Beroende på din webbplats demografi kan det vara viktigt för dig att ha en mobilvänlig webbplats. Du kan göra detta genom att antingen använda ett responsivt WordPress-tema som anpassar sig till olika skärmstorlekar/enheter, eller så kan du skapa en mobilanpassad version av din webbplats om du inte vill ändra din webbplatsdesign. I den här artikeln visar vi hur du skapar en mobilvänlig WordPress-webbplats med WPTouch Pro.
WPtouch Pro är ett kommersiellt WordPress-plugin som kan omvandla din WordPress-webbplats till en inbyggd mobilupplevelse för moderna smartphone-webbläsare. Det är snabbt, har fullt stöd för internationalisering, iOS startskärmsintegration och massor av andra sätt att förbättra mobil användarupplevelse.
När du har köpt WPtouch Pro får du en licensnyckel och nedladdningsfilen för plugin-programmet. Du måste installera det på din blogg (följ vår enkla guide för plugin-installation) och sedan aktivera det från din instrumentpanel.
Vid aktivering kommer pluginet att visa en avisering som påminner dig om att ange din licensnyckel. Du måste ange licensnyckeln för att få pluginuppdateringar, ladda ner teman och tillägg. Klicka på länken 'aktivera din licens' för att ange din licensnyckel.

På nästa skärm, ange helt enkelt din e-postadress för kontot (den du använde för att köpa pluginet) och din produktlicensnyckel, klicka sedan på aktiveringsknappen. WPTouch kommer nu att verifiera din licensnyckel och visa ett framgångsmeddelande.

Vid aktivering lägger pluginen till ett WPTouch Pro-menyalternativ i din WordPress-adminfält. För att konfigurera pluginen behöver du gå till WP Touch Pro » Kärninställningar.

På skärmen för kärninställningar kan du konfigurera olika alternativ för din webbplats mobilversion. Det första alternativet på den här skärmen är att ändra webbplatsens titel och underrubrik. Detta är särskilt användbart om din webbplats har en lång titel och underrubrik som inte passar bra på mobilskärmar.
Nästa alternativ på den här skärmen är Regionalisering. WP Touch Pro upptäcker automatiskt webbplatsens språk från din WordPress-installation, men du kan också manuellt välja språket med det här alternativet.
Alternativet Visa på skärmen för kärninställningar låter dig manuellt inaktivera mobilanpassat tema utan att avaktivera pluginet. Standardinställningen är Normal vilket aktiverar visning av mobilanpassat tema för alla besökare som når webbplatsen via en mobil enhet. Du kan ändra det till Förhandsgranska, så att det mobilanpassade temat endast visas för webbplatsens administratörer när de är inloggade. Du kan också välja Inaktiverad för att helt stänga av visningen av det mobilanpassade temat.

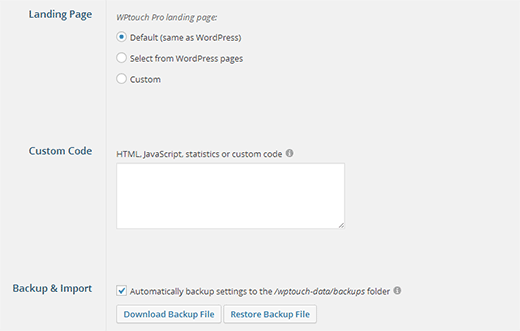
Det finns några avancerade alternativ tillgängliga på sidan för kärninställningar. Till exempel kan du välja en anpassad landningssida för mobilversionen av din webbplats. Du kan lägga till anpassad kod som visas i sidfotens område. Du kan också säkerhetskopiera alla WP Touch Pro-inställningar och sedan importera dem på en annan WordPress-webbplats med WP Touch Pro. Detta är ett bra alternativ om du har en staging-miljö eller en lokal installation.
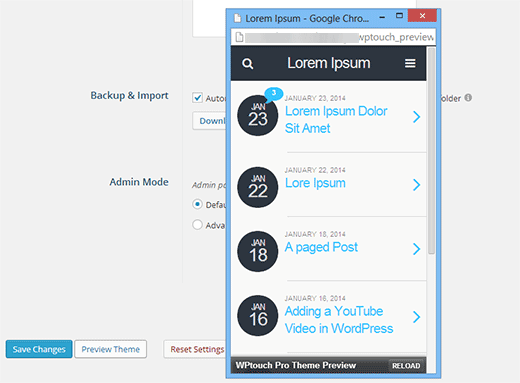
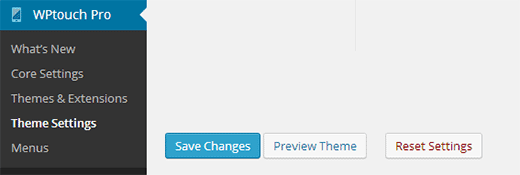
När du har gått igenom sidan med kärninställningar kan du förhandsgranska din mobila webbplats direkt på din dator genom att klicka på knappen Förhandsgranska tema längst ner på den här sidan. När du är nöjd med hur ditt tema ser ut kan du klicka på knappen Spara ändringar för att spara dina inställningar.

