Du arbetar hårt för att driva trafik till din webbplats, så det är frustrerande när användare klickar på en länk och försvinner för alltid. På WPBeginner delar vi ofta användbara resurser, men vi vill aldrig förlora våra läsare i processen.
Därför gjorde vi det till en strikt regel att öppna alla externa länkar i en ny webbläsarflik. Denna enkla inställning håller din webbplats öppen i bakgrunden så att besökare enkelt kan återgå till ditt innehåll.
I den här guiden kommer vi att dela hur du öppnar externa länkar i ett nytt fönster eller en ny flik i WordPress med flera enkla metoder.

Varför öppna externa länkar i ett nytt fönster eller en ny flik?
Externa länkar är länkar till webbplatser som du inte äger eller kontrollerar. Normalt sett, om du lägger till en länk till en extern webbplats, kommer dina besökare helt enkelt att lämna din webbplats genom att klicka på länken.
Vissa användarupplevelsexperter hävdar att alla länkar ska öppnas i samma webbläsarflik för att ge besökarna full kontroll.
Vi tror dock att för innehållswebbplatser ger öppnandet av externa länkar i en ny flik en bättre upplevelse för dina användare. Det håller din webbplats öppen, så besökare inte tappar bort sig och enkelt kan komma tillbaka efter att ha kontrollerat den andra resursen.
För en bättre användarupplevelse rekommenderar vi att externa länkar öppnas i ett nytt fönster (i äldre webbläsare) eller en ny flik (i moderna webbläsare). På så sätt går inte den ursprungliga webbsidan förlorad, och användare kan fortsätta att surfa på din webbplats genom att byta tillbaka.
En annan fördel med att öppna externa länkar i en ny flik är ökat antal sidvisningar och användarengagemang på din webbplats. Användare som tillbringar mer tid på din webbplats är mer benägna att anmäla sig till ditt e-postnyhetsbrev, följa dig på sociala medier, lämna en kommentar och köpa dina produkter.
Med det sagt, låt oss titta på hur du enkelt kan öppna externa länkar i ett nytt fönster eller en ny flik i WordPress. Vi kommer att täcka olika metoder så att du kan välja den som passar dig bäst:
- Öppna externa länkar i en ny flik med blockredigeraren
- Öppna externa länkar i en ny flik med den klassiska redigeraren
- Öppna externa länkar i en ny flik med HTML-kod
- Öppna navigeringsmeny-länkar i en ny flik
- Öppna automatiskt alla externa länkar i en ny flik med ett plugin
- Öppna automatiskt alla externa länkar i en ny flik med kod
- Videohandledning
- Vanliga frågor
- Ytterligare resurser om att lägga till länkar i WordPress
1. Öppna externa länkar i en ny flik med blockredigeraren
WordPress blockredigerare har en inbyggd funktion som låter dig öppna externa länkar i en ny flik. I de senaste versionerna av WordPress är detta alternativ synligt när du lägger till en länk.
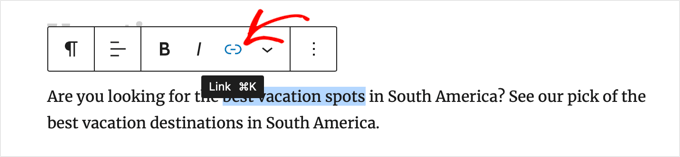
Redigera helt enkelt blogginlägget eller sidan där du vill lägga till en extern länk. Markera sedan texten du vill länka till och klicka sedan på knappen 'Länk'. Du kan också trycka på genvägstangenten CTRL+K på Windows eller Command+K på Mac.

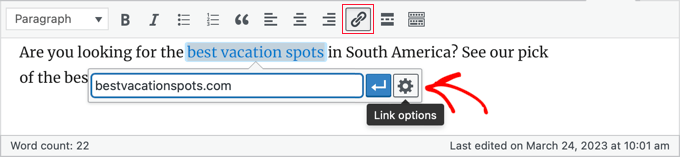
Detta öppnar popup-fönstret för att infoga länk. Ange helt enkelt länken och tryck på ‘Enter’.
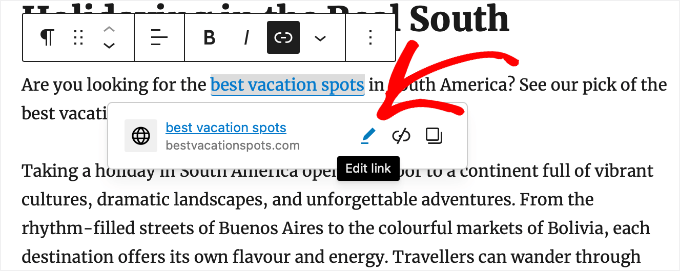
Därefter behöver du klicka på knappen 'Redigera länk' för att visa länkalternativen.

