Tidigt i bloggens livstid kändes varje kommentar som en liten seger. Jag ville tacka varje kommentator personligen, men när bloggen växte blev det omöjligt att hålla jämna steg. Låter det bekant?
Genom att hantera flera WordPress-sajter och hjälpa otaliga bloggare har jag upptäckt att automatiserade tackmeddelanden kan vara lika effektiva som personliga svar när de görs rätt. Nyckeln är att ställa in dem ordentligt för att kännas genuina och engagerande.
Låt mig visa dig exakt hur du lägger till tackmeddelanden i din WordPress-kommentarsektion.
Oavsett om du driver en liten blogg eller hanterar en livlig webbplats, kommer dessa metoder att hjälpa dig att hålla din community engagerad utan att spendera timmar på att svara på kommentarer. 💬

Varför det är en bra idé att skicka ett tackmeddelande
Att skicka ett tackmeddelande till kommentatorer uppmuntrar till återkommande engagemang, gör din blogg mer välkomnande och hjälper dig att bygga en lojal community.
När någon tar sig tid att lämna en kommentar på din WordPress-blogg, är det ett tydligt tecken på att de är engagerade, och det ögonblicket är det perfekta tillfället att uppmärksamma dem.
Ett tackmeddelande bekräftar snabbt att deras kommentar har mottagits. Det visar också att du uppskattar deras input och uppmuntrar dem att stanna kvar.
Denna lilla gest kan bidra mycket till att din blogg känns mer välkomnande.

Du kan till och med använda meddelandet för att guida läsare till nästa steg – oavsett om det är att kolla in ett relaterat inlägg, prenumerera på ditt nyhetsbrev eller utforska dina produkter.
Det är ett enkelt sätt att öka användarnas engagemang precis när läsarna är som mest intresserade.
Med det i åtanke kommer jag att visa dig hur du enkelt skickar ett tack-e-postmeddelande till bloggkommentatorer i WordPress i 2 enkla steg:
- Steg 1: Installera och aktivera ett plugin för optimering av WordPress-kommentarer
- Steg 2: Ställ in ett engagerande tackmeddelande för bloggkommentatorer
- Bonus Step: Invite Readers to Subscribe to Your Email Newsletter
- Bonusresurser 🔗: Förbättra dina WordPress-kommentarer
Låt oss börja!
Steg 1: Installera och aktivera ett plugin för optimering av WordPress-kommentarer
En WordPress-plugin för kommentaroptimering är ett verktyg för att hantera och förbättra din blogs kommentarssektion. Du kan använda den för att framhäva kommentarer, filtrera bort skräppost och öka engagemanget från dina kommentatorer.
Av alla plugins jag provade rekommenderar jag att använda Thrive Comments för att skicka tackmeddelanden till dina kommentatorer. Det är superenkelt att använda och kommer med gott om extra funktioner för att förbättra kommentarsfältet på din WordPress-blogg.
Du kan se mer detaljer om min erfarenhet av att använda det i den här detaljerade recensionen av Thrive Themes Suite.
För att använda plattformen måste du först gå till Thrive Themes webbplats och registrera ett konto.

Efter att ha registrerat dig för ett konto ser du en Thrive Themes-kontodashboard.
Klicka sedan bara på länken som säger ‘Ladda ner och installera plugin-programmet Thrive Product Manager.’

När nedladdningen är klar kan du ladda upp pluginet Thrive Product Manager till din WordPress-webbplats för att installera det. Om du behöver hjälp kan du se vår guide om hur man installerar ett WordPress-plugin.
Efter att du har aktiverat plugin-programmet vill du gå till ‘Produktchef’ från din WordPress-instrumentpanel.
Klicka sedan helt enkelt på knappen 'Logga in på mitt konto' och ange dina inloggningsuppgifter för Thrive Themes-kontot.

Du bör nu se Thrive Product Manager-instrumentpanelen.
Härifrån vill du lokalisera 'Thrive Comments' och markera rutan 'Installera produkt'.
Sedan kan du klicka på knappen ‘Installera valda produkter (1)’ längst ner på skärmen.

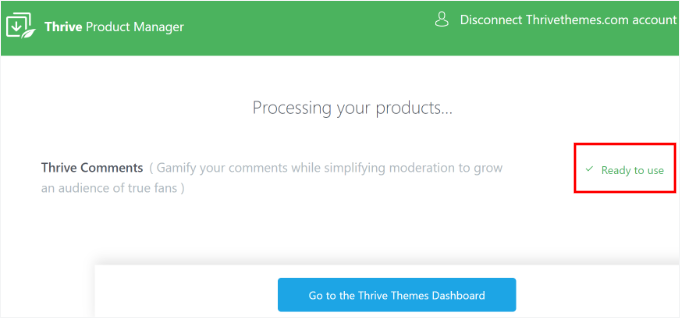
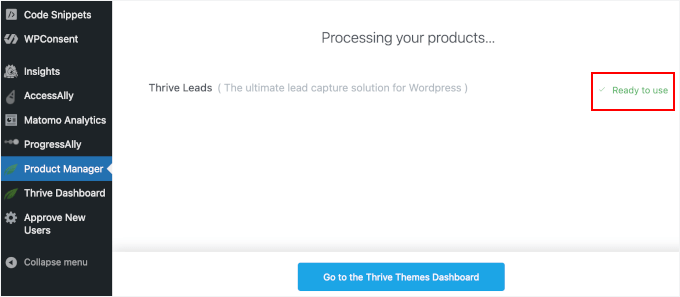
När installationen är klar ser du meddelandet 'Redo att använda'.
Klicka på knappen 'Gå till Thrive Themes Dashboard' för att fortsätta.

