Oavsett om du skriver ett långt, djupgående inlägg eller skapar en detaljerad FAQ-sektion, kan det vara knepigt att presentera mycket information utan att överväldiga dina läsare.
I det här fallet är vår lösning att visa och dölja text med en växlingseffekt. Detta tillvägagångssätt sparar utrymme, gör ditt innehåll skanningsbart och ger läsarna kontroll över vad de vill se.
Tänk på det som en strömbrytare för ditt innehåll. Läsare kan klicka för att visa mer detaljer eller klicka igen för att dölja dem.
Vi har sett många webbplatser använda det för att utnyttja sitt utrymme bättre, och deras användare uppskattar hur det hjälper till att hålla saker rena och organiserade.
Här är 3 enkla sätt att använda växlingseffekten i WordPress för att visa och dölja text för ditt långa innehåll.

Varför visa och dölja text i WordPress-inlägg?
Många webbplatser döljer text som standard, vanligtvis genom att visa en förhandstitt och sedan inkludera en länk för "Läs mer" eller "Se mer". Besökare kan få mer information genom att klicka på den länken.

Detta är användbart om du behöver lägga till mycket information på en sida men är orolig för att en solid textvägg kan överväldiga besökare.
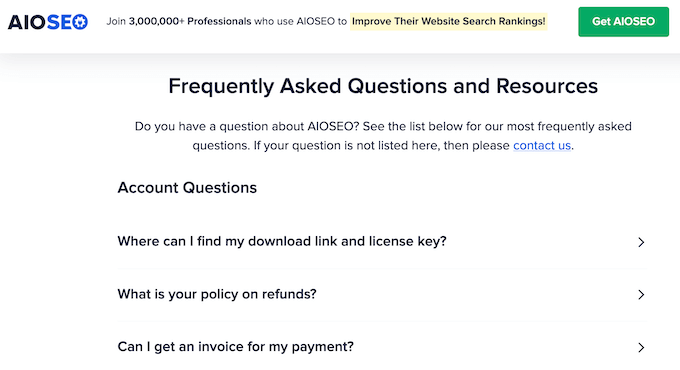
Vanliga frågor är ett utmärkt exempel, eftersom de flesta besökare bara vill ha svaret på en enda fråga.

Om du visar alla svar i sin helhet kan besökare ha svårt att hitta den information de behöver.
Genom att dölja text med växlingseffekten kan besökare skanna många inlägg, funktioner, fördelar eller annan information och sedan välja det objekt de vill lära sig mer om.

Med det sagt, låt oss se hur du kan visa och dölja text i WordPress med växlingseffekten. Använd helt enkelt snabblänkarna nedan för att hoppa till den metod du vill använda:
- Metod 1: Visa och dölj text i WordPress med kortkod (snabbt och enkelt)
- Method 2: Show and Hide Text in WordPress Using SeedProd (Best For FAQs)
- Method 3: Show and Hide Text With WordPress Details Block (No Plugin)
- Vanliga frågor: Växlingseffekten i WordPress
Metod 1: Visa och dölj text i WordPress med kortkod (snabbt och enkelt)
Det snabbaste och enklaste sättet att lägga till en 'Läs mer'-länk till vilken sida eller inlägg som helst är att använda Read More Without Refresh. Detta gratis plugin låter dig anpassa 'Läs mer'-länken och sedan lägga till den var som helst på din webbplats med hjälp av en shortcode.
En kortkod är en liten kodsnutt inom hakparenteser som utför en specifik funktion. Oroa dig inte, de är mycket lätta att använda och kräver bara en enkel kopiering och inklistring.
Det första du behöver göra är att installera och aktivera pluginet Read More Without Refresh. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
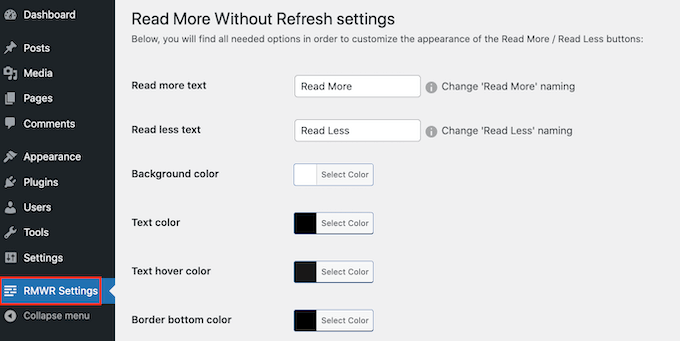
Efter aktivering, klicka på "RMWP Settings" för att konfigurera pluginets inställningar.

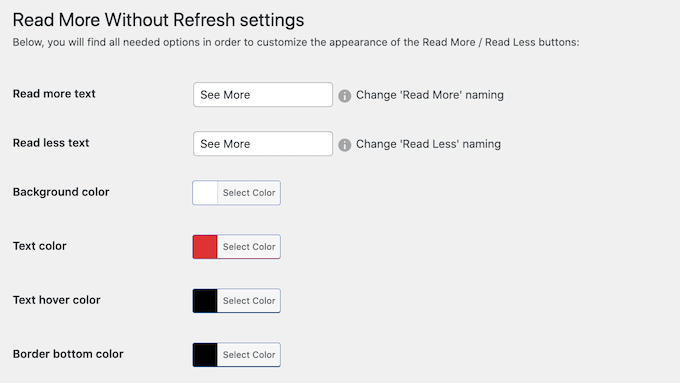
Till att börja med kan du ändra texten som används i länkarna 'Läs mer / Läs mindre' genom att skriva i de två textfälten.
Till exempel, om du skapar en FAQ, kanske du vill använda något som 'Visa svar / Dölj svar' istället.
På den här skärmen kan du också ändra textfärg, bakgrundsfärg och mer. Detta kan hjälpa dig att skapa länkar som passar perfekt till ditt WordPress-tema.

