Vet du vad vi brukade göra när vi först startade WPBeginner? Bara slänga in ett grundläggande kontaktformulär på en sida och kalla det för en dag.
Men det här är det intressanta: efter att ha analyserat tusentals webbplatser genom vårt arbete på WPBeginner upptäckte vi något som förändrade spelplanen. Ett väldesignat kontaktformulär kan göra en enorm skillnad i hur många leads du faktiskt får.
Kontaktformulär är ofta den första riktiga konversationen mellan dig och dina potentiella kunder. Om du lyckas med WordPress -designen får du bättre leads och starkare kundrelationer. Men om du misslyckas kan du lika gärna visa besökarna ut genom dörren.
Det är därför vi har sammanställt den här guiden som är fullspäckad med bästa praxis för design av kontaktformulär och verkliga exempel som du kan använda direkt. Vi är glada över att kunna visa dig exakt hur du skapar kontaktformulär som inte bara ser bra ut – de ger faktiskt resultat.

Varför är det så viktigt med en effektiv kontaktsida?
En kontaktformulärssida är ett måste för alla webbplatser. Oavsett om du driver en personlig blogg eller en företagswebbplats hjälper en kontaktformulärsida användarna att nå ut till dig när som helst när de besöker din webbplats.
Till skillnad från sociala medier gör ett kontaktformulär det möjligt för användarna att kommunicera med dig privat, vilket bygger förtroende och kan leda till försäljning.
Många webbplatsägare ägnar ofta inte mycket uppmärksamhet åt sin kontaktsida. De flesta lägger bara till ett kontaktformulär och glömmer sedan bort det. Eller ännu värre, de visar bara sin kontaktinformation och förväntar sig att folk ska följa upp den.
Om du inte får tillräckligt med leads från din webbplats kontaktsida, fortsätt läsa. Vi kommer att visa dig hur du optimerar din kontaktsida för konverteringar.
Så här skapar du en kontaktformulärssida i WordPress 💡
WordPress levereras inte med en built-in contact form page. Du behöver ett plugin för kontaktformulär för att skapa ett formulär och sedan lägga till det på din contact page.
Vi rekommenderar att du använder WPForms. Vårt team skapade det för att vara det mest nybörjarvänliga kontaktformulärpluginet för WordPress. Dessutom finns gratisversionen av WPForms tillgänglig i den officiella plugin-katalogen på WordPress.org.
För fullständiga steg-för-steg-instruktioner, se vår guide om hur du skapar ett kontaktformulär i WordPress och vår fullständiga WPForms-recension.
🚨 Har du inte tid att designa din egen kontaktformulärssida? Låt WPBeginner hjälpa dig! Våra tjänster för WordPress-webbplatsdesign erbjuder snabba, professionella lösningar som är skräddarsydda efter dina behov.
Skippa krånglet och få en vackert utformad kontaktformulärssida som engagerar och konverterar. Klicka här för att lära dig mer och komma igång idag!
Nu när du har skapat ett kontaktformulär, här är en snabb titt på några bästa metoder för design av kontaktformulärssidor som kan hjälpa dig att öka dina konverteringar:
- Make Sure Your Contact Form Is Working
- Avoid Unnecessary Fields in Contact Form
- Explain Why Users Should Contact You
- Provide Alternative Ways to Contact You
- Add Social Media Profiles
- Provide Address and Map
- Create an FAQs Section and Link to Resources
- Optimize Your Form Confirmation Page
- Ask Users to Join Your Email List
- Use Photos of Your Team
- Make Your Contact Form Page Engaging
- Be Creative With Your Contact Page Design
- Make Sure to Reduce Form Abandonment
Är du redo? Låt oss dyka rakt in!
1. Se till att ditt kontaktformulär fungerar
WordPress-hostingleverantörer har ofta en dåligt konfigurerad e-postfunktion som hindrar e-postmeddelanden från kontaktformulär från att nå inkorgen. Istället hamnar de ofta i skräppostmappen eller kommer inte fram alls.
Om du använder pro-versionen av WPForms kan du fortfarande se formulärposter i ditt WordPress-adminområde. Men med ett kostnadsfritt plugin kanske du inte ens vet att ditt formulär inte fungerar.
När du har lagt till ett kontaktformulär på din WordPress-webbplats är det viktigt att du testar det genom att skicka en formulärinlämning.
Om du inte får e-postmeddelanden kanske du vill följa vår guide för att åtgärda problemet med att WordPress inte skickar e-post.
Dessutom kanske du vill bekanta dig med formulärfel så att du vet hur du bäst ska gå tillväga för att felsöka dem.
Ibland skickar formulär inte aviseringsmeddelanden på grund av problem med plugin eller SMTP-inställningar. Valideringsfel kan inträffa när formulärfält är felkonfigurerade, och du kan också hantera skräppost även med anti-spam-åtgärder på plats.
För mer information kan du läsa vår guide om vad du ska göra när ditt WordPress-formulär inte fungerar.
2. Undvik onödiga fält i Contact Form
Du kan lägga till många fält i ditt kontaktformulär, men varje extra fält tar längre tid att fylla i.
Därför rekommenderar vi att du minimerar antalet fält i kontaktformuläret och bara lägger till sådana som hjälper dig att förstå användarens fråga.