Steg 2: Ställ in ett engagerande tackmeddelande för bloggkommentatorer
I din Thrive Themes-instrumentpanel bör du nu se att Thrive Comments har installerats framgångsrikt på din webbplats.
Innan du skapar ett tackmeddelande för bloggkommentatorer är det en bra idé att stänga av kommentar moderering. På så sätt kommer ditt tackmeddelande att visas direkt efter att någon har lämnat en kommentar, utan att ersättas av ett modereringsmeddelande.
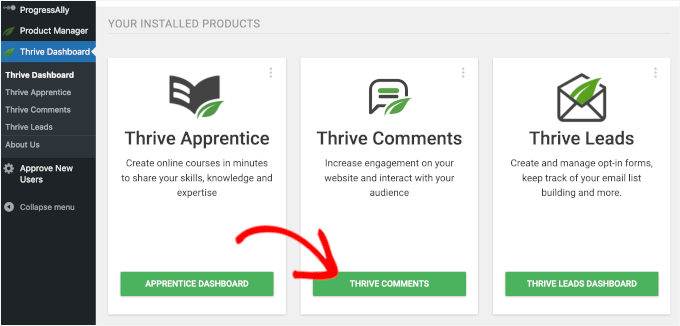
Klicka helt enkelt på knappen 'Thrive Comments' från din 'Thrive Dashboard'.

Detta tar dig till Thrive Comments konfigurationssida.
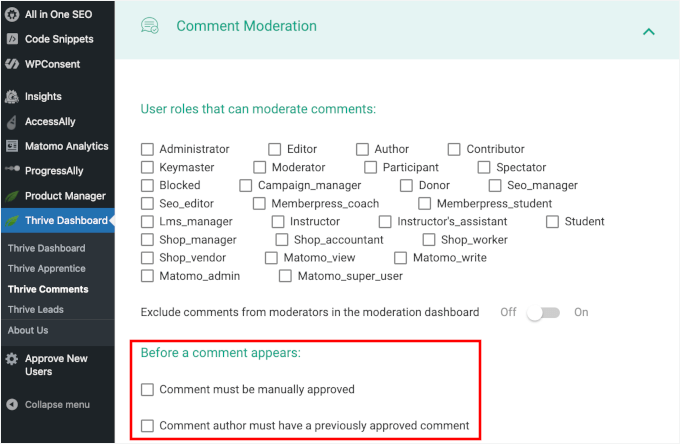
Låt oss utöka till avsnittet 'Kommentarmoderering'.
Därefter vill du se till att de 2 kryssrutorna inte är markerade i avsnittet 'Innan en kommentar visas:'.

När det är klart kan du växla till sektionen ‘Comment Conversion’, där du ser två områden du kan anpassa:
- Välj vad som händer efter att en besökare lämnar en kommentar för första gången.
- Välj vad som händer efter att en besökare återkommer med en ny kommentar.
Låt oss börja med de som kommenterar för första gången.
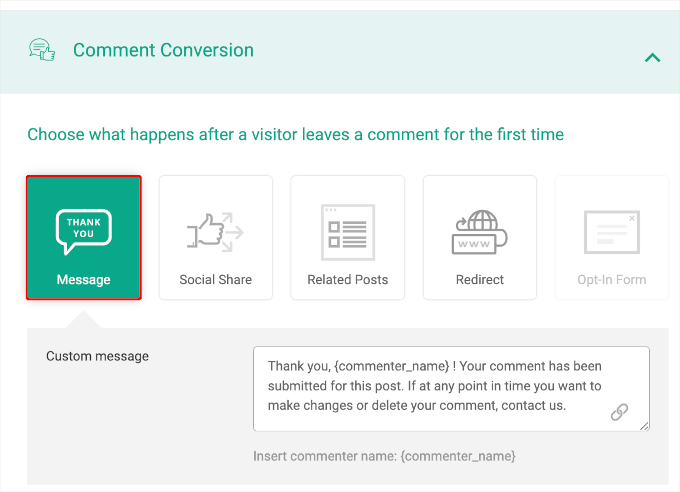
Thrive Comments ger dig 5 alternativ för vad som ska visas efter att någon har lämnat sin första kommentar:
- Meddelande – Visa ett anpassat tackmeddelande för att bekräfta deras kommentar.
- Social delning – Uppmuntra användare att dela ditt inlägg på sociala medier.
- Relaterade inlägg – Föreslå liknande artiklar för att förbättra engagemanget och öka sidvisningar.
- Omdirigering – Skicka kommentatorer till en specifik sida, som en tack-sida eller erbjudandesida.
- Anmälningsformulär – Bjud in dem att prenumerera på ditt nyhetsbrev eller få en gratis gåva.
För att ställa in ett tackmeddelande kan du bara klicka på rutan ‘Meddelande’.

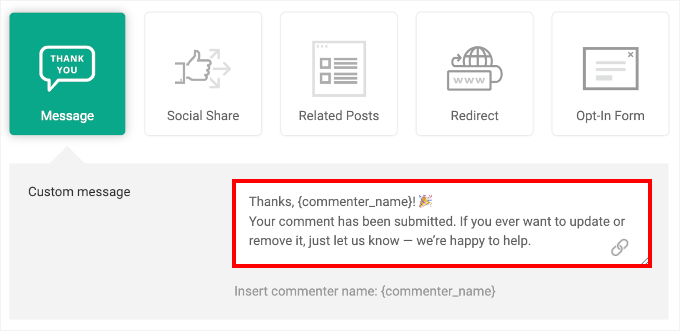
Här hittar du fältet 'Anpassat meddelande', där Thrive Comments redan har angett ett standard tackmeddelande åt dig.
Du kan enkelt justera detta meddelande för att bättre matcha ditt varumärkes röst.
Till exempel kanske du vill göra det lite vänligare, så här:

Oroa dig inte för att anpassa varje meddelande manuellt. Thrive Comments inkluderar smarta taggar som automatiskt infogar detaljer, som kommentatorens namn.
Efter att ha gjort dina ändringar ser du en avisering om att 'Inställningar sparade framgångsrikt'. Thrive Comments sparar dina ändringar automatiskt, så du behöver inte trycka på en separat spara-knapp.
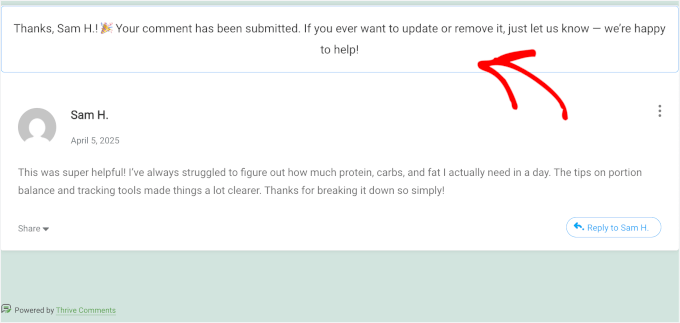
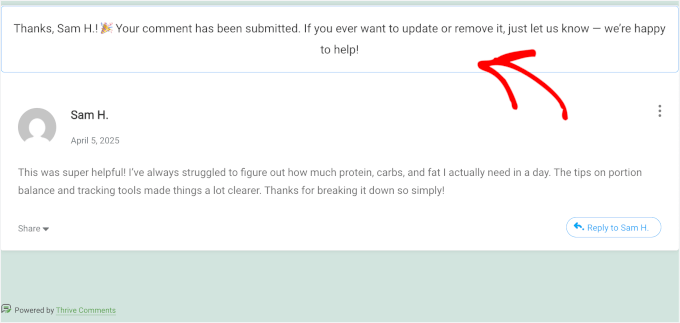
Nu kan du försöka skicka en testkommentar och se om det fungerar. Här är hur det ser ut på min demo WordPress-webbplats:

Och det var allt! Du har nu framgångsrikt ställt in ett automatiskt tackmeddelande för dina bloggkommentatorer.
Bonussteg: Bjud in läsare att prenumerera på ditt e-postnyhetsbrev
I detta bonussteg ställer vi in vad som händer när en bloggkommentator återkommer och lämnar en ny kommentar.
Medan de tillgängliga alternativen är desamma som tidigare, kommer vi den här gången att visa dig hur du bjuder in återkommande kommentatorer att prenumerera på ditt e-postnyhetsbrev med ett opt-in-formulär.

💡 Varför? Återkommande kommentatorer är redan engagerade – de har interagerat med ditt innehåll mer än en gång. Detta gör dem mycket mer benägna att gå med i din e-postlista.
Genom att placera ett opt-in-formulär direkt efter att de kommenterar, fångar du dem i ett bra ögonblick av intresse. På så sätt ger du din e-postlista en bättre chans att växa med läsare som genuint bryr sig om vad du delar.
För att göra detta behöver du plugin-programmet Thrive Leads. Leadgenereringspluginet gör det enkelt att växa din e-postlista med iögonfallande opt-ins och kraftfulla formulärtyper – allt med en enkel dra-och-släpp-byggare.
För mer information om det, missa inte vår kompletta recension av Thrive Themes Suite.

Installera Thrive Leads Plugin
Först installerar och aktiverar vi Thrive Leads för att designa och hantera dina opt-in-formulär.
I Thrives produktchef kan du klicka i kryssrutan ‘Install Product’ för ‘Thrive Leads.’
Klicka sedan helt enkelt på knappen 'Installera valda produkter (1)'.

Efter några minuter bör du se en avisering som säger 'Redo att användas'.
Härifrån behöver du bara klicka på knappen 'Gå till Thrive Themes Dashboard'.

Integrera Thrive med Constant Contact för att hantera din e-postlista
Innan du bygger din Thrive Leads opt-in vill du ansluta din e-postmarknadsföringstjänst. Detta gör att du automatiskt kan skicka nya leads till din e-postlista, så att du kan följa upp, tagga eller segmentera dem hur du vill.
För den här handledningen använder vi Constant Contact. Det är den bästa e-postmarknadsföringstjänsten som gör det enkelt att skicka e-post, hantera dina kontakter och skapa nyhetsbrev.
För en djupgående titt på e-postmarknadsföringsappen kan du läsa vår kompletta recension av Constant Contact.

Först, låt oss öppna inställningarna för API-anslutningar i Thrive.
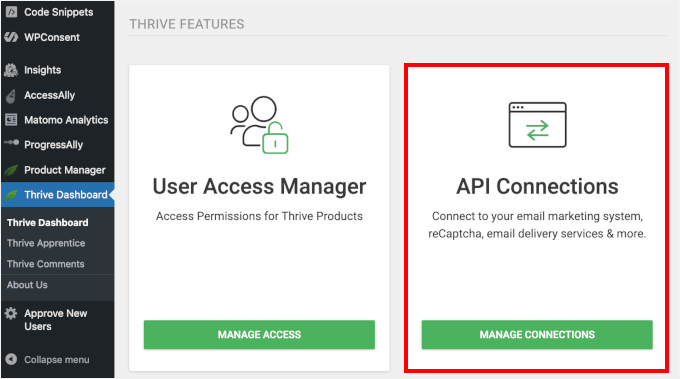
Från Thrive Dashboard kan du klicka på 'Manage Connections' i rutan 'API Connection'.

På nästa skärm ser du en meny för att lägga till tredjepartskopplingar.
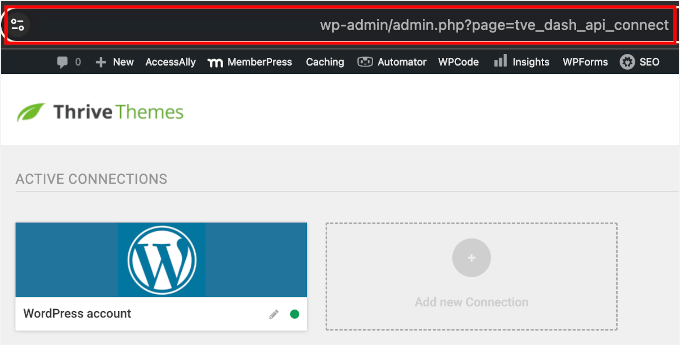
Här vill du kopiera sidans URL. Du behöver den senare när du kopplar ihop Constant Contact med Thrive.

