WPBeginner är en ganska stor webbplats, så ibland behöver vi ett sätt att snabbt hitta och organisera de tusentals bilder som vi har uppladdat genom åren. Om du också har en stor webbplats kan du göra detta genom att lägga till märken och kategorier till dina bilder, precis som du gör med inlägg.
Om du driver en blogg, en butik eller en webbplats med portföljer kan det göra stor skillnad för ditt arbetsflöde att snabbt kunna hitta rätt bild.
I den här artikeln visar vi dig hur du märker bilder i WordPress med tillägget Media Library Assistant.

Varför ska du tagga images i WordPress?
Som standard finns det inget sätt att add to tags eller skapa kategorier för images i WordPress. Detta kan göra det svårt att organisera dina filer, så det kan ta längre tid att hitta den image du vill använda.
Detta kan vara ett stort problem för fotografer, designers och andra personer som behöver lägga till många bilder och gallerier i WordPress.
Det kan också vara ett problem för butiker som har tusentals produktbilder.
Den goda nyheten är att det är möjligt att lägga till kategorier och märken till dina bilder. Det gör det lättare att organisera dina filer, så att du alltid kan hitta exakt rätt bild oavsett hur många filer du uppladdar till WordPress.
Med det sagt, låt oss se hur du enkelt kan add to image tags i WordPress. Du kan använda snabblänkarna under för att navigera genom tutorialen:
Step-by-Step: Installera tillägget Assistent för mediabibliotek
Det enklaste sättet att skapa bildtaggar i WordPress är att använda Media Library Assistant. Med detta gratis tillägg kan du skapa ett obegränsat antal kategorier och märken för bilder med hjälp av de välbekanta WordPress-verktygen.
Först måste du installera och aktivera pluginet Media Library Assistant. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Pluginet har inga inställningar som du behöver konfigurera, så du kan börja använda det direkt.
Step 2: Skapa kategorier och tags för images i WordPress
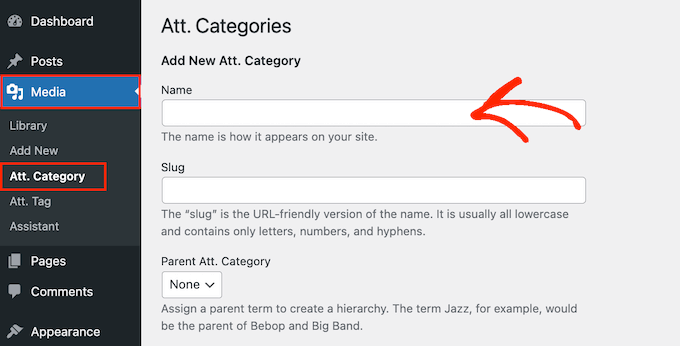
För att skapa en kategori för images går du till Media ” Att. Category i WordPress dashboard och skriver in ett namn för kategorin.

Rubriker på kategorier kan hjälpa search engines att förstå ditt content och hur din site är strukturerad. På så sätt kan rubriken för kategorin förbättra din sökmotorsoptimering i WordPress, så det är viktigt att använda en beskrivande och användbar rubrik.
Mer information om ämnet finns vänligen i vår przewodnik om bästa praxis för sökmotorsoptimering när du sorterar ditt innehåll.
När du är klar går du vidare och skapar kategorin genom att klicka på knappen “Add New Att. Category”-knappen.
För att add to fler kategorier på din website WordPress, följ samma process som beskrivs ovan.
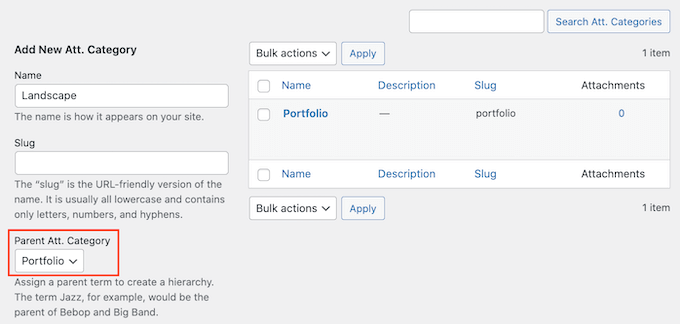
Media Library Assistant allow you också att skapa underkategorier för images. Gå helt enkelt till Media ” Att. Category, men den här gången öppnar du rullgardinsmenyn “Parent Att. Category”- dropdown-menyn.
Du kan nu välja den kategori som du vill använda som parent.

