Har du någonsin märkt hur osäkra läsare kan vara på att klicka på länkar? Förhandsgranskningar av länkar löser detta genom att ge dina besökare en smygtitt på vad som väntar dem på andra sidan 💡
Vi har sett den här tekniken ofta på innehållstunga webbplatser som wikis, där visuella länkförhandsvisningar hjälper läsarna att navigera genom sammankopplade artiklar på ett mer effektivt sätt.
När läsarna kan se vad som finns i en länk innan de klickar är det mer sannolikt att de utforskar relaterat innehåll som intresserar dem. Dessutom hjälper det dem att undvika att klicka på länkar som inte är relevanta för deras behov.
Många WordPress-användare frågar oss hur man lägger till vackra länkförhandsvisningar utan att röra koden. Efter att ha testat olika lösningar har vi hittat en enkel metod utan kod som fungerar utmärkt för nybörjare.

När lägger du till en live-förhandsgranskning av länkar på din WordPress-webbplats 🤔
På en vanlig WordPress webbplats visar inte länkar vad som finns inuti dem. Detta kan frustrera besökare när de klickar på en länk och upptäcker att den inte är vad de förväntade sig. Det är här förhandsgranskningar av live-länkar kommer väl till pass.
Live-länkförhandsvisningar ser vanligtvis ut som verktygstips. Detta WordPress-designelement dyker upp när någon flyttar musen över en länk och visar en smygtitt på innehållet.

För butiker på nätet innebär det att du kan låta dina länkar visa produktbilder eller korta detaljer för att öka försäljningen.
Om du driver en WordPress-blogg kan du visa bilder eller kort text som förhandsgranskning av inlägg för att få läsarna att vilja se mer. Och för externa länkar hjälper dessa förhandsvisningar med verktygstips människor att avgöra om de vill lämna din webbplats.
Var dock försiktig när du använder förhandsgranskningar i live. För många kan förvirra besökarna. Det är bäst att bara använda dem för viktiga länkar där de hjälper mest.
Med detta i åtanke ska vi titta på ett enkelt sätt att lägga till förhandsgranskningar av länkar i realtid på din WordPress-webbplats. Den här metoden fungerar oavsett om du använder Gutenberg-blockredigeraren, den klassiska redigeraren eller till och med en temabyggare. Du kan använda snabblänkarna nedan för att navigera genom denna handledning:
Steg 1: Installera tillägget Bright Link Previews
Det enklaste sättet att lägga till en tooltip-förhandsgranskning av en länk i WordPress är med plugin-programmet Bright Link Previews. När det är aktiverat kommer detta WordPress-plugin för förhandsgranskning av länkar automatiskt att lägga till en live-förhandsgranskning av dina interna och externa länkar i dina inlägg och sidor.
Gå först vidare och installera tillägget i din obszara administracyjny. För steg-för-steg-instruktioner kan du läsa vår przewodnik för nybörjare om hur du installerar ett tillägg till WordPress.
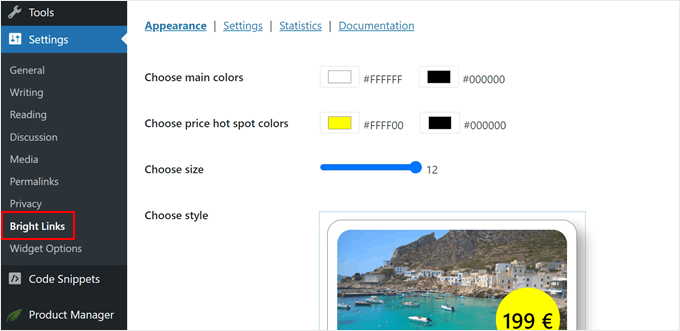
När du är klar går du till Inställningar ” Bright Links. Det är här du kommer att kunna konfigurera tilläggets inställningar.

