Före-efter-foton är ett av våra favoritsätt att visa upp omvandlingar på WordPress-webbplatser. Vi har använt detta kraftfulla visuella verktyg för att visa produkters effektivitet, belysa effekterna av tjänster och visa upp före-efter-ändringar av fotofilter.
I den här artikeln berättar vi om våra två beprövade metoder för att lägga till före- och efterbilder med en slide-effekt på din WordPress-webbplats.
Oavsett om du är en nybörjare som letar efter en enkel lösning eller ett proffs som vill ha fler anpassningsalternativ, så har vi det du behöver.

När ska man använda en Before-After Photo Slider i WordPress
En före-och-efter-bild är en interaktiv bild som vanligtvis visar någon form av förändring.
Besökarna kan använda en slider för att växla mellan de olika “versionerna” av imagen på ett engagerande och interaktivt sätt.

Om du run en online store med ett plugin som WooCommerce, då kan ett före och efter foto visa effekten av dina produkter eller tjänster.
Du behöver helt enkelt visa ett “före”-foto som kunden kan relatera till och ett önskvärt “efter”-foto. Detta kommer att få kunderna att vilja köpa det som tar dem från “före”-tillståndet till “efter”-tillståndet.
If you are an affiliate marketer, then showing persuasive before and after photos on your website is a great way to promote your affiliate links and get more sales.
Att dra en slider för att avslöja “efter”-fotot är också ett enkelt sätt att få mer engagement, vilket kan hålla besökarna kvar på din site längre. Detta kan också bidra till att öka dina sidvisningar och minska avvisningsfrekvensen i WordPress.
Med detta sagt, låt oss se hur du kan skapa ett före- och efterfoto i WordPress med hjälp av en slides-effekt. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1: Visa ett före och efter foto med hjälp av ett gratis plugin (lätt)
Det enklaste sättet att skapa före- och efterbilder är genom att använda Ultimate Before After Image Slider & Gallery (BEA).
BEA plugin allow you to create horizontal and vertical sliders and customize the image with different labels and colors.

Det första du behöver göra är att installera och aktivera pluginet Ultimate Before After Image Slider & Gallery (BEA). För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
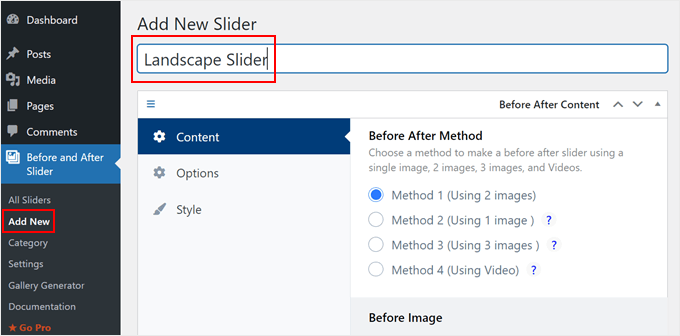
Efter aktivering, gå till Before and After Slider ” Add New i din dashpanel.
Börja med att skriva in ett namn för slidern för images. Detta är bara för din referens, så du kan använda vad som helst som hjälper dig att identifiera det.

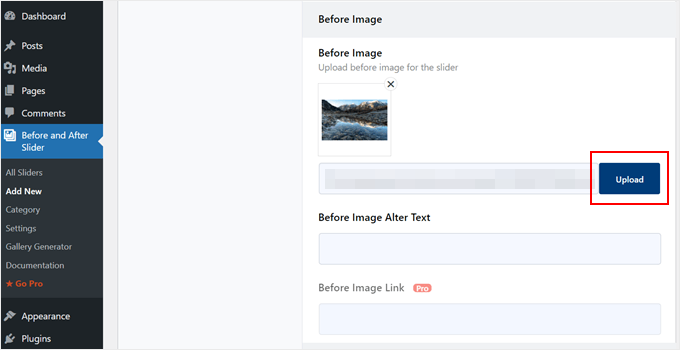
När det är gjort kan du add to “före”-imagen genom att rulla till “Before Image” section.
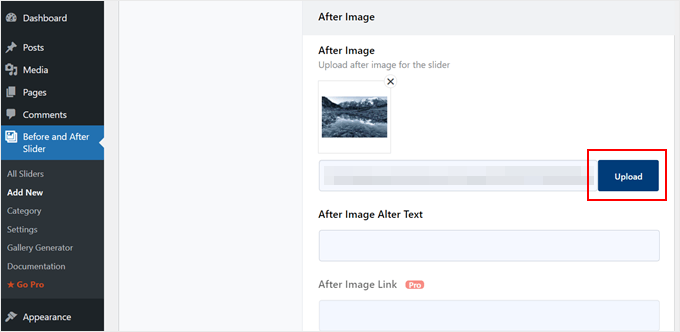
Här klickar du på “Ladda upp” och väljer sedan antingen en bild från WordPress mediebibliotek eller laddar upp en ny bild från din dator.

