Många WordPress-användare börjar med standardredigerarna för teman och plugins. Även om dessa erbjuder en grundläggande nivå av funktionalitet, kan de kännas begränsande för dem som söker mer avancerade anpassningsalternativ.
Upgrading to a more robust code editor will empower you with new features like access control, child theme creation, and file downloads.
På WPBeginner har vårt team undersökt och testat olika tools för att hitta det som på ett effektivt sätt kan ersätta standard editor. Vi har fokuserat på att hitta ett gratis tools som kan användas av både bloggare och småföretagare.
I den här artikeln visar vi dig hur du enkelt kan ersätta standardtemat och plugin Editor i WordPress.

Varför byta ut standardtema och tillägg Editor i WordPress?
Standardtema editor i WordPress dashboard tillåter dig att göra direkta ändringar i koden i dina theme-filer.
På samma sätt låter plugin editor dig redigera koden för de installerade tilläggen på din website.

Dessa built-in WordPress editors har textredigerare som saknar avancerade funktioner som gillar access control, file download/upload och skapande av barnteman. Detta gör det tidskrävande för you att add to och underhålla customize-kod.
Dessutom, om en obehörig person får tillgång till WordPress admin area, kan de enkelt komma åt standardtema editors för att editera dina theme och plugin filer. Detta kan allow dem att installera skadlig kod på din website.
Genom att ersätta dessa redigerare med ett plugin kan du enkelt anpassa dina WordPress-teman och plugins från instrumentpanelen genom att lägga till eller ta bort kodsnuttar, anpassa färger, ändra olika mallfiler, CSS-stilar och mer.
This will allow you to make quick changes to your theme or plugin without accessing your website files via FTP.
You can also create child themes, control editor access to make your website more secure, and even upload files to your plugins and themes from your computer.
Med detta sagt, låt oss se hur du enkelt kan ersätta standardtema och plugin editor i WordPress. Du kan använda snabblänkarna under för att hoppa till de olika delarna av vår tutorial:
- How to Replace the Default Theme and Plugin Editors in WordPress
- Editing Your Theme Files Using the Theme Editor
- Editing Your Plugins Using the Plugin Editor
- Configuring Access Control With the Theme Editor Plugin
- Creating a Child Theme With the Theme Editor
- Bonus: Use WPCode to Add Custom Code to Your Website
Så här ersätter du standardtema och tillägg Editor i WordPress
Först måste du installera och aktivera plugin-programmet Theme Editor. Detaljerade instruktioner hittar du i vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Note: Innan du gör några ändringar i dina theme- eller plugin-filer, vänligen se till att skapa en fullständig backup av din WordPress website. Detta är praktiskt om något går fel och du måste återställa WordPress från en backup.
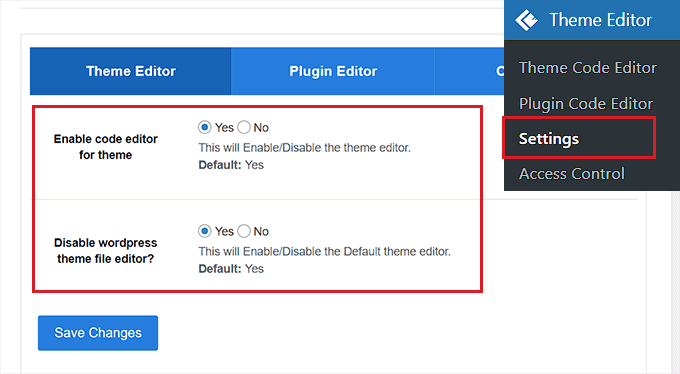
Efter aktivering, heada över till Theme Editor ” Settings page från WordPress admin sidebar.
När du är där kontrollerar du boxen “Yes” för alternativet “Enable code editor for theme”.
Efter det, om du vill inaktivera standard WordPress Theme Editor, måste du kontrollera “Ja” boxen bredvid “Inaktivera WordPress Theme File Editor?” alternativet.

