Visuell redigering har förändrat vårt sätt att skapa widgets.
Det som tidigare krävde anpassad kod kan nu göras med bara några klick, vilket gör widgetskapande tillgängligt för alla.
Den visuella redigeraren i WordPress har blivit allt mer kraftfull, särskilt med de senaste uppdateringarna av blockredigeraren. Oavsett om du anpassar sidofältet, sidfoten eller något annat widgetområde kan du nu skapa vackra, funktionella widgetar utan att röra en enda rad kod.
I den här guiden visar vi dig exakt hur du använder den visuella redigeraren för att skapa widgetar för din WordPress-webbplats.

Varför använda Visual Editor för att skapa widgetar i WordPress?
Widgets tillåter dig att lägga till rikt innehåll utanför området för huvudsidan och inlägget. Alla teman i WordPress är olika, men du kan vanligtvis lägga till widgetar i områden som gillar sidfot, sidhuvud och sidopanel.
Många websites använder dessa areas för att visa en about section, display their most popular posts, add to an email newsletter sign-up form, med mera.
WordPress allow you to add a wide range of blocks to any widget-ready area, and many WordPress plugins also add their own blocks.
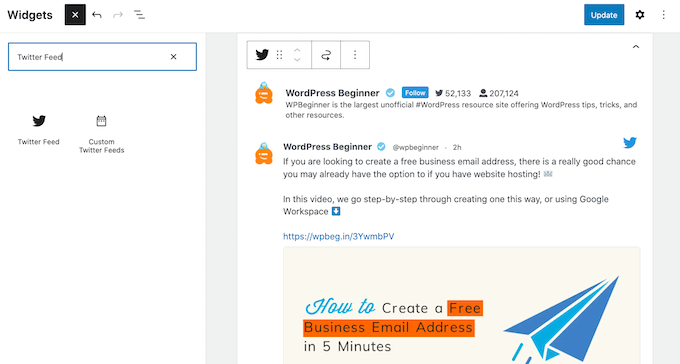
Om du till exempel använder Smash Balloon Twitter Feed, kan du embeda senaste tweets i alla widget-klara area med hjälp av pluginets Twitter Feed block.

Men ibland kanske du vill skapa en custom widget som visar rikt multimedia content för dina besökare. Till exempel kanske du vill uploada ditt författarfoto och sedan använda det för att skapa en widget för författarens bio, komplett med links till dina olika profiler på sociala medier.
Med detta sagt, låt oss se hur du kan använda en visual editor för att skapa customize widgets i WordPress. Använd bara länkarna under för att hoppa till den metod som är rätt för ditt theme:
Metod 1: Använda tillägget Widgets Options Plugin (fungerar med alla WordPress Themes)
Det enklaste sättet att skapa en anpassad widget är att använda plugin-programmet Widget Options.
Den lägger till massor av extra inställningar till WordPress visuella widgetredigerare, inklusive möjligheten att visa olika widgetar beroende på användarens roll , dölja WordPress-widgetar på mobilen och mycket mer.
Det add to också en Text widget som du kan customize med dina egna links, images, format, och mer. Detta allow you att skapa en custom widget utan att behöva skriva någon kod.
Först måste du installera och aktivera pluginet Widget Options. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
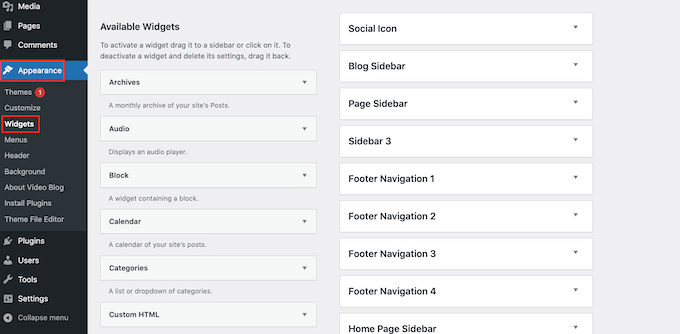
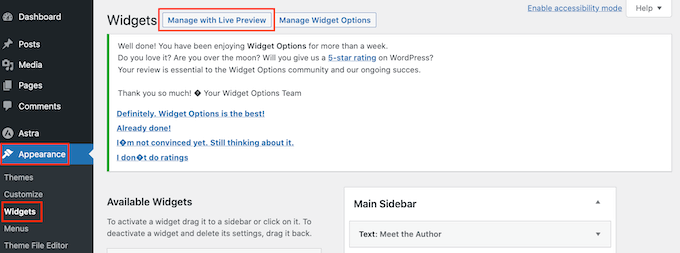
Efter aktivering, gå till sidan Appearance ” Widgets i din WordPress dashboard.

