Varje sekund din webbplats tar att ladda är en chans för en besökare att lämna. Långsamma sidor är inte bara frustrerande; de kan tyst urholka dina konverteringar och intäkter. Vi har sett det hända, och det är förvånansvärt vanligt.
Det är där WP Rocket kommer in. Vi gillar hur det hanterar flera optimeringsuppgifter i ett enda plugin, automatiserar de knepiga delarna samtidigt som du fortfarande kan justera inställningarna som verkligen spelar roll. Ingen mer gissning eller jonglering med en massa verktyg.
I den här guiden guidar vi dig genom installation och konfiguration av WP Rocket, steg för steg. Vi delar med oss av de inställningar vi använder och tips vi har lärt oss längs vägen, så att din WordPress-webbplats laddas snabbare, behåller besökarnas engagemang och konverterar bättre.

Varför vi rekommenderar WP Rocket (och varför din webbplats behöver det)
Webbplatsens hastighet är inte bara en trevlig finess, den är avgörande för din affärsframgång. Vi har sett hur långsamma laddningstider kan förstöra en webbplats prestanda, och forskningen stöder detta fullständigt.
Enligt prestandastudier kan bara en sekunds fördröjning i sidladdningstiden resultera i 7 % färre konverteringar, 11 % färre sidvisningar och en 16 % minskning av kundnöjdheten. När du driver ett företag online ackumuleras dessa siffror snabbt.

Google gör detta ännu viktigare. Deras algoritm prioriterar snabbare webbplatser i sökrankingen, vilket innebär att långsamma webbplatser begravs medan snabba klättrar till toppen. Efter att ha hanterat WordPress-webbplatser i över ett decennium kan vi säga dig att hastighetsoptimering inte är ett val.
Därför valde vi WP Rocket för våra webbplatser. Under åren har vi testat dussintals cachelösningar, och WP Rocket levererar konsekvent.
Vi har testat dussintals cachelösningar under åren, och WP Rocket överträffar konsekvent konkurrenterna. Det är den bästa WordPress-cacheplugin vi har hittat, som kombinerar kraftfulla prestandafunktioner med ett gränssnitt som faktiskt är logiskt.
Hur WP Rocket transformerar din WordPress-prestanda
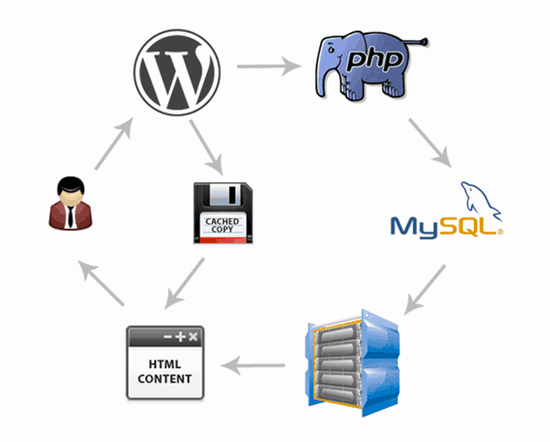
För att förstå varför WP Rocket fungerar så bra, behöver du veta hur WordPress normalt fungerar.
Som standard är WordPress dynamiskt. Varje gång någon besöker din webbplats gör WordPress en databasfråga, bearbetar PHP-kod och bygger varje sida från grunden innan den skickas till besökarens webbläsare.

