Att lägga till widgetar på din WordPress-webbplats kan göra den mer interaktiv och engagerande. Men när varje widget dyker upp på varje sida kan det snabbt bli rörigt.
Dessutom behöver inte alla besökare se alla widgetar, och att ha dem överallt kan göra din webbplats svårare att navigera och till och med göra den långsammare. Detta kan skada webbplatsens användbarhet och övergripande prestanda.
Under de senaste 16+ åren av WordPress-användning har vi testat många sätt att organisera widgets effektivt utan att skapa extra problem. Längs vägen har vi stött på utmaningar som prestandaproblem och förvirrande navigering som orsakas av för många widgetar på fel ställen.
Efter många om och men hittade vi till slut ett sätt att styra var dina widgetar ska visas. Med rätt metod kan du enkelt visa eller dölja widgetar på specifika sidor, vilket skapar en renare och mer personlig upplevelse.
I den här artikeln guidar vi dig genom stegen för att ta full kontroll över dina widgetar i WordPress.

Varför visa eller dölja widgets på WordPress Pages?
WordPress Widgets allow you to add additional content to your site’s sidebar, footer, and header. De gör viktiga komponenter på sajten, som ett kontaktformulär, knappar på social media, försäljningserbjudanden eller dina mest värdefulla pages, mer synliga för besökare.
Att till exempel visa en widget med en sökruta på kassasidan i din webbutik ger inte dina besökare någon nytta. Men om du visar rabattkuponger för produkter och tjänster i widgetområdet kan du öka din försäljning.
På samma sätt kanske du vill hålla din hemsida ren och minska distraktionerna. Genom att gömma widgetar på startsidan kan du hålla den ren och öka användarnas engagemang på din WordPress-webbplats.
Tyvärr erbjuder WordPress inte något alternativ för att visa eller dölja widgetar som standard. Med det sagt kan du fortfarande visa widgetar på specifika pages med hjälp av ett WordPress plugin.
I nästa avsnitt visar vi hur du kan visa eller dölja dina WordPress-widgetar på specifika sidor. Här är en översikt över alla ämnen som vi kommer att ta upp i den här guiden:
Låt oss börja!
Visa/dölja WordPress widgets på specifika pages
Du kan enkelt dölja eller visa widgets på specifika pages med hjälp av Widget Options. Det är ett komplett plugin för widgethantering som hjälper dig att tilldela och begränsa widgetar för olika pages, posts och devices.
Note: Om du använder ett block theme kommer Widget Options att konvertera dina blockbaserade widget-områden till klassiska widget-områden. Sedan kommer du att kunna använda pluginet för att visa/dölja widgetar på hela din site.
För att komma igång måste du först installera och aktivera pluginet Widget Options. För mer detaljer, vänligen se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
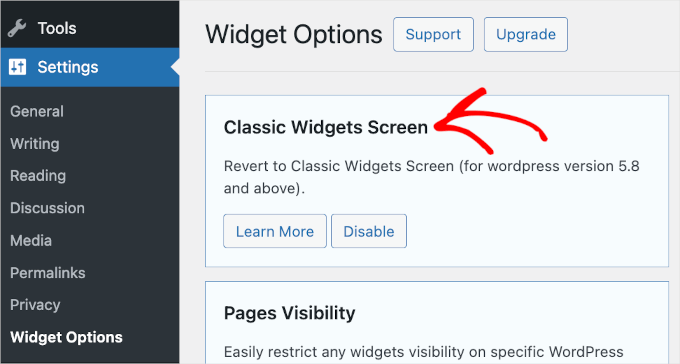
Efter aktivering kan du heada till Settings ” Widget Options från WordPress admin sidebar. Då hittar du olika alternativ som pluginet erbjuder för att customize dina widgets.
Innan allt annat, se till att alternativet “Classic Widgets Screen” är aktiverat.

