Att marknadsföra din Twitter-sida i en popup på din WordPress-webbplats är ett bra sätt att få fler följare och öka engagemanget.
Genom att använda enkla metoder som popup-fönster kan du leda fler människor till din Twitter-sida och öka antalet gillamarkeringar, följare och engagemang.
Vissa WordPress-experter kanske säger att det krävs tekniskt kunnande för att konfigurera och anpassa popup-fönster. Men med rätt verktyg är det mycket enklare än det verkar.
Efter att ha utforskat olika alternativ har vi kommit fram till att OptinMonster är det bästa valet. Vi på WPBeginner använder det för vår egen leadgenerering, så vi vet hur kraftfullt det kan vara.
Så om du letar efter ett enkelt sätt att göra detta är du på rätt plats. I den här artikeln kommer vi att gå igenom hur du marknadsför din Twitter-sida i WordPress med en popup.

Varför ska du främja din Twitter Page i WordPress?
X / Twitter är en av de mest populära plattformarna för sociala medier. Många företag använder det för att marknadsföra sina produkter eller blogginlägg och dela tillkännagivanden eller nyheter. Det är också ett bra ställe att få feedback från användare, genomföra en omröstning och hålla ljudwebinarier via Twitter Spaces.
Att få fler människor att följa dig på Twitter kan vara en utmaning. Lyckligtvis kan du använda din befintliga webbplatstrafik för att öka antalet följare med en lightbox-popup. Detta kommer att bidra till att förbättra synligheten för din Twitter-profil och öka antalet följare.
Och det är inte allt. Du kan också använda en lightbox-popup för att bygga upp en e-postlista, generera leads, erbjuda innehållsuppgraderingar, visa ett kontaktformulär och mycket mer.
I den här guiden visar vi hur du använder en lightbox-popup för att marknadsföra din Twitter-sida. Här är en snabb översikt över alla 3 steg som vi kommer att täcka:
Är du redo? Låt oss komma igång.
Steg 1: Konfigurera en popup-ljuslåda för din Twitter-sida
Det bästa sättet att add to en lightbox popup i WordPress är att använda OptinMonster. Det är den bästa WordPress popup plugin och lead generation programvara på marknaden.
Vi använder det också på vår webbplats för att marknadsföra specialerbjudanden och erbjudanden med popup-fönster, slide-ins och header-banners. För mer information om våra erfarenheter med det, se vår omfattande OptinMonster-recension.
Nu gör OptinMonster det superenkelt att öka försäljningen, generera leads, växa din e-postlista och optimera din webbplats för fler konverteringar.
För att komma igång måste du besöka OptinMonster-webbplatsen och klicka på knappen “Get OptinMonster Now” för att skapa ett konto.

För denna handledning kommer vi att använda OptinMonster Pro-licensen eftersom den innehåller Exit-Intent-funktionen, fler anpassningsalternativ och förbyggda mallar. Som WPBeginner-läsare kan du få 70% rabatt med hjälp av vår OptinMonster-kupongkod.
När du har skapat ett account måste du installera och aktivera OptinMonster plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Vid aktivering visas skärmen för OptinMonster installationsguide. För att starta installationsprocessen klickar du på knappen “Anslut ditt befintliga konto”.

Detta kommer att öppna ett new popup-fönster där du bekräftar det OptinMonster-konto som ska användas.
Klicka på knappen “Anslut till WordPress” för att fortsätta och vänta på att processen ska slutföras.

När du är klar kan du gå till OptinMonster ” Kampanjer från din WordPress dashboard för att skapa en kampanj.
Gå vidare och klicka på knappen “Skapa din första kampanj”.

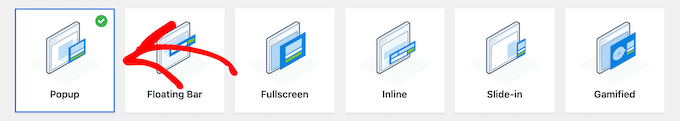
Efter det kommer OptinMonster att erbjuda dig olika kampanjtyper att välja mellan, inklusive popup, flytande bar, fullskärm, spelifierad spin-to-win optin och mer.
Eftersom vi vill skapa en popup med lightbox väljer vi helt enkelt kampanjtypen “Popup”.

