Tänker du på att bygga din egen WordPress-plugin? Kanske har tanken på att använda en plugin för att skapa en plugin till och med slagit dig?
Vi förstår att nybörjare kan ha svårt att lägga till kod i WordPress. Men genom att skapa ett anpassat WordPress-plugin kan du lägga till kod på din webbplats utan att riskera några allvarliga fel eller problem.
På WPBeginner har vårt team byggt och underhållit ett antal populära WordPress-plugins, så vi förstår alla detaljer kring plugin-utveckling.
I den här artikeln visar vi dig hur du enkelt skapar ett anpassat WordPress-plugin med hjälp av ett annat plugin. Det är enklare än du kanske tror, och vi finns här för att guida dig igenom det.

Varför använda ett plugin för att skapa ett plugin i WordPress?
Det finns en mängd WordPress-plugins du kan använda för att utöka och anpassa plattformen. Du kan till och med installera plugins från GitHub och andra tredjepartsmarknadsplatser. Men vid någon tidpunkt kanske du vill gå längre och lägga till anpassad kod på din webbplats.
Ofta kommer WordPress-guider att be dig att lägga till anpassad kod i din functions.php-fil. Detta är dock inte särskilt användarvänligt, och även ett litet misstag i koden kan orsaka alla möjliga vanliga WordPress-fel. Den anpassade koden kan till och med helt bryta din webbplats.
För att inte tala om att du kommer att förlora all anpassad kod nästa gång du uppdaterar ditt WordPress-tema. Av den anledningen skapar många webbplatsägare sina egna plugins istället.
Om ditt anpassade plugin orsakar problem kan du inaktivera det precis som vilket annat WordPress-plugin som helst. Du kan också uppdatera ditt WordPress-tema utan att förlora anpassningar.
Med det i åtanke, låt oss se hur du kan skapa en WordPress-plugin med hjälp av en plugin. Använd helt enkelt snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
- Metod 1. Använda WPCode Code Snippets Plugin (Rekommenderas)
- Metod 2. Använda Pluginception (Bäst för att skapa fristående WordPress-plugins)
Metod 1. Använda WPCode Code Snippets Plugin (Rekommenderas)
Det enklaste sättet att skapa ett WordPress-plugin är att använda WPCode.
Detta kostnadsfria plugin gör det enkelt att lägga till anpassad CSS, PHP, HTML och mer till WordPress utan att riskera din webbplats. Du kan helt enkelt klistra in pluginets kod i WPCode-redigeraren och sedan aktivera och inaktivera koden med ett knapptryck.
För att börja måste du installera och aktivera WPCode. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
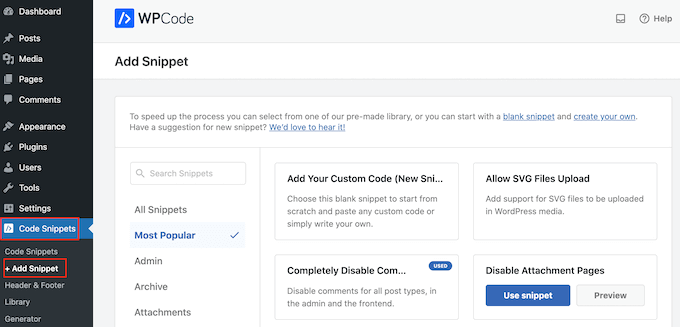
Gå sedan till Kodavsnitt » Lägg till kodavsnitt i WordPress-instrumentpanelen.

Här ser du alla förgjorda kodsnuttar du kan lägga till på din webbplats. Detta inkluderar en kodsnutt som låter dig inaktivera kommentarer helt, ladda upp filtyper som WordPress normalt inte stöder, inaktivera bilagesidor, och mycket mer.
För att skapa ett plugin, för muspekaren över alternativet ‘Lägg till din anpassade kod (nytt kodavsnitt)’ och klicka sedan på knappen ‘+ Lägg till anpassat kodavsnitt’ under det.

Därefter skapas WordPress-plugins med PHP, så välj 'PHP Snippet' som kodtyp från listan över alternativ som visas på skärmen.