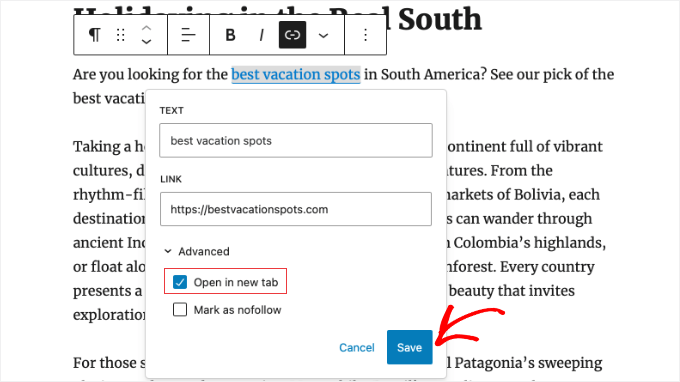
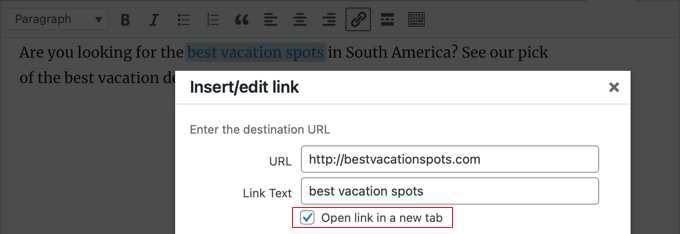
Nu kan du markera alternativet 'Öppna i ny flik'.
Se till att du klickar på knappen 'Spara' för att lagra inställningen.

Länken öppnas nu i en ny flik.
Tips: Du kan också lägga till titel- och nofollow-attribut till popupen för infoga länk genom att installera All in One SEO-pluginet.
2. Öppna externa länkar i en ny flik med den klassiska redigeraren
Om du fortfarande använder den klassiska redigeraren, rekommenderar vi att du börjar använda den nya redigeraren. Den är modern, snabbare och innehåller många nya funktioner som du går miste om.
Om du dock fortfarande vill använda den klassiska redigeraren, så här lägger du till en länk som öppnas i en ny flik.
Först måste du redigera inlägget eller sidan där du vill lägga till länken. Markera sedan texten du vill länka till, vilket är känt som ankaretexten. Därefter kan du klicka på knappen 'Infoga/redigera länk'.

En popup visas där du kan lägga till din externa länk.
Klicka sedan på kugghjulsikonen bredvid den. Detta öppnar popup-fönstret för avancerad länkinfogning.

Härifrån behöver du välja alternativet ‘Öppna länk i en ny flik’. Därefter bör du klicka på knappen ‘Uppdatera’ längst ner för att lägga till din länk.
3. Öppna externa länkar i en ny flik med HTML-kod
Ibland kan du behöva skriva HTML för att lägga till en länk i WordPress. Du kommer till exempel att behöva göra detta när du använder HTML-läget i den nya blockredigeraren eller lägger till en länk i en WordPress-temamall-fil.
Du kan lägga till länken med HTML-kod så här:
<a href="https://example.com" target="_blank" rel="noopener noreferrer">Link Text</a>
Parametern target="_blank" talar om för webbläsare att öppna länken i en ny flik. Delen rel="noopener noreferrer" är en viktig säkerhetsfunktion som förhindrar att den nya fliken får åtkomst till din ursprungliga sida.
Medan WordPress automatiskt lägger till detta attribut till länkar som skapats i redigeraren, är det bästa praxis att manuellt inkludera denna kod när du skriver din egen HTML.
4. Öppna navigeringsmeny-länkar i en ny flik
På din WordPress-webbplats kan du lägga till externa länkar i webbplatsens navigeringsmeny. Hur du gör detta beror på om du använder ett traditionellt tema eller ett blocktema.
Öppna navigeringsmeny-länkar i en ny flik för klassiska teman
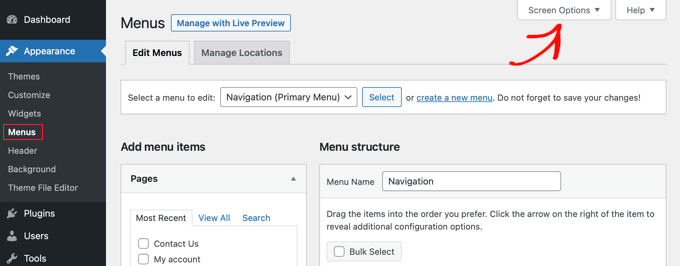
För att öppna dina utgående meny-länkar i en ny flik, gå till Utseende » Menyer från ditt WordPress-adminområde.
Klicka sedan på knappen 'Skärmalternativ' längst upp till höger på skärmen.