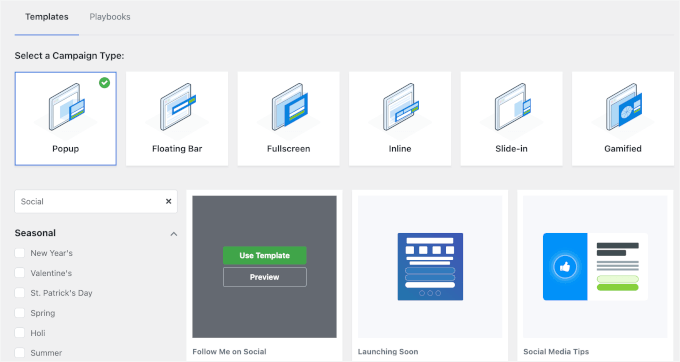
Under kampanjtypen ser du olika templates för din popup-kampanj.
Du kan välja en mall genom att hålla muspekaren över den och sedan klicka på knappen “Använd mall”. Låt oss använda filterfunktionen för att begränsa alternativet för mallar för sociala medier.
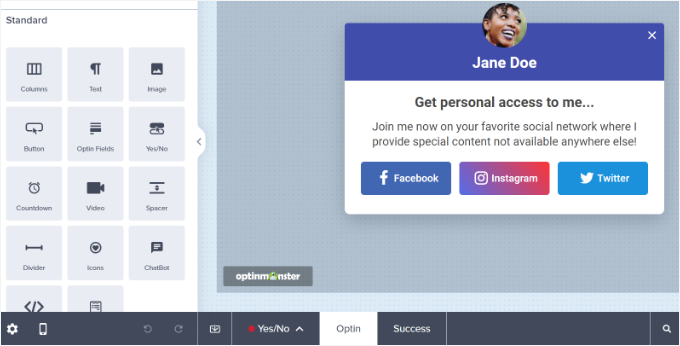
I den här handledningen lägger vi till vår Twitter lightbox-popup med hjälp av mallen “Follow Me on Social”.

Därefter visas ett popup-fönster där du kan enter ett namn för din kampanj.
När du har namngett kampanjen går du vidare och klickar på knappen “Starta byggande”.

Detta kommer att starta OptinMonster kampanjbyggare med drag and drop-funktionalitet för att customize din popup.
Du kan sedan helt enkelt dra och släppa element från menyn till vänster för att lägga till dem i mallen.

Du kan också edit befintliga block i templatet.
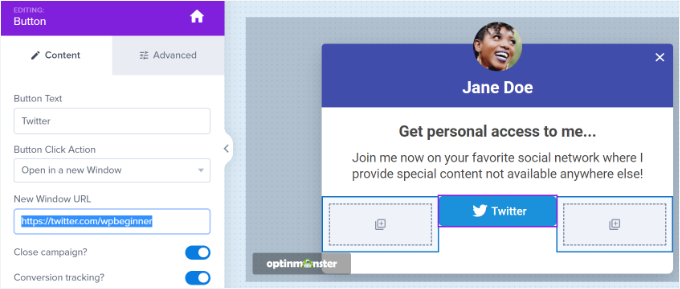
Du kan till exempel ta bort andra knappar för sociala medier och bara behålla knappen Twitter. På så sätt kan användarna enkelt använda knappen call-to-action och följa din page på Twitter.
Dessutom finns det alternativ för att editera texten i heading och body. Om du till exempel vill att det ska stå “Följ mig” i stället för “Twitter” på knappen kan du ändra fältet “Knapptext” till vänster.
Vi klickar på Twitter-knappen för att se fler alternativ i menyn till vänster.
Ange länken till din X-sida (tidigare Twitter) i fältet “URL för nytt fönster”.

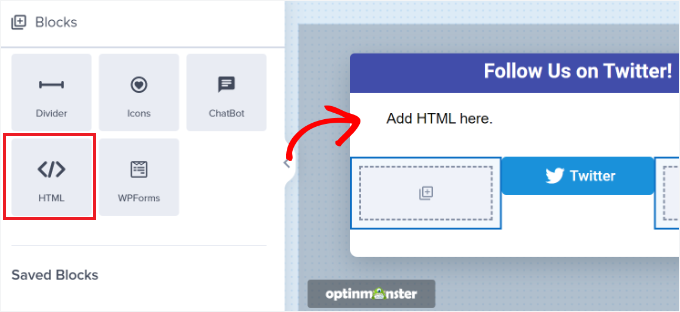
Därefter drar du helt enkelt blocket “HTML” från menyn och släpper det på templaten.
Nu när du har förberett ett block för HTML-koden är du redo för nästa steg.

