Produktrecensioner är som guld för din WooCommerce-butik, men att få kunder att faktiskt skriva dem är den knepiga delen.
Många shoppare kan vara nöjda med sina köp, men tänker helt enkelt inte på att lämna feedback om det inte finns något för dem.
Den goda nyheten är att det finns ett enkelt sätt att lösa detta: skicka automatiska kupongkoder till kunder direkt efter att de har skickat en recension.
Detta skapar ett enkelt utbyte där kunder belönas för sin tid, och du får värdefulla recensioner som hjälper framtida köpare att fatta välgrundade beslut.
Vi har hjälpt butiksägare att använda denna strategi på sina WooCommerce-webbplatser, och resultaten är konsekvent imponerande. De ser fler recensioner, fler återkommande kunder och starkare relationer med sin kundbas.
Idag visar vi dig steg för steg hur du ställer in detta automatiserade system i din egen WooCommerce-butik.

Varför skicka en kupong efter att en kund har lämnat en produktrecension i WooCommerce?
Att skicka en kupong är ett sätt att uppmuntra kunder att lämna en produktrecension i din WooCommerce-butik.
Många online-shoppare läser recensioner innan de gör ett köp, inklusive de som besöker din webbutik. Positiva recensioner hjälper till att bygga förtroende för ditt företag, och kunder tenderar att spendera mer när en butik har bra recensioner.
Många kunder lämnar dock inga recensioner även när de är nöjda med sitt köp. Ett sätt för onlineföretag att få folk att recensera sina produkter är genom att ge belöningar, som återengagemangskuponger.
WooCommerce låter dig skapa enkla kuponger med deras inbyggda funktion. Det tillåter dock inte automatisk sändning av kuponger till specifika kunder som recenserar dina produkter.
Vissa kupongkodsplugins har inte heller någon funktion för att skicka kupongkoder direkt efter en recension.
Eftersom det kan vara mycket arbete att skicka WooCommerce-rabattkupongkoder en och en, visar vi dig hur du automatiserar processen.
Vi har delat upp den här guiden i flera steg, och du kan navigera genom dem med hjälp av dessa snabblänkar:
- Steg 1: Installera Uncanny Automator-pluginet
- Steg 2: Skapa ett automatiserat recept för att skicka kupongkoder efter en produktrecension
- Steg 3: Aktivera Uncanny Automator-kupongkod-e-postreceptet
Steg 1: Installera Uncanny Automator-pluginet
Det bästa sättet att automatiskt skicka en WooCommerce-kupong efter att kunden recenserat en produkt är att använda Uncanny Automator.
Det är det bästa WordPress- och WooCommerce-automatiseringspluginet vi har testat. Det låter dig bygga komplexa arbetsflöden utan kodning och integreras smidigt med ett brett utbud av WordPress-plugins och tredjepartstjänster.

Tänk på det som Zapier men för WordPress-webbplatser.
Vi har granskat den i detalj – kolla in vår recension av Uncanny Automator för att se hur den presterar i verklig användning.
Notera: Det finns en gratis Uncanny Automator-plugin som låter dig automatisera många vanliga uppgifter. Vi kommer dock att använda Uncanny Automator Pro eftersom det integreras med WooCommerce.
Det första steget är att installera Uncanny Automator-pluginet. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
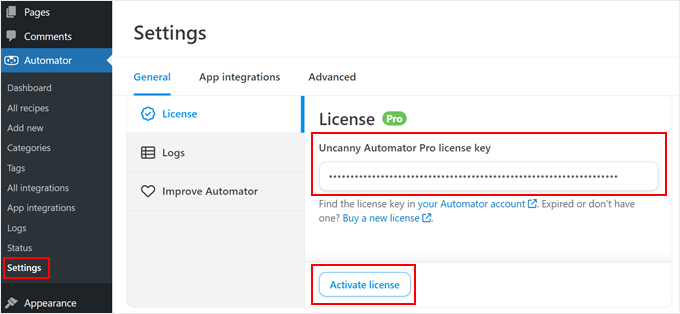
Vid aktivering, gå till Automator » Inställningar och ange din licensnyckel i fältet ‘Uncanny Automator Pro-licensnyckel’. Du hittar denna information på ditt konto på Uncanny Automator-webbplatsen.
När det är gjort, klicka på ‘Aktivera licens.’

