Vill du lära dig de bästa WordPress sidebar-tricken för att customize ditt temas sidebar?
Även om det kanske inte är det mest flashiga elementet på din website, är sidebaren ett kraftfullt tools som ofta förbises. Det är en utmärkt plats för att fånga dina besökares uppmärksamhet, guida dem genom ditt content och i slutändan uppnå din websites mål.
Här på WPBeginner har vi hjälpt otaliga användare med WordPress theme customizes, och vi vet hur effektiv en väldesignad sidebar kan vara.
I den här artikeln visar vi dig de bästa knepen för sidebar i WordPress för att få maximalt resultat.

Varför Customize WordPress Sidebar?
Sidebar, även känt som ett widgetar area i klassiska themes, är en särskild section på din WordPress blogg eller site layout. Det är vanligtvis positionerat till vänster eller höger om ditt huvudsakliga content area.
Du kan använda den för att visa ytterligare information som kompletterar ditt primära content. Detta kan inkludera saker som senaste inlägg, länkar till sociala medier, sökfält, signup forms för e-post och mer.

Medan sidebars kommer pre-built med de flesta teman, kanske deras standardfunktioner inte alltid passar dina specifika mål för din website. Det är här customize kommer in i bilden.
En väl utformad sidebar kan gynna din website på flera sätt:
- Förbättrad användarupplevelse – En strategiskt utformad sidebar kan hjälpa besökarna att navigera på din site, hitta relevant information och i slutändan öka antalet sidvisningar.
- Ökad konvertering – Strategiska call-to-action-knappar, signup forms för email eller icons för social media kan uppmuntra visitorerna att vidta önskade åtgärder.
- Ökad varumärkeskännedom – Du kan använda sidebaren för att visa upp din logga, profiler på sociala media eller andra visuella element som förstärker din varumärkesidentitet.
Genom att ta control över din sidebar kan du skräddarsy den för att förbättra din webbdesign och användarupplevelse.
Pro tips: Skippa krånglet och få en fantastisk website med en customize sidebar, snabbt. You can free your valuable time and let our WordPress design experts create a personalized website just for your needs.
Kontrollera våra tjänster för design av WordPress-webbplatser för att få veta mer.
Med detta i åtanke har vi listat de bästa WordPress sidebar tips och tricks för att du ska kunna förbättra din sidebar. Du kan använda innehållsförteckningen under för att navigera genom tutorialen:
- Create a Sidebar Template Part (Block Themes)
- Display Different Sidebars on Different Pages and Posts
- Create Custom Sidebars for Each Category
- Change the Default Sidebar Side
- Hide Specific Sidebar Widgets on Mobile
- Use Your Sidebar as a Vertical Navigation Menu
- Create a Sticky Sidebar
- Enhance Your Sidebar with Eye-Catching Images
- Boost Conversions with Clear Calls to Action (CTAs) in Your Sidebar
- Grow Your Audience with an Email List Signup Form in the Sidebar
- Enhance User Experience with a Sidebar Search Bar
- Connect with Your Audience with Social Media Sidebar Icons
- Engage Visitors with Recent or Related Posts in the Sidebar
- More Beginner-Friendly Tips to Fine-Tune Your WordPress Sidebar
1. Skapa en sidebar template-del (Block Themes)
Detta tips är främst för användare av Block Theme. Om du använder ett klassiskt theme har din utvecklare vanligtvis inkluderat ett WordPress widget area för din sidebar, och du behöver inte göra något annat.
Om du använder ett block theme kommer du inte att se menyn Appearance ” Widgets i WordPress dashpanelen. Detta beror på att ditt theme inte längre använder WordPress customizer längre och nu förlitar sig helt på block i hela site editor.
Å ena sidan kan detta göra customize av websites mycket enklare. Samtidigt kan saker och ting bli förvirrande om du är van vid klassiska themes.
Låt oss gå igenom hur sidebars fungerar i block themes. Sidebars och andra element som gillar headers och footers anropas nu “template parts”, som är delar av layouts som du kan återanvända på hela din website.
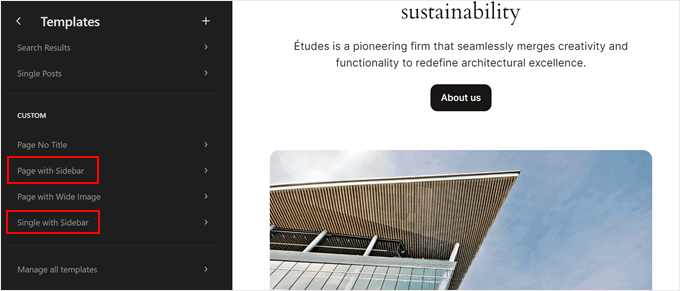
Nu inkluderar de flesta block-teman en header och en footer template-del eftersom de är ett måste på en website. Vissa blockteman har också templates med en sidebar, gillar standardtemat Twenty Twenty-Four.