Steg 2. Skapa en kod för inbäddning av Twitter-sida
I det här steget måste du skapa en inbäddningskod för din X-sida (tidigare Twitter) med hjälp av Twitter Publish-verktyget.
Vi rekommenderar att du öppnar verktyget i ett nytt tabs eller fönster eftersom du måste växla tillbaka till OptinMonster-kampanjbyggaren för att enter HTML-koden.
När du har öppnat Publicera-verktyget kan du lägga till URL:en till din Twitter page i fältet “What would you like to embed” och trycka på enter på tangentbordet.
Din Twitter-URL kommer att se ut som https://x.com/YourUserNameHere. Ersätt bara “YourUserNameHere” med ditt eget X-handtag.

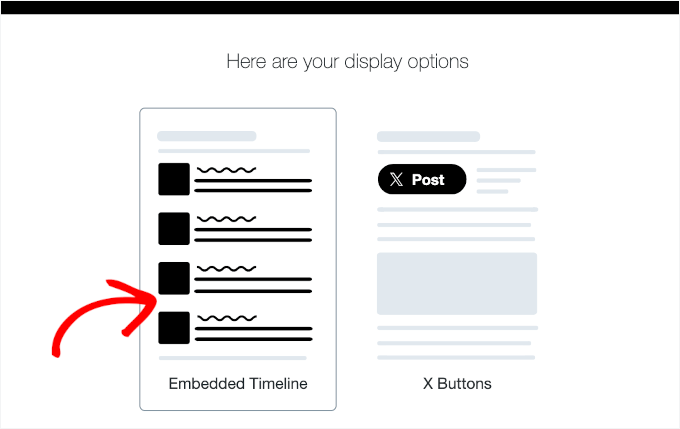
Efter det kan du rulla ner och välja om du gillar att embed Twitter timeline eller knappar.
I den här handledningen väljer vi alternativet “Inbäddad tidslinje” för att visa tweets från en Twitter-sida i popup-ljuslådan.

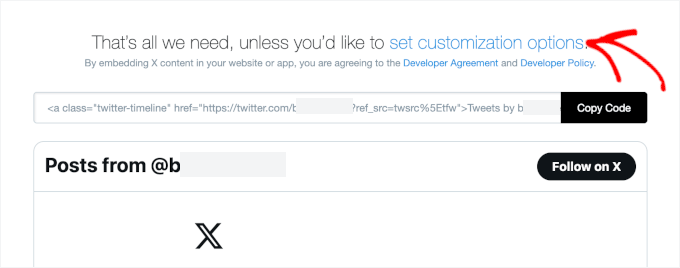
Därefter kan du rulla ner på sidan för att öppna inställningarna för customize.
Klicka bara på länken “set customization options” ovanför embed-koden.

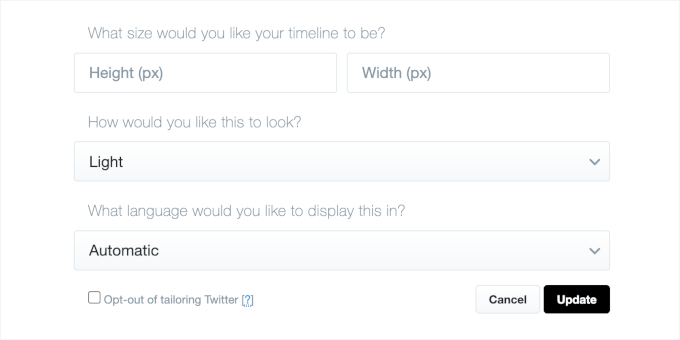
Du kan redigera höjden och bredden på Twitter-tidslinjen här. Detta gör att du kan styra utseendet på din tidslinje i lightbox-popupen.
Du kan också välja ett ljust eller mörkt theme för din timeline och vilket språk tweetsen ska displayed på.

När du har konfigurerat dessa Settings kan du klicka på knappen “Update”.
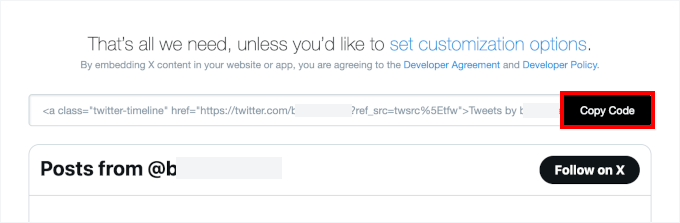
Därefter kommer verktyget Publicera att generera en embed-kod. You can click the “Copy Code” button.

Ett popup-fönster visar nu att du har kopierat koden för embed utan problem.
Gå vidare och klicka på cross icon i det övre högra hörnet för att close popup-fönstret.