Du kan också ändra teckensnittsvikten, lägga till en kantlinje och ändra stoppningen.
När du är klar på den här sidan, se till att klicka på knappen 'Spara ändringar' även om du inte gjorde några ändringar.
Detta är viktigt eftersom klick på 'Spara ändringar' initialiserar pluginets inställningar i WordPress-databasen.
Om du hoppar över det här steget, kommer pluginet inte att ha den information det behöver för att fungera korrekt på din webbplats.
När det är gjort kan du lägga till en växlingseffekt på vilken sida eller inlägg som helst. Du behöver hitta texten du vill dölja och sedan omsluta den i en shortcode.
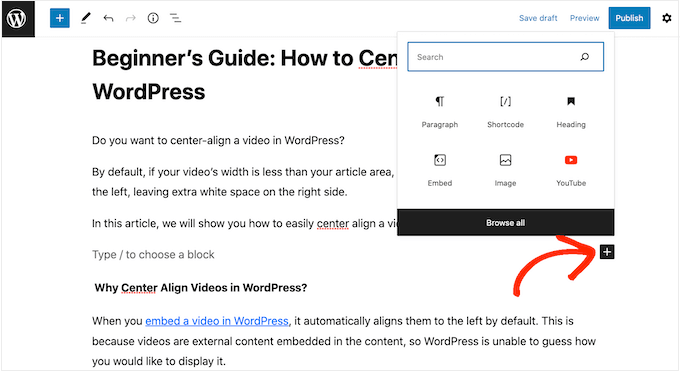
För att börja, öppna Gutenberg blockredigerare för vilken sida eller inlägg som helst. Klicka sedan på ikonen ‘+ Lägg till block’ för att lägga till ett block före texten du vill dölja.

Skriv sedan "Shortcode" och välj rätt block när det dyker upp.
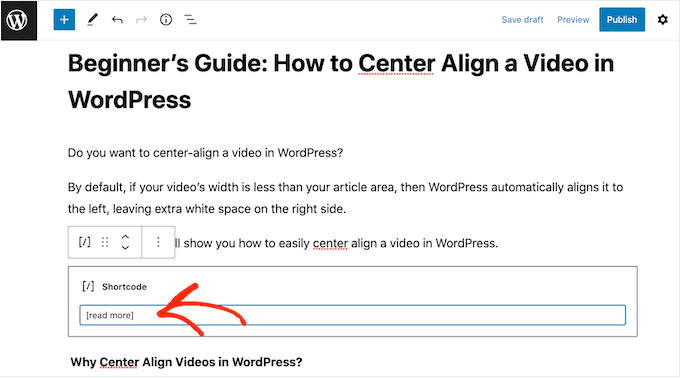
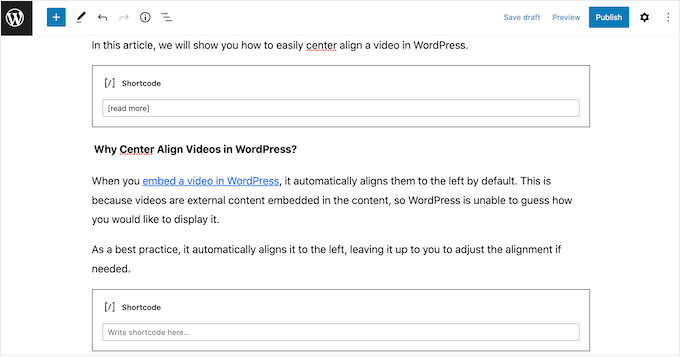
I Shortcode-rutan, lägg till följande shortcode:
[läs mer]
Detta är en platshållartagg som markerar början på ditt dolda innehåll.
Pluginet kommer automatiskt att ersätta [read more] med den anpassade länktext du skapade i inställningarna, som "Visa svar" eller "Se mer".

När det är gjort behöver du lägga till ett kortkodsblock efter texten du vill dölja.
I slutet av texten, klicka helt enkelt på '+' ikonen och skapa ett nytt Shortcode-block genom att följa samma process som beskrivs ovan.

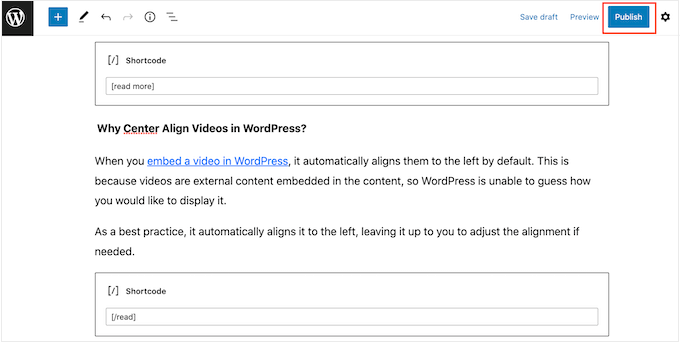
I det här blocket, lägg till följande kod: [/read]
Du kan nu antingen klicka på 'Uppdatera' eller 'Publicera' för att göra texten live.

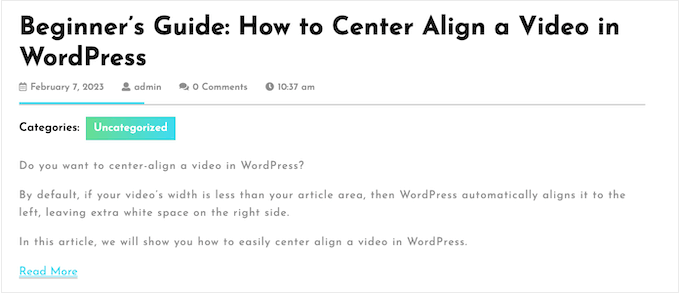
Besök nu din WordPress-blogg, och du kommer att se att texten mellan kortkodblocken är dold som standard.
För att visa texten, klicka helt enkelt på länken 'Läs mer' eller liknande.