(Källa: Neil Patel)
Om du behöver ett längre formulär kanske du vill kolla in det sista tipset i slutet av den här artikeln för att minska antalet formulär som överges.
3. Förklara varför användare ska kontakta you
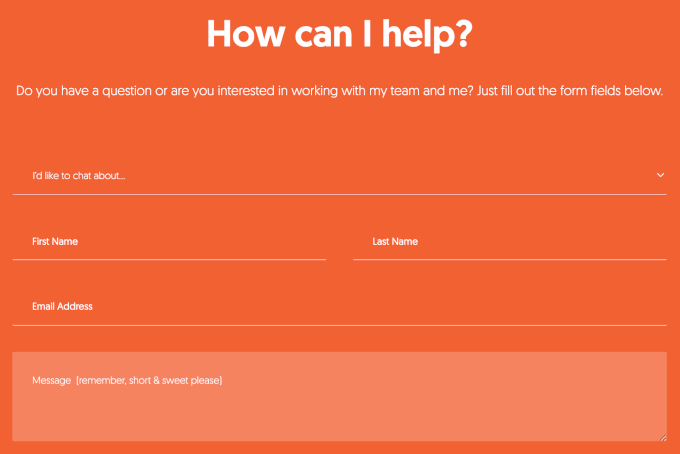
Din kontaktformulärssida ska kännas inbjudande. Du kan börja med en hälsning och ett välkomstmeddelande för att göra det artigt och hjälpsamt.
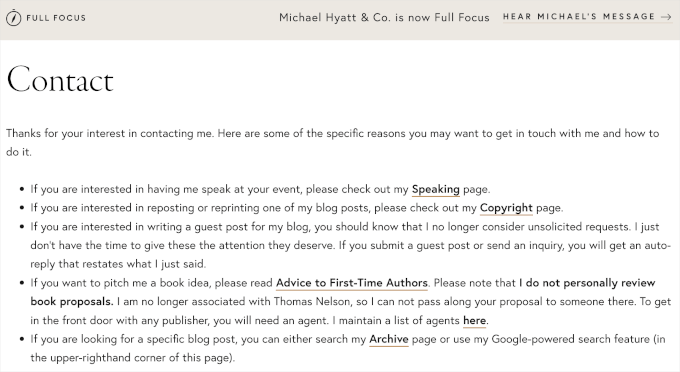
Sedan kan du också berätta för användarna vilka typer av frågor du kan hjälpa till med, som i exemplet nedan:

(Källa: Michael Hyatt)
Om du har olika sidor för olika avdelningar kan det vara till stor hjälp att hänvisa användarna till rätt sida.
Du kan till exempel skicka befintliga kunder till support och gästbloggare till ett skriv-för-oss-formulär.