Du ser nu en lista över alla widgetar i ditt tema WordPress. De alternativ du ser kan variera beroende på ditt tema.
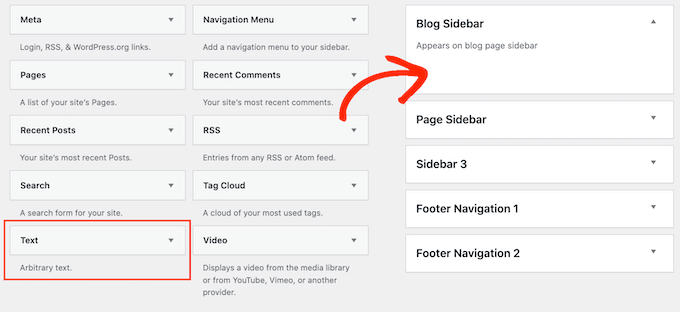
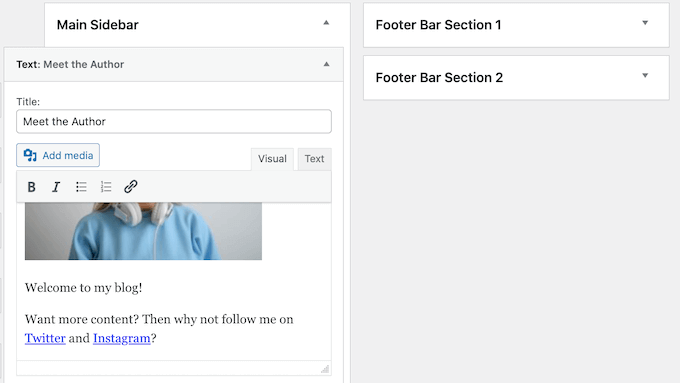
You’ll also see all the widgets you can add to your site. Vi kommer att använda widgeten Text för den här guiden, så det är bara att drag and drop den till valfritt widgetfärdigt area.

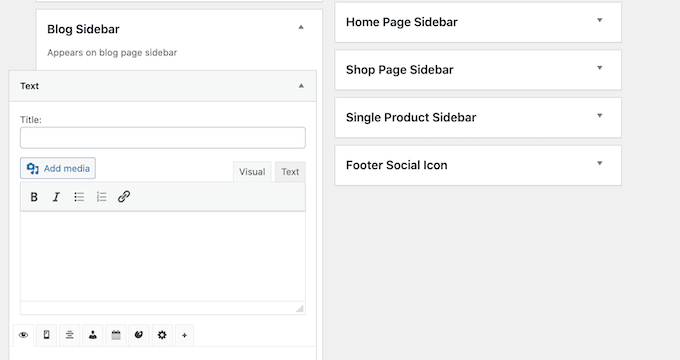
You will now see a small popup.
Den här popupen är i huvudsak en mini-page eller post editor, så det borde se bekant ut.

Till att börja med kan du skriva in en rubrik, som kommer att visas ovanför widgeten.
Därefter kan du skriva in text direkt i den lilla textredigeraren, lägga till länkar och bilder, ändra formateringen, lägga till punktlistor och numrerade listor med mera.

Du kan också visa eller dölja widgetar på specifika pages i WordPress och lägga till customizes i WordPress-widgetar.
När du är nöjd med widgetens inställningar klickar du på länken “Done” för att save inställningarna.
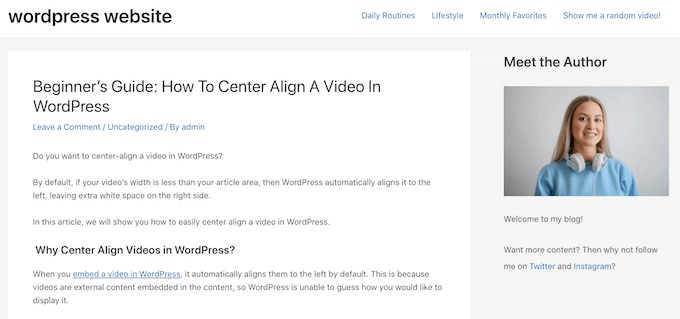
Nu, om du besöker din website, kommer du att se den nya widgeten för rik text live.