Metod 2: Visa och dölj text i WordPress med SeedProd (bäst för FAQ)
FAQ är ett av de vanligaste formaten för att dölja och visa text på en WordPress-webbplats. Om du vill skapa en professionellt utformad fråga-och-svar-sektion med en fin layout, rekommenderar vi att du använder ett sidbyggarplugin istället.
SeedProd är den bästa sidbyggaren på marknaden och låter dig skapa alla typer av anpassade landningssidor för din WordPress-webbplats. Den levereras med mer än 300+ färdiga webbplatsmallar, inklusive designer du kan använda för att marknadsföra produkter, tjänster, webbinarier och mer.

Alla dessa designer är den perfekta platsen att lägga till en FAQ-sektion. Flera av våra partner varumärken har designat sina kompletta webbplatser med den. För detaljer, se vår kompletta SeedProd-recension.
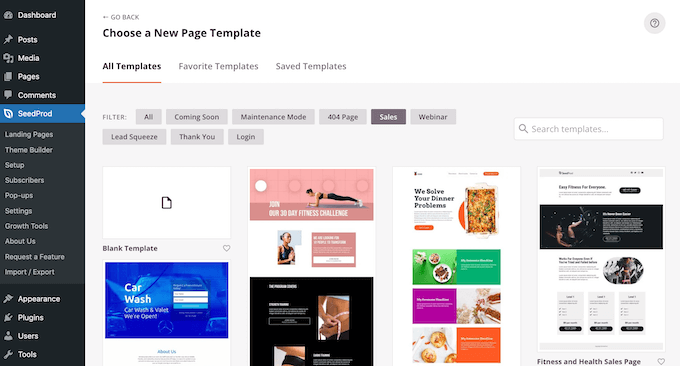
Efter att ha valt en mall har SeedProd till och med olika färdiga FAQ-sektioner som du kan lägga till i din sidlayout med ett enda klick.

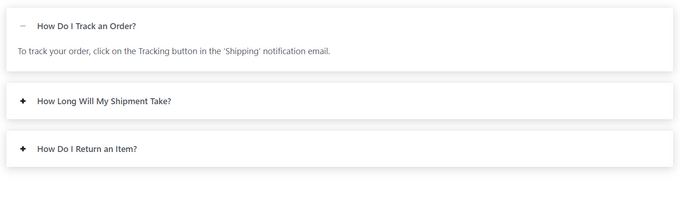
Många av dessa FAQ-sektioner kommer med en inbyggd växlingseffekt för att visa och dölja text.
De är också helt anpassningsbara, så du kan enkelt lägga till din egen fråga och svarstext.

För information om hur du använder SeedProd, se vår guide om hur man skapar en anpassad sida i WordPress.
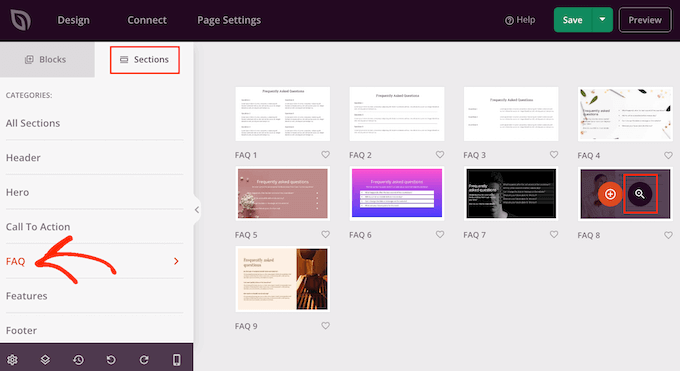
Efter att ha skapat en sida är det enkelt att lägga till en färdig FAQ-sektion. I SeedProd-sidredigeraren klickar du helt enkelt på fliken 'Sektioner' i menyn till vänster.
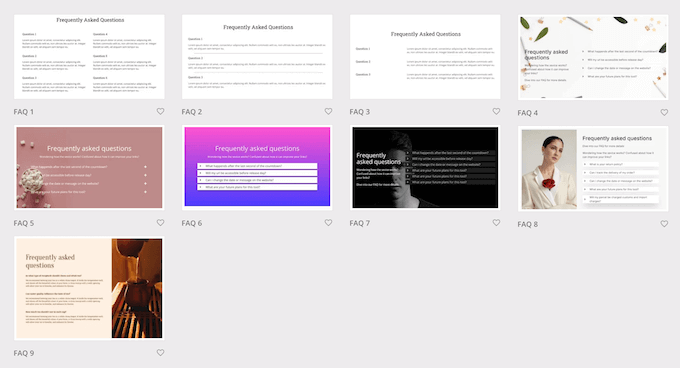
Du kan nu välja 'FAQ' för att se alla SeedProds fråge- och svarssektioner. För att förhandsgranska en design, för muspekaren över den och klicka sedan på det lilla förstoringsglaset.

