Letar du efter de bästa kod editorerna för att editera WordPress theme filer?
Du kan använda vilken plain text-editor som helst, till exempel NotePad. Det finns dock bättre kodredigerare där ute med funktioner som syntaxmarkering, avancerade alternativ för att hitta och ersätta, FTP-integration och mer.
I den här artikeln visar vi dig några av de bästa kod editorerna som finns tillgängliga för Mac- och Windows-användare.

Varför behöver du en code editor?
En kod editor är viktig för WordPress utveckling eftersom den förbättrar kodningsupplevelsen på sätt som enkla textredigerare som TextEdit och Notepad inte kan. Medan grundläggande textredigerare kan hantera kod edit, har de inte specialiserade funktioner som kan förbättra kodningsproduktiviteten och effektiviteten.
Code editors ger många fördelar, till exempel:
- Upptäckt av error: Code editors kan upptäcka syntaxfel och markera dem i realtid, vilket hjälper utvecklare att identifiera och fixa issues innan de blir problematiska.
- Automatisk komplettering: Många code editors erbjuder funktioner för automatisk komplettering, som föreslår code snippets, funktioner och variabler medan you skriver. Detta kan påskynda kodningen avsevärt och minska sannolikheten för typografiska error.
- Integration av versionskontroll: De bästa editors ansluter till versionskontrollsystem som gillar Git, vilket gör det möjligt för utvecklare att hantera sina kodändringar, spåra revisioner och samarbeta med andra effektivt.
- Navigation i kod: Du hittar funktioner för navigering i stora kodbaser, t.ex. möjligheten att hoppa till specifika funktioner eller klasser, hitta referenser till variabler och searcha efter kod i flera filer.
Som utvecklare av WordPress kan dock kodeditorer göra processen att skriva kod mycket snabbare.
Utan ytterligare dröjsmål, låt oss ta en titt på några av de bästa kodredigerarna för Mac och Windows.
1. Anteckningsblock++.

Notepad++ är en gratis editor för Windows med öppen källkod. Den är användarvänlig för nybörjare och mycket kraftfull för avancerade användare.
Den levereras med syntaxmarkering för många språk, inklusive PHP, JavaScript, HTML och CSS. Det innehåller också ett built-in FTP plugin som allow you att ansluta till din server och edit filer direkt utan att lämna editor.
Dessutom har du möjlighet att använda funktionen för makroinspelning och -uppspelning, vilket kan hjälpa dig att save tid när du utför repetitiva uppgifter.
2. Komodo IDE

Komodo IDE är en gratis och snabb code editor för användare av Mac, Windows och Linux. Det låter dig arbeta med flera populära programmeringsspråk, inklusive PHP, Python, Perl, Ruby, Node.js, JavaScript och mer.
Editorn erbjuder också kraftfulla tools för utvecklare att samarbeta och arbeta tillsammans. Dessutom kommer den med syntaxmarkering, autofullständighet, visuell felsökare, hantering av arbetsflöden och alternativ för live preview.
Dessutom innehåller det flera utvalda funktioner som syftar till att förbättra din kodningsupplevelse. Auto-complete support snabbar upp ditt arbetsflöde genom att föreslå code snippets medan du skriver. Funktionen track changes aktiverar dig för att övervaka ändringar som görs i din kod. På så sätt förenklas processen med reviewer och samarbetet med andra förbättras.
Du kan få tillgång till omfattande information om Komodo Edit från projektets GitHub repository, inklusive vägledning om hur du kommer igång med tools på olika plattformar.
Och här är det bästa – det är helt gratis! Det är ingen överraskning att många utvecklare anser att det är det bästa valet för en WordPress code editor.
3. Sublim text

