Att hantera flera WordPress-webbplatser kan vara besvärligt, särskilt när det gäller hantering av användarkonton och inloggningar.
Om du delar information om klienter, medlemmar eller besökare mellan flera webbplatser kan du förbättra användarupplevelsen genom att låta användarna logga in på flera webbplatser med samma konto. Det kan också spara massor av tid om du behöver lägga till anställda, studenter eller andra användare på flera webbplatser.
I den här artikeln visar vi dig hur du enkelt kan dela användare och login mellan flera WordPress-webbplatser.

Varför dela användare och logins mellan flera WordPress webbplatser?
Om du har flera websites kanske du vill dela användare och login mellan dem.
Detta kan spara tid och ansträngning för dina besökare eftersom de bara behöver fylla i registreringsformuläret en gång. Du kan t.ex. ha en WordPress-blogg och en webbplats där du säljer onlinekurser.
Om någon köper en kurs från din blogg kan du automatiskt add’a dem till den site som har LMS (Learning Management System). Användaren kan sedan logga in på LMS och börja arbeta med sin kurs utan att behöva registrera sig med sin email address, användarnamn och annan information.
Om du är en WordPress-utvecklingsbyrå eller om du arbetar på flera kundwebbplatser kan du behöva skapa flera konton manuellt för varje utvecklare, testare och annan personal. Istället kan du spara tid genom att registrera varje person en gång och sedan dela inloggningsinformation mellan alla kundwebbplatser.
Med detta i åtanke, låt oss se hur du kan dela användare och login mellan WordPress websites.
Så här delar du användare och logins mellan flera webbplatser i WordPress
Det bästa sättet att dela information om användare och login är genom att använda Uncanny Automator. Det är det bästa plugin-programmet för automatisering i WordPress och hjälper dig att skapa automatiserade arbetsflöden som kan save you massor av tid och ansträngning.
När det gäller att ansluta flera webbplatser antar många att du måste konfigurera ett WordPress multisite network. Det är dock ofta enklare att använda webhooks. Dessa är kodbitar som allow olika tools och appar att dela information i realtid.
När du har installerat Uncanny Automator kan du använda webhooks för delning av information mellan WordPress-webbplatser, inklusive användarkonton och login-detaljer.
För att börja måste du installera Uncanny Automator på den website där användarna ska skapa sitt ursprungliga account. Vi antar att detta är “källans” website.
Du måste sedan installera Uncanny Automator på alla webbplatser som ska ta emot data från källwebbplatsen.
Slutligen använder du automatiseringsrecept och webhooks för att skicka information om användare från källan till alla andra websites som behöver denna information.
Med detta i åtanke, låt oss gå igenom stegen mer i detalj.
Add Uncanny Automator till källwebbplatsen
Det första du behöver göra är att installera och aktivera Uncanny Automator på din källwebbplats. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Det finns ett gratis plugin Uncanny Automator som låter dig automatisera många vanliga uppgifter och kommer med 300 automatiseringsutlösare och actions. Vi kommer dock att använda Uncanny Automator Pro eftersom du behöver det för att använda triggern “En användare skapas”.
När du aktiveras kommer du att bli ombedd att installera den gratis versionen av Uncanny Automator core. Det gratis tillägget har utvalda funktioner, men det används som bas för Pro-versionen.
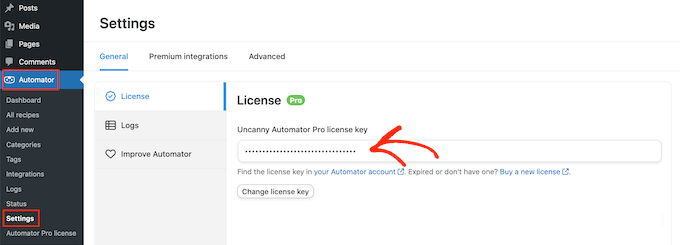
När det är gjort, heada till Automator ” Settings och enter din license key.

You can find this information under your account on the Uncanny Automator website.
När du har enter nyckeln klickar du på knappen “Activate License”.
Skapa ett nytt automatiseringsrecept
När du aktiverat programmet är du redo att skapa automatiserade arbetsflöden i WordPress. Uncanny Automator anropar dessa arbetsflöden som “recept”.
Du kommer att skapa ett recept som skickar information till en webhook varje gång en användare registrerar sig på din WordPress-webbplats.
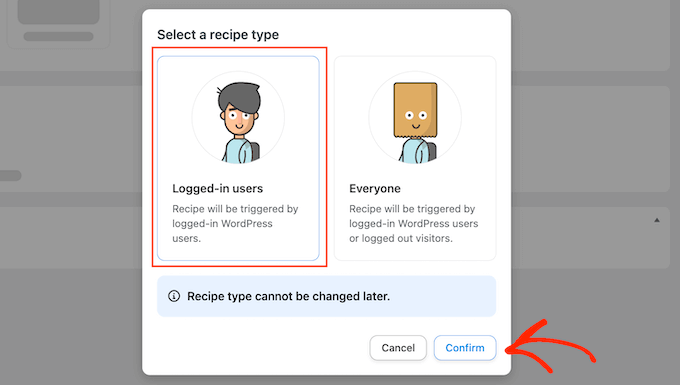
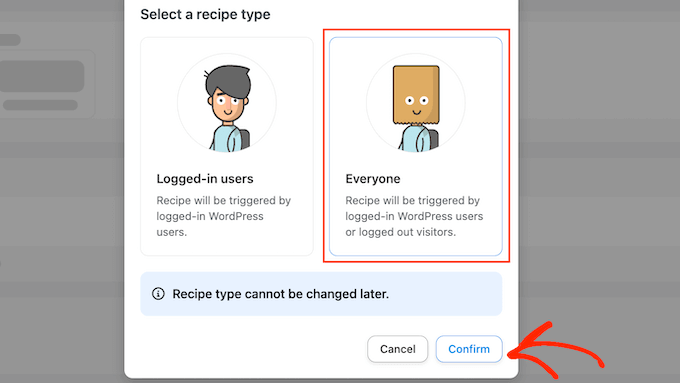
För att komma igång är det bara att gå till Automator ” Lägg till ny sida. Uncanny Automator kommer nu att fråga om du vill skapa ett “Inloggad”-recept eller ett “Alla”-recept.
Inloggade recept kan bara utlösas av inloggade användare, men vem som helst kan utlösa “Alla”-recept. Med detta sagt väljer du “Logged-in” och klickar sedan på “Confirm”.

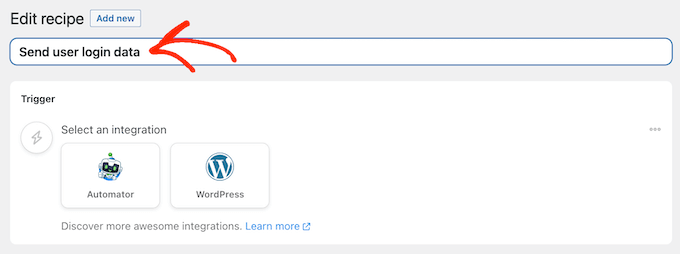
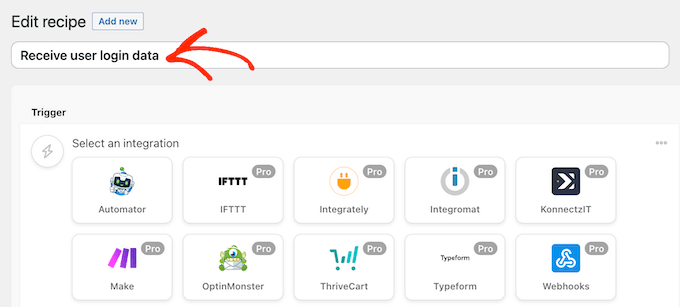
Du kan nu ge detta recept en rubrik genom att skriva in den i fältet “Rubrik”.
Detta är bara för din referens, så du kan använda vad du vill.

Add Triggers and Actions till det automatiserade arbetsflödet
Varje recept i Uncanny Automator har två delar som kallas Triggers och Actions.
En trigger är en händelse som startar det automatiserade arbetsflödet, t.ex. att lägga till nya användare och författare på din WordPress-blogg. Działanie är de uppgifter som receptet ska utföra, t.ex. dela information med en annan webbplats, blogg eller webbutik.
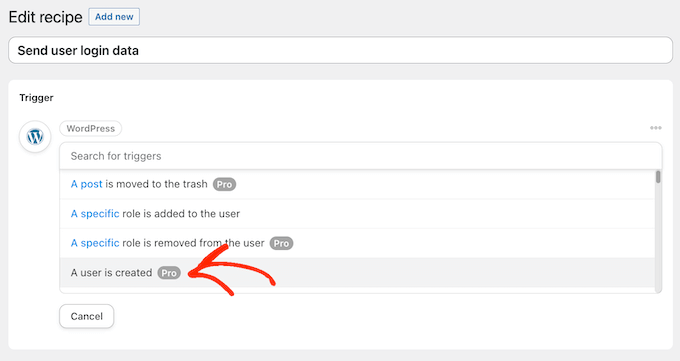
Till att börja med måste du ställa in triggern genom att välja en integration.
Uncanny Automator stöder många populära WordPress-plugins, inklusive WPForms, WooCommerce och OptinMonster. De alternativ du ser kan variera beroende på vilka insticksprogram du har installerat.
För att komma igång väljer du “WordPress” och klickar sedan på “En användare skapas”.

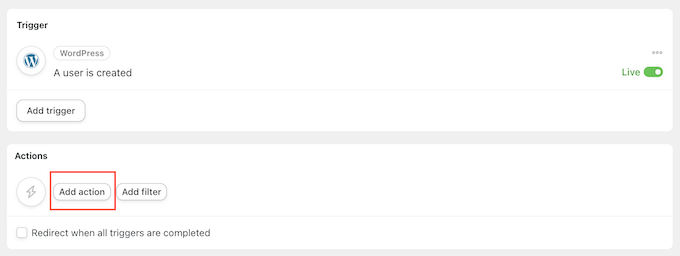
Därefter måste du berätta för Uncanny Automator vad den ska göra när receptet utlöses.
För att göra detta klickar du på knappen “Add action”.

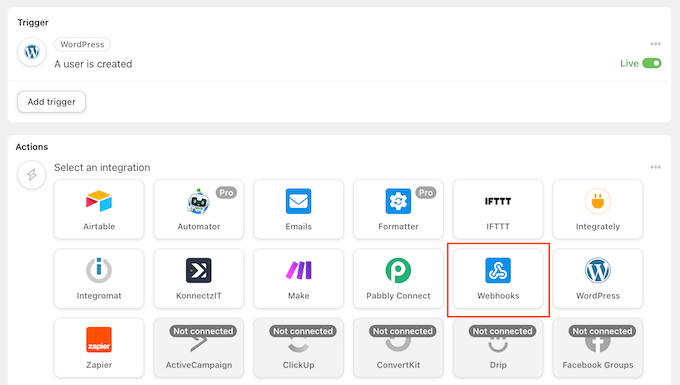
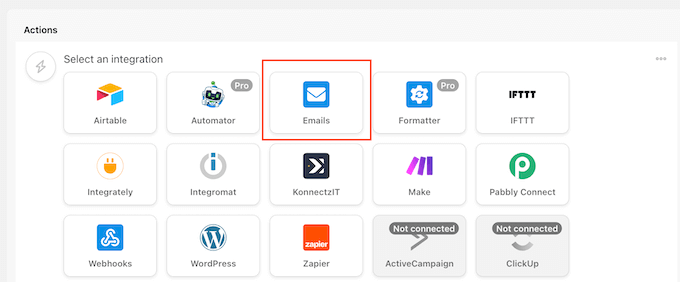
Uncanny Automator kommer nu att visa all de olika integrationer du kan använda i aktionen.
Om du vill skicka data till en webhook klickar du på “Webhooks”.

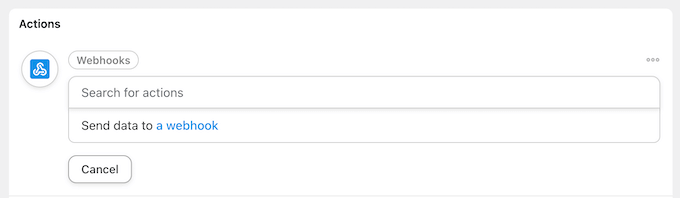
Detta lägger till en new dropdown menu.
Här väljer du “Send data to a webhook” (Skicka data till en webhook).

Du kommer nu att se en new section där du kan ställa in webhook.
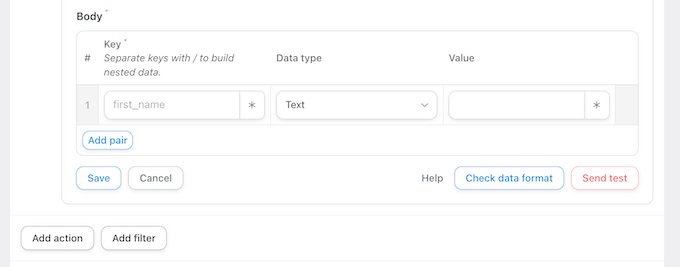
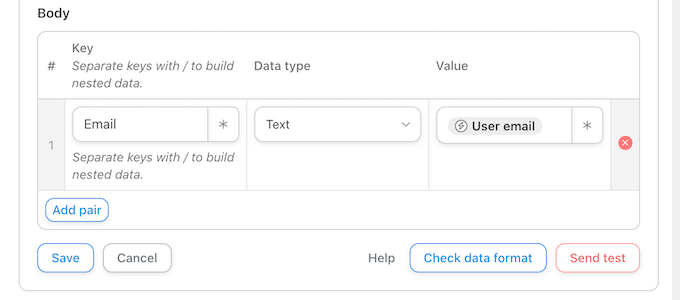
För tillfället rullar du till section “Body”.

Här måste du ange vilka data som Uncanny Automator ska skicka till de mottagande bloggarna eller webbplatserna. Som ett exempel visar vi hur du delar användarens e-postadress, förnamn och användarnamn. Vi kommer inte att dela med oss av användarens lösenord via Uncanny Automator.
Istället kommer Uncanny Automator att generera ett slumpmässigt tillfälligt lösenord. Senare i den här przewodniken visar vi hur du skickar ett e-postmeddelande med en länk för återställning av lösenord så att användarna enkelt kan skapa sitt eget lösenord.
Pro tips: Det är bästa praxis att använda ett unikt password för varje account. Mer information om detta ämne finns vänligen i vår ultimata guide till WordPress säkerhet.
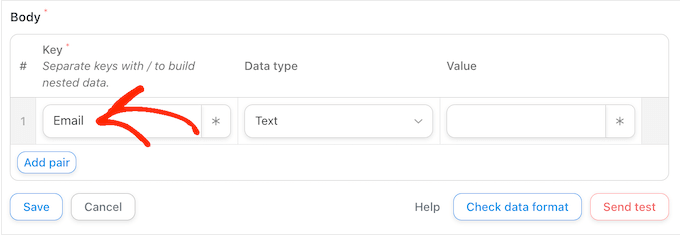
För att gå vidare och dela användarens email address, click på fältet under “Key” och skriv in “Email”. Du kommer att använda nyckeln i din webhook, så obs/observera den.

Under “Data Type” väljer du “Text” om den inte redan är vald.
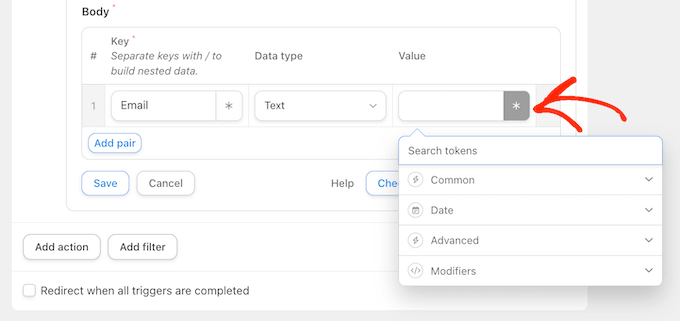
Klicka nu på asterisken bredvid “Value”.

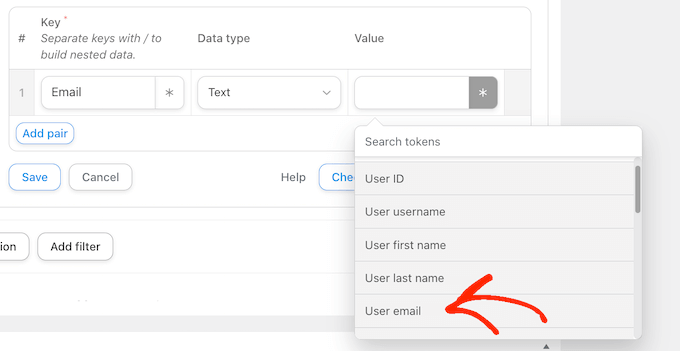
Detta öppnar en dropdown med alla de olika data du kan dela. Du kan till exempel dela personens användarnamn, förnamn och efternamn.
Om du vill dela användarens email address klickar du på “Common” och väljer sedan “User email”.

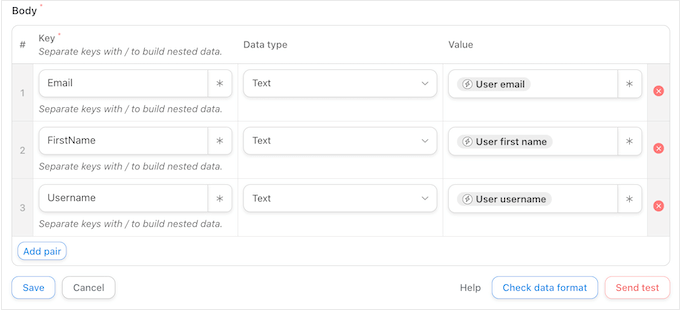
Du kommer vanligtvis att vilja dela ytterligare information, till exempel användarens förnamn och efternamn.
För delning av More information, fortsätt och klicka på knappen “Add Pair”.

Skriv sedan in en nyckel, välj datatyp och välj ett värde från dropdown-menyn genom att följa samma process som beskrivs ovan.
I följande image delar vi till exempel email, förnamn och användarnamn.

Det här receptet är nästan completed, men du måste fortfarande skriva in webookens URL. För att få den här linken måste du ställa in Uncanny Automator på den website som ska ta emot data.
Med detta sagt, lämna källwebbplatsen öppen i en flik i bakgrunden och öppna en new tab.
Ta emot information om inloggning för användare med hjälp av en Webhook
På den nya kartan loggar du in på den webbplats, blogg eller WooCommerce-butik som ska ta emot användarinformationen och inloggningsuppgifterna. Du kan nu installera och aktivera plugin-programmet Uncanny Automator genom att följa samma process som beskrivs ovan.
När det är gjort är det dags att skapa ett recept som hämtar data från webhook och addar dem till ett nytt användarkonto.
För att komma igång, head över till Automator ” Add New. I popupen som dyker upp klickar du på “Alla” och väljer sedan “Bekräfta”.

You kan nu skriva in en rubrik för det automatiserade arbetsflödet.
Återigen, detta är bara för din referens, så du kan använda vad du vill.

Under “Integrations” väljer du “Webhooks”.
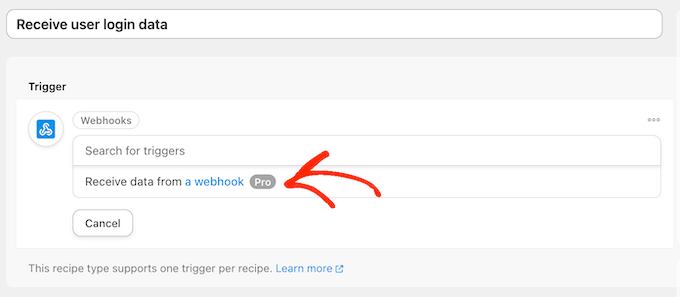
I den dropdown som visas väljer du “Receive data from a webhook”.

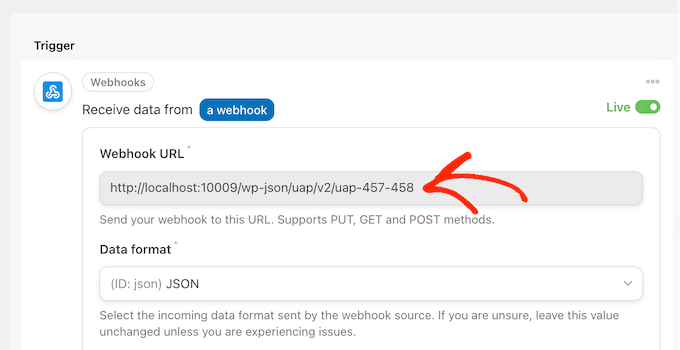
Detta lägger till ett nytt avsnitt med “Webhook URL” redan ifylld. I ett senare steg lägger du till den här URL:en på källwebbplatsen.
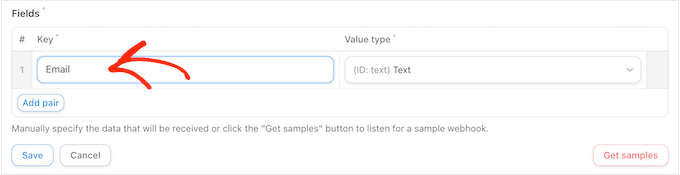
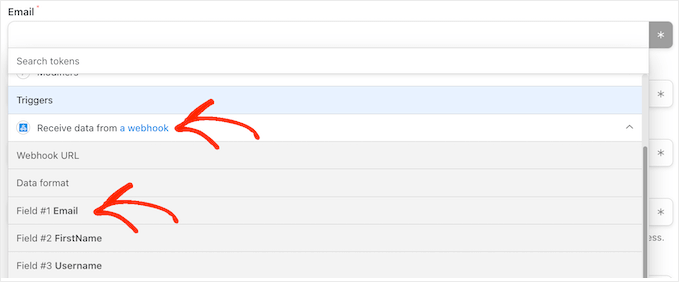
För tillfället rullar du till section “Fields”. Här måste du konfigurera all information som du ska hämta från webhooken. Dessa är helt enkelt de nyckel-/värdepar som du skapade i det första automatiseringsreceptet.
Under “Nyckel” skriver du in exakt den nyckel som du använde för den första informationen. Om du skrev “Email” med stor bokstav tidigare, skriv det med stor bokstav här också.

Därefter öppnar du dropdown för “Value Type” och väljer “Text”.
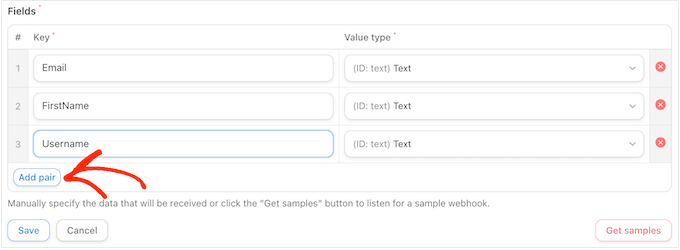
För att konfigurera nästa nyckel-/värdepar klickar du på “Add Pair”. Nu kan du helt enkelt upprepa dessa steg för att add to all nyckel/värde-par.

När du har gjort det klickar du på “Save”.
Ställ in data för användare i Uncanny Automator
Om du har följt med, så kommer Uncanny Automator nu att dela användarens email address, användarnamn och förnamn med denna new website.
Som vi redan nämnt kommer receptet att skapa ett lösenord på måfå, så du måste ge visitorerna ett enkelt sätt att återställa sitt lösenord.
Det enklaste sättet är att skicka ett email som innehåller en link till din password reset page. Du kan också inkludera annan användbar information, till exempel personens användarnamn, en länk till din website och dina kontaktuppgifter.
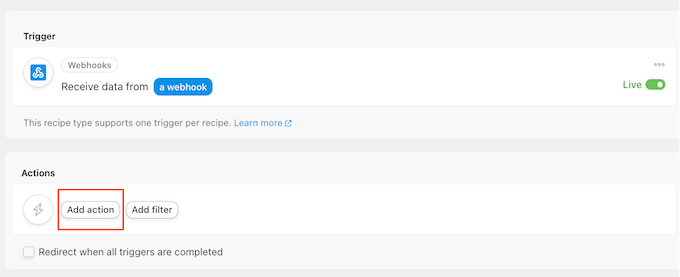
För att komma igång klickar du på knappen “Add action”.

Uncanny Automator kommer nu att visa all de olika integrationer du kan använda.
Gå vidare och click på ‘Emails’.

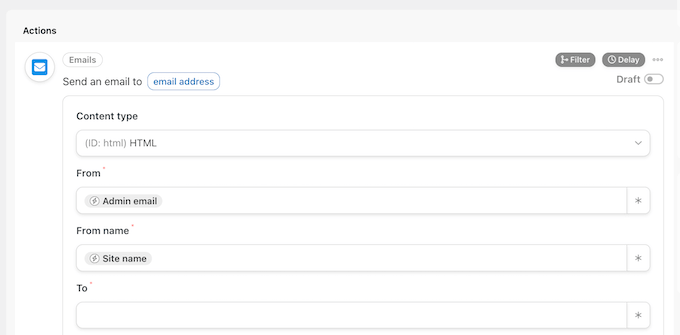
I den dropdown som visas väljer du “Send an email”.
Detta addar en new section med vissa settings redan ifyllda. Till exempel kommer Uncanny Automator som standard att skicka alla message från din WordPress admin email. Den kommer också att använda namnet på din site som “From Name”.

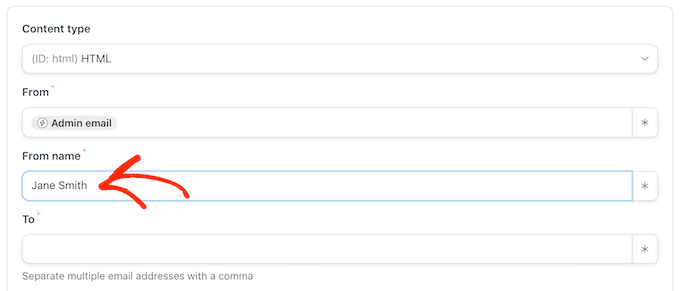
För att ändra någon av dessa inställningar, behöver du bara borttaget standardvärdet.
Sedan kan du antingen skriva in det värde du vill använda istället eller klicka på asterisken och välja en token från rullgardinsmenyn. Dessa tokens kommer att ersättas med verklig information när receptet körs, så de är ett utmärkt sätt att visa personligt innehåll för olika användare.

Your next task is getting the user’s email address from the webhook.
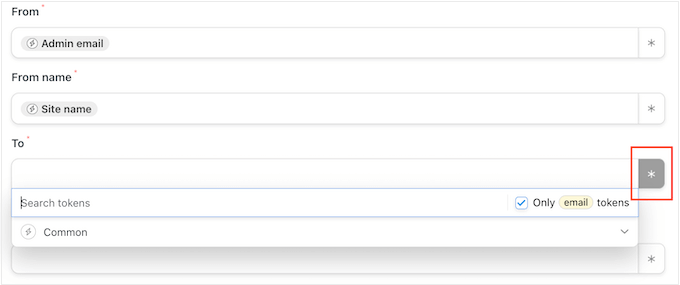
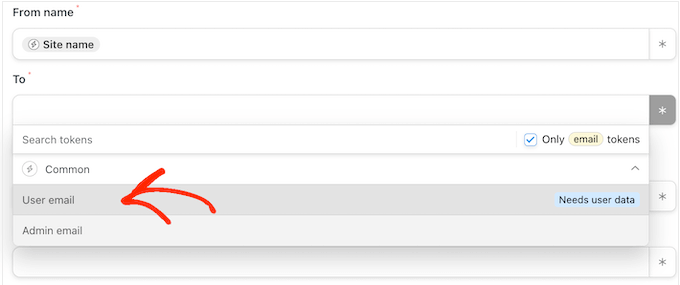
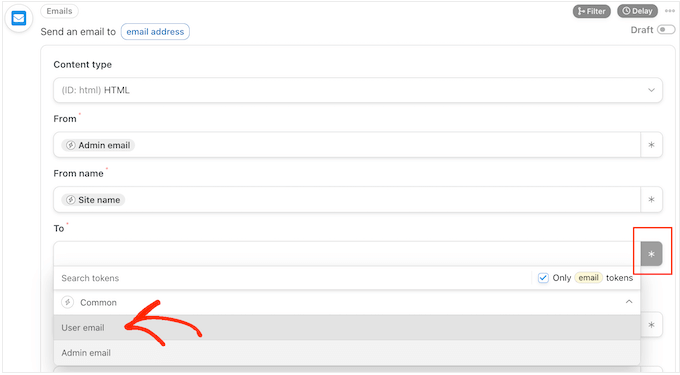
Detta gör du genom att leta upp fältet “To” och sedan clicka på dess asterisk.

Klicka sedan på för att förstora sectionen “Common”.
När det visas klickar du på “User email”.

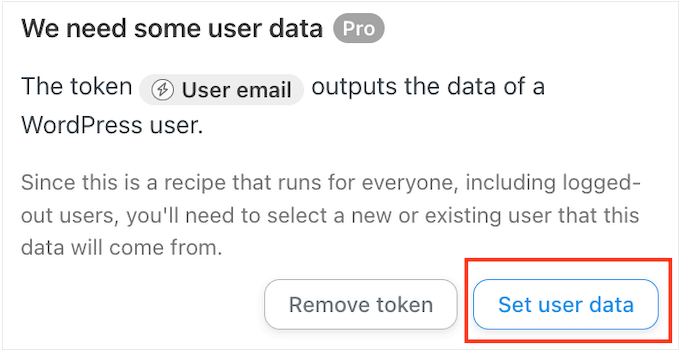
Uncanny Automator kommer nu att visa en popup som förklarar att du måste ange var användarinformationen kommer ifrån.
I popupen klickar du på “Set user data”.

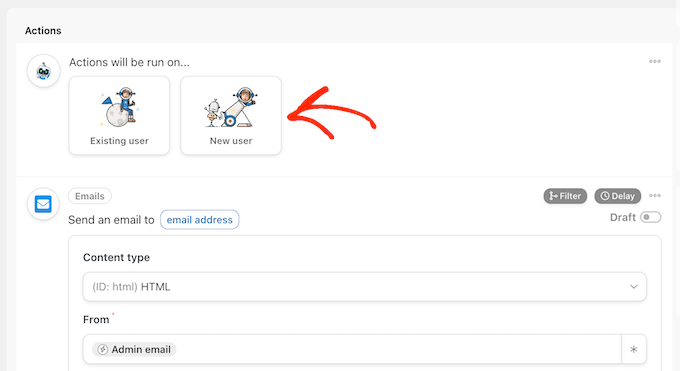
Om du nu rullar upp ser du ett nytt avsnitt “Działanie kommer att köras på…”.
You want to create a new user account every time the recipe runs, so select “New User”.

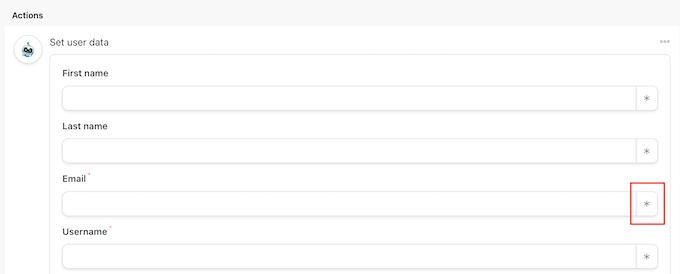
Du måste nu mappa varje fält till information som hämtas från webhooken. Vissa av dessa fält är obligatoriska, t.ex. användarnamn och e-postadress, medan andra är valfria, t.ex. visningsnamn.
För att komma igång är det bara att hitta det första fältet där du vill mappa data och sedan klicka på dess asteriskknapp.

Klicka i dropdown för att förstora sectionen “Receive data from a webhook”.
Du kan nu välja vilken information du vill visa i det här fältet. I våra images hämtar vi användarens email address från webhook.

Upprepa bara dessa steg för varje fält där du vill använda besökarens information. Kom ihåg att lämna fältet “Lösenord” tomt så att Uncanny Automator slumpmässigt genererar ett nytt lösenord.
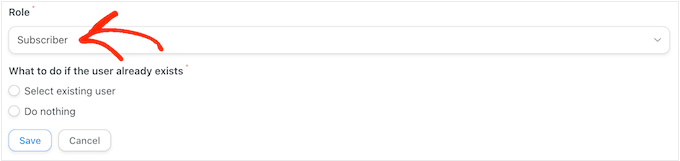
Som standard skapar Uncanny Automator varje ny användare som en prenumerant. Om du vill ge dem en annan roll öppnar du rullgardinsmenyn “Roll” och väljer ett alternativ från listan.

Mer information om ämnet finns i vår guide för nybörjare om roller och behörigheter för WordPress-användare.
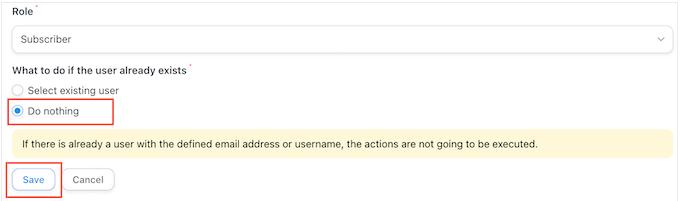
Slutligen kan du tala om för Uncanny Automator vad som ska göras om det redan finns ett account för det här användarnamnet eller den här email addressen. Eftersom du inte vill skapa dubbla konton klickar du på alternativknappen “Gör ingenting”.
När du har gjort det klickar du på “Save”.

Skapa ett e-postmeddelande för återställning av password
Du är nu redo att skapa det email som Uncanny Automator kommer att skicka till dina användare.
För att komma igång rullar du till “Send an email” section och hittar fältet “To”. You can now click on its asterisk button and select ‘User email’ from the dropdown menu.

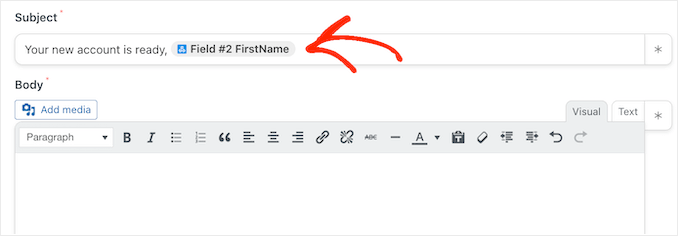
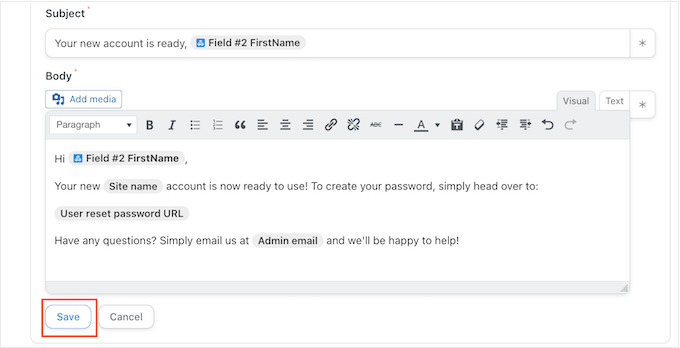
När detta är gjort rullar du till fältet “Ämne”.
Här kan du skriva in vilken plain text som helst som du vill ska visas i ämnesraden. You can also personalize the email subject using tokens that Uncanny Automator will replace with genuine user data.

För att infoga en token väljer du knappen asterisk och klickar sedan på för att förstora section “Receive data from a webhook”.
Du kan nu välja den token du vill använda, till exempel personens användarnamn, förnamn eller efternamn. På så sätt kan du skapa ett personligt ämne, vilket kan förbättra öppningsfrekvensen för dina email.

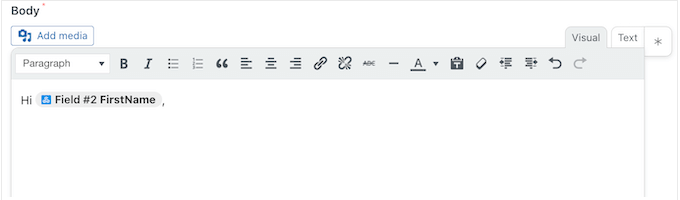
När du är nöjd med ämnesraden är det dags att skapa brödtexten till emailet.
På samma sätt som i ämnet kan du skriva vanlig text direkt i redigeraren eller använda tokens för att skapa ett personligt meddelande. Om du till exempel har hämtat användarens förnamn från webhooken kan du tilltala dem med namn.

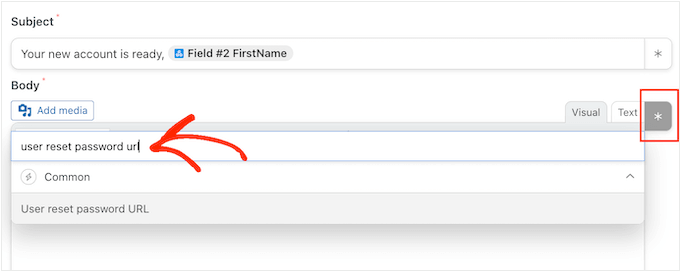
Du måste också inkludera en link för återställning av password, så att användaren kan skapa sitt eget password och hålla sitt account säkert.
För att inkludera den här länken klickar du bara på asterisken och börjar skriva “User reset password URL”.

När rätt alternativ visas klickar du på det för att add to meddelandet.
När du är nöjd med hur emailet är konfigurerat klickar du på knappen “Save”.

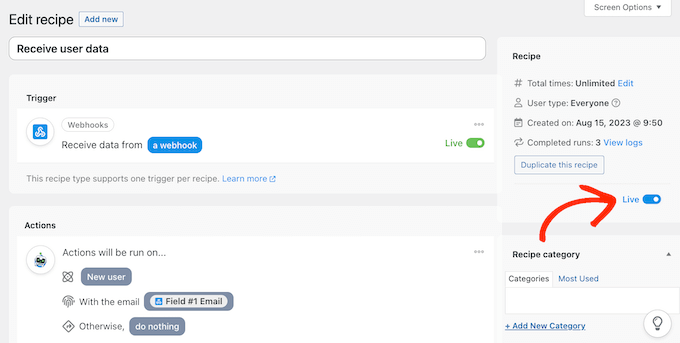
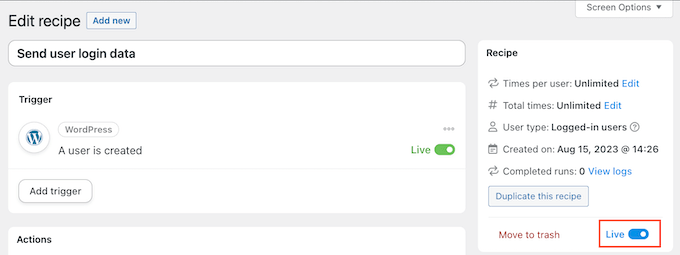
När du har gjort det är du redo att göra det här automatiserade receptet Live.
Du rullar bara upp och klickar på “Draft”-togglet så att det visar “Live” istället.

Anslut flera WordPress-webbplatser med hjälp av en Webhook
I avsnittet “Trigger” hittar du “Webhook URL.” Tänk bara på att du kanske måste klicka för att expandera det här avsnittet för att se webhook URL.

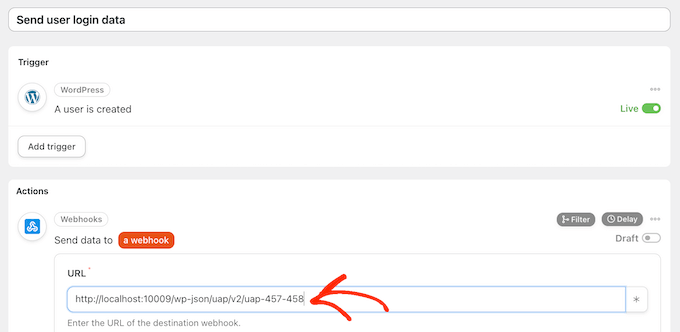
Det sista steget är att lägga till denna URL till det första receptet som du skapade på din källwebbplats. Det gör du genom att kopiera URL:en och sedan gå tillbaka till receptet på din ursprungliga website.
I den här tabben rullar du till sectionen “Actions” och hittar det tomma fältet “Webhook URL”. Du kan sedan gå vidare och klistra in URL:en i det här fältet.

Så snart det är gjort är källwebbplatsen redo att dela användarnas login-uppgifter och information.
För att göra allt live klickar du bara på “Draft”-togglet så att det visar “Live” istället.

Klart är att you har två live Uncanny Automator recept på två separata websites.
Nu, varje gång någon skapar ett account på källwebbplatsen, kommer Uncanny Automator att dela deras information med den andra webbplatsen. Användaren kommer också att få ett email med en länk för att återställa password.
Vill du dela användare och login-information med fler websites?
Sedan är det bara att upprepa stegen ovan för att installera Uncanny Automator på fler webbplatser. På så sätt kan du enkelt dela användardata med ett obegränsat antal WordPress-bloggar, webbplatser och onlinemarknadsplatser.
Bonus: Se till att dina WordPress Emails skickas tillförlitligt
Ibland kan det hända att användare inte får dina emails som förväntat. Detta beror på att många WordPress webbhotell inte har mailfunktionen konfigurerad på rätt sätt.
Många webbhotell inaktiverar e-postfunktionen för att förhindra att deras servrar missbrukas. Detta kan vara ett stort problem, eftersom dina användare inte får information om hur de skapar sina password och får tillgång till sina accounts.
Lyckligtvis kan du poprawka detta enkelt genom att använda WP Mail SMTP, som är det bästa WordPress SMTP-pluginet på marknaden.

Det låter dig skicka dina WordPress-e-postmeddelanden via en pålitlig SMTP-plattform, som är konfigurerad specifikt för att skicka e-postmeddelanden som SendLayer, Gmail och Outlook.
För mer detaljer, vänligen se vår guide om hur man fixar WordPress som inte skickar email.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du automatiskt delar användare och inloggningar mellan flera WordPress-webbplatser. Du kanske också vill kolla in vår nybörjarguide om hur du ändrar ditt lösenord i WordPress eller se vår przewodnik om hur du skickar ett e-postmeddelande till alla registrerade användare i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
If I understand this very well, that means I can connect two websites together in such away that if a user signup on a website, he can use the same login to sign-in into another connected site. how it it works, Is it autosign-in into another site after he completed a registration on the initial website or will need to manually login.
WPBeginner Support
The user would need to manually log in on the sites with their information
Admin
Ralph
Will this work with levels of users between websites?
2 websites, both have free and premium accounts with different content available.
If customer pay for premium account, he can access premium content on site A and B with 1 login.
Is it possible?
WPBeginner Support
It would depend on how you have your accounts set up. If you reach out to Uncanny Automator’s support they can help clarify how to set it up
Admin
Ralph
I will definitely reach out to them for confirmation. Thanks for the guide again!