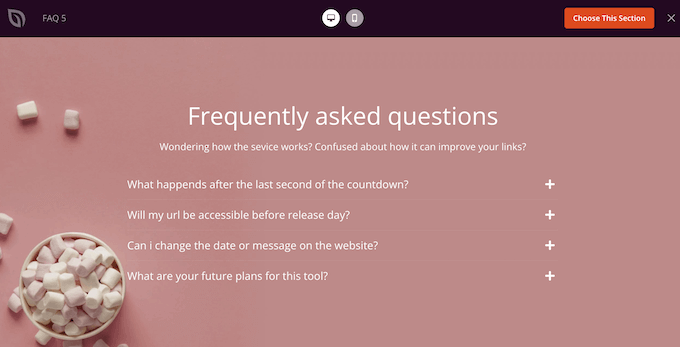
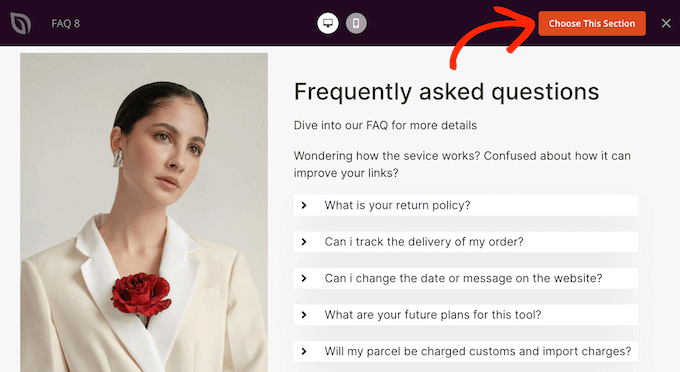
När du hittar en design du vill använda, klicka på 'Välj den här sektionen'.
SeedProd kommer sedan att lägga till sektionen längst ner på din sida.

Du kan flytta FAQ-sektionen till en ny plats med dra-och-släpp.
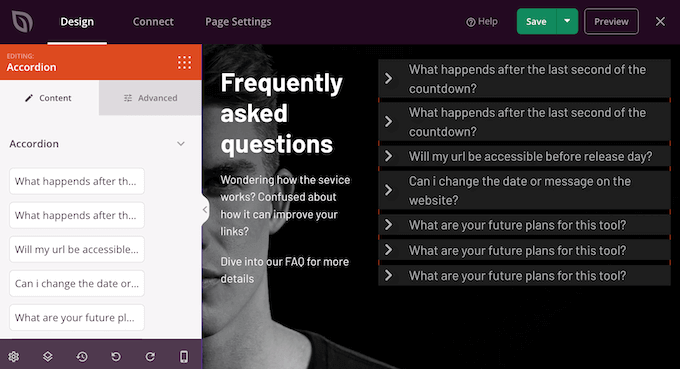
Därefter är du redo att lägga till din egen text genom att klicka för att välja FAQ dragspelsblock. Menyn till vänster uppdateras nu för att visa en lista över alla frågor.

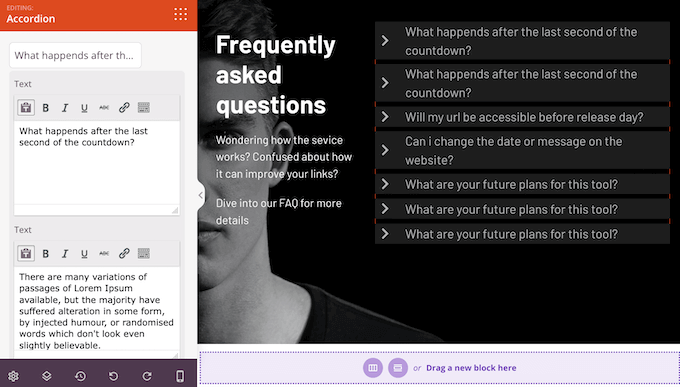
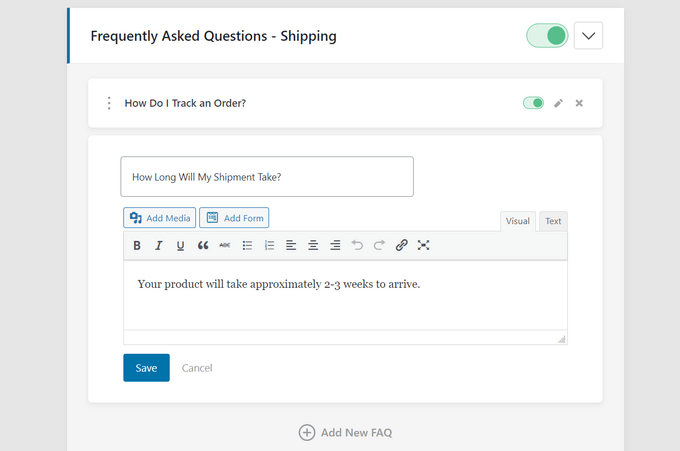
För att redigera ett fråga-och-svar-par, klicka bara på frågan i menyn till vänster.
Detta öppnar två små textredigerare där du kan lägga till din egen fråga och ditt eget svar. Du kan också använda alla standardformateringsalternativ, som att lägga till en länk eller göra texten fet.

Upprepa helt enkelt dessa steg för varje fråga och svar i FAQ-sektionen.
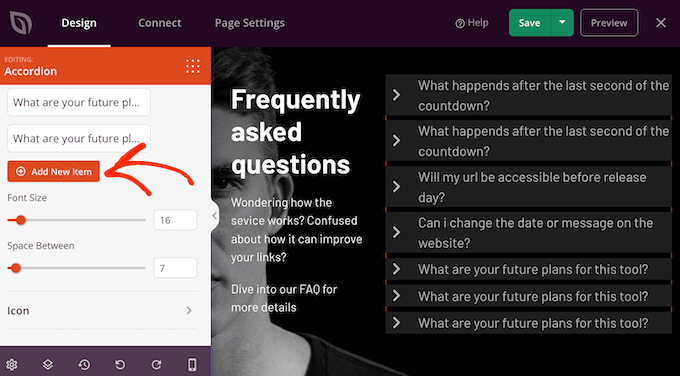
Om du vill lägga till fler frågor, klicka bara på knappen "Lägg till nytt objekt".