Med detta sagt har inte all block themes denna del, vilket kan vara frustrerande om sidebars är viktiga för din website. Så du måste skapa en själv.
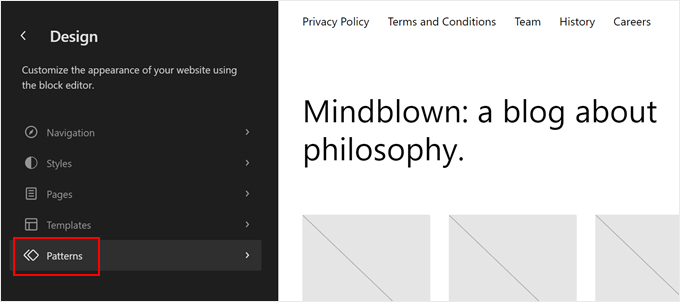
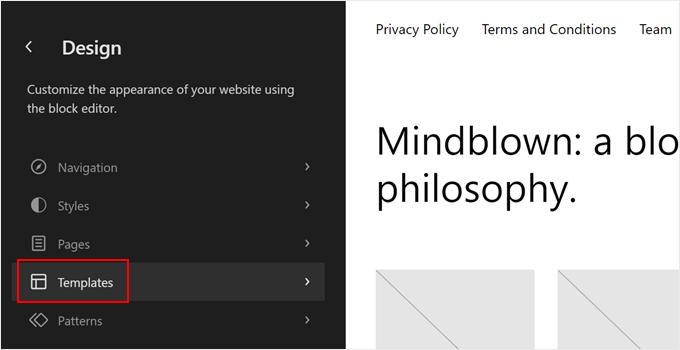
Tack och lov är processen ganska enkel, och vi kommer att visa dig hur steg för steg. Först går du till Appearance ” Editor för att öppna hela Site Editor.

Du kommer nu att se flera alternativ i menyn för att customize ditt theme.
Gå vidare och klicka på“Patterns” för att skapa en new template-del.

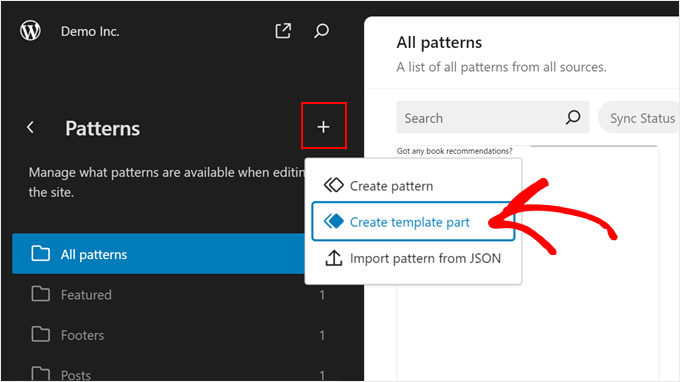
Här klickar du på knappen “+ Skapa mönster” i den vänstra panelen.
Välj sedan “Create template part”.

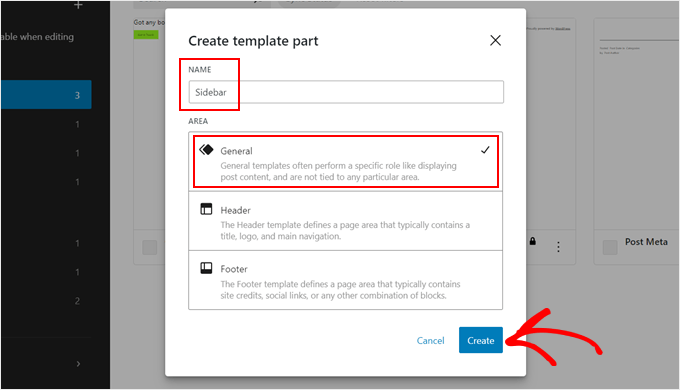
Ge nu din nya template-del ett namn. Det kan vara något enkelt som gillar “Sidebar”.
När det gäller Area väljer du “Allmänt”.
När det är gjort går du vidare och klickar på “Skapa”.

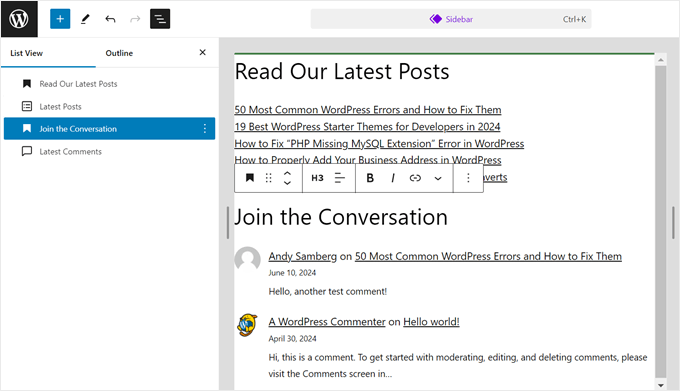
Du är nu inne i block editor, där du kan börja lägga till block i din sidebar.
I vårt exempel har vi add to ett block för att visa våra senaste posts och senaste comments. Vi har också add to heading tags för att uppmuntra visitorerna att kontrollera dessa sections i vår sidebar.