Steg 2: Anpassa designen av förhandsgranskningen av länkens etykietka
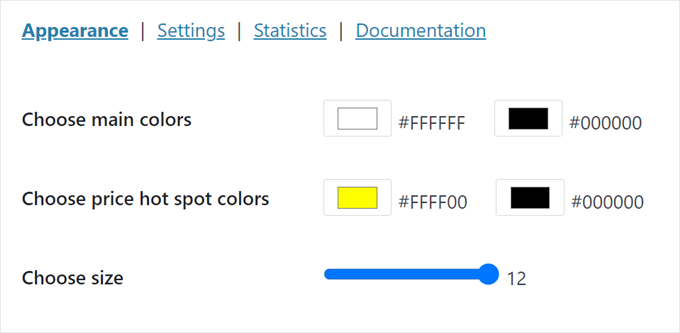
Låt oss först ställa in designen för förhandsgranskningen live på kartan Utseende .

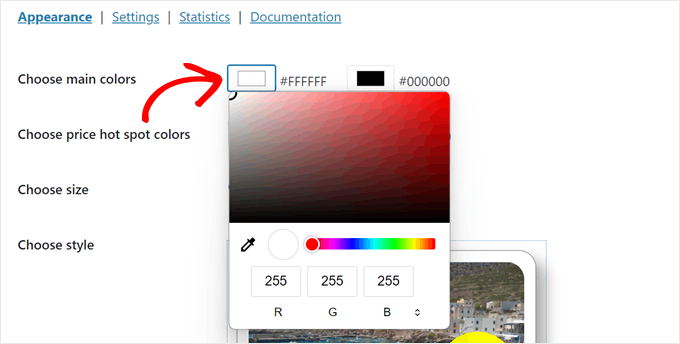
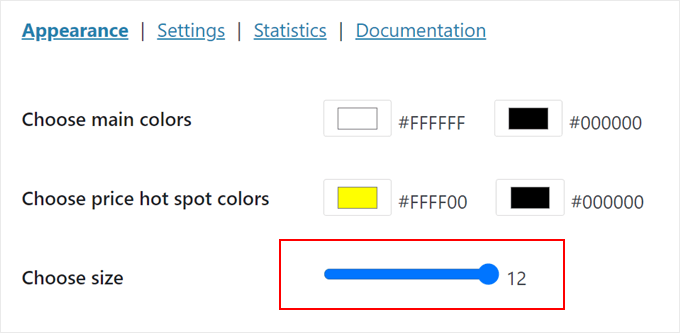
Högst upp kan du välja bakgrundsfärg (vänster sida) och textfärg (höger sida).
Klicka bara på färgrutan så visas ett färgplockarverktyg.

Du kan också välja färger för pris-hotspot, som visas automatiskt för länkar till e-handel från WooCommerce-, Amazon- och Shopify-webbplatser.
Gillar du etykietka väljer du helt enkelt hotspotens bakgrundsfärg till vänster och textfärgen till höger.
Under det finns “Välj storlek”, där du kan göra etykietka mindre eller större genom att dra i punkten i anpassningsfältet.
Ju större den är, desto lättare är det för användarna att läsa din länkinformation. Med detta sagt kan etykietkets storlek också påverka din användarupplevelse, så se till att hitta rätt storlek för din webbplats.

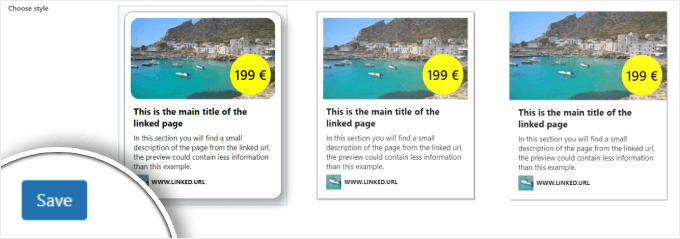
Om du rullar ner kan du ändra stilen på själva etiketterna. Det finns 3 standard alternativ, och du kan alltid byta dem senare.
När du är nöjd med hur etiketterna ser ut klickar du bara på “Spara” längst ner.

