Vill du ta bort alternativet Remember Me från din login page i WordPress?
Alternativet “Remember Me” är en liten checkbox som gör att du och dina användare kan save användarnamn och password på WordPress login vy.
I den här artikeln visar vi dig hur du tar bort alternativet “Remember Me” steg för steg.

Varför ska du ta bort “Remember Me” från din vy för login i WordPress?
När du eller dina användare kontrollerar boxen “Remember Me” på login page i WordPress, lagras informationen i en cookie i webbläsaren i 2 veckor.

Det innebär att nästa gång de är på din site kan de komma åt dashboarden direkt utan att behöva gå till login page igen.
Även om det gör logging snabbare kan det vara en potentiell säkerhetsrisk för personer som kommer åt sitt WordPress admin area från offentliga datorer och WiFi-nätverk.
Om du inaktiverar checkboxen “Remember me” måste du och dina användare logga in varje gång webbläsaren stängs. De kan fortfarande save sitt användarnamn och password i webbläsarens lagringsutrymme eller i en app för lösenordshantering så att de inte behöver skriva in det varje gång.
Sammantaget förbättrar detta din WordPress säkerhet och hjälper till att hålla din website säker från hackare.
Med det sagt, låt oss visa dig hur du tar bort alternativet “Remember Me” på din WordPress login page. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda.
Metod 1. Ta bort alternativet Remember Me från WordPress standard login page
Det enklaste sättet att ta bort alternativet Remember Me från standard WordPress page är genom att använda pluginet Remember Me Controls.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Note: Vi har testat pluginet från och med detta posts senast uppdaterade datum, och det fungerar med WordPress 6.0 utan issues.
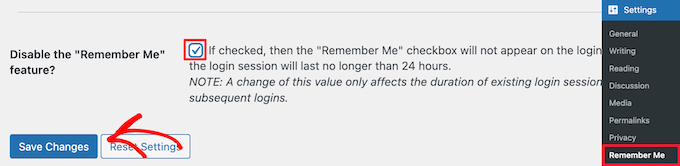
Efter aktivering, navigera till Settings ” Remember Me för att konfigurera inställningarna för plugin.
Sedan kontrollerar du bara boxen i sektionen “Inaktivera funktionen “Remember Me”” och klickar på knappen “Save Changes”.

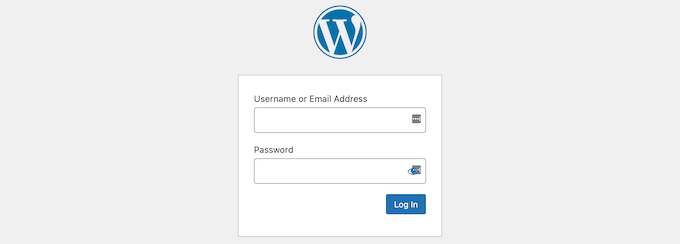
Nu kan du logga ut från din WordPress site.
När du återvänder till vyn för login kommer checkboxen “Remember Me” att vara inaktiverad.

Metod 2. Ta bort alternativet Remember Me från Custom WordPress Login Pages
Om du skapar en custom WordPress login page för din WordPress membership site eller onlinebutik, kan du dölja alternativet “Remember Me” med hjälp av SeedProd.

SeedProd är den bästa drag and drop WordPress page builder på marknaden som används av över 1 miljon websites. Du kan använda den för att skapa ett helt customize WordPress theme utan att skriva någon kod.
Notis: Förutom att skapa custom WordPress themes, kommer SeedProd också med möjligheten att skapa custom WordPress login pages, custom 404 pages, och mycket mer.
Först måste du använda SeedProd plugin för att skapa en custom login page. För mer detaljer, se vår steg-för-steg guide om hur man skapar en custom login page.
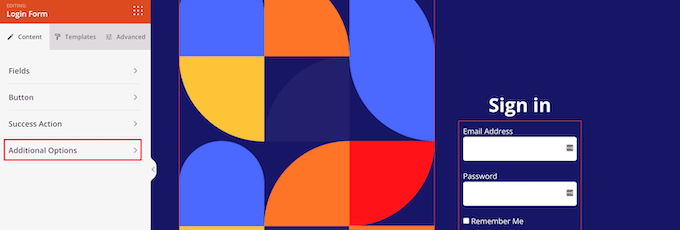
När du sedan customize login page kan du inaktivera alternativet “Remember Me” genom att clicka på rullgardinsmenyn “Additional Options” i den vänstra menyn.

