Effektiv kommunikation är nyckeln till att bygga förtroende och skapa positiva användarupplevelser på alla WordPress-webbplatser. En viktig del av detta är att skicka bekräftelsemeddelanden efter formulärinlämningar.
Bekräftelsemail har många syften. De försäkrar användarna om att deras meddelande har tagits emot, minskar oron för att formulärinlämningar ska gå obemärkta förbi och ger eventuellt ytterligare information eller nästa steg.
Vi har arbetat med kontaktformulär under lång tid, och vi ser också till att följa upp alla läsarfrågor som vi får. Och i den här artikeln visar vi dig hur du enkelt kan skicka bekräftelsemail till dina användare efter en WordPress-formulärinlämning (steg för steg).

Varför ställa in automatiserade bekräftelsemail i WordPress?
Bekräftelsemeddelanden skickas när en användare fyller i ett kontaktformulär eller ett annat formulär på din WordPress webbplats.
Genom att skicka ett automatiskt bekräftelsemail bygger du upp förtroende och trovärdighet hos din målgrupp. Det försäkrar också dina användare om att deras åtgärder, till exempel att registrera sig för ett nyhetsbrev eller skapa ett konto, har slutförts.
Det finns många bra skäl att ställa in bekräftelsemail för WordPress-formulär:
- Öppna en kommunikationslinje med dina prenumeranter.
- Ge värdefull uppföljningsinformation, som gillar länkar, login credentials och tutorials.
- Bekräfta prenumerationen på email-nyhetsbrevet och starta en autosvarsekvens.
- Minska skräppost och falska konton som skapas på din website genom att kontrollera användarens email address.
- Om du har en butik på nätet ger det dig en chans att erbjuda merförsäljning eller korsförsäljning.
Med detta sagt, låt oss se hur du enkelt kan skicka bekräftelsemail efter formulärinlämning i WordPress.
Så här skickar du bekräftelsemail efter inlämning av WordPress-formulär
Du kan enkelt skicka bekräftelsemail efter WordPress formulärinlämning med hjälp av WPForms plugin.
Det är det bästa tillägget för kontaktformulär för WordPress på marknaden som används av över 6 miljoner websites.
Vi på WPBeginner har använt det för att skapa alla typer av formulär och har alltid haft en underbar upplevelse. För mer information, se vår kompletta WPForms recension.
Först måste du installera och aktivera WPForms plugin. För detaljerade instruktioner, se vår nybörjarguide om hur du installerar ett WordPress-plugin.
Note: Om du har en budget kan du använda den gratis versionen av WPForms för att ställa in bekräftelse av email. Den erbjuder också funktioner som Stripe-betalningar och skräppostskydd.
Pro-versionen ger dig dock tillgång till ännu fler funktioner som gillar villkorliga logikformulär, 2 000+ mallar, integration med e-postmarknadsföringsverktyg och mycket mer.
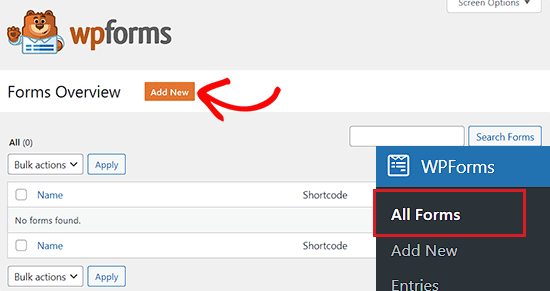
Efter aktivering, head to the WPForms ” All Forms page from the WordPress admin sidebar and click the ‘Add New’ button.

Du kommer då till page “Select a Template” där du kan börja med att skriva in ett namn på formuläret som du skapar.
Välj sedan en formulärmall. I den här handledningen kommer vi att använda mallen “Enkelt kontaktformulär” för att skapa ett formulär.

När du har gjort ditt val kommer WPForms form builder att startas på din vy.
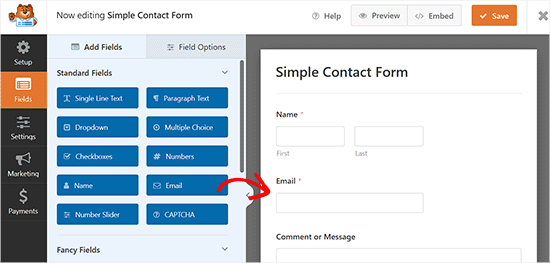
Härifrån kan du drag and drop olika formulärfält från sidebaren till vänster till formulärets preview till höger.
Om du vill ha mer details kan du läsa vår tutorial om hur du skapar ett kontaktformulär i WordPress.