Steg 2: Skapa ett automatiserat recept för att skicka kupongkoder efter en produktrecension
Vid det här laget är du redo att skapa ett automatiserat arbetsflöde som skickar en kupongkod varje gång en kund recenserar en av dina produkter.
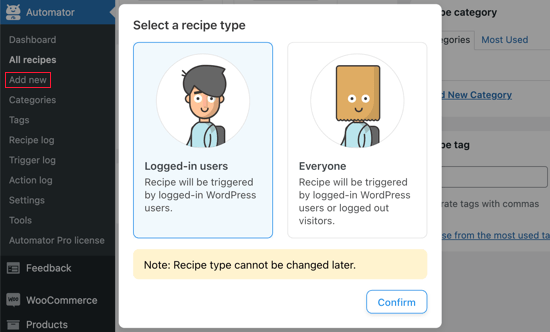
Gå helt enkelt till Automator » Lägg till ny för att skapa ditt första arbetsflöde, som Uncanny Automator kallar ett 'recept'.
Du kommer att tillfrågas om du vill skapa ett recept för inloggade användare eller alla. Vi vill att kunderna ska vara inloggade på sina konton, så välj 'Inloggade användare' och klicka sedan på knappen 'Bekräfta'.

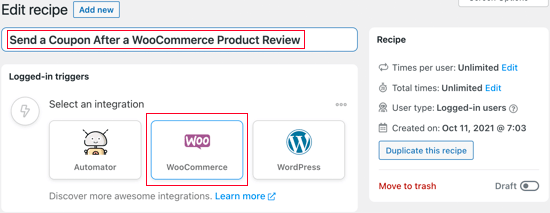
Därefter kan du ge receptet ett namn genom att skriva det i fältet ‘Titel’. Detta är bara för din referens, så du kan använda vad du vill.
Uncanny Automator tittar på alla WordPress-plugins och tjänster som är konfigurerade på din WordPress-webbplats och visar tillgängliga integrationer.
Under ‘Välj en integration,’ klicka på ‘WooCommerce.’

Nu kan du välja din utlösare, vilket är allt som startar receptet på din WordPress-blogg eller webbplats.
I rullgardinsmenyn, börja skriva in ‘En användare recenserar en produkt’ och välj sedan rätt alternativ när det visas.
Välj sedan villkoret som ska utlösa åtgärden. Du bör börja med att klicka på WooCommerce-ikonen under ‘Välj en integration’.
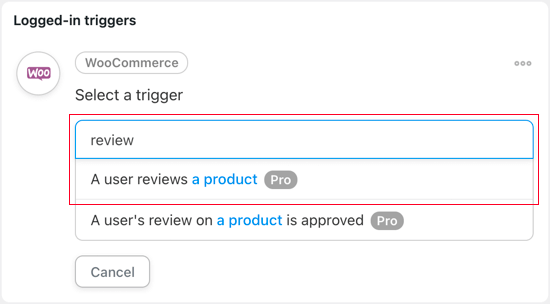
I 'Välj en utlösare', skriv in 'Recension'. Som du kan se har du två alternativ.
Om du väljer 'En användare recenserar en produkt', kommer Uncanny Automator omedelbart att skicka en kupongkod via e-post till alla användare som lägger upp en WooCommerce-recension.
Å andra sidan, om du vill godkänna recensionen manuellt innan du skickar kupongkoden, välj följande utlösare: 'En användares recension av en produkt godkänns.'

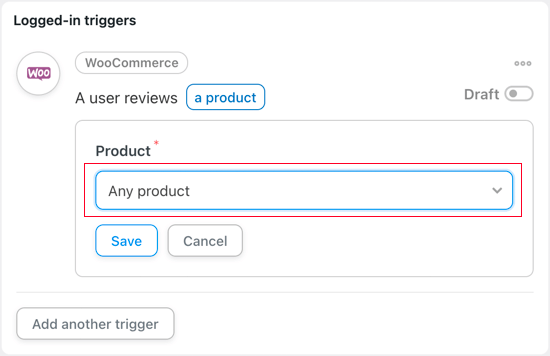
Därefter behöver du välja om arbetsflödet ska köras när en kund recenserar någon produkt på din online marknadsplats eller endast en specifik produkt.
För den här guiden använder vi standardinställningen, som är 'Vilken produkt som helst'.