Denna process förbrukar betydande WordPress-värdresurser. När flera besökare träffar din webbplats samtidigt kan detta databasintensiva tillvägagångssätt sakta ner allt till en krypning, eller till och med krascha din webbplats helt.
WP Rocket eliminerar denna flaskhals helt. Det skapar statiska HTML-kopior av dina sidor och lagrar dem i cachen. När besökare anländer, serverar WordPress dessa förbyggda sidor omedelbart istället för att gå igenom den resurskrävande genereringsprocessen.
Som ett resultat hanterar din server mer trafik med mindre belastning. Sidor laddas på millisekunder istället för sekunder, och dina besökare får den snabba upplevelse de förväntar sig.
Det är precis därför vi har använt WP Rocket på vårt nätverk av webbplatser i flera år. Det fungerar helt enkelt bättre än något annat vi har provat.
Med det sagt, låt oss titta på hur du enkelt installerar och konfigurerar WP Rocket på din WordPress-webbplats. Här är vad vi kommer att täcka i den här handledningen:
- Installera WP Rocket-plugin i WordPress
- Konfigurera cachningsalternativ i WP Rocket
- Minimera filer med WP Rocket
- Använda Lazy Load Media för att förbättra sidladdningshastigheten
- Finjustera förladdning i WP Rocket
- Konfigurera avancerade cache-regler
- Utför databastömning med WP Rocket
- Konfigurera ditt CDN för att fungera med WP Rocket
- Minska Heartbeat-aktiviteten i WordPress med WP Rocket
- Använda WP Rocket-tillägg
- Hantera din WP Rocket-cache
- Videohandledning
- WP Rocket Vanliga Frågor (FAQ)
- Ytterligare resurser om WordPress-cachelagring
Steg 1: Installera WP Rocket Plugin i WordPress
Det första du behöver göra är att installera och aktivera pluginet WP Rocket. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
WP Rocket är ett premium-plugin, men det bästa är att alla funktioner ingår i deras lägsta plan.
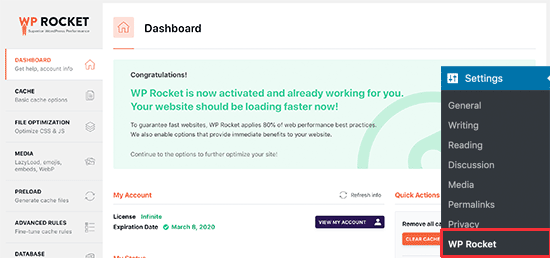
När WP Rocket-pluginet är installerat och aktiverat fungerar det direkt, och det aktiverar cachning och andra prestandafunktioner med optimala inställningar för din webbplats.
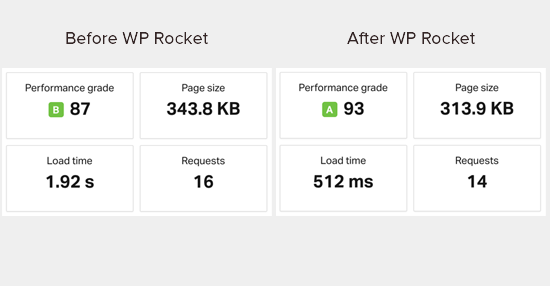
Vi körde hastighetstester på vår demosida före och efter installationen av WP Rocket. Prestandaförbättringarna var otroliga med bara standardinställningarna.

Vad som gör WP Rocket annorlunda är att det inte väntar på att besökare ska utlösa cachelagring. Det genomsöker proaktivt din webbplats och förladdar sidor, så att dina besökare upplever snabbare laddningstider omedelbart.
Du kan se cachestatus genom att besöka WP Rocket-instrumentpanelen som finns på sidan Inställningar » WP Rocket.

Nu när du har installerat WP Rocket, låt oss titta på andra WP Rocket-alternativ och hur du konfigurerar dem för att ytterligare förbättra din webbplats hastighet.
Steg 2: Konfigurera cachningsalternativ i WP Rocket
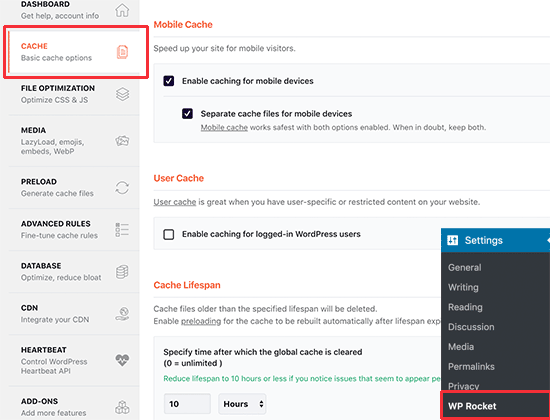
Gå först till sidan Inställningar » WP Rocket och klicka på fliken 'Cache'.