Detta gör att du kan dölja eller visa widgetar på din website.
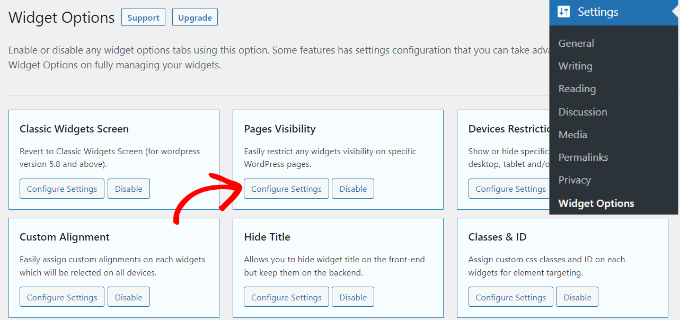
Därefter vill du hitta sektionen “Pages Visibility” och klicka på knappen “Configure Settings”.

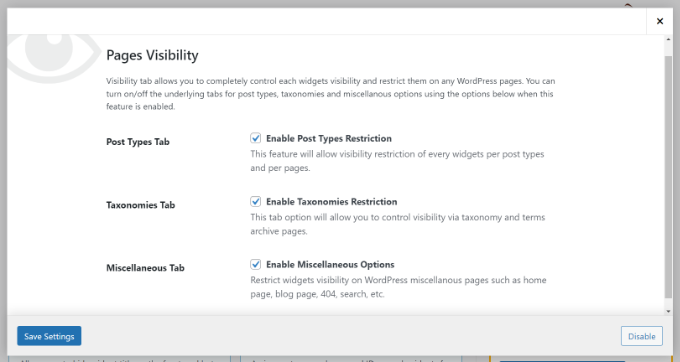
Härifrån kan you control var dina widgetar kommer att synas och välja var du inte vill visa dem.
Som standard har pluginet redan aktiverat alternativen för fliken post types, taxonomies och diverse tabs. Du kan dock avmarkera boxen för alla alternativ för att customize synligheten för widgetar på olika pages.

När du har gjort ändringarna klickar du helt enkelt på knappen “Save Settings”.
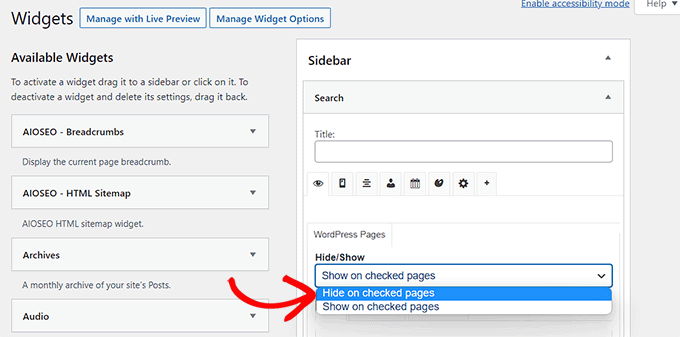
Nu vill du heada till Appearance ” Widgets från din WordPress admin sidebar. Sedan klickar du helt enkelt på en widget som du vill visa eller dölja. Detta kommer att förstora widgets inställningar, och du kommer att se alternativ för widgetars synlighet.
Under dropdown-menyn “Hide/Show” kan du välja det relevanta alternativet: “Hide on checked page” eller “Show on checked pages”.
Som standard kommer widgeten att vara dold på de kontrollerade sidorna, men you kan ändra det så att widgetar visas på de kontrollerade sidorna istället.

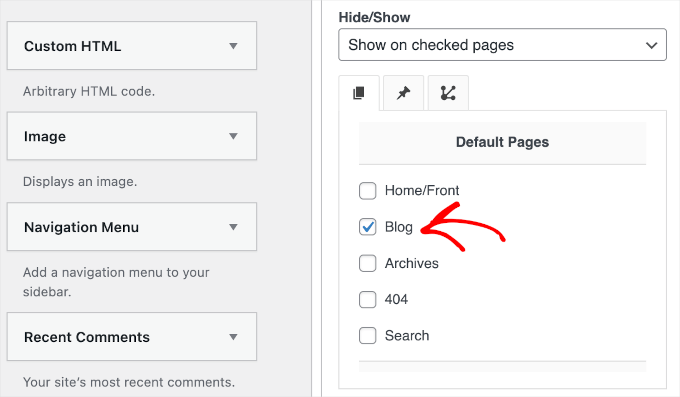
Låt oss nu se på alternativen för att konfigurera funktionen “Dölj/visa”. Under dropdown hittar du tre tabs. De är flikarna ‘Pages’, ‘Post Types’ och ‘Taxonomies’.
På tabben “Pages” finns alternativ för att dölja/visa widgetar på home page/front page, blog section, archives, 404 pages och search page. Gå vidare och välj en page.

