Efter att ha hanterat dussintals WordPress-webbplatser genom åren har vi själva hanterat otaliga spamkommentarer. En av våra mest effektiva tekniker för att bekämpa skräppost är att ta bort fältet för webbplatsens URL från kommentarsformulär.
Plugins för kommentarsspam hjälper, men många spammare lägger fortfarande manuellt till marknadsföringslänkar via URL-fältet för webbplatsen i ditt kommentarsformulär. Genom att ta bort det här URL-fältet kan du minska antalet försök till skräppost avsevärt samtidigt som du håller ditt kommentarsfält öppet.
I den här artikeln visar vi dig flera sätt att ta bort webbadressfältet från ditt WordPress-kommentarformulär, från enkla plugin-lösningar till en enkel kodmetod.

Varför skickar folk skräppost kommentarer?
Eftersom de flesta skräppost genereras av automatiserade robotar kan du enkelt bekämpa spam med kommentarer med hjälp av gratis tools och tillägg. Det är dock mycket svårare att stoppa skräppost kommentarer som skickas in av människor.
Dessa kommentarer är ofta utanför ämnet, irrelevanta och adderar inget värde till konversationen.

När kommentarer visas länkar WordPress automatiskt personens användarnamn med den URL till webbplatsen som personen har angett. Spammare kan använda det här fältet för att få bakåtlänkar eller för att försöka få bättre ranking för specifika keywords.
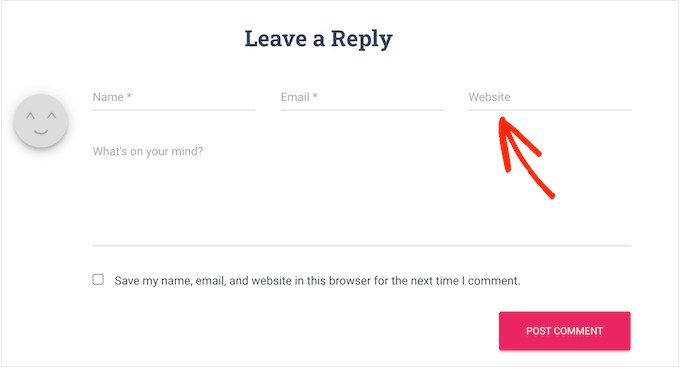
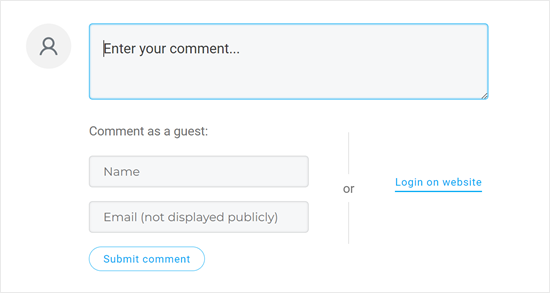
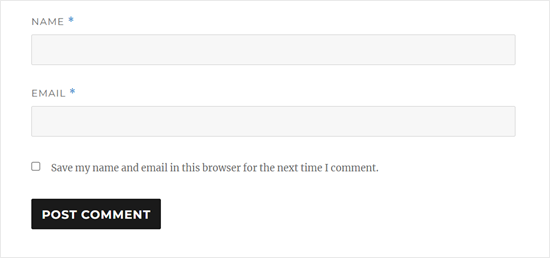
Genom att ta bort webbadressfältet kan du avskräcka spammare från att posta inlägg på din WordPress-blogg eller webbplats. Och som du kan se i vårt WPBeginner-kommentarformulär har vi inaktiverat exakt denna funktion så här:

Vi gör detta eftersom vi tror att äkta användare kommer att lämna en kommentar oavsett om de får en backlink eller inte. Så detta bör inte påverka hur många kvalitetskommentarer du får.
Med detta sagt, låt oss ta en titt på 3 olika metoder för att ta bort webbplatsfältet från din WordPress-webbplats kommentarformulär. Du kan använda snabblänkarna nedan för att hoppa direkt till den metod du vill använda:
Metod 1: Remove URL-fält för webbplats med Thrive Comments (rekommenderas)
Den första metoden använder Thrive Comments, det bästa plugin för kommentarer för WordPress.
Förutom att förhindra användare från att infoga spammiga URL:er, kan du också använda pluginet för att öka ditt engagement i kommentarer. Du kan till exempel allow användare att gilla och ogilla kommentarer och till och med redirecta kommentatorer till ett relevant post för att öka dina sidvisningar.
För mer information, kolla in vår fullständiga Thrive Themes review, där vi pratar mer om Thrive Comments.
Gå först till Thrive Themes webbplats för att skapa ett nytt konto och få en betald plan.

