Webbplatsens hastighet. Vi har varit besatta av det i flera år här på WPBeginner! Allvarligt talat, vi har försökt allt för att få våra WordPress-webbplatser att ladda snabbare. Och efter att ha optimerat med alla de vanliga knepen testade vi nyligen något lite annorlunda: förladdning av länkar.
Nu kanske förladdning av länkar låter lite tekniskt, men det är faktiskt ganska coolt. Det är ett webbläsartrick som laddar länkar innan någon ens klickar på dem. Föreställ dig hur mycket smidigare och snabbare din webbplats känns när nästa sida praktiskt taget är redo att gå!
Här är en sak som förvånade oss: trots att förladdning av länkar fungerar så bra är det en dold pärla som inte många pratar om.
Och det är precis därför vi ville skriva den här artikeln. Vi är glada över att dela den här tekniken med dig och visa dig hur den kan ge din webbplats en märkbar hastighetsökning.

Vad är Link Preloading i WordPress?
Link preloading är när din web browser laddar länken i bakgrunden innan användaren klickar på den, vilket gör att pages laddas snabbare när de besöks.
Det är som att köket börjar laga din måltid innan du kommer till restaurangen!
I tekniska termer innebär förladdning av länkar att en besökares webbläsare på ett smart sätt laddar den länkade sidan i bakgrunden innan de faktiskt klickar på länken. Så när de klickar verkar sidan laddas direkt . Det handlar om att få din webbplats att kännas supersnabb och responsiv.
Men varför bry sig om allt detta? Enligt vår erfarenhet är en snabbare webbplats en gladare webbplats. Till att börja med älskar Google och andra sökmotorer snabba webbplatser. Det är en stor sak för SEO. En snabbare webbplats ger potentiellt mer trafik till din blogg.
Dessutom, och kanske ännu viktigare, gör det dina besökare gladare. Ingen gillar att vänta på att sidor ska laddas, eller hur? En smidig och snabb webbplats känns helt enkelt bättre att använda.
Det finns många saker du kan göra för att göra din WordPress snabbare, inklusive att använda prestandaplugins som WP Rocket eller använda ett CDN. Länkförladdning sticker dock ut för sin enkelhet.
Det är bara det att det är viktigt att konfigurera förladdningen korrekt för att undvika serverproblem. En alltför aggressiv förladdning av alla interna länkar kan t.ex. leda till serverkrascher.
Med detta sagt, låt oss visa dig hur du förladdar länkar i WordPress på rätt sätt, steg för steg.
Så här förladdar du WordPress Links och gör din site snabbare
Det enklaste sättet att förladda links är genom att använda Flying Pages plugin. Det adderar helt enkelt intelligent förladdning för att se till att förladdning inte kraschar din webbplats eller ens saktar ner den.
Om det upptäcker några issues som gillar det, kommer pluginet att stoppa all förladdning.
Det första du behöver göra är att installera och aktivera pluginet. För mer detaljer, se vår guide om hur du installerar ett plugin för WordPress.
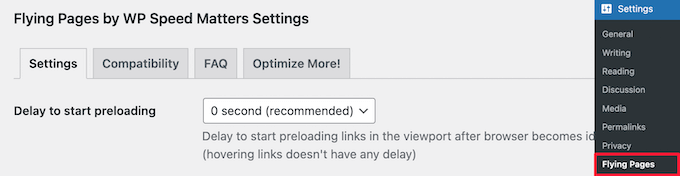
Efter aktivering måste du navigera till Settings ” Flying Pages i din WordPress adminpanel för att konfigurera plugin-inställningarna.
Sedan måste du ställa in tiden “Fördröjning för att starta förladdning” i dropdown. Detta är fördröjningen för att börja ladda länkar om din användares mus inte rör sig i webbläsarens fönster.
You can change this, but we’ll keep the standard recommended setting of ‘0 second’.