Därefter kan du öppna en ny flik för att skapa ett Constant Contact-konto om du inte redan har gjort det. Klicka helt enkelt på ‘Starta provperiod’ på deras webbplats och följ registreringsprocessen.
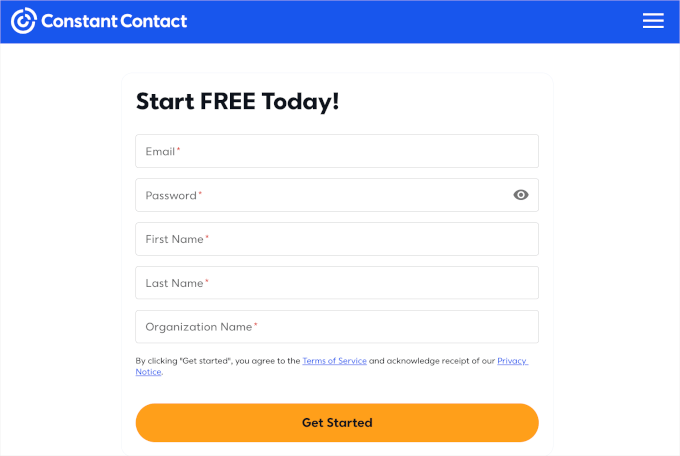
Detta kommer att omdirigera dig till Constant Contacts registreringssida, där du kan ange dina nya kontouppgifter.

Efter att ha slutfört registreringsprocessen kan du generera din API-nyckel. För att göra detta måste du öppna en ny flik och besöka V3 API Developer Portal.
Under fliken 'Min applikation' kan du klicka på 'Logga in'.

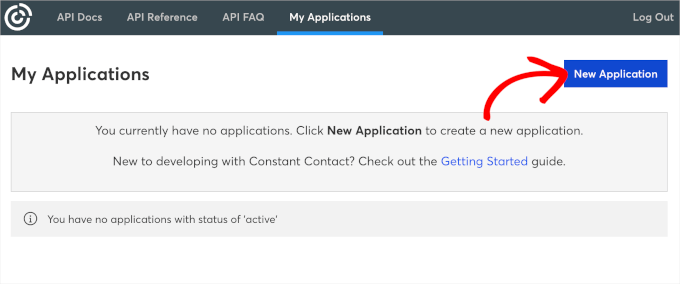
Constant Contact kommer sedan att omdirigera dig till portalens instrumentpanel, där du uppmanas att skapa en ny applikation.
Klicka på knappen 'Ny applikation'.

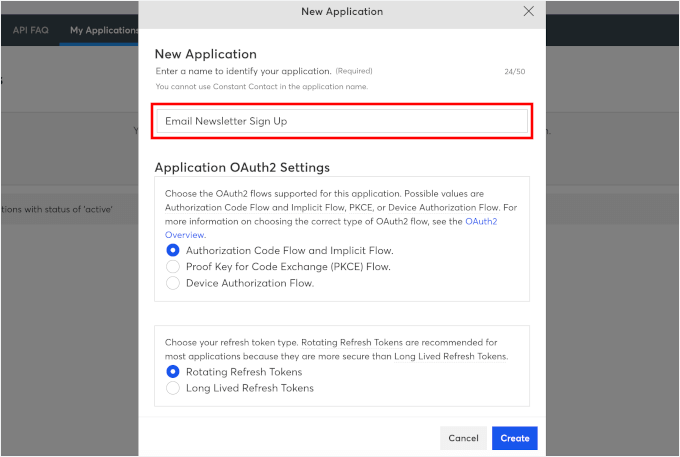
I popup-fönstret som visas måste du först namnge din nya applikation. Jag använder till exempel 'E-postprenumeration' som mitt appnamn.
Nästa avsnitt frågar efter din OAuth2-applikation och typ av uppdateringstoken. Du kan lämna dessa inställningar som de är och klicka på 'Skapa' för att generera din API-nyckel.

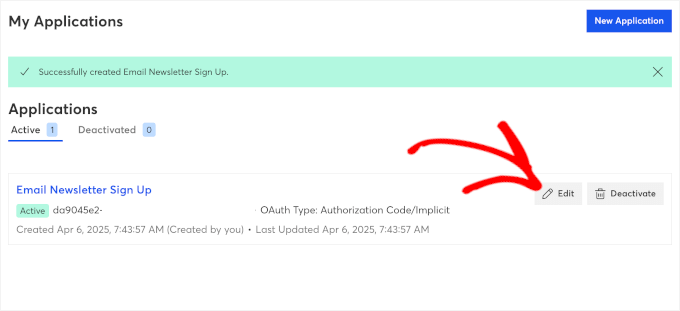
Du kommer sedan att omdirigeras till din instrumentpanel 'Min applikation', där du kan se appen du just skapade.
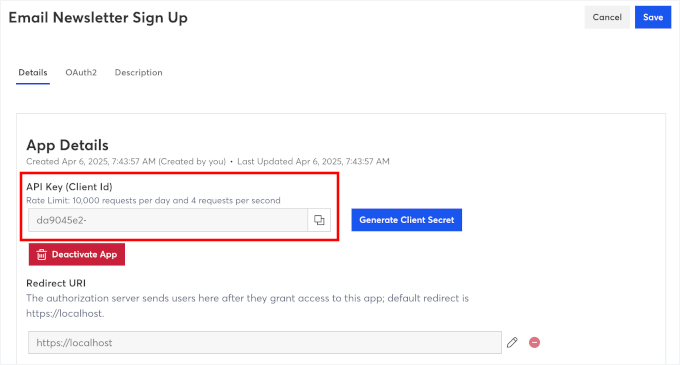
När din applikation har skapats i Constant Contacts utvecklarportal, klicka på ‘Redigera’ för att se viktig information som din API-nyckel.

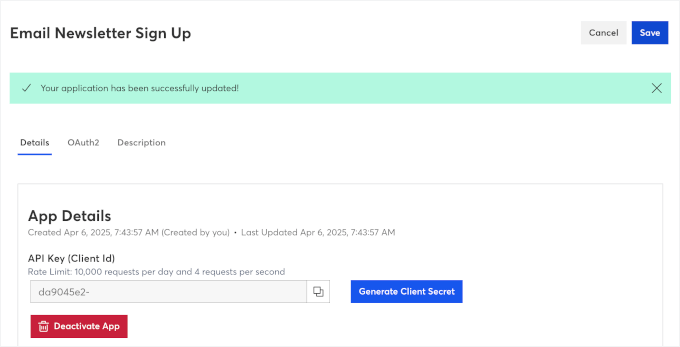
Detta öppnar appens detaljer.
Du kan fortsätta och klicka på ‘Kopiera’-ikonen under sektionen ‘API-nyckel (Klient-ID)’.