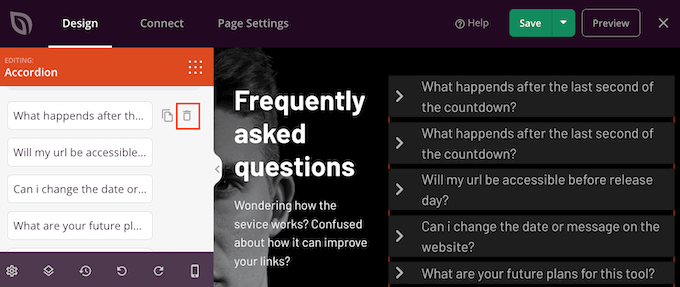
För att ta bort ett fråga-och-svar-par, hovra bara med musen över den frågan i menyn till vänster.
Klicka sedan på papperskorgsikonen när den visas.

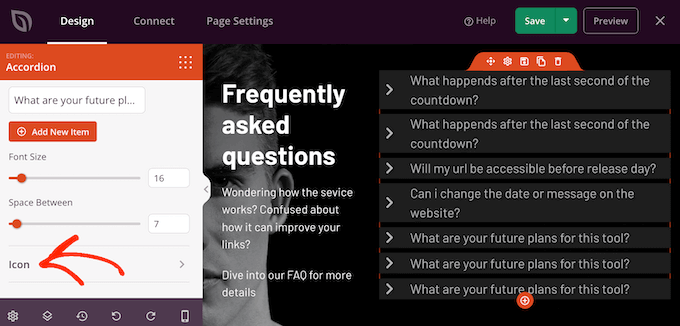
När du är nöjd med den information du har angett kan du ändra hur texten ser ut med hjälp av skjutreglagen 'Textstorlek' och 'Mellanrum'.
Det finns också en 'Ikon'-sektion som definierar den lilla bilden som visas bredvid varje fråga i vanliga frågor.

Om du vill anpassa den här bilden, klicka bara för att expandera sektionen 'Ikon'.
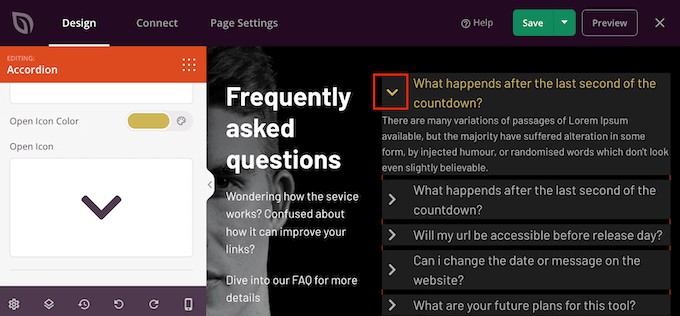
Här ser du inställningar för att ändra ikonens justering och färg. Var bara medveten om att 'Stängd ikon' är den bild du ser som standard när frågan är expanderad.
'Öppen ikon' är bilden du ser när frågan är expanderad.

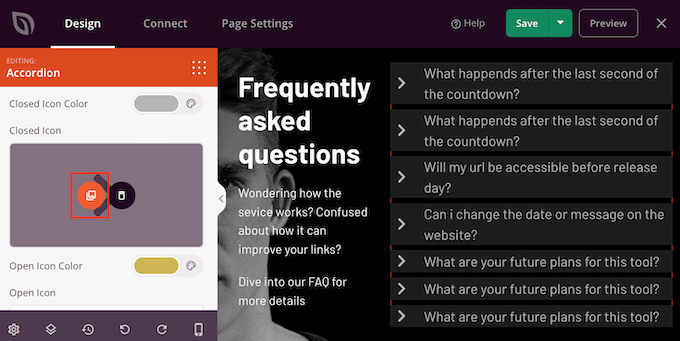
Om du vill använda en helt annan ikon istället, för muspekaren över förhandsgranskningen av 'Stängd ikon' eller 'Öppen ikon'.
Klicka sedan på miniatyren 'Ikonbibliotek'.

Detta öppnar SeedProds inbyggda bibliotek, där du kan välja bland mer än 1400 Font Awesome-ikonfonter.
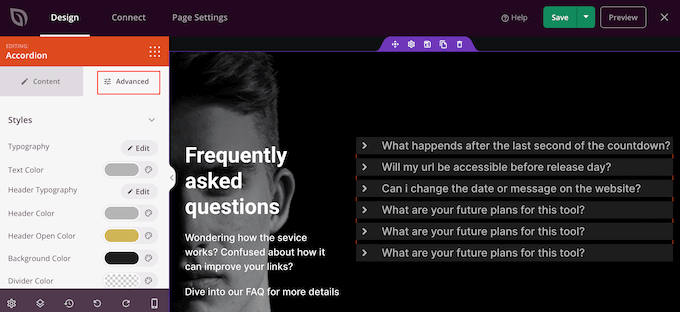
Du kan ytterligare anpassa hur FAQ-sektionerna ser ut genom att välja fliken 'Avancerat'. Här kan du ändra teckensnitt, lägga till marginal och avstånd, och till och med lägga till CSS-animationer för att få FAQ:erna att verkligen sticka ut.

När det är gjort kan du fortsätta att lägga till nya block och anpassa innehållet på din SeedProd-sida.
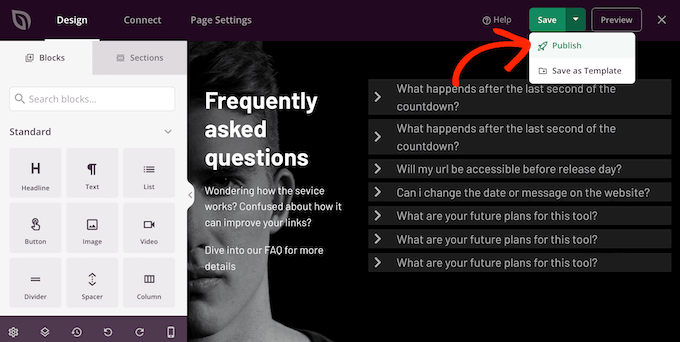
När du är nöjd med hur det ser ut, klickar du bara på pilen bredvid knappen 'Spara' och väljer sedan 'Publicera'.