När du har registrerat dig går du bara till dashboarden för ditt account.
Här klickar du på länken “Download and install the Thrive Product Manager plugin”.

I det här skedet kan du installera Thrive Product Manager plugin på din WordPress site. För mer detaljer, vänligen se vår guide om hur man installerar ett plugin för WordPress.
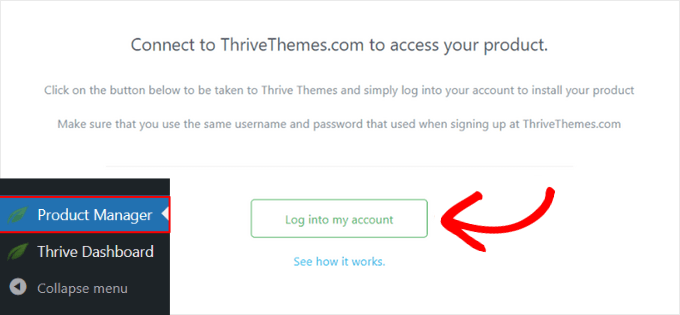
Gå nu till Product Manager page från WordPress admin area och klicka på knappen “Logging into my account”.

Du bör nu se dashboarden för Thrive Product Manager.
Här väljer du bara Thrive Comments och klickar på knappen “Installera valda produkter”.

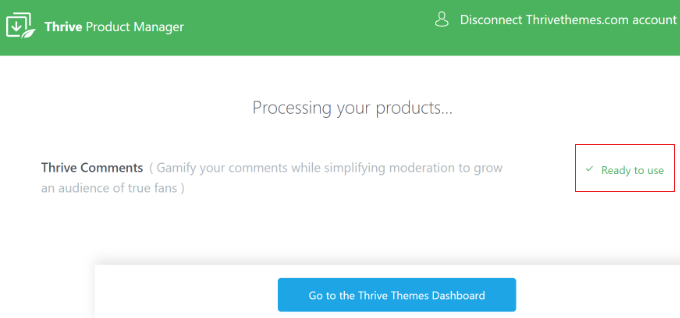
Det bör finnas ett success message som säger “Ready to use” när installationen är klar.
Nu klickar du bara på knappen “Gå till Thrive Themes Dashboard” längst ner.

På nästa page, you will see all your installed plugins in the suite.
Klicka på knappen “Thrive Comments” för att börja använda pluginet.

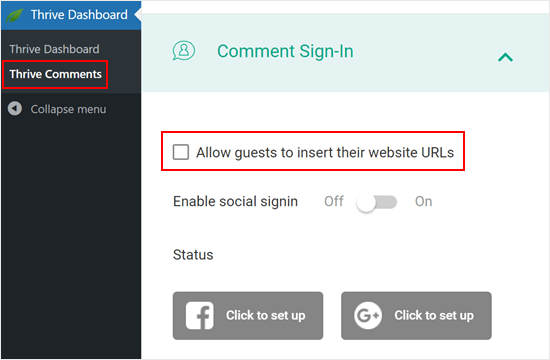
På sidan Thrive Comments öppnar du menyn “Comment Sign-In”.
Inaktivera sedan inställningen “Allow guests to insert their website URLs”.

Detta alternativ tar bort fältet för URL till webbplatsen från din WordPress-webbplats.
På så sätt kommer din comment section att vara gratis utan skräppost och dina äkta kommentatorer kommer inte att klicka på skadliga links av misstag.