(Källa: OptinMonster)
4. Tillhandahålla flera kontaktmetoder
Om du lägger till ett formulär på din kontaktsida blir det enkelt för användarna att skicka ett meddelande till dig. Men genom att erbjuda andra kontaktalternativ kan du hjälpa användarna att välja det som passar dem bäst.
Livechatt och chatbottar är bra alternativ för att ge omedelbara svar på användarnas frågor, vilket ökar engagemanget och nöjdheten. Dessa funktioner kan hantera vanliga frågor på ett effektivt sätt och eskalera mer komplexa frågor till en mänsklig representant.
Om du vill lägga till livechatt eller en chatbot på din WordPress-webbplats kan du läsa vår guide om hur du lägger till LiveChat i din WooCommerce-butik (och ökar försäljningen).
Förutom formuläret och en livechatt kan du inkludera din företags e-postadress, WhatsApp eller telefonnummer som alternativa kontaktmetoder.
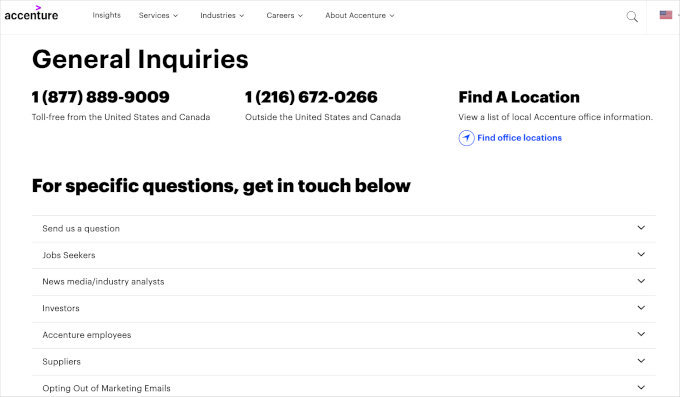
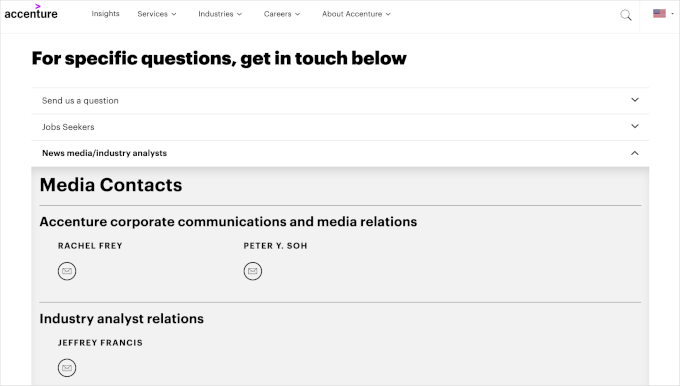
Accentures kontaktsida erbjuder till exempel användarna flera sätt att komma i kontakt med företaget. Den har telefonnummer för snabba svar på brådskande frågor.

Med rullgardinsmenyn kan du dessutom hitta kontaktformulär och e-postadresser för olika behov.
Om du till exempel expanderar menyn “Nyhetsmedier/branschanalytiker” hittar du representanternas e-postadresser. Det här upplägget gör det enkelt att välja det bästa sättet att nå rätt avdelning eller tjänst.

(Källa: Accenture)
5. Add to Profiler för Social Media
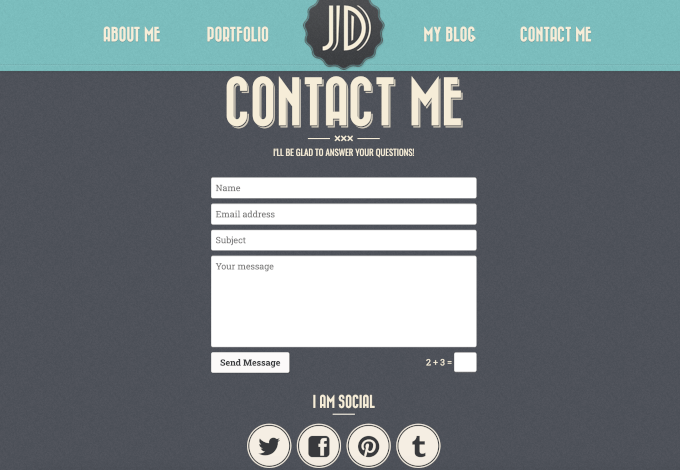
De flesta användare kommer att vilja kontakta dig privat, men vissa kanske föredrar att kontakta dig på Facebook eller Twitter.
Så du kan lägga till knappar för sociala medier på din kontaktformulärssida som ett alternativt sätt för användarna att kontakta dig.

(Källa: Retro Portfolio)
6. Ange adress och karta
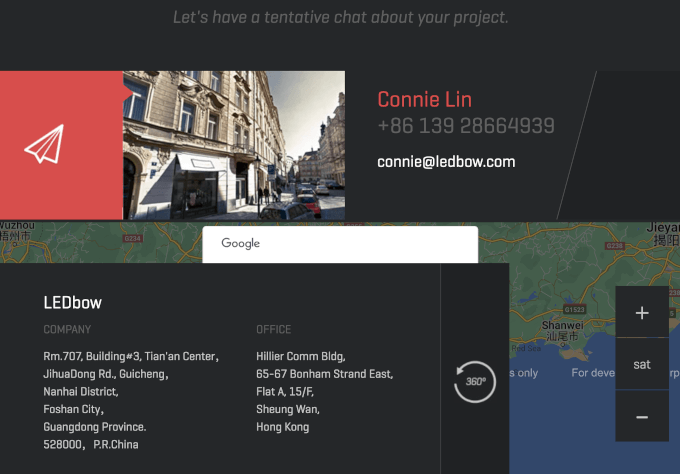
Att lägga till en adress och en fysisk plats för ditt företag (ännu bättre, bädda in en Google Maps-karta) bidrar till att öka användarnas förtroende. Det visar att du har en fysisk närvaro, vilket kan få ditt företag att verka mer pålitligt.
Även om du inte har en fysisk store eller ett kontor tycker användarna att det är skönt att veta var du finns.

(Källa: LEDbow)
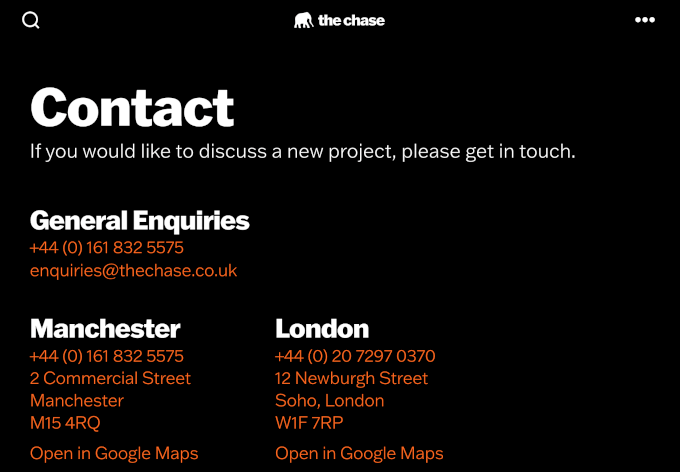
Om du har flera anläggningar i olika städer eller länder blir kontaktformulärssidan mycket mer användbar om du lägger till dem alla.

(Källa: The Chase)
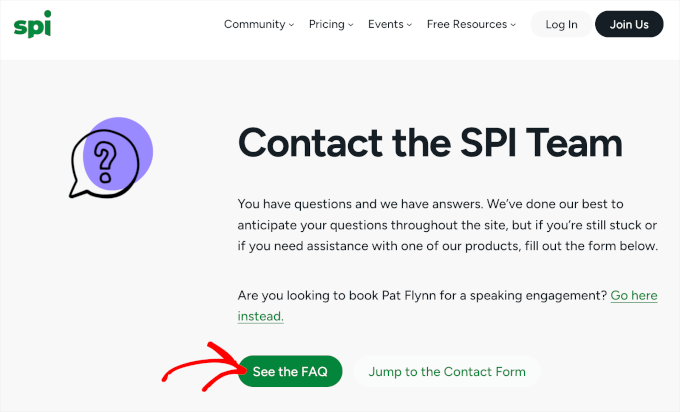
7. Skapa ett avsnitt med vanliga frågor och länkar till resurser
Efter ett tag kommer du att inse att många av dina användare ställer liknande frågor.
Du kan hjälpa dem att spara lite tid och svara på dessa frågor direkt på din kontaktsida genom att lägga till en FAQ-sektion.

(Källa: Smart passiv inkomst)
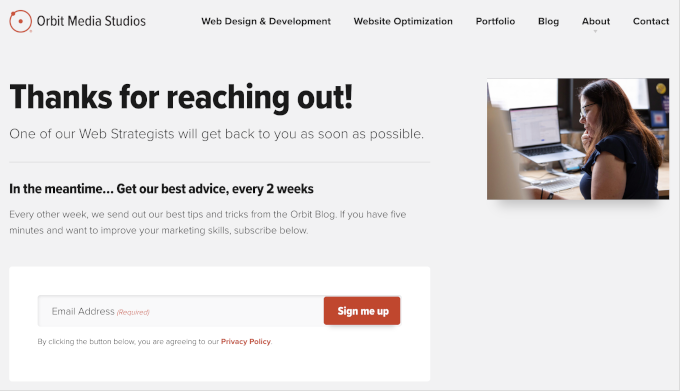
8. Optimera din page för formulärbekräftelse
De flesta plugins för kontaktformulär låter dig visa användarna ett bekräftelsemeddelande vid inlämning eller omdirigera dem till en annan sida.
Genom att omdirigera användare får du en chans att visa dem dina mest användbara resurser, till exempel ditt mest populära innehåll eller erbjuda en rabattkod.
Ett annat sätt att optimera sidan för bekräftelse av formulär är att följa upp med möjliga nästa steg. Du kan t.ex. be besökarna att prenumerera på ditt nyhetsbrev eller följa dina konton på sociala medier.

(Källa: Orbit Media)
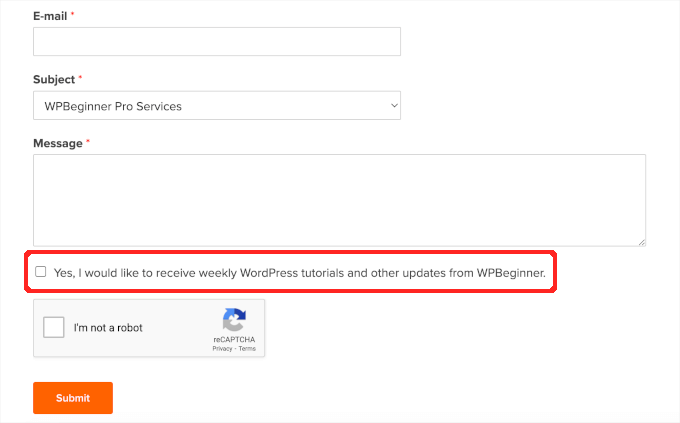
9. Be användarna att gå med i din email list
När du skapar ett kontaktformulär kan du be användarna om deras e-postadresser. Om du gör det rekommenderar vi att du lägger till en kryssruta för att bjuda in dem att gå med i din e-postlista.
Och om du inte bygger en e-postlista ännu, kanske du vill läsa vår guide om varför det är så viktigt att bygga en e-postlista.

(Källa: WPBeginner)
För mer information om hur du gör detta kan du läsa vår handledning om hur du gör leadgenerering i WordPress som ett proffs.
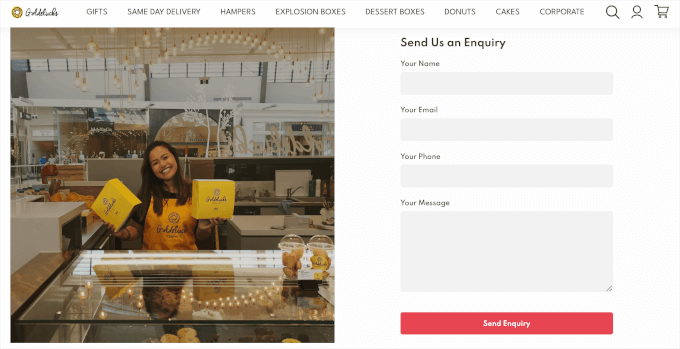
10. Använd foton av ditt team
Genom att lägga till foton av dina medarbetare på kontaktsidan blir den mer personlig och välkomnande. Det försäkrar besökarna om att det är riktiga människor bakom kontaktsidan som är redo att svara på deras frågor.

(Källa: Goldelucks)
11. Gör din Contact Form Page engagerande
Din kontaktformulärssida behöver inte vara enkel. Genom att lägga till foton av kontoret, butiken, produkterna eller teamet kan du spegla företagets personlighet.
Du kan också göra det roligt genom att lägga till designelement, t.ex. ikoner, illustrationer eller animationer, och använda dina varumärkesfärger.
Mer information om hur du gör detta finns i vår handledning om hur du skapar en anpassad sida i WordPress.

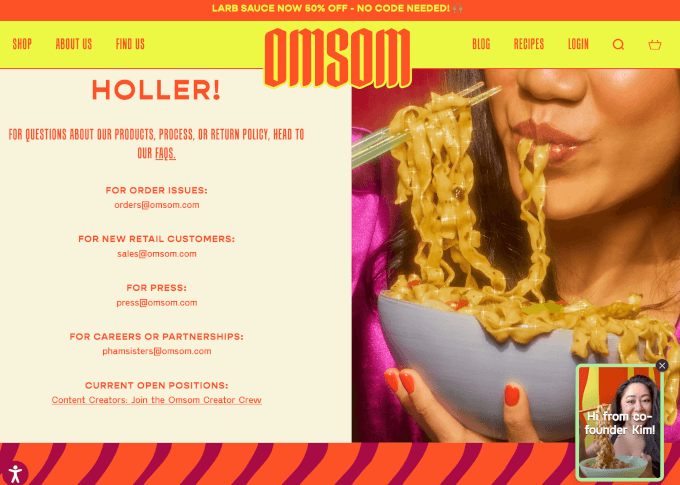
(Källa: Omsom)
12. Var kreativ med designen av din Contact Page
Du kanske har lagt märke till att många kontaktsidor på olika webbplatser följer en enkel och mycket förutsägbar layout. Även om det tjänar sitt syfte kan du använda din sida som en möjlighet att sticka ut.
Många premiumteman för WordPress kommer med built-in styles för formulär. Du kan customize dessa stilar genom att lägga till custom CSS eller använda ett plugin som CSS Hero.
Du kan också använda ett dra-och-släpp-plugin för sidbyggare som SeedProd för att skapa din kontaktformulärsidlayout. Detta ger dig flexibiliteten att vara mer kreativ utan att skriva någon kod.
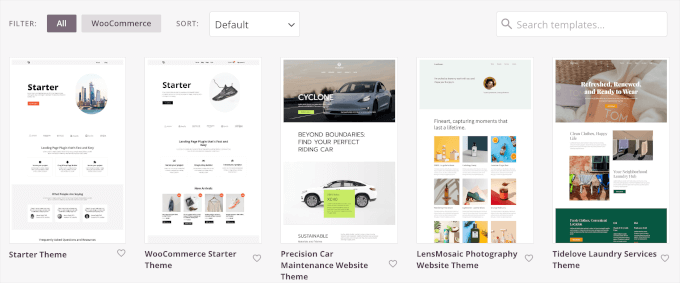
Den har startmallar som kan hjälpa dig att skapa en webbplats med bara några klick, inte bara en enda sida. Eftersom dessa mallar innehåller en färdig kontaktsida behöver du bara justera innehållet så att det passar ditt varumärke eller företag.

(Källa: SeedProd)
13. Se till att minska antalet övergivna formulär
När du skapar ett formulär med flera pages eller ett formulär med många fält riskerar du att minska din konvertering. Ofta blir användarna trötta på formuläret och lämnar det innan de har completed hela formuläret.
Vi kallar ofta detta för form abandonment, och det kan hända med vilket formulär som helst, inklusive registrering av nyhetsbrev, WooCommerce-kassa eller kontaktformulär.
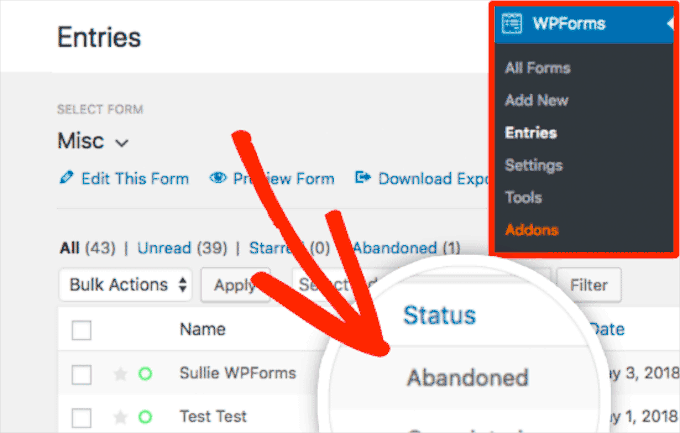
För att bekämpa formulärtrötthet kommer många avancerade formulärbyggare som WPForms med tillägg för att överge formulär. Detta hjälper dig att fånga partiella poster från dina formulär.

Genom att spåra övergivna formulär kan du identifiera vilka formulär som ofta lämnas ofullständigt ifyllda. På så sätt kan du göra de förbättringar som krävs för att uppmuntra fler att skicka in formulär och minska andelen formulär som överges.
För mer detaljerad information kan du läsa vår guide om hur du spårar och minskar antalet övergivna formulär i WordPress.
Expertguider om Contact Forms och Pages i WordPress
Nu när du känner till de bästa metoderna för att skapa en kontaktsida kanske du vill se några andra guider relaterade till kontaktformulär och sidor i WordPress:
- Så här skapar du ett Contact Form i WordPress (Step-by-Step)
- Så här skapar du ett säkert Contact Form i WordPress
- Så här skapar du ett Contact Form med flera mottagare
- Så här addar du en Contact Form popup i WordPress
- Hur man addar Contact Form med slides i WordPress (Easy Tutorial)
- Hur man embedar en Google Map i Contact Forms (med Map Pin)
- Så här använder du Contact Form för att utöka din email list i WordPress
- Så här blockerar du skräppost i Contact Form i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig de bästa metoderna för bra design av kontaktformulärssidor. Därefter kanske du också vill se våra steg-för-steg-guider om hur du lägger till autokomplettering för adressfält och hur du ställer in WordPress-formulärspårning i Google Analytics.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lauren
Thanks, very useful.
magnaa
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.