Steg 3: Konfigurera inställningar för förhandsgranskning av länkens live
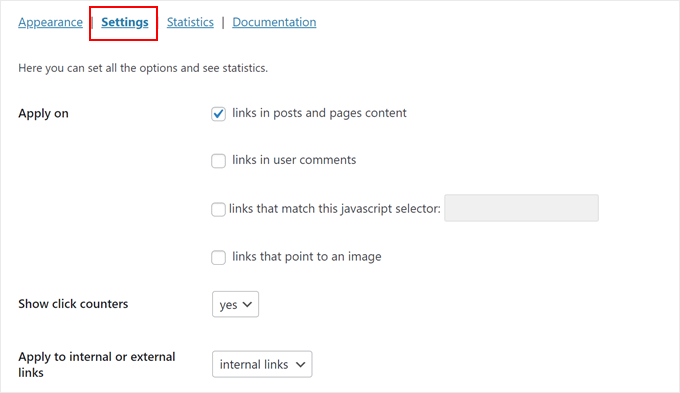
Gå nu till kartan “Inställningar”.
Här kan du konfigurera hur live förhandsgranskningar av länkar ska bete sig.

Med Bright Links Preview kan du tillämpa förhandsgranskningar av etykietka i dina inlägg, sidor och kommentarer från användare, samt länkar som matchar en JavaScript-väljare eller en bild.
Vi bestämde oss för att bara lägga till dem för våra inlägg och sidor eftersom det skulle kunna störa våra användare om vi lade till dem överallt.
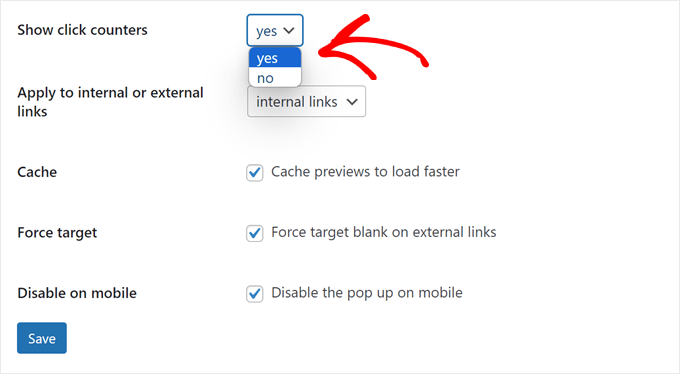
En annan sak du kan konfigurera är om du vill visa räknare för klick. Om du ändrar den här inställningen från “nej” till “ja” kommer etykietka att berätta för besökare hur många användare som har klickat på länken de för över.

Detta kan vara användbart för interna länkar eftersom det kan inspirera till en känsla av FOMO och uppmuntra besökare att utforska din webbplats ytterligare.
Med det sagt rekommenderar vi inte att du aktiverar den här funktionen om du vill lägga till förhandsgranskningar live för externa länkar också. Det kan slå tillbaka och få folk att lämna din webbplats.
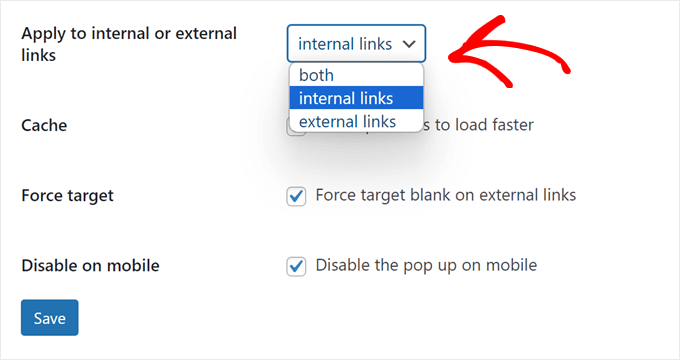
På tal om det kan du välja om du vill lägga till förhandsgranskningar i live på interna länkar, externa länkar eller båda.
Valet beror på vilken typ av webbplats du driver, men vi föreslår allmänt att du bara använder interna länkar för att öka dina sidvisningar och minska din studsfrekvens.