När du klickar på knappen ser du nu fler alternativ.
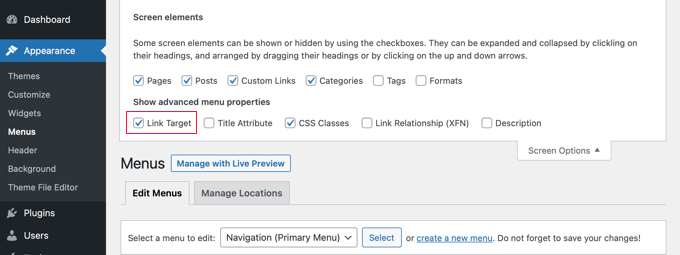
Gå vidare och markera alternativet för ‘Länkens mål’ under ‘Visa avancerade menyegenskaper.’

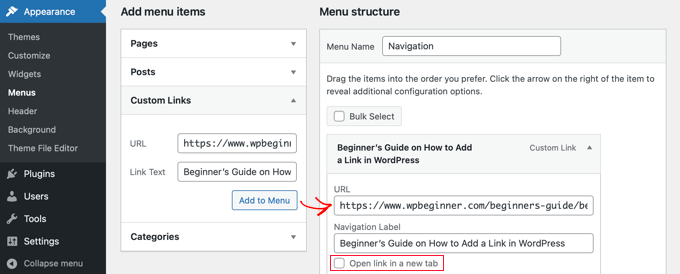
Därefter kan du lägga till en anpassad länk till din navigeringsmeny genom att ange URL:en, länktexten och klicka på knappen ‘Lägg till i meny’.
Din anpassade länk kommer nu att visas i kolumnen Menystruktur. Du kan nu välja alternativet för ‘Öppna länk i ny flik’ för att öppna din externa länk i en annan flik.

När du är klar klickar du på knappen ‘Spara meny’ längst ner.
Öppna navigeringsmeny-länkar i en ny flik för blockteman
Om du använder ett blocktema, måste du navigera till Utseende » Teman och använda Fullständig webbplatsredigerare för att öppna dina externa meny-länkar i en ny flik.
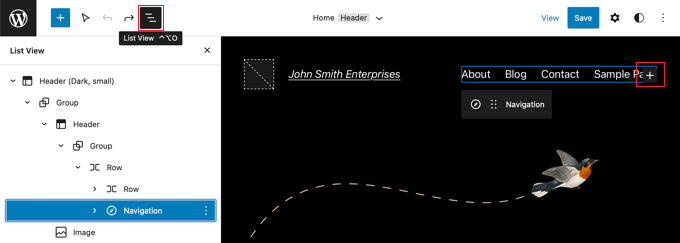
Klicka först var som helst på din rubrik för att markera den, klicka sedan på din webbplats navigeringsmeny. För att säkerställa att du har hela menyn markerad rekommenderar vi att du använder Listvyn.
I Listvyn, hitta den specifika 'Anpassad länk' eller 'Sidlänk' inuti ditt Navigationsblock som du vill redigera. Klicka på den för att välja den.

