Om du driver en WordPress-blogg med flera författare bör du se till att varje författare lägger till en utvald bild för sina inlägg innan du publicerar dem.
Detta kommer att öka användarnas engagemang och den övergripande estetiska konsistensen i ditt innehåll.
På WPBeginner använder vi till exempel utvalda bilder för alla våra artiklar. Det är därför vi förstår vikten av att upprätthålla en visuellt tilltalande och välorganiserad webbplats.
I den här artikeln visar vi dig hur du enkelt kan kräva featured images för utvalda inlägg i WordPress.

Varför kräver WordPress Featured Images för utvalda inlägg?
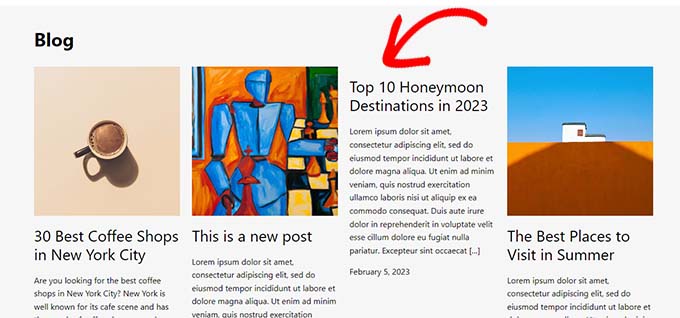
Utvalda bilder, även kända som miniatyrer, är de primära bilderna för ett blogginlägg. De visas vanligtvis bredvid inläggets titel på din WordPress-blogg eller sociala medieplattformar.
Dessa thumbnails gör att din blogg ser mer professionell ut och ökar engagemanget hos användarna på din website.
WordPress gör det enkelt att lägga till featured images i dina inlägg. Du kan till och med ställa in en standard featured image, som kan användas om ingen featured image läggs till för ett inlägg.
Imagely är att du vill skapa och använda utvalda bilder för varje artikel på din WordPress-webbplats. Ibland kan det dock hända att du eller andra författare på din webbplats av misstag publicerar en artikel utan en utvald bild.
Detta misstag kan få posten att se ofullständig och oprofessionell ut.

Du kan enkelt förhindra att detta händer genom att kräva en featured image för dina inlägg innan de kan publiceras.
På det här sättet, när en författare försöker publicera ett inlägg utan en featured image, kommer de att se ett error som ber dem att lägga till en featured image.
Med detta sagt, låt oss se hur du enkelt kan kräva en featured image för inlägg på din WordPress site.
Hur man kräver featured images för utvalda inlägg i WordPress
Först måste du installera och aktivera PublishPress Checklists plugin. För mer instruktioner, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
🚨Obs: För att låsa upp de mer avancerade funktionerna kan du också uppgradera till PublishPress Pro-planen. Detta ger dig tillgång till fantastiska funktioner som att skapa anpassade checklistor, ställa villkor, spåra framsteg och mycket mer.
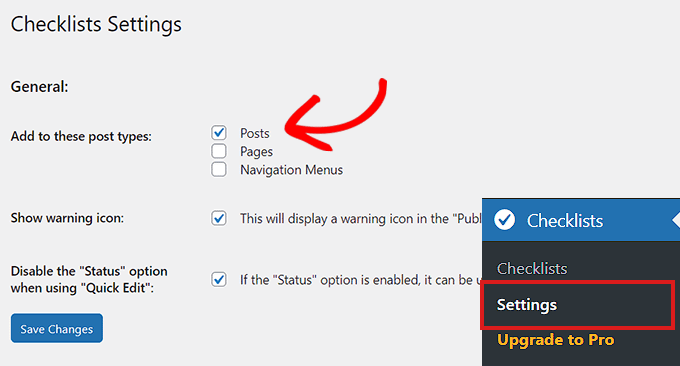
Efter aktivering, heada över till Checklistor ” Settings page från WordPress admin sidebar.
Härifrån markerar du alternativet “Inlägg” för att lägga till en checklista i din inläggsredigerare.
När du är klar, glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.

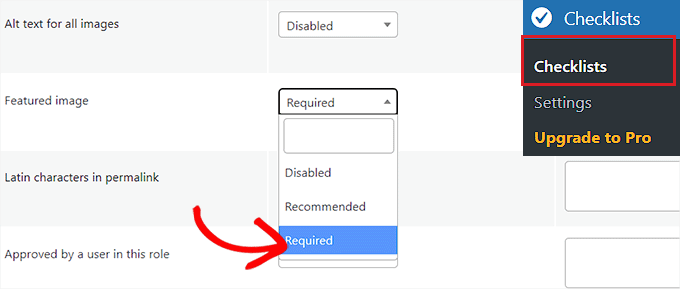
Därefter går du till sidan Checklistor ” Checklists från WordPress dashboard admin.
Därefter bläddrar du ner till avsnittet Featured Image och väljer alternativet “Required” i rullgardinsmenyn bredvid det.