WP Rocket har redan aktiverat sidcachning som standard, men du kan justera inställningarna för att ytterligare förbättra din webbplatshastighet.
1. Mobilcache
Du kommer att märka att mobil cachning är aktiverad som standard här. Vi rekommenderar dock att du även markerar alternativet 'Separata cachefiler för mobila enheter'.
Det här alternativet gör det möjligt för WP Rocket att skapa separata cachefiler för mobilanvändare. Genom att aktivera det här alternativet säkerställs att mobilanvändare får en komplett cachad mobilupplevelse.
2. Användarcache
Om du driver en webbplats där användare behöver logga in på din webbplats för att komma åt vissa funktioner, då behöver du markera detta alternativ.
Om du till exempel driver en WooCommerce-butik eller en medlemskapswebbplats, kommer alternativet 'Användarcache' att förbättra användarupplevelsen för alla inloggade användare.
3. Cache-livslängd
Cache-livslängd är den tid du vill lagra de cachade filerna på din webbplats. Standardgränsen är inställd på 10 timmar, vilket fungerar för de flesta webbplatser.
Du kan dock ställa in det på ett lägre värde om du har en mycket trafikerad webbplats eller ett högre värde om du inte uppdaterar din webbplats ofta.
Efter att livslängden har passerat kommer WP Rocket att radera de cachade filerna. Det kommer också omedelbart att börja förinläsa cachen med uppdaterat innehåll.
Glöm inte att klicka på knappen ‘Spara ändringar’ för att spara dina inställningar.
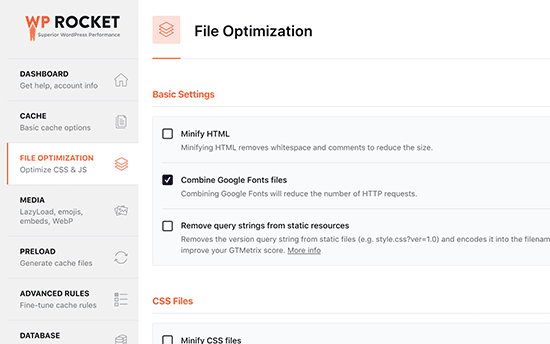
Steg 3: Minimera filer med WP Rocket
WP Rocket låter dig minifiera statiska filer som JavaScript och CSS-stilmallar. Gå bara till fliken 'Filoptimering' och markera rutorna för de filtyper du vill minifiera.

Minifiering av statiskt innehåll gör dessa filstorlekar mindre. I de flesta fall är denna skillnad för liten för att ha någon märkbar inverkan på din webbplats prestanda.
Om du däremot driver en webbplats med mycket trafik kan detta definitivt ha en stor inverkan på att minska din totala bandbreddsanvändning och spara på hostingkostnader.
Den enda varningen är att minifiering av filer också kan ha oväntade konsekvenser, som att filer inte laddas eller inte fungerar som avsett.
Om du aktiverar den här inställningen, se till att noggrant granska dina webbplatssidor för att säkerställa att allt fungerar som avsett.
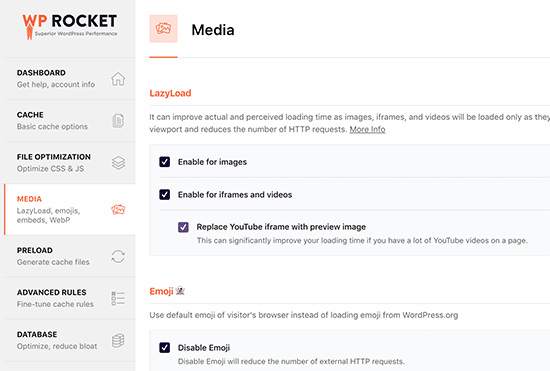
Steg 4: Använda Lazy Load Media för att förbättra sidladdningshastigheten
Bilder är ofta det näst tyngsta elementet på en sida efter videor. Bilder tar längre tid att ladda än text och ökar den totala nedladdningsstorleken för sidan.
De flesta webbplatser idag använder lazy loading för att fördröja nedladdning av bilder tills de behövs.
Istället för att ladda alla bilder på en gång, laddar lazy loading bara ner de som är synliga på användarens skärm. Detta gör att sidor känns snabbare och förbättrar den upplevda laddningstiden.
WP Rocket levereras med en inbyggd funktion för lat laddning. Du kan aktivera lat laddning för bilder genom att helt enkelt växla till fliken 'Media' på pluginets inställningssida. Du kan också aktivera lat laddning för inbäddningar som YouTube-videor och iframes.

Notera: Även om lat laddning av bilder hjälper till att förbättra den upplevda hastigheten på webbplatsen, bör du alltid spara och optimera bilder för webben för att få maximala resultat. För att lära dig mer, se vår steg-för-steg-guide om hur man optimerar bilder för webbprestanda.
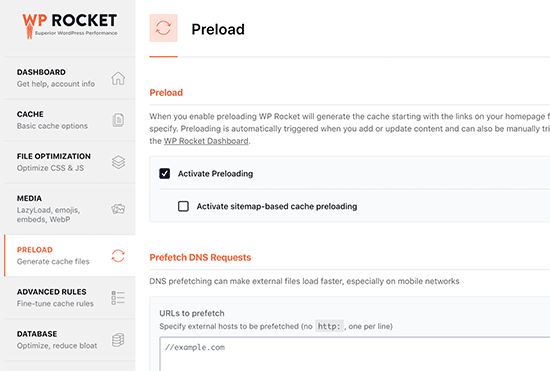
Steg 5: Finjustering av förladdning i WP Rocket
Därefter kan du granska förladdningsinställningarna i WP Rocket genom att växla till fliken 'Förladda'. Som standard börjar pluginet att genomsöka din startsida och följa länkarna som det hittar där för att förladda cachen.