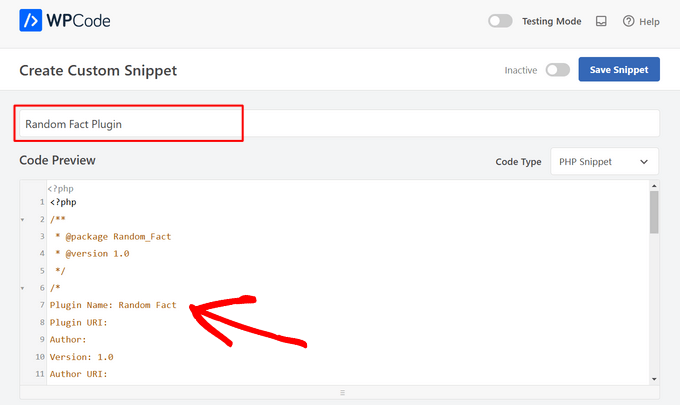
Nu kommer du att dirigeras till sidan 'Skapa anpassat kodavsnitt'.
För att börja, skriv in en titel för det anpassade pluginet. Detta kan vara vad som helst som hjälper dig att identifiera koden i din WordPress-instrumentpanel.

Därefter kan du klistra in eller skriva din kod i kodredigeraren. Vi kommer till exempel att skapa ett enkelt plugin som visar ett slumpmässigt fakta i WordPress-instrumentpanelen.
Här är koden vi kommer att använda:
<?php
/**
* @package Random_Fact
* @version 1.0
*/
/*
Plugin Name: Random Fact
Plugin URI:
Author:
Version: 1.0
Author URI:
*/
function get_fact() {
$fact = "There are different sizes of infinity
The Brontosaurus never existed
A day on Venus lasts longer than a year on Venus
The eighth power of a number is a zenzizenzizenzic
Sharks lived on earth before trees";
$fact = explode( "\n", $fact );
return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );
}
function hello_fact() {
$chosen = get_fact();
echo "<p id='fact'>$chosen</p>";
}
add_action( 'admin_notices', 'hello_fact' );
function fact_css() {
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#fact {
float: $x;
padding-$x: 16px;
padding-top: 6px;
margin: 0;
font-size: 20px;
}
</style>
";
}
add_action( 'admin_head', 'fact_css' );
?>
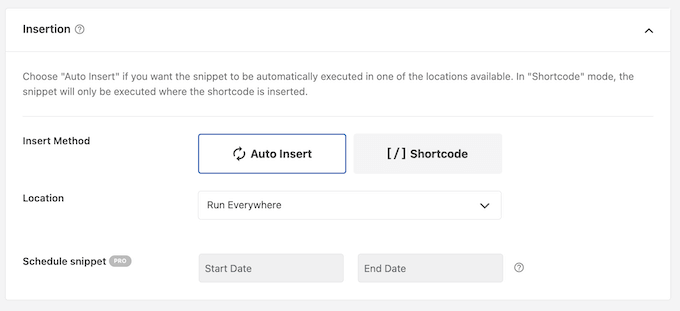
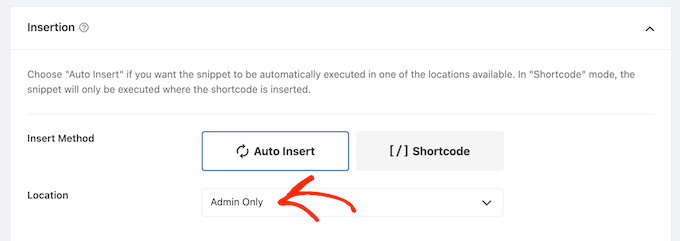
Nedanför kodrutan ser du några infogningsalternativ. Det finns två huvudalternativ: Automatisk infogning och Kortkod (Standard).
Om du väljer ‘Infoga automatiskt’ kommer WordPress att infoga och köra koden automatiskt.
Efter att ha valt 'Auto Insert' kan du tala om för WPCode att köra koden i WordPress adminområde, på din webbplats framsida eller överallt.

