Vill du använda icon fonts i WordPress post editor?
Imagely fonts allow you to easily use images and symbols in text. De är lätta och kommer inte att sakta ner din site, och de kan enkelt skalas till valfri storlek och gillar alla andra texttypsnitt.
I den här artikeln visar vi dig hur du enkelt kan använda icon fonts i WordPress post editor utan att skriva någon HTML-kod.

Vi visar dig flera metoder, den ena med ett lite annorlunda tillvägagångssätt än den andra. Du kan välja den som fungerar bäst för dig.
Metod 1. Lägga till Icon Fonts i WordPress Post Editor med hjälp av JVM Rich Text Icons
Den här metoden rekommenderas för alla typer av websites i WordPress. Den är användarvänlig och fungerar sömlöst med Block Editor.
Först måste du installera och aktivera JVM Rich Text Icons plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
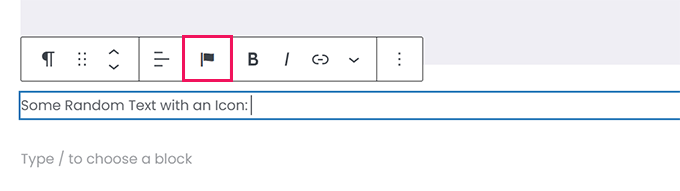
Efter aktivering kan du helt enkelt editera ett WordPress post eller page eller skapa en new. Inuti post editor, add a new paragraph block, och du kommer att se en new Flag icon i block toolbar.

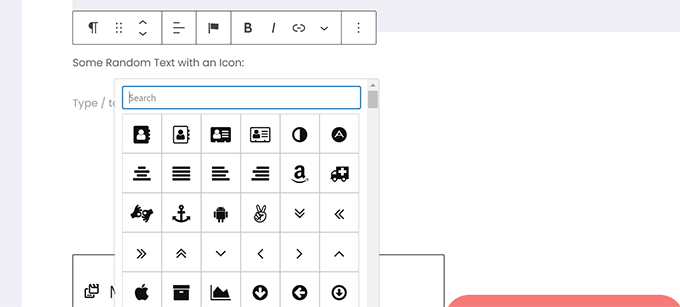
Om du klickar på den visas en popup med icons att välja mellan. Den använder de populära Font Awesome icon-teckensnitten som standard.
Du kan använda search för att leta efter en icon eller helt enkelt rulla ner för att hitta den icon du vill ha och sedan clicka för att add to den.

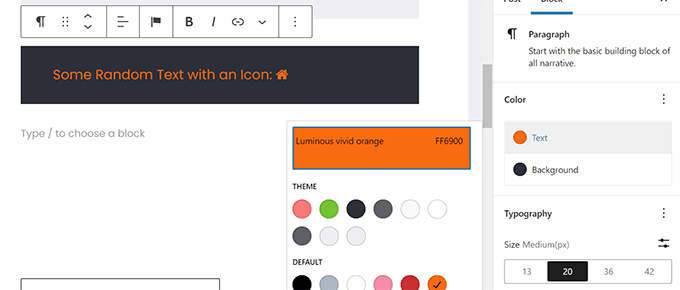
En fördel med att använda icon fonts är att du kan använda CSS för att styla dem.
Men eftersom du redan använder block editor kan du helt enkelt använda de built-in färgverktygen för att styla icons.

Pluginet allow you to use icon fonts in most text blocks such as Paragraph, List, Button, Columns, Cover, and more.
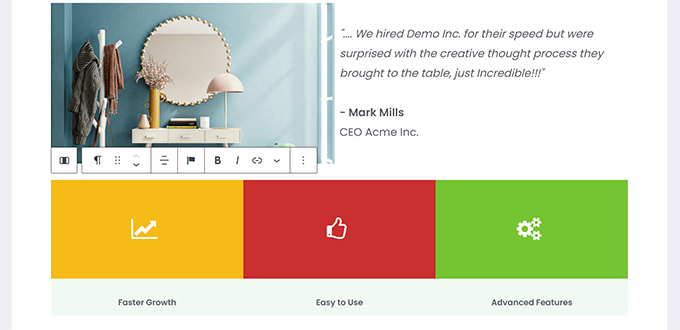
Här är ett exempel på hur du använder icon fonts och block alternativ för att styla tre Column.