Steg 3. Lägga till Twitter Page Lightbox Popup på din webbplats
Nu kan du gå tillbaka till OptinMonster-kampanjbyggarens fönster eller tab i din webbläsare.
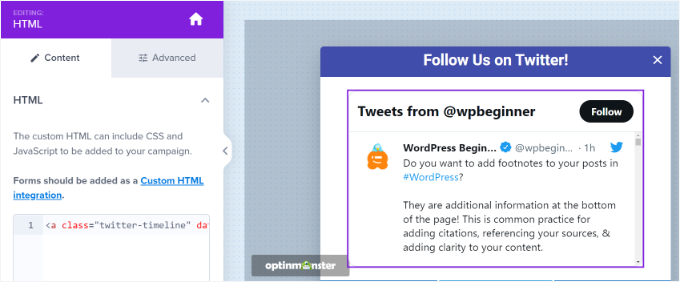
Klicka sedan på HTML-blocket i popup-fönstret som du utformar. Du kommer att se ett fält till vänster där du kan klistra in embed-koden från verktyget Twitter Publicera.
När du enter embed-koden ser du en preview av din Twitter timeline i kampanjmallen.

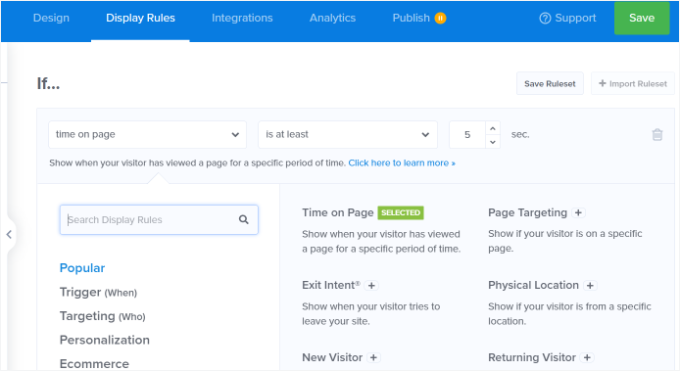
Efter det kan du heada till tabben “Display Rule”. Här kan du ställa in villkoren för när lightbox popup ska visas på din website.
Det kan till exempel visas när en användare viewar en page under en viss tidsperiod, besöker en viss page eller är på väg att lämna your website.

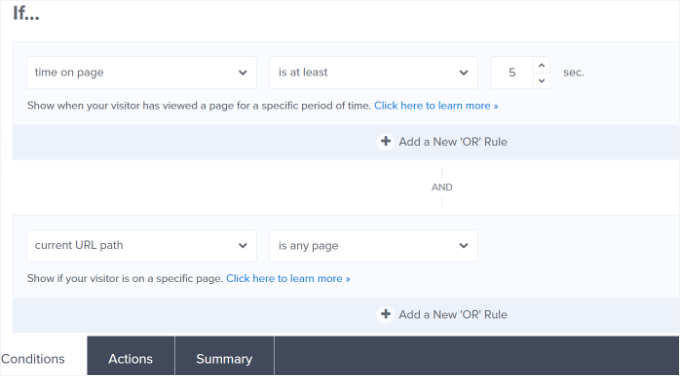
I den här tutorialen väljer vi “Time on Page” som displayregel och ställer in antalet sekunder efter vilket popupen ska visas.
Därefter vill du att popupen ska visas på alla sidor på din site genom att ställa in “current URL path” till “is any page”.

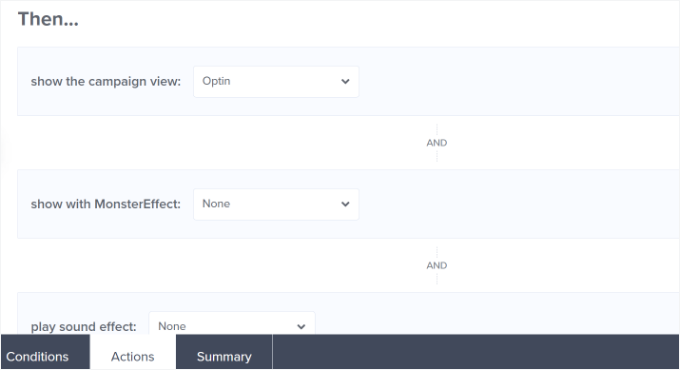
Efter det kan du byta till tabben “Actions” längst ner.
Se nu till att “Optin” är valt för alternativet “visa kampanjens view”. Det finns också valfria settings för att add to effekter och ljud till your popup.