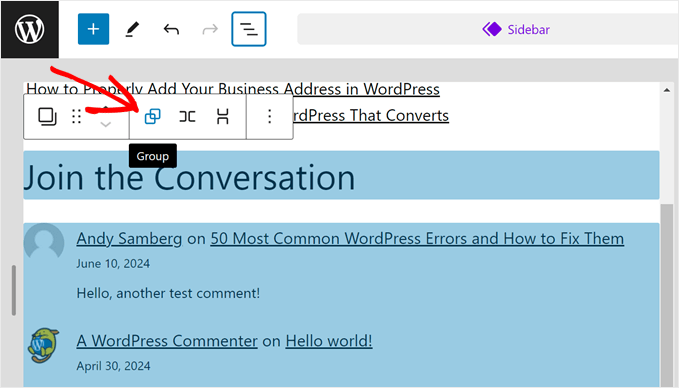
Som you kan se ser sidebaren inte så snygg ut. Så det skulle vara en bra idé att använda ett Group block för att gruppera element som är relaterade till varandra. När du behöver flytta runt dessa element kan de på så sätt ordnas om som en enda enhet.
Allt du behöver göra är att välja de block som du vill gruppera tillsammans. Klicka sedan på ikonen “Group” i toolbaren för block.
Du kan läsa mer om hur du använder blocket Group i vår artikel om hur du väljer och använder kapslade block i WordPress.

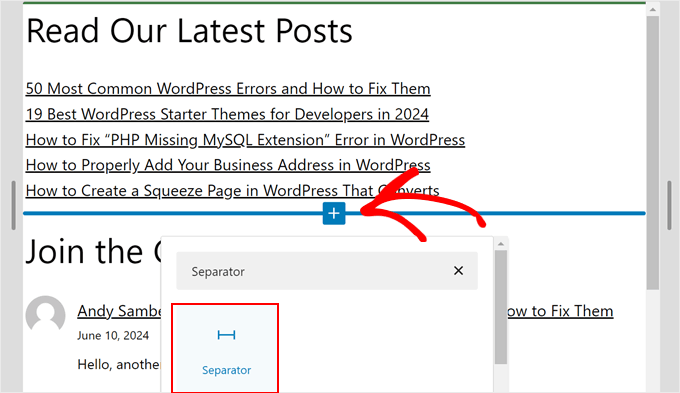
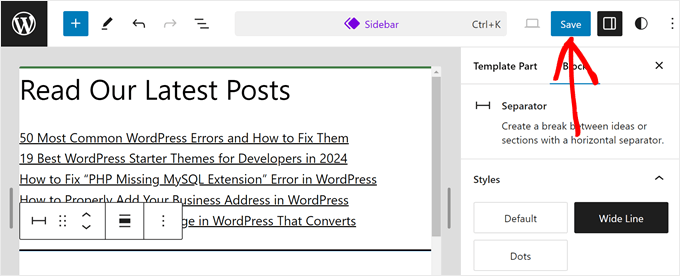
Du vill också add to ett element, gillar Separator block, för att distansera en grupp av block från en annan.
Detta block kan add to en formdelare mellan dina grupper av block.
Klicka bara på knappen “+ Add Block” var som helst och välj blocket “Separator”. Du kan också customize hur den horisontella linjen ser ut.

När du är nöjd med din sidebar klickar du bara på “Save”.
Nu kan du add to ditt sidebar-element till vilken template som helst i ditt theme.

Låt oss försöka lägga till det i din template för enskilt inlägg.
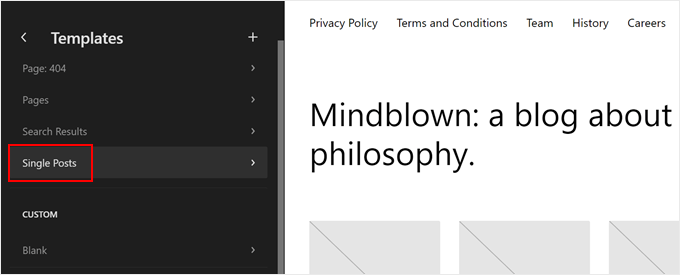
För att göra detta går du bara tillbaka till main menu i full site editor och väljer “Templates”.

Hitta sedan temats templates för enskilda inlägg.
Det kan heta “Enskilda inlägg” eller något liknande.

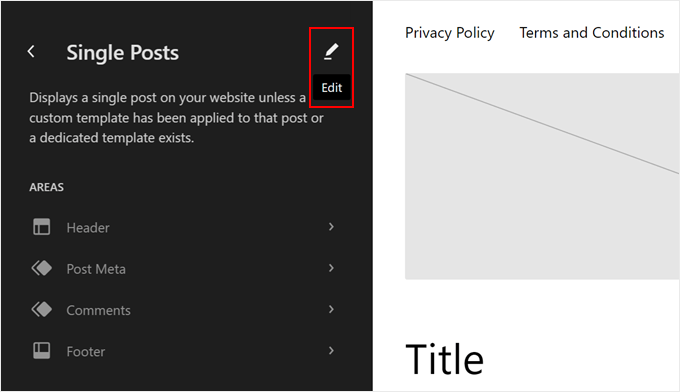
Därefter klickar du bara på knappen “Edit”.
Detta kommer att öppna block editor för denna template.