Nu när du har skapat ett formulär är det dags för dig att konfigurera ett bekräftelsemail för WordPress. Detta email kommer att skickas ut automatiskt och informera dina användare om att deras formulärinlämning mottogs utan problem.
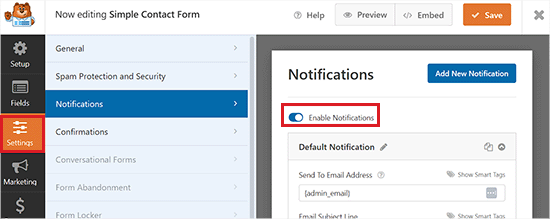
För att göra detta måste du växla till tabben “Settings” från den vänstra columnen i form builder.
När du väl är där öppnar du helt enkelt tabben “Aviseringar”. Här måste du se till att toggeln “Aktivera aviseringar” är aktiverad.
Om du stänger av denna toggle kan du inte skicka bekräftelsemail till dina användare.

Därefter måste du välja vem du ska skicka bekräftelsemailen till.
Som standard är “Send To Email Address” inställd på admin-e-postadressen Smart Tag {admin_email}. Detta är den email som du använde för att konfigurera din WordPress blogg.
Det innebär att när en användare submittar sitt formulär får you ett bekräftelsemail till din företags email address.
För att säkerställa att bekräftelsemeddelandena också levereras till dina användare måste du lägga till en ny smart tagg i e-postfältet.
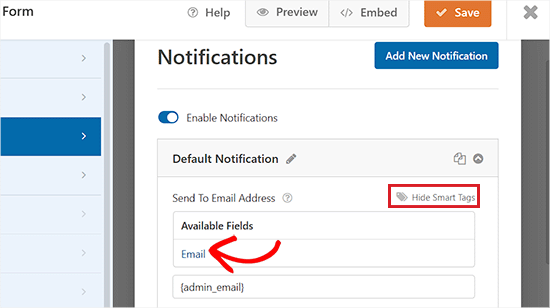
För att göra detta klickar du helt enkelt på alternativet “Visa smarta taggar” som ligger direkt ovanför fältet “Skicka till email address”.

Detta kommer att visa de tillgängliga smarta taggarna, där du måste välja alternativet “Email”. Detta taggar din användares email address i fältet “Send To Email Address”.
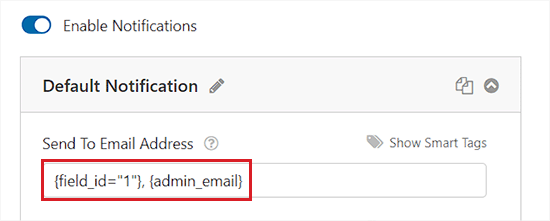
WPForms kommer nu att skicka bekräftelsemeddelanden till den email address som dina användare kommer att enter i sina formulär.
Tänk på att du måste separera båda de smarta taggarna i fältet med ett kommatecken.

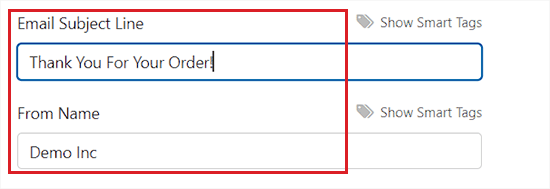
Därefter är det dags att ändra ämnesraden i ditt email.
Ämnesraden för email är som standard “New Entry”. Du kan dock enkelt ändra den här raden genom att skriva något annat som är mer meningsfullt för dina användare.
Om du till exempel har en WooCommerce store och skickar en orderbekräftelse via email, kan du ändra ämnesraden till “Thank You for Your Order!”.
Efter det måste du ändra “From Name” för din bekräftelse email.
Detta är det namn som kommer att användas för att visa användare vem som skickade bekräftelsemailet till dem. Det är lämpligt att skriva namnet på ditt företag eller din website i det här fältet.

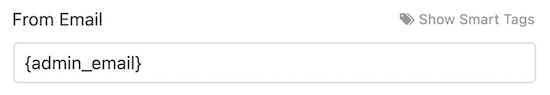
Därefter måste du fylla i fältet “From Email”. Detta kommer att vara den email address från vilken du kommer att skicka bekräftelsemailen till dina användare.
Som standard är email addressen i detta fält samma som din admin email, och vi rekommenderar att you låter denna inställning vara som den är.

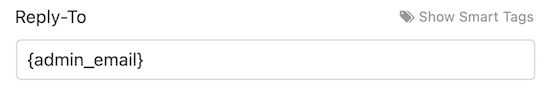
Efter det vill du ändra fältet “Reply-To” så att dina användare kan svara på ditt automatiska email.
Om you lämnar detta tomt kommer emailen att vara densamma som standard admin email. Detta är den email address där du kommer att få svar på de bekräftelsemail som skickas till användarna.
Det är inte nödvändigt att ändra det, men det finns vissa situationer där du vill att Reply-To address ska vara annorlunda än din standard admin email address.
Om du till exempel har en website för fotografering och du har ett formulär där nya kunder kan requesta en offert, kanske du vill att dessa email ska gå till en annan email address.