För att hjälpa search engines att förstå denna image och visa den för rätt personer är det en bra idé att add to en image alt text. För att göra detta skriver du bara in i fältet “Image Alt”.
Mer information om alt-text finns i vår guide för nybörjare om Image SEO.
När du har gjort det rullar du till section “After Image”.
Du kan nu add to “efter”-imagen genom att följa samma process som beskrivs ovan. Glöm inte att add a alt text till denna image också, eftersom det är viktigt för WordPress SEO.

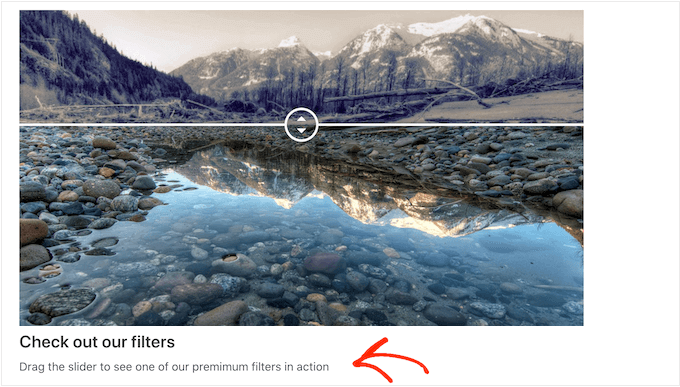
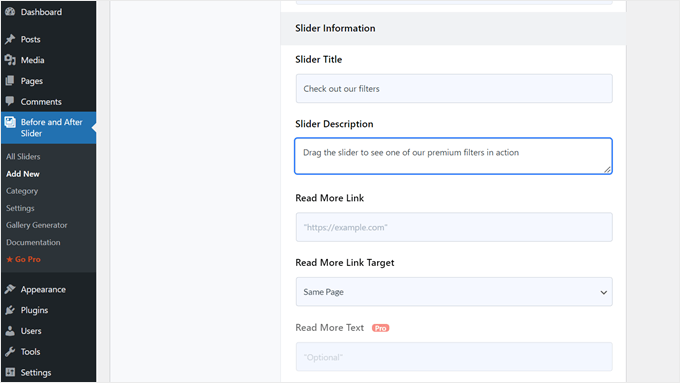
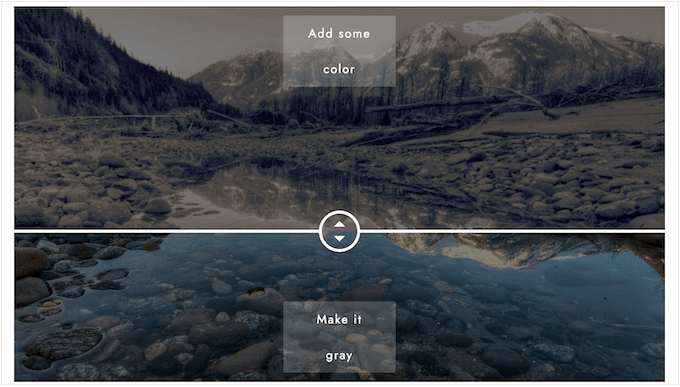
Du kan också visa lite text under bilden genom att lägga till en titel och en beskrivning (som en bildtext).
Du kan till exempel uppmuntra besökarna att interagera med slidern. Detta är särskilt viktigt för besökare som kanske aldrig har runtit på ett före-och-efter-foto tidigare.

Detta är också ett enkelt sätt att add to lite sammanhang till imagen.
Om du vill add to text skriver du bara in den i fälten “Slider Rubrik” eller “Slider Description”.

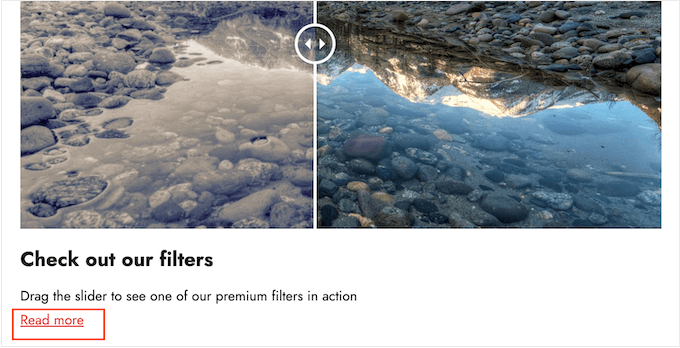
You can also add to a “Read More” URL, which can link to any post or page on your WordPress website or even an external website. Du kan till exempel skicka besökare till en page där de kan köpa produkten som är utvald i slider-imagen.
Denna länk kommer att visas under före/efter-imagen och även under alla slider-titlar eller beskrivningar som du använder.