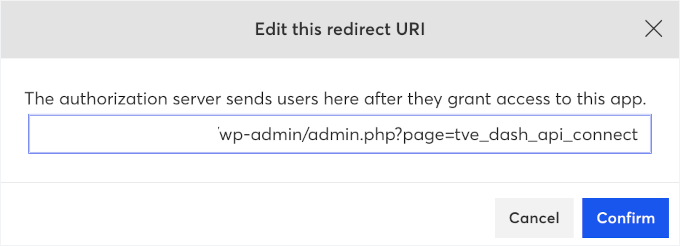
I fältet 'Omdirigerings-URI' klickar vi på pennikonen för att redigera det.
Klistra sedan in URL:en från din Thrive Themes API-anslutningssida i fältet i popup-fönstret ‘Redigera denna omdirigerings-URI’. Det bör se ut ungefär så här:
https://your-domain.com/wp-admin/admin.php?page=tve_dash_api_connect
Efter det, klicka bara på 'Bekräfta'.

Detta stänger popupen och tar dig tillbaka till sidan 'Appdetaljer'.
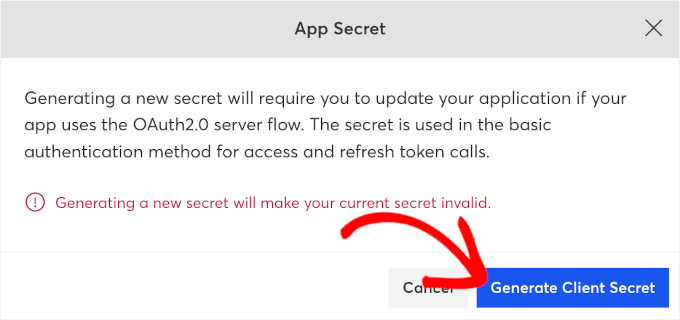
Nu ska vi generera din klienthemlighet. Du behöver detta, tillsammans med klient-ID, för att slutföra integrationen.
I popup-fönstret som visas klickar du helt enkelt på knappen ‘Generera klienthemlighet’.

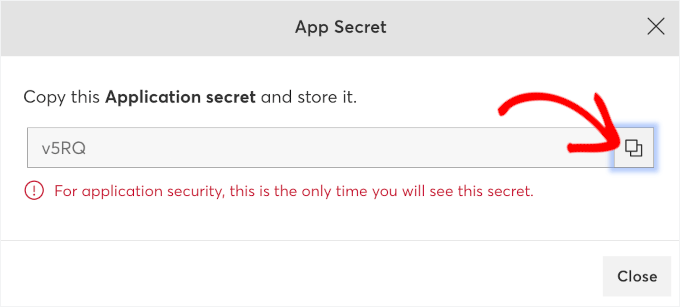
Nästa steg är att bara kopiera koden och spara den någonstans säkert.
🚨 Viktigt: Se till att kopiera och spara ditt klienthemlighet nu – du kommer att behöva det snart, och det kan inte hämtas senare.

Du kan klicka på knappen 'Stäng' när du är klar, så kommer du tillbaka till sidan med appdetaljer.
När det är klart kan du klicka på knappen 'Spara'.
Du bör sedan se en avisering om att din ansökan har uppdaterats framgångsrikt.

Nu är det dags att koppla Constant Contact till Thrive.
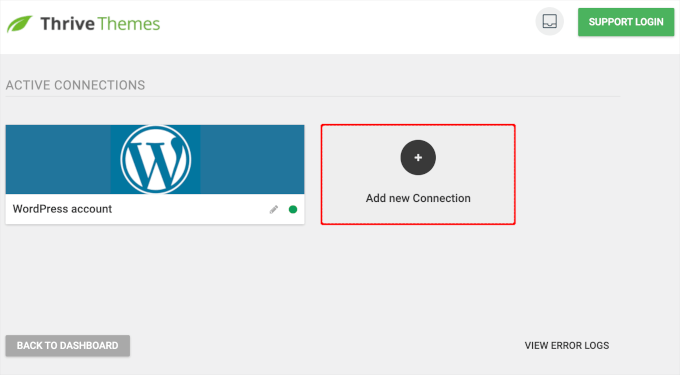
Du kan gå tillbaka till sidan 'Hantera anslutningar' i din Thrive Dashboard. Klicka sedan på '+ Lägg till ny anslutning' för att komma igång.

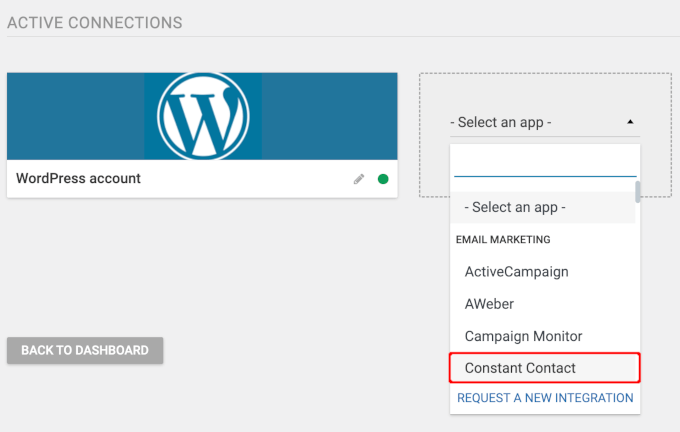
Detta visar en rullgardinsmeny där du kan välja en app.
Om du öppnar rullgardinsmenyn kan du se att Thrive Themes erbjuder dussintals e-postmarknadsföringsappar som du kan integrera.
Välj 'Constant Contact'.