Efter det kan du gå till tabben “Post Types” och välja vilka pages du vill dölja/visa WordPress widget.
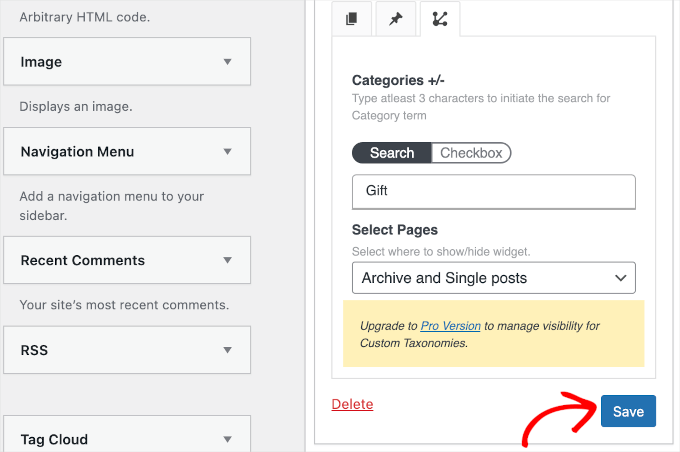
Gå sedan vidare och växla till tabben “Taxonomies” och select kategorier för att dölja eller visa dina WordPress widgets. Detta innebär att widgeten kommer att visas eller döljas för blogginläggen i den specifika WordPress-kategorin.
När du är klar, glöm inte att klicka på knappen “Save” så att du inte förlorar dina framsteg.

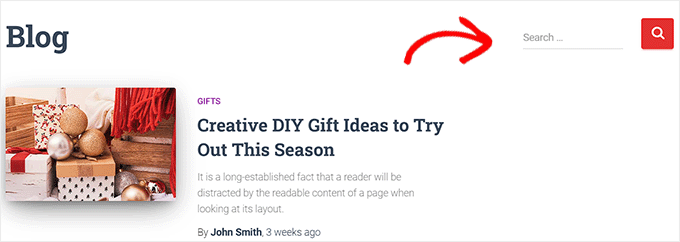
You can now visit your website to see it in action.
I denna tutorial har vi bara displayed widgeten “Search” på sidan “Blogg” och dold den på alla andra pages på vår WordPress website.

Bonus Tips: Ta bort inaktiva widgetar i WordPress
Om du vill gå ett steg längre kanske du vill ta bort inaktiva widgetar.
Särskilt om du nyligen har bytt WordPress-tema har du kanske märkt att vissa widgetar har flyttats till avsnittet “Inaktiva widgetar”. Detta händer eftersom det nya temat inte har widgetområden som matchar dessa widgets.
Dessa inaktiva widgetar kan göra din webbplats rörig, så det är en bra idé att rensa upp dem. För att göra detta, gå till Utseende ” Widgets i din WordPress-panel och scrolla ner till avsnittet “Inaktiva widgets”.
Därefter klickar du bara på knappen “Clear Inactive Widgets” för att ta bort dem permanent.