Om du länkar till en annan website rekommenderar vi att du väljer “New tab”, så att du ej skickar iväg visitorerna från din WordPress blogg.
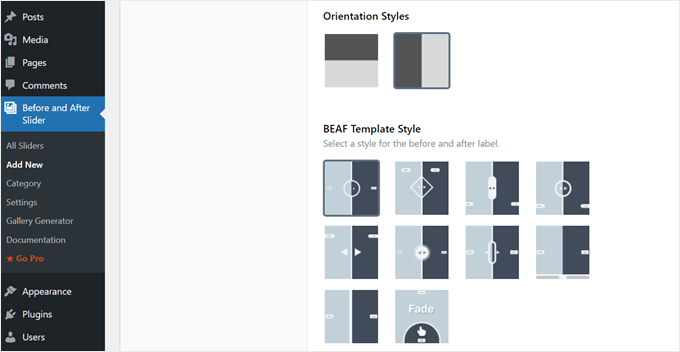
När du har gjort det kan du välja om du vill skapa en vertikal eller horisontell slider genom att clicka på en av thumbnailerna i “Orientation Style” section.

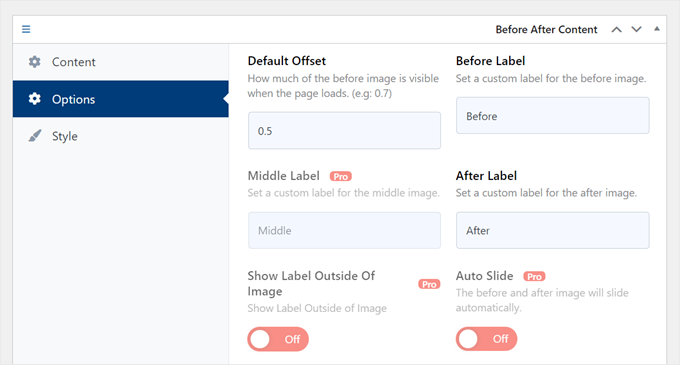
Därefter rullar du till högst upp på vyn och klickar på “Options”.
See here, du ser att “Standardinställning förskjutning” är inställd på 0,5. Detta innebär att besökaren ser hälften av “före”-imagen när sidan först hämtar.
Om du vill visa mer av den tidigare imagen skriver du en större siffra, t.ex. 0,6, 0,7 eller högre.

Om du vill visa hela före-imagen skriver du in 1.
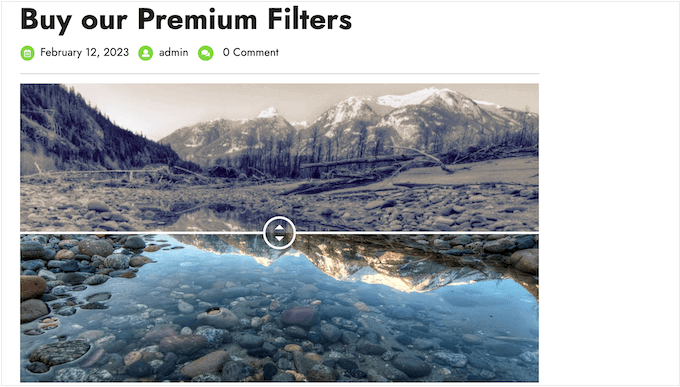
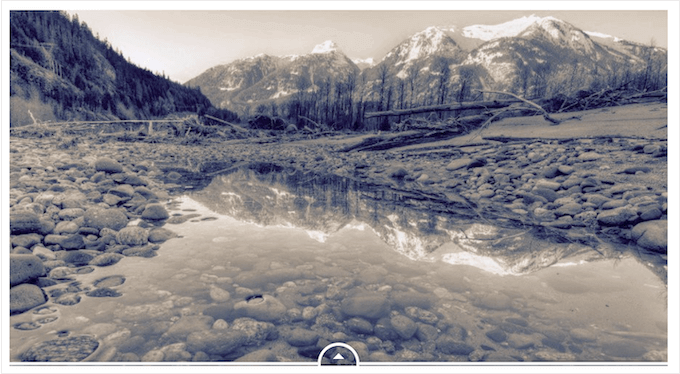
Detta kommer att placera slidern högst upp eller till höger om den tidigare bilden, som du kan se i följande image.

