare. För att hjälpa till med detta inkluderade vi minst ett lättviktigt typsnitt i varje kategori. För fler tips, kolla in vår ultimata guide för att öka WordPress hastighet och prestanda.
Varför lita på WPBeginner?
På WPBeginner har vi över 16 års erfarenhet av WordPress webbdesign och utveckling. Vårt team arbetade hårt för att granska varje webbsäkert typsnitt på den här listan och testa dem på riktiga webbplatser för att säkerställa att de fungerar utmärkt.
Vill du veta mer om hur vi gör det? Då kanske du vill kolla in vår fullständiga redaktionella process.
19 bästa webbsäkra typsnitt att välja mellan
Utan vidare, här är våra experters val av de 19 bästa webbsäkra typsnitten att välja mellan.
1. Proxima Nova

Proxima Nova är ett av de mest populära typsnitten som finns. Det är huvudtypsnittet för stora digitala medieföretag som NBC News, Mashable, BuzzFeed, Wires och, naturligtvis, WPBeginner.
Sedan lanseringen av WPBeginner 2009 har Proxima Nova varit en kärnkomponent i vår identitet över varumärkesprofilering, webbplats och interna projekt.
Det har ett elegant, modernt utseende med rundade kanter och en subtil elegans. Bokstavsformerna är lätta att läsa och är mest kända för sin professionalism med en antydan till en vänlig touch.
På WPBeginner vill vi inte ha ett alltför flashigt typsnitt eftersom vi vill att vårt innehåll ska tala för sig självt. Proxima Nova gör just det.
Bäst för: Bloggar, professionella portföljer och medieföretag
2. Lato

Lato skapades ursprungligen för företagskunder, men har nu återanvänts och används överallt på webben.
Den används på webbplatser som Merriam-Webster, WebMD, Goodreads och till och med på våra partnervarumärken, WPForms. Detta typsnitt matchar användningsfallet för WPForms extremt bra eftersom pluginet är känt för sin användarvänlighet tack vare dess dra-och-släpp-byggare och intuitiva gränssnitt.
Sammantaget är detta webbtypsnitt utmärkt för att ge en välkomnande och tillgänglig känsla tack vare balansen mellan robust design och mjuka kurvor.
Bäst för: Mobilappar, detaljhandelsbutiker, e-handelswebbplatser
3. Inter

Inter är ett sans-serif-typsnitt, vilket innebär att det inte har de små dekorativa strecken i slutet av tecken som serif-typsnitt har.
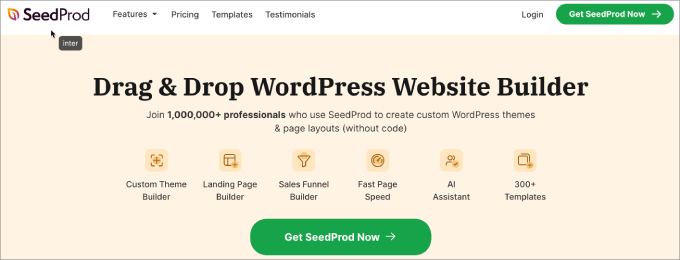
Vårt partnervarumärke, SeedProd, använder typsnittet Inter, vilket representerar vad programvaran handlar om. Typsnittet utstrålar enkelhet men är ändå praktiskt, vilket är precis vad sidbyggaren är.
De mindre 'text'-versionerna av detta typsnitt har höga bokstäver för att göra gemen text lättare att läsa. Å andra sidan har de större 'display'-versionerna mjuka kurvor och fina detaljer, vilket sparar utrymme.
Bäst för: Hem sidor, digitala produkter, e-böcker
4. Roboto

I en alltmer AI- och maskininlärningsdriven värld ökar efterfrågan på typsnitt som Roboto. Medan Roboto har ett teknik-inspirerat, maskinliknande utseende, ger de vidöppna bokstäverna en trevlig, vänlig touch.
Märk hur webbplatsen MonsterInsights använder typsnittet Roboto?
Med tanke på att typsnittet ursprungligen var standardtypsnittet för Android-enheter, kompletterar Roboto naturligtvis teknikrelaterade webbplatser, inklusive mjukvaruföretag, apputvecklare och teknikbloggar. Inklusive vårt älskade varumärke, MonsterInsights.
Många andra populära webbplatser, som Vice.com, Flipkart och YouTube, använder också Roboto.
Bäst för: Teknikwebbplatser
5. Alternate Goth

