Om du är fotograf, konstnär eller innehållsskapare är du förmodligen orolig för att folk ska stjäla dina bilder. Även om det är svårt att helt stoppa bildstölder kan du göra det svårare för människor att stjäla bilder från din webbplats.
Genom att lägga till en funktion för “Inget högerklick” på dina WordPress-bilder kan du förhindra att besökare laddar ner eller kopierar ditt innehåll utan tillstånd. Detta enkla steg kan skydda ditt kreativa arbete och hålla ditt visuella innehåll säkert.
I den här artikeln kommer vi att visa you hur man enkelt lägger till inget högerklick på WordPress images och galleries.

Varför lägger du inte till högerklick på images i WordPress?
Internet har gjort det lättare att dela med sig av ditt arbete till hela världen, men det har också gjort det lättare för människor att stjäla dina images.
Dessa personer kan använda ditt content för att främja bedrägerier eller bedrägliga produkter. De kanske till och med säljer din digitala konst och grafik online och tjänar pengar på ditt hårda arbete medan du inte tjänar något.
Om du är en influencer på nätet eller har många följare på social media kan folk till och med stjäla dina foton och utge sig för att vara dig på nätet. De kan till exempel låtsas att du är deras affiliate-marknadsföringspartner.
Även om du bara skriver en WordPress-blogg kan människor fortfarande använda dina personliga foton som en del av onlinebedrägerier som falska annonser eller recensioner.
Scammers kan till och med skrapa din WordPress bloggs content och images och sedan återpublicera det på andra websites. Detta duplicerade content kan skada din sökmotorsoptimering i WordPress.
Även om det inte finns någon enskild lösning som helt kan förhindra stöld av immateriella rättigheter och images, kan you göra your site till ett mindre attraktivt mål.
Med detta sagt, låt oss se hur du kan lägga till inget högerklick på WordPress images och galleries. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1. Hur man addar No Right Click till alla dina images i WordPress
Det enklaste sättet att skydda dina images är genom att använda No Right Click Images. Detta gratis plugin allow you to inaktivera högerklickning för endast images, så att användare fortfarande kan högerklicka på ditt andra content inklusive links.
Du kan också aktivera och inaktivera högerklick baserat på om besökaren är inloggad på sitt konto. Detta är perfekt om du driver en WordPress-webbplats för stockfoton som endast är tillgänglig för prenumeranter eller någon annan form av medlemskapswebbplats.
Först måste du installera och aktivera pluginet No Right Click Images. Om du behöver hjälp, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Efter aktivering, gå till Settings ” No Right Click Images för att konfigurera plugin-inställningarna.

Standardalternativen bör fungera för de flesta användare, men det är ändå värt att kontrollera om du behöver göra några ändringar. I viss mån kan dessa Settings hjälpa you att close eventuella kryphål som folk kan använda för att komma runt skyddet mot högerklick.
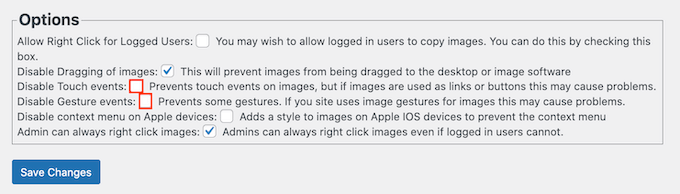
I utgångsläget inaktiverar pluginet att dra bilder, så användare kan inte kopiera en bild genom att dra den till skrivbordet eller en annan flik. Med detta i åtanke rekommenderar vi alltid att du låter “Inaktivera draggning av bilder” vara markerat.
No Right Click Images inaktiverar också händelser för beröring och gester, vilket kan hindra människor från att stjäla images på enheter som använder den typen av actions, t.ex. smartphones.
Detta kan dock orsaka problem om du använder images som links eller knappar. Det rekommenderas inte heller om du har interaktiv grafik, t.ex. före- och efterbilder.
Om du stöter på problem kan du aktivera support för pekhändelser och gester genom att avmarkera följande boxar: “Disable Touch events” och “Disable Gesture events”.