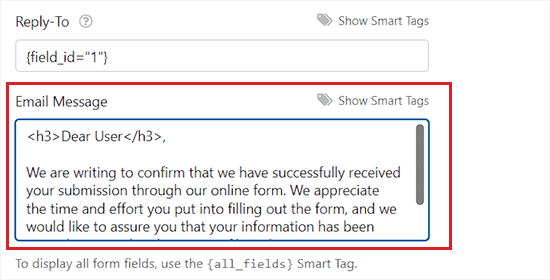
När du har gjort det rullar du ner till “Email Message” section.
Du kan nu skriva ut den e-post som kommer att skickas till alla som skickar in formuläret på din webbplats. Dessutom kan du ändra utseendet på dina e-postmeddelanden med oformaterad text genom att lägga till HTML.
Utöver det kan du också inkludera {all_fields} Smart Tag, som lägger till den information som användaren har submittat till emailet.

När du är klar, glöm inte att klicka på knappen “Save” högst upp för att spara dina settings.
Du har nu utan problem lagt till ett bekräftelsemail för formulärinlämning i WordPress.
Add formuläret till en page i WordPress
När du har ställt in bekräftelsemeddelandet för ett formulär bör du lägga till formuläret på en WordPress page.
Först måste du öppna en befintlig eller new page från WordPress admin sidebar.
När du är där klickar du på knappen Lägg till block (+) längst upp till vänster på skärmen för att öppna blockmenyn.
Härifrån letar du upp och addar WPForms-blocket till block editor.

Därefter markerar du det formulär som du just skapade från rullgardinsmenyn i WPForms-blocket.
Slutligen klickar du på knappen “Publicera” eller “Update” för att save your changes.
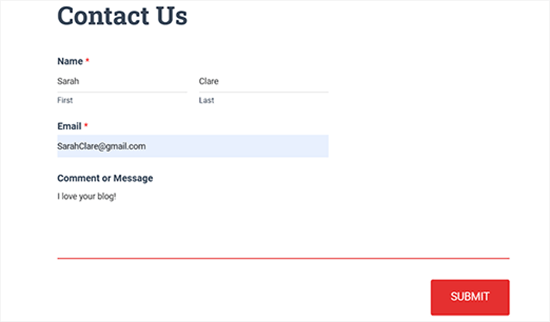
Användarna kommer nu att kunna fylla i och submita det kontaktformulär som du har skapat på din website.

När formuläret har skickats in kommer användarna också att få ett bekräftelsemeddelande till sina email addresses.
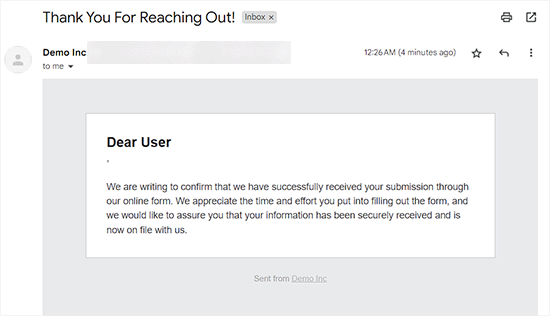
Så här såg bekräftelsemailet som skapades med WPForms ut i vår demo.

Bonus: Troubleshoot the WordPress Not Sending Email Issue med WP Mail SMTP
En stor issue som många WordPress användare upplever är när deras website slutar att skicka WordPress emails.
WordPress använder PHP för att skicka e-postmeddelanden, som felaktigt kan flaggas som skräppost. Om detta händer med dina e-postmeddelanden kommer de aldrig att nå dina användares inkorgar eller kan hamna i skräppostmappen.
Det är därför vi rekommenderar att du alltid använder SMTP för sending email i WordPress. Ett SMTP plugin lägger till ytterligare en nivå av verifiering och skickar email via en officiell mail server.
Vi rekommenderar att du använder WP Mail SMTP, som är det bästa tillägget för WordPress SMTP på marknaden som enkelt kan anslutas till vilken SMTP-tjänst du vill, inklusive SendLayer, Brevo eller MailGun.

Flera av våra partnervarumärken använder det nu för att skicka e-post och har märkt en betydande förbättring av leveransbarheten. Deras e-postmeddelanden hamnar inte längre i skräpposten utan når konsekvent kundernas inkorgar. För att lära dig mer, se vår WP Mail SMTP-recension.
Det integreras också med WPForms, vilket gör det superenkelt och säkert att skicka email direkt till dina användares inboxar.
Mer information finns i vår handledning om hur du använder en gratis SMTP-server för att skicka e-post till WordPress.
Video Tutorial
Om du inte gillar skriftliga instruktioner kan du titta på vår videohandledning istället:
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skickar bekräftelsemeddelanden efter en WordPress-formulärinlämning. Du kanske också vill se våra bästa metoder för design av kontaktformulär med exempel och vår ultimata guide till att använda WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I completely forgot about this in my contact form. WpForms is really great in this regard.