Som standard visar pluginet “Before” och “After” etiketter när besökaren hoverar musen över imagen.
You may want to replace these labels with something more descriptive.

Detta gör du genom att helt enkelt gå vidare och skriva in i fälten “Before Label” och “After Label”.
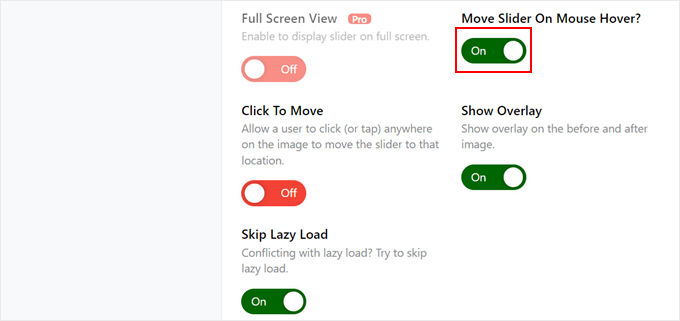
Som standard kommer visitorerna att flytta slidern med drag and drop. Vissa människor kan tycka att detta är svårt, särskilt om de har problem med rörligheten eller om de använder mindre enheter som smartphones eller surfplattor.
Med det sagt kanske du vill ändra hur besökarna flyttar slidern.
Om du togglar knappen “On” bredvid “Move Slider On Mouse Hover?” kan besökarna flytta slidern genom att helt enkelt hovera musen över imagen.

Om du aktiverar knappen “Click To Move” kan besökarna clicka var som helst på imagen för att flytta slidern till den punkten.
Dessa Settings kan göra det enklare att interagera med före/efter-imagen, men det är vanligtvis inte så sliders fungerar. Med detta i åtanke rekommenderar vi att du använder dessa Settings med försiktighet.
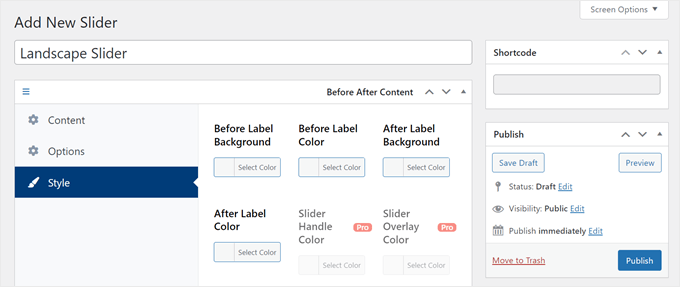
Därefter klickar du på tabben “Styling”.

Här kan du ändra de färger som används för de olika etiketterna, bakgrunderna, headings, beskrivningar och knappen Läs mer. På så sätt kan före/efter-imagen smälta in i ditt WordPress theme eller till och med sticka ut från resten av designen på din website.
You can also change the font size and text alignment.
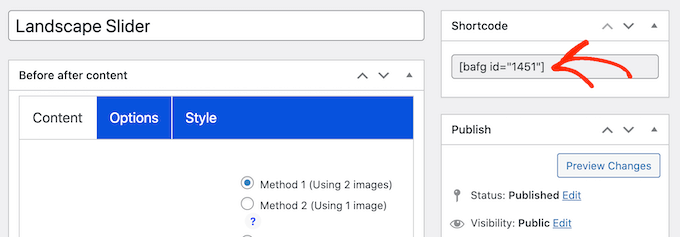
När du är nöjd med hur slidern är konfigurerad klickar du på knappen “Publicera”.
Detta skapar en shortcode som allow you att add the before/after image and slider to any page, post, or widget-ready area.
För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.