Om du väljer 'Kortkod' kommer WPCode inte att infoga kodavsnittet automatiskt. När du sparar kodavsnittet skapar WPCode en kortkod som låter dig lägga till koden på valfri sida, inlägg eller widget-redo område. Detta är ett bra alternativ för kod som lägger till innehåll på din webbplats, som en prislista eller ett anpassat bildgalleri.
För mer information om hur du placerar kortkoden, se vår guide om hur man lägger till en kortkod i WordPress.
I det här exemplet kommer vi att välja 'Auto Insert'. Öppna sedan rullgardinsmenyn 'Location' och välj 'Admin Only', så att de slumpmässiga fakta bara visas i WordPress adminområde.

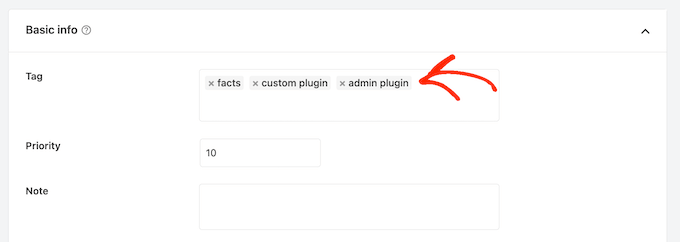
När det är gjort kanske du vill lägga till taggar till kodavsnittet.
Detta kan hjälpa till att organisera dina anpassade plugins och kodavsnitt efter ämne och funktionalitet.

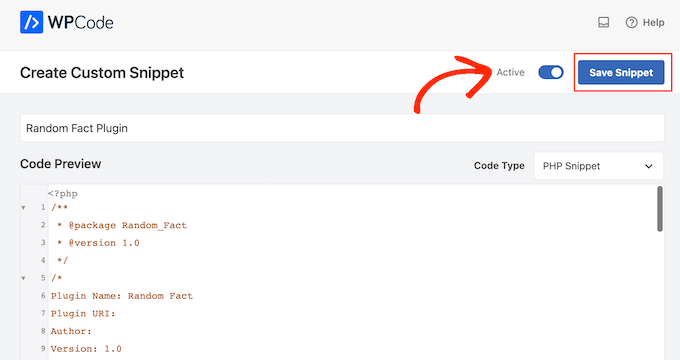
När du är redo att publicera den anpassade pluginen, scrolla till toppen av skärmen och klicka på växlingsknappen 'Inaktiv' så att den ändras till 'Aktiv'.
Slutligen, klicka på 'Spara kodavsnitt' för att göra kodavsnittet live.

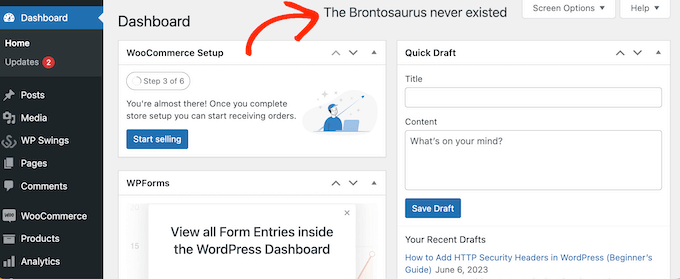
Nu kommer det anpassade pluginet att vara live på din WordPress-webbplats.
I vårt exempel kan vi se ett slumpmässigt fakta i adminområdet.

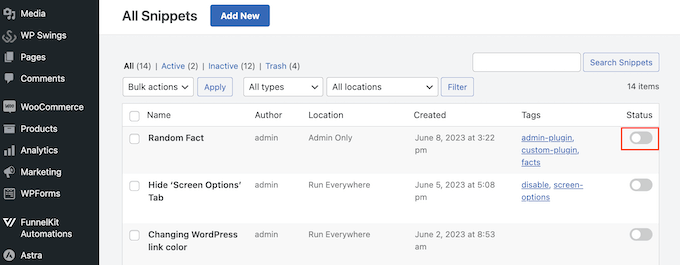
Vid någon tidpunkt kanske du vill inaktivera det anpassade WordPress-pluginet. Denna metod lägger inte till ditt anpassade plugin i Plugins » Installera plugins, så du måste inaktivera kodavsnittet istället.
Gå helt enkelt till Kodsnuttar » Kodsnuttar och hitta ditt plugin. Klicka sedan bara på omkopplaren så att den ändras från blå (aktiverad) till grå (inaktiverad).