Klicka sedan på knappen 'Spara' för att lagra dina ändringar.
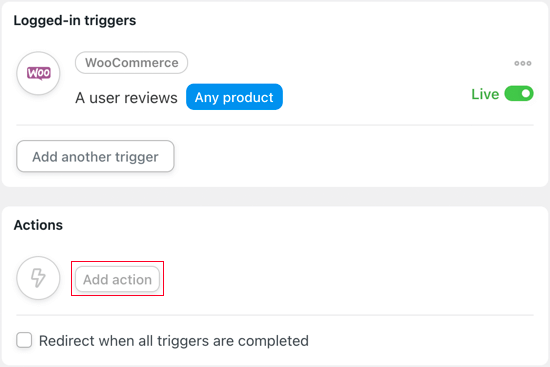
Det är dags att konfigurera åtgärden. Detta kommer att kräva lite mer arbete eftersom det finns många olika sätt att konfigurera en kupong.
För att komma igång, klicka på knappen ‘Add action’.

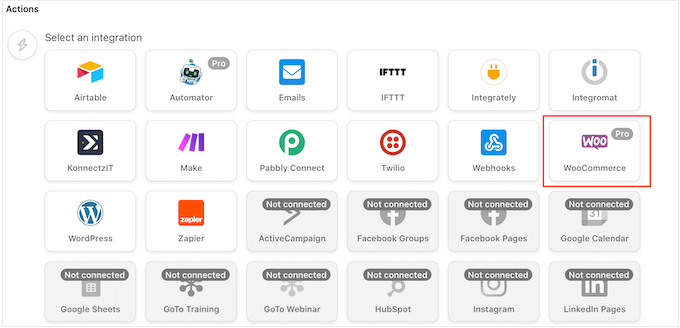
Nu kommer du att se alla Uncanny Automaturs integrationer. Till exempel finns det en Twilio-integration som låter dig skicka SMS-aviseringar från WooCommerce.
Eftersom vi vill skicka en WooCommerce-kupongkod varje gång en kund lägger upp en recension, välj 'WooCommerce'.

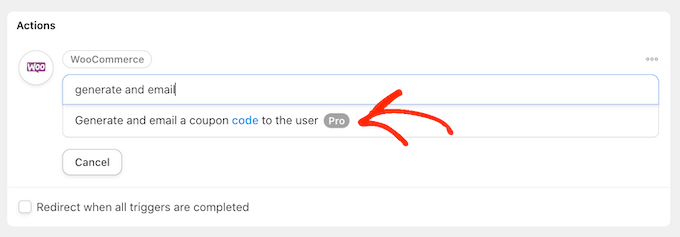
I sökfältet, börja skriva 'Generera och skicka ett kupongkod till användaren via e-post' och välj sedan rätt alternativ när det visas.
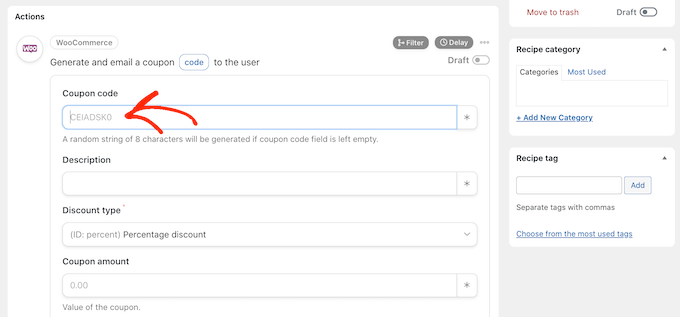
Detta lägger till några nya inställningar där du kan skapa kupongkoden.

Om du har skapat en kupong med ett plugin som Advanced Coupons, skriv då helt enkelt in koden i fältet 'Kupongkod'.
Om du inte redan har en kupong kan du lämna fältet tomt. Detta kommer att skapa en kupongkod automatiskt, så det är vad vi kommer att göra i den här guiden.

Därefter behöver du skriva en beskrivning för kupongen i fältet 'Beskrivning'.
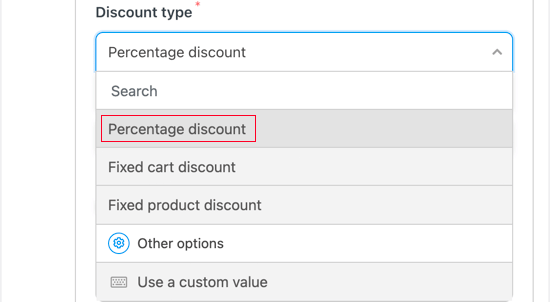
I fältet 'Rabattstyp' kan du välja vilken typ av kupong du vill skapa, till exempel en fast kundvagnsrabatt eller procentuell rabatt.
För den här guiden väljer vi 'Procentuell rabatt'.