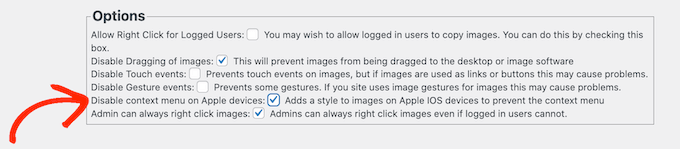
Som standard kan besökare fortfarande öppna en snabbmeny och save your images på Apple-enheter.
Med det sagt kanske du vill kontrollera boxen bredvid “Inaktivera snabbmenyn på Apple-enheter”.

När du är nöjd med hur pluginet är inställt, glöm inte att clicka på “Save Changes” för att store dina inställningar.
Du kan nu logga ut från ditt WordPress-adminkonto och besöka din website. Sedan klickar du bara på en image för att se om högerklicksalternativet i pluginet fungerar.
Metod 2. Hur man lägger till inget högerklick i gallerier för bilder
Om du vill skydda enskilda images på hela din website är den första metoden ett bra val. Men ibland kanske du vill skapa ett galleri med bilder i WordPress och sedan inaktivera högerklick för hela galleriet.
Du kan till exempel bygga en portfölj med fotografier eller displaya dina mest populära produkter i en snygg layout med gallerier.
Det är här Envira Gallery kommer in i bilden.
Det är det bästa pluginet för skydd av content för images och levereras med ett skyddstillägg som inaktiverar högerklicksfunktionen på alla gallerier du skapar med pluginet.

Det första du behöver göra är att installera och aktivera pluginet Envira Gallery. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
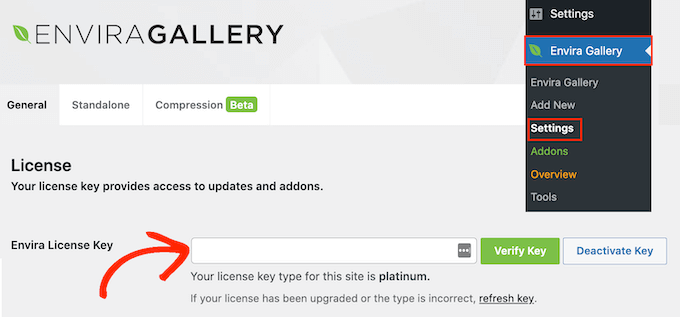
Efter aktivering, gå till Envira Gallery ” Settings page från WordPress admin sidebar och enter din license key.

You can find this information under your account on the Envira Gallery website.
När du har gjort det klickar du på “Verify Key”.
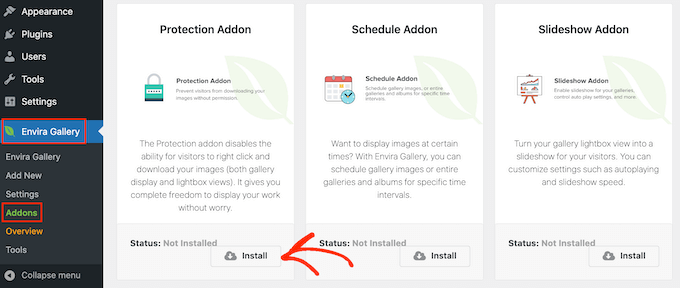
Därefter headar du över till Envira Gallery ” Addons page. Här hittar du Protection addon och klickar på knappen “Install”.

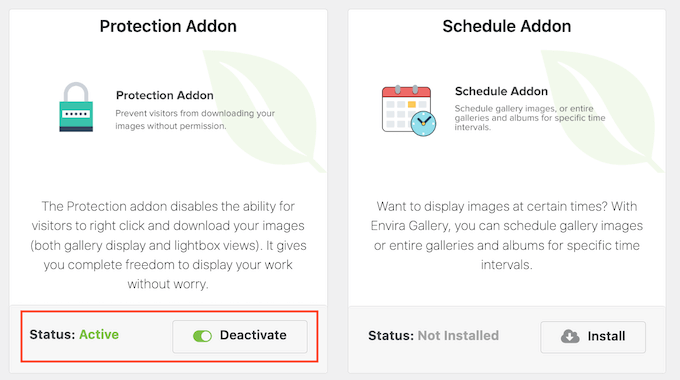
När du ser slidern “Inaktiverad”, ge den ett click så att den visar “Aktiv” istället.
Efter det är du redo att börja skapa skyddade gallerier med images.