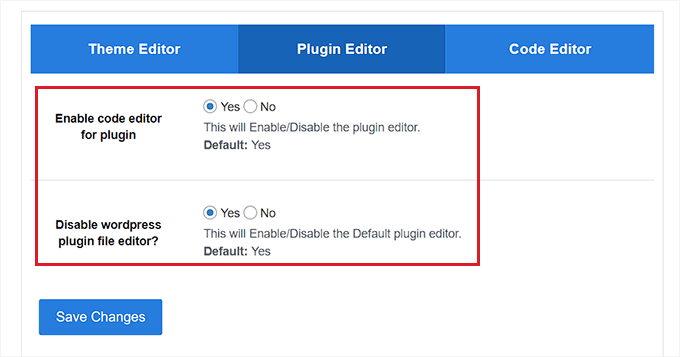
När du har gjort det växlar du bara till tabben “Plugin Editor” högst upp.
Här måste du kontrollera boxen “Yes” bredvid alternativet “Enable code editor for plugin”.
Du kan också inaktivera standard editor genom att välja alternativet “Yes” för inställningen “Disable WordPress plugin file editor?”.

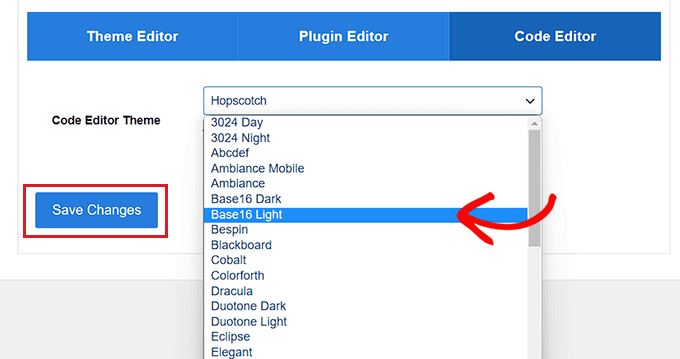
Gå sedan till tabben “Code Editor” högst upp på sidan.
Härifrån kan du välja ett theme för code editor från dropdown-menyn. Detta kommer att visa koden i ditt theme och tillägg i olika bakgrundsfärger och fontfärger.
När du är klar, glöm inte att clicka på knappen “Save Changes” för att store dina inställningar.

Editera dina theme-filer med hjälp av Theme Editor
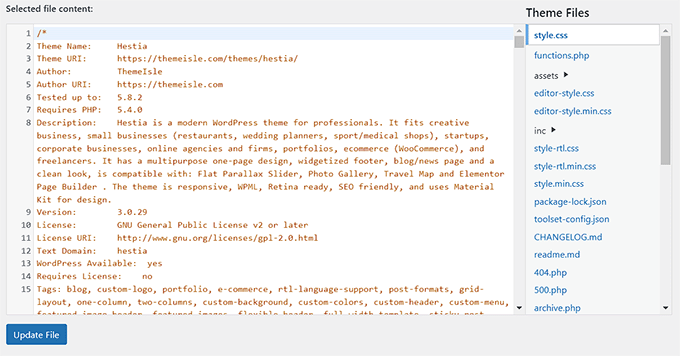
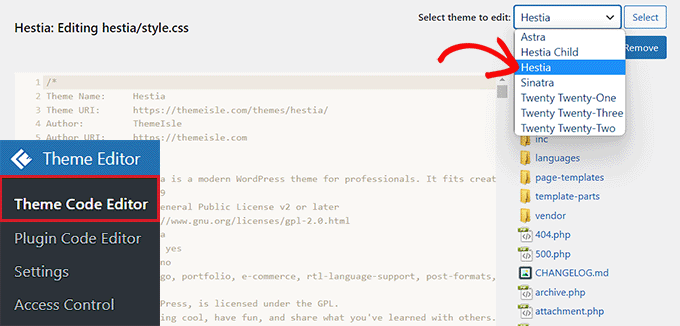
Nu måste du besöka Theme Editor ” Theme Code Editor page från WordPress dashboard.
Härifrån måste du välja det tema som du vill editera från dropdown-menyn i det högra hörnet av vyn. Därefter måste du välja den temafil där du vill lägga till kod från sidebaren till höger.
Efter det kan du enkelt lägga till, ta bort eller redigera kod i dina temafiler från temaredigeraren på din vy.