Metod 2. Använda Pluginception (Bäst för att skapa fristående WordPress-plugins)
Du kan också skapa ett anpassat plugin med hjälp av Pluginception. Detta gratis plugin låter dig skapa ett nytt, tomt plugin genom att helt enkelt skriva in grundläggande information, som pluginets namn och versionsnummer.
Till skillnad från WPCode lägger Pluginception till det anpassade pluginet på skärmen Plugins » Installera plugins. Detta gör det till ett bra val om du vill hantera det anpassade pluginet precis som du hanterar andra plugins.
Det första du behöver göra är att installera och aktivera pluginet. För mer information, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
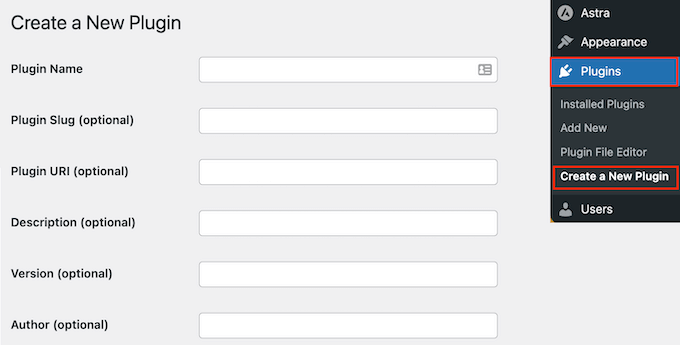
Därefter går du till Plugins » Skapa ett nytt plugin i WordPress adminpanel.

Detta tar dig till en skärm där du kan ange lite information om den anpassade pluginen.
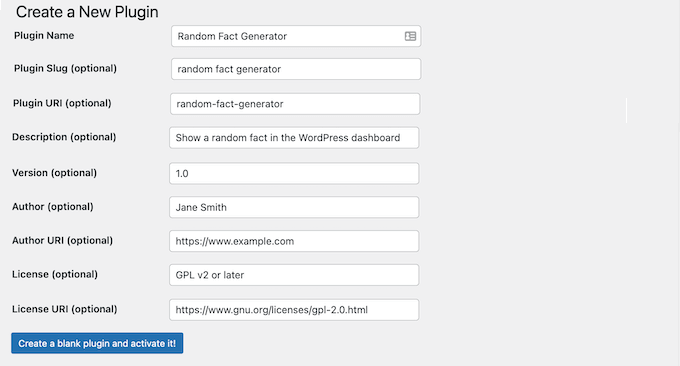
Du kan helt enkelt skriva in en titel, men det är en bra idé att lägga till så mycket information som möjligt, särskilt om du delar instrumentpanelen med andra.
Om du till exempel har en WordPress-blogg med flera författare eller hanterar gästbloggare, kan denna information hjälpa andra författare att förstå vad pluginet gör.

När du är nöjd med informationen du har angett, klicka på följande knapp: Skapa en tom plugin och aktivera den!
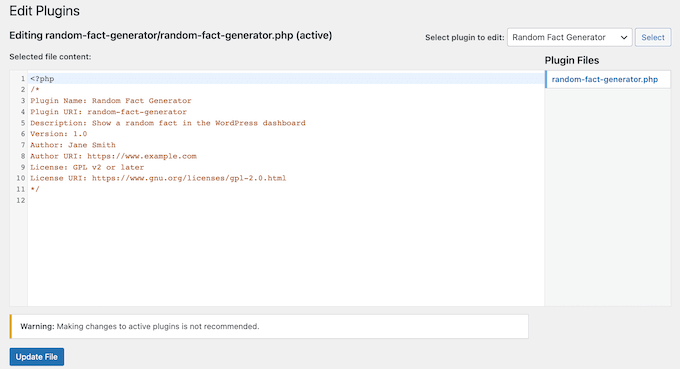
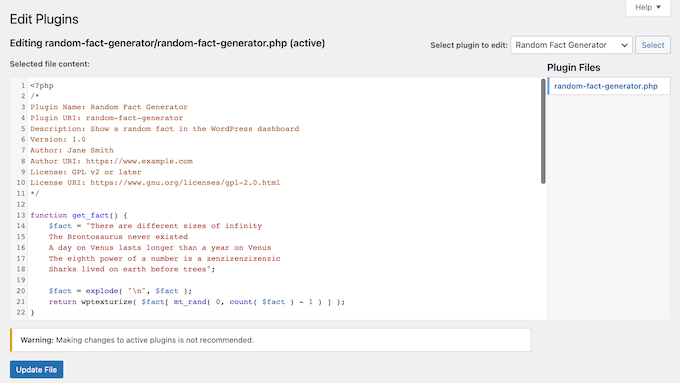
Detta tar dig till pluginredigeringsskärmen. Du kommer att se att Pluginception redan har lagt till all information i en ny PHP-fil.