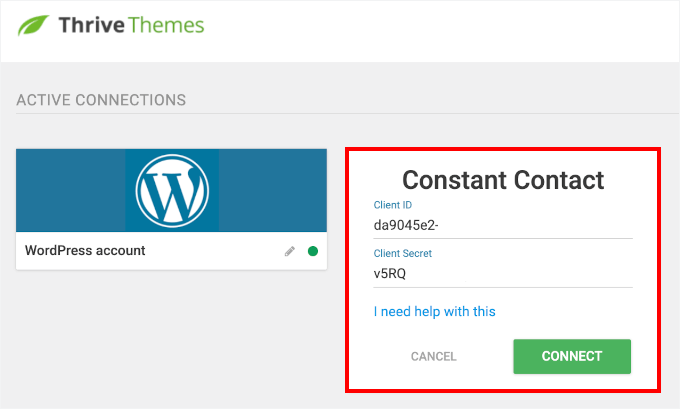
Du bör nu se Constant Contacts fält för 'Client ID' och 'Client Secret'.
Kopiera och klistra helt enkelt in informationen i respektive fält. Därefter kan du bara klicka på knappen 'Anslut'.

Thrive kommer sedan att bearbeta integrationen.
På nästa skärm ser du en ruta för åtkomstbehörighet, där du kan klicka på knappen 'Tillåt åtkomst'.

Och det var allt!
Du bör nu se ett framgångsmeddelande som detta:

Nu är du redo att skapa din e-postprenumerationspopup.
Skapa ett ThriveBox Pop-Up Opt-In-formulär
En ThriveBox är ett popup-opt-in-formulär från Thrive Leads. Det visas när en användare vidtar en specifik åtgärd, som att skicka en kommentar på din WordPress-blogg.
Detta gör det till ett utmärkt verktyg för att fånga uppmärksamhet i precis rätt ögonblick.
För att skapa en ThriveBox kan du först navigera till Thrive Dashboard » Thrive Leads Dashboard.

På nästa skärm ser du fyra huvudalternativ:
- Lead Groups – En uppsättning opt-in-formulär (som banderoller, slide-ins eller sidfotsfält) som fungerar tillsammans som en kampanj. Du kan styra var de visas på din WordPress-webbplats och vem som ser dem med hjälp av målinriktningsregler.
- Lead Shortcodes – Dessa är opt-in-formulär som du skapar och sedan infogar direkt i ett inlägg eller en sida med hjälp av en kortkod. De är utmärkta när du vill att ett formulär ska visas inuti ditt innehåll, exakt där du placerar det.
- ThriveBoxes – Dessa är popup-formulär som visas efter att en användare har vidtagit en åtgärd, som att klicka på en länk eller, i det här fallet, skicka en kommentar.
- Registreringsflöde – Skapa länkar för registrering med ett klick för befintliga prenumeranter, perfekt för saker som webbinarier eller bonusnedladdningar.
För den här handledningen kommer jag att fokusera på ThriveBoxes eftersom jag vill att optin-formuläret ska visas efter att någon har lämnat en kommentar.
Så, låt oss klicka på knappen 'Lägg till ny' i avsnittet 'ThriveBoxes'.

En popup-ruta visas då och frågar dig att namnge din ThriveBox.
Skriv ett namn i det tillgängliga fältet. Detta är bara för din referens, så det kommer inte att vara synligt för besökare. Men det är en bra idé att välja något beskrivande för att hjälpa dig att känna igen det senare.
När du är klar kan du klicka på knappen 'Lägg till ThriveBox'.

Därefter ser du att din ThriveBox har lagts till i listan i avsnittet 'ThriveBoxes'.
Härifrån kan du klicka på knappen ‘Edit’ för att anpassa ditt opt-in-formulär.

På nästa skärm, klicka på 'Lägg till nytt formulär'.
📌 Notera: Med ThriveBox kan du skapa ett formulär i flera steg som först ställer en enkel fråga, som ”Är du nybörjare eller avancerad användare?” — och sedan visar ett anpassat optin-meddelande baserat på deras svar.
Det är därför varje ThriveBox kan inkludera flera formulärvarianter eller steg — allt inom samma popup.

Sedan kommer du att uppmanas att namnge ditt optin-formulär.
Du kan använda vilket namn du vill, till exempel Prenumerationsformulär.

När den är tillagd kan du fortsätta och klicka på knappen ‘Redigera’.
Detta öppnar en ny flik för Thrive Leads-redigeraren, där du kan bygga ditt optin-formulär.
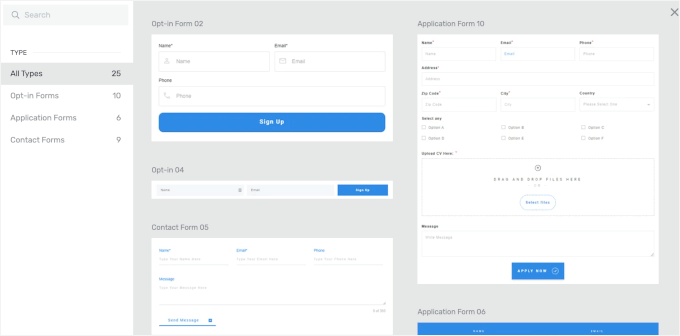
Det första du ska göra här är att välja en mall. Klicka bara på mallen och en gång till på knappen 'Välj mall'.

Du kommer nu att omdirigeras till Thrive Leads-redigeraren.
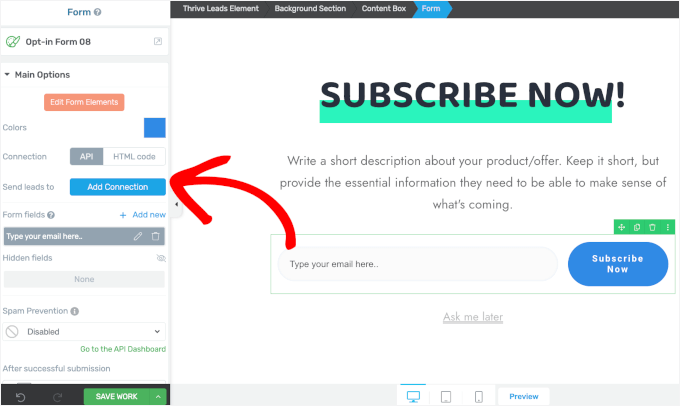
I förhandsgranskningen kan du dra och släppa element för att flytta dem, samt redigera och ta bort befintliga. Du hittar anpassningsalternativ i den vänstra panelen och fler alternativ till höger.