När du har lagt till shortcoden på din site klickar du helt enkelt på knappen “Publicera” eller “Update” för att göra före/efter-imagen och slider-effekten live.
Metod 2: Visa ett före- och efterfoto med SeedProd (mer anpassningsbart)
Om du helt enkelt vill add to en före och efter image till en page eller post, kan BEA plugin vara ett bra val. Men om du använder imagen för att främja en produkt, tjänst eller verksamhet, rekommenderar vi att du använder SeedProd.
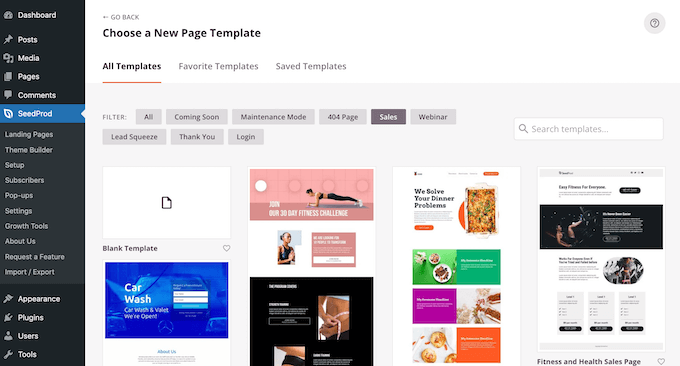
SeedProd är den bästa drag-and-drop WordPress page builder. Den levereras med mer än 300+ färdiga templates som du kan använda för att skapa högkonverterande landing pages, försäljningsdesign, custom WordPress teman, och mer.

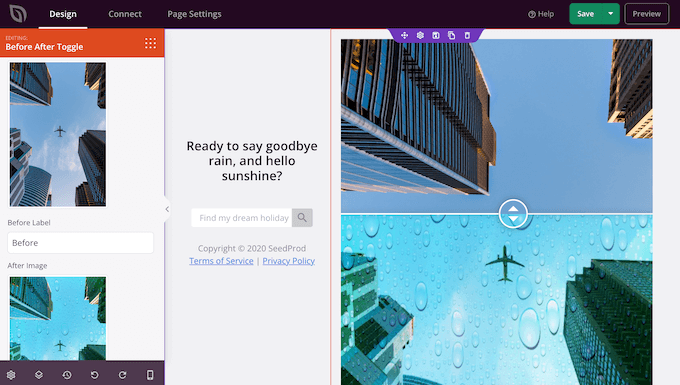
Det har också ett färdigt “Before After Toggle” block som du kan använda för att skapa beautiful before-and-after images som dina användare kan interagera med.
Dra bara blocket från menyn till vänster och släpp det sedan på vilken page design som helst som du arbetar med, inklusive försäljningssidor.

Om du använder WooCommerce för att sälja dina produkter, så integreras SeedProd med WooCommerce och kommer även med speciella eCommerce block. Detta är perfekt om du planerar att använda före- och efterbilder för att främja dina WooCommerce-produkter.
Note: Det finns en gratis version av SeedProd som allow you att skapa customize pages oavsett din budget. Vi kommer dock att använda premium-versionen eftersom den kommer med blocket Before After Toggle.
Det integreras också med många av de bästa tjänsterna för e-postmarknadsföring som du kanske redan använder på din website.
För information om hur du använder SeedProd, vänligen se vår guide om hur du skapar en customize page i WordPress.
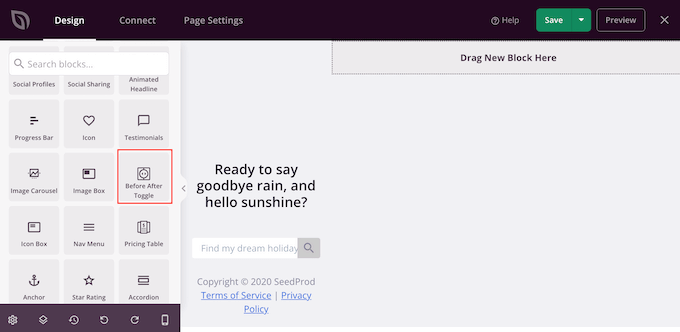
När du har skapat en page är det enkelt att add to en före och efter image till din design. I SeedProd Page Editor hittar du helt enkelt blocket “Before After Toggle”.

You can then drag and drop this block anywhere on your design to add it to the page layout.
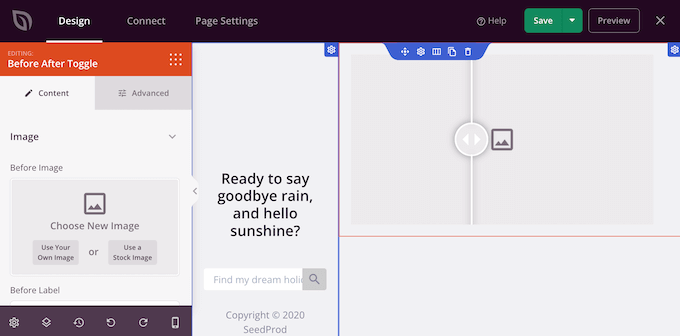
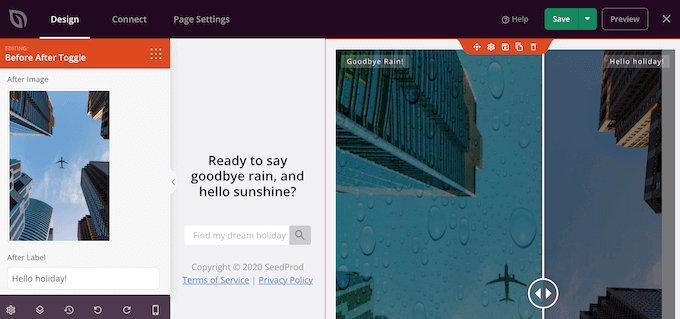
När det är gjort klickar du helt enkelt för att select blocket “Before After Toggle”. Den vänstra menyn uppdateras nu för att visa alla de settings du kan använda för att skapa din före- och efter-image.