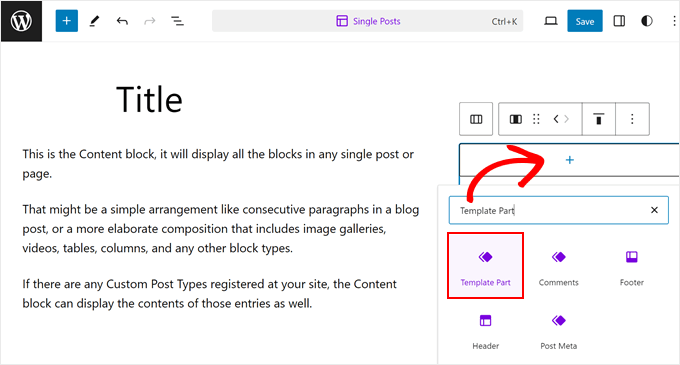
Gå vidare och klicka på knappen “+ Add Block” var som helst i templaten.
Välj “Template Part”.

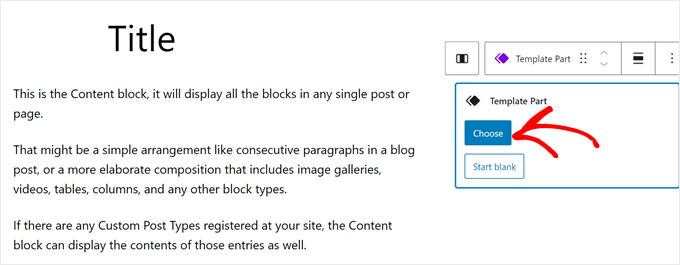
Därefter kommer du att se två alternativ: “Välj” eller “Starta tomt”.
Välj det första alternativet.

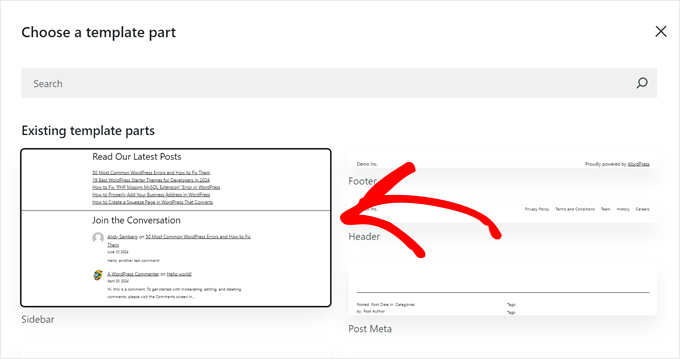
You should now see your theme’s existing template parts.
Gå vidare och klicka på den som du just skapade.

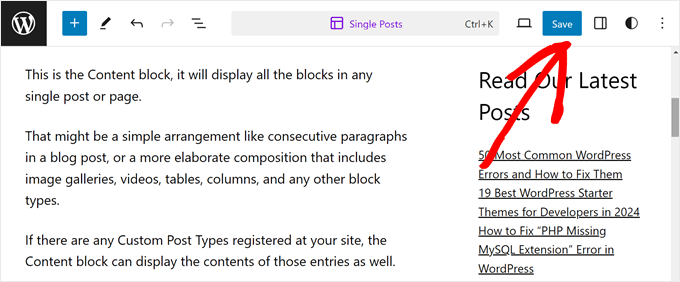
Nu kan du ordna om templatens layout så att den passar den nya sidebaren.
När det är gjort klickar du på “Save”.

När du previewar ett blogginlägg på din website, bör det nu ha sidebar template-delen där.
2. Display Different Sidebars on Different Pages and Posts (Visa olika sidebar på olika sidor och poster)
Vanligtvis tillåter ditt WordPress theme bara you att displayed one sidebar across entire your website. Det är dock möjligt att skapa flera sidebars och displayed dem på specifika pages eller posts.
Låt oss säga att du har en website med en blogg section och en contact page. Din blogginläggs sidebar kan vara idealisk för att visa senaste inlägg och kategorilistor. Å andra sidan kan din contact page ha mer nytta av en karta och ett kontaktformulär.
Den goda nyheten är att det är ganska enkelt att displayed olika sidebars på olika pages och posts i WordPress med hjälp av WordPress page builders.
Det finns många page builders som kan göra detta, inklusive Elementor, men vårt favoritval är SeedProd.
SeedProd är ett page builder-plugin som låter dig bygga custom sidor och teman med hjälp av en användarvänlig drag and drop editor. Det erbjuder över 50+ professionella website kits och 350+ landing page templates att välja mellan, så att du kan hitta den bästa för dina behov.
Med SeedProd kan du skapa customize pages med olika sidebars.

På en produktsida kan du till exempel visa upp relaterade produkter eller customer reviews i sidebaren. Under tiden kan din landing page ha en framträdande call-to-action knapp eller ett signup form för email.
För en detaljerad guide om hur du gör detta, kontrollera vår steg-för-steg tutorial om hur du visar olika sidebars för posts och pages i WordPress.
3. Skapa Custom Sidebars för varje Category
Du kanske run en blogg med en stor samling recept kategoriserade efter kök. En allmän sidebar med “Recept” kan lista all yours senaste rätter.
Men skulle det inte vara mer användbart för besökare som utforskar italienska recept att se en sidebar med populära italienska ingredienser, matlagningstekniker eller till och med relaterade italienska restauranger i deras area?
Det är här som det kan vara användbart att skapa customize sidebars för varje kategori. Genom att skräddarsy sidebarens content till specifika kategorier kan du erbjuda en mer riktad och värdefull upplevelse för dina besökare.
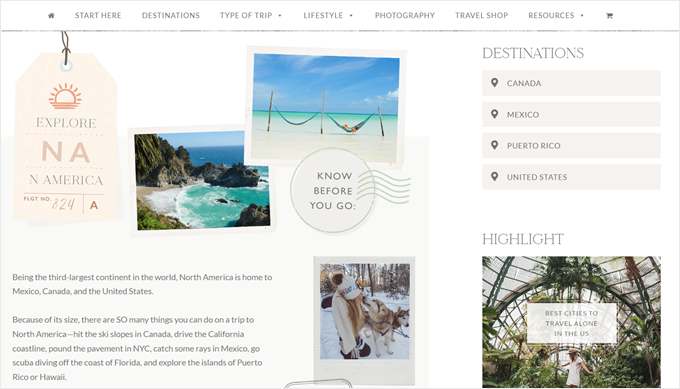
Låt oss säga att du är en resebloggare med särskilda pages för olika destinationer. Du kan skapa ett custom sidebar för din nordamerikanska category page som visar interna links endast till content relaterat till dessa destinationer.

