Ingenting skadar användarupplevelsen mer än en webbplats som laddas långsamt. Efter att ha byggt och hanterat hundratals WordPress-webbplatser kan vårt team bekräfta att stora, ooptimerade bilder nästan alltid är den största anledningen till långsamma sidhastigheter.
Att lista ut hur man krymper sina bilder utan att förlora kvalitet kan kännas knepigt. Vi har spenderat otaliga timmar med att testa plugins som WP Smush för att hitta de enklaste och mest effektiva lösningarna för våra egna projekt och för våra läsare.
I den här guiden går vi igenom hur du använder WP Smush steg för steg. Vi delar också med oss av våra ärliga testresultat och utforskar några utmärkta alternativ som kan passa din webbplats bättre.
Låt oss optimera dina bilder så att du kan välja det bästa verktyget för jobbet.

Ska du använda WP Smush för att optimera bilder i WordPress?
WP Smush är ett WordPress-plugin som låter dig optimera bilder utan kvalitetsförlust.
Det erbjuder många funktioner som hjälper till att göra dina webbsidor snabbare, som bildkomprimering och lat laddning av bilder.

Detta nybörjarvänliga plugin optimerar automatiskt dina bilder i farten när du laddar upp dem till din WordPress-webbplats.
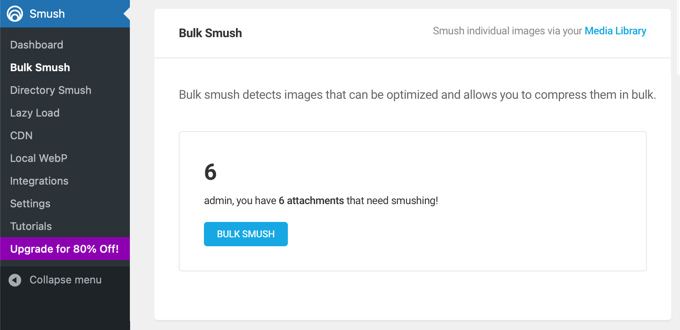
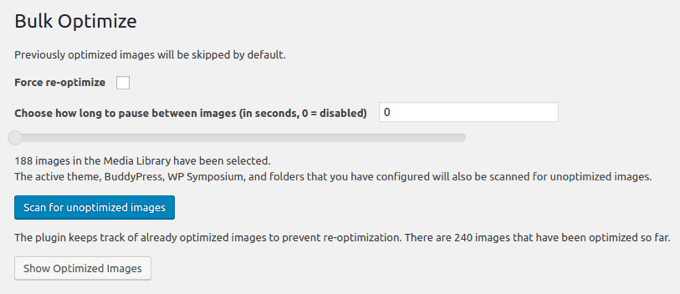
Du kan också optimera dina befintliga bilder med ett klick genom att gå till Smush » Bulk Smush.