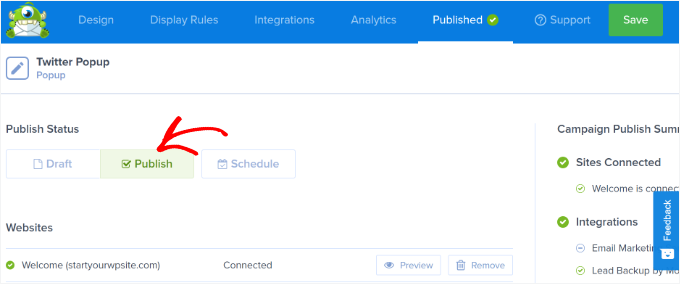
När du är klar kan du gå till tabben “Publicerad” för att aktivera din kampanj.
Ändra helt enkelt statusen för Publicera från Draft till Publicera.

You can now click the “Save” button at the top to store your settings and close the campaign builder.
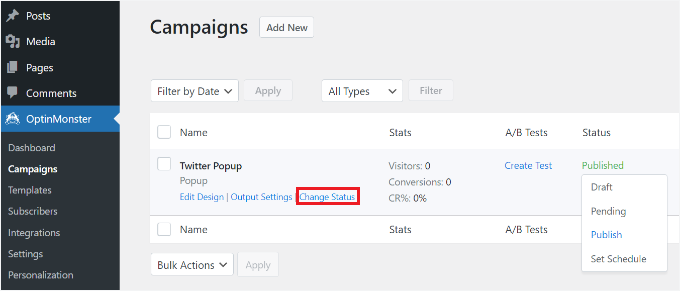
För att bekräfta om din kampanj är publicerad kan du heada till OptinMonster ” Kampanjer i din WordPress adminpanel. Du bör se grön text som lyder “Publicerad” under kolumnen “Status”.
Om ej, klicka på alternativet “Change Status” under ditt kampanjnamn och välj “Publicera” i dropdown-menyn.

Din OptinMonster-kampanj ska nu vara aktiv.
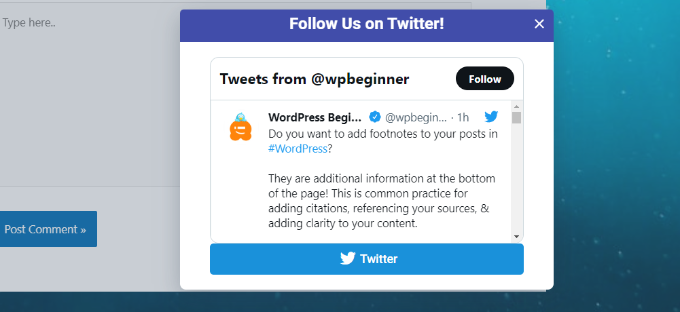
För att se din X (tidigare Twitter)-sida i lightbox-popupen, besök helt enkelt din webbplats. När OptinMonster-kampanjen utlöses kommer din Twitter-profil att visas i en lightbox-popup tillsammans med CTA-knappen som du lade till under den.

Ytterligare läsning: Fler tips för Twitter-marknadsföring
Innan vi avslutar har vi ett extra tips till dig!
Om du menar allvar med att öka din närvaro på X (tidigare Twitter) bör du kolla in dessa ytterligare marknadsföringsstrategier:
- Så här visar du senaste tweets i WordPress
- Så här tweetar du automatiskt när du publicerar ett nytt WordPress-inlägg
- Så här bäddar du in faktiska tweets i dina blogginlägg
- Så här lägger du till Twitter Share- och Retweet-knapp på din WordPress-webbplats
- Så här visar du antalet Twitter-följare som text på din WordPress-webbplats
- Hur man lägger till betala med en Tweet-knapp för filnedladdningar
- De mest efterfrågade Twitter-hackarna och pluginsen för WordPress
- De bästa Twitter-pluginsen för WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du marknadsför din Twitter-sida i WordPress med en lightbox-popup. Du kanske också vill se vår guide om hur man skapar en kupong-popup i WordPress eller hur man använder popup-psykologin för att öka registreringarna med 250%.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
The section on embedding a Twitter feed in an OptinMonster popup caught my attention.
Honestly i never thought of that.
I am trying it out right away! Everytime I read your posts I learn something new.
WPBeginner Support
Glad we could give you a new strategy to try
Admin
Jiří Vaněk
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari
Not working..
Kimb
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo
don’t work…
ALSpaulding
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed
@startmywp For this, you’ll need to edit the plugin.
easyP
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.