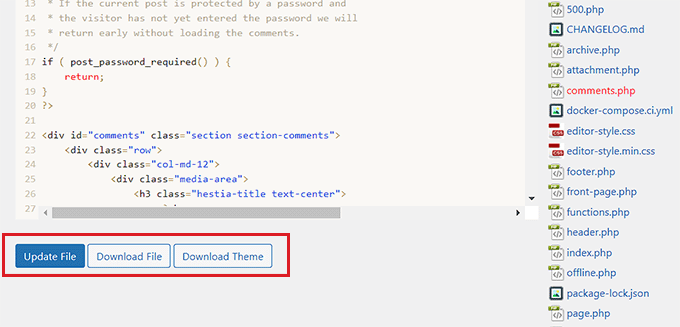
När du är klar, glöm inte att klicka på knappen “Update File” för att lagra dina inställningar.
Du kan också downloada filen som du just har editerat genom att clicka på knappen “Download File”. Om du istället vill ladda ner hela temat kan du klicka på knappen “Download Theme”.

Editera dina tillägg med hjälp av Plugin Editor
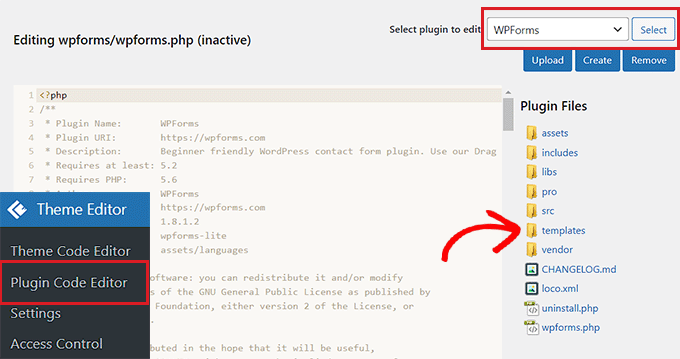
Om du vill lägga till kod i dina plugin-filer istället måste du besöka Theme Editor ” Plugin Code Editor page från WordPress admin sidebar.
När du är där väljer du ett plugin att editera från dropdown-menyn i det högra hörnet av vyn.
Därefter kan du välja en plugin-fil som ska redigeras från sidebaren till höger och sedan redigera den med hjälp av plugin-kodredigeraren.

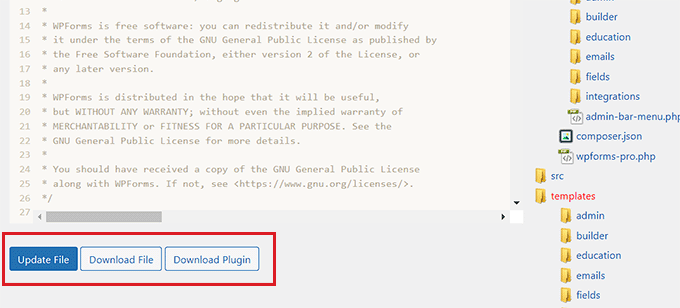
När du är nöjd med dina ändringar klickar du bara på knappen “Update File” för att lagra dina inställningar.
Du kan även downloada filen som du just har editerat genom att clicka på knappen “Download File”.
Om du vill ladda ner pluginet med alla ändringar som du har gjort, kan du klicka på knappen “Download Plugin” istället.

Konfigurera åtkomstkontroll med tillägget Theme Editor
Pluginet Theme Editor låter dig även kontrollera åtkomsten till dina theme- och plugin-editors i WordPress. Denna funktion är dock endast tillgänglig i pro-versionen av pluginet.
På så sätt kan endast användare som du har approve kunna edit the themes och plugins på your website.
Genom att använda access control gör du din website säkrare och endast tillåter pålitliga användare att göra ändringar i dina filer, vilket minskar risken för skadlig kod.
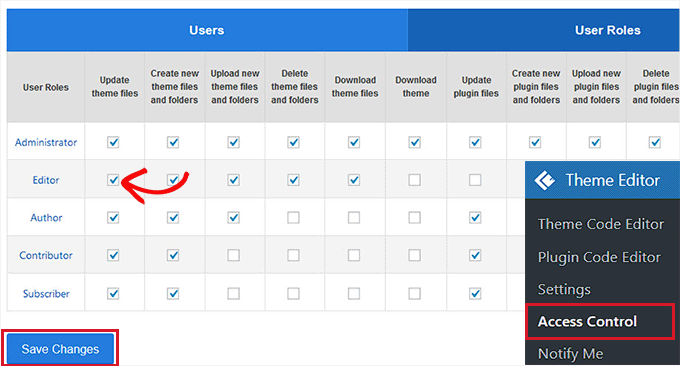
Först måste du besöka sidan Theme Editor ” Access Control från WordPress dashboard.