Problemet är att vi efter noggranna tester fann att WP Smush inte kommer att förbättra din WordPress-prestanda lika mycket som många andra filkomprimeringsmetoder.
Till exempel, när vi laddade upp en 97 KB bild till vår WordPress-testplats, komprimerade gratisversionen av WP Smush den ner till 94 KB. Det är bara en 3% minskning av filstorleken.
Vi testade en annan bild på 118,3 KB, och WP Smush komprimerade den med 4 % till 113,9 KB. Pro-versionen hävdar att den når högre komprimeringsnivåer.
Andra plugins kunde dock uppnå mycket mindre filstorlekar med förlustkomprimering, vilket ofta minskade filstorlekarna med över 50 % med liten eller ingen märkbar kvalitetsförlust. Detta är en betydande förbättring jämfört med de blygsamma besparingarna från Smushs gratisversion som endast använder förlustfri komprimering.
Du kan se våra fullständiga testresultat längst ner i vår jämförelse av de bästa WordPress-pluginsen för bildkomprimering.
Även om dess komprimeringsbesparingar i gratisversionen kanske inte är de starkaste, erbjuder WP Smush fortfarande flera funktioner som är användbara för nybörjare.
Fördelar med WP Smush:
- Nybörjarvänligt gränssnitt, vilket gör det enkelt att optimera bilder med några få klick.
- Optimerar många befintliga bilder samtidigt i bulk, vilket sparar tid och ansträngning.
- Erbjuder ett alternativ för förlustfri komprimering som minskar filstorleken utan att påverka bildkvaliteten.
- Lat laddning förbättrar sidans initiala laddningshastighet genom att fördröja laddningen av bilder tills de behövs.
- Ändrar storlek på bilder automatiskt till lämpliga dimensioner, vilket förhindrar att för stora bilder saktar ner din webbplats.
Nackdelar med WP Smush:
- Gratisversionen har begränsade komprimeringsnivåer jämfört med vissa alternativ.
- Gratisversionen optimerar inte bilder över 5 MB.
- Massoptimering använder mycket serverresurser, vilket tillfälligt kan sakta ner din webbplats. Vi rekommenderar att du kör den under lågtrafik, som sent på natten, när du har färre besökare.
WP Smush är ett användbart plugin för nybörjare och de som letar efter en lättanvänd lösning med en generös gratisplan.
Men om du vill ha högre komprimeringsnivåer och avancerade funktioner, rekommenderar vi att du utforskar alternativa plugins för bildkomprimering och specialiserade bildredigeringsverktyg som de i nästa avsnitt.
De bästa alternativen till WP Smush
Många andra verktyg och WordPress-plugins låter dig optimera dina bilder med större kontroll för att uppnå mindre filstorlekar och snabbare sidladdningar.
Låt oss ta en snabb titt på de största fördelarna som dessa verktyg erbjuder jämfört med WP Smush.
Innan vi tittar på alternativen är det bra att förstå de två huvudtyperna av bildkomprimering:
- Förlustfri: Denna metod gör dina bildfiler mindre utan att förlora någon kvalitet. Det är som att lägga en fil i en zip-mapp. Besparingarna är vanligtvis blygsamma.
- Förlust: Den här metoden gör filer mycket mindre genom att ta bort små datamängder som dina ögon troligen inte kommer att märka. Den erbjuder den bästa filstorleksminskningen och är perfekt för de flesta webbplatser.
Många av plugin-programmen nedan erbjuder båda alternativen, vilket ger dig mer kontroll över din webbplats prestanda.
Alternativa bildoptimeringsplugins för WordPress
Vi har grundligt testat de bästa WP Smush-alternativen, och du hittar en detaljerad jämförelse i vår översikt av de bästa WordPress-plugins för bildkomprimering.
Till exempel kan EWWW Image Optimizer också optimera dina bilder när du laddar upp dem, komprimera befintliga bilder, lazy load-bilder och mycket mer.
Men vi gillar att gratisversionen av detta plugin inte begränsar storleken på filerna du kan komprimera eller komprimeringsförhållandet, vilket resulterar i mycket snabbare sidladdningar.

Dessutom kan den konvertera bilder till olika filtyper, så du kan välja det format som ger dig bäst komprimering. Till exempel kommer PNG-bilder med många färger ofta att vara mindre när de konverteras till en JPEG.
Du kan läsa mer om varför vi gillar detta plugin i vår recension av EWWW Image Optimizer.
Optimole är ett molnbaserat plugin för bildkomprimering som är lätt att installera och optimerar dina bilder i realtid. Dess gratisversion är lämplig för webbplatser med upp till 5 000 besökare per månad.
Pluginet levererar automatiskt bilder i den ideala storleken för användarens webbläsare och skärm, vilket minimerar tiden det tar att ladda ner varje bild. Eftersom det är molnbaserat, anstränger komprimering av bilder inte din webbplats resurser.

Optimole erbjuder också en inbyggd CDN, lazy loading, smart beskärning och en användarvänlig instrumentpanel. Du kan läsa om våra erfarenheter av att testa denna lösning i vår kompletta Optimole-recension.
Imagify är ett tredje alternativ från det populära WP Rocket teamet. Det kommer att ändra storlek på dina bilder i farten och kan till och med återställa dem till sin ursprungliga storlek. Det erbjuder olika komprimeringsnivåer, inklusive ett 'aggressivt' alternativ som kan minska filstorlekar avsevärt.
Pluginens massoptimerare skannar hela din webbplats efter ooptimerade bilder med ett enda klick. Baserat på dina inställningar kan den sedan ändra storlek, komprimera eller konvertera dem.