Tips: Att välja block i Full Site Editor kan vara knepigt, så många användare tycker att det är lättare att använda List View. Klicka helt enkelt på ikonen högst upp på skärmen, hitta sedan och välj Navigationsblocket. Det kan vara nästlat inuti andra block, som Header och Group.
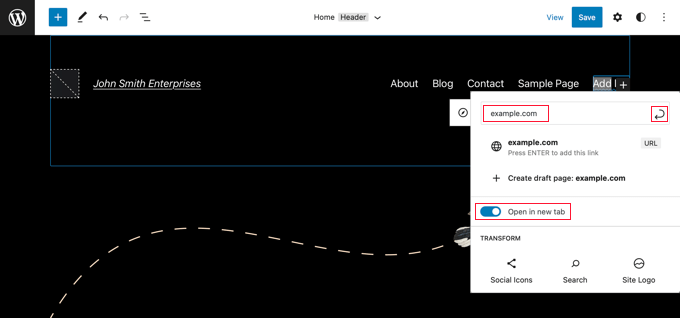
Med länken vald, titta på verktygsfältet för blocket eller inställningssidopanelen till höger. Du kommer att se ett alternativ för 'Öppna i ny flik'. Vrid helt enkelt omkopplaren till läget På.
Klicka sedan på 'Skicka'-ikonen bredvid URL:en för att spara dina inställningar.

När du har gjort det, glöm inte att klicka på knappen 'Spara' högst upp på skärmen.
5. Öppna automatiskt alla externa länkar i en ny flik med ett plugin
Det kan låta som extra arbete att manuellt kontrollera alternativet för varje extern länk du lägger till. Med tiden kommer du dock att vänja dig vid det.
Om du driver en blogg med flera författare eller ofta glömmer att få externa länkar att öppnas i en ny flik, kan du använda ett plugin för det.
Först måste du installera och aktivera pluginet Open External Links in a New Window. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Pluginet fungerar direkt ur lådan, och det kommer automatiskt att öppna externa länkar i ett nytt fönster.
Det ändrar inte permanent de externa länkarna i din databas. Istället tillämpas ändringen i farten medan din webbplats laddas. Detta säkerställer att ditt ursprungliga innehåll förblir orört.
Notera: Att inaktivera pluginet stoppar externa länkar från att öppnas i ett nytt fönster.
6. Öppna automatiskt alla externa länkar i en ny flik med kod
Att välja mellan ett enkelt plugin och ett kodavsnitt kan verka förvirrande, men det är lätt att bestämma sig. Pluginet i den föregående metoden är en utmärkt lösning som du kan ställa in och glömma om detta är den enda funktionen du behöver.
För bättre webbplatsprestanda rekommenderar vi dock att använda WPCode. Det låter dig ersätta flera engångspluginer med en lättviktslösning, vilket håller din webbplats snabb och organiserad.
Om du ofta glömmer att ställa in länkar att öppnas i en ny flik, kan du automatisera det med hjälp av det kostnadsfria pluginet WPCode. Detta är också ett enkelt sätt att säkerställa att gästartikelförfattare följer din webbplats riktlinjer.
WPCode låter dig säkert lägga till anpassad kod i WordPress och inkluderar ett bibliotek med användbara, förgjorda kodavsnitt. Den här metoden låter dig öppna alla externa länkar i en ny flik med bara några få klick.
Installera och aktivera först det kostnadsfria WPCode-pluginet. För detaljerade instruktioner kan du följa vår handledning om hur man installerar ett WordPress-plugin.
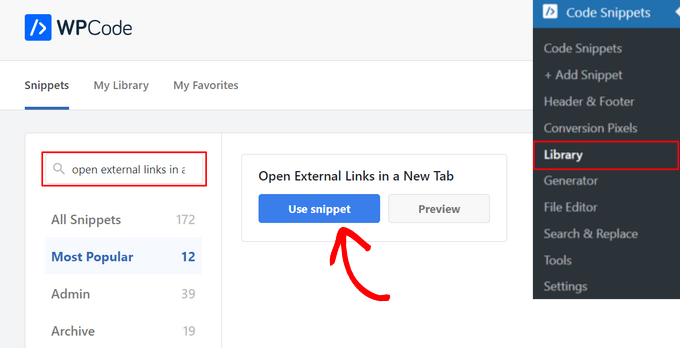
När du har aktiverat, gå till Kodavsnitt » Bibliotek från din WordPress-adminpanel.
Sök därifrån efter kodavsnittet 'Öppna externa länkar i en ny flik'. När du hittar det, för muspekaren över det och klicka på knappen 'Använd kodavsnitt'.

WPCode kommer automatiskt att lägga till koden åt dig och välja rätt infogningsmetod.

Allt du behöver göra är att växla omkopplaren högst upp från ‘Inaktiv’ till ‘Aktiv’.
Klicka slutligen på knappen ‘Uppdatera’ för att spara och aktivera kodavsnittet.