Alternate Goth, som är känt för att användas i YouTube-logotypen, är ett sans-serif typsnitt. Det har kondenserade och djärva bokstavsformer, som är lämpliga för rubriker och underrubriker.
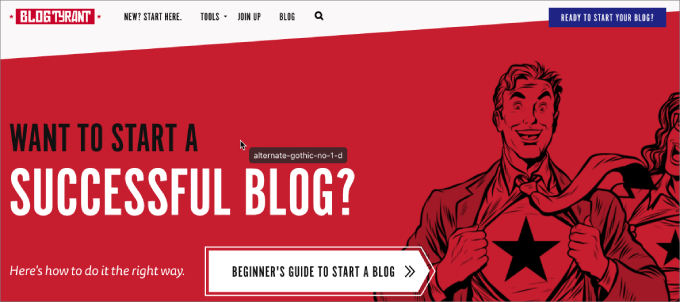
På Blog Tyrant använder de Alternate Goth endast för rubriker. Det skapar en känsla av stark närvaro kombinerat med modern design tack vare dess stadiga streck och tunga vikt.
Bäst för: Rubriker på startsidan, tack-sidor
6. Montserrat

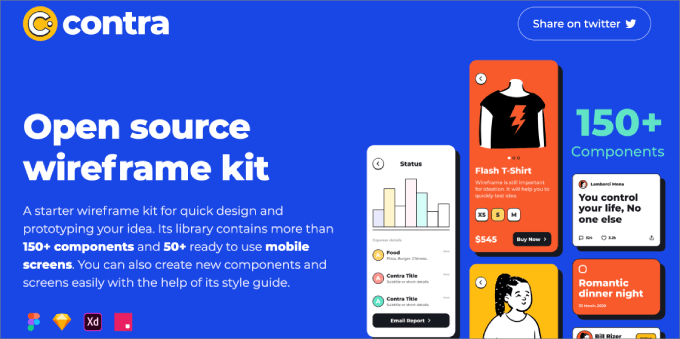
Inspirerad av inlägg, skyltar och målade fönster från ett historiskt kvarter i Buenos Aires, har Montserrat blivit allt populärare och används på över 17 miljoner webbplatser.
Typsnittets stora mellanrum och öppenhet gör det lättläst, även i små textstorlekar. Det lyser dock även när det används i versaler i rubriker tack vare bokstävernas enkelhet. Sammantaget anser vi att Montserrat är ett mångsidigt webbsäkert typsnitt som skapar en känsla av förtroende.
Det är bäst att använda Montserrat för alla företag som vill förmedla en vänligare och mer avslappnad ton. Till exempel skulle byråer, mjukvaruföretag och onlinebutiker som är starkt beroende av kundservice ha nytta av Montserrat.
Lägg märke till hur denna Contra-webbplats i bilden ovan använder Montserrat, vilket bidrar till lekfullheten i den övergripande varumärkespersonligheten.
Bäst för: Byråer, mjukvaruföretag, onlinebutiker, digitala produkter
7. Lora