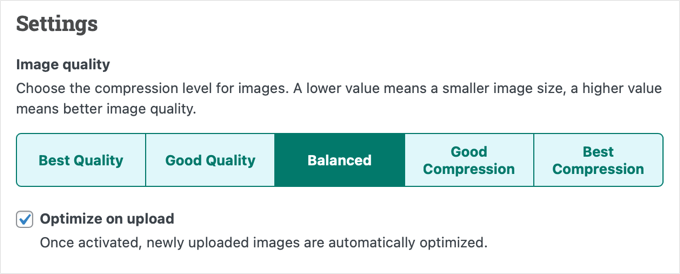
Dess Smart Compression Mode hittar automatiskt den bästa balansen mellan filstorlek och kvalitet. Den använder en avancerad lossy-algoritm som syftar till en stor minskning av filstorleken utan märkbar kvalitetsförlust.
Gratisversionen optimerar upp till 200 MB bilder varje månad. Men om du laddar upp mer bilder än så varje månad behöver du uppgradera till premiumversionen. Du kan läsa mer om det i vår fullständiga Imagify-recension.
Därefter är ShortPixel Image Optimizer känd för utmärkta komprimeringshastigheter, särskilt för lossy-komprimering, vilket leder till märkbart mindre bildstorlekar.
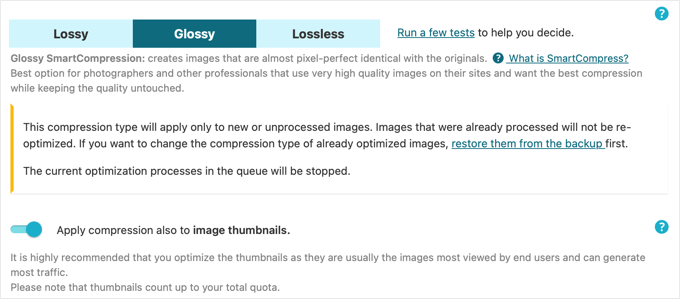
Den erbjuder dock även ett 'glossy'-komprimeringsläge, vilket är en högkvalitativ lossy-inställning som är utmärkt för fotografer som vill ha den bästa balansen mellan filstorlek och bildkvalitet.

Du kan använda den kostnadsfria versionen för att komprimera upp till 100 bilder per månad, men du måste ange din e-postadress. För att optimera fler bilder kan du uppgradera till den betalda versionen.
reSmush.it komprimerar automatiskt bilder vid uppladdning och kan optimera äldre bilder i batcher om 1000 filer åt gången. Det kan dock bara optimera bilder som är mindre än 5 MB.
Pluginens bildinställningar låter dig enkelt välja mellan bilder med bästa kvalitet eller bästa komprimering, eller bilder som uppnår en balans mellan båda.

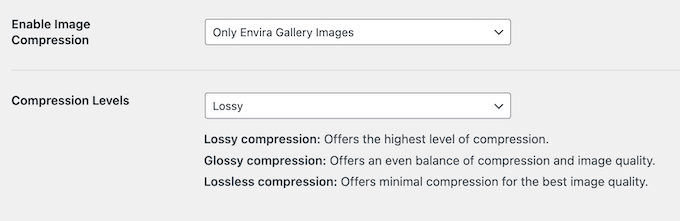
Slutligen låter Envira Gallery dig lägga till ett WordPress-bildgalleri på din webbplats och levereras med inbyggda verktyg för att optimera dina bilder genom att minska deras filstorlek.
Du kan enkelt aktivera bildkomprimering med bara några klick och ställa in din komprimeringsnivå till lossy, glossy eller lossless. Dina galleribilder kommer sedan att komprimeras automatiskt.

Du kan välja mellan lossy, lossless och glossy komprimering. Observera dock att den kostnadsfria versionen av Envira Gallery inte inkluderar funktionen för bildkomprimering.
Vi har grundligt testat alla pluginets funktioner, och du kan lära dig mer om dem i vår detaljerade Envira Gallery-recension.
Verktyg för online-bildkomprimering
Du behöver inte installera ett WordPress-plugin för att optimera dina bilder. Du kan också använda onlineverktyg för att optimera dem innan de laddas upp till din WordPress-webbplats.
På WPBeginner använder vi ofta TinyPNG, en gratis webbapp som minskar storleken på dina PNG- och JPEG-filer.

Ladda bara upp dina bilder med dra-och-släpp, och du kan ladda ner de komprimerade bilderna via en nedladdningslänk.
TinyPNG-teamet skapade också ett plugin som heter JPEG, PNG & WebP Image Compression.
Alternativt kan du prova JPEGmini. Den använder en unik lossy-komprimeringsalgoritm som avsevärt minskar bildstorleken samtidigt som den säkerställer att det inte finns någon märkbar kvalitetsförlust. Du kan till och med jämföra original- och komprimerade bilder på deras webbplats.