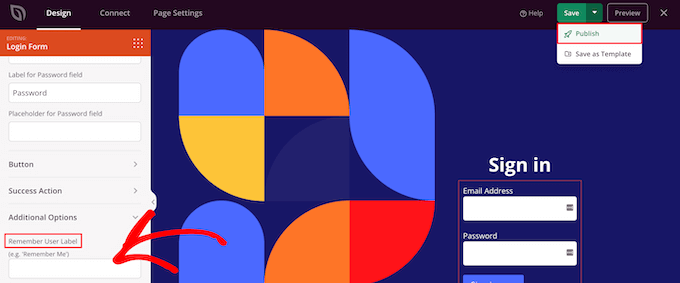
Därefter tar du bort texten i boxen “Remember User Label”.
Klicka sedan på knappen “Save” och välj rullgardinsmenyn “Publicera” för att göra din login page live.

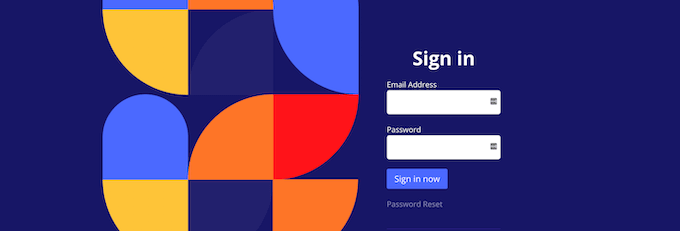
Nu kan du besöka din custom login page för att se att alternativet ‘Remember Me’ är borta.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tar bort alternativet Remember Me från din login page i WordPress. Du kanske också vill se vår ultimata guide om hur du snabbar upp WordPress och våra expertval av de bästa telefonitjänsterna för småföretag.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
As a security feature for sites where users can register, it is very good. Unfortunately, a lot of people today still use a browser to save their passwords, instead of a password manager.
WPBeginner Support
That is true but hopefully they are not saving their login information to a public computer’s browser
Admin
Garrett O'Brien
NOTE TO MODERATOR:
That line to delete did not display properly, I completely forgot that this comment section is HTML friendly…
This is the correct code, spaces added to keep the display intact…
< input name="rememberme" type="checkbox" id="rememberme" value="forever" / >
Garrett O'Brien
Actually, instead of either CSS display:none or using an addition to the function.php file, open the wp-login.php and remove the following line
<input name="rememberme" type="checkbox" id="rememberme" value="forever" />
We haven’t tried testing it by moving the wp-login.php to the child theme as we have a checklist of things to do with each WP upgrade, this being one of them….
Garrett O'Brien
Go to your function.php file and add this to the end…
//Hide Remember Me check box from WordPress login page
add_action(‘login_head’, ‘har_remember_me_not’);
function har_remember_me_not()
{
echo ‘.forgetmenot { display:none; }’;
}
Not sure if it will fix the security issue noted by NATHAN CORBIER but it will reduce the number of plugins you have by one…
Mathew Porter
Is there also not a file to reduce the time set for a user staying logged in when the ‘remember me’ box is ticked such as a cookie etc?
Kerry Webster
@Nathan +1 – Plugin’s way is better. .css change to display:none is a mask. You could of course incorporate this plugin code into the functions.php file of a theme if you want to permanently remove the functionality but this is a user/site owner preference. I would build this into a option for the theme to allow the user to decide.
Nathan Corbier
Setting the rememberme ID to display:none; isn’t a good fix. Bots, smart people who inspect source, or a browser that simply ignores display:none will still show it, and still allow the form to be submitted with that checked.
If you are plugging what you consider to be a security hole, don’t half ass it by “making the check mark go away.” It hasn’t left, its just your browser is nice enough to honor the CSS display attribute.
The hole still exists.
chris mccoy
instead of doing a regex on login_form you can also just set the css class to display none
p.forgetmenot { display:none;}
RW
Rather than a plugin, couldn’t you add this to your CSS
p.forgetmenot {display:none;}
Thanks,
Bob
Chris
Hi, thanks for that great tip – is there a solution to remove this without using a plugin?
Thanks.
RW
please seem comment above. Just add
‘p.forgetmenot {display:none;}’ to your css stylesheet.
Thanks,
Bob