Ändra mobilt tema i WPTouch Pro 3
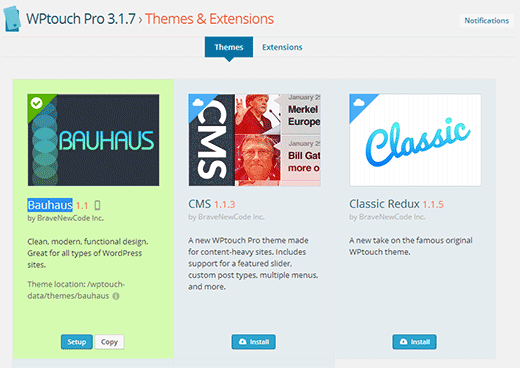
Som standard kommer WPTouch Pro 3 med ett förinstallerat mobiltema. Du kan ladda ner och installera ytterligare teman från WPTouch Pro » Teman & Tillägg. Bauhaus, CMS, Classic Redux och Simple är de teman som finns tillgängliga med alla licensplaner. För att installera ett tema klickar du helt enkelt på knappen Installera under temat. WPTouch Pro laddar ner temat från molnet och installerar det. När ett tema är installerat kan du klicka på aktiveringsknappen för att använda det temat.

Anpassa ditt mobila tema i WPTouch Pro3
När du har valt tema för din mobilwebbplats kanske du vill anpassa det för att möta dina behov. För att göra det måste du gå till WPTouch Pro » Temainställningar. WPTouch Pros mobila teman är mycket anpassningsbara. Du kan finjustera alla aspekter av din mobilwebbplats från skärmen för temainställningar. Vi kommer att guida dig genom olika sektioner av Temainställningar.

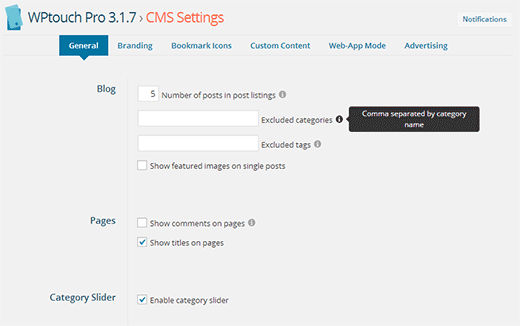
I fliken i toppmenyn kan du se de olika områdena i ditt tema som du kan anpassa. Du börjar med fliken Allmänt som innehåller alternativ för grundläggande inställningar som antalet inlägg att visa på startsidan, aktivera kategoriskjutreglage, aktivera skjutreglage för utvalda inlägg, etc. Standardinställningarna bör fungera för de flesta webbplatser, men du kan göra ändringar vid behov. Du kommer också att märka en informationsikon bredvid vissa alternativ, att föra musen över ikonen visar kontextuell hjälp för det alternativet.
När du har gjort ändringar i ditt tema kan du förhandsgranska dessa ändringar genom att klicka på knappen Förhandsgranska tema längst ner på sidan. När du är nöjd med de ändringar du har gjort måste du klicka på knappen Spara ändringar för att spara dina temainställningar. Det finns också en återställningsknapp om du vill återgå till standardinställningarna.

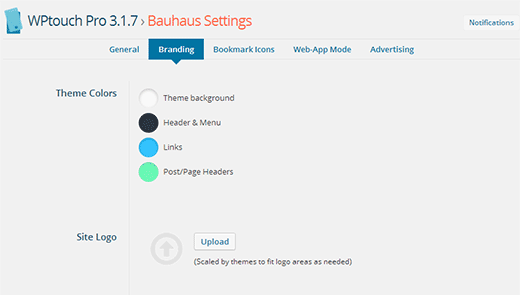
Efter att ha konfigurerat Allmänna inställningar för ditt mobila tema, byt till fliken Varumärke. Det är här du kan ladda upp din egen logotyp, bakgrund, anpassade teckensnitt, sociala medieikoner, etc. Du kan också ändra temafärger för att matcha din logotyp och dina varumärkesfärger.

