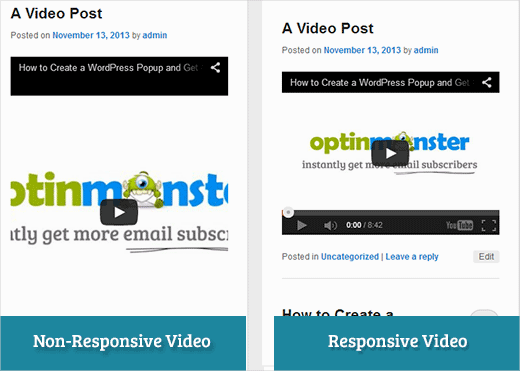
När du bäddar in en video i WordPress, är dessa videor som standard inte responsiva. Med uppkomsten av responsiva WordPress-teman, kommer användare som besöker din webbplats på mindre skärmar att se videokontainrar som är utsträckta och oproportionerliga. I den här artikeln visar vi hur du gör dina videor responsiva i WordPress med FitVids.

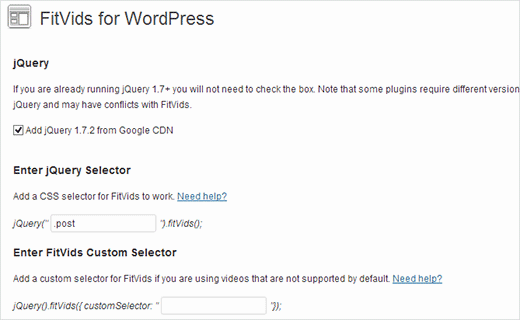
FitVids är ett jQuery-plugin som låter dig göra dina videoinbäddningar responsiva. Om du vill använda det på din WordPress-webbplats behöver du bara installera och aktivera pluginet FitVids for WordPress. Efter aktivering måste du gå till Utseende » FitVids och ange en CSS-väljarklass. WordPress lägger automatiskt till klassen .post till artiklarna, så du kan bara använda den.

Det var allt, spara dina ändringar och förhandsgranska din webbplats. Du behöver ändra storlek på webbläsarens skärm för att se videor som anpassar sig därefter.
Videohandledning
Om du inte gillar videon eller behöver mer instruktioner, fortsätt att läsa.
Lägg manuellt till FitVids för att göra dina videor responsiva i WordPress
Om du inte vill installera FitVids för WordPress-pluginet kan du lägga till FitVids jQuery-plugin manuellt. Först måste du ladda ner och extrahera FitVids jQuery-plugin till din dator. Nu måste du ladda upp den extraherade mappen FitVids.js-master till din temas js-katalog.
Du måste ansluta till din webbplats med en FTP-klient som Filezilla och öppna din temakatalog. Det är möjligt att ditt WordPress-tema kanske inte har en js-mapp. Om den inte finns där, måste du skapa en och sedan ladda upp FitVids.js-master-mappen från din dator.
Inuti js-mappen måste du skapa en ny fil och namnge den FitVids.js. Redigera den här filen och klistra in den här koden i den.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Ovanstående kod talar om för FitVids att leta efter CSS-selektorklassen .post. Nu när du har FitVids redo är det dags att korrekt lägga till javascripts i ditt WordPress-tema.
Kopiera och klistra helt enkelt in följande kod i din temas functions.php-fil:
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
När du har gjort det är du klar. Du har framgångsrikt gjort dina WordPress-videor responsiva.
Vi hoppas att du fann den här artikeln användbar. För feedback och frågor är du välkommen att lämna en kommentar nedan eller ansluta dig till oss på Twitter och Google+.