Det var allt. Nu kommer alla externa länkar i dina WordPress-inlägg automatiskt att öppnas i en ny flik.
Videohandledning
Vanliga frågor
Här är svar på några av de vanligaste frågorna vi får från våra läsare angående hur man hanterar externa länkar i WordPress.
1. Skadar det mina SEO-poäng att öppna externa länkar i en ny flik?
Nej, att öppna externa länkar i en ny flik skadar inte din SEO. Faktum är att många experter tror att det kan hjälpa. När användare stannar kvar på din flik medan de tittar på en referenslänk i en annan, stannar de kvar på din webbplats längre. Detta förbättrar dina mätvärden för "tid på webbplatsen", vilket är en positiv signal för sökmotorer.
2. Bör jag någonsin öppna interna länkar i en ny flik?
Generellt sett bör du undvika att öppna interna länkar (länkar till andra sidor på din egen webbplats) i en ny flik. Det stör användarens flöde och kan göra navigeringen förvirrande på mobila enheter. Det finns dock ett undantag: om du länkar till en fil som en PDF eller en bild, är det ofta bättre för användaren att öppna den i en ny flik.
3. Vad är skillnaden mellan ett nytt fönster och en ny flik?
Tidigare öppnade webbläsare ett helt separat fönster på ditt skrivbord. Moderna webbläsare använder nu flikar inom ett enda fönster för att hålla saker organiserade. Även om du ser termen "Nytt fönster" i WordPress-inställningarna, kommer det nästan alltid att öppnas som en ny flik i moderna webbläsare som Chrome, Firefox och Safari.
4. Är det säkert att använda target="_blank" på mina länkar?
Ja, det är säkert. Tidigare fanns det en säkerhetsrisk där den nya sidan kunde komma åt data från den ursprungliga sidan. WordPress lägger nu dock automatiskt till attributet rel="noopener" till alla länkar som öppnas i en ny flik. Denna säkerhetsfunktion säkerställer att den nya sidan inte kan kontrollera eller komma åt din webbplats.
Ytterligare resurser om att lägga till länkar i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt öppnar externa länkar i ett nytt fönster i WordPress. Du kanske också vill se några andra artiklar relaterade till att lägga till länkar i WordPress:
- Nybörjarguide om hur du lägger till en länk i WordPress
- Intern länkning för SEO: Den ultimata guiden med bästa praxis
- Så här lägger du till ankarlänkar i WordPress (steg för steg)
- Hur man ändrar länkfärg i WordPress (nybörjarguide)
- Hur man lägger till titel och NoFollow till popup-fönstret för att infoga länk i WordPress
- Hur man lägger till Nofollow-länkar i WordPress (enkel guide för nybörjare)
- Hur man spårar utgående länkar i WordPress
- Hur man förladdar länkar i WordPress för snabbare laddningstider
- Hur man hittar och fixar brutna länkar i WordPress (steg för steg)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Maskros
Tack som alltid för dina användbara artiklar och tips.
Vi har bytt till blockredigeraren men vi ser inte alternativet att aktivera "öppna i ny flik" alls när vi skapar en länk. När vi väl har skapat en länk kan vi komma tillbaka och klicka på den, och nu har vi valet att få den att öppnas i en ny flik. Det är jobbigt att behöva göra det i 2 steg varje gång. Men vi vill inte att varje länk på webbplatsen alltid ska vara extern, vilket är vad plugins verkar göra. Vi vill bara kunna göra valet när vi skapar länken.
Har den här funktionen tagits bort? Vet du varför vi inte ser alternativet när vi skapar länken?
WPBeginner Support
Tack för att du meddelade oss om denna ändring. Ändringen kan ha gjorts för att göra processen att lägga till en länk i allmänhet mer strömlinjeformad, men det är alltid en fråga om personlig preferens.
För att förenkla vad du vill göra, rekommenderar vi att du tittar på WPCode för att lägga till ett kodavsnitt för att automatiskt få länkar att som standard öppnas i en ny flik för att spara lite tid. Vi går igenom hur man använder pluginet i vår artikel nedan:
https://www.wpbeginner.com/plugins/how-to-easily-add-custom-code-in-wordpress-without-breaking-your-site/
Admin
Mrteesurez
