När vi skapar mer djupgående innehåll blir våra artiklar naturligt längre. Detta är en bra sak, eftersom det innebär att vi ger meningsfullt värde till vårt community.
Du vill att varje läsare ska känna att deras resa genom ditt innehåll är enkel. En viktig del av det är att hjälpa dem att hitta exakt den information de letar efter.
Det finns ett rent och effektivt sätt att länka direkt till ett specifikt stycke eller till och med en enskild mening. Det är en av våra favoritmetoder för att göra våra egna långa guider enklare att navigera.
Den här tekniken hjälper dig att bygga en mer hjälpsam och interaktiv upplevelse på din webbplats. Du ger i princip dina läsare en personlig karta till de bästa delarna av ditt innehåll.
Vi är glada att visa dig hur du ställer in detta i dina WordPress-inlägg. Det är en färdighet du kommer att använda om och om igen.

Varför referera till specifika delar av ett inlägg?
När du skapar ett nytt inlägg på din WordPress-blogg, kanske du vill länka till ett specifikt stycke eller en mening.
Till exempel kan en journalist behöva referera till den exakta källan för ett citat. Eller så kan en bloggare göra det enkelt för sina läsare att hoppa till en specifik sektion av blogginlägget.
Om du bara länkar till en lång webbsida kan det vara svårt för dina läsare att hitta informationen. Att ta dem till rätt stycke eller mening och markera relevant text ger en bättre användarupplevelse.
Låt oss titta på hur man länkar till ett specifikt stycke eller en mening i dina WordPress-inlägg. Vi kommer att täcka två metoder. Den första fungerar ofta bättre för inlägg på din egen blogg, medan den andra metoden är bättre för externa länkar:
- Länka till en specifik del av ett inlägg med ankarlänkar
- Länka till markerad text med Google Chrome
- Vanliga frågor om att referera till text i WordPress
- Experthandledningar om att lägga till länkar i WordPress
Metod 1: Länka till en specifik del av ett inlägg med ankarlänkar
Det bästa sättet att länka till en specifik sektion av inläggen på din egen WordPress-webbplats är att använda ankarlänkar. Denna metod kommer inte att markera meningen eller stycket, men till skillnad från Metod 2 fungerar den med alla webbläsare.
Ankarlänkar hoppar omedelbart dina läsare till en specifik plats på samma sida som är markerad med ett ID-attribut. De används ofta när man bygger en innehållsförteckning. Ankarlänkar kan dock också länka till specifika avsnitt i andra inlägg.
Du måste kunna redigera inlägget för att lägga till ett ID-attribut till de sektioner du vill länka till. Om du dock märker att en extern webbplats har använt ID-attribut, till exempel i en innehållsförteckning, kan du använda dem i länkar också.

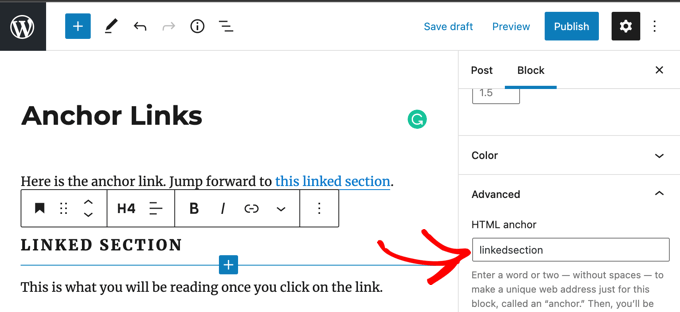
När du väl känner till ID:t för en specifik sektion av inlägget kan du använda det för att skapa en länk. Den kommer att se ut ungefär så här:
<a href="#linkedsection">
Eller, om du vill länka till ett ID-attribut på en annan webbsida, kommer länken att se ut så här:
<a href="https://urltowebpage/#linkedsection">
För att lära dig det rätta sättet att skapa ankarlänkar, se vår steg-för-steg-guide om hur du enkelt lägger till ankarlänkar i WordPress.
Metod 2: Länka till markerad text med Google Chrome
Google Chrome kan skapa länkar till specifika stycken och meningar som finns på webbsidor. Den här funktionen, som introducerades i webbläsaren i version 90, fanns först tillgänglig i ett Chrome-tillägg som heter Link to Text Fragment. Det tillägget behövs dock inte längre.
Den här metoden fungerar för att länka till andra webbplatser eftersom den inte förlitar sig på ID-attribut eller sidans formatering. Den markerar också automatiskt den text du länkar till. Länken den skapar fungerar dock inte med alla webbläsare.
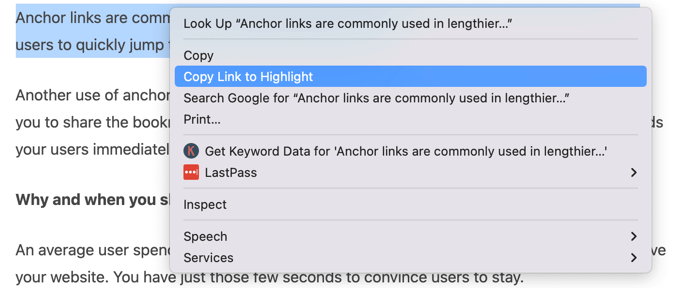
Du bör börja med att markera den text du vill referera till. Därefter måste du högerklicka på texten och välja 'Kopiera länk till markering' från menyn.