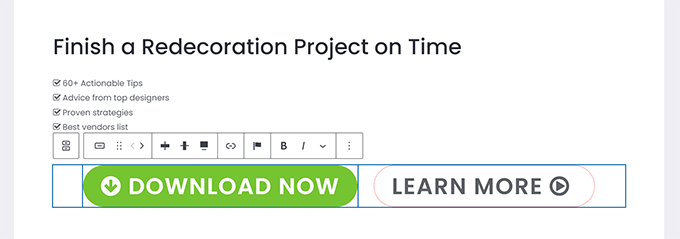
Ett annat användbart exempel på användning av icons font är knappar.
Den här gången använder vi inline icon fonts tillsammans med lite text för de två knapparna.

Använd gärna verktygen i Block Editor som gillar textjustering, färger, avstånd och mer för att få ut det mesta av icon fonts.
Metod 2. Add to Font Awesome i WordPress Post Editor med Font Awesome
Den här metoden kräver att du addar shortcodes i post editor för att visa icon fonts. Du kan använda den här metoden om du inte regelbundet behöver använda icon fonts i dina WordPress posts och pages.
Först måste du installera och aktivera pluginet Font Awesome. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
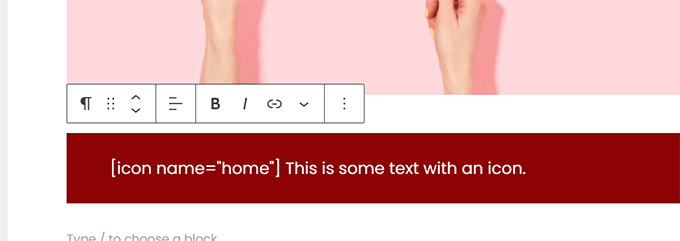
Efter aktivering kan du edit ett post eller page i WordPress och använda följande shortcode för att add to en font icon.
1 | [icon name="home"] |

Parametern name här är namnet på det font som används av Font Awesome. Du kan hitta hela listan på Font Awesome cheatsheet page.
När du har lagt till kan du förhandsgranska ditt inlägg eller din page för att se hur ikonen kommer att se ut på live-webbplatsen eftersom den inte kommer att visas som en icon i block editor.
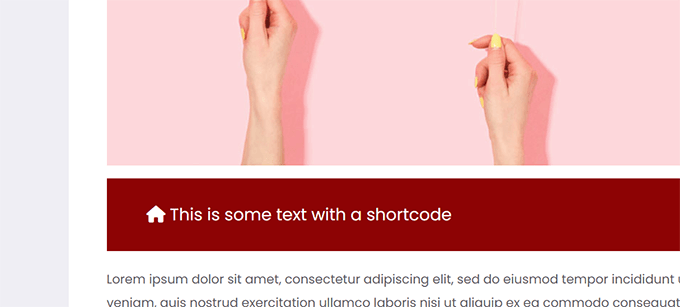
Så här såg det ut på vår test site.

Du kan använda shortcoden i ett stycke och i linje med annan text. Du kan också lägga till den på egen hand med hjälp av blocket “Shortcode”.
Men om du använder blocket “Shortcode” får du inte de alternativ för styling som du får med andra textblock.
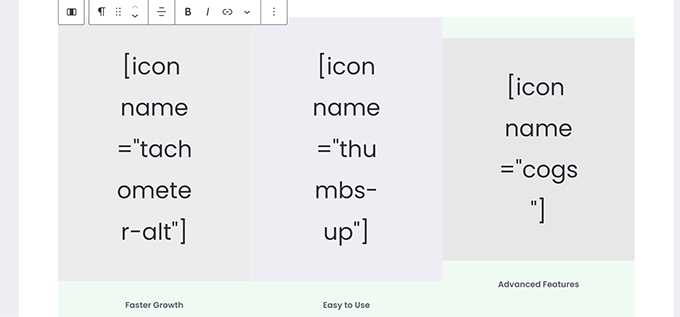
You can also add the shortcode inside columns to create a features row.