Tack för den utmärkta rekommendationen! Jag håller med dig om påståendet att öppna externa länkar i en ny flik eftersom jag har implementerat detta på min egen webbplats och märkt en positiv inverkan. Genom att externa länkar öppnas i en ny flik stannade användarna längre på min webbplats, vilket ledde till högre engagemang och fler konverteringar. Det är en enkel justering som verkligen lönar sig, särskilt när det gäller sidvisningar och att behålla användarnas uppmärksamhet. Jag har sett en ökning av nyhetsbrevsanmälningar och produktförsäljning, vilket förstärker hur viktigt det är att hålla användarna engagerade i ditt innehåll. Denna praxis har definitivt förbättrat den övergripande användarupplevelsen på min webbplats.
Dennis Muthomi
I HTML-koden som tillhandahålls i metod 3, vad gör att länken öppnas i en ny flik?
WPBeginner Support
The target=”_blank” is what causes the new tab
Admin
Dennis Muthomi
I appreciate you taking the time to provide the specific detail I was asking about.
Clear and direct answer, Thank you for that
Dayo Olobayo
Tack för att du förklarade detta i detalj, men jag har dock en annan fråga. Är det rekommenderat att öppna interna länkar i nya flikar? Jag frågar eftersom de flesta användare troligen inte kommer tillbaka till det de läste innan de hoppade till en annan artikel på min webbplats eftersom de klickade på en ankaretext.
WPBeginner Support
För tillfället föredrar vi att interna länkar öppnas i samma fönster medan externa länkar öppnas i en ny flik eller ett nytt fönster.
Admin
Ahmed Omar
bra förklaring om alla alternativ
personligen använder jag plugin, eftersom det är enklare och samtidigt kontrollerar jag länkarna
tack
WPBeginner Support
You’re welcome, glad you found a method you prefer
Admin
Jiří Vaněk
Alternativt skulle jag också vilja tillägga att det för SEO-ändamål är bra att ha länkar på webbplatsen med attributet ‘nofollow’.
Jordi
Hej,
Tyvärr, efter de senaste Wordpress-uppdateringarna, är alternativet "Öppna i en ny flik" inte tillgängligt vid infogning av länken. Du måste sedan redigera länken för att inkludera det alternativet. Finns det en möjlighet att återställa det? Tack.
WPBeginner Support
Du bör fortfarande kunna lägga till öppning i ny flik när du först lägger till länken, vi rekommenderar att du kontrollerar att du inte har några plugins som kan störa tillägget av länkar.
Admin
Esteban
Hej, i gutenberg fungerar inte alternativet när det är markerat, det är oberoende av plugins, kan det vara temat?
WPBeginner Support
Om du har inaktiverat alla plugins kan du försöka byta tema för att se om problemet ligger hos ditt tema. En annan möjlighet är om du har ett webbläsartillägg som förhindrar länken från att öppnas i ett nytt fönster eller en ny flik.
Admin
Jennifer Robin Galleri
Jag har provat både den här versionen och WP External Links, och ingen av dem öppnar mina länkar i en ny flik. Jag har försökt att koppla bort mitt wp no right click-plugin, och det fungerade fortfarande inte. Förslag?
WPBeginner Support
Om ingen av metoderna i den här artikeln tillåter dig att öppna länken i en ny flik, rekommenderar vi att du kontrollerar om du har några webbläsartillägg som kan förhindra att länkarna öppnas.
Admin
Jeroen van Rensen
Fin artikel! Jag älskar den!
WPBeginner Support
Thank you
Admin
Emily Harvey
Jag använder den nya redigeraren och trots din utmärkta artikel, när jag klickar på knappen 'öppna länk i ny flik' är jag inte säker på vilken symbol som indikerar om länken är i en ny flik eller inte. Är den grå eller är den grön?
Har jag rätt i att om du inte gör något kommer länken inte att öppnas i en ny flik?
WPBeginner Support
Det låter som att du kanske använder ett plugin som modifierar visningen, normalt sett skulle det vara när rutan är ifylld för att den ska öppnas i en ny flik. Om du förhandsgranskar inlägget bör du kunna testa vilket alternativ som fungerar för din webbplats.
Admin
Ikenna John Udeobi
Tack för att du delade detta tips, jag kommer att börja följa dessa metoder från och med nu.
WPBeginner Support
Glad our guide could be helpful
Admin
Terry G
Tack Scott Swanson för ditt meddelande. Det fungerade inte för mig, men när jag inaktiverade det pluginet gör det det. Jag antar att jag måste hitta ett annat skyddande plugin för att se om det bara är det pluginet.
