Om du driver ett hotell, en evenemangssajt eller en resebyrå är en väderprognos en funktion som vi alltid rekommenderar att du lägger till i WordPress.
Tänk på det. Besökare som planerar sina resor eller evenemang har ofta en brännande fråga: “Hur kommer vädret att bli? Genom att tillhandahålla denna information direkt på din webbplats besvarar du inte bara deras fråga. Du förbättrar deras upplevelse och kan potentiellt påverka deras beslut att boka.
I den här artikeln går vi igenom hur du lägger till en snygg och funktionell väderprognos på din WordPress-webbplats.

Vem behöver en väderprognos i WordPress?
Alla websites behöver ej visa en väderprognos för sina användare. Men ibland kan människor fatta ett beslut baserat på kommande väderförhållanden.
Om du driver en webbplats inom rese-, evenemangs-, hotell-, bed & breakfast- eller liknande branscher kan besökarna vara intresserade av det kommande vädret.
Genom att visa den här informationen på din website kan du ge användarna en bättre upplevelse. Detta kan få människor att stanna kvar längre på din website, vilket hjälper dig att få konverteringar.
Till exempel kan en visitor bestämma sig för att completed your hotel booking form om de ser att väderdata visar att det är varmt och soligt.

Även om du inte runar en website för resor eller hotell kan ett WordPress widget för väder fortfarande vara användbart för dina besökare.
Om du till exempel runar en blogg om resor kan läsarna använda den kommande prognosen för att planera sin resa.
Det finns gott om plugins som kan hämta den mest aktuella väderinformationen och sedan visa den på ett vackert sätt på din webbplats. För bästa resultat måste du dock hitta ett WordPress-plugin som är snabbt, användarvänligt och som inte lägger till massor av länkar till externa vädertjänster.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to en väderprognos med update till dina WordPress posts, pages och sidebar widgets. Du kan använda snabblänkarna under för att hoppa till ett visst steg:
Step 1: Installera och konfigurera ett Location Weather Account
Location Weather är ett nybörjarvänligt väderplugin för WordPress som allow you to add a daily forecast to any page or post, or widget-ready area. Med hjälp av detta tillägg kan du visa vindhastighet, temperatur, lufttryck, sikt och mycket mer.

Du kan till och med visa väderrapporten för flera platser på samma sida. För att lära dig mer, se vår fullständiga Location Weather-recension.
I den här guiden kommer vi att använda det gratis plugin, eftersom det har allt du behöver för att visa väderprognosen i WordPress. Om du vill visa flerdagarsprognoser eller automatiskt känna av besökarens location, finns det också Location Weather Pro.
Det första du behöver göra är att installera och aktivera pluginet Location Weather . För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Location Weather får sina realtidsprognoser från en vädertjänst online som heter OpenWeather. För att få tillgång till OpenWeather måste du skapa en API key och sedan add to den i pluginets inställningar.
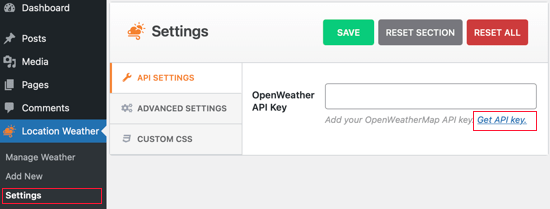
För att skapa en nyckel går du till Location Weather ” Settings i WordPress dashpanelen. Här klickar du på länken “Get API key”.

Detta kommer att ta dig till en vy där du kan skapa ett gratis OpenWeatherMap account genom att enter din email address och skapa ett password.
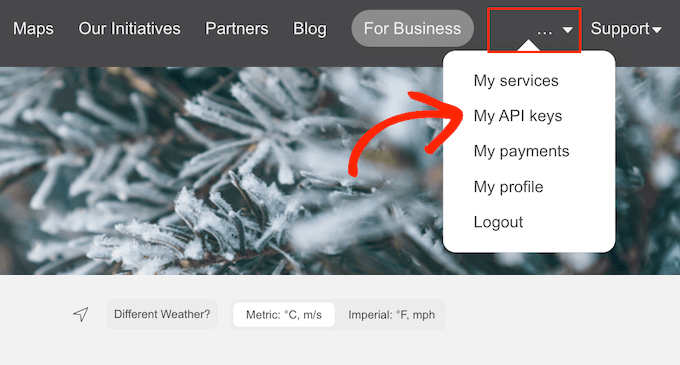
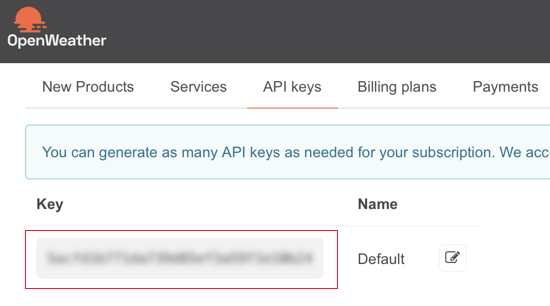
När du har loggat in på ditt OpenWeatherMap account klickar du bara på ditt namn i toolbaren och väljer sedan “My API keys”.