Bildredigeringsprogram
Slutligen kan bildredigeringsprogrammet du använder på datorn för att skapa dina webbgrafik troligen också optimera deras storlek.
Till exempel kan Adobe Photoshop, industristandarden för bildredigering, optimera bilder med hjälp av det inbyggda alternativet ‘Spara för webben’.

Det bästa är att du kan välja komprimeringsnivån för JPEG-bilder eller antalet färger i PNG-filer. När du justerar dessa inställningar visar programmet en förhandsgranskning av bilden och dess filstorlek.
GIMP är ett gratis alternativ till Photoshop som kan användas för att skapa bilder och optimera dem för webben med hjälp av Export-alternativet.
Till exempel, för JPEG-filer ställer du in komprimeringsnivån med reglaget 'Kvalitet'. Detta gör att du kan minska filstorleken på dina bilder.

Slutliga tankar
Enligt vår erfarenhet är bildoptimering bäst när den görs utanför WordPress. Det är därför vårt team optimerar varje bild innan den laddas upp till vår webbplats.
Även om du kan använda WP Smush eller ett av alternativen för bildkomprimeringsplugins, finner vi att du kan uppnå mindre filstorlekar med bildredigeringsprogram som Photoshop och GIMP eller onlineverktyg för bildkomprimering som TinyPNG och JPEGmini.
Detta gör att olika författare kan välja det grafikverktyg de redan är bekanta med. Och det ger ditt team mer kontroll över optimeringsprocessen utan att behöva installera ett WordPress-plugin som ibland kan belasta din server och tillfälligt sakta ner din webbplats.
Sedan, efter att du har komprimerat dina bilder, kan du ladda upp de optimerade filerna till WordPress mediebibliotek.
Vanliga frågor om WP Smush och bildoptimering
Här är svar på några av de vanligaste frågorna vi får om att använda WP Smush och optimera bilder för din WordPress-webbplats.
1. Är WP Smush ett bra plugin för bildoptimering?
WP Smush är ett mycket användarvänligt plugin, vilket gör det till ett utmärkt val för nybörjare som vill ha en enkel lösning. Våra tester visade dock att dess gratisversion erbjuder begränsad komprimering jämfört med andra plugin-program, vilket innebär att du kanske inte får de minsta möjliga filstorlekarna.
2. Vad är det bästa alternativet till WP Smush?
Medan plugins som EWWW Image Optimizer och ShortPixel är utmärkta, föredrar vårt team ofta att använda offline-verktyg. Applikationer som Adobe Photoshop eller gratis online-verktyg som TinyPNG ger dig maximal kontroll och kan uppnå fantastisk komprimering innan du ens laddar upp bilder till WordPress.
3. Vad är skillnaden mellan lossy och lossless-komprimering?
Lossless-komprimering minskar en bilds filstorlek utan att ta bort någon data, så kvaliteten förblir exakt densamma. Lossy-komprimering gör filerna ännu mindre genom att permanent ta bort viss mindre data, vilket ibland kan resultera i en mycket liten, ofta omärkbar, kvalitetsförlust.
4. Gör optimering av bilder verkligen en webbplats snabbare?
Ja, absolut. Bilder är ofta de största filerna på en webbsida. Genom att optimera dem minskar du deras storlek avsevärt. Detta gör att sidan laddas mycket snabbare för dina besökare, vilket förbättrar deras upplevelse och kan till och med öka dina SEO-rankingar.
Ytterligare resurser
Vi hoppas att den här artikeln hjälpte dig att lära dig vikten av att optimera bilder med WP Smush eller en alternativ metod. Du kanske också vill se dessa guider om att optimera bilder för WordPress:
- Nybörjarguide till bild-SEO – Optimera bilder för sökmotorer
- Hur man optimerar bilder för webbprestanda utan att förlora kvalitet
- Nybörjarguide till WordPress bildstorlekar (+ bästa praxis)
- WebP vs. PNG vs. JPEG: Bästa bildformatet för WordPress
- Bästa WordPress-plugins för bildkomprimering jämförda
- Bra WordPress-plugins för att hantera bilder (uppdaterad)
- Hur man fixar vanliga bildproblem i WordPress (ultimat guide)
- Den ultimata guiden för att öka WordPress-hastighet & prestanda