Alternativt kan du tala om för pluginet att använda din XML-webbplatskarta för att bygga en cache.
Du kan också stänga av förladdningsfunktionen, men vi rekommenderar inte det.
Om du inaktiverar förladdning kommer WordPress att cacha sidor endast när en användare besöker dem. Detta innebär att den första besökaren på en sida kan uppleva långsammare laddningstider.
Redaktörens anmärkning: Vi rekommenderar starkt att du behåller förladdning aktiverad för att få maximala prestandaresultat på din WordPress-webbplats.
Steg 6: Konfigurera avancerade cache-regler
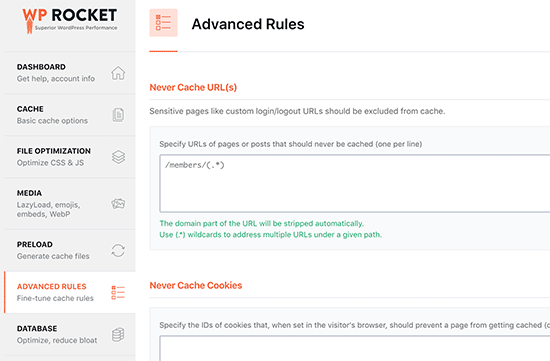
WP Rocket ger dig fullständig kontroll över cachning. Du kan till exempel växla till fliken 'Avancerade regler' på inställningssidan för att exkludera sidor som du inte vill ska cachas.

Du kan också exkludera cookies och användaragent (webbläsare och enhetstyper), och automatiskt bygga om cachen när du uppdaterar specifika sidor eller inlägg.
Dessa alternativ är främst för utvecklare eller avancerade användare med komplexa installationer. Om du är osäker fungerar standardinställningarna bra för de flesta webbplatser.
Steg 7: Utför databassanering med WP Rocket
WP Rocket gör det också enkelt att rensa WordPress-databasen. Detta har mycket liten effekt på din webbplatsprestanda, men du kan fortfarande granska dessa alternativ om du vill.
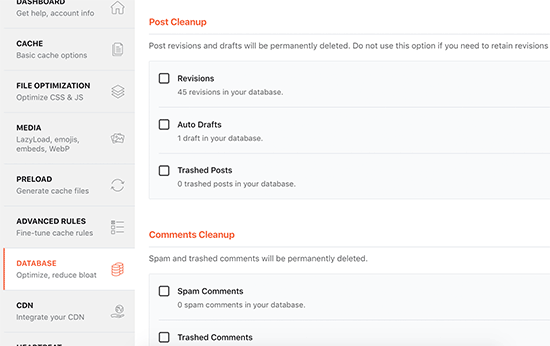
Du måste växla till fliken 'Databas' på pluginens inställningssida. Härifrån kan du ta bort inläggsrevisioner, utkast, skräppost och borttagna kommentarer.

Vi rekommenderar inte att radera inläggsrevisioner eftersom de kan vara mycket användbara för att ångra ändringar i dina WordPress-inlägg och sidor i framtiden. Du behöver inte heller radera skräppost och borttagna kommentarer, eftersom WordPress automatiskt rensar dem efter 30 dagar.
Steg 8: Konfigurera ditt CDN för att fungera med WP Rocket
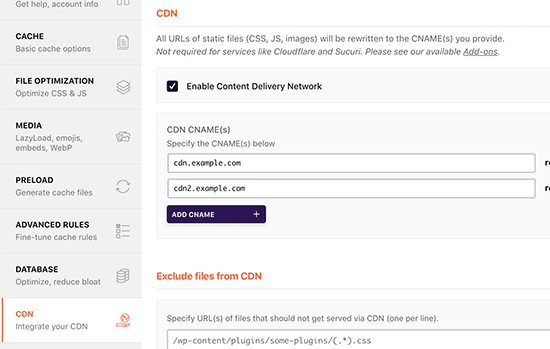
Om du använder en CDN-tjänst för din WordPress-webbplats kan du konfigurera den att fungera med WP Rocket. För att göra det behöver du gå till fliken 'CDN'.