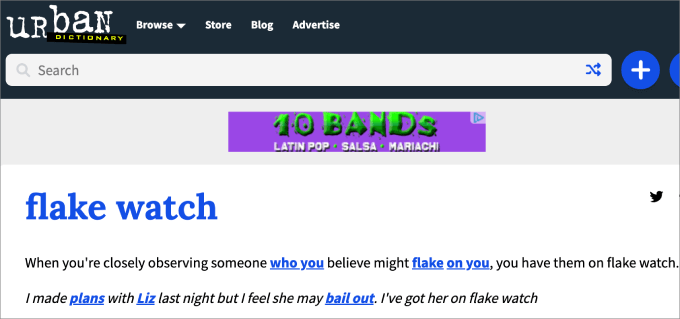
Lora är ett modernt serif-typsnitt som finns tillgängligt i Google Fonts. Den huvudsakliga drivkraften bakom Lora är dess unika penseldrag vid slutet av varje tecken, vilket ger en mer konstnärlig känsla än andra serifer.
Det är därför det används på många underhållningswebbplatser som Urban Dictionary och The Kitchn. När du lägger till Lora på din webbplats kommer det att förmedla stämningen av en konstessä eller en modern butik.
Lora är ett utmärkt typsnittval för logotyper, titlar, navigeringsmenyer och stycke-texter. Det beror på att det har en tydlig och balanserad design, vilket gör det lätt att läsa, oavsett om typsnittet är stort eller litet. Lora-penseldragen kan hjälpa till att få logotyper att sticka ut och dra mer uppmärksamhet.
Bäst för: Nyhets- och underhållningswebbplatser
8. Gill Sans

Gill Sans är ett modernt sans-serif-typsnitt känt för sitt effektiva och rena utseende. Även om det kanske inte är det bästa valet för långa stycken på grund av dess minimala kontrast mellan bokstäver och täta mellanrum, utmärker det sig som ett visuellt tilltalande typsnitt för rubriker eller reklam.
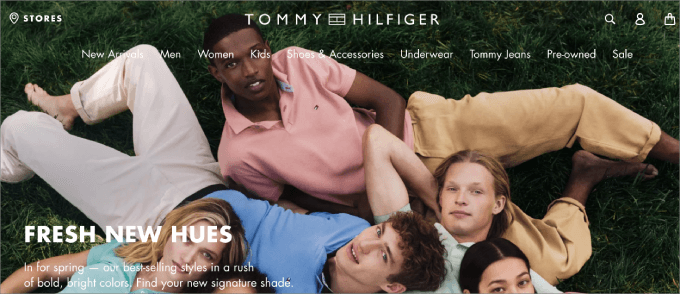
Många av de mest igenkännbara företagen använder Gill Sans som sitt typsnitt, som Toy Story, Tommy Hilfiger, BBC News, Tokyo Stock Exchange och Phillips.
Bäst av allt, det är kompatibelt med alla operativsystem, inklusive macOS, iOS och Windows-drivna enheter.
Bäst för: Reklam och rubriktext
9. Merriweather

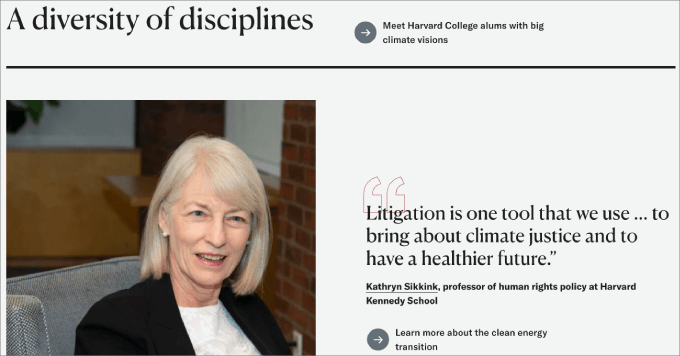
Merriweather är ett Google-typsnitt utformat för att göra läsning enklare på digitala skärmar, vilket är anledningen till att webbplatser som Goodreads, Coursera och Harvard.edu alla använder det för sina stycken och brödtext.
Merriweather-typsnittet på Harvards webbplats ser elegant och rent ut, vilket framhäver den professionalism som behöver upprätthållas med en så ansedd institution.
Baserat på vår erfarenhet är detta typsnitt väl lämpat för texttunga designer, liknande vad du ser i magasin eller RSS-flöden. Dess höga bokstavsformer bibehåller läsbarheten över olika skärmstorlekar utan att ta upp för mycket horisontellt utrymme. Typsnittet har en traditionell och sätter en övergripande formell och elegant ton.
Bäst för: Magasin, ideella organisationer eller utbildningswebbplatser
10. Neue Helvetica