Gör din webbplats till en mobil webbapp
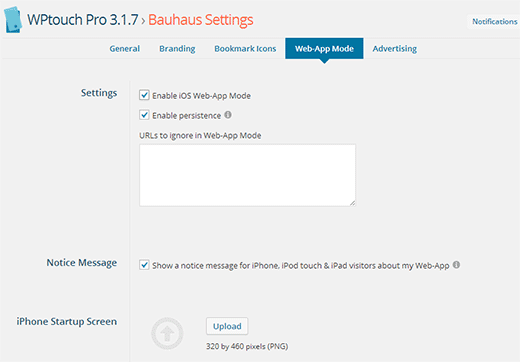
WPTouch Pro låter dig dra full nytta av mobilfunktioner genom att förvandla din webbplats till en webbapp. Först måste du klicka på fliken Bokmärkesikoner på skärmen Temainställningar. Du behöver ladda upp två ikoner, en för Android-enheter och den andra för iOS-enheter (iPhone, iPod och iPad).
![]()
Därefter klickar du på fliken Web-App Mode i temainställningarna. Markera bara rutan för att aktivera iOS webb-app-läge, så visas avancerade inställningar för webb-app-läget. Du kan använda standardinställningarna, eller så kan du ladda upp dina egna anpassade startskärmar.

Tjäna pengar på din mobilwebbplats med WPTouch Pro
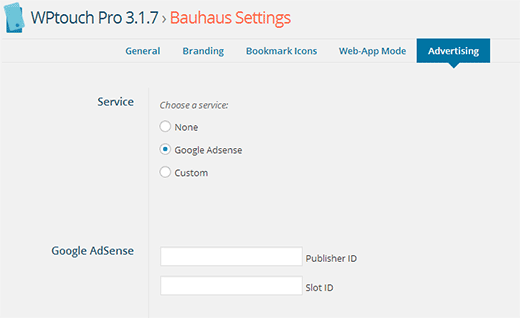
WPTouch Pro-teman gör det också extremt enkelt för dig att visa annonser på din mobila webbplats. Du behöver gå till fliken Annonsering under temainställningar och välja mellan Google Adsense eller anpassad annonstjänst.

För Google Adsense måste du ange ditt Google Adsense-publicerings-ID och plats-ID som du kan hämta från ditt Google Adsense-konto. Därefter måste du välja var du vill att annonserna ska visas. Spara dina ändringar så börjar din mobila webbplats visa annonser.
Anpassa navigeringsmenyer för mobilwebbplats i WPTouch Pro
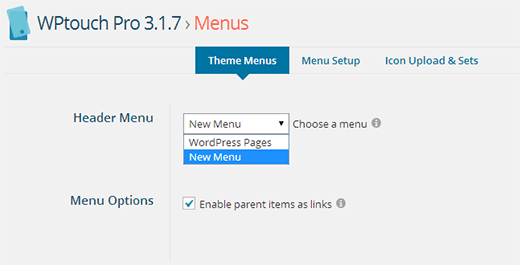
WPTouch Pro använder standardfunktionaliteten för WordPress-menyer, men låter dig ändra eller välja hur du vill visa menyer på din mobilwebbplats. För att konfigurera menyer måste du gå till WPTouch Pro » Menyer. Först måste du välja en meny. Du kan välja att visa WordPress-sidor i menyn, eller välja en befintlig meny.

På fliken Menyinställningar kan du anpassa din WordPress-meny ytterligare. Du kan associera ikoner med varje menyalternativ genom att helt enkelt dra en ikon till ett menyalternativ.
Som standard kommer WPTouch Pro med ikonsatsen Elegant, designad av Elegant Themes. Du kan installera andra ikonsatser genom att klicka på knappen Installera bredvid dem eller ladda upp dina egna anpassade ikonsatser.
![]()
WPTouch är ett utmärkt plugin för att konvertera vilken WordPress-driven webbplats som helst till en fullfjädrad mobil webbapplikation. Med vackra teman och kraftfulla anpassningsalternativ kan du skapa snygga mobila webbplatser på några minuter utan att skriva en enda kodrad. Vi hoppas att den här artikeln hjälpte dig att skapa en mobilvänlig webbplats med WP Touch Pro. För feedback och frågor kan du lämna en kommentar nedan eller följa oss på Twitter.