Ett CDN är ett innehållsleveransnätverk som gör det möjligt för dig att leverera statiska filer från ett nätverk av servrar spridda över hela världen.
Detta snabbar upp din webbplats eftersom det gör det möjligt för användarens webbläsare att ladda ner filer från servern som ligger närmast deras plats. Det minskar också belastningen på din värdserver och gör din webbplats mer responsiv.
För mer information, se vår guide om varför du behöver en CDN-tjänst för din WordPress-webbplats.
Under många år använde vi Sucuri på WPBeginner. Det är en av de bästa CDN-tjänsterna för WordPress-nybörjare. Sucuris molnbaserade brandvägg ger dig en kraftfull CDN-tjänst för att leverera dina statiska filer.
Vi bytte till Cloudflare eftersom dess större CDN låter oss leverera innehåll till vår globala publik snabbare. Vi förklarar våra skäl i detalj i vår guide om varför WPBeginner bytte från Sucuri till Cloudflare.
Cloudflares kostnadsfria CDN erbjuder dock begränsat skydd mot DDoS-attacker och har färre funktioner.
WP Rocket har separata tillägg för att enkelt ställa in Sucuri och Cloudflare på din webbplats. Mer om detta senare.
Steg 9: Minska Heartbeat-aktiviteten i WordPress med WP Rocket
Heartbeat API tillåter WordPress att skicka en periodisk begäran till värdservern i bakgrunden. Detta gör att din webbplats kan utföra schemalagda uppgifter.
Till exempel, när du skriver blogginlägg, använder redigeraren Heartbeat API för att kontrollera anslutning och inläggsändringar.

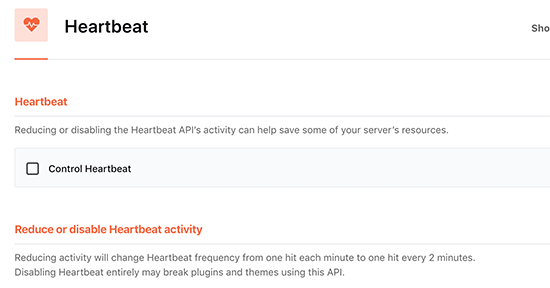
Du kan klicka på fliken 'Heartbeat API' i WP Rocket för att styra den här funktionen och minska frekvensen för heartbeat API.
Vi rekommenderar inte att inaktivera Heartbeat API eftersom det erbjuder några mycket användbara funktioner. Att minska dess frekvens kommer dock att förbättra prestandan, särskilt på större webbplatser.
Steg 10: Använda WP Rocket tillägg
WP Rocket levereras också med några färdiga funktioner som är tillgängliga som tillägg. Låt oss ta en titt på de för närvarande tillgängliga tilläggen på den här listan.
1. Google Analytics-tillägg
Google Analytics-tillägget för WP Rocket låter dig hosta Google Analytics-kod på din egen server. Detta ger ingen betydande prestandaförbättring, men vissa användare gör detta för att få en poäng på 100% sidhastighet.
Den här funktionen är kompatibel med populära Google Analytics-plugins som MonsterInsights och ExactMetrics.
2. Facebook Pixel
Om du använder Facebook-pixeln för användarspårning, kommer detta tillägg att hosta pixlarna lokalt på din server. Återigen, detta kommer att förbättra din sidhastighetspoäng men kanske inte har någon faktisk inverkan på webbplatsens hastighet.
3. Varnish-tillägg
Om ditt WordPress-värdföretag använder Varnish-cachen, måste du aktivera detta tillägg. Detta säkerställer att Varnish-cachen rensas när WP Rocket rensar sin cache.
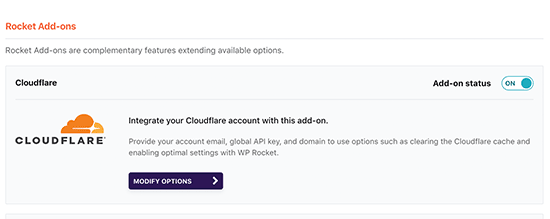
4. Cloudflare
Om du använder Cloudflare CDN, behöver du detta tillägg för att det ska fungera tillsammans med WP Rocket. Aktivera helt enkelt tillägget och klicka på knappen 'Ändra alternativ'.