Det finns flera sätt att skapa custom sidebars för varje kategori i ditt WordPress theme:
- Tillägg försidebar i WordPress – Många användarvänliga tillägg allow you att skapa customize area för sidebar och sedan tilldela dem till specifika kategorier.
- Temabyggare – Om du använder en kraftfull temabyggare som SeedProd, har den sannolikt built-in-funktioner för att skapa custom sidebars och tilldela dem till kategorier.
- Customize code – Detta tillvägagångssätt kräver viss kodningskunskap, men det ger dig ultimat control över din customize av sidebar. Du måste dock känna till rätt PHP-fil att add to koden till.
För en detaljerad guide, kontrollera vår guide om hur man enkelt lägger till en customizer header, footer eller sidofält för varje kategori i WordPress.
4. Ändra standard sidebar sida
Ibland kan du behöva ändra sidebarens sida. Till exempel kanske din website vänder sig till språk som skrivs och läses från höger till vänster. Att ha sidebaren på vänster sida kommer att stämma bättre överens med det naturliga läsflödet för dina användare.
På samma sätt kanske du vill förbättra användarupplevelsen baserat på besökarnas beteende. Kanske du run en ecommerce site och notice att potentiella kunder ofta skannar dina webbsidor på ett visst sätt, gillar att börja högst upp till vänster och flytta ner.
Genom att strategiskt placera sidebaren till höger kan du tillgodose det beteendet. Detta kan göra besökarna mer bekväma med att browsa dina produkter.
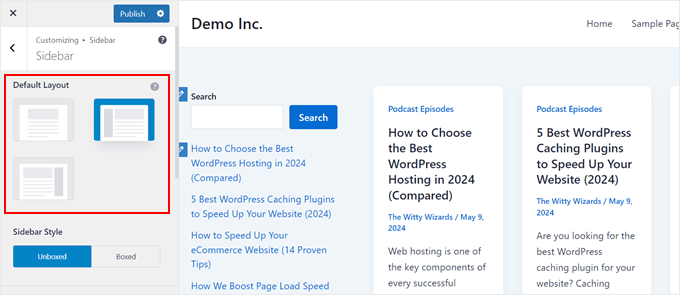
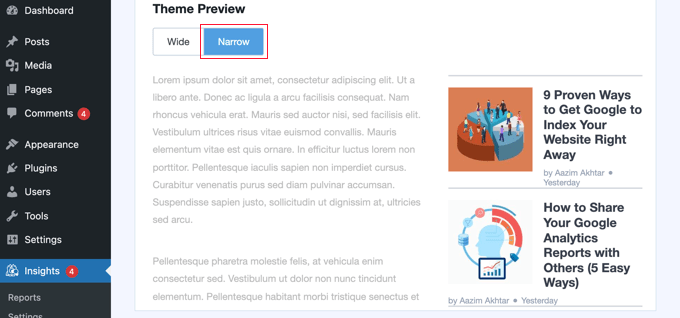
Det finns flera sätt att ändra sidebarens standardsida i WordPress. Om du använder ett block theme kan du helt enkelt använda det för att ändra sidebarens placering på dina page templates.
Vissa klassiska themes gillar Astra kan också innehålla ett alternativ inom deras theme settings för att ändra sidebar sida.
Kontrollera dokumentationen för ditt tema eller utforska panelen med alternativ för temat i WordPress dashpanelen.

Om ditt tema inte erbjuder ett built-in alternativ och du är bekväm med lite kod, kan du istället editera temats stylesheet (style.css).
Eller, om du ej är bekväm med att editera kod direkt, kan ett användarvänligt plugin som CSS Hero vara ett bra alternativ. CSS Hero allow you to visually customize your website’s CSS styles without needing to write any code yourself.