Sublime Text är en plattformsoberoendetextredigerare för Mac, Windows och Linux. Den är fullpackad med alla funktioner som du kan förvänta dig av en kraftfull kodredigerare och sedan några.
Det ser beautiful ut, och du kan tweaka appearance så att det blir mer bekvämt för you. Sublime Text levereras med avancerade funktioner för textredigerare som tillåter dig att autofylla, autofullborda, använda referensfunktionen i en fil, göra flera val, dela upp edit och många fler.
You can use the free version of Sublime Text for most of your WordPress development tasks, which should be good enough for beginners. Men om du vill supporta skaparna och få tillgång till ytterligare funktioner kan du tacka ja till betalversionen.
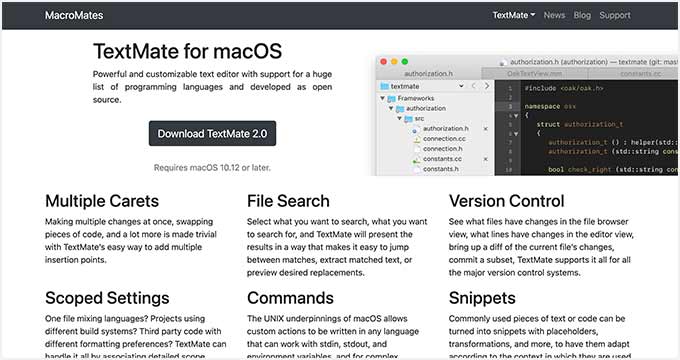
4. TextMate

TextMate lovar att föra in Apples syn på operativsystem i en textredigerare. TextMate är en enkel men utvald editor för Mac.
Enkel hantering av clipboard, sofistikerad autokomplettering av sök och ersätt och vikbara kodblock är några av de utvalda funktionerna i TextMate.
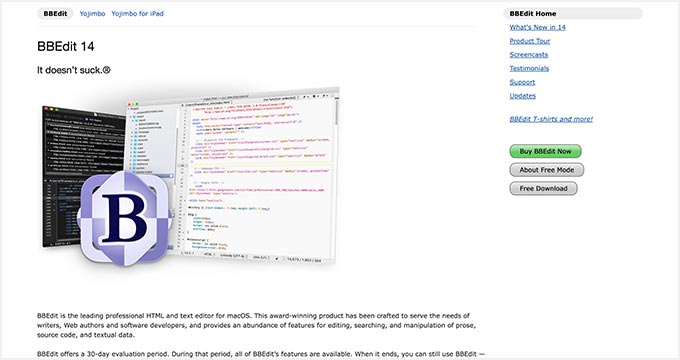
5. BBEdit

BBEdit är en beautiful code and HTML editor för Mac. Den har alla de avancerade funktionerna i en kraftfull kod editor.
Syntaxmarkering, avancerad sök och ersätt, autokomplettering, snabbuppslagning, flera tabs, delbara edit-fönster och mycket mer.
Med BBEdit kan du också arbeta med många filer samtidigt i ett fönster med hjälp av tabbar. Om du vill koncentrera dig på en sak kan du dela upp fönstret för att jämföra eller editera saker sida vid sida. Denna editor ger dig full control över din text, så att du kan arbeta på det sätt som du gillar bäst.
6. UltraEdit

UltraEdit är en kraftfull HTML- och Code Editor som är tillgänglig för Mac, Windows och Linux. Den levereras med ett built-in filjämförelseverktyg, autokomplettering, avancerad layout och mycket mer.
Dessutom erbjuder det multi-tab, multi-pane editors och syntaxmarkering för de mest populära programmeringsspråken.
7. Vim

Vim är en avancerad textredigerare som ger kraften i Vi till en lika kraftfull uppsättning utvalda funktioner. Vim är open source och finns tillgängligt för Mac, Windows och Linux.
Code Editor är så kraftfull och avancerad att den anses vara en IDE på sitt eget sätt.
8. Textastisk

Textastic är en enkel text- och kodredigerare för macOS och iOS-enheter. Den ansluts till din iCloud Drive för att enkelt synkronisera filer och data till kodredigeraren.
Editorn använder de nativa macOS API:erna för snabb redigering och behandling av kod. Den har en syntaxfärgningsmotor baserad på iOS källkodseditor. Textastic låter dig importera kod från andra editorer som TextMate och Sublime Text.
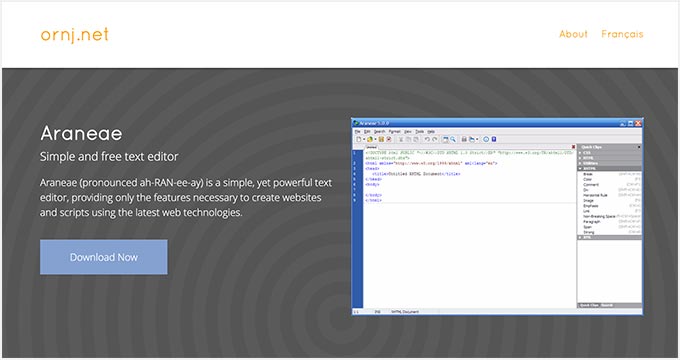
9. Araneae