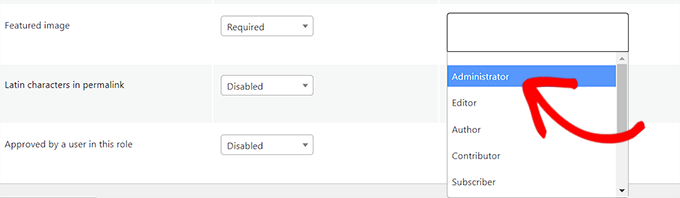
Alternativt kan du också allow vissa roller av användare att publicera inlägget utan thumbnail.
Om du till exempel inte vill inaktivera publiceringsfunktionen för användare med rollen Administratör kan du enkelt göra det.
Välj bara rollen “Administratör” från dropdown-menyn “Vem kan ignorera den här uppgiften?” i raden “Featured Image”.

PublishPress Checklist erbjuder också en massa andra användbara alternativ som du kan lägga till i din checklista. Känn dig fri att granska och använda dem på din webbplats om det behövs.
You can for example set a word count limit for content, the number of categories that can be chosen, the number of internal links, and more.
När du är klar klickar du på knappen “Save Changes” för att lagra dina inställningar.
Öppna sedan det inlägg du vill edit, eller så kan du skapa ett nytt inlägg genom att gå till Posts ” Add New vy från WordPress admin area.
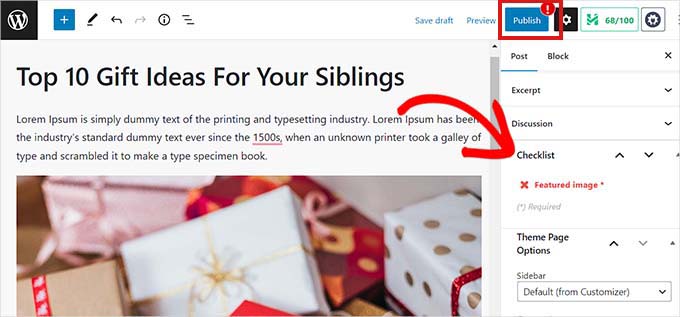
Here you will see the “Publicera” button inaktiverat tillsammans med ett rött utropstecken (!) som ber dig att add to a featured image.
En “Checklist”-tab kommer också att addas till columnen i det högra hörnet av vyn. Denna tabs kommer också att meddela dig att du ska add a featured image.

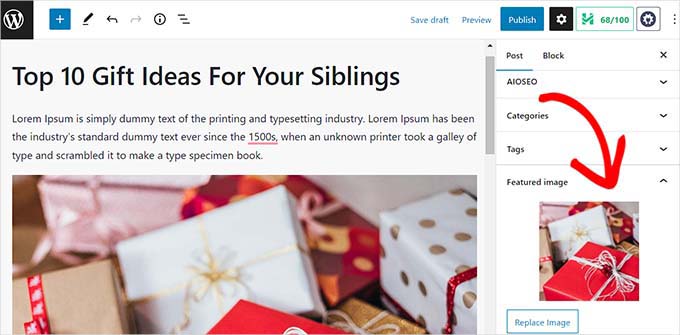
Gå nu vidare och ladda upp en featured image till WordPress inlägget.
Så snart du har gjort det försvinner notisen och knappen “Publicera” eller “Update” aktiveras igen.

Bonus: Använd AIOSEO för att ställa in en standard featured image för social delning
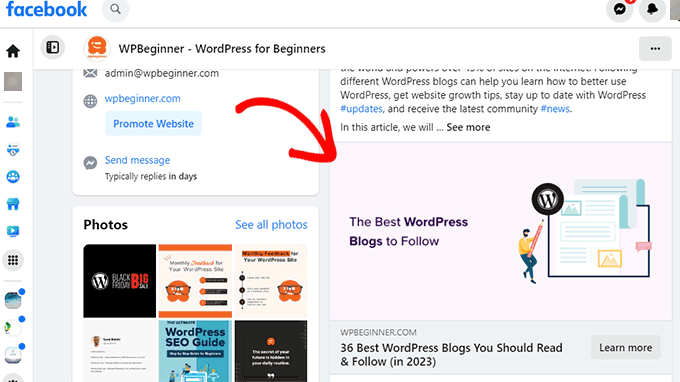
Många bloggar använder sin featured image som Open Graph-bild för webbplatser för sociala medier som Twitter och Facebook.
Detta innebär att när någon delar en av dina artiklar läggs den featured image till i länkkortet.