Det skulle vara lite knepigare eftersom du inte kommer att kunna se de faktiska bilderna, och columnhöjderna kommer att fortsätta att ändras inom Editorn.
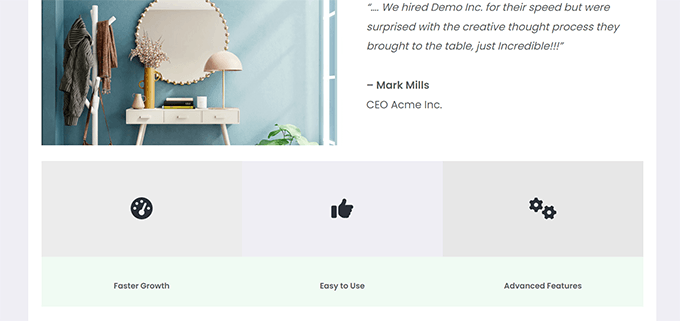
Så här såg det ut på vår test website. Columnerna har samma höjd, trots att de inte finns i Editorn.

Du kommer förmodligen att behöva previewa ditt arbete i en new tabs i webbläsaren många gånger för att se hur det kommer att se ut för användarna.
Metod 3. Använda Icon Fonts med WordPress Page Builders
Den här metoden är bra om du skapar en landing page eller designar din website med hjälp av en WordPress page builder som SeedProd.
SeedProd är den bästa WordPress page builder på marknaden. Det allow you att enkelt skapa fantastiska landing pages eller designa ett komplett website theme.

Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering kommer du att bli ombedd att enter din plugin license key. Du hittar den här informationen under your account på SeedProd website.

När du har enter din license key och clickat på “Verify Key” kan du börja arbeta med din landing page.
Gå bara till SeedProd ” Landing Pages sida och klicka på knappen ‘Add New Landing Page’.

Efter det kommer du att bli ombedd att välja en template för din landing page.
SeedProd kommer med ett gäng beautiful landing page designs som du kan använda som utgångspunkt, eller så kan du börja med en tom template och designa det hela själv.

För denna tutorial kommer vi att använda en fördesignad template. Klicka bara på en template för att välja den och fortsätt.
Därefter kommer du att bli ombedd att ange en rubrik för din landing page och välja en URL.

När du har enterat dem klickar du på knappen “Save and Start Editing the Page” för att fortsätta.
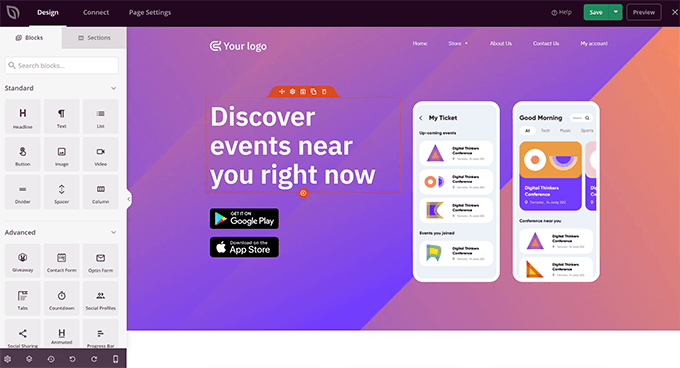
SeedProd kommer nu att starta gränssnittet page builder. Det är ett drag and drop-designverktyg där du helt enkelt kan peka och clicka på ett objekt för att editera det.