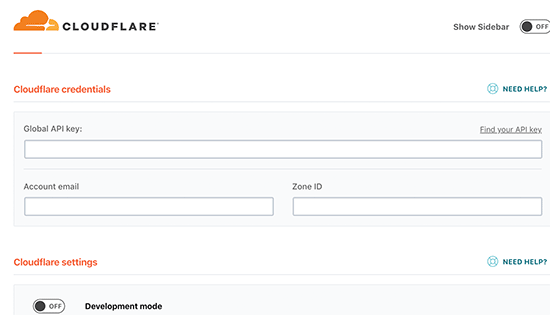
Därefter måste du ange dina Cloudflare-kontouppgifter.
Detta kommer att ansluta WP Rocket till ditt Cloudflare-konto.

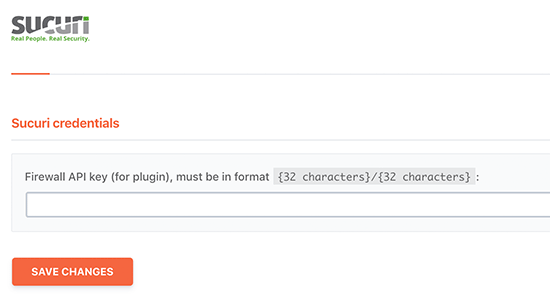
5. Sucuri
Om du använder Sucuri, måste du aktivera detta tillägg och klicka på knappen 'Ändra alternativ'. Därefter anger du API-nyckeln för ditt Sucuri-konto för att ansluta ditt konto.

Steg 11: Hantera din WP Rocket-cache
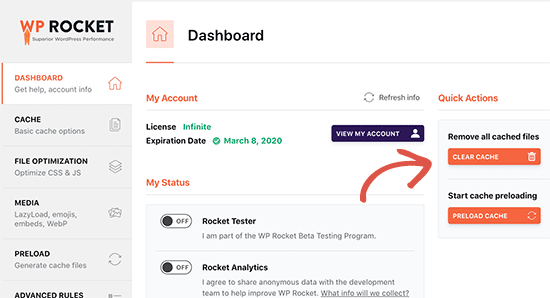
WP Rocket gör det också enkelt för administratörer att hantera och rensa WordPress-cachen. Gå helt enkelt till pluginets inställningssida, så hittar du alternativet att rensa WP Rocket-cachen på fliken 'Instrumentpanel'.

Du kan också starta en förladdningssekvens för att bygga om cachen vid behov.
Plugin gör det också enklare att importera och exportera plugininställningar. Du kan växla till verktygen för att enkelt exportera och importera plugininställningar. Detta är användbart när du flyttar WordPress från en lokal server till en live-webbplats och när du flyttar WordPress till en ny domän.