Det är allt. Om du är intresserad av att använda Thrive Comments för att förbättra din kommentar sektion, här är andra guider du kan kontrollera:
- Så här utväljer eller begraver du kommentarer i WordPress
- Så här allowar du dina användare att prenumerera på comments i WordPress
- Så här allowar du användare av bloggar att granska kommentarer i WordPress
Metod 2: Ta bort URL-fältet för webbplatsen med ett gratis tillägg
Om du vill ta bort URL-fältet från ditt WordPress kommentarformulär med ett gratis plugin, kontrollera då Comment Link Remove och Comment Tools.
Med detta plugin kan du ta bort fältet och även radera alla links från comments som du redan har approve.
Först måste du installera och aktivera plugin-programmen Comment Link Remove och Comment Tools. Detaljerade instruktioner finns i vår guide om hur du installerar ett plugin för WordPress.
När du har aktiverat klickar du på Comment Tools “ Comment Tools i WordPress dashboard.
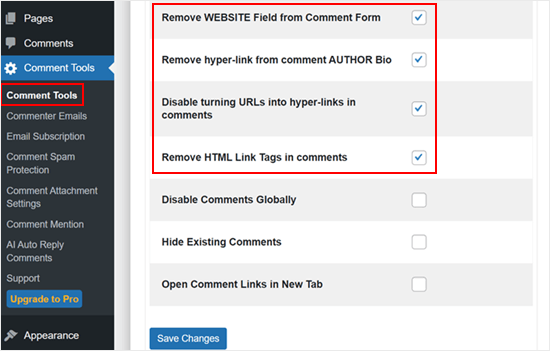
Här kontrollerar du boxen bredvid “Remove WEBSITE Field from Comment Form”. Detta kommer att avskräcka spammare från att infoga sina links.
Med det sagt kommer alla comments som you tidigare approve fortfarande att innehålla en link. För att ta bort dessa URL: er, kontrollera helt enkelt boxen bredvid “Remove hyperlink from comment AUTHOR Bio.
Vi rekommenderar också att du kontrollerar inställningen “Inaktivera omvandling av URL:er till hyperlänkar i comments”. Det här alternativet förhindrar att URL:er i kommentarer visas som klickbara hyperlänkar.
Utöver detta kan du valfritt aktivera alternativet “Remove HTML Link Tags in comments”. Den här inställningen tar bort de HTML-taggar som skapar hyperlänkar i kommentarer. Detta säkerställer att alla URL:er eller länkar i kommentarer inte visas som klickbara länkar.

När du är klar rullar du bara längst ner på sidan och klickar på knappen “Save Changes” för att spara dina inställningar.
För att se denna förändring i action, antingen logga ut från ditt account eller besök din website i en inkognito tabs.
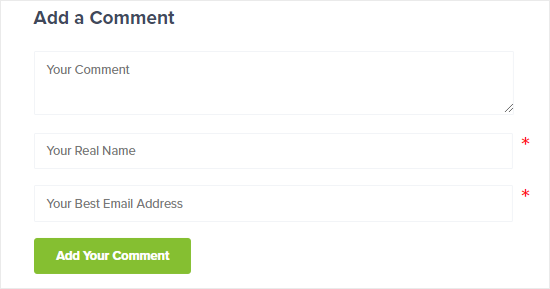
You will see the comment form no longer has a website URL field.

Dessutom kommer namn på författare till kommentarer som tidigare hade länkar inte längre att ha dem, och användare kommer inte att kunna klicka på dem längre.
Ett av tecknen på detta är att textfärgen för namnet på den auktoriserade kommentaren som brukade ha links kommer att vara densamma som den som inte har det.

Metod 3: Remove URL-fält för webbplats med kod
Ett annat alternativ är att ta bort webbplatsfältet från WordPress kommentarformulär med hjälp av en kodsnutt.
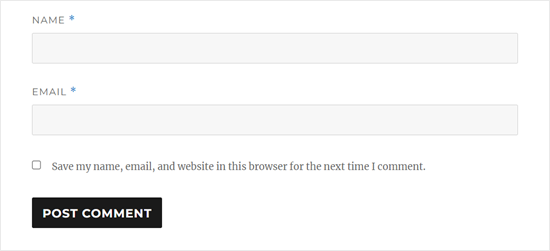
Anledningen till att vi vill visa dig den här metoden är att medan pluginet kan ta bort URL-fältet, behåller det fortfarande checkboxen “Save my name, email, and website in this browser for the next time I comment” längst ner.
För att hålla saker konsekventa vill vi ändra den här texten till “Save my name and email in this browser for the next time I comment.” Och vi kan göra det med hjälp av custom code.
Ofta kommer handledningar att berätta för dig att lägga till anpassade kodavsnitt i ditt temas functions.php-fil.
Vi rekommenderar dock inte detta eftersom även ett litet misstag i din kod kan orsaka ett antal vanliga WordPress-fel eller till och med förstöra din webbplats helt. Det här tillvägagångssättet kräver också att du skapar ett barntema så att ditt föräldratema inte påverkas.
Istället för att göra allt detta rekommenderar vi att du använder WPCode. Det är det enklaste och säkraste sättet att lägga till anpassad kod i WordPress utan att behöva redigera några kärntemafiler.
Obs/observera : Det finns ett gratis plugin för WPCode, men vi kommer att använda premium-versionen för denna tutorial.
Det första du behöver göra är att installera och aktivera pluginet WPCode på din website. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Lägga till kod för att ta bort URL-fältet från kommentarsformuläret i WordPress
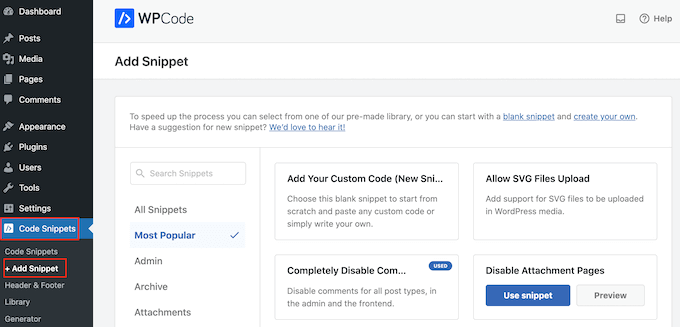
När du är aktiverad, gå till Code Snippets ” Add Snippet.