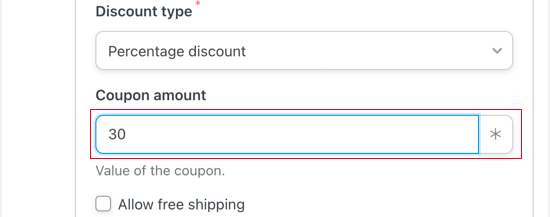
Därefter kan du ange rabattprocenten i fältet 'Kupongbelopp'.
På följande bild erbjuder vi kunderna 30% rabatt på sitt köp.

Du kan också erbjuda gratis frakt genom att markera rutan 'Tillåt gratis frakt'.
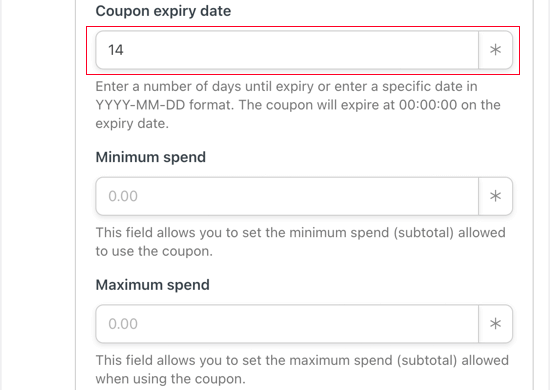
Att schemalägga kuponger i WooCommerce kan spara dig massor av tid. Med det sagt kanske du vill ange ett utgångsdatum för kupongen, antingen genom att använda formatet ÅÅÅÅ-MM-DD eller genom att skriva antalet dagar tills kupongen löper ut.
Till exempel, i följande bild, kommer kupongen att löpa ut efter 14 dagar.

Du kan också ställa in ett minsta och högsta belopp för kupongen. Vi lämnar dessa fält tomma så att kunden kan använda koden vid vilket köp som helst.
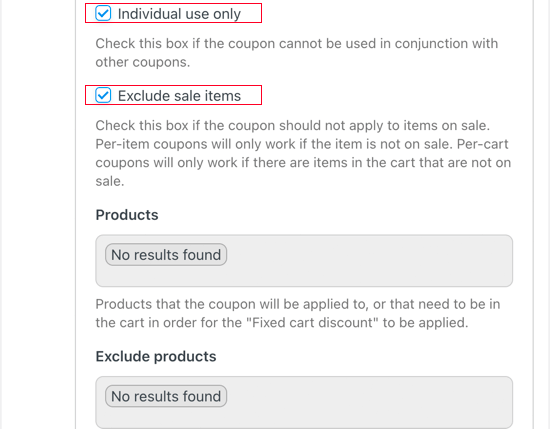
Det finns ett antal andra begränsningar som du kan tillämpa på kupongen. 'Endast för individuell användning' förhindrar kunden från att använda denna kupong i kombination med andra kupongkoder i samma köp.
Det finns också en ruta 'Exkludera reavaror' som du kan markera om du inte vill att shoppare ska använda denna kupong på reavaror.

Det finns många andra inställningar du kan ändra för kupongen. Du kan till exempel begränsa användningen av denna kupong till vissa produkter.
Dessa inställningar är ganska enkla, så det är värt att titta igenom dem för att se om du vill göra några ändringar.
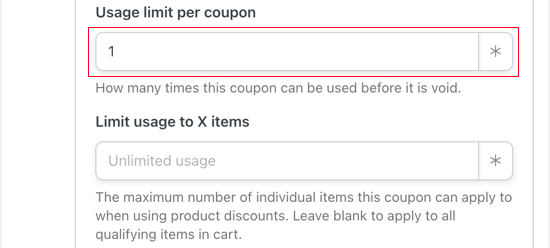
När du har gjort det, scrolla till sektionen ‘Användningsgräns per kupong’. Shopparen bör bara kunna använda denna kupong en gång, så skriv in ‘1.’

Du kan också begränsa antalet artiklar som shopparen kan köpa i transaktionen. För den här guiden lämnar vi fältet tomt så att kunden kan använda denna kupong oavsett hur många artiklar de har i sin WooCommerce-korg.
Därefter kan du skapa ett e-postmeddelande som skickas till kunder när de lägger upp en recension.
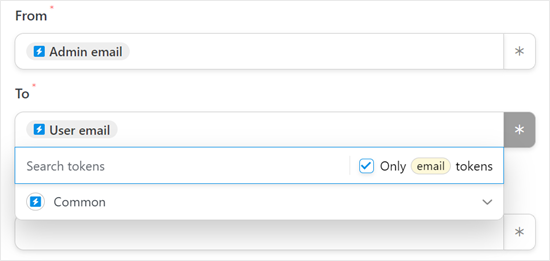
Först, se till att fältet Från har token ‘Admin email’ och fältet Till har token ‘User email’. För att lägga till dem kan du använda knappen ‘*’ till höger.