Wunmi
Jag vill att mobilvyn av mina inlägg och sidor automatiskt ska visas i LANDSKAPSVY. Hur kan detta uppnås?
Jag uppskattar din hjälp.
WPBeginner Support
Det skulle bestämmas av ditt tema, du skulle vilja kontakta ditt temas support för att se om det är ett alternativ.
Admin
Kanika
Hej,
Jag använder den kostnadsfria standardversionen av wptouch och smart slider som jag har använt på min webbplats visas bra på datorsidan men på mobilen visas inte bilderna. Betyder det att jag behöver köpa proversionen av wptouch för att slidern ska visas?
WPBeginner Support
Det borde inte vara ett krav. Om du kontaktar wptouch och informerar dem bör de kunna titta på problemet.
Admin
Justme
Hur kan jag se mobilvyn av min webbplats på en lokal server? Jag använder WPtouch-pluginet, men jag kan inte se mobilversionen på en lokal server.
Jag antar att det borde finnas en länk för det.
don
använd Google Chrome, förhandsgranska tema
Ramit Joshi
Detta är ett trevligt plugin, jag använder redan detta plugin. Jag har problem med pluginet "Advance custom field". Jag använder pluginet "ACF" på hemsidan men texten för "ACF"-fältet visas inte på min hemsida. Någon som kan säga mig om jag måste koda för "ACF"-alternativet på hemsidan eller om det finns ett annat sätt att göra detta.
JAE
OMG du är så fantastisk! Tack en miljon gånger! Jag fick en offert på över 2 000 AUD för att göra min webbplats mobilvänlig! Detta sparade mig en hel del pengar – och det var lätt att installera med dina lättföljda instruktioner! Tack så jättemycket!
Michael
WPtouch är skräp. Jag köpte pro-versionen och blev fullständigt besviken på deras support. Hela konceptet är proprietärt och har inget att göra med Wordpress-standarder. Slösa inte din tid och pengar.
Marlies (GM&PB)
Hej,
Jag har precis börjat använda det här pluginet. Jag använde det för webbplatsen för företaget jag jobbar på & för min egen blogg. Jag har ett konstigt problem med ikonuppsättningarna: när jag vill installera en annan uppsättning ikoner (som tillhandahålls av pluginet) ger det ett fel och säger att det inte kan installera ikonuppsättningen. Märkligt nog upplever jag bara det här problemet med min egen blogg och inte med min arbetsplats webbplats.
Beror det på att min blogg inte är anpassad, medan min arbetsplats webbplats är det?
Tack på förhand,
Marlies
guzie
Jag använder gratisversionen av wptouch. Men av någon anledning återgår skrivbordsversionen till mobilanpassad sida. Hur kan jag fixa detta.
WPBeginner Staff
Vänligen kontakta plugin-support.
Gaurav Srivastava
Avinstallerad. Den återställer mobil sidversion till skrivbordsversion. Det är väldigt irriterande.
Kate
Jag har redan ett mobilanpassat tema för min webbplats... men min butik visas inte i full bredd på en mobil enhet. Den visar bara de två första kolumnerna i butiken... några förslag på hur jag kan lösa det?
Diena
Den här pluginen låter bra, men skulle den inte påverka laddningstiden för webbplatsen och skapa omdirigeringar?
Jag vill använda det men vill inte sakta ner min webbplats.
WPBeginner Support
Syftet med att använda ett mobilt tema är att säkerställa att din webbplats laddas snabbare på mobila enheter. Omdirigeringarna sker endast när en mobil enhet upptäcks av plugin-programmet.
Admin
Bruce Gerencser
Bara en punkt angående din utmärkta artikel. Du använder Bauhaus-temat i den här handledningen och det fungerar inte på iPad. Det tog mig en timme att försöka få det att fungera, bara för att upptäcka att det, för närvarande, inte fungerar med iPad. Jag hoppas att de lägger till denna funktionalitet i framtiden eftersom jag verkligen skulle älska att använda Bauhaus-temat.
Långvarig läsare, första gången kommentator.
WPBeginner Support
Bruce, tack för kommentaren. Vi rekommenderar att du kontaktar WPTouchs support och berättar om problemet du upplever.
Admin