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag brukade konvertera bilder till webp med onlineverktyg, vilket var lite krångligt. Eftersom jag lägger till ungefär ett blogginlägg per dag var det inte för krävande. Men efter ett tag upptäckte jag att det finns en liten procentandel webbläsare som inte stöder webp, och i dessa webbläsare fungerade mina bilder uppenbarligen inte. Smush-pluginet räddade mig. Nu laddar jag upp bilder i jpeg och utför konverteringen till webp på webbplatsen. På så sätt har jag bilder i det nya formatet för moderna webbläsare, och de ursprungliga jpeg-bilderna finns fortfarande tillgängliga för den lilla procentandelen webbläsare. Det är en bra lösning, och jag behöver inte längre konvertera bilder online som jag brukade.
Madelyn
Den här artikeln är från 4 år sedan, kan jag lita på den här informationen?
WPBeginner Support
Om vi inte hör något annat kan du fortfarande använda WP Smush utan att oroa dig.
Admin
santosh747
Hej,
Jag har använt wp smush. Jag skulle vilja veta varför wp smush skapar flera filer som 40 likadana bilder med olika bredd och höjd för 1 bild. Istället för att ha 10 originalbilder efter smush skapar det 400 bilder, vilket är mycket, och hur kommer det sig att det minskar utrymmet? Är det vanligt med smush.
Tack
Mian
Hej sir, jag hoppas att du mår bra. Jag använder wp smush-plugin och nu har min webbplats bilder 200+ då ser jag några fel på min webbplats. Vissa säger nu att du använder betalversionen. Vänligen berätta om min webbplats har några stora problem eller inte? Använder jag betalversionen då fungerar min webbplats perfekt eller inte?
WPBeginner Support
Hej Mian,
Vilka fel ser du? Titta under tiden på vår guide om hur du fixar vanliga bildproblem i WordPress.
Admin
Sohail Akah
Hej, tack för den underbara artikeln, din webbplats har alltid varit hjälpsam.... Jag har lite problem här, jag hoppas att du kan ge mig en lösning.
Jag komprimerade alla bilder på min webbplats, som ett resultat verkar de vara trasiga i Googles sökresultat. Jag har arbetat riktigt, riktigt hårt för att få min webbplats och några av mina bilder rankade i Google... men smush har förvandlat situationen till en mardröm. Jag har sökt överallt på webben, men jag verkar inte kunna hitta en ordentlig lösning för det... Jag har läst din artikel om att återskapa miniatyrbilder... men jag är inte säker på om det är vad jag ska göra här. Och jag kan verkligen inte bära att göra ett nytt misstag.
Dina artiklar och din webbplats har alltid varit ett stort stöd under hela min karriär. Jag har lärt mig mycket av dig... snälla hjälp mig med detta.
WPBeginner Support
Hej Sohail,
Du kan inaktivera pluginet och försöka återskapa miniatyrbilder.
Admin
SOHAIL AKAH
Finns det ett manuellt sätt att göra det? eftersom detta plugin (regenerera miniatyrbilder) inte raderar några befintliga miniatyrbilder, det lägger bara till nya vilket resulterar i stora mängder slösat utrymme.
Arijit Biswas
Jag hade använt WP Smush Pro v.2.7.1 & deras 2x Super Smush-funktion och tyvärr är den otroligt långsam.. Jag hade nästan 50 000 bilder (300-400 KB) vardera.
Den smushade med 1 bild/20 sek.
garry
problemet med Photoshop och annan liknande programvara är att du måste optimera alla bilder manuellt, vilket slukar all din tid bara för att optimera bilder. Kanske behöver jag anställa någon för att göra jobbet med Photoshop, och om du bara har en liten webbplats med bara några få bilder spelar det ingen roll om du optimerar dina bilder eller inte, kanske bara prova något plugin för att fixa dem.
Johnny
Detta plugin orsakade en ENORM RÖRA på min webbplats. Ladda ALDRIG ner det. Jag måste manuellt ladda upp saknade bilder och reparera trasiga länkar och sidor. Om utvecklarna av detta plugin läser detta, vill jag låta dem veta att vad de än gjorde fel kostar mig pengar och mycket tid. 1 stjärna för ert plugin. Jag avbröt mitt wp-dev-medlemskap och är extremt besviken.
Asma
Jag optimerar mina bilder med photoshop, de ser krispiga och klara ut i redigeringen, de ser perfekta ut men så fort jag laddar upp dem blir de suddiga och inte riktigt hög kvalitet.