Nedanför hittar du alternativet att återställa plugin-programmet till en tidigare version. Detta är användbart om en WP Rocket-uppdatering inte fungerade som förväntat.
Om du vill ha samma återställningsfunktion för alla dina plugins, se då vår guide om hur du återställer plugins till en äldre version i WordPress.
Videohandledning
WP Rocket Vanliga Frågor (FAQ)
Eftersom WP Rocket har blivit allt populärare har vi besvarat många frågor relaterade till WP Rocket WordPress-prestanda-pluginet. Här är några av de vanligaste frågorna om WP Rocket:
1. Finns det en gratisversion av WP Rocket?
Nej, WP Rocket är ett premium WordPress-prestanda-plugin. Det finns ingen gratisversion eller gratis provperiod tillgänglig. De erbjuder en 14-dagars pengarna-tillbaka-garanti.
Du kanske hittar en nulled version av WP Rocket gratis, men vi rekommenderar starkt att du inte använder den eftersom hackare ibland använder nulled versioner som bete för att hacka din webbplats.
För att lära dig mer, se vår guide om att undvika nollade versioner av WordPress-teman och plugins.
2. Är WP Rocket värt priset?
Ja, det är värt varenda krona. Vi är betalande kunder av WP Rocket och använder det framgångsrikt på många av våra webbplatser, inklusive WPForms och OptinMonster.
Vi bytte också nyligen till WP Rocket på WPBeginner. Du kan läsa mer om detta i vår bakom kulisserna-rapport om vår nya webbplatsdesign.
Du kanske också är intresserad av att läsa en fallstudie om hur vi gjorde WordPress snabbare än statiska webbplatsgeneratorer.
3. Kan jag använda WP Rocket med en hanterad WordPress-värdplattform?
Det korta svaret är ja. Du kan och bör använda WP Rocket i kombination med den inbyggda cachningen som erbjuds av ditt hanterade hostingföretag för att uppnå ytterligare prestandaförbättringar.
Många hanterade WordPress-hostingföretag, inklusive WP Engine, SiteGround och Bluehost, har sina egna cache-plugins inbyggda.
WP Rocket fungerar bra tillsammans med de inbyggda cache-alternativen som din hanterade hostingleverantör erbjuder, samtidigt som det hjälper dig att få ytterligare prestandafördelar med funktioner som CDN, minimering av filer, lazy loading, smart cache-förladdning och mer.
4. Hur kan jag kontrollera om WP Rocket fungerar och cachar sidor?
För att kontrollera om WP Rocket fungerar korrekt måste du logga ut från din webbplats eller öppna den i ett inkognitofönster.
Därefter måste du öppna webbläsarens källvy av sidan och skrolla till botten. Allra sist bör du se texten, "Den här webbplatsen är som en raket..."
Om de orden finns där, då vet du att WP Rocket fungerar korrekt och cachar sidor.
5. Vad gör WP Rocket bättre än andra prestanda- och cache-plugins?
Enligt vår mening är WP Rocket bättre än andra WordPress-cache-plugins som W3 Total Cache och WP Super Cache eftersom det erbjuder den mest omfattande uppsättningen funktioner, och det uppdateras regelbundet för att hålla jämna steg med moderna webbläsarstandarder.
Detta är anledningen #1 till varför vi byter alla våra webbplatser till att använda WP Rocket.
Ytterligare resurser om WordPress-cachelagring
Vi hoppas att den här guiden hjälpte dig att lära dig hur du installerar och konfigurerar WP Rocket-pluginet i WordPress. Du kanske också vill se några av våra andra guider relaterade till WordPress-caching:
- Bästa WordPress-cache-plugins för att snabba upp din webbplats
- Hur man installerar och konfigurerar W3 Total Cache för nybörjare
- Hur man installerar och konfigurerar WP Super Cache för nybörjare
- Hur man rensar din cache i WordPress (steg för steg)
- Hur man lägger till Expires Headers i WordPress
- Den ultimata guiden för att öka WordPress-hastighet & prestanda
- Hur man korrekt kör ett hastighetstest av en webbplats
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mark
Stötte på ett problem vid "Steg 2: Konfigurera cachealternativ i WP Rocket".
Det finns ingen "Cache"-flik någonstans att se.
(På WP 6.8.0 och Rocket 3.18.3)
WPBeginner Support
WP Rocket uppdaterade sitt inställningsområde efter att den här artikeln senast uppdaterades. Medan vi arbetar med uppdateringen kan alternativet Cache-livslängd hittas högst upp i fliken Avancerade regler och alternativet Användarcache finns i fliken Tillägg.
Admin
Dennis Muthomi
Efter att ha implementerat WP Rocket på dussintals webbplatser har jag funnit att det fungerar bäst att börja med standardinställningarna och sedan anpassa baserat på varje webbplats specifika behov.
Till exempel drar e-handelswebbplatser nytta av ytterligare inställningar för användarcache, medan innehållstunga bloggar presterar bättre med aggressiv lazy loading av bilder.
Den steg-för-steg-metod som beskrivs i den här guiden gör det mycket enklare att identifiera vilka optimeringar som kommer att ha störst effekt för olika typer av webbplatser.
Dayo Olobayo
WP Rocket är ett utmärkt cachningsplugin men det är viktigt att komma ihåg att det bara är en del av pusslet när det gäller webbplatshastighet. Det finns andra faktorer som också kan påverka prestandan, såsom bildoptimering och serverkonfiguration. WP Rocket är dock en bra utgångspunkt och kan göra en betydande förbättring av din webbplatshastighet.