Därefter skriver du in lite information om kategorin och klickar på knappen “Add New Att. Category”-knappen.
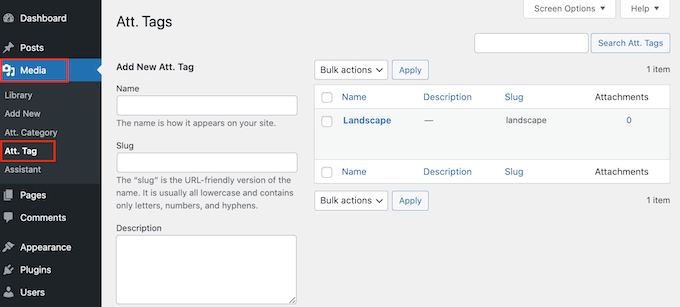
För att skapa image tags på din blogg eller website i WordPress måste du gå till Media ” Att. Tag.

Du kan nu skriva in den Rubrik, slug och description som du vill använda. För att göra taggen live klickar du på knappen “Add New Att. Tag”-knappen.
Step 3: Add Tags och Categories till WordPress Media Files
När du har skapat alla dina kategorier och taggar är du redo att lägga till dem i dina bilder. Om du vill lägga till några bilder först innan du gör det, kan du göra det i det här skedet.
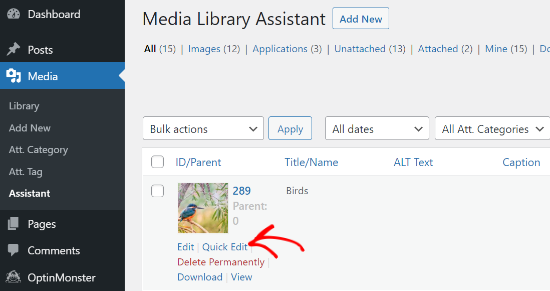
Gå nu till Media ” Assistent. Här hittar du bilden där du vill lägga till märken eller kategorier och klickar på dess länk “Snabbredigera”.

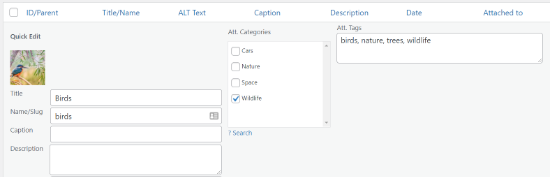
I rutan “Att. Tags” boxen, gå vidare och skriv in alla tags du vill add to the image.
Du kan också välja en eller flera kategorier i boxen “All Categories”.

När du är klar klickar du bara på knappen “Update” för att lagra dina ändringar.
Så här söker du efter taggar och kategorier för images i WordPress
Nu när du har organiserat dina filer kan du söka efter dem med hjälp av bildtaggar och kategorier.
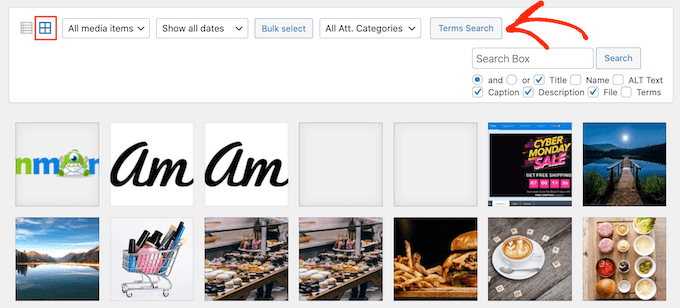
Allt du behöver göra är att gå till Media ” Bibliotek i WordPress dashpanelen. Om WordPress visar list view måste du byta till grid view med hjälp av den lilla fyrkantiga grid iconen. Efter det klickar du på knappen “Search Terms”.

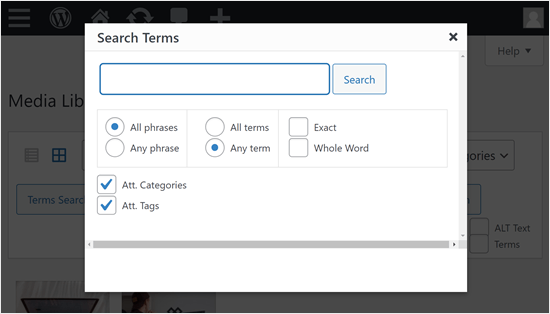
Detta öppnar en popup där du kan skriva in den kategori eller tagg som du vill söka efter.
Det är bara att enter termen och sedan clicka på “Search”.