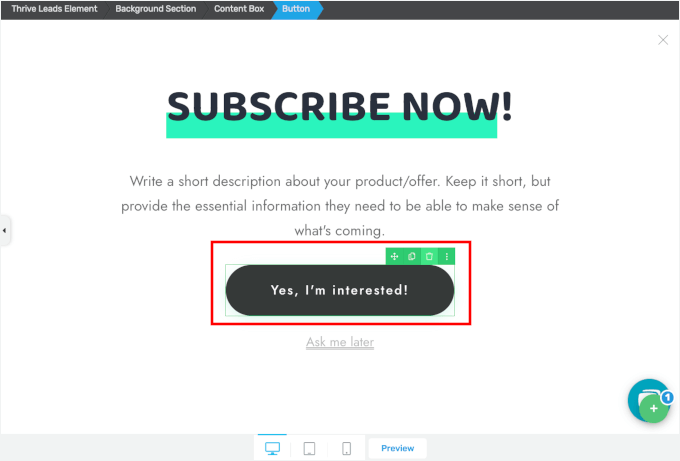
Eftersom vi kopplar denna opt-in till Constant Contact, låt oss ersätta knappen 'Ja, jag är intresserad!' med ett 'Lead Generation'-element.
Detta ger dig tillgång till API-anslutningsalternativ så att du kan länka formuläret direkt till din e-posttjänst.
För att göra detta, klickar vi på knappen 'Ja, jag är intresserad!' för att öppna dess alternativ. Därefter kan du helt enkelt klicka på papperskorgsikonen för att ta bort den.

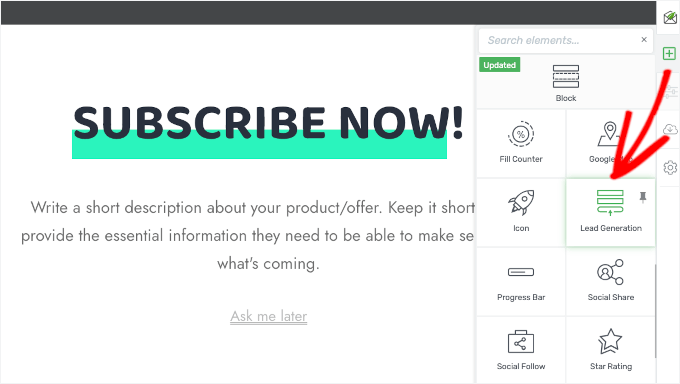
För att lägga till ett nytt element kan du klicka på '+' -knappen i högerpanelen.
Sedan kan du fortsätta och välja alternativet Lead Generation.

Detta öppnar ett popup-fönster där du kan välja en mall för Lead Generation-element.
Du kan utforska den här popupen lite och bara klicka på mallen du vill använda. När du klickar på en mall ser du den i din live-redigerare.

Nu är det dags att konfigurera anslutningen.
Låt oss först se till att elementet för Lead Generation är aktivt genom att klicka på det. Detta öppnar dess anpassningsalternativ i den vänstra panelen.
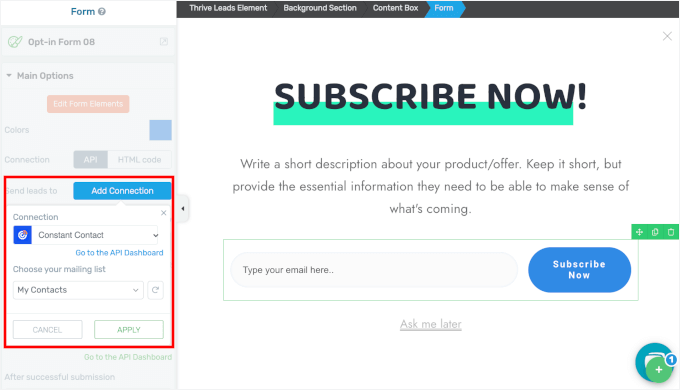
I avsnittet 'Huvudalternativ' bör du se API-kopplingsmenyn. Klicka på knappen 'Lägg till koppling'.

Nästa steg är att öppna rullgardinsmenyn och välja 'Constant Contact'.
När det är klart kan du klicka på knappen 'Verkställ'.

Med den här installationen kommer alla bloggkommentatorer som registrerar sig för ditt nyhetsbrev automatiskt att läggas till i din Constant Contact-e-postlista.
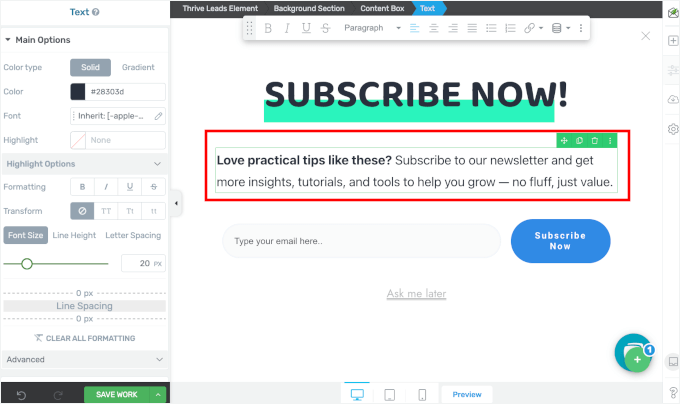
Därefter kanske du vill redigera textelementet.
Du kan klicka på den och redigera den direkt.