Till att börja med måste du lägga till den bild du vill använda som förebild. Under “Before Image” klickar du antingen på “Use Your Own Image” eller “Use a Stock Image” och väljer den bild du vill använda.
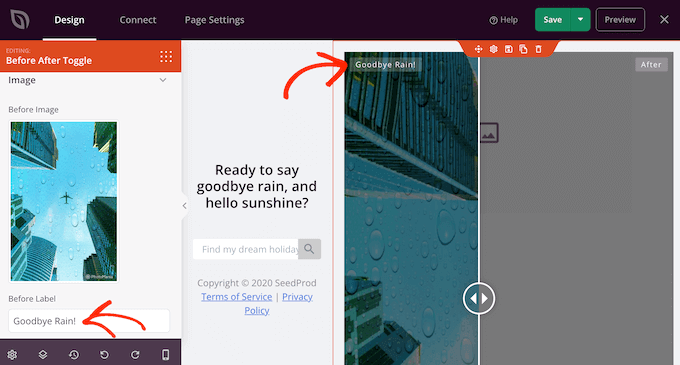
Som standard visar SeedProd en “Before”-etikett ovanför denna image. Du kan dock ändra detta till något mer beskrivande genom att skriva in det i fältet “Before Label”.

När du har gjort det rullar du till section “After Image”.
Du kan nu add to en image och customize standard “After”-etiketten genom att följa samma process som beskrivs ovan.

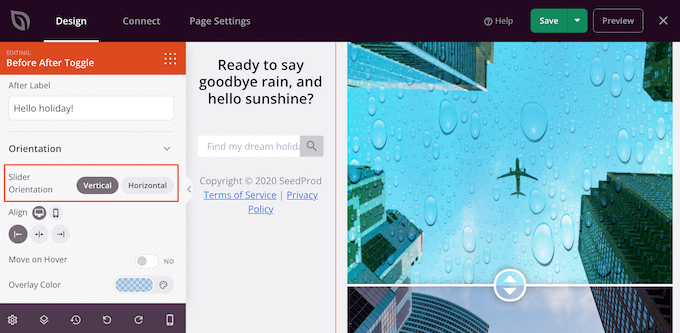
SeedProd kan add to en vertikal eller horisontell slide-effekt.
För att växla mellan dessa två stilar, rulla till “Slider Orientation” section och klicka sedan på antingen “Vertical” eller “Horizontal”.

Som standard kommer besökarna att flytta mellan före- och efterbilderna genom att dra i reglaget.
Vissa användare kan dock tycka att det är lättare att flytta skjutreglaget genom att hålla musen över bilden. Detta gäller särskilt för större bilder där besökaren skulle behöva dra skjutreglaget en längre sträcka.
Om du vill prova den här inställningen aktiverar du “Flytta vid hovering” i menyn till vänster.
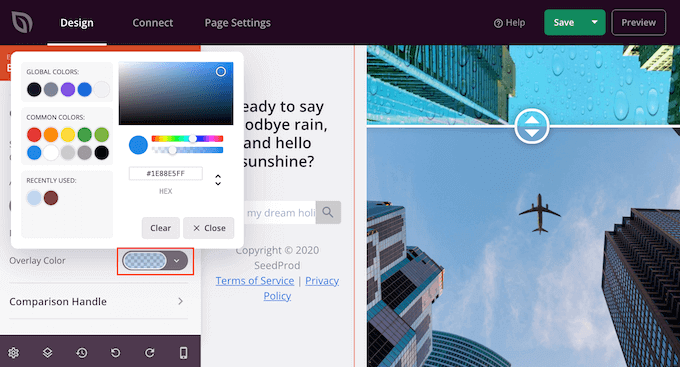
Därefter kanske du vill add to ett färgat överlägg till både före- och efterbilderna. Detta kan hjälpa bilden att smälta in i resten av färgschemat eller sticka ut från bakgrunden.
Du kan till och med göra det färgade överlägget halvgenomskinligt för att skapa en mer subtil effekt.
För att prova olika färger, click on the “Overlay Color” section and then make your changes in the popup that appears.