Du hittar detaljerade instruktioner i vår handledning om hur du tar bort inaktiva widgetar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar eller döljer widgetar på specifika WordPress-sidor. Du kanske också vill se vår lista över de mest användbara WordPress-widgetarna eller läsa vår guide om hur du använder en visuell redigerare för att skapa widgetar i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Css Lover
You can do all of these things with simple css. (with the spell of display: none !important;) I think you should update this article by adding that option. It’s really simple, no plugins needed. Currently, I just haven’t managed to hide the plugin from the home page. I just need the body id specific to the homepage and I couldn’t find it.
WPBeginner Support
We will look into the possibility for the future but for the moment we recommend this method as it is simpler than needing to use inspect element
Admin
Amber
This widget doesn’t work at all. It doesn’t change the widget options or anything.
WPBeginner Support
The plugin has not been updated for the new widget block editor, you can disable it to use the classic widget editor to see the options following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-disable-widget-blocks-in-wordpress-restore-classic-widgets/
Admin
Ian Hanson
After hours of perusing all my WP Theme options (why it takes me this long to solve problems I’ll never know) I Googled how to show widgets on certain pages and not others…and found your post.
It’s SO easy now. How I lived without it before I’ll never know. Actually, I don’t think I was living. Thanks!
WPBeginner Support
Glad our guide could help
Admin
Roman
This is an awesome free plugin. Worked like a charm. THank you.
WPBeginner Support
Glad our recommendation could help
Admin
Jim Gersetich
The plugin referenced does not work. I installed Widget Context and activated it. However, the Appearance | Widgets page still only shows the defaults (Blog Sidebar, Footer 1, and Footer 2.) The dialog box you show does not appear, even after closing the browser and reentering.
WPBeginner Support
The section should be on individual widgets. If they are not appearing you may need to reach out to the plugin’s support to see possible issues.
Admin
Vikram Bheel
Sir, I bought the Business 5 theme from the instamajo on October 3, 2018. I have 2 problems in customizing this theme.
1. Apperiance >> Customize >> Widget
Sidebar 1 is not visible here in place of widget and a message is visible
Your theme has 1 other widget area, but this particular page does not display it.
You can navigate to other pages on your site while using the Customizer to view and edit the widgets on those pages.
How to solve this problem
2. The option of logging in footer area of this theme is also coming, how to remove it
Please request to the Wpbeginner team to resolve these issues.
WPBeginner Support
Hi Vikram,
Your theme does not display widgets on the page you are viewing in the customizer. An easier way to add widgets is by going to Appearance > Widgets page instead.
Admin
Sandra
Total Awesomeness! Thank you so much!!! I’m finally going to have a great looking site!
Abby
Hello, I don’t know to get my subscribe widget to show on every page. Right now it shows on every page on my computer but only shows on my “About Me” Page for others. I have selected for it to appear everywhere. Can you help?
Katie
So I am totally new to this whole thing. I managed to get the TopConsult theme installed and now Widget Context but unless I am being a dumb blonde it’t not working. When I click on a widget the only option I have is to add or cancel. As well as there are “default widgets” built into the theme one of which is a smart slider that I only want to appear on the home page! And it doesn’t look like I can edit those at all? Can anybody help me?!
Phil
Widget Context clashes with Site Origin Widgets and disallows access to the Widgets.php file.
Julie Spears
I am trying to use the visibility option on my Text widget to hide the sidebar from a specific page. But it isn’t working. The widget still shows up on that page. Any ideas?
Gary McGeown
super, one more small job completed.
Thanks,
Gary
Sergio
The “popular posts” widget isn’t visible to the public. How can this be adjusted?
john
I am sorry but widget context does not have the ability to display on every page? If I click the setting that says show widget everywhere it does not display my slider widget on every page. If I click on show widget on selected and enter a custom URL (the URL to one of the pages on my site) it still does not show the slider widget on that page. I am not sure why or how to fix this but help would be appreciated.
Anand
have a similar issue as John..
Ganesh
Even i have similar issue.
Debabrata Mondal
Thank you! That was really helpful!
santhosh
Awesome work! very easy to use plugin thank you very much.
thank you very much.
David Norwood
Thank you for your reply. I need a plugin like Display Widget, as I have it set up to show menus on the sidebar in specific categories . Maybe I am doing it incorrectly, but it seems to be more global?
David Norwood
Thank you for the plug-in suggestion. I need a replacement for Display Widget
however, widget context Untested with your version of WordPress, which is the most recent .
Do you if it will be updated anytime soon?
WPBeginner Support
Hi David,