Johnbosco Gomez
Hälsningar. Har du möjligen den med funktionen att om någon klickar på en extern länk så tas de till en ny sida med länken klicka här för att fortsätta? Kan du rekommendera något plugin för detta?
maj
Jag laddade ner detta men länkarna öppnas fortfarande inte i ett nytt fönster eller en ny flik.
Scott Swanson
Fungerar inte med pluginet WP Content Copy Protection & No Right Click
Ben
Hur öppnar du externa länkar (t.ex. reklam) när personen på din blogg spelar någon av videorna?
João Leitão
hälsningar! det jag letade efter var en kod att infoga i functions.php som skulle göra susen utan ett annat plugin. så:
function wp_change_target($content){
return preg_replace_callback(‘/]+/’, ‘wp_target_callback’, $content);
}
function wp_target_callback($matches){
$link = $matches[0];
$mu_url = get_bloginfo(‘url’);
if (strpos($link, ‘target’) === false){
$link = preg_replace(“%(href=S(?!$mu_url))%i”, ‘target=”_blank” $1’, $link);
}elseif (preg_match(“%href=S(?!$mu_url)%i”, $link)){
$link = preg_replace(‘/target=S(?!_blank)S*/i’, ‘target=”_blank”‘, $link);
}
return $link;
}
add_filter(‘the_content’, ‘wp_change_target’);
Clare
Kan någon tala om för mig hur jag öppnar ett MENY-objekt i ett nytt fönster? Jag ser inget alternativ på sidan Redigera menyer. Jag har en extern länk i en sidfotsmeny som jag vill ska öppnas i ett nytt fönster.
Mike Cavanaugh
Jag laddade ner pluginet men alla mina länkar öppnas fortfarande på min wordpress-sida.
På mina sidofältsannonser vill jag att de ska öppnas på en separat sida och att min sida ska förbli öppen?
Samma för alla länkar i menyn “hitta en professionell” Jag vill att folk ska gå till deras länkar/webbplatser men behålla min webbplats öppen så att de har den framför sig.
Hjälp tack?
mike
demeyere
Jag tycker att det är mycket enklare att bara hantera detta i jQuery för hela webbplatsen... och aldrig mer oroa sig för det. (Ersätt ditt eget domännamn med mitt, naturligtvis.)
// öppna alla externa länkar i ett nytt fönster
$(“a[href^=’http’]”).not(“[href*=’demeyere.com’]”).attr(‘target’,’_blank’);
wpbeginner
@demeyere Återigen, pluginet ovan använder inte target _blank för att säkerställa att webbplatsen validerar med XHTML strict. Men ja, din kod kommer också att fungera.FYI för andra som läser: Nu kan vem som helst helt enkelt skapa ett plugin och anropa detta avsnitt i headern. Det skulle inte göra någon skillnad i laddningstiden mellan att du manuellt lägger in det i din header eller anropar det via ett plugin till wp_head() hook.
easyP
Hej
I tidigare versioner av WordPress valde du texten du ville länka till och tryckte sedan på länksymbolen på instrumentpanelen.
Detta öppnade ett fält där du lade till länken.
Fungerade bra.
I de senaste versionerna av WordPress, när jag markerar texten och trycker på länksymbolen och klistrar in länken, visas länken högst upp i inlägget – inte runt den markerade texten.
Gör jag något fel?
Plugin ser bra ut men jag försöker minska antalet jag använder.
wpbeginner
@easyP Det fungerar inte så på vår webbplats. Vi använder 3.2.1. Vi markerar texten och trycker på länkikonen, och den lägger till länken där den ska. Använder du den visuella redigeraren eller HTML-redigeraren? Finns det någon särskild anledning till varför du försöker minska antalet plugins du använder?
easyP
@wpbeginner
Hej grabbar.
Antal plugins – försöker minska på grund av laddningstid för sidan.
Jag älskar mitt tema, men det går som en åsna.
Jag använder html-redigeraren när jag skriver inlägg och jag använder wordpress 3.2.1 men när jag markerar texten och trycker på länksymbolen – glömmer länken den markerade texten och visas högst upp i inlägget/sidan!
Några tankar?
wpbeginner
@easyP Om du försöker detta trick utan ett plugin kommer du att hamna på samma sätt. Effekten av detta plugin på din laddningstid är knappt märkbar.
easyP
@wpbeginner
Värt att veta – tack grabbar.
AstroGremlin
Jag installerade precis detta plugin. Ganska roligt namn, Open External Links in a New Window, men definitivt en bra idé. Tack!