Härifrån behöver du bara kontrollera alternativen i de Column som du vill att WordPress-användarens roller ska ha tillgång till.
Om du till exempel vill att editorn ska kunna updating theme-filer, måste du kontrollera den boxen i “Editor”-raden.
När du är klar klickar du bara på knappen “Save Changes” för att lagra dina inställningar.
Skapa ett barntema med Theme Editor
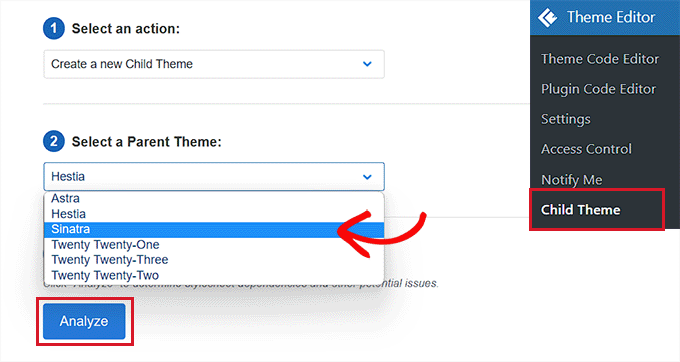
Om du vill skapa ett barntema för att customize dina WordPress-teman, kan du besöka Theme Editor ” Child Theme page från WordPress admin sidebar.
När du väl är där måste du först välja ett huvudtema från dropdown-menyn i mitten och sedan clicka på knappen “Analyze”.

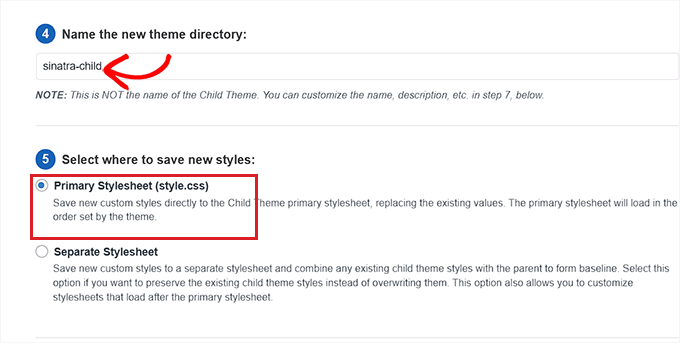
När det är gjort anger du ett namn för den nya temakatalogen och väljer var du vill spara stilmallen för barntemat.
Efter det kan du även ange ett namn, en description, en auktorisering och en version för det barntema som du skapar.
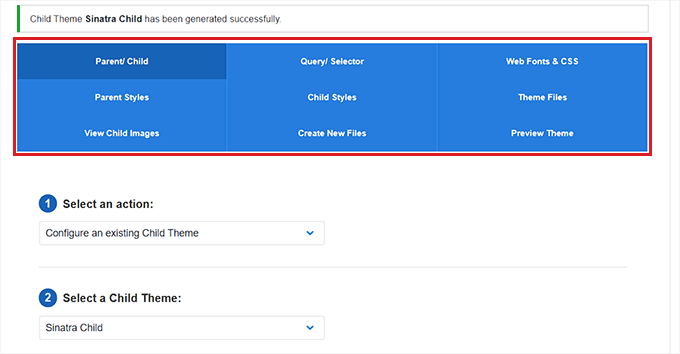
När du är klar klickar du bara på knappen “Create New Child Theme”.

Nu när du har gjort det kan du editera selector-, web font-, custom CSS-, child style- och theme-filerna från menyraden högst upp på page.
De ändringar som du gör kommer automatiskt att saved i ditt barntema.