För att skapa pluginet, skriv helt enkelt din kod längst ner i filen.
Ett annat alternativ är att klistra in kodavsnitt från webben i kodredigeraren.

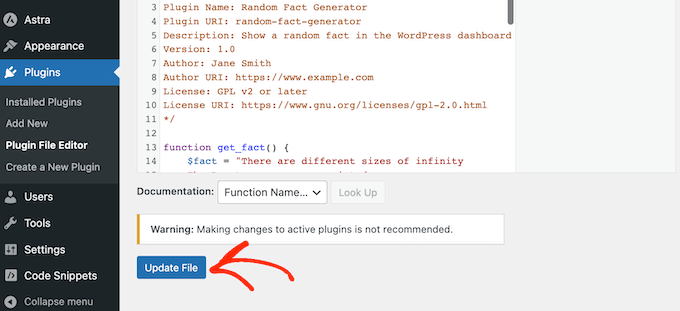
När du är nöjd med koden du har angett, klicka på knappen Uppdatera fil.
Om din kod inte har några fel, kommer pluginet nu att vara aktivt på din WordPress-blogg eller webbplats.
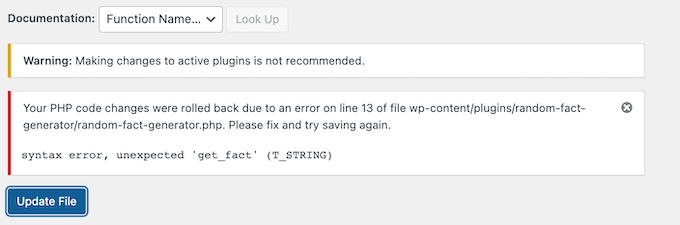
Om det finns ett fel i din kod får du ett felmeddelande.

I det här fallet, fixa bara felet och klicka sedan på 'Uppdatera fil' för att göra pluginet live.
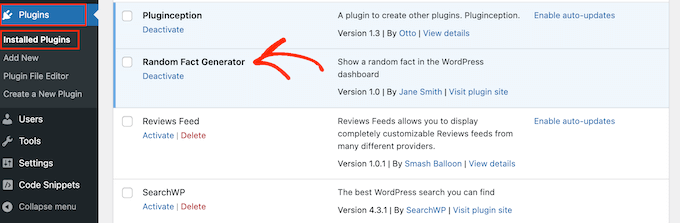
Du kan nu aktivera, inaktivera eller ta bort det anpassade pluginet precis som vilket annat plugin som helst. Gå helt enkelt till Plugins » Installera plugins, hitta det anpassade pluginet och gör sedan dina ändringar.

Vid någon tidpunkt kan du vilja ändra pluginens kod. Du kan till exempel behöva åtgärda en säkerhetsbrist eller lägga till en saknad funktion.
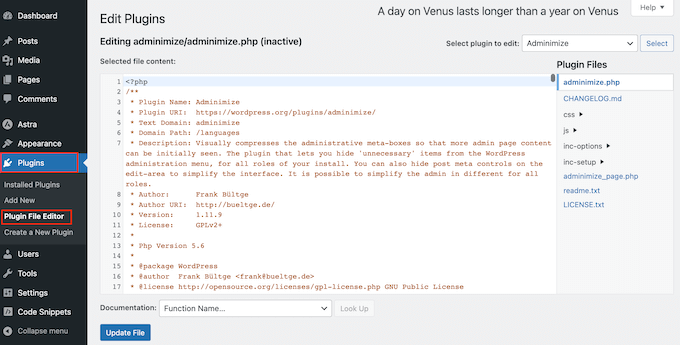
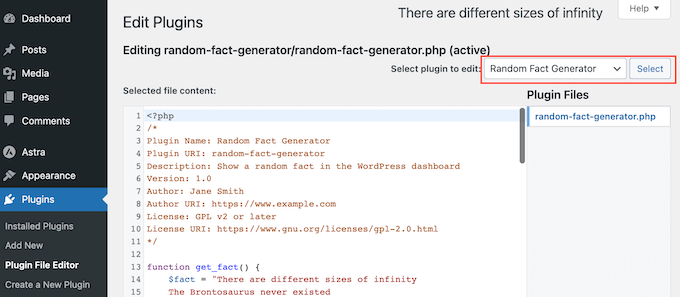
För att uppdatera pluginet, gå till Plugins » Plugin File Editor.