Här är ett exempel på en länk att markera.
Som du kan se innehåller den en länk till webbsidans URL följt av tecknen #:~: och sedan den markerade texten:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.Dessa länkar fungerar med alla kompatibla webbläsare, inklusive Chrome och Edge, och version 80 och senare av alla Chromium-baserade webbläsare.
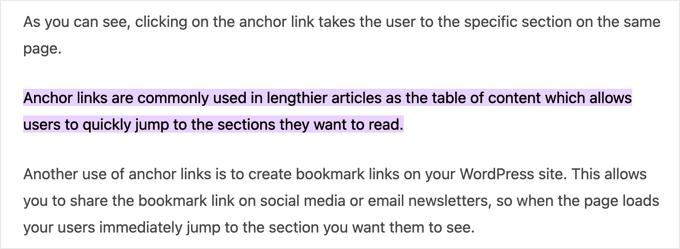
Så här ser det ut när dina Chrome-användare klickar på en länk till en markering:

Länkar till markeringar stöds dock inte av alla webbläsare.
Till exempel stöds de för närvarande inte av Firefox eller Safari. Länkarna tar dig till rätt webbsida men inte till det citerade avsnittet, och de kommer inte att visa en markering.
Vanliga frågor om att referera till text i WordPress
Nedan finns svar på några av de vanligaste frågorna vi får om att skapa länkar till specifika stycken och meningar. Detta hjälper dig att välja den bästa metoden för dina behov.
1. Vad är det enklaste sättet att länka till ett specifikt stycke i WordPress?
Den snabbaste metoden är att använda Googles Chromes inbyggda funktion 'Kopiera länk för att markera'. Du markerar helt enkelt texten du vill referera till, högerklickar och kopierar den speciella länken. Denna metod stöds dock inte av alla webbläsare.
2. Vad är en ankarlänk och varför används den?
En ankarlänk (eller hopplänk) är en speciell länk som tar en användare till ett specifikt avsnitt på samma sida eller en annan sida. Du tilldelar först ett unikt HTML-ID till ett block (som en rubrik eller ett stycke) och länkar sedan till det ID:t. De används oftast för att skapa en innehållsförteckning, vilket hjälper användare att navigera i långa artiklar.
3. Vad är skillnaden mellan en ankarlänk och en markeringslänk?
Den största skillnaden är kompatibilitet. Ankarlänkar är en standardfunktion på webben som du skapar, och de fungerar perfekt i alla webbläsare. Markeringslänkar är en funktion i Google Chrome som skapar en speciell URL; dessa länkar tar bara användaren till den specifika markerade texten i Chrome och andra Chromium-baserade webbläsare som Edge.
4. Fungerar ankarlänkar på alla webbplatser?
Ja, ankarlänkar är en fundamental del av HTML och fungerar på alla webbplatser och i alla moderna webbläsare. Detta gör dem till den mest pålitliga metoden för att länka till specifika sektioner, särskilt inom din egen webbplats, eftersom du kan säkerställa en konsekvent upplevelse för alla besökare.
5. Kan jag länka till en specifik mening i ett inlägg som jag inte har skrivit?
Ja, metoden 'Kopiera länk för att markera' i Google Chrome är perfekt för detta. Eftersom du inte kan redigera den externa webbplatsen för att lägga till ett ankare-ID, kan du använda Chrome för att markera vilken mening du vill och skapa en direktlänk till den för delning.
Experthandledningar om att lägga till länkar i WordPress
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du refererar till specifika stycken och meningar i WordPress-inlägg. Du kanske också vill se några andra artiklar som rör att lägga till länkar:
- Nybörjarguide om hur du lägger till en länk i WordPress
- Så här lägger du till ankarlänkar i WordPress (steg för steg)
- Hur man hittar och fixar brutna länkar i WordPress (steg för steg)
- Hur man öppnar externa länkar i ett nytt fönster eller en ny flik med WordPress
- Hur man lägger till Nofollow-länkar i WordPress (enkel guide för nybörjare)
- Hur man lägger till titel och NoFollow till popup-fönstret för att infoga länk i WordPress
- Hur man spårar utgående länkar i WordPress
- Bästa interna länk-plugins för WordPress (automatiskt + manuellt)
- Hur man skapar en kort länk i WordPress (det enkla sättet)
- Hur man ändrar länkfärg i WordPress (nybörjarguide)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag brukade arbeta med ankare, men att länka till markerad text var alltid ett mysterium för mig. Det är faktiskt ganska enkelt. Det är mycket användbart för mig när jag skriver artiklar, och jag är glad att jag lärde mig det från den här artikeln. Jag förväntade mig verkligen inte att det skulle vara så enkelt.
WPBeginner Support
Glad we could help clarify the process
Admin
Dennis Muthomi
hittade tipset om att använda Googles Chrome-funktion "Kopiera länk till markering" särskilt användbart
Det påminner mig om hur Googles utvalda utdrag fungerar – när du klickar på en webblänk tas du direkt till relevant avsnitt och markerar texten. Detta är ett smidigt sätt att referera till specifika delar av en artikel utan att behöva lägga till ankarlänkar manuellt. Tack för att du delade dessa tekniker, de kommer definitivt att vara användbara för att förbättra användarupplevelsen vid länkning till innehåll
WPBeginner Support
Varsågod!
Admin