När du är nöjd med allt, glöm inte att klicka på 'Spara arbete' för att lagra dina inställningar.
När det är sparat kan du stänga redigeraren och gå tillbaka till Thrive Leads-sidan i ditt WordPress adminområde.
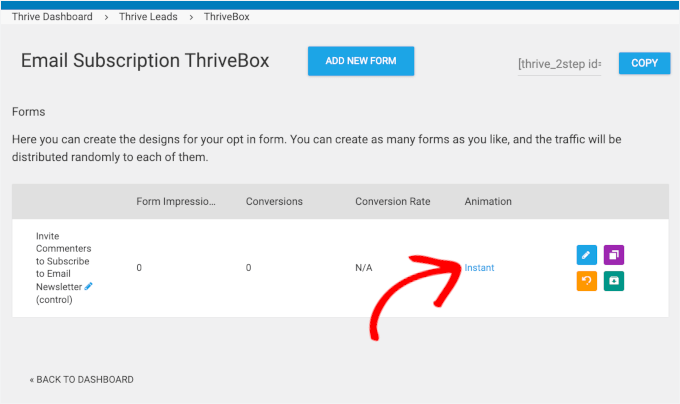
Det sista att göra här är att anpassa formulärets animation.
Standardanimationsstilen är ‘Omedelbar’, men du kan fortsätta och klicka på dess länk för att se fler alternativ.

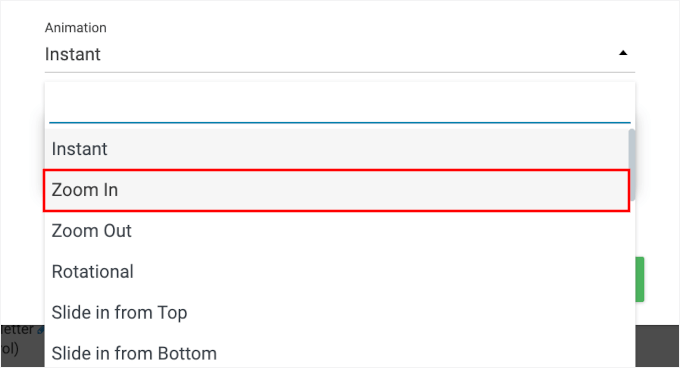
Detta öppnar ett popup-fönster där du kan välja en ny animation.
För den här handledningen kommer vi att välja 'Zoom In'.

Efter att ha valt animationen för ditt optin-formulär kan du helt enkelt stänga popup-fönstret.
Ställ in Thrive Comments Opt-In-formulär
Nu när din e-postmarknadsföringstjänst och ditt opt-in-formulär är klara, låt oss koppla ihop dem i Thrive Comments.
Från ditt WordPress adminområde kan du navigera till Thrive Dashboard » Thrive Comments.

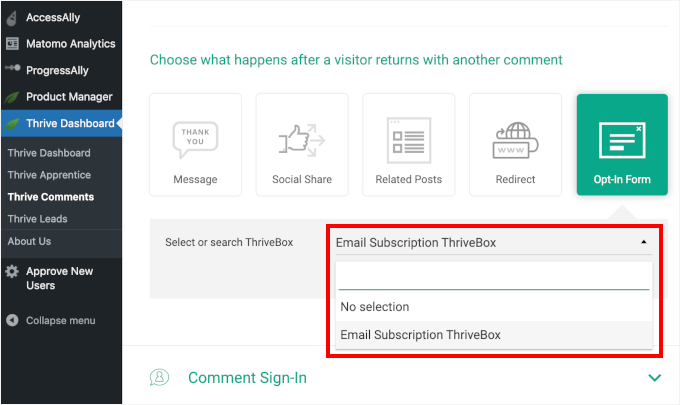
Klicka sedan på avsnittet 'Comment Conversion' för att expandera det och välj 'Opt-In Form'.
Därefter expanderar du helt enkelt rullgardinsmenyn och klickar på den ThriveBox du precis skapade.

Thrive Comments sparar automatiskt dina inställningar, så du är redo att börja omvandla engagerade läsare till nyhetsbrevsabonnenter.
Nu kan du skicka en ny testkommentar med samma namn och e-postadress, och du bör se opt-in-formuläret i aktion:

Som du kan se från skärmdumpen ovan läggs e-postadressen automatiskt till formulärfältet, vilket gör allt smidigt.
Och det var allt! Du har lärt dig hur du bjuder in återkommande kommentatorer att prenumerera på ditt nyhetsbrev.
Bonusresurser 🔗: Förbättra dina WordPress-kommentarer
Jag hoppas att den här guiden har hjälpt dig att lära dig hur du skickar ett tackmeddelande till bloggkommentatorer i WordPress.
Vill du ta din kommentarssektion ännu längre? Kolla in dessa hjälpsamma handledningar:
- Hur man framhäver författares kommentarer i WordPress
- Hur man visar det totala antalet kommentarer i WordPress
- Hur man tillåter användare att gilla eller ogilla kommentarer i WordPress
- Hur man tillåter användare att ladda upp bilder i WordPress-kommentarer
- Hur man tillåter användare att redigera sina kommentarer i WordPress
- Hur man gör blogginläggskommentarer sökbara i WordPress
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Rashmirekha Moharana
Hej Syed,
Trevligt inlägg men jag har en liten fråga. Fungerar det om min hosting-leverantör är Bluehost och jag har installerat/konfigurerat Google Apps e-post.
Krävs några speciella inställningar.
Tack så mycket på förhand.
Mohammad Farooq
Syed,
Det här ser bra ut. Låt mig prova.
Tack.
Mahesh
Tack Syed för detta, jag letade efter det här alternativet. Jag har installerat plugin-programmet och testat det. Det fungerar bra.
CleverK
Det är ett nytt koncept för publikengagemang. Jag lägger in det på de nya webbplatser jag bygger just nu.
Jag är en av de personer som har börjat betrakta tackkortet som ett föråldrat koncept som bäst läggs bakom oss – men allt handlar om sammanhanget och leveransen. Om du inte slösar papper och bläck, och kortet är tänkt att vara kort och fylla en funktion utöver någon godtycklig social sed, kan jag se fördelarna. Tack för att du delade detta.
Mukesh
Fantastiskt, jag har nu lagt till detta plugin på min blogg.
Låt oss se svaret nu.
Tack