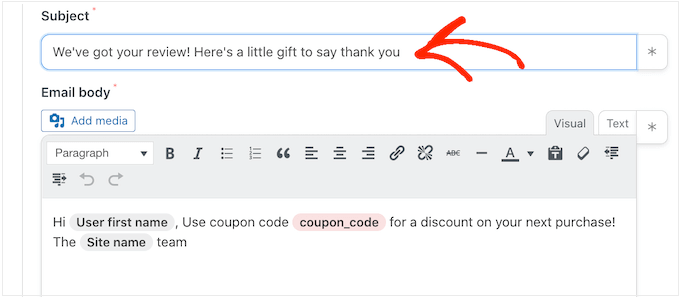
Skriv sedan helt enkelt in e-postämnet i fältet ‘Ämne’.
Därefter kan du skriva e-postmeddelandet i den lilla textredigeraren.
För att uppmuntra kunder att öppna meddelandet är det en bra idé att skriva en tydlig och beskrivande e-postämne.

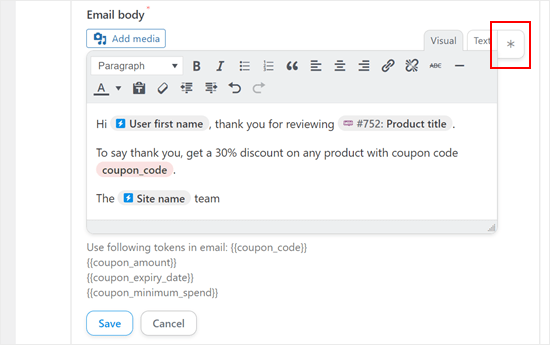
Därefter kan du anpassa WooCommerce-e-postmeddelandet i rutan 'Brödtext'.
Du kan skriva vanlig text, men du kan också skapa ett mer personligt meddelande genom att lägga till platshållartokens från kundens beställning. För att göra detta, klicka helt enkelt på '*' och sök sedan efter den information du vill lägga till.

När du är nöjd med e-postmeddelandet, klicka på knappen ‘Spara’ för att lagra ditt recept.
Steg 3: Aktivera Uncanny Automator Kupongkod E-post Recept
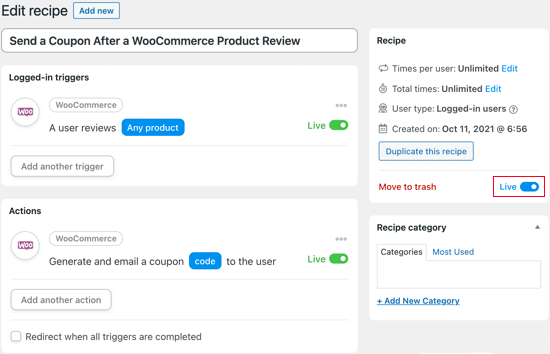
Därefter kan du fortsätta och göra receptet aktivt.
I rutan 'Recept', klicka på 'Utkast'-reglaget så att det visar 'Live' istället.

Nu, nästa gång någon lägger upp en recension, kommer de att få en kupongkod i sin inkorg som tack.
Proffstips: WooCommerce-e-postmeddelanden kan ibland misslyckas med att levereras. För att förhindra att detta händer kan du använda ett SMTP-plugin som WP Mail SMTP för att öka din e-postleveransfrekvens.
Förutom att skicka automatiserade e-postmeddelanden efter att någon har skrivit en recension, kanske du också vill konfigurera dessa WooCommerce-e-postmeddelanden:
- Hur man skickar automatiska födelsedags- och jubileumse-postmeddelanden i WooCommerce
- Hur man skapar ett e-postmeddelande för påminnelse om WooCommerce-prenumeration i WordPress
- Hur man ställer in WooCommerce-e-postmeddelanden för övergivna kundvagnar
- Hur man skickar Twilio SMS-aviseringar från WooCommerce (steg för steg)
Vi hoppas att den här guiden har hjälpt dig att lära dig hur du skickar en kupong efter en WooCommerce-produktrecension. Du kanske också vill lära dig hur du återhämtar WooCommerce-försäljning från övergivna kundvagnar eller kolla in vår lista över de bästa WooCommerce-plugins för din butik.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Har du en fråga eller ett förslag? Lämna gärna en kommentar för att starta diskussionen.