Jag laddade ner några plugins, kanske det kunde fungera och inget fungerade.
Jag försökte verifiera standardzoomnivån i min webbläsare (Google Chrome) men det fungerar fortfarande inte.
Finns det någon lösning?
Nikolas Broman
Om du optimerar med Photoshop/Gimp/utanför WP, då kommer dina storleksändrade bilder (stora/mellan/miniatyr) inte att optimeras. Hur kan du rekommendera det tillvägagångssättet?
WPBeginner Support
De kommer också att optimeras, eftersom källbilden är mindre i storlek.
Admin
Nikolas Broman
Jag testade faktiskt detta innan jag kommenterade, och de storleksändrade bilderna är inte optimerade.
Jag laddade ner den första bilden du ser (med berg) från jpegmini. Upplösningen är 5184 x 3456, originalstorleken är 19,2 MB, och den optimerade versionen är 2,9 MB (webbplatsen låter dig ladda ner båda för jämförelse).
Jag laddade upp dem till WP och kontrollerade den storleksändrade "stora" versionen (1024×683 med standardinställningar).
Båda blev 121 KB. Så storleken på källbilden hade ingen effekt.
(Sidonotering: Sedan försökte jag optimera båda de storleksändrade bilderna med den kostnadsfria JPEGmini Lite, och något intressant hände. Originalet, storleksändrat till 1024×683, blev 98 KB. Den redan en gång optimerade versionen, och sedan storleksändrad till 1024×683, blev 101 KB. En liten skillnad, men ändå en skillnad!)
Kan du testa detta själv? Gjorde jag något fel?
Du sa att storleksändrade bilder "kommer att optimeras också, eftersom källbilden är mindre i storlek". Är det verkligen sant?
Peter
Faktum är att jag tror att Nikolas är något på spåren här.
Jag har stora källbilder (för att stödja hi-dpi) på 1920x2010px som är 1,4 MB. En av mina anpassade bildstorlekar är 1280×1340, och efter att ha laddat upp källan kommer den storleken ut till 380 KB. Jag tyckte att det var för stort, så jag optimerade källbilden i Photoshop tills jag inte kunde mer och kom fram till en ny källa på 1920x210px som är 191 KB. Efter att ha laddat upp den nya källan (under ett nytt namn för att kunna skilja bilder åt) är den genererade 1280×1340 fortfarande mer eller mindre 380 KB, nästan dubbelt så stor som källbilden trots att dess pixeldimensioner är mycket mindre.
Det finns ett jpeg-komprimeringsfilter i WP. Jag får känslan av att WP dekomprimerar källbilden till bitmap innan den genererar mediestorlekar, och om du inte tillämpar komprimering via WP-filtret, kommer inget annat än källbilden att komprimeras!
Har någon några tankar om detta?
Peter
redigering: det finns ett pixel-stavfel ovan: jag skrev 1920x210px, men jag menar förstås 1920x2010px.
John Blum
Jag har hittills fått bättre resultat med ShortPixel. Det tillåter arbete med flera bilder samtidigt och även med stora storlekar som 10 MB/bild.
Oliver
Jag använder Phatch, en open source-batchbildprocessor för att optimera bilder utanför WordPress om jag har mycket att göra, annars GIMP för enstaka bilder här och där. Oftast, när en webbplats har överlämnats till en kund, finns det ingen kontroll över bildkomprimering. Verktyg som WP Smush är en bra utgångspunkt för att införa någon form av förnuft i bilduppladdningar.
AutumnSadness
Hej
Jag använde pluginet och det gjorde vad det lovade, men när jag tittar på bilderna storleksändrade i biblioteket i wp admin står det att pluginet har minskat bildstorleken, men när jag sparar bilden till min dator är storleken densamma (storleken som var innan komprimeringen)
Så vad fan? minskar det inte bilderna? eller vad?
Glädje
Finns det ett plugin som komprimerar bilder som redan har laddats upp till ditt mediebibliotek? Vi använde .png-filer för våra blogginlägg eftersom .jpg såg väldigt korniga ut, men det orsakar problem med serverbelastningen. Glad att använda .jpg webbkomprimering för framtida medieuppladdningar, men jag vill inte spendera timmar på att ladda upp och länka om komprimerade png-filer?
Allison Logan
Tack för att du delade detta inlägg, det hjälpte mig i en av mina uppgifter.
Juergen | webbeetle