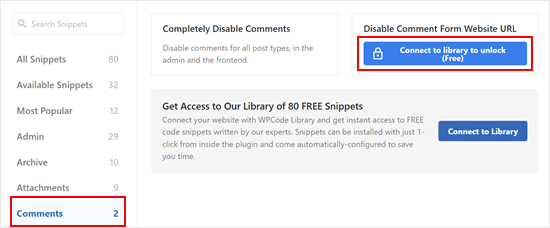
Navigera sedan till tabben “Comments” och hitta snippet “Disable Comment Form Website URL”.
Om du inte har anslutit till WPCode-biblioteket ännu, klickar du nu på knappen “Anslut till biblioteket för att låsa upp (gratis)”.

I detta skede är det bara att logga in på ditt WPCode account.
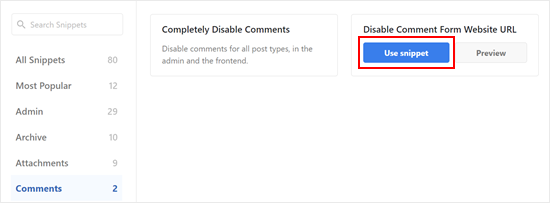
Efter det är det bara att gå tillbaka till den tidigare WPCode plugin page. Du kommer nu att se att knappen har ändrats till “Använd snippet. Klicka på den för att använda den.

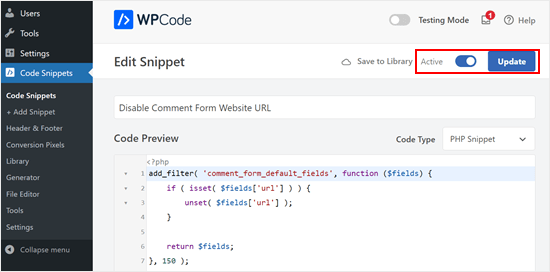
Du kommer nu att se vyerna för code snippet editor med koden för att remove URL-fältet för website från formuläret för comments.
Allt du behöver göra nu är att bara klicka på “Inaktiverad” toggle så att den visar “Aktiv” istället. Klicka sedan på ‘Update’ för att göra detta snippet live.

Nu kan visitorerna inte längre add to en website URL till sina comments.
Lägga till kod för att ta bort befintliga länkar i kommentarens författarnamn
Koden från föregående steg tar bara bort fältet för webbplatsens URL från kommentarsformulären, men befintliga kommentarer med länkade författarnamn kommer fortfarande att ha länkar.
Tack och lov kan du enkelt ta bort dem också med WPCode. Vad du behöver göra är att gå tillbaka till Code Snippets ” Add Snippet. Klicka sedan på “Use snippet” under “Add Your Custom Code (New Snippet).

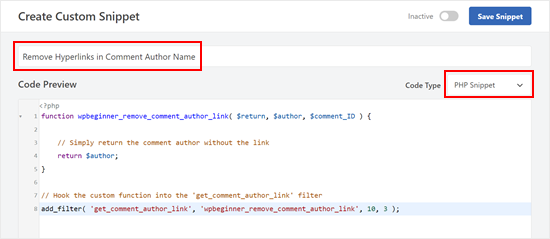
Nu kan du ge det här code snippet ett namn för att göra det lätt att identifiera. Det kan vara något enkelt som “Remove Hyperlinks in Comment Author Name.
Därefter ändrar du Code Type till “PHP Snippet”.