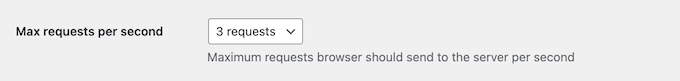
Därefter kan du ändra “Max requests per second”. Ju lägre du ställer in detta tal, desto mindre påverkan kommer det att ha på din server.
Vi behåller standardinställningen “3 requests”, vilket bör fungera för de flesta webbhotell i WordPress.

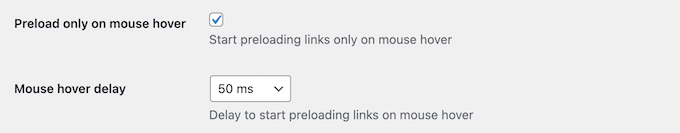
Efter det kan du kontrollera boxen “Preload only on mouse hovering”. Detta kommer bara att ladda länkar om en användare hoverar över den och kommer att ladda sidan precis innan de klickar.
Den här tekniken gör att den upplevda laddningstiden blir nästan omedelbar eftersom det är en fördröjning på 400 ms mellan det att användaren för musen över en link och klickar på den.
Du kan också ställa in “Mouse hover delay”. Detta är den tid som kommer att gå efter att en användare har hoverat över en länk innan förladdningen startar.

Under det finns en lista med keywords som pluginet kommer att ignorera för förladdning.
Dessa är standard login pages och image filer. Du kan låta listan vara som den är eller add to fler keywords om du gillar det.

Om du runar en online store, då kanske du vill add to pages gillar /cart och andra dynamiska pages i den här listan så att de inte är förladdade.
På samma sätt, om du använder en affiliate marknadsföring plugin som ThirstyAffiliates eller PrettyLinks, då är det viktigt att add to your affiliate prefix gillar /refer/ eller /go/ till denna ignorera keywords lista. Annars kan det bryta affiliate link tracking.
Det sista alternativet är att inaktivera förladdning för administratörer.
Sammantaget kommer detta att bidra till att minska belastningen på servern på din website. Om du bara vill förbelasta för website-besökare som inte är inloggade administratörer kontrollerar du bara boxen.

När du är slutförd klickar du på knappen “Save Changes” längst ner på sidan.
Nu är det klart! Du har utan problem aktiverat förladdning av länkar på din website.
Note: Om du kör ett hastighetstest för din website med ett verktyg som PageSpeed Insights och du inte ser att din poäng blir bättre, är det helt normalt. Förinläsning av länkar förbättrar bara hastigheten för att klicka på länkar, och det går inte snabbare första gången din site laddas.
Få fler experttips för att snabba upp WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du förladdar länkar i WordPress för snabbare laddningshastigheter. Du kanske också vill se några andra handledningar om hur du gör din WordPress-webbplats snabbare:
- Snabbaste webbhotell för WordPress (med utförda prestandatester)
- Bästa tillägg för caching i WordPress för att snabba upp din website
- Så här förminskar du CSS / JavaScript-filer i WordPress
- Hur man optimerar Core Web Vitals för WordPress (Ultimate Guide)
- Hur man enkelt lazy-laddar bilder i WordPress
- Så snabbar du upp din e-handelswebbplats
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I use the ‘preload links’ feature in the WP Rocket cache plugin, and I have to say it’s a great function that truly speeds up website loading. I can highly recommend it. So, specifically for speeding up a website, WP Rocket is probably the best option, as it natively includes this feature and significantly helps in accelerating the site. Among cache plugins, it’s the top choice.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Cassie
Thank you for sharing. I never knew this was a thing. It seems pretty straight forward and easy to implement. I am going to hang on to this information so I can give it a try. I love learning new things!
Thanks again!
Cassie
WPBeginner Support
You’re welcome, glad our article was helpful!
Admin
Mohamed
Does this affect the affiliate links on my website pages?
WPBeginner Support
It would if you do not exclude those from the plugin which is why we recommend excluding them in this article
Admin
Hosseoin
Hello
Isn’t this the same instant click option in some cache plugins?
WPBeginner Support
Yes, at the moment it is a similar tool to that depending on your choice of cache plugin.
Admin