Araneae är en gratis text- och kodredigerare för Windows med kompletta alternativ för att utveckla webbplatser. Det levereras med ett enkelt gränssnitt för att add to skript och run test online.
Araneae Editor har stöd för HTML, CSS, PHP, JavaScript, Ruby och andra populära programmeringsspråk. Den är fullpackad med avancerade funktioner, såsom syntaxmarkering, omedelbar preview i webbläsaren, customize snabbklipp, tabs för flera dokument och drag and drop-stöd.
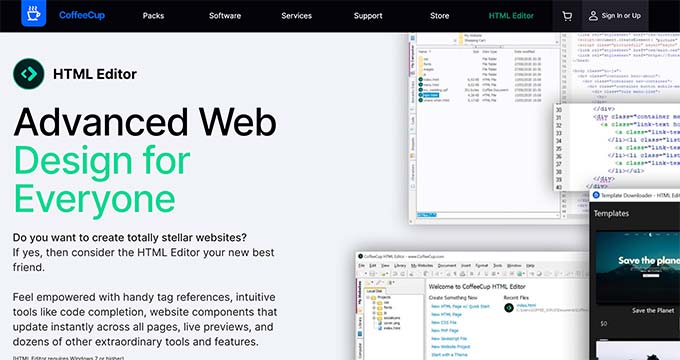
10. CoffeeCup HTML Editor

CoffeeCup HTML Editor är en användarvänlig HTML editor för Windows. Den har support för PHP, HTML, Markdown och CSS och allow you att använda autokomplettering, syntaxbekräftelse och semantisk kod, bland många andra funktioner.
CoffeeCup HTML Editor är inte den perfekta kodredigeraren för många andra språk, men om du vill lära dig att skriva PHP, HTML och CSS är Coffee Cup HTML Editor ett bra ställe att börja på.
11. Espresso

Espresso är ett verktyg för webbutveckling för Mac. Det levereras med en kraftfull kod editor och built-in CSSEdit.
Den har ett beautiful gränssnitt och avancerade funktioner som drag and drop code snippets, code folding, navigation, live styling och X-ray preview.
Dessutom erbjuder navigatorfunktionen en fågelperspektiv view över kodstrukturen, vilket underlättar smidig navigation inom större projekt. Live Styling aktiverar utvecklare att bevittna omedelbara visuella förändringar när de tweakar CSS, vilket förbättrar deras arbetsflöde. Dessutom tillåter funktionen X-ray preview användare att inspektera och analysera den underliggande strukturen på sina webbsidor utan ansträngning.
Bonus: WPCode

WPCode är det mest enkla och kraftfulla code snippets plugin, vilket gör det enkelt att add to custom code till WordPress.
Även om det inte är en kod editor, tillåter pluginet dig att göra WordPress customizations utan att editera ditt temas functions.php-fil. Detta eliminerar risken för att göra ett misstag i din kod, vilket kan leda till att din site går sönder.
För att göra ditt jobb enklare levereras WPCode med ett built-in bibliotek med 100+ expertskrivna code snippets för att lägga till custom WordPress-funktionalitet. Det innebär att du i många fall inte ens behöver skriva din egen kod.
För mer details, you can see our guide on how to add custom code in WordPress.
Vi hoppas att den här artikeln hjälpte dig att hitta den perfekta code editor för dina behov. Du kanske också vill kontrollera vår guide om hur man customize WordPress excerpt (ingen kodning obligatorisk) eller läsa vår guide om hur man startar en WordPress blogg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse
i love notepad++ it is really good
WPBeginner Support
Thanks for sharing your recommendation
Admin
Aliyu kamilu
I love sublime text and i go for it
WPBeginner Support
Thanks for sharing which editor you prefer
Admin
Niall Chen
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris
No word on PHPSTorm ?
Chris Raymond
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with WordPress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for WordPress php and components.
Grant Rhymes
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support
Thanks
Admin
Anselm Urban
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Admin
Robert
I would suggest Netbeans makes a great, free IDE for WordPress (especially if you use the WordPress plugins).
Marvin
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant
Komodo Edit ftw