När du är klar kopierar och klistrar du in följande snippet i Code Preview box:
1 2 3 4 5 6 7 8 | function wpbeginner_remove_comment_author_link( $return, $author, $comment_ID ) { // Simply return the comment author without the link return $author;}// Hook the custom function into the 'get_comment_author_link' filteradd_filter( 'get_comment_author_link', 'wpbeginner_remove_comment_author_link', 10, 3 ); |
Rulla ner och se till att metoden för insert är “Auto Insert” och location är “Run Everywhere”.
Efter det är det bara att göra koden aktiv och clicka på “Save Snippet”.

Nu kommer du inte längre att se att de äldre namnen på författare till kommentarer har links i dem.
Lägga till kod för att ersätta texten icheckboxen Comments Cookies Opt-In
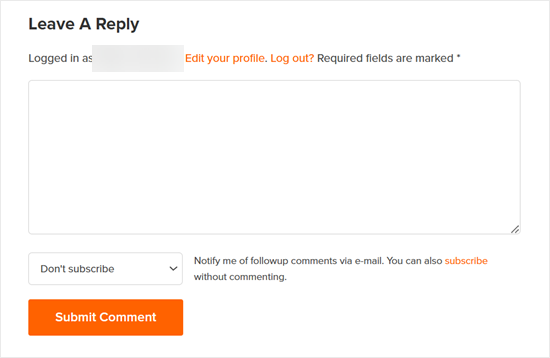
Om du väljer att visa kryssrutan för att tacka ja till cookies för kommentarer i ditt kommentarsformulär, kommer du troligen att se denna kryssrutetext: “Save my name, email, and website in this browser for the next time I comment.” (Spara mitt namn, email och website i den här webbläsaren till nästa gång jag kommenterar).

Att ha denna checkboxes utseende så här när du inte längre har fältet website URL kommer att verka ganska besvärligt. Så det är en bra idé att ersätta den här texten.
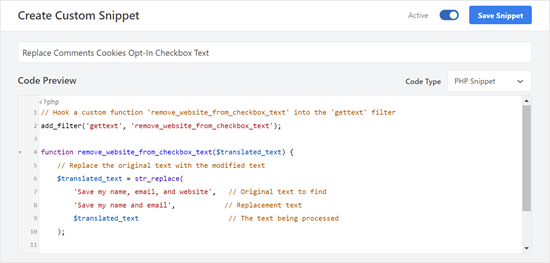
För att göra detta skapar du bara ett new snippet som i föregående steg och gör kodtypen till ‘PHP Snippet’. Du kan namnge den här koden “Replace Comments Cookies Opt-In Checkboxes Text.
Därefter kopierar och klistrar du in code snippet under i rutan Code Preview:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Hook a custom function 'remove_website_from_checkbox_text' into the 'gettext' filteradd_filter('gettext', 'remove_website_from_checkbox_text');function remove_website_from_checkbox_text($translated_text) { // Replace the original text with the modified text $translated_text = str_replace( 'Save my name, email, and website', // Original text to find 'Save my name and email', // Replacement text $translated_text // The text being processed ); // Return the modified translated text return $translated_text;} |
Du kan göra inställningarna för Insert Method och Location på samma sätt som tidigare.
När du har gjort det, gör du bara koden aktiv och klickar på “Save Snippet”.

Om koden lyckas bör du se att texten för att tacka ja ändras till “Save my name and email in this browser for the next time I comment.”
Så här gillar texten för att tacka ja på vår test site:

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tar bort fältet website URL från formuläret för kommentarer i WordPress. Du kanske också vill se vår guide för nybörjare om hur man granskar kommentarer i WordPress och våra expertval för de bästa tilläggen för kontaktformulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Leslie
I don’t know, do it with the instruction, and some websites don’t work.
WPBeginner Support
If it does not work on a site, it likely means that the theme being used is overriding the default comment form.
Admin
Dipu
Hello, thank you for creating a valuable blog post as it was a question of many about how to remove the website field from the comment form.
I want to know that if allowed the website filed, is it helpful for SEO, because they are nofollow links?
WPBeginner Support
It should not be a major factor in your site’s SEO with either choice.
Admin
Tal
Thanks the php code works great!
WPBeginner Support
Glad it was able to help you!
Admin
osama
well done, and thank you for your great work
WPBeginner Support
You’re welcome, glad you found our guide helpful!
Admin