Joe Bowls
Detta gäller inte längre. Pluginet har uppdaterats. Det fungerar inte längre för mig.
WPBeginner Support
We will be sure to take a look and consider alternatives when we next update this post
Admin
smithy
Inte perfekt, men med Jetpack och WP "out of the box" kommer denna CSS att göra att youtube-videoinbäddningar passar 100% av innehållsbredden responsivt – kräver inga plugins etc. så mycket "kompakt". "Padding" behåller bildförhållandet.
span.embed-youtube { position: relative; padding-bottom: 56.25%; padding-top: 18px; height: 0; overflow: hidden; }
span.embed-youtube iframe,
span.embed-youtube object,
span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Om det hjälper någon.
Flemming
Detta fungerar perfekt för mig (självhostad WP-webbplats). Jag använde ursprungligen ett plugin som heter Advanced Responsive Video Embedder vilket är riktigt bra men det fungerade inte bra med OptimizePress-pluginet.
FitVids-pluginet gör precis vad jag behöver utan problem (hittills!) – tack så mycket för att du skrev det här inlägget, det räddade mig från en huvudvärk!
Danny
Ett inlägg om hur man bäddar in responsiva videor, men videon i själva inlägget är inte responsiv... hmmm
Anthony baker
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker
Åh, det verkar som att den här artikeln är för wordpress.org. Så förvirrande. Så om jag har premiumversionen av Wordpress.com kan jag lägga till det här pluginet?
Gabor
Det andra är att, om jag ställer in .post-entry /det är för mig/
än alla inlägg kommer att vara responsiva och amazon-widgeten som jag lägger till kommer också att vara det. Vilket utökar hela inlägget... finns det någon lösning?
flashbytes
Finns det ett sätt att undvika flera nya js-filer? Skulle det inte vara möjligt att lägga till denna js (båda filerna) till en som redan laddas som standard, så att sidladdningen inte lider lika mycket som den skulle göra om det fanns tre filer istället för en?
Rob
Tack!!!! lägga till
.post, .page
till CSS-väljaren fungerade utmärkt för mig och de sidor jag har videor på... jag har ännu inte lagt till ett blogginlägg men jag är säker på att det borde fungera bra med det eftersom det fungerade för mig på mina sidor
TACK!!!!
raffaella paolone
hej
tack för den här artikeln
hur är det med fitvids och videor i widgets?
selector?
Michael Boll
Tack för detta utmärkta tips.
Känner du till ett plugin som gör att videor kan ses på en iPad?
Vi är en skola som använder WOrdpress som galningar (självhostad) men när vi laddar upp video till våra wordpress-sidor kan den inte ses på en iPad.
Letar efter ett plugin för att lösa detta. Några förslag?
Vi kan se alla andra videor på en iPad, bara inte de som är värd på vår egen WordPress-server. Inte säker på varför den inte renderas i HTML 5.
Tack,
Mike
WPBeginner Support
Michael, Vi anser att användare bör aldrig ladda upp videor till WordPress. Vi anser att det är ett bättre alternativ att bädda in videor från en källa som YouTube eller Vimeo. Men om du måste ladda upp video, så levereras WordPress med videokortkod sedan version 3.6. Dina videor måste vara i iPad-stödda format som mp4, m4v, ogv, mov, etc. Du kan också använda ett program som WinFF för att konvertera dina videor till iPad-stödda format.
Admin
Denis McCaul
Jag har sedan dess undersökt och funnit att att lägga till
.post, .page
snarare än bara .post innebär att det nu fungerar för mig på inlägg och sidor.
Eventuella lösningar på inkompatibiliteten med pluginet "Lazy Load for Videos" uppskattas mycket.
Tack, Denis
Denis McCaul
Jag installerade pluginet och följde dina installationsanvisningar, goda nyheter och dåliga.
Goda nyheter, det fungerar.
Dåliga nyheter
1. Det är inte kompatibelt med pluginet "Lazy Load for Videos". Jag var tvungen att avaktivera det för att det skulle fungera. Så sidan tar nu längre tid att ladda, särskilt om det finns flera videor.
2. Jag lade till .post CSS-selektorn som råtts i inställningarna. Detta gör att det fungerar på blogginlägg men inte på videor som är inbäddade på sidor. Om du ändrar .post till .page istället fungerar det sedan på sidor men inte på inlägg.
Finns det något sätt att lösa dessa problem?
Tack, Denis