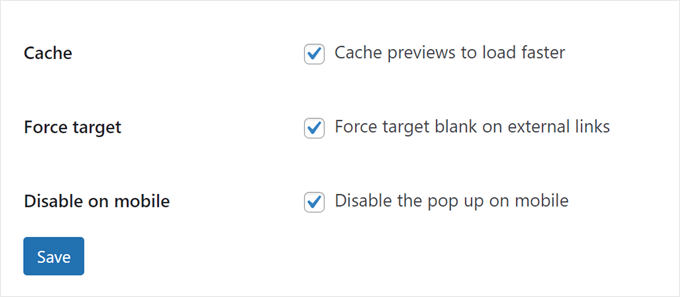
Därefter kan du välja att cacha förhandsgranskningarna för att påskynda din WordPress-webbplats prestanda.
Om du lägger till förhandsgranskningar i live för dina externa länkar kan du också tvinga dessa länkar att ha attributet target blank så att länkarna öppnas i en ny karta. Vi föreslår att du aktiverar den här funktionen så att användarna inte av misstag lämnar din webbplats.
Slutligen kan du välja att inaktivera etiketterna på mobilen, eftersom etiketterna kan ge en dålig användarupplevelse på mindre vyer. Vi rekommenderar att du testar den här utvalda funktionen och ser vad som fungerar bäst för din webbplats.
Du kan kontrollera vår przewodnik om hur du visar din WordPress webbplats på mobilen via skrivbordet för mer information.
När du är nöjd med inställningarna för live förhandsgranskningen klickar du på “Spara”.

Steg 4: Se din förhandsgranskning av länkens etykietka i działanie
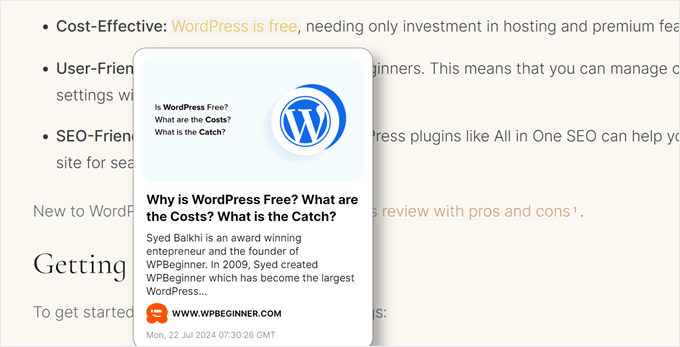
I det här skedet kan du förhandsgranska din webbplats för att se hur etiketterna gillar att se ut.
Så här gillar vi vår utan klickräknare:

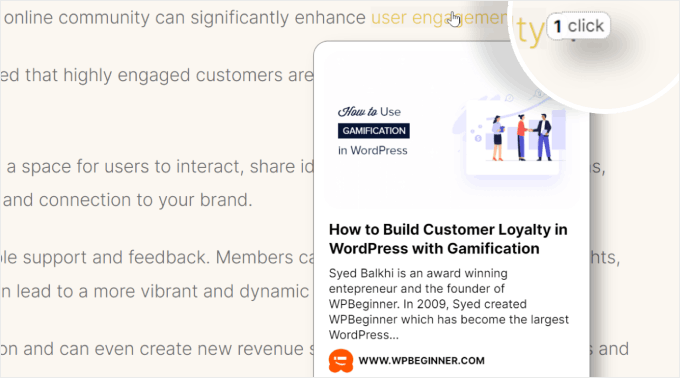
Om du väljer att lägga till en klickräknare kommer det att finnas en liten obs/observera som visar antalet klick som länken har fått hittills.
Det valet kommer att gilla det här:

Det fantastiska med Bright Links Preview är att den har en gratis analysfunktion som visar hur många användare som har klickat eller till och med fört över dina länkar.
Detta kan vara till hjälp för att se vilka inlägg de flesta användare är intresserade av eller för att bestämma vilka nya inlägg som ska lyftas fram.
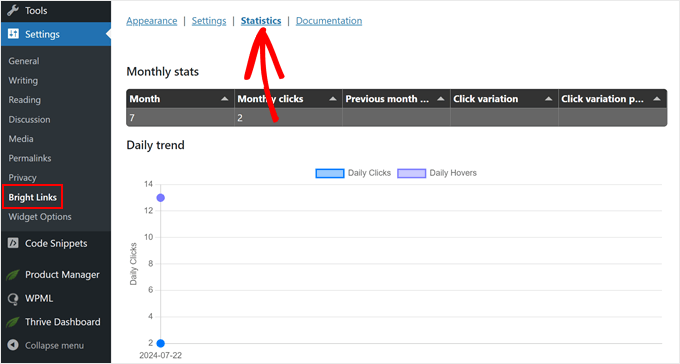
För att se dessa siffror, gå bara till Inställningar ” Bright Links från din WordPress admin och växla till kartan “Statistik”.

Bonus tips: Städa upp dina förhandsgranskningar av WordPress-länkar med Schema Markup
Bright Links Preview fungerar genom att automatiskt hämta metadata från dina sidor och inlägg för att skapa en förhandsgranskning av dina länkar i live. Med andra ord beror kvaliteten på dina förhandsgranskningar av länkar på hur väl du har ställt in dina metadata.
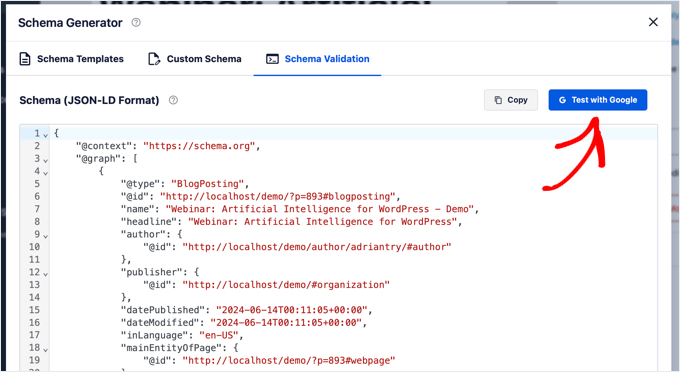
Du kan lägga till metadata i dina artiklar genom att använda All in One SEO (AIOSEO), ett kraftfullt tillägg för SEO i WordPress. Det har en schema-funktion som tillåter dig att enkelt lägga till strukturerade data i ditt innehåll.

Förutom att hjälpa Bright Links Preview att skapa bättre förhandsgranskningar kan det också ge sökmotorer mer sammanhang om ditt innehåll, vilket potentiellt kan förbättra din sökmotorsoptimering i WordPress.
Om du vill lägga till schema markup i ditt innehåll kan du läsa dessa artiklar:
- Så här lägger du till Schema Markup i WordPress
- Så här lägger du till sökmotorsoptimerande “Så här gör du”-scheman i WordPress
- Så här lägger du till Facebook Open Graph Meta Data i WordPress
Upptäck fler utvalda funktioner i WordPress
Vill du göra din WordPress webbplats ännu mer intressant? Kontrollera dessa användbara przewodniker:
- Använd enkla och eleganta fotnoter i dina blogginlägg för att lägga till extra information
- Visa länkar för synlig sökväg i navigationen för att hjälpa besökarna att förstå var de befinner sig på din webbplats
- Skapa en rullande nyhetsticker för att dela viktiga uppdateringar med dina besökare
- Använd en widget med en nedräkningstimer för att skapa spänning inför speciella händelser
- Lägg till en läsförloppsindikator i dina inlägg för att hålla läsarna engagerade
- Skapa anpassade avdelare för att göra din webbplats mer intressant
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du visar live förhandsgranskningar av dina länkar i WordPress. Du kanske också vill kontrollera vår lista över de bästa dra-och-släpp sidbyggarna i WordPress och vår przewodnik om hur du redigerar en WordPress webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.