Du kan också dra and drop block från den vänstra Column för att add new element till din design.
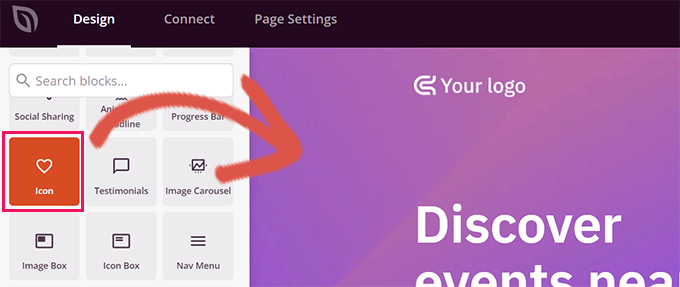
I den här tutorialen ska vi add to blocket Icon.

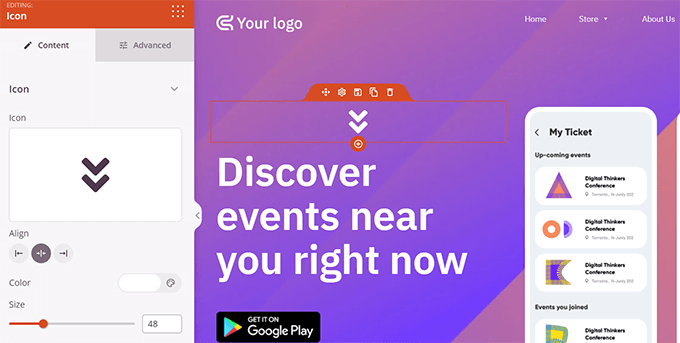
När du har addat blocket kan du enkelt clicka för att editera dess egenskaper.
Den vänstra colonnen kommer att ändras för att visa alternativen för Icon blocket. You can click into the ‘Icon’ section to the left and choose a different icon image or change the color and style.

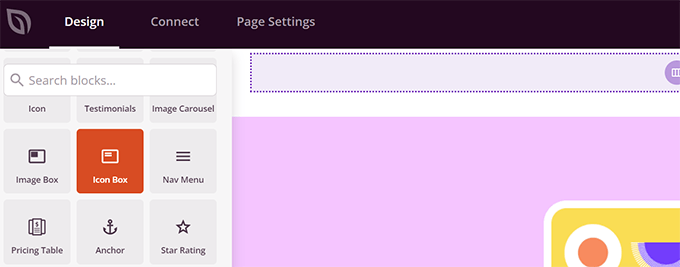
Ett annat sätt att använda icons i SeedProd är genom att lägga till blocket “Icon Box”.
Skillnaden mellan detta och blocket “Icon” som vi använde tidigare är att “Icon Box” allow you to add text tillsammans med din valda icon.
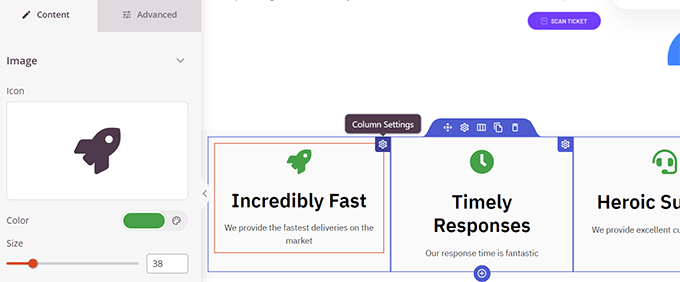
Detta är ett av de vanligaste sätten att använda icons för att displayed produktfunktioner, tjänster och andra objekt.

Du kan placera din icon box inuti columns, välja färger och justera storleken på iconen så som du gillar.
Dessutom kan du också formatera den medföljande texten med hjälp av SeedProds toolbar för formatering.