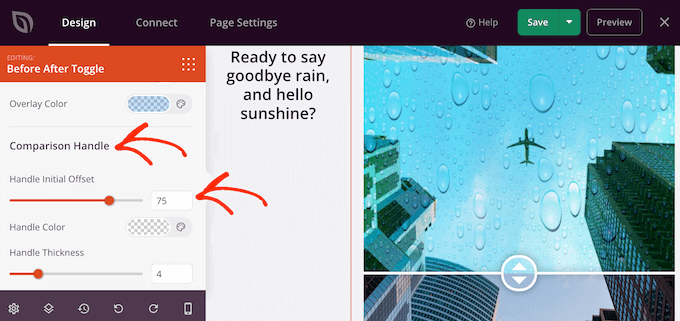
När det är gjort kan du customize sliderns handtag genom att clicka för att förstora sectionen “Comparison Handle”.
Som standard visar SeedProd hälften av “före”-imagen och hälften av “efter”-imagen. För att ändra detta, dra helt enkelt i slidern “Handle Initial Offset”.

Om du vill visa mindre av den tidigare imagen drar du slidern åt vänster så att den visar en lägre siffra. Om du vill visa mer av den tidigare imagen drar du slidern åt höger, så att siffran ökar.
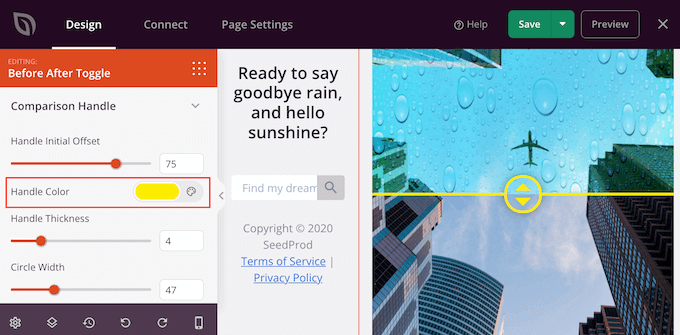
Därefter kan du ändra sliderns färg med hjälp av inställningarna för “Handle Color”.

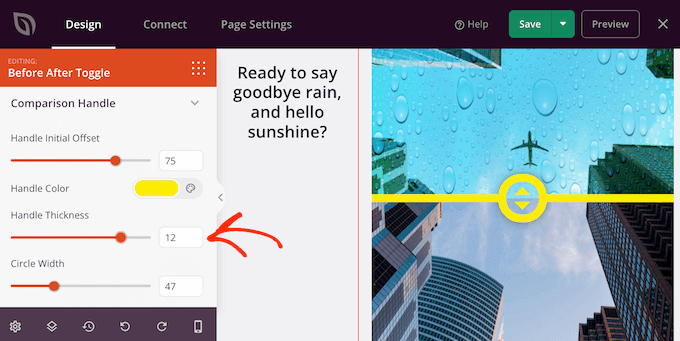
Du kan också göra handtaget tjockare eller tunnare med hjälp av slidern “Handle Thickness”.
På så sätt kan du få handtaget att sticka ut eller skapa en mer subtil effekt.

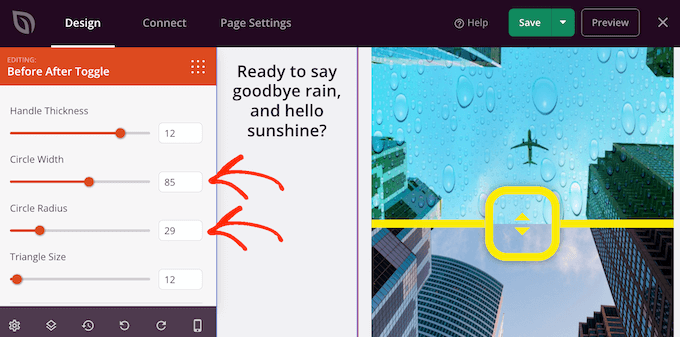
När du är nöjd med handtaget kanske du vill ändra cirkeln. You can make the circle bigger or smaller using the ‘Circle Width’ settings and change the ‘Circle Radius’ to create sharp or curved corners.
När du gör ändringar uppdateras live preview automatiskt, så att du kan prova olika settings för att se vad som ser bäst ut.