Neue Helvetica används på över 218 000 webbplatser som eBay, Yahoo och Facebook. Detta typsnitt har en hög x-höjd, vilket gör det lättare att läsa på avstånd. Som ett resultat kan det vara en fördel för att hjälpa din webbplats att bli mer mobilvänlig.
Dessutom är det tät mellanrum mellan bokstäverna, vilket sparar utrymme på sidan.
Bäst för: Professionella, som portföljwebbplatser eller tjänstebaserade företag
11. Garamond

Ursprungligen utvecklade på 1500-talet, Garamond-typsnitt är kända för sitt förfinade och eleganta utseende.
Till skillnad från många av de andra typsnitten har dessa låg konstant mellan tjocka och tunna streck och har lätt lutande serifer. De är utmärkta för webbplatser som söker en exklusiv, lyxig look.
Bäst för: Produktbeskrivningar, rubriker för premiumvarumärken
12. Arial

Med över 604 000 webbplatser som redan använder Arial, går det inte att förneka att Arial är ett webbsäkert typsnitt som bara fungerar. Amazon, Facebook och Google är bara några av de populära webbplatserna som använder Arial.
Det designades ursprungligen av Monotype-designers för IBM-utskrifter för att öka läsbarheten. Även om det inte är det mest iögonfallande typsnittet där, så får det jobbet gjort.
Typsnittet Arial har inga dekorativa streck och har en jämn tjocklek genom hela typsnittet för att skapa ett balanserat och enhetligt utseende.
Bäst för: Alla typer av webbplatser och WordPress-bloggar. Det används också i digitala produkter som rapporter, presentationer, e-böcker, etc.
13. Spectral

Spectral är ett av de nyare Google-typsnitten på den här listan, men det förtjänar en plats baserat på hur vackert det hanterar långt innehåll på webben.
Vad vi uppskattar med det här typsnittet är hur det känns mycket mindre tungt än många av dess syskon. Till exempel kan du se att det gemena f eller r har en kurva i ändarna.
Generellt sett är Spectral utformat för textrika, skärmförst miljöer som gör det enkelt att läsa långt innehåll.
Bäst för: Bloggar
14. League Gothic

League Gothic är ett kondenserat sans-serif-typsnitt känt för sitt djärva och moderna utseende. Det designades av The League of Moveable Type, ett digitalt typsnittsgjuteri känt för sina högkvalitativa typsnitt med öppen källkod.
League Gothic har höga bokstavsformer med enhetliga streckbredder, fyrkantiga kanter och en djärv vikt. Med andra ord, om du vill göra ett uttalande, är detta för dig.
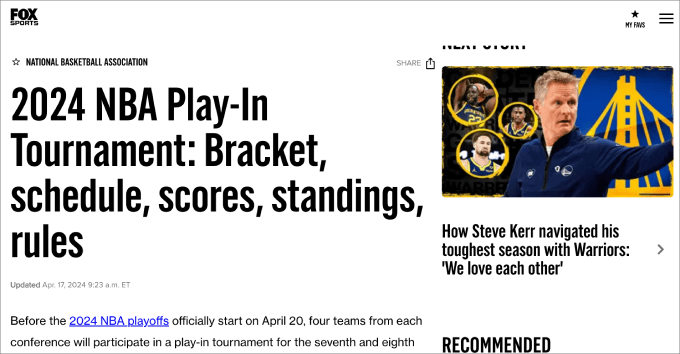
Populära webbplatser som The Blaze, Chron.com och Fox Sports använder det.
Bäst för: Rubriker, titlar, logotyper, grafik
15. Black Jack

Black Jack är en avslappnad skripttypografi designad för informella och vänliga designer. Den har en avslappnad och naturlig känsla tack vare de handskrivna bokstäverna som inte alltid är sammanhängande.
Med sin mänskliga touch skulle detta typsnitt vara ett utmärkt tillskott för en byrå eller tjänsteleverantör som erbjuder förstklassig service.
Bäst för: Byråer och tjänsteleverantörer
16. Brush Script Mt