WordPress gör inte automatiskt den featured image till Open Graph-bilden för ditt blogginlägg. Detta innebär att webbplatser för sociala medier ibland kan visa en helt irrelevant image när någon delar din link.
Det är här All in One SEO för WordPress kommer in i bilden. It allows you to easily set your featured images as your social media image as well.
All in One SEO är det bästa SEO-pluginet för WordPress på marknaden som låter dig optimera din webbplats för sökmotorer.

Vi började använda det på WPBeginners webbplats och har sedan dess märkt en ökning i vår artikelrankning. För att lära dig mer, se vår fullständiga AIOSEO-recension.
Först måste du installera och aktivera pluginet All in One SEO för WordPress. För detaljer, vänligen se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
☝ O bs: All in One SEO har också en gratisversion som du kan prova. Vi rekommenderar dock att du uppgraderar till den betalda planen för att låsa upp de mest önskade All in One SEO-funktionerna.
Vid aktivering startar pluginet installationsguiden.
Följ bara instruktionerna på skärmen för att ställa in pluginet eller se vår guide om hur du ställer in All in One SEO för WordPress på rätt sätt.

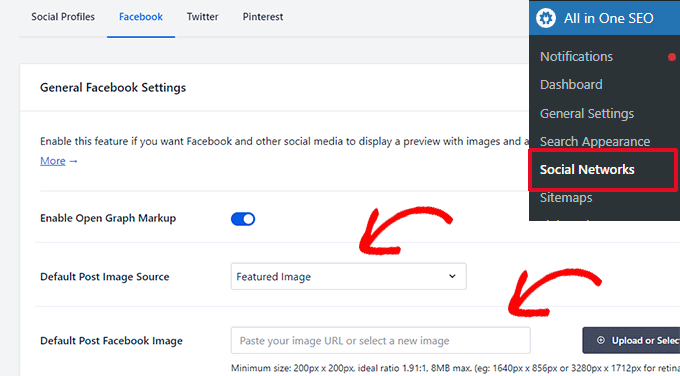
När du är klar går du till sidan All in One SEO ” Sociala nätverk från WordPress instrumentpanel och växlar till fliken Facebook.
Härifrån kan du välja “Featured Image” bredvid alternativet Standard bildkälla för inlägg.

Du kan också ställa in en standardimage under alternativet “Default Post Facebook Image”. Den här bilden kommer att användas för inlägg och pages som inte har en featured image.
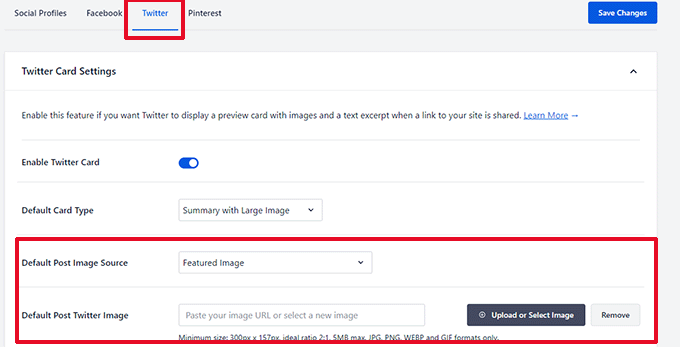
Därefter måste du byta till Twitter tabben och göra samma sak för “Standard Image Source” och “Standard Post Twitter Image” alternativ.

Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
All in One SEO kommer nu automatiskt att ställa in den featured image som ska användas som en social media image.
Men vad händer om du vill använda en annan bild för social delning istället för att använda inläggets featured image?
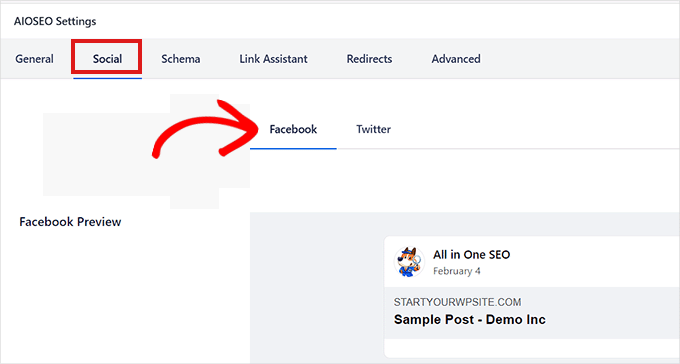
Inga bekymmer; du kan också åsidosätta det för alla poster eller pages. Bara edit inlägget eller page och rulla ner till AIOSEO Settings section längst ner.
Här måste du byta till tabben “Social”.