Här öppnar du rullgardinsmenyn ‘Välj plugin att redigera’ och väljer det plugin du vill redigera.
När det är gjort, fortsätt och klicka på 'Välj'.

Du kan nu ändra pluginets kod.
När du är nöjd med ändringarna, klicka bara på ‘Uppdatera fil.’

Nu kommer den uppdaterade pluginen att vara live på din webbplats.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett WordPress-plugin med ett plugin. Därefter kanske du vill se vår guide om hur man förhindrar kunder från att avaktivera WordPress-plugins eller vårt experttips om bästa mobilappar för att hantera din webbplats.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Moinuddin Waheed
Det här är en form av empowerment för mig.
Jag brukade tro att det krävdes en hel del utvecklarkunskap för att skapa ett plugin. Och jag tror att det kan vara sant i viss mån, men det är bra att veta att vi kan använda wp code för att skapa ett plugin.
wp code är så kraftfullt när det gäller dess användbarhet.
Jag har använt detta för att lägga till många kodsnuttar.
Det bästa är möjligheten att aktivera och inaktivera pluginet när det behövs.
Tack för den här hjälpsamma guiden.
Jiří Vaněk
WPCode är ett utmärkt verktyg. Jag lärde mig hur man skapar kodavsnitt för WordPress med hjälp av AI, specifikt Chat GPT-4 eller Googles Gemini. Jag har skapat flera koder på detta sätt och använder dem fortfarande på många webbplatser. Det fantastiska med AI är att även om jag inte förstår mycket PHP, genom att kombinera två chatbots, slutar jag oftast med fungerande kod. Jag är inte säker på om det bör kallas ett plugin eftersom det bara är ett kodavsnitt, men det fungerar utmärkt.
WPBeginner Support
Glad to hear you were able to learn and get it working
Admin
Kevin
Jag använder detta plugin men min webbplats kraschade. Jag har min egen server med ubuntu, kan någon berätta var dessa filer finns så att jag kan ta bort dem eller vad kan jag göra?
Mario Peshev (@no_fear_inc)
Ser ganska snyggt ut faktiskt.
@Otto Jag har en enkel kod som jag använder för "plugin base skeleton" här – http://wordpress.org/extend/plugins/dx-plugin-base/ , jag har planerat att lägga till widgets och settings API som några skelettfunktioner för de flesta saker som de flesta plugins skulle behöva.
Piet
Fin titel, fick mig att klicka igenom från rss åtminstone, men som Otto skriver, den enda anledningen till att han gjorde detta plugin är för att han tycker det är jobbigt att ladda upp ett nytt plugin via FTP:
“Att sedan behöva kapsla in det i ett plugin, starta Filezilla, navigera, ladda upp pluginet… Det är ett besvär. Detta ger mig ett enkelt sätt att skapa ett nytt tomt plugin och gå till redigeraren för att klistra in den kända fungerande koden.”
Detta plugin "skapar" ingenting, förutom en plugin-header. Om du vill lägga till andra plugin-filer måste du fortfarande "starta Filezilla" och resten.
Redaktionell personal
Ja, du har rätt. Det huvudsakliga användningsfallet som vi föreslog i artikeln var att klistra in kodavsnitt från webben (på ett någorlunda säkert sätt).
Admin
Otto
Det skapar underkatalogen för pluginet, pluginets php-fil och fyller i pluginets header. Enkelt, men en praktisk tidsbesparare. Och mindre snippet-typ-plugins tenderar att vara enfiliga ändå.
Framtida versioner kan ha alternativ för att skapa enkel mallkod eller något liknande. Som en kryssruta som säger "lägg till en widget", kanske.