Bonus: Använd WPCode för att add to Custom Code till din website
Att lägga till kod på din webbplats med hjälp av plugins eller temafilredigerare är alltid lite riskabelt eftersom det minsta WordPress-felet kan förstöra din webbplats och göra den otillgänglig.
Det är därför vi rekommenderar att du använder WPCode för att add to custom code till din website. Det är det bästa WordPress code snippets plugin på marknaden.
Först måste du installera och aktivera WPCode plugin. Detaljerade instruktioner hittar du i vår tutorial om hur du installerar ett plugin för WordPress.
Note: WPCode har också en gratis plan som du kan använda för att add code till din website. Men om du upgraderar till premiumpaketet får du tillgång till biblioteket med molnsnippet, villkorlig logik, alternativet CSS Snippet och mycket mer.
Efter aktivering, head över till Code Snippets ” + Add Snippet page från WordPress admin sidebar.
Härifrån kan du använda WPCode snippet-biblioteket för att add to färdiga code snippets till din WordPress site.
Men om du vill lägga till anpassad kod kan du också göra det genom att klicka på knappen “+ Add Custom Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Därefter måste du välja en kodtyp från listan med alternativ som visas på skärmen.
Om du t.ex. vill lägga till HTML-kod väljer du bara alternativet “HTML Snippet”.

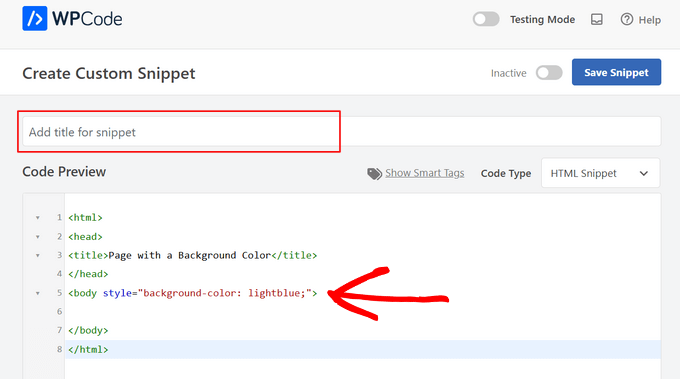
Du kommer nu till sidan “Create Custom Snippet”, där du kan börja med att lägga till en titel för ditt kodavsnitt.
Därefter är det bara att lägga till din anpassade kod i rutan “Code Preview”.

När du har gjort det rullar du ner till sectionen “Insertion” och väljer läget “Auto Insert”.
Din customize-kod kommer automatiskt att exekveras på din site vid aktivering.

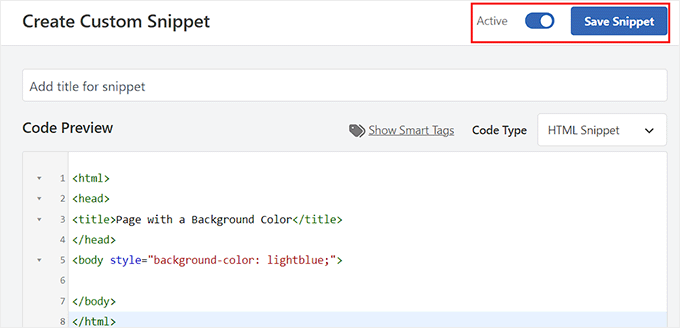
Slutligen rullar du tillbaka högst upp och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Efter det klickar du på knappen “Save Snippet” för att save och köra den anpassade koden på din website.

För mer detaljer kan du se vår Step-by-Step guide om hur du lägger till custom code i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan ersätta standardtemat och plugin-redigeraren i WordPress. Du kanske också vill se vår nybörjarguide om hur du uppdaterar WordPress på ett säkert sätt och vår handledning om hur du ändrar blockhöjd och -bredd i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the tips. I’ve left editors enabled on some websites, but for most of them, I have this option disabled for security reasons. It comes in handy where it’s allowed when a person needs to edit code (usually on a website where FTP access isn’t available). For hosting without FTP access, this makes perfect sense.
WPBeginner Support
You’re welcome, glad we could recommend a helpful solution
Admin
Chanakya Sahu
Awesome. And you actually gave us two bonuses, Creating a child theme guide over here is the bonus as well.
WPBeginner Support
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
Admin
Sai Varun KN
Does using WP Editor effect the backend performance?
WPBeginner Support
Yes, on the client side your browser will not be as responsive as it should be. However, it does not affect your site’s performance for other users.
Admin
Bryan Petty
CodeMirror editor is nice, and the WP Editor plugin is helpful, but I thought I’d just add that if anyone is looking for something based on the Ajax.org Cloud Editor instead, or just wants a plugin that does this for the plugin/theme editors only and doesn’t clutter the admin with more option pages, then definitely check out Better File Editor instead:
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal
Definitely the post I was looking for. Thanks.