Jiří Vaněk
Ja, som du nämnde är ett cache-plugin ingen universallösning och löser inte alla problem, men det är ett utmärkt och, enligt min mening, ett av de viktigaste elementen i hela pusslet. Jag hade min egen server, optimerade allt som var möjligt, och fick ändå orange siffror. Först efter att jag ersatte mitt ursprungliga cache-plugin med WP Rocket började jag nå gröna siffror. Så, även om ett cache-plugin bara är en av många komponenter, är det extremt viktigt, och enligt min erfarenhet är WP Rocket bäst. Jag har provat många, men det här hjälpte mig mest när det gäller prestanda. Så, enligt min mening, spelar valet av ett kvalitativt cache-plugin en stor roll för hastigheten.
Syed Shan Shah
Tack för guiden. Jag har tillämpat filoptimeringen och alla alternativ, men det förstör delar av min webbplats och nu kan jag inte inaktivera det. Alla lösningar uppskattas mycket? Tack
WPBeginner Support
Det skulle bero på det specifika fel du stöter på, men som en startpunkt kan du inaktivera pluginet genom att följa stegen i vår guide nedan:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Admin
Moinuddin Waheed
Jag har använt wp rocket och det har ökat min webbplatshastighet och laddar snabbare än utan wp rocket.
Jag har experimenterat en hel del med dessa alternativ, men det viktigaste är att konfigurera wp rocket för att CDN ska fungera.
Jag har sett mina inlägg inte bli synliga eftersom de inte var korrekt konfigurerade och webbplatsen laddade tidigare sidor och inlägg.
Att ställa in tid för att radera cachen och skapa en ny är också en viktig faktor för att den nya uppdateringen ska träda i kraft.
Finns det någon idealisk tid att ställa in för wp rocket cache-varaktighet för en blogg som publicerar två till tre inlägg i veckan?
WPBeginner Support
Vi har ingen specifik tid vi skulle rekommendera. Om du vet när de flesta användare besöker din webbplats i din analys kan det hjälpa dig att hitta en bra tid att rensa din cache utan att påverka användarna.
Admin
Moinuddin Waheed
Tack wpbeginner för förtydligandet.
Jag tycker att standardtiden och livslängden för cachen är lämplig och att den är ungefär tio timmar.
Jag visste inte tidigare och blev orolig för att inläggen inte visades, men ja, vi bör känna till alla dessa taktiker för att göra webbplatsen snabbare att ladda.
Jiří Vaněk
Jag personligen gör det minst en gång om dagen, till exempel på natten när trafiken är mycket låg. Jag gör det dagligen på grund av kommentarerna, så cachen rensas och nya kommentarer blir synliga. Om du bara rensar cachen och genererar en ny varannan dag, riskerar du att nya kommentarer inte blir synliga, och folk kommer att engagera sig mindre i konversationer.
Jiří Vaněk
Det bästa som hjälpte mig i WP Rocket var URL-förladdning och även integrationen av CDN Cloudflare. Tvärtom, till exempel, att inaktivera heartbeat bröt några saker för mig. Annars rekommenderar jag personligen att hålla en logg över de ändringar som gjorts i någon textredigerare. Vissa problem kan uppstå senare, och då är det bra att veta vilka ändringar som gjordes i cachen.
WPBeginner Support
Taking notes on changes made to the site can certainly help with troubleshooting later
Admin
Maddy Kin
Detta var så hjälpsamt och rakt på sak! Det fick inte min webbplatshastighet att bli jättebra, men jag fortsätter att jobba på det. Mest av allt tackar jag dig för den fantastiska handledningen!!
WPBeginner Support
Varsågod, vi hoppas att din hastighet förbättras när du finjusterar din webbplats!
Admin
MIke
Vid vilken punkt är jag "över-cachar". Så jag har WP Rocket och servrarna har Varnish installerat och jag är konfigurerad för en CDN och DIVI använder statiska sidor... och så vidare. När slutar det. Vilken är punkten där jag gör för mycket för för lite inkrementell vinst?
WPBeginner Support
Det beror på din webbplats, det bästa sättet att kontrollera skulle vara att göra ett hastighetstest. Vi har vår guide nedan som bör hjälpa till att visa vad som krävs och hur man kör ett hastighetstest!
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Admin
Noel Tard
Jag försöker installera WP ROCKET på en andra webbplats och jag får detta meddelande
Målmappen finns redan.
WPBeginner Support
För det felmeddelandet vill du titta på vår artikel här:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-destination-folder-already-exists-error-in-wordpress/
Admin
Carol Parker
Klagade tidigare på att WP Rocket förstörde min instrumentpanel. Teknisk support skickade ett automatiskt svar som diagnostiserade problemet och talade om för mig hur jag skulle fixa det (konflikt med WP Super Cache) och nu är allt bra!
WPBeginner Support
Glad you were able to have the issue solved
Admin
John Chapman
Kunde inte hitta detta plugin. Det finns 2 liknande i namn, men som inte gör denna funktion. Är det möjligt att importera från någon annanstans?
John
WPBeginner Support
För att installera WP Rocket-pluginet kan du ta en titt på vår artikel här: https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Admin
Varun
Mycket användbart innehåll tack för att du delade med dig
WPBeginner Support
You’re welcome
Admin