På den här vyn ser du en API key som är standard.
Det är bara att gå vidare och kopiera nyckeln.

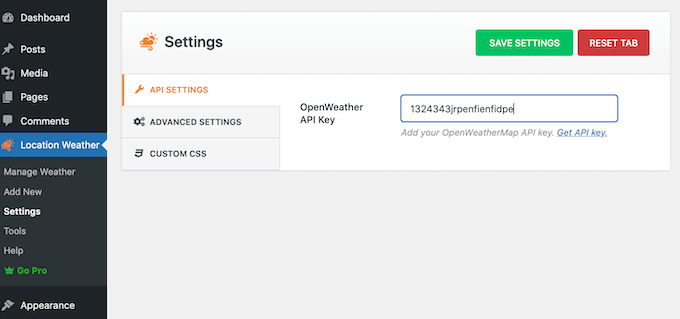
Nu går du tillbaka till din WordPress dashboard och klistrar in API key i OpenWeather API Key box.
När du har gjort det klickar du på knappen “Save Settings” för att lagra API key.

Step-by-Step 2: Add en väderprognos till WordPress
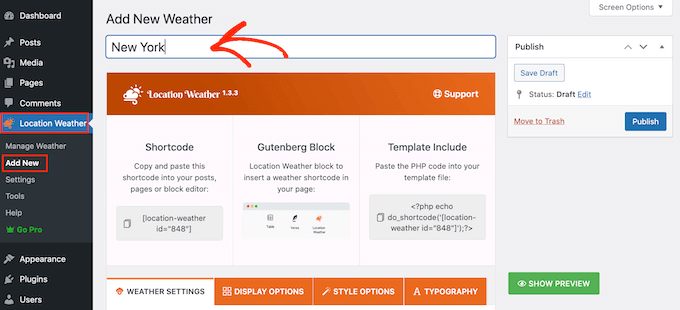
Nu är du redo att lägga till en väderprognos till WordPress genom att gå till Location Weather ” Add New.
Börja med att skriva in en rubrik för väderprognosen. Denna kommer att visas ovanför väderprognosen på din website i WordPress så att den blir synlig för besökarna.

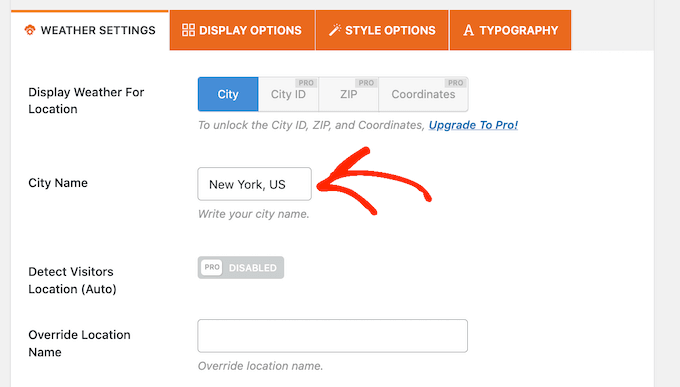
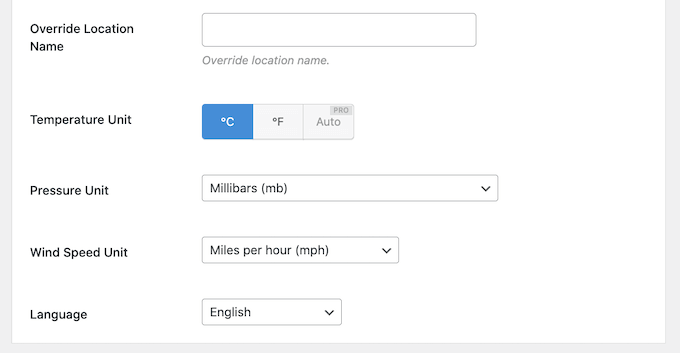
Efter det måste du rulla till “City Name” och skriva in den location där din väderprognos ska visas.
Eftersom vi använder den gratis versionen måste du använda formatet “Stad, land”. Detta bör fungera bra för de flesta locations.