Om du föredrar det kan du bygga ett eget widget visuellt med hjälp av WordPress Customizer.
Gå bara till Appearance ” Widgets, men den här gången klickar du på “Hantera med Live Preview”.

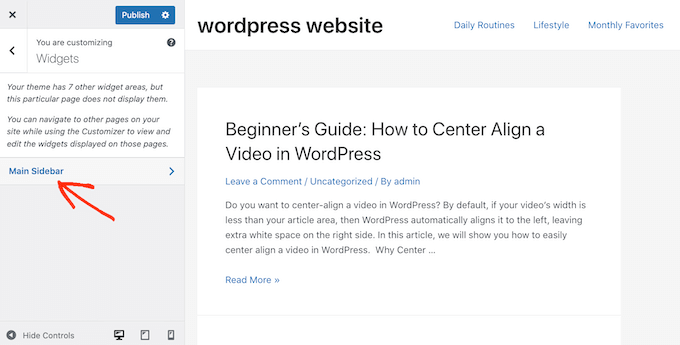
Detta öppnar Customize med widgetinställningarna redan valda.
Du kan nu klicka på det area där du vill lägga till den customize widget.

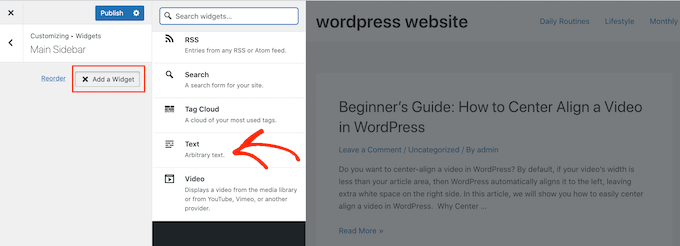
Därefter klickar du på “Add a Widget”, vilket öppnar en panel som visar alla olika widgetar.
Hitta bara “Text” och klicka på den för att add to din website.

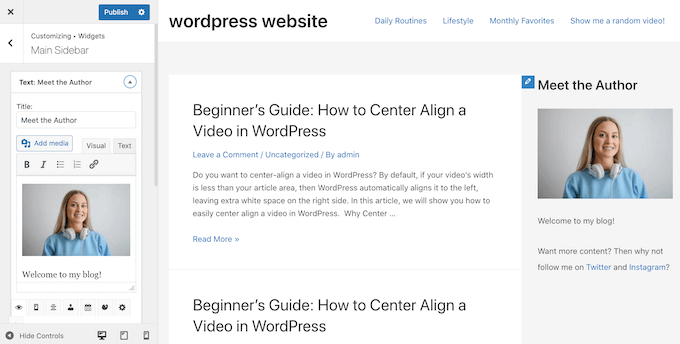
Detta öppnar en liten editor där du kan add to text, links, media, med mera.
När du gör ändringar i Editorn uppdateras live preview automatiskt.

När du är nöjd med hur widgeten ser ut klickar du på knappen “Publicera” för att göra den live på din WordPress-blogg eller webbplats.
Om du inte kan hitta theme customize i din WordPress dashboard, vänligen se vår guide om hur du fixar den saknade theme customize i WordPress admin.
Metod 2: Använda Site Editor för hela webbplatsen (fungerar med Block-aktiverade WordPress Themes)
Om du använder ett blockaktiverat WordPress-tema kan du lägga till block till alla widget-klara områden med hjälp av hela Site Editor.
På så sätt kan du skapa anpassade widgetar genom att ordna standardblocken i WordPress i ett widgetfärdigt område, t.ex. sidopanelen. Du behöver inte heller installera ett separat tillägg till WordPress.
Det är också ett sätt att add widgets till area som du inte kan edit med WordPress standard widget editor eller customizer. Du kan till exempel lägga till widgetar till din 404 page template.
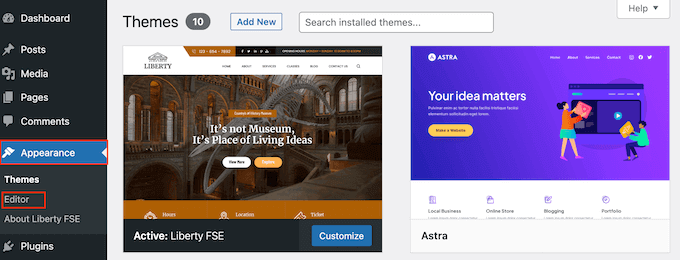
För att komma igång, heada över till Appearance ” Editor i WordPress dashpanelen.