Nu, om du besöker din webbplats, kommer du att se sidans design och FAQ-sektionen live.
Alternativ: Använd Heroic FAQs Plugin
Om du letar efter ett SeedProd-alternativ kan du också visa och dölja text med pluginet Heroic FAQs.
Heroic FAQs är den bästa pluginen för FAQ-hantering för WordPress. Dess dra-och-släpp-gränssnitt gör det enkelt att lägga till frågor och svar i FAQ-grupper.

Sedan kan du visa dina FAQ var som helst på din webbplats med ett enkelt WordPress-block.
Pluginet erbjuder flera FAQ-stilar, och du kan visa och dölja dina frågor och svar med ett dragspels- eller växlingsformat.

För mer information, se vår guide om hur man lägger till en sektion med vanliga frågor (FAQ) i WordPress och vår lista över de bästa WordPress FAQ-plugins.
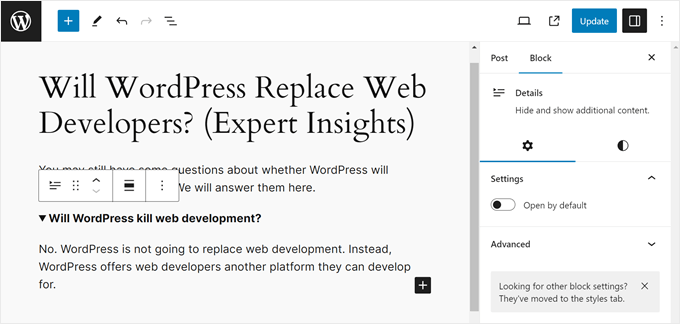
Metod 3: Visa och dölj text med WordPress Detaljer-block (utan plugin)
Om du inte vill använda ett plugin eller någon kortkod kan du använda WordPress inbyggda Detaljer-block för att visa och dölja text. Den här funktionen är också utmärkt för vanliga frågor.
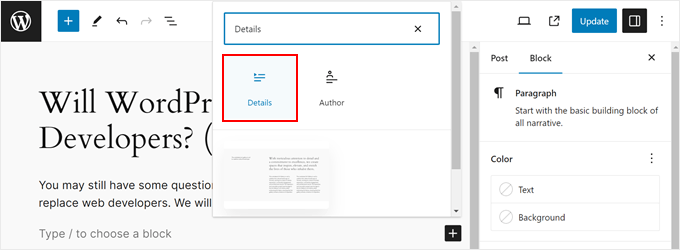
För att använda det här blocket, öppna bara Gutenberg-redigeraren för en sida eller ett inlägg. Klicka sedan var som helst i gränssnittet på knappen '+ Lägg till block' för att hitta Detaljer-blocket.

I utrymmet bredvid pilen nedåt kan du skriva din vanliga fråga.
Längst ner kan du skriva svaret på den frågan.
I sidofältet för blockinställningar kan du välja att svaret ska öppnas som standard om du vill.

När du är klar, förhandsgranska din webbplats. Klicka sedan på "Uppdatera" eller "Publicera".
Om du vill använda samma Detaljer-block med samma innehåll på andra sidor eller inlägg, kan du förvandla detta block till ett återanvändbart block eller ett blockmönster.
Det bästa är att om du redigerar ett återanvändbart block, kommer det automatiskt att uppdateras överallt på din webbplats. Detta sparar dig mycket tid eftersom du inte behöver ändra varje enskilt manuellt.
Du kanske också vill ändra blockets höjd och bredd för att det ska se bättre ut med resten av din sida.
Vilken växlingsmetod ska du använda?
Vi har gått igenom tre olika sätt att lägga till en växlingseffekt, och det bästa beror på dina behov. Här är våra rekommendationer:
- För en snabb och enkel lösning som fungerar överallt är Metod 1 (Kortkod) det snabbaste sättet att dölja text bakom en 'Läs mer'-länk.
- För att skapa professionellt utseende och anpassningsbara FAQ-sektioner är Metod 2 (SeedProd) det bästa valet. Det ger dig fullständig designkontroll utan någon kod.
- Om du vill undvika plugins och behöver en grundläggande växlingsfunktion för ett enskilt inlägg eller sida, då är Metod 3 (Detaljerblock) det perfekta inbyggda alternativet.
Vanliga frågor: Växlingseffekten i WordPress
Här är några av de vanligaste frågorna vi får om att använda växlingseffekten i WordPress.
Vad är växlingseffekten i WordPress?
Varningseffekten, även känd som ett dragspel, är ett användargränssnittselement som låter dig visa och dölja innehåll.
Besökare klickar på en rubrik eller en "Läs mer"-länk för att expandera en sektion och visa texten inuti, vilket hjälper till att hålla dina sidor organiserade och mindre röriga.
Kan döljande av innehåll med en växlingsknapp påverka min webbplats SEO?
Generellt sett nej, så länge det görs för användarupplevelsen. Google och andra sökmotorer kan fortfarande krypa och indexera innehåll som är dolt inom växlar eller dragspel.
Det är dock alltid bäst att se till att din viktigaste information är synlig som standard.
Vilken metod är bäst för att lägga till en växlingseffekt?
För enkla, engångs-växlingar är det inbyggda WordPress Details-blocket det enklaste alternativet eftersom det inte kräver några plugins.
För att skapa fullständiga FAQ-sektioner eller för mer designkontroll, erbjuder en sidbyggare som SeedProd fler stylingalternativ och funktioner.
Kan jag anpassa texten 'Läs mer'?
Ja, de flesta plugins som lägger till en växlingseffekt, som pluginet Read More Without Refresh som nämns i den här guiden, låter dig anpassa länktexten.
Du kan ändra det till "Visa svar", "Visa detaljer" eller något annat som passar din kontext.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du visar och döljer text i WordPress-inlägg med växlingseffekten. Du kanske också vill kolla in vår lista över de bästa Gutenberg block-plugins för WordPress och vår guide om hur man skapar en utfällbar sidomeny i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Jag gillar den här funktionen och jag har letat efter ett sätt att använda den på min webbplats. Jag gillar metoden att använda kortkod eftersom jag kan använda den på vilken innehållssida som helst, vare sig det är ett inlägg eller en sida, och även anpassa texten "läs mer". Långa inlägg är nu lättare att publicera och dölja en del bakom en "läs mer"-text. Tack.
Alvin
Pluginet Read More Without Refresh använder display: none; för den dolda texten. Kommer det inte att ses som dolt innehåll och påverka SEO negativt?
WPBeginner Support
Det borde det inte göra eftersom innehållet är inställt för att visas vid klick. Att använda display:none skulle normalt ha en negativ effekt om du aldrig planerar att ha det innehållet synligt och kan betraktas som sökordsstuffing.
Admin
Mrteesurez
Jag hade samma oro när jag först använde pluginet. Även om `display: none;` döljer innehåll från användare, tror jag att det borde vara helt okej för SEO om det dolda innehållet är avsett att förbättra användarupplevelsen, som sektioner för "Läs mer". Jag har använt detta plugin utan att märka någon negativ SEO-påverkan. Se bara till att det dolda innehållet är relevant och värdefullt, eftersom sökmotorer är smarta nog att känna igen när innehåll döljs av goda skäl.
Nwosu Emmanuel
Tack för hjälpen
WPBeginner Support
Skönt att vi kunde hjälpa till!
Admin
Karima
Tack! Hur kan jag tillämpa det i den nya versionen av WordPress? I den gamla versionen kan du växla mellan visuell och text. Var skriver man koden i den nya?
WPBeginner Support
Du kan använda Classic-blocket om du vill ha en liknande upplevelse som den klassiska redigeraren för den här kortkoden.
Admin
Eseoghene Aya
Hur kan jag få 'visa mindre' att visas längst ner i texten?
WPBeginner Support
För visningen av pluginet bör du kontakta pluginets support för de för närvarande tillgängliga anpassningarna.
Admin
john ruark
Hur kan jag få 'visa mindre' att visas längst ner i texten?
WPBeginner Support
Du skulle vilja kontakta pluginets support för att se om det stöds för närvarande
Admin
Dicado
Men kan man göra det utan ett plugin?
WPBeginner Support
Även om det är möjligt att göra detta utan ett plugin, har vi ingen nybörjarvänlig metod för att göra detta utan ett plugin
Admin
steinchen
trevlig och enkel plugin! detta fungerar för mig för att dölja mina bilagesektioner (vilket är en lång lista med utskrifter med många stycken).
Men jag undrar om texten för anteckningen kan vara redigerbar, t.ex. inte ”Dölj pressmeddelande (123 färre ord)”, utan för att återspegla min dolda titel?:
Visa bilaga A1: …
Sk sakna bilaga A1: …
WPBeginner Support
You can change that by editing the more_text in the second shortcode example we show
Admin
Anastasia
Tack så mycket! Det fungerar och gör därmed mitt liv enklare! )
osita Solomon
Tack admin för detta underbara inlägg men jag skulle vilja veta om det vore möjligt för mig att bädda in en popunder-länk under växlingsknappen "visa mer".
Tack
Ranjan
Är det möjligt att använda detta plugin på flera stycken på en statisk sida? Jag vill använda det för att visa/dölja information i en enda kod. Om så är fallet, vilken "typ" skulle det vara?
Jag har provat med en kod men styckeformatering är inte möjlig,
när man klickar på mer får man texten i fortsättning
Tack!
Annette
Hur lade du till kortkoden så här? Hovar du över? Högerklickar du? Skriver du ut den? När jag skriver in kortkoden visas orden bokstavligen på mina sidor. Hjälp tack!!
Robert
Är det pluginet bra för att dölja telefonnummer på min webbplats? Jag vill dölja de sista fyra siffrorna på min sida. Och när folk kommer och vill se mitt nummer måste de klicka på numret för att visa de sista fyra siffrorna. Jag vill inte göra detta eftersom vissa människor använder min telefon med något program och ger till andra människor. Om någon känner till ett bra plugin kommer jag att vara mycket tacksam för hjälp. Tack.
shaz
tack det fungerar fortfarande 2017
Faisal Maitho
Tack så mycket, jag installerade detta plugin på min webbplats, det är verkligen mycket användbart, tack igen.
Dat
hej jag vill att orden "visa mer" och "visa mindre" ska vara i mitten av min sida. hur kan jag göra?
Jessica
Finns det ett sätt att dölja ett innehåll när ett annat visas?
Virena
I followed the instructions but seems like Wordpress doesn’t allow the code to work on free themes. Is there any other way how this can be made?
Is there any other way how this can be made?
Ed
Kan jag visa/dölja nästlade element också med den?
mike
Verkar inte fungera i utkastläge (behöver reda ut saker innan jag publicerar sidan). Klistrar in kortkod i textredigeraren och den visuella redigeraren, men när jag förhandsgranskar ser jag kortkoden och inget är dolt. Är detta normalt?
milan
Hej.
Jag har lite text i kolumner som inte är lika långa, vilket ställer till det för rutnätet. Jag behöver ett plugin som kan dölja den andra delen av texten - överflödet - och visa den i anslutning till den första delen.
Vad rekommenderar du?
Sav
Jag undrar också hur man ersätter texten "visa mer", "visa mindre" med en anpassad knappbild. Hur är detta möjligt?
Federica
Hej,
Detta låter som ett utmärkt plugin.
Jag undrar om det finns någon chans att använda det för att växla inlägg på en startsida genom att klicka på deras titel?
Om inte, finns det något plugin eller kod som tillåter det?
Tack på förhand.
Federica
David Kallander
Försöker centrera texten för visa/dölj men den är vänsterjusterad på webbsidan. Jag har provat så många HTML-taggar, men utan framgång.
Tack,
Janie S.
Hej där,
Tack så mycket för att du delade den här snabba videon. Det var verkligen enkelt att installera. I din video är länkarna alla justerade till vänster. Jag försökte göra det med plugin-instruktionerna som skrivits av skaparen av pluginet men jag lyckas inte få det att fungera. Det visas alltid centrerat.
Kan du snälla hjälpa mig med det här problemet?
Tack så mycket!
Umar sajjad
Jag vill använda Visa dölj flera gånger på en sida.
lakshman
Herr, jag vill ändra texten "visa mer text" med text med "knappar" hur gör jag, förklara eller ge mig koden för det…………..
lakshman
Herr, jag vill ändra "text" med text med knappar, hur gör jag, förklara eller ge mig koden för det…………..
Dana
Vad händer om jag vill se flera Visa/Dölj-funktioner på en sida. Växlingen verkar inte fungera för det!
Paul
Lägg bara till sekventiell numrering i dina taggar.
ie
[showhide type="post1" more_text="Visa mer…" less_text="Visa mindre…"]
Text du vill dölja
[/showhide]
[showhide type="post2" more_text="Visa mer…" less_text="Visa mindre…"]
Text du vill dölja
[/showhide]
etc
Umar sajjad
Hej Paul,
jag använder Typ = ‘post1’, post2, post3 men det fungerar inte för mig.
Randy Utama
Hej,
Stöder detta plugin responsiva eller mobila teman?
Tack
Mohammad Qaiser
Har växlande innehåll någon effekt på SEO. Kan Google Bot analysera växlande innehåll också.
WPBeginner Support
Ja, Google bot kan läsa det växlade och oväxlade innehållet.
Admin
Bhanu
Tack men jag förstod det inte tydligt. Jag vill veta om växlingsinnehållet indexeras av Google eller om Google ignorerar det växlande innehållet?
WPBeginner Support
ja det är indexerat av Google.
Grant
Jag vill dölja eller visa alla citat/referenser beroende på läsarens önskemål. Jag vill inte skapa dubbletter av artiklar med och utan fotnoter. Finns det något sätt att växla all innehållssynlighet på en gång från en enda kontroll?
Ibn Kassiem
Hej
Tack för inlägget.
Jag undrade om det är möjligt att använda detta plugin för att skapa en arkivsida som ENDAST visar inläggstitlar, när användaren klickar på växlingsknappen visas hela inlägget och kan även stängas igen.
Eller kan du ge råd om ett bättre sätt att göra detta, tack?
WPBeginner Support
Det här pluginet är inte det bästa sättet att göra det. Vad du behöver göra är att modifiera arkiv.php-mallen i ett barn-tema och sedan lägga till växlingseffekten före <?php the_content() ?> eller <?php the_excerpt() ?> mall-taggen.
Admin
eleven-yu
Det är ett bra plugin!
Men jag behöver en ny funktion, nämligen att jag döljer visst innehåll, till exempel nedladdningslänkar, länken kan bara visas efter att man har kommenterat mitt inlägg.
Kan du hjälpa till att importera det?
tack.
Grace
Jag gillar det här, men vet du om detta kan eller om det kan modifieras för att växla kommentarsområdet? Jag skulle gärna vilja tillåta användaren att dölja och visa de olika kommentarerna istället för att alla ska visas.
Tack på förhand
WPBeginner Support
Nej, pluginet stöder inte det för tillfället.
Admin
ampatel
Fin plugin, men är det möjligt att ha flera läs mer/läs mindre?
Tack
Mark Kolodziej
Jag skulle också vilja veta det.
WPBeginner Support
Ta en titt på vår handledning om jQuery FAQ Accordion. Ignorera FAQ-delen och du kan implementera samma jQuery på vilken text du vill.
Admin
Jumpringer
Jag skulle vilja placera flera "visa/dölj" på min sida. Det är inte tydligt hur man implementerar jQuery som finns på jQuery FAQ Accordian-länken. Jag tror att du menar att en WP FAQ-sektion inte behövs, är det korrekt?
När jag laddade upp mappen "my-accordian" till plugin-katalogen, kände WP igen pluginet "WPBeginner’s FAQ Accordion".
Kan du ge lite mer detaljer för att möjliggöra flera "visa/dölj" på sidor som inte använder WP FAQ? Tack så mycket.
Amanda Mays
Är det möjligt att använda detta plugin på stycken på en statisk sida? Jag vill använda det för att visa/dölja sektioner av min integritetspolicy. Om så är fallet, vilken "typ" skulle det vara?
Tack!
Nico
Super användbart! Du räddade mig från att behöva lära mig göra det själv =) haha
Tack!
Bellas hylla
Tack för den här sidan med underbar information! Jag är helt ny på hostad WP & varje gång jag googlar något, till exempel: "Installera Google Analytics på Wordpress" väljer jag ALLTID er sida för svaret. Jag insåg inte att jag gjorde det förrän ikväll!
Tack för att ni hjälper oss WP-nybörjare och gamla rävar lika mycket!
Clawrence
Är det möjligt att lägga till en bild där texten 'Visa mer...' finns, så att bilden kan klickas för att visa mer/mindre text istället för en generell mening?
Redaktionell personal
Du kan troligtvis anpassa pluginet för att göra det.
Admin
Adam Kellett
Hur görs detta? Jag har försökt detta utan framgång:
[showhide type=”…” more_text=”” less_text=”” hidden=”yes”]
Är det komplicerat att göra denna anpassning?
fukr
i want to say this is really useful..thanks