Om flera locations har samma namn kan det hända att pluginet väljer fel stad. Om det händer måste du uppgradera till Location Weather Pro och sedan enter City ID:n, ZIP:n eller koordinaterna för location.
När du har gjort det kontrollerar du de enheter som Location Weather använder för temperatur, tryck och vindhastighet och gör eventuella ändringar.
Om du till exempel bor i USA måste du använda Fahrenheit.

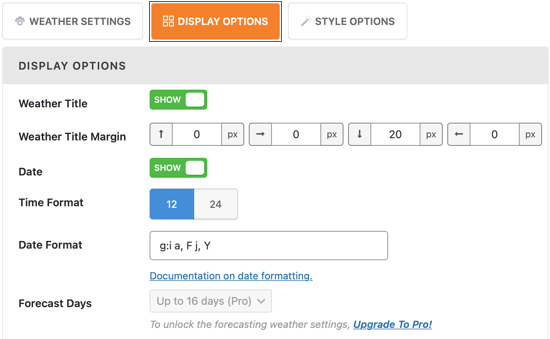
Därefter måste du select tabben “Display Options” och välja vilken information du vill visa på din WordPress blogg.
De flesta av dessa Settings är enkla, så du kan titta igenom dem och göra de ändringar du vill.

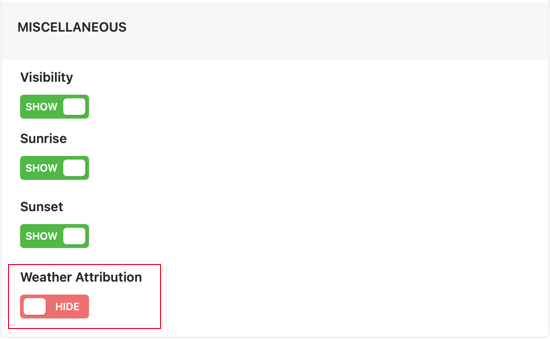
Som standard visar Weather Location ett message “Weather from OpenWeatherMap” under prognosen.
Om du vill dölja denna text, rulla längst ner på skärmen Display Options och klicka på för att inaktivera omkopplaren “Weather Attribution”.

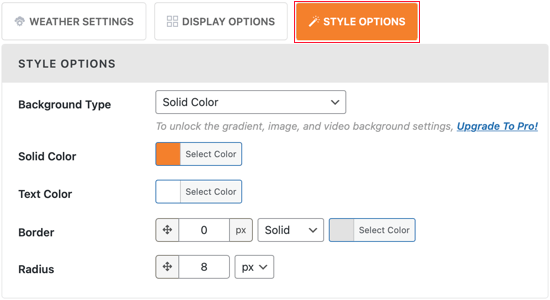
Nästa tabs är “Style Options”, där du kan ändra bakgrundsfärg och textfärg i WordPress.
Du kan också add to en färgad kant eller ändra radius för att skapa böjda hörn.

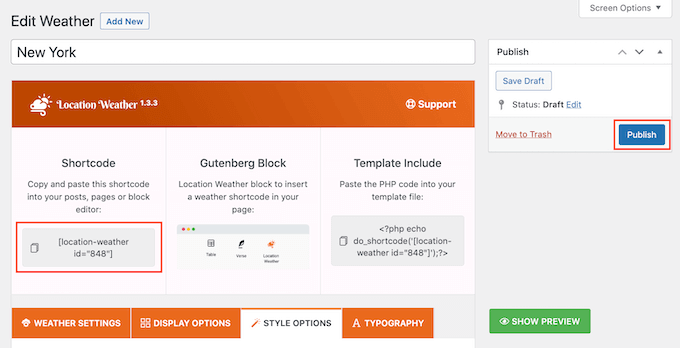
När du är nöjd med alternativen för customize av väderprognosen klickar du bara på knappen “Publicera”.
Därefter kopierar du den shortcode som pluginet för väderprognoser skapar automatiskt.