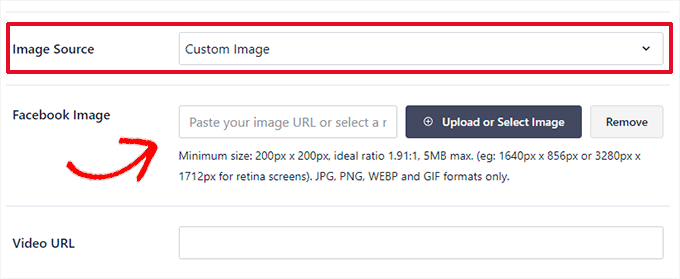
Därefter rullar du ner i sektionen “Image Source” och väljer alternativet “Custom Image” från dropdown-menyn.
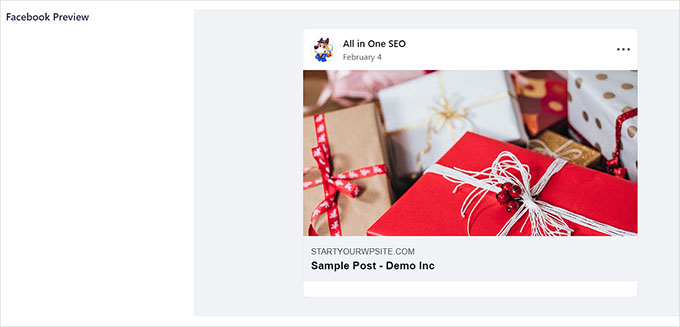
Efter det, add to adressen till den image som you vill använda som Facebook image.

Du kan nu kontrollera hur ditt content kommer att se ut på Facebook med hjälp av tabben “Facebook Preview” högst upp.
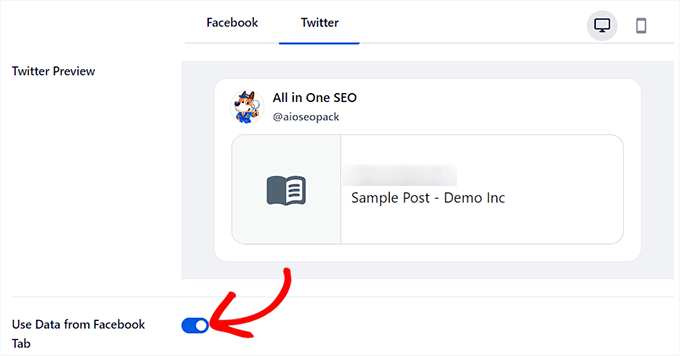
När du har gjort det kan du också byta till tabben “Twitter” högst upp för att konfigurera inställningarna för Twitter image.

Härifrån kan du nu helt enkelt toggle “Använd data från Facebook Tab” -knappen till “Aktiv”.
Din featured image för Twitter kommer nu automatiskt att ställas in på samma sätt som Facebook-bilden.
För mer details, se vår tutorial om hur du ställer in en standard featured image i WordPress.

När du är klar, glöm inte att klicka på knappen “Publicera” eller “Update” högst upp för att store dina settings.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du kräver en utvald bild för inlägg i WordPress. Du kanske också vill se vår handledning om hur du åtgärdar färg- och mättnadsförlust i WordPress och våra bästa källor för gratis public domain- och CC0-licensierade bilder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dave Navarro
I really wish there was a plugin that set the default featured image by category/taxonomy.
WPBeginner Support
Take a look at our guide on how to add a default featured image in WordPress. You can modify the code by adding conditional tags, like
is_tax()oris_category(). An untested example code:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<?php }endif;
?>
Admin
Joy Baker
I’d like to set this feature for creating pages instead of posts. Is there a plugin for that?
Rajesh
Thanks for such nice and easy solutions. But can you suggest some of the best FREE resources to grab and use images for blog post, which we can publish or reuse. Thank you!
WPBeginner Support
Check out our guide on how to find royalty free images to use in your blog posts.
Admin
Zimbrul
My question might sound stupid but here I go: does the WordPress scale down the image when inserting it as a featured image if the image is larger than the required featured image?
I mean, when you insert a featured image you have the option to choose from the pre-set images sizes. Does that mean the featured image is automatically scaled down when displayed as “featured image”?
Never digged into this one until now.
Paul
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.