Brush Script Mt är ett Adobe-typsnitt, som kan beskrivas som informellt, piggt och oförskämt självsäkert. Det efterliknar utseendet av handskrift skapad med en pensel eller kalligrafipenna. Specifikt har detta typsnitt flytande och böljande bokstavsformer med varierande tjocklek och lutning.
Om du vill att någon text på din webbplats ska se informell ut med en personlig touch, då kan detta vara ett utmärkt typsnitt att använda. Du kan till exempel använda detta i signaturen på din Om-sida eller författarprofilsida från grundaren.
Bäst för: Om-sidor eller logotyper
17. Bodoni Poster

Bodoni Poster är en modern serif-design som används för webbplatsrubriker, exklusiva modemärken och logotyper. Den använder tjocka och tunna streck för extrem kontrast.
Detta gör den idealisk för att skapa djärva och iögonfallande designer med dramatisk effekt. Detta kan vara utmärkt för alla typer av djärva företag, som en bilhandlare, frisörsalong eller restaurang, samt alla varumärken med stor personlighet.
Bäst för: Lokala företag
18. Baskerville

Tillverkad på 1700-talet, Baskerville har skarpare seriffer, en kontrasterande stil av tjocka och tunna streck, och en mer upprätt hållning.
Dess förfinade utseende skapar en mer auktoritativ närvaro. Detta är idealiskt för webbplatser som söker en intellektuellt fokuserad estetik, som en IT-webbplats.
Bäst för: Publikationer, universitet och IT-webbplatser
19. Georgia

Georgia skapades specifikt för att utmärka sig på skärmar med sina djärvare streck och större stil. Den ser ut som ett standard Times New Roman-typsnitt, förutom att den är mer visuellt tilltalande för ögat.
Bäst för: Bloggartiklar och nyhetssajter
Vanliga frågor Om typsnitt
I det här avsnittet besvarar vi några av de vanligaste frågorna om typsnitt.
Vad är Google Fonts?
Google Fonts är en gratis tjänst som erbjuder hundratals typografier, tillgängliga för nedladdning eller länkning. Om du vill att din webbplats eller blogg ska sticka ut kan du hoppa över standardtypsnitten som skriker 'mall' och välja din egen familj av Google webbsäkra typsnitt istället.
Vad är Adobe Fonts (tidigare Typekit)?
Adobe Fonts (tidigare Typekit) är en betaltjänst som ger dig tillgång till över 25 000 typsnitt. Oavsett om du designar en logotyp eller en grafik för din Woocommerce-butik eller bara vill lägga till ett unikt typografiskt typsnitt till din blogg, så har de dig täckt. Alla typsnitt ingår när du registrerar dig för Creative Cloud-prenumerationen.
Hur påverkar webbsäkra typsnitt SEO?
Webb-säkra typsnitt påverkar inte direkt din rankning i sökmotorer. Däremot påverkar de användarupplevelsen. Typsnitt som är tillgängliga för läsare laddas omedelbart och är lätta att läsa. Detta leder till lägre avvisningsfrekvenser och längre webbplatsbesök, vilket är gynnsamt för SEO.
Vi hoppas att den här artikeln hjälper dig att upptäcka de bästa webb-säkra typsnitten att använda för din WordPress-webbplats. Du kanske vill kolla in vår ultimata guide om hur man hostar lokala typsnitt i WordPress för en snabbare webbplats, och våra experters val av bästa WordPress-typsnittspluginer för att förbättra din design.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.

 William Craig – WebFX CEO & Co-Founder
William Craig – WebFX CEO & Co-Founder



Samuel
Insikterna som ges i den här artikeln är tankeväckande. Jag är förvånad över att lära mig att typsnitt påverkar försäljningen, något jag inte riktigt tänkt på förrän nu. Däremot vill jag lägga till att det bör finnas en konsekvens i stil med att använda typsnitt, så att vissa specifika typsnitt bör användas för rubriker medan andra bör användas för textmassan i en webbdesign. Jag använder vanligtvis inte mer än två till tre typer av typsnitt i något av mina projekt.
Mrteesurez
Tack för den här guiden om att välja rätt webbtypsnitt för bloggar. Jag använder Roboto för blogginnehåll och Lato för titlar och rubriker. Jag har lärt mig den lämpliga positionen och när jag ska använda var och en i den här artikeln, tack.
Jeremy Roberts
Varsågod!