Step-by-Step 3: Displaya väderprognosen på din site i WordPress
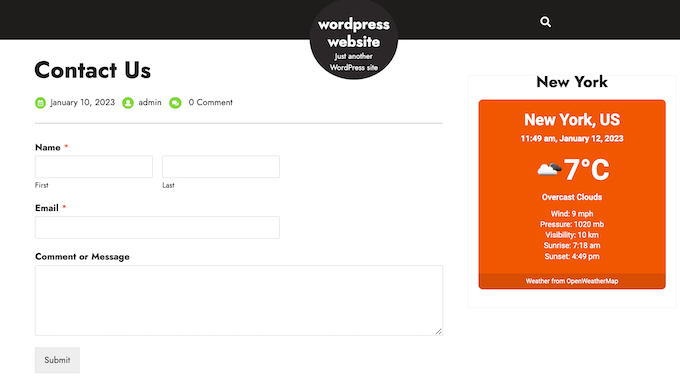
Du kan nu add to shortcoden till valfri WordPress post eller page eller till och med till ett widget-ready area. Du kan till exempel add to shortcoden till en sidebar så att widgeten för väderprognosen visas på hela din website.
För Step-by-Step instruktioner om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress och hur du lägger till och använder WordPress widgetar.
Om du använder ett block aktiverat WordPress theme kan du add to väderprognosen till alla area på din site med hjälp av full-site editor. Detta inkluderar areas som du inte kan edit med WordPress standard content editor.
Till exempel kan du använda en väderprognos för att förbättra templates för din 404 page.
Du kan läsa mer om redigeraren för hela webbplatsen i vårkompletta nybörjarguide till WordPress redigering för hela webbplatsen.
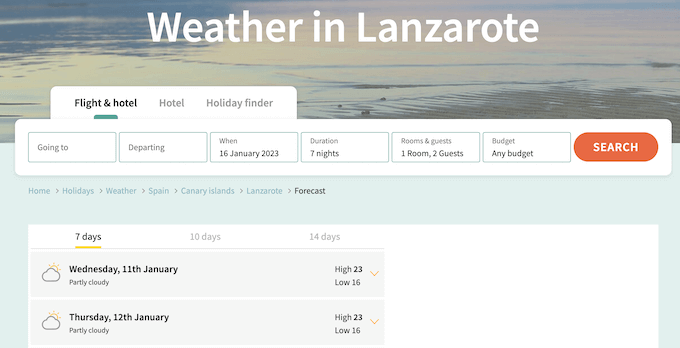
Därefter kan du besöka din website för att se WordPress väderwidget i action.

Experttips för att förbättra din WordPress-webbplats
Förutom att lägga till en väderprognos finns det många sätt att göra din WordPress-webbplats mer engagerande och informativ för dina besökare. Här är några idéer:
- Så här skapar du en enkel evenemangskalender med Sugar Calendar
- Så här lägger du till en widget med nedräkningstimer i WordPress
- Hur man bygger upp kundlojalitet i WordPress med Gamification
- Så här integrerar du Zoom-möten och webbseminarier i WordPress
- Så här lägger du till Google Slides-presentationer i WordPress
- Så här visar du slumpmässiga citat i sidofältet på din WordPress
Vi hoppas att denna handledning hjälpte dig att lära dig hur du visar en väderprognos på din WordPress-webbplats. Du kanske också vill kolla in våra expertval av de bästa Google Maps-pluginsen för WordPress och vår guide om hur du lägger till en widget för ljudmusikspelare i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mohamed Shamir
What a fantastic tutorial! Adding a weather forecast to a WordPress site using the Location Weather plugin seems like a breeze, thanks to the clear instructions provided. I’m curious, though does the plugin offer any customization options for the design of the weather widget itself, like font styles or icon sizes?
Thanks for sharing this valuable information. It’s definitely going to elevate the user experience on my website!
WPBeginner Support
The plugin does have customization settings that you can use.
Admin
Jemal Bakars
Hello , thanks for the documentation, But ,what if I want to create a website only focused on ” showing weather forecast”
Can I put AdSense monetisation on my weather forecast website ?
WPBeginner Support
You would either need to create a post or custom post type for the different pages and if your site is approved for Adsense you could use it on your site.
Admin
Ciceer
This blog is very informative and simple. Thank you for the information.
WPBeginner Support
You’re welcome
Admin
schultzter
OpenWeatherMap works better in some countries than others. I tried using it for thunderstorm warnings but the closest it got in my area (eastern Canada) was “strong rain” so I ended up using the Environment Canada’s Weather Office applets.
Gail Issen
This article is very informative. I’m working on a blog for a client whose customers are very aware of the weather. I will definitely add the weather to the sidebar. It will add valuable information to the blog.