Jag håller med om att bildoptimering bör ske utanför WordPress, även om det som irriterar mig är att WP skapar ytterligare bildstorlekar utan någon vettig komprimering! Jag laddar upp, via FTP, de nödvändiga miniatyrbilderna för mina utvalda bilder, och varje gång är mina runt 35-50% mindre i filstorlek än de som WordPress skapade… Förklara! Särskilt eftersom min originalfil var väl komprimerad, så ingen process borde kunna lägga till extra filinformation (data = filstorlek) till den.
Jag använder IrfanView, ett mycket bra och etablerat freeware, som har ett alternativ "Spara för webben" (som Photoshop) som komprimerar filer bra och tar bort all EXIF-information – rekommenderas starkt!
Nick Jubrey
Tar Photoshop bort metadata från bilder? Jag har precis börjat använda tinypng för den här funktionen. Photoshop fungerar bra och du kan automatisera det vilket är trevligt. Jag såg också att Tinypng har ett PS-plugin för 50 dollar, ett litet steg om det bara är en sparfunktion inbyggd i PS.
Jag skulle vilja göra en sidojämförelse och se vad vi får.
nawaf
jag lade till wpsmush och smetade alla mina bilder av wordpress. sedan visade det 9mb sparade. när jag körde ett test säger vissa bilder
De sparade 200 kb.
Men det är samma som den faktiska storleken
Jag menar att även efter smushning förblir storleken densamma för mig. men i smush-alternativen visar det att det sparade 200kb. Varför är det så?
Umesh Kumar
Besparingarna som visas där är summan av komprimering för alla storlekar (stora, medelstora, miniatyrbilder eller någon annan) av den specifika bilden.
Så även om inte hela bildstorleken komprimeras, reduceras de andra storlekarna för bilden troligen med en bra mängd.
MsKatrina
Min fråga är hur optimerar vi affiliatelänk-bilder (t.ex. Amazon)?
Scott Hartley
Du skulle behöva ladda ner bilden lokalt och ersätta URL:en med den bilden. Eller så kan du försöka ladda bilden med lazy load för att förbättra prestandan.
Alan Marsden
Detta är något jag fortfarande arbetar på. Lyckligtvis är det tidigt för bloggen så det är inte många bilder att hantera. Jag använder Pixelmator för Mac som har funktionen "spara för webben". Du kan också manuellt justera inställningen. Fungerar utmärkt utan märkbar kvalitetsförlust.
Karen
EWW Image Optimizer är FANTASTISK.
Jer
Vad tycker du om Fireworks? Jag har använt det i flera år och är mycket nöjd med resultaten. Naturligtvis, sedan Adobe köpte det…
Nicole
Tack för denna information. Jag har försökt att förstå mig på bilder med min blogg och det går inte bra (helt nybörjare här). När jag laddar upp dem till mitt media och lägger till dem i ett inlägg, läggs de automatiskt till i mitt inlägg väldigt, väldigt små. Mycket mindre än originalet. Sedan försöker jag göra dem större genom att ändra storlek i inlägget och bilderna tappar kvalitet och ser riktigt dåliga ut! Jag tror inte att detta hände med några av mina tidigaste inlägg. Jag bytte tema. Kan det ha något med det att göra? Är en av lösningarna ovan (Smush eller alternativen) vad jag behöver för att fixa detta?
WPBeginner Support
När du laddar upp bilder visar WordPress dig alternativet att välja en storlek för bilden du vill infoga. Du kan ändra detta till stora, original, medelstora storlekar.
Admin
Morgan Madej
Jag letar alltid efter dina WP Beginner-artiklar och katalogiserar länkarna för framtida referens. Tack för den här recensionen, mycket uppskattat.
Jag har nyligen använt http://webresizer.com/resizer/. Den kan minska mina bilder med upp till 77% samtidigt som pixlarna halveras med ungefär 50%
Det finns andra alternativ som jag ännu inte har använt. Det verkar vara gratis att använda online så det kan vara ett snabbtillgängligt verktyg.
Jag känner inte ägaren, och jag är inte heller en affiliate.
Nick
Vad sägs om pluginet 'Resize Image After Upload'?
WPBeginner Support
Vi har inte provat det.
Admin
Peter Gierak
https://tinypng.com/developers
Det här är mitt favoritverktyg för att komprimera bilder.
Det finns också ett WordPress-plugin.