För en detaljerad uppdelning av de olika metoderna, heada över till vår djupgående guide om hur man ändrar sidan på sidebar i WordPress.
5. Dölj specifika sidebar widgets på mobilen
Troligtvis kommer en betydande del av trafiken på din website från mobila enheter. Search engines prioriterar också mobilvänliga upplevelser för användare, så du vill se till att din website ser bra ut på mindre vyer.
Det är här strategiskt döljande av specifika sidebar widgets på mobila enheter blir ett värdefullt trick.
En sidebar med formulär, långa textwidgets eller image-banners kan verkligen vara användbara. Men även om dessa element kan fungera bra på stationära vyer, kan de störa användargränssnittet på mobila enheter.
Genom att select dölja specifika widgetar på mobilen kan you skapa ett rent sidebar som förbättrar läsbarheten.
För att lära dig mer, kontrollera vår detaljerade tutorial om hur du enkelt döljer en WordPress widget på mobila enheter.
6. Använd din sidebar som en vertikal navigation menu
Det här tipset passar utmärkt för websites med mycket content eller navigationselement som känns överväldigande.
Tänk på websites med massor av kategorier eller komplexa informationsstrukturer. Ett horisontellt navigeringsfält högst upp kan bli rörigt och svårt att navigera.
Det är här en vertikal navigation menu i din sidebar kommer till undsättning. En vertikal meny tar upp mindre utrymme än en horisontell meny, så det är enklare för användare att skanna och hitta vad de letar efter, särskilt på mobiler och surfplattor.
Dessutom kan användning av sidebar istället för högst upp på sidan gratis värdefullt utrymme för andra viktiga element som din logga, call-to-action-knappar eller ett search-fält.
Om du är intresserad av att implementera detta kan du läsa vår guide om hur du skapar en vertikal navigation menu i WordPress.

För websites med mer komplexa strukturer, eller om du vill save ännu mer utrymme på små vyer, kan du överväga att använda en minimerbar sidebar menu.
Med den här typen av meny kan du inkludera ett antal links för navigation, men de förblir dolda tills en användare klickar på knappen för menyn.

7. Skapa en Sticky Sidebar
Många besökare på en website tenderar att rulla ner på en page för att läsa content. Ett traditionellt sidebar är fixerat på en plats och när användarna rullar kan de förlora den värdefulla informationen eller call-to-action som finns i sidebaren ur sikte.
En sticky sidebar löser detta problem. Det klistrar sig fast på vyn när användarna rullar ner så att det konstant är synligt.
Genom att hålla din sidebar i view kan du öka chanserna för att visitorerna ska notice och interagera med innehållet i den.

Om din sidebar innehåller viktiga element som knappar för “Add to Cart” eller specialerbjudanden, kan en sticky sidebar också lead till en högre konvertering. Detta beror på att det håller dessa CTA:er konstant synliga under hela besökarens resa på sidan.
På långa blogginlägg kan en sticky innehållsförteckning också göra det möjligt för användare att enkelt hoppa till specifika sektioner.
Kolla in vår guide om hur du skapar en sticky sidebar i WordPress för att lära dig mer.
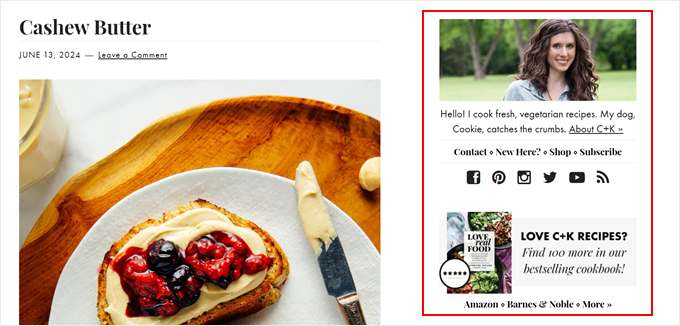
8. Förbättra din sidebar med iögonfallande images
Images är kraftfulla tools för att fånga uppmärksamhet och skapa visuellt intresse på din website.

Det finns flera sätt att använda images i din sidebar:
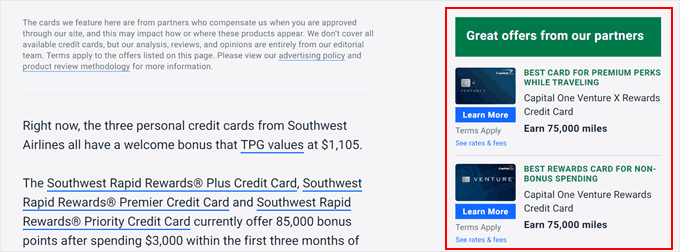
- Ingaannonser – Främja dina egna produkter eller tjänster eller samarbeta med andra företag för riktad annonsering.
- Främjandecontent – Lyft fram kommande händelser, webinar eller specialerbjudanden med visuellt tilltalande grafik.
- Sociala bevis – Galleri/Presentation/Showcase – visa upp rekommendationer från kunder eller loggor från välkända varumärken som litar på din verksamhet för att skapa förtroende och trovärdighet hos din publik.
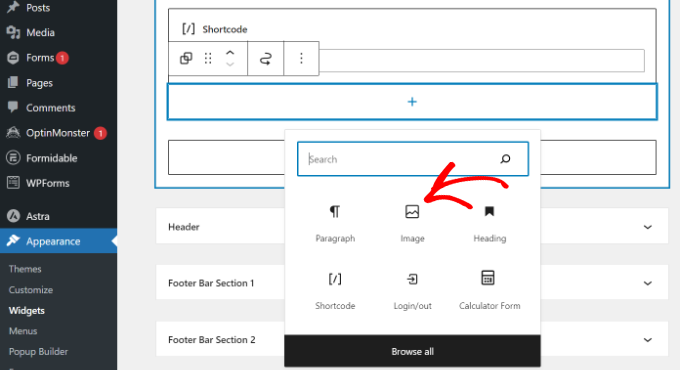
Att lägga till en image i sidebaren är ganska enkelt. Block tema-användare kan bara add to ett image block till sidebar template-delen i ditt theme och uploada image till ditt mediabibliotek.
Om du har ett klassiskt theme kan du bara använda den blockbaserade widget editorn för att drag and drop blocket image till din sidebar.

För en Step-by-Step guide, läs vår tutorial om hur du lägger till en image till en WordPress sidebar widget.
9. Öka konverteringarna med clear calls-to-action (CTA) i sidebaren
Om det handlar om att prenumerera på din email list, köpa en produkt eller kontakta dig för en tjänst, kan en övertygande call-to-action knapp öka konverteringarna avsevärt.
Sidebar är en utmärkt location för en CTA. Sidebars är vanligtvis strategiskt positionerade på din website layout, så dina CTAs är konstant synliga när användare rullar genom ditt content.
Om du dessutom har olika sidebars för olika pages kan du skräddarsy specifika CTA:er efter innehållet på dina pages.
Instance, a blog post sidebar might utvalt inlägg CTAs to the site’s affiliated partners, while a product page sidebar might have a “Buy Now” CTA.

Om du vill ta dina CTA:er till nästa nivå kan du kontrollera vår artikel om bästa praxis för CTA:er för konvertering av landing pages.
Alternativt, om du run ett företag website som tillåter potentiella leads att kontakta dig via telefon, överväga att lägga till en click-to-call knapp till din sidebar. På så sätt gör du det enkelt för framtida kunder att ansluta sig till dig.
10. Utöka din målgrupp med ett signup form för email list i sidebaren
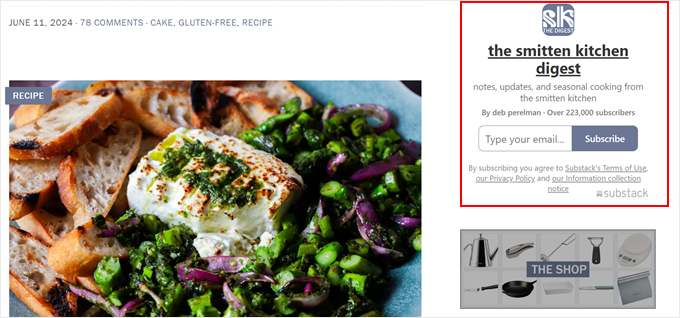
En email list signup form strategiskt placerad i sidebaren allow intresserade läsare att enkelt tacka ja till din email list. På så sätt kan du hålla dem informerade om nya blogginlägg, exklusiva erbjudanden om content eller kommande händelser.

Om du använder olika sidebars för olika pages kan du skräddarsy signup form och dess message till det specifika content som finns på varje page.
Till exempel kan en sidebar för ett blogginlägg erbjuda en gratis digital produkt i utbyte mot att registrera sig. Samtidigt kan ett sidebar på en page för en ecommerce-produkt lyfta fram exklusiva rabatter för nya prenumeranter.
Vår guide om hur du lägger till e-post prenumerationer till din WordPress blogg kan hjälpa dig att komma igång.
11. Förbättra användarnas upplevelse med en sidebar Search Bar
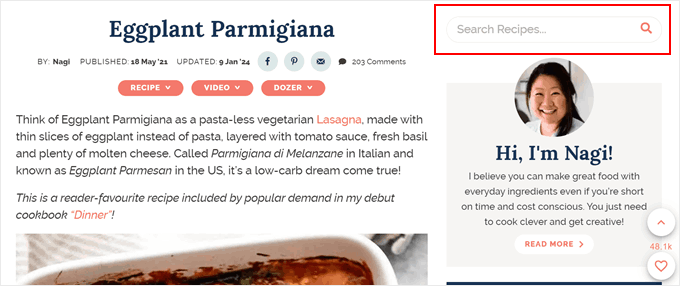
När du har ett stort bibliotek med content kan det bli överväldigande för besökarna att navigera i det. Med en välplacerad search i sidebaren kan användarna hitta den information de behöver snabbt och effektivt.
Istället för att rulla genom långa menyer eller browsing på otaliga pages kan användare helt enkelt skriva in sin specifika search term i din sidebar och omedelbart hitta det content de letar efter.

Dessutom uppmuntrar ett lätt available search-fält besökarna att gå djupare in i ditt content och utforska ämnen som intresserar dem. Detta kan leda till högre engagement och längre browsing-sessioner.
Thank you, the block-based widget editor and the full-site editor for block themes make it easy to add the search bar block in your desired area.
Med detta sagt, om du vill skapa ett sökformulär som är skräddarsytt för din websites behov, rekommenderar vi att du använder SearchWP. Detta plugin låter dig ställa in en mycket mer avancerad sökalgoritm än standard WordPress search.
Vår guide om hur du skapar ett custom WordPress sökformulär visar hur du gör just det och add to sökfältet till en widgetar section.
12. Anslut till din målgrupp med ikoner i sidebar för sociala medier
Eye-catching social media icons i din sidebar allow visitors to easily connect with you on their preferred platforms.
Genom att göra det enkelt för besökarna att följa dig på social media kan du stadigt öka din publik och bygga starkare relationer med dem.
Dessutom förstärker en konsekvent närvaro i social media på flera plattformar din varumärkesidentitet och ökar den övergripande varumärkeskännedomen.