Tillägget kommer nu att hitta alla images som har den här taggen eller kategorin.
Hur man låter användare söka bilder med hjälp av Image Tags eller Categories
Förutom att fråga om hur man taggar bilder är vissa WPBeginner läsare också nyfikna på om det är möjligt att låta besökare söka efter bilder med hjälp av taggar och kategorier.
Svaret är ja, om du använder tillägget SearchWP. Detta WordPress search plugin gör det enkelt att skapa en customize search engine för din website. Du kan utforma denna motor så att taggar och kategorier som skapats med Mediabibliotek Assistant blir sökbara.
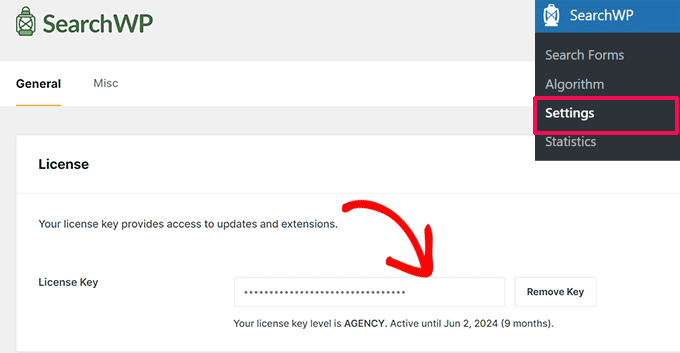
För att använda SearchWP måste du installera WordPress plugin på din website. Gå sedan till SearchWP ” Settings för att aktivera din license key.

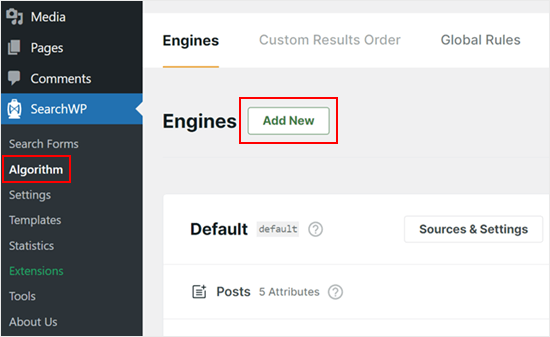
Härifrån kan du gå till SearchWP “ Algoritm.
Sedan klickar du på “Add New” för att skapa en customize search engine.

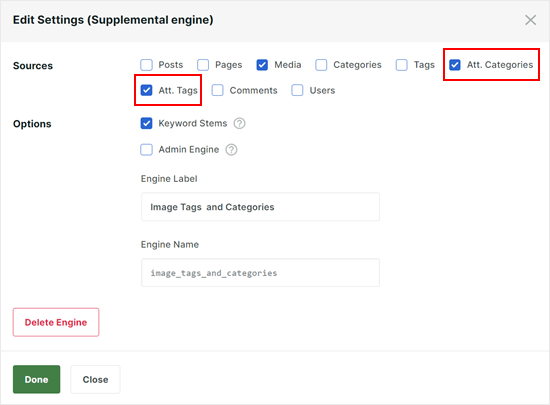
I popup-fönstret väljer du “Att. Categories” och “Att. Tags” i Källor. Detta gör att din nya sökmotor indexerar de taggar och kategorier som du använder för images.
När du är slutförd klickar du på knappen “Klar” under.

Nu kan du fortsätta bygga din customize search engine genom att läsa dessa artiklar:
- Så här skapar du ett Customize WordPress Search-formulär (Step-by-Step)
- Så här Customize du sökresultatsidan i WordPress
- Så här förbättrar du SearchWP i WordPress (snabbt och enkelt)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du märker bilder i WordPress med Mediabibliotek Assistant. Du kanske också vill kontrollera vår przewodnik om hur du lägger till ett galleri med en lightbox-effekt i WordPress och våra expertval av de bästa tilläggen för bildspel i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Patrick Struckmann
is it not possible to use the grid view for the actual media assitant ? with 1000s of files it takes too long to go through in list view
WPBeginner Support
At the moment we do not have a recommended method for using the grid view to achieve this but if that changes we will be sure to share!
Admin
Tim
Does using this plugin allow site visitors to search for images using the tags as well?
WPBeginner Support
No, not with this specific method at the moment.
Admin
mohsen Khatamia
Thanks so much…… wonderful instructions….. started to use them……
Brad Dalton
Good luck to u syad. good stuff and good luck too you son