Som standard visar hela Site Editor ditt temas hemmamall, men du kan lägga till widgets och block till alla area.
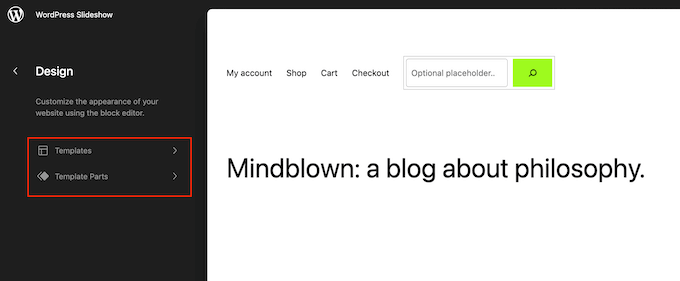
För att se alla tillgängliga alternativ, välj bara antingen “Templates” eller “Template Parts”.

Du kan nu clicka på den template eller template-del som du vill edit:a.
WordPress kommer nu att visa en preview av designen. För att gå vidare och edit denna template, click på den lilla pennan icon.

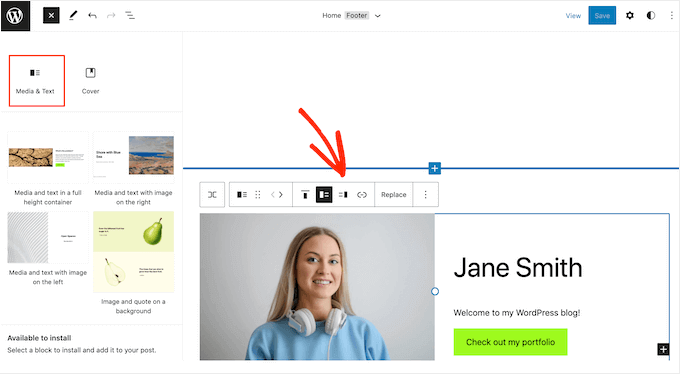
När du har gjort det klickar du på den blå “+” -ikonen och hittar sedan det första blocket du vill använda i din custom widget.
Du kan använda vilken kombination av block du vill, men om du har planer på att använda en image och text rekommenderar vi att du börjar med blocket Media & Text.
This allows you to easily arrange an image next to some text in a nice layout. Följaktligen är Media & Text-blocket perfekt för att skapa en informationsbox för författare, som du kan se i följande image.

När du har valt det block du vill använda är det bara att drag and drop det till ett widgetfärdigt area som sidebar och footer.
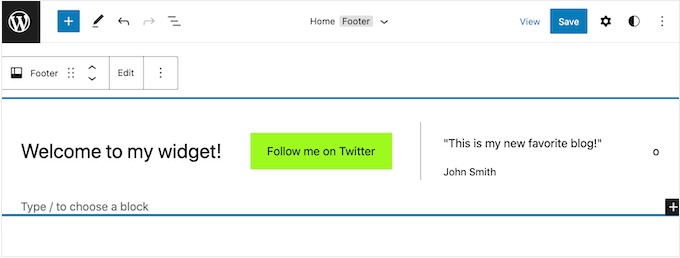
Den kompletta Site Editor ger dig tillgång till WordPress kompletta uppsättning tools och Settings. Det innebär att du kan add to en call-to-action knapp, text, links, images och annat content till fler block.

Med detta sagt bör du kunna skapa exakt den widget du hade i åtanke. Lägg bara till fler block och content till widget-ready area tills du är nöjd med hur det ser ut.
För fler idéer om hur du använder ditt temas widget-klara areas, vänligen se vår checklista över saker att lägga till i footern på din WordPress site.
När du är nöjd med de ändringar du har gjort klickar du på “Save”.

Nu, om du besöker din WordPress website, kommer du att se den nya custom widgetar live.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan använda den visuella redigeraren för WordPress-widgets. Du kanske också vill läsa vår guide om tips för att bemästra WordPress innehållsredigerare och hur du skapar en landningssida med WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Max
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin