Förvalda bilder gör en enorm skillnad för hur professionell din WordPress-webbplats ser ut. När vi startade WPBeginner insåg vi snabbt att inlägg utan förvalda bilder såg ofullständiga ut och fick mindre engagemang på sociala medier.
Problemet är att det är lätt att glömma att lägga till en bild för inlägg när man fokuserar på att skriva bra innehåll. Vi har sett detta hända otaliga gånger. Du publicerar ett inlägg och märker sedan att det ser konstigt ut i din blogglayout eller när det delas på Facebook.
Att ställa in en standardbild löser detta problem helt. I den här guiden visar vi dig det enklaste sättet att automatiskt tilldela en reservbild till alla inlägg som inte har en, så att din webbplats alltid ser polerad och professionell ut.

Varför ställa in en standardbild för inlägg i WordPress?
Utvalda bilder, ibland kända som miniatyrbilder, är de primära bilderna för dina WordPress-inlägg och sidor.
Alla populära WordPress-teman kommer med inbyggt stöd för bilder.
Du kan dock ibland glömma att ladda upp en utvald bild till dina inlägg. Om du har andra författare som publicerar på din webbplats, kanske de inte inser vikten och hoppar över att lägga till en utvald bild.
WordPress-teman använder vanligtvis bilder för inlägg på flera olika områden. Om du glömmer att lägga till en bild för inlägg, kan du få många luckor i din webbplats design, inklusive på viktiga platser som ditt bloggarkiv eller startsida.
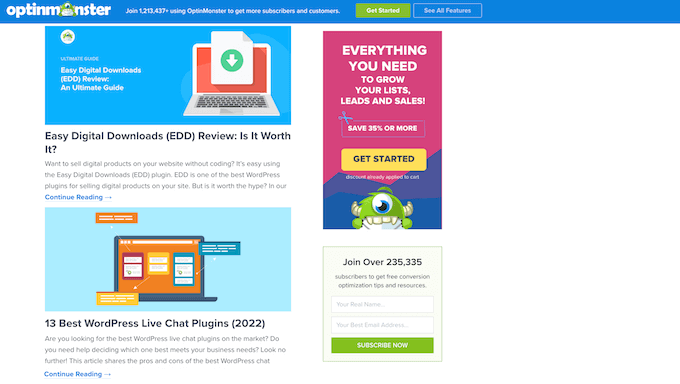
Till exempel, i följande bild kan du se att OptinMonster visar utvalda bilder på sitt bloggindex.

Folk tycker också att bilder är mer engagerande än vanlig text. Inlägg som inte har en utvald bild kan få mindre trafik och lägre konverteringsgrad.
Med det i åtanke är det en bra idé att ställa in en standardbild för inlägg i WordPress. Detta ger din webbplats något att visa när ingen förvald bild är tillgänglig.
För att göra det enkelt för dig har vi skapat snabblänkar till sektionerna:
- Hur man ställer in en standard utvald bild i WordPress
- Hur man ställer in en standardbild för sociala medier
- Vanliga frågor om standardbilder för utvalda bilder
- Experthandledningar om utvalda bilder i WordPress
Hur man ställer in en standard utvald bild i WordPress
Det enklaste sättet att ställa in en standardbild för utvalda bilder är att använda pluginet Default Featured Image. Det här pluginet lägger till en ny inställning på WordPress medie-sida där du kan ladda upp en reservbild för utvalda bilder.
Först måste du installera och aktivera pluginet Default Featured Image. Om du behöver hjälp, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Vid aktivering, gå till Inställningar » Media. När du har gjort det, klickar du bara på knappen 'Välj standardbild för inlägg'.

Du kan nu antingen välja en bild från WordPress mediebibliotek eller ladda upp en ny fil.
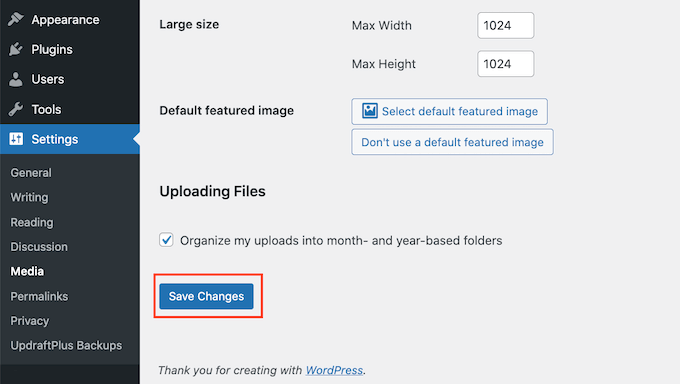
Efter att ha valt din reservbild, scrolla till botten av skärmen och klicka på 'Spara ändringar'.

WordPress kommer nu att använda den bild du valt som din standardminiatyrbild för alla inlägg eller sidor där du inte anger en utvald bild.
Du kan ändra standardbilden när som helst genom att upprepa samma process som ovan.
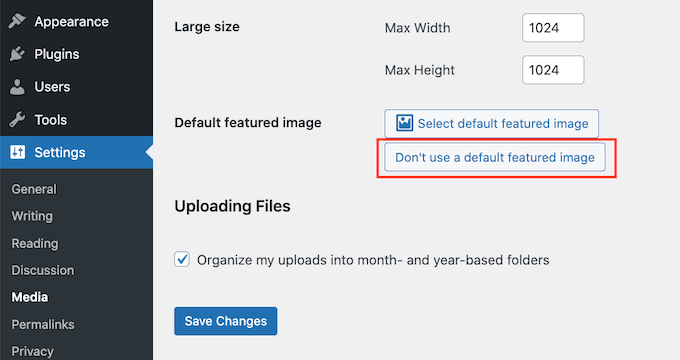
Om du inte längre vill använda en standardbild för inlägg, gå helt enkelt till Inställningar » Media. Klicka sedan bara på knappen 'Använd inte en standardbild för inlägg'.

Glöm inte att klicka på 'Spara ändringar' när du är klar.
Hur man ställer in en standardbild för sociala medier
Sociala medieplattformar är en utmärkt plats för att nå nya läsare, bygga en följarskara och få fler att besöka din webbplats. För att göra detta behöver du publicera intressant och engagerande innehåll på dina sociala mediekonton.
Den förvalda bilden som delas tillsammans med ditt inlägg kan också uppmuntra fler personer att besöka din webbplats.
Men sociala medier visar inte automatiskt din utvalda bild när du delar ditt innehåll. Ibland visar de till och med fel miniatyrbild. Här är hur du åtgärdar problemet med felaktig miniatyrbild i WordPress.
Med det i åtanke kanske du också vill ställa in en standardbild för olika sociala medieplattformar. Dessa plattformar kommer då att använda denna reserv för alla inlägg som delas utan en unik bild.
För att göra detta rekommenderar vi att du använder pluginet All in One SEO (AIOSEO).

AIOSEO är det bästa SEO-pluginet för WordPress på marknaden, som används av över 3 miljoner webbplatser, inklusive WPBeginner. Det erbjuder den mest nybörjarvänliga och omfattande SEO-verktygslådan för att hjälpa dig att finjustera din WordPress-blogg eller webbplats för sökmotorer.
För det här inlägget kommer vi att använda den kostnadsfria versionen av AIOSEO.
Först måste du installera och aktivera AIOSEO-pluginet i WordPress. För mer information, se vår handledning om hur man installerar ett WordPress-plugin.
Vid aktivering startar pluginet installationsguiden. För att konfigurera pluginet, klicka helt enkelt på knappen ‘Låt oss komma igång’ och följ instruktionerna på skärmen. Om du behöver hjälp, se vår guide om hur du korrekt ställer in All in One SEO i WordPress.
När du har gjort det, gå till Allt i ett SEO » Sociala nätverk.

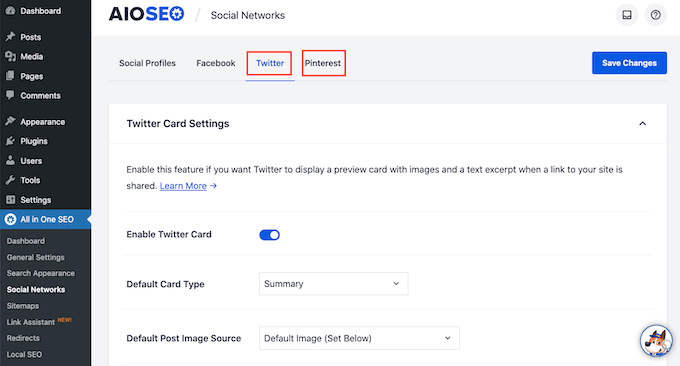
Du kommer nu att se flikar för Facebook, Twitter och Pinterest. Du kan använda dessa flikar för att ställa in en unik standardbild för dessa olika plattformar.
Som ett exempel, låt oss se hur du kan ställa in en standardbild för Facebook. För att komma igång, klicka på fliken 'Facebook'.

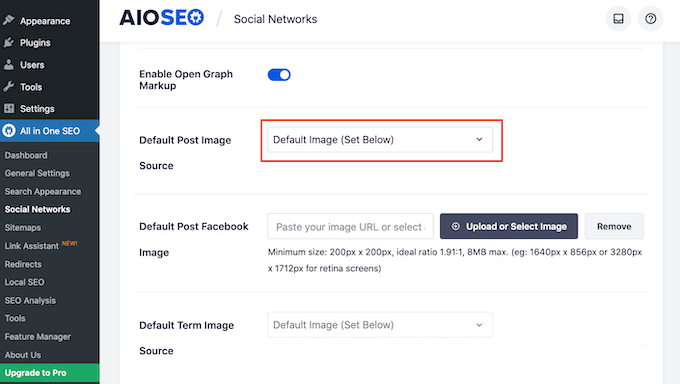
Öppna sedan rullgardinsmenyn 'Standardkälla för inläggsbild'.
Du kan sedan välja 'Standardbild (anges nedan).'

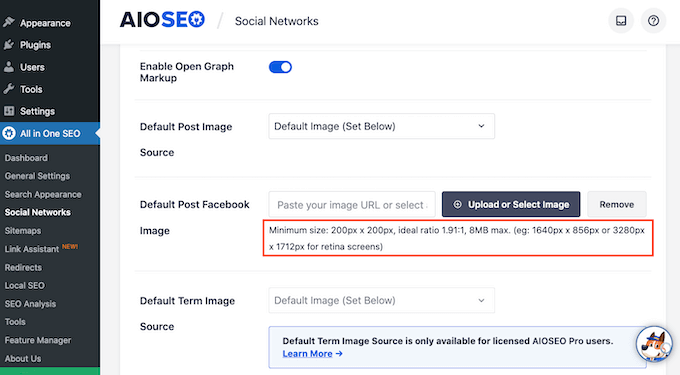
Hitta sedan avsnittet ‘Standardinläggsbild för Facebook’.
Här får du tips om hur du ser till att din bild ser bra ut när folk delar den på Facebook.

För mer information, se vårt kompletta fuskblad för sociala medier för WordPress.
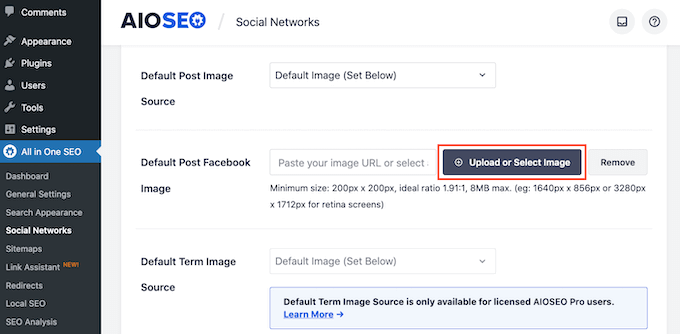
För att ställa in din standardbild, klicka på knappen 'Ladda upp eller välj bild'.

Detta öppnar WordPress mediebibliotek. Du kan nu antingen välja en bild från ditt mediebibliotek eller ladda upp en ny fil.
Klicka slutligen på knappen ‘Spara ändringar’. Efter att ha slutfört detta steg kommer Facebook att använda den här bilden när det inte finns någon utvald bild tillgänglig.
För att ställa in en standardbild för Twitter eller Pinterest, klicka helt enkelt på fliken ‘Twitter’ eller ‘Pinterest’. Du kan sedan välja en reservbild genom att följa samma process som beskrivs ovan.

Vanliga frågor om standardbilder för utvalda bilder
Efter att ha hjälpt tusentals WordPress-användare att ställa in standardbilder har vi märkt att vissa vanliga frågor dyker upp om och om igen. Här är de vanligaste frågorna om hur man använder standardbilder i WordPress.
1. Påverkar en standardbild min webbplats SEO?
Nej, att använda en standardbild för utvalda bilder skadar inte din SEO. Faktum är att det kan hjälpa eftersom sökmotorer och sociala medieplattformar föredrar inlägg med bilder. Se bara till att din standardbild är relevant för ditt innehåll och korrekt optimerad med alt-text.
2. Vad händer om jag lägger till en bild till ett inlägg som redan har standardbilden?
Den anpassade utvalda bilden du lägger till kommer automatiskt att åsidosätta standardbilden. Standardbilden visas bara när ingen specifik utvald bild är inställd för det aktuella inlägget.
3. Kommer standardbilden för utvalda bilder att visas i mitt RSS-flöde?
Ja, om ditt tema eller RSS-flöde inkluderar utvalda bilder, kommer standardbilden att visas där också. Detta hjälper till att upprätthålla konsekvens över alla dina innehållsdistributionskanaler.
Experthandledningar om utvalda bilder i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ställer in en standardbild för utvalda bilder i WordPress med hjälp av ett plugin. Du kanske också vill se några andra guider relaterade till utvalda bilder i WordPress:
- Ordlista: Utvald bild
- Hur man lägger till utvalda bilder eller miniatyrer i WordPress
- Omslagsbild vs. utvald bild i WordPress blockredigerare (nybörjarguide)
- Hur man fixar att utvalda bilder inte visas i WordPress
- Hur man ställer in en standardbild för utvalda bilder baserat på inläggskategori i WordPress
- Hur man automatiskt länkar utvalda bilder till inlägg i WordPress
- Hur man lägger till flera inläggstummare / utvalda bilder i WordPress
- Hur man fixar utvalda bilder som visas dubbelt i WordPress-inlägg
- Hur man massredigerar utvalda bilder i WordPress
- Hur man kräver framhävda bilder för inlägg i WordPress
- Bästa plugins och handledningar för utvalda bilder för WordPress
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Lesley
Det löste mitt problem med att inte kunna visa min podcastbild på alla mina podcastavsnitt. MEN det åsidosatte miniatyrbilden för alla mina tidigare blogginlägg med den utvalda bilden också. Jag ville inte att det skulle göra det.
Mohsin Alam
Jag använde det här pluginet och det fungerade bra, men när teman relaterade plugin drog in inlägg såg jag det här meddelandet Varning: Illegal string offset “class” in ……… on line 221 []
Föreslå gärna ett annat plugin eller hjälp mig att åtgärda det här felet.
WPBeginner Support
Ta en titt på den här handledningen för att ställa in en standardbild för utvalda bilder utan ett plugin.
Admin
Deepa Govind
Är det möjligt att ställa in en standardbild för varje kategori?
WPBeginner Support
Ja, och vi har en praktisk guide om hur du ställer in standardbild för kategorier i WordPress.
Admin
Dexxe
Jag vill att standardbilden ska visas i hemreglaget men inte på bloggsidan. Hur kan jag göra det?
Samedi Amba
Jag provade tekniken på min blogg, men den fungerar inte. Pluginet lägger inte till ett alternativ i Inställningar>>Media som nämns i den här artikeln. Vad kan vara problemet? Kan det vara en plugin-konflikt?
Redaktionell personal
Det kan vara en plugin-konflikt.
Admin