We tested it with the latest WordPress version and it works well.
Admin
David Law
Display Widgets Plugin v2.6.3.1 has been removed from the repo due to hacking code:
David Law
WPBeginner Support
Hi David,
Thanks for the heads up. We have removed the plugin mention and replaced it with a new plugin.
Admin
David Norwood
which plugin did you replace Display Widget with. I have not been able to get Widget options to work yet.
Noel
Hi All, it seems this plugin has been removed. Anyone know of another plugin that operates in the same way – showing certain widgets on certain pages and hiding sidebar (show full width page) on pages you do not want the widgets to appear on – similar to what Display Widgets did?
Joel Newcomer
Widget Options is the best alternative that I’ve been able to find.
Alex
Unfortunately, it looks like the latest WordPress update broke editing the widgets. The settings I had set for my widgets before the update remain, but I can’t change them or add settings to future widgets. Does anyone have a fix for this?
Steve
This all works great, however, there is one situation where it does NOT work and that is for a specific URL that is part of a third party integration, like aMember.
The aMember page do not appear as any of the normal taxonomy, so you would need to somehow add the specific URL to the widget. So far I do not see that functionality.
Wondering if there is another way to hide widgets you want to shown on the rest of the site, but not on these third party integration pages. Any ideas?
Steve
Took me only a few minutes to figure this one out, here’s the solution:
For any pages that reside outside of the WordPress taxonomy, you can use the logic setting. Click the gear symbol, then open the “logic” tab.
In my case, simply entering the conditional: is_page( $page = ‘/member/*.php’ )
hides the widgets on all pages associated with my WP integrated third party membership scripts.
Mark Saffell
Thank you! This was the perfect video. It made my life easy. Great job.
Michael J Ming
Almost too easy. I used Display Widget for the first time and it did exactly want I wanted it too.
Miriam
The widget is only showing up on categories, not on pages. I have tried all different combinations and none but categories are working. Please help.
resa
Uninstall it. It’s generating spam. Try the one suggested above.
Lori
I’m using the Divi theme and the widget isn’t showing on the pages I checked. I have updated to the latest version of the theme and WordPress. Help!
lee
will this allow me to use controversial content without being banned by google adsense
Shaun Taylor
Hello,
This is great and just what I’m looking for, however Is there a way, instead of showing or hiding on different pages, to show and hide in different sections?
For example if my site structure is:
Home
About
–Subpage
–Subpage
–Subpage
Work
Services
–Subpage
–Subpage
–Subpage
Contact
So rather than me having to choose all of the sub pages in the service section, can I just choose everything under example.com/services/ will show or hide a certain widget?
Any help would be appreciated!
Gaurav Kumar
Hi,
I have removed text widget from blog, still it is loading when I am opening the site.
Please tell me what should I do.
WPBeginner Support
You are probably seeing a cached version of your blog. Purge your cache and revisit the page.
Admin
Gaurav Kumar
Thank you but even now it is showing widget in Older post pages.
Is there a plugin to stop it showing in older pages like page no 2 page 3 page 4 etc.
Victor
Hey, does this work with WP 4.5.4 or later? Because I have installed it and shows no difference. Im trying to hide a widget from a page.
Thanks
Steph
I am having exactly the same problem, it used to work for me but has stopped working recently
Mahendra
It will work 100% on some themes.
But in other themes when you will hide widget, a message will display instead of widget.
I have a trick for second type of themes.
Add only text widget, inside the text widget, text will be nothing.
I have used this trick in my sites. for example I have used in my own site.
Jeff
Thanks for the post, i’ve been trying to figure this out for quite some time
Robert
I don´t think it works with WP 4.5?
WPBeginner Support
We checked, it works.
Admin
badongranger
really? on mine it doesn’t
WPBeginner Support
Please contact plugin author for support. They would be able to help you better.
Fazal
It’s not working for me, WordPress 4.5.3.
Anne
Does this plugin also work with posts rather than pages?
Steven
Yes! Also u can also filter by page/post id
Mujahid Rasul
I installed and used Widgets Display plugin. why hidden widgets are still occupying space in the site pages. I mean the there should be left only one column showing the text on the whole screen. Now the widgets are not showing but space is empty. please provide solution of this problem
Danielle
I am having this problem as well. Have you found a solution?
Bob Clinton
Installed on WP 4.3 and WP 3.5.1 Just get a blank text area field under the words “Widget logic: ”
What am I missing???
WPBeginner Support
Update your WordPress plugins.
Admin
Anurag Singh
very nice i am very thank full to you wondering from last month for this.
now it’s done
AyhanSipahi
i used to use widget logic before this.
is_page(); is_single(23,454,53,1,); used to use code based taxonomies
wpbeginner
@Ynotwebdesigns Yes it is because we tried it
Ynotwebdesigns
Is this plugin compatible with the latest WP version?