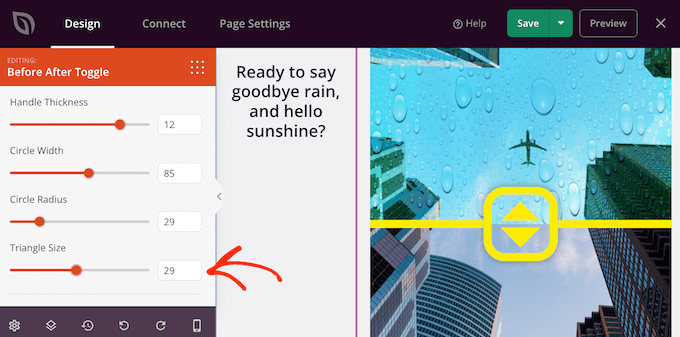
När du är nöjd med cirkeln kanske du vill ändra storleken på trianglarna inuti cirkeln. Om du till exempel har gjort cirkeln större kanske du vill öka storleken på trianglarna också.
För att göra denna ändring drar du i slidern “Triangle Size” tills du är nöjd med hur det ser ut.

När det är gjort kan du fortsätta att lägga till nya block och customize innehållet på din SeedProd page.
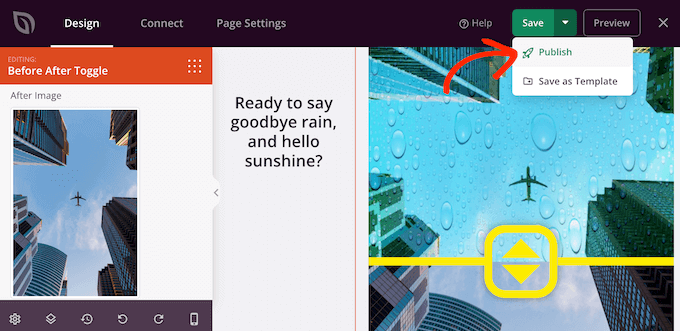
När du är nöjd med hur page ser ut klickar du bara på pilen bredvid knappen “Save” och väljer sedan “Publicera”.

Nu, om du besöker din website, så kommer du att se din page design med före och efter images live.
Dowiedz się więcej WordPress Tips och tricks för bilder
Vill du ha fler tips och tricks för att anpassa dina bilder i WordPress? Kolla in dessa przewodniker:
- Så här lägger du till Instagram-liknande fotofilter i WordPress (steg för steg)
- Så här skapar du Flipbox Overlays och Hovers i WordPress
- Så här lägger du automatiskt till vattenstämpel i bilder i WordPress
- Så här använder du AI för att generera bilder i WordPress
- Så här lägger du till animerade GIF:ar i WordPress (det rätta sättet)
- Så här skapar du enkelt en responsiv slider i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till ett före- och efterfoto på din WordPress-webbplats med en slide-effekt. Du kan också gå igenom vår przewodnik om hur du lägger till kategorier och taggar i WordPress mediebibliotek och våra expertval av de bästa WordPress-pluginsen för utvalda bilder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I am building a Lightroom preset store with WooCommerce for a friend of mine, and having before/after examples will really help showcase the impact of the different presets.
Thanks WPBEGINNER!! this will help so much
Mrteesurez
Nice one, thanks for opening my eyes. I will like to share this article to my friend wanted to create a fashion blog with cosmetics store, it can be used to show before and after the cream has been applied.
thanks.
Jiří Vaněk
Thanks for the articles. We are currently preparing a website for solar technology, where it will be great to see the house before and after it, so that people can get an idea. This method seems much more creative to me than two before and after photos next to each other. Great idea and inspiration for creating a website in this context. Thanks for the idea.
Manny T.
Hi, I added the slider just fine but I am trying to set it as my featured image for my post? Can you help please?
WPBeginner Support
Not all themes have a built-in option to add it as a featured image, you would want to check with your theme or page builder for how to add it as a featured image.
Admin
lindsey
Does this work with Gutenberg?
WPBeginner Support
FOr this question, you would want to reach out to the plugin’s support and they should be able to let you know.
Admin
Jule
Hi, I just installed this plugin to use with Elementor, and I don’t even see the add 20/20 option on a post. I have to choose to edit with elementor and then use the 20/20 widget in the elementor page builder. Once I have the slider in place, I can’t seem to resize it at all, and it’s gigantic. Do you happen to have any ideas?
WPBeginner Support
For this, you would want to reach out to the 20/20 plugin’s support to see if this is a known issue with the plugin as the plugin should be compatible with Elementor
Admin