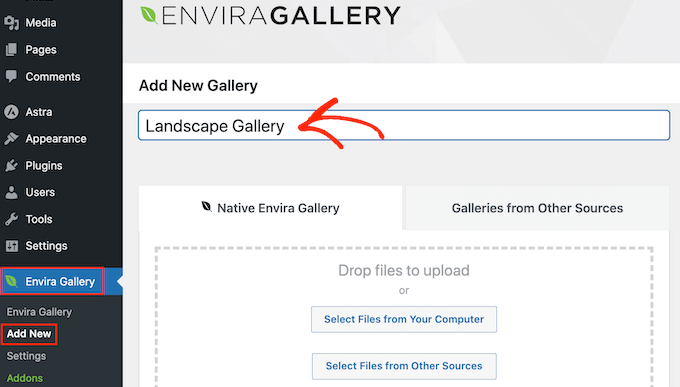
För att komma igång, gå till Envira Gallery ” Add New page och skriv in ett namn för ditt gallery.
Detta är bara en referens, så du kan använda vad som helst som hjälper dig att identifiera galleriet i din WordPress-panel.

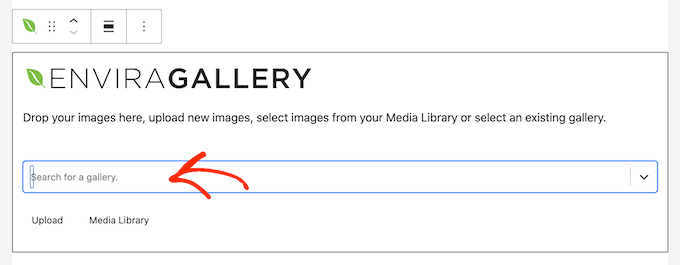
Du är nu redo att add to images till galleriet. Du kan klicka på “Select Files from Your Computer” eller “Select Files from Other Sources” och sedan välja images från mediabiblioteket i WordPress.
Därefter rullar du till section “Currently in your Gallery” och clickar på tabben “Misc”.

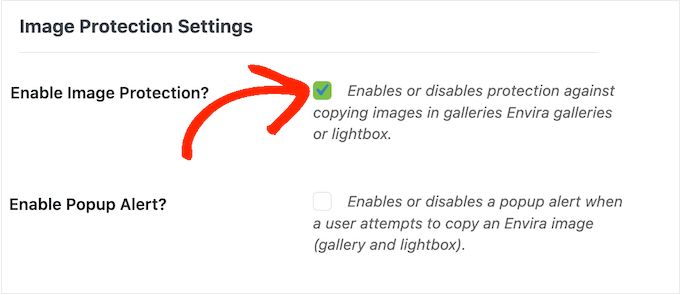
Under “Image Protection Settings” kontrollerar du boxen bredvid “Enable Image Protection”.
Detta inaktiverar action för högerklick för alla your Envira galleries.

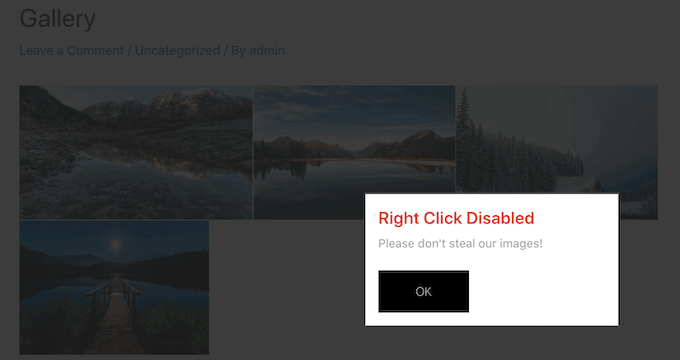
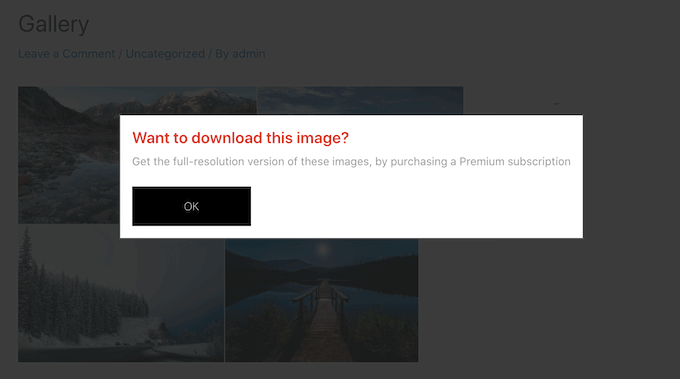
Om en besökare försöker högerklicka på ett galleri kanske du vill visa en popup på din WordPress-webbplats. Du kan t.ex. informera personen om att dina bilder är upphovsrättsskyddade och inte kan laddas ner utan ditt tillstånd.
Om du säljer dina digitala konstverk eller foton kan du till och med använda popup-fönstret för att få mer försäljning i din webbutik.

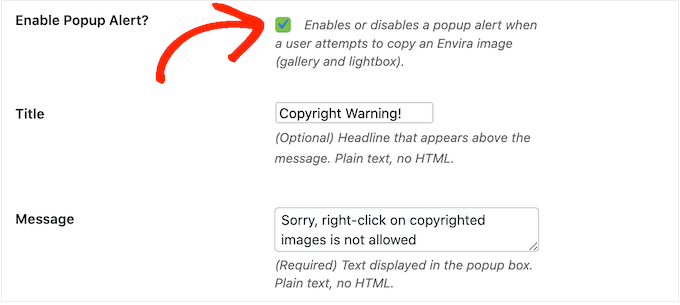
För att skapa en popup, kontrollera boxen bredvid “Enable Popup Alert”.
Du kan sedan skriva in en rubrik och ett message.

Som standard klickar besökarna på knappen “OK” för att stänga popupen.
You can replace “OK” with your own customize messaging by typing into the “Button Text” field.

När du är nöjd med hur galleriet är uppbyggt klickar du på “Publicera” för att save your settings.
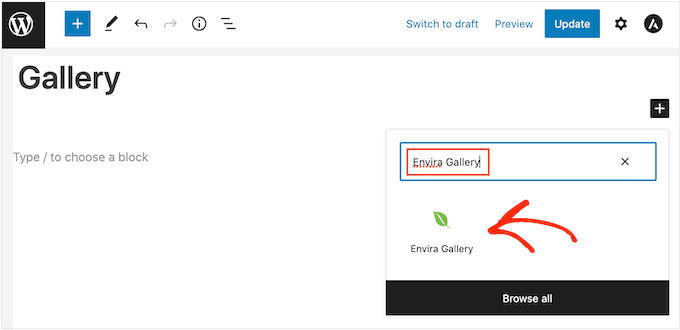
För att add to the gallery till your website, edit the post or page where you want to show the images and then click on the ‘+’ icon.
I popupen skriver du in “Envira Gallery” och klickar sedan på det högra blocket när det dyker upp.

Detta addar Envira Gallery-blocket i WordPress content editor.
Du kan nu öppna dropdown-menyn och selecta det gallery som du just har skapat.

När du är nöjd med hur sidan ser ut kan du antingen klicka på “Publicera” eller “Updated” för att aktivera det skyddade galleriet.
Pro och Contra med att inaktivera högerklick på Images i WordPress
Genom att inaktivera actionen med högerklick blir det svårare för folk att stjäla dina images. Det påminner också användarna om att de inte bara kan save image-filer utan ägarens behörighet.
Ibland räcker detta för att hindra folk från att stjäla dina bilder. Detta gäller i viss mån för bedragare, som brukar leta efter enkla sätt att downloada så många images som möjligt. Det kan också avskräcka riktiga besökare, som kanske tror att de kan ladda ner och använda allt content på nätet.
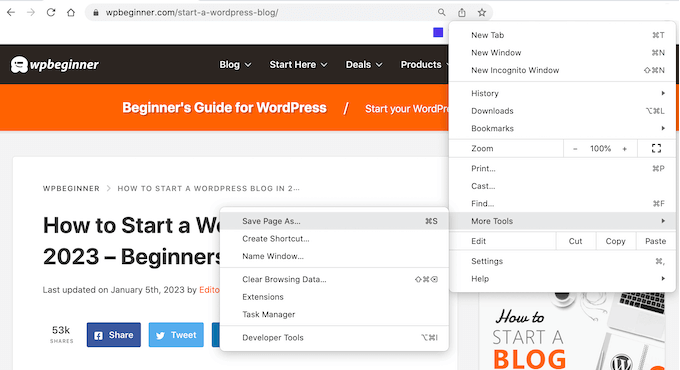
Det finns dock fortfarande sätt att kringgå en webbplats skydd mot högerklick. Till exempel kan användare fortfarande ladda ner en hel sida.

Detta kommer att kopiera sidans content till en fil, inklusive all images.
Man kan även använda webbläsarens “view source” eller “inspect tool” för att komma åt en image-fil direkt utan att högerklicka.

Med detta i åtanke kanske det inte räcker att inaktivera högerklick för att skydda dina images.
Å andra sidan kan vissa visitors ha en genuin anledning till varför de behöver downloada dina images. De kanske till exempel vill delge en potentiell kund dina bilder eller publicera dem på sociala media.
You kanske till och med allow people to reuse your images in specific ways, such as using your digital artwork on a non-profit website. I det här fallet kan inaktivering av högerklick hindra riktiga användare från att komma åt dina images, vilket är en dålig upplevelse för besökarna.
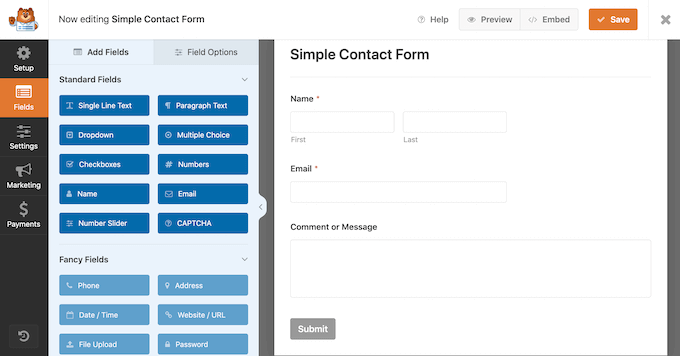
Om du lägger till no-right-click på din webbplats rekommenderar vi att du ger människor ett enkelt sätt att begära tillgång till dina bilder. Du kan göra detta genom att lägga till ett kontaktformulär i WordPress med hjälp av ett plugin som WPForms.

Om visitorerna kan behöva omedelbar tillgång till dina images, då kan du också add to live chattsupport till din site. Detta allow människor att skicka sina requests och få en response i realtid, vilket är en bra användarupplevelse.
Alternativa sätt att motverka stöld av images på din website
När det gäller att skydda dina images är det ett bra första steg att inaktivera högerklick. Men om du verkligen vill stoppa tjuvarna rekommenderar vi att du vidtar några extra åtgärder.
Med detta i åtanke följer här några ytterligare sätt att hindra människor från att downloada, återanvända och sälja images utan yours samtycke.
1. Add to en Copyright Notice under dina images
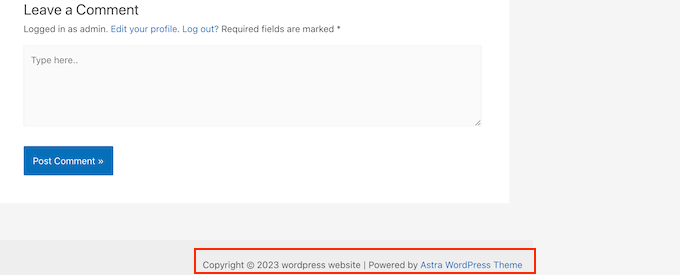
Om du inte redan har gjort det bör du lägga till ett upphovsrättsmeddelande på din webbplats. Vi rekommenderar att du lägger till ett dynamiskt upphovsrättsdatum i WordPress sidfot, så att det visas på varje sida och alltid visar aktuellt datum .

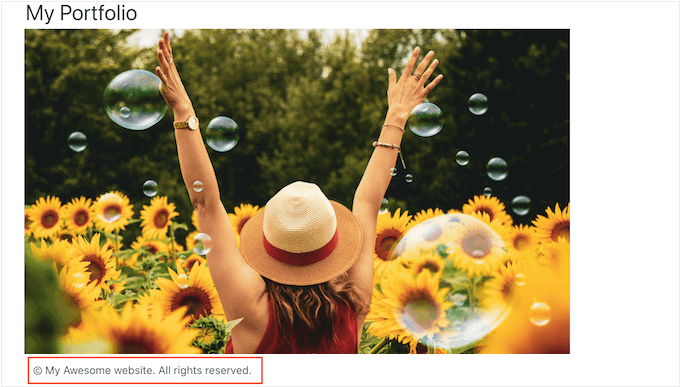
Detta är en bra början, men det är också en bra idé att add to en copyright notice under varje image i plain text. Detta avskräcker människor från att stjäla dina images, utan att påverka hur den bilden ser ut på din website.
Vissa visitor tror helt enkelt att de kan downloada och återanvända alla images de ser på nätet. Genom att lägga till ett Copyright Notice kan you cleara eventuella missförstånd och hindra folk från att göra detta oskyldiga misstag.

2. Add Watermarks to Your Images
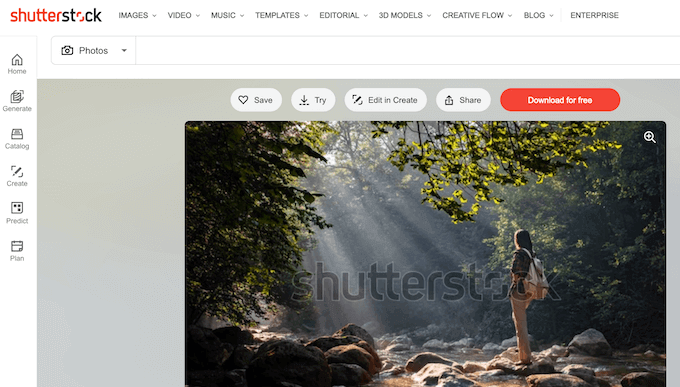
Ett annat alternativ är att lägga till en vattenstämpel i dina images. Detta fungerar bra för webbplatser med stockfotografier där besökarna förväntar sig att se en vattenstämpel, men dina images kanske inte ser bäst ut.

Detta kan vara ett problem för vissa websites, viss om du är en fotograf eller digital konstnär som främjar sitt arbete.
Av den anledningen rekommenderar vi att du positionerar dina vattenstämplar noggrant så att de avskräcker människor från att stjäla bilden utan att förstöra hur den bilden ser ut på din website.
För att add to en vattenstämpel kan du använda Envira Gallery, som är det bästa WordPress plugin för gallery på marknaden.
För att lära dig mer, vänligen se vår guide om hur du automatiskt lägger till vattenstämplar i images.
3. Konfigurera automatiska aviseringar om stöld av content
Ibland kommer webbplatser att nämna ditt företag eller varumärke bredvid de stulna images, viss om de har skrapat en hel page från din site.
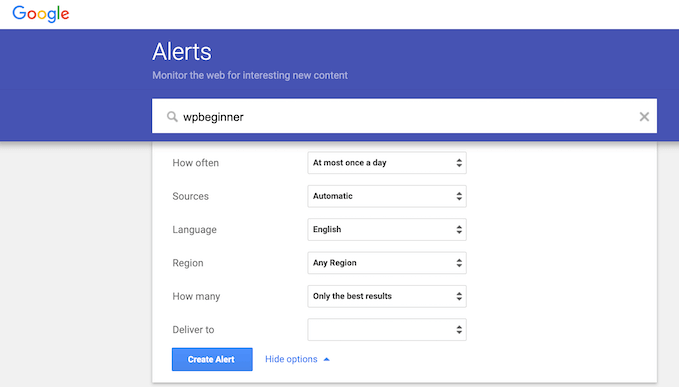
Med detta i åtanke är det en bra idé att ställa in aviseringar om varumärken med hjälp av en tjänst som Google Alerts. Helt enkelt head över till Google Alerts page och skriv in namnet på din site, varumärke, produkter eller någon annan viktig text.
Om det finns en specifik fras eller call-to-action som du addar till varje post, så kanske du också vill skriva in detta i Google Alerts.

Därefter använder du dropdown-menyerna för att konfigurera alerten och skriver in den email address där du vill få aviseringarna.
När du är nöjd med hur alerten är inställd går du vidare och klickar på “Create Alert”.
Nu får du ett email som meddelar dig om någon skrapar och publicerar ditt content.
4. Reverse Image Search med Google
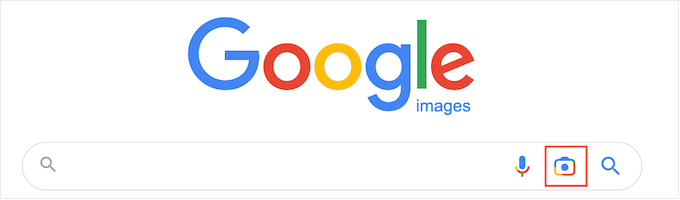
Du kan använda Google Image Search för att hitta alla platser där en viss image används online. Det är bara att heada över till Google Images page och clicka på den lilla camera icon.

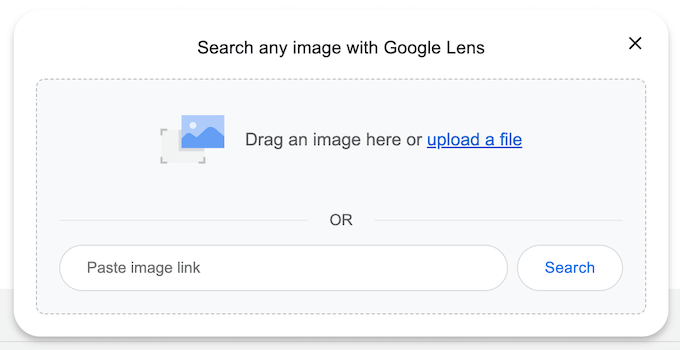
This will add to a section where you can paste a direct link to the image or upload a copy from your computer.
Därefter klickar du på “Search”.

Google kommer nu att visa alla images som liknar din image. Om du hittar exakt samma image på en annan website kan du clicka dig vidare för att se hur den används.
Om du har många bilder kan det ta mycket tid och ansträngning att kontrollera var och en manuellt. Google Reverse Image är dock ett bra sätt att upptäcka webbplatser som återanvänder dina images, så det är smart att göra en search då och då.
Alternativt kan du använda en avancerad tjänst för omvänd image som till exempel Pixsy.
5. Kontakta webbplatsens server eller registrator
Om någon har stulit och återpublicerat dina images rekommenderar vi att du kontaktar den personen. Det finns en chans att de kanske inte är medvetna om att de använder upphovsrättsskyddade images olagligt.
Men om det är en website med skräppost kan du få svårt att hitta kontaktinformation. Istället kan du använda IsItWP:s uppslagsverktyg för att ta reda på var domänen och webben är hosted.

Tools kommer att ta fram all tillgänglig information, inklusive webbhotellets företag.
Att stjäla content är en olaglig aktivitet och de flesta webbhotell vill inte servera webbplatser som bryter mot lagen. Med detta i åtanke kan du kontakta servern och registraren direkt för att försöka få webbplatsen borttagen.
De flesta välrenommerade webbhotell tar DMCA-klagomål (Digital Millennium Copyright Act) på allvar, så den här metoden brukar ge bra resultat.
Vi hoppas att den här artikeln hjälpte dig att lägga till inget högerklick på WordPress-bilder. Du kanske också vill se vår guide om hur du inaktiverar sidor för bildbilagor i WordPress eller kolla in våra expertval av de bästa WordPress-pluginsen för framhävda bilder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I appreciate this post.
Also, can user perform a screenshot on the image and crop it. If it’s possible, so I would not need to protect it in this way.
I accept adding a watermark and put copyright notice below the images, this is the best way to me as the user will be promoting your brand when he used or share your image accross the media.
thanks.
Jiří Vaněk
I’ve also been thinking about how to protect my images on the website, and perhaps the best solution is a watermark. Despite disabling the right-click, people still take screenshots or find other ways to bypass that.
WPBeginner Support
That is also a viable option
Admin
Else
Can’t wait to try it!
@Ryan above, so I guess that means you are one of the ones who takes images? Who cares if it ANNOYS people?
Comics are my job, and the more ways to stop them, the better. Most people are lazy, and won’t go further when they can’t right click. This includes teachers & students, about half my traffic, because they want to steal everything and pay for nothing.
My answer to why big blogs don’t use this: because they ignore copyright & fair use. They SHOULD use this.
Can I ask how to do what Paresh suggested, add a transparent png to the image?
Paresh Khatri
There is another way to make it harder for the users to download images from your site similar to Flickr…. Put transparent png or gif images and you are done
Put transparent png or gif images and you are done
Ryan Lee Ball
I’ve never liked the idea of disabling browser functionality – it annoys people. If someone really want to download your photos they will – either via a browser plugin, Google image search or screen grabs. You can’t stop it.
Keith Davis
Hi Guys
Thanks for the heads up on a useful plugin.
I’m not bothered about people stealing my images, but what about hot linking?
How about a post on that?
Editorial Staff
Hotlinking is a huge topic. It requires proper .htaccess rules otherwise you end up screwing up your site.
Admin
Keith Davis
Too true… I did mess with my .htaccess some time ago and caused a few problems.
Had to give up eventually and restore the old .htaccess.
Are you guys doing a post on the comment system you have set up?
I like the look and the idea of integrating twitter and facebook.
Editorial Staff
Oh, not sure if you had a look at our Blueprint section. Everything that we have on the site is covered there.
https://www.wpbeginner.com/blueprint/
There is one called “Comments”. That will show you how
Keith Davis
Found it gents – many thanks.
Nino Blasco
Yes, you’re right hotlinking is really a problem.
Possible that on wordpress there is still a solution?
Well, word to the experts.
Editorial Staff
Hotlinking solutions are mostly server ended rather than platform based. You have to block server requests using .htaccess file. Then when you factor in CDN, it gets even more complex. So many scenario’s its hard to cover them.
Admin
Ahmad Awais
Using this plugin can increase the pageload time I guess?
Other question is why don’t most of the big blogs don’t use such stuff?
Editorial Staff
The load time increase would not be significant. This is pretty annoying that is why most big blogs dont’ use it. The only reason we wrote it about was because a user asked for it.
Admin
Ahmad Awais
Can I get information on how the Share & Comment bar slides on your single.php
Editorial Staff
Just one of the many custom codes that we haven’t gotten around to sharing yet. The main reason why we don’t share this type of information is because it involves more CSS than anything else. People are very un-original. If we post a CSS code, they will implement it as-is. This causes hundreds of sites to look the exact same. Hope you understand.
Ahmad Awais
That is quite a good one.Well it looks great.
Pardeep
Nice plugin sir thanx
Ankur
Good option but easy to crack. Simple way is to use your site logo or watermark so that it cannot be reused, even if it does, you get the publicity.