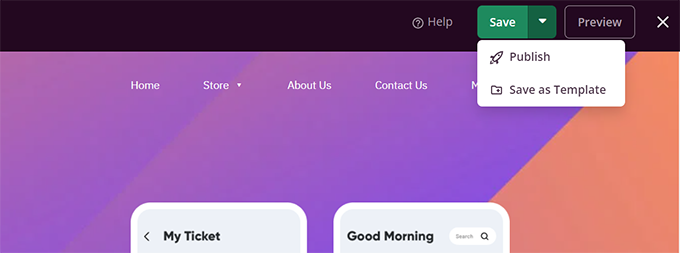
När du har slutfört edit av din page, glöm inte att click på knappen “Save” högst upp till höger på vyn.
Om du är redo kan du klicka på “Publicera” för att sidan ska gå live, eller så kan du klicka på “Preview” för att se till att den ser ut som du vill.

Du kan också clicka på ‘Save as Template’ så att du kan återanvända denna design med SeedProd på andra delar av din website.
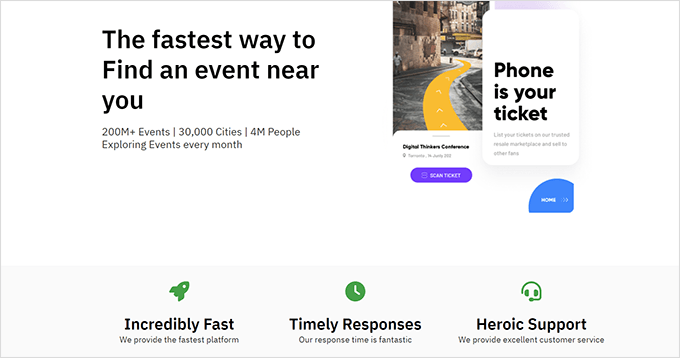
Så här såg fonten med icons ut på vår test website.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du använder icon fonts i WordPress post editor utan att skriva HTML-kod. Du kanske också vill se vår WordPress prestanda guide för att optimera din webbplats hastighet eller de bästa landning page tillägg för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Does Seed Prod use custom icons stored on FTP or the Font Awesome library?
WPBeginner Support
Currently Font Awesome is used
Admin
Johan
I installed the plug in and completed the settings, but the icon button does not show up in the text block editor.
I am using the7 Theme and WPBakery Page Builder. I suspect the plug in is either not compatible with my theme / page builder or not compatible with the latest version of WordPress. Notes the plug in has not been tested with the latest version and last update was 5 years ago.
Are there any other plug ins that can be considered?
Kal
I just install WP Visual Icon Fonts but, the icon button not showing!
Sandra Wills
I used Genericons with a WordPress theme and it works great in IE9, Google Chrome and Safari. But in Firefox, they don’t display correctly. It looks like a broken link. Can you tell me how to fix this?
Justin Robinson
Hi WPB,
I have imported some icons into a plugin for use into wordpress posts.
All I want to do is increase the size & change the colour of the icon.
Can you please advise me on how I would change the below code to do this:
I cannot adjust size in visual editor, it must all be done in text,
as flicking between the 2 takes out the code for some reason.
I am also using a different plugin: WP icons SVG – Author: Evan Herman
Be interesting to see where I am going wrong,
thanx in advance guys
Derek Klau
Hi, I just watched your video and installed as you mentioned, all i get when i click on the drop down in my post; whether new or old is a search icon i cannot click on??
Anne
Is there an issue with cross browser optimization when you use icon fonts ?
WPBeginner Support
Anne, as always designers have reported having issues with IE9 and some earlier versions of Firefox. But nothing too complex to handle.
Admin
Karen Cioffi
Great information. I didn’t know about these icon fonts. I’ll be testing them out!
Zimbrul
You are my favorite read on my lunch break :-). Great article as always and Icon fonts are cool as a cucumber nowadays.
I was wondering if you can add to the article how to add these icon fonts to the WordPress menu.