You can easily add social media icons to your sidebar using the widget editor or the full-site editor. Det built-in Social Icons block har de funktioner som behövs för att designa en uppsättning sociala icons som matchar designen på din website.
Som sagt, om du vill ha fler alternativ för customize, rekommenderar vi att du skapar en anpassad page med en sidebar med SeedProd. Detta page builder plugin har också ett Social block, plus många fler alternativ för customize och symboler för sociala medier som du kan använda.

13. Engagera besökare med senaste inlägg eller Relaterade inlägg i sidebaren
Ett väl curatat urval av senaste inlägg eller relaterade inlägg i din sidebar kan få visitorerna att browsa längre.
Tänk på det. Genom att visa upp relaterade eller senaste inlägg i din sidebar ger du besökarna en lockande glimt av ditt senaste content. Detta kan leda dem till att utforska fler artiklar som de kanske tycker är intressanta.
För personer som vill visa utvalda inlägg med thumbnails rekommenderar vi att du använder MonsterInsights.
Standard WordPress editor allow you to add utvalt inlägg med hjälp av List block. Med detta sagt låter MonsterInsights dig displayed dessa posts med hjälp av deras thumbnails för att fånga användarnas uppmärksamhet.
Vår guide om hur du lägger till utvalda inlägg i sidebaren i WordPress utforskar både den inbyggda och MonsterInsights-metoderna.

Fler Beginner-vänliga tips för att finjustera din sidebar i WordPress
De tips som vi har utforskat hittills ger en solid grund för att customize din WordPress sidebar. Men vänta, det finns mer!
Här är några fler sätt att utnyttja din sidebars potential:
- Galleri/Presentation/Showcase – Uppmuntra till konversation genom att visa dina senaste kommentarer i sidebaren.
- Visa upp dina högst upp kommentarer – Inspirera användare att delta i konversationen genom att visa dina mest aktiva kommentarer.
- Display your subscri ber counts – Öka det sociala bevisvärdet genom att visa antalet prenumeranter från olika plattformar som gillar email eller social media.
- Customize din arkivvisning – Finjustera hur dina arkivkategorier eller månadsarkiv visas i sidebaren för ett mer polerat utseende.
Vi hoppas att den här artikeln har hjälpt dig att lära dig de bästa sidofälts-tricken för WordPress för att få maximalt resultat. Du kanske också vill kolla in vår ultimata guide till viktiga WordPress-designelement och vår guide om hur du lägger till anpassade stilar till WordPress-widgets.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I thought for a long time about how to make the sidebar engaging and interesting. In the end, I completely resolved it using Elementor, which seemed like the perfect solution to me. But what is a perfect sidebar without perfect content? In this article, I found great inspiration and immediately noted down a few ideas. I was particularly intrigued by the Sticky Sidebar widget because that’s exactly the issue I’m dealing with on my blog. A page with 5 or more articles in excerpt form, and then an empty sidebar. And that doesn’t look good at all. This could be a great solution.
Nathan
Hi guys!
I know it’s not the exactly topic of this post, but I’m having a problem with sidebars since yesterday that I don’t have idea to fix. I’m wondering If someone could help me…
When I try to add HTML code to the sidebar or header, no matter with which plugin (i’ve tried enhanced text, wordpress ad widget or even the standart “text” option), I hit the “save” button and it keeps loading forever, never finishs…
When I refresh the page the code it’s not there… I realized this start happening yesterday, but I updated to version 4.5 last week…
Someone could help me? I need to place my ads…
Thanks!!
WPBeginner Support
When this happens, try right clicking anywhere on the page and select Inspect from browser menu. This will open developer tools. Click on the Console tab to see if it is reporting any errors. You can also Try deactivating all WordPress plugins and switching to a default theme. Now try adding the code in widget again. If this works then figure out which plugin or theme was causing the conflict by activating them one by one.
Admin
Tariq Kamal
Hi
I need to know if I am using widgets on my blog with the options set in the visibility mode where I set a certain criteria for certain widgets to appear (or be hidden) on some categories or pages. This obviously means that I will use more widgets, some will appear in one category the others in other categories. Is it an extra load on my blog? Is my blog loading all the widgets at startup or it will only load the widgets when the desired category is visited.
I hope you guys understand what I want to say and give me some feedback.
Thank you
Tony N
Great article! Is there a plug in that is similar to the recent posts widget, but will let you select only certain specific post categories to show, and perhaps style the text and head?
Johnathan
I think it’s all dependent on who your visitors are and where they are coming from, but I am seeing that mobile devices are ruling my traffic sources. Which made me take a closer look and think harder about what my blog looks like on mobile devices. Of course, always use a theme that works well with mobile.
The problem I am seeing, at least with the theme I’m using, is that on mobile it pushes my sidebar to the bottom of scrolling. I’m looking into ways of getting my CTAs into every post rather than depending on the sidebar to d it for me.
In the past, I’ve used a plugin that put whatever I wanted at the beginning and end of every post, but for the life of me I can find anything like it again.
Any suggestions?
RW
Excellent point Johnathan. I agree completely. It’s